Пошаговый алгоритм проектирования структуры
Собрать семантику
Начинать необходимо со сбора семантического ядра, чтобы на его основе спроектировать будущие разделы и их вложенность. Не обязательно создать все страницы сразу — необходимо только понимание примерного количества страниц или разделов и их организации.
Сгруппировать
Семантическое ядро группируется и распределяется по сайту в зависимости от интентов запросов, частотности, конкурентности или веса. Под высокочастотный запрос оптимизируется главная страница, под среднечастотные — страницы категорий, а низкочастотные запросы выносятся на страницы третьего уровня, например, статьи или теги.
Также необходимо учитывать и то, что не всегда для создания хорошей структуры сайта достаточно опираться исключительно на семантическое ядро. Необходимо учитывать и намерения пользователей — интенты, а также понимать, что еще может интересовать потенциального клиента. Для этого необходимо уже глубокое понимание специфики ниши, и помочь в этом может бриф и консультация с клиентом.
Визуализировать
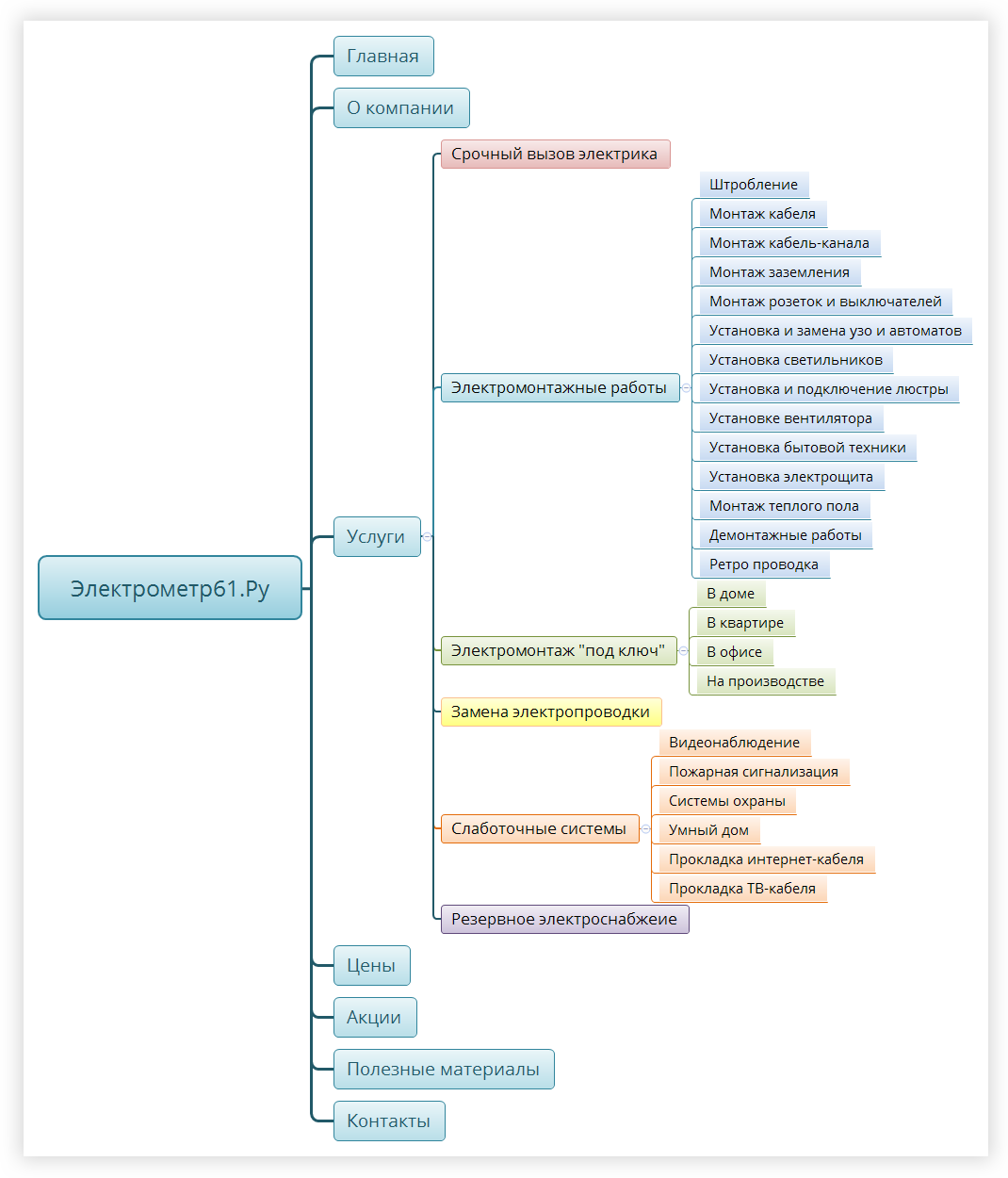
Чтобы визуализировать и упростить восприятие результата, рекомендую использовать сервисы и программы для создания интеллект-карт, или mind maps. Например, бесплатная версия онлайнового Mindmeister.com позволяет создавать до 5 проектов и делиться доступом с коллегами и клиентами.
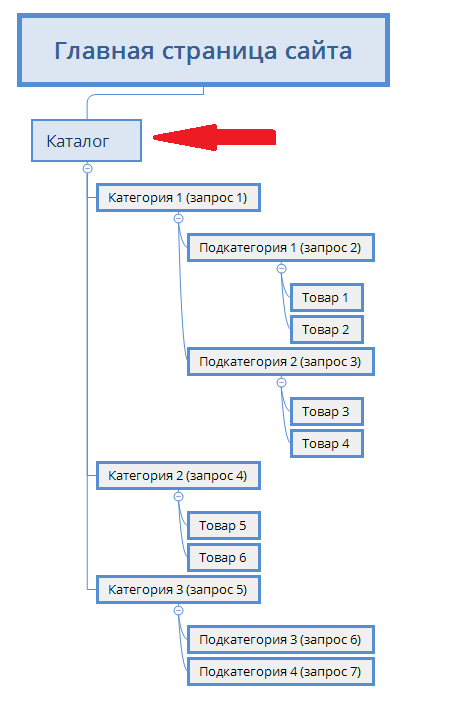
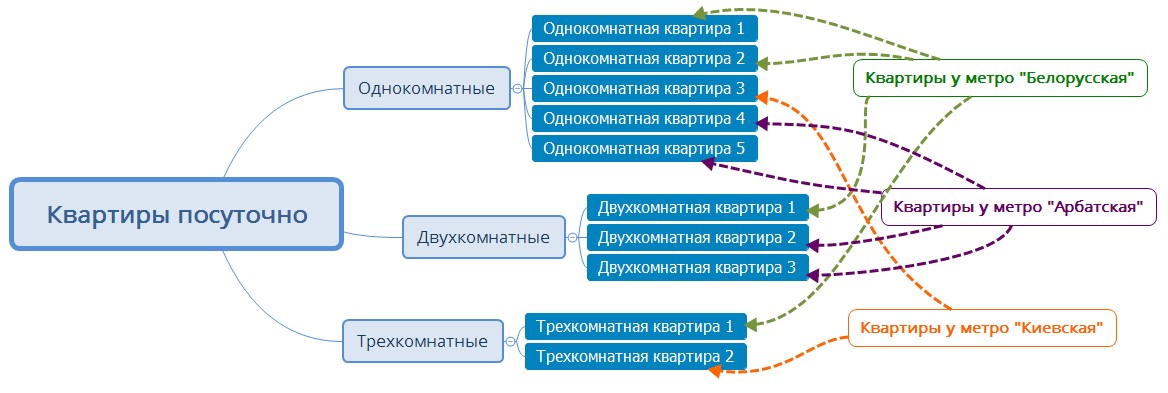
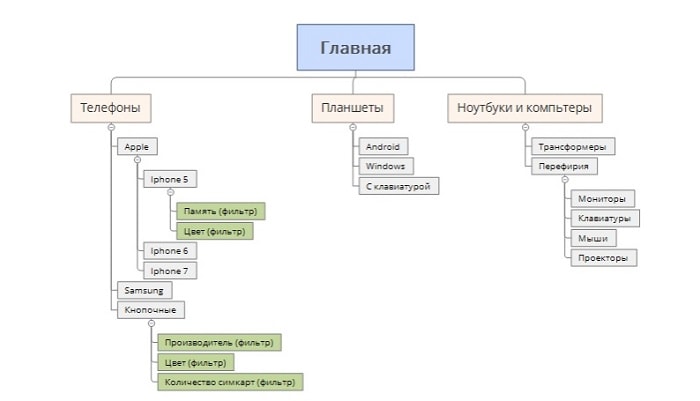
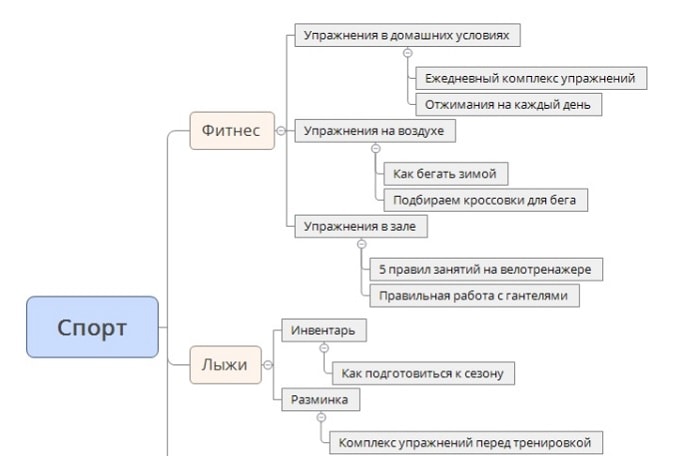
Вот пример структуры сайта, созданной в Mindmeister:
Вся работа в Mindmeister строится по принципу drag-n-drop, то есть управлять элементами можно простым перетаскиванием. Настройки удобны и интуитивно понятны, разобраться легко.
Следовать советам SEO-специалистов
Вот ряд советов, которые нужно учесть при проектировании структуры, чтобы получить максимальный эффект и избежать ошибок:
Почему так важна структура сайта?
Структурирование сайта крайне важно и для удобства пользователей, и для доступности поиска. Многим сайтам не хватает нормальной структуры, чтобы привести пользователей к продуктам, которые те ищут
Наличие четкой структуры сайта позволяет лучше понять ваш сайт и поисковым системам, так что это крайне важно и для SEO
Важность для юзабилити
Структура сайта оказывает огромное влияние на пользовательский eXperience (UX). Если посетители могут найти нужные продукты и информацию, с большой долей вероятности они станут вашими клиентами.
Другими словами, вы должны помочь им перемещаться по сайту, а хорошая структура сайта в этом поможет.
Навигация должна быть легкой. Вам нужно систематизировать свои публикации и продукты так, чтобы их было легко найти, а новые посетители могли сразу догадаться, о чем вы пишете или что продаете.
Важность для SEO
Цельная структура сайта намного повышает шансы на высокие позиции при ранжировании поисковых систем. Есть три главные причины для этого:
1. Она помогает Google «понять» ваш сайт.
Структурирование веб-ресурса дает Google важные подсказки, где искать самый ценный контент. Структура сайта определяет, сможет ли поисковая машина понять, о чем он и что вы продаете.
Также от нее зависит, насколько быстро поисковый робот найдет и проиндексирует продукты. Поэтому хорошая структура приводит к более высоким позициям в выдаче Google.
2. Она не дает вашему сайту конкурировать с собой
На сайте могут быть публикации с весьма схожим содержанием. Например, если вы много пишете о поисковой оптимизации, у вас найдется множество текстов о структуре сайта, каждый из которых освещает новую сторону вопроса.
Следовательно, Google не сможет сообщить своим пользователям, какая из этих страниц важнее, и вы будете конкурировать со своим собственным контентом за более высокое место в поисковой выдаче.
Вы можете подсказать Google, какая страница, по вашему мнению, самая важная. Для этого нужно иметь хорошую систему внутренних ссылок и классификационную структуру, тогда вес страницы будут работать на вас, а не на оборот.
3. Она работает с изменениями на вашем сайте
Продукты, которые вы продаете в своем магазине, вероятно, будут видоизменяться со временем. То же самое может происходить с контентом, который вы пишете. Скорее всего, вы добавляете новые продуктовые линейки, так как старые запасы распроданы.
Или, возможно, вы решите, что информация из старых статей в блоге больше не должна присутствовать на сайте. Вы не хотите, чтобы Google показывал устаревшие предложения или удаленные статьи, поэтому придется иметь дело с этими изменениями в структуре сайта.
Отправьте обновленную карту сайта в поисковики.
После внесения изменений войдите в консоль поиска Google и Яндекс вебмастер и отправьте обновленный файл карты сайта.

Структурные изменения требуют времени — правильно сформулируйте свои ожидания
Работая над SEO, вы всегда должны иметь в виду, что поисковое продвижение требует времени. Чтобы увидеть результаты изменений, которые вы вносите в свой сайт сегодня, могут потребоваться недели или месяцы.
Также важно понимать — изменение структуры сайта важно, но это не значит, что изменив только структуру сайта, сайт сразу начнёт занимать топовые позиции. Есть ещё качество контента, количество и качество внешних ссылок и еще целый ряд других факторов
Важность правильной структуры сайта с точки зрения SEO
Структура важна и для людей, и для поисковиков. В конечном итоге она во многом определяет успех проекта.
Человеческий фактор
Люди посещают сайты, чтобы решить свои задачи
Пользователям важно в массивных потоках информации быстро отыскать ответ на актуальный для них вопрос. Иерархичная и понятная организация сайта облегчает людям поиск
Одно из главных правил юзабилити – путь к любой точке ресурса не должен быть больше трех кликов. При этом важен очевидный маршрут – короткий путь, который сложно обнаружить, уводит посетителей к вашим конкурентам.
Для коммерческого сайта хорошая навигация особенно важна. От этого напрямую зависит прибыль компании.
Простая и понятная структура облегчает жизнь и самим владельцам площадки. Ее легко масштабировать или просто изменить. Запутанная, непродуманная иерархия категорий способна сильно усложнить работу с сайтом в будущем.
Поисковый фактор
Поисковики ценят грамотно организованные сайты. Структура отражается на нескольких аспектах.
- Поведенческие факторы (ПФ). Время, проведенное пользователем на сайте, и глубина просмотра – очень важные SEO-параметры. Посетитель, уделяющий интернет-площадке драгоценное время, сообщает тем самым Google и Яндексу о своей заинтересованности. Но не стоит думать, что запутанная структура улучшит ПФ. Нет, пользователи не будут изучать лабиринты и решать ваши квесты – они просто уйдут.
- Увеличение скорости обхода сайта роботом. Структурированный сайт позволяет поисковым ботам справляться с обходом быстрее. Новые страницы попадают в индекс раньше, а измененный контент быстрее переиндексируется. К тому же, у ботов есть краулинговый лимит страниц и времени на один обход. Правильная организация дает возможность поисковикам не расходовать бюджет напрасно.
- Конверсионный сниппет. Настроить сниппет с дополнительными ссылками нельзя – поисковики формируют его самостоятельно, исходя из структуры сайта. Поэтому архитектура ресурса влияет на кликабельность площадки в выдаче – такой сниппет гораздо заметнее и привлекательнее.

Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google и Яндекс способны оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.
- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
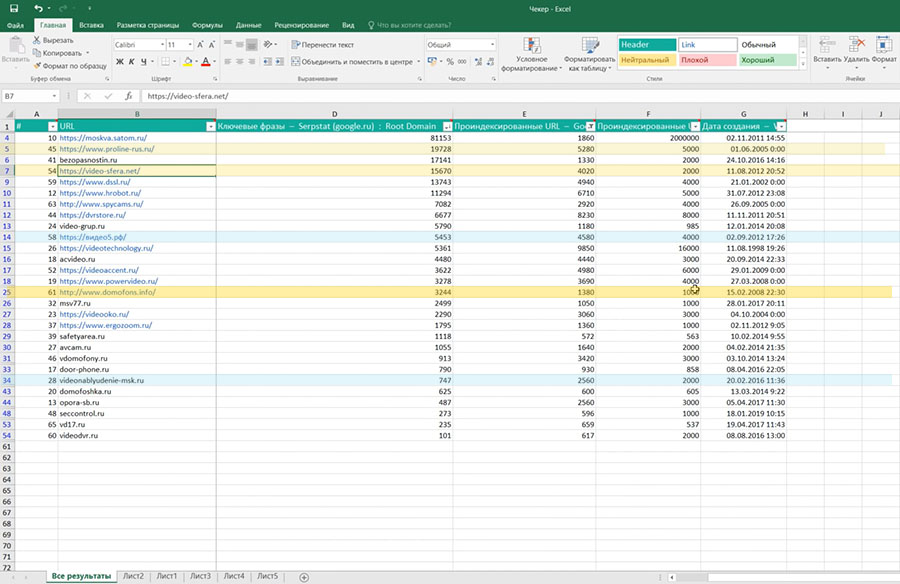
Составление структуры сайта на основе выгрузки данных из Яндекс.Вебмастера
Этот способ очень близок к способу составления изучением индекса Яндекса, за исключением того что нам не надо работать с поисковой выдачей, а можно сразу выгрузить все данные о страницах, которые знает Яндекс.
Плюсы: дает хорошее представление о структуре сайта и не требует больших временных затрат.
Минусы: мы смотрим на сайт «глазами» Яндекса и, если поисковая система, в силу каких-то причин, не знает о всех разделах и страницах сайта, мы их тоже упустим.
Ограничения аналогичны предыдущему способу: сайт должен индексироваться Яндексом. Очень желательно ЧПУ у сайта. Нужно иметь доступ к данным о сайте в Яндекс.Вебмастере.
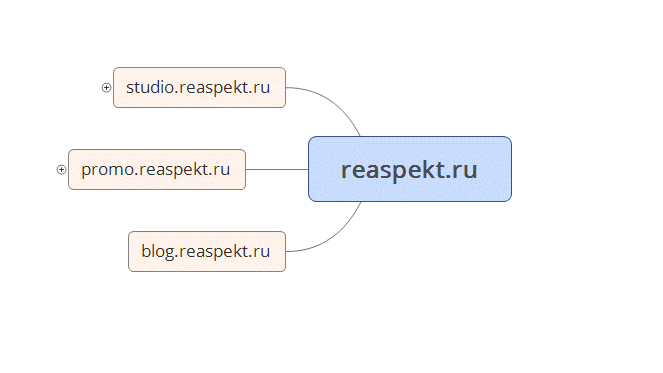
Первым делом мы добавляем и подтверждаем сайт и все его поддомены в .

Рис. 13 «Сайты, добавленные в Яндекс Вебмастер»
Как видно, кроме домена у нас есть еще 3 поддомена: наш блог, и , каждый из которых мы добавляем в карту сайта.
После этого выгружаем данные по каждому домену (подробно я описывал работу с выгрузкой в предыдущей статье) и начинаем заполнять карту сайта.

Рис. 14. «Карта сайта с поддоменами из Яндекс.Вебмастера»
Как и обещал, даю на скачивание всех получившихся структур сайтов.
Правильная основа и примеры в схемах
Честно говоря, побродив по просторам интернета, прочитал много лишней информации, так как не все вебмастера умеют четко обозначить понятие структуры сделал примеры. Некоторые придумали кучу разных схем и названий, а также непонятно откуда взятых описаний.
Я постараюсь рассказать вам все подробно. Давайте по порядку. Конструкция сайта подразделяется на следующие виды:
- Простая или двухуровневая. То есть предусмотрена главная и несколько внутренних (подходит для образовательных организаций).
- Сложная древовидная структура. Здесь имеются больше трех уровней вложенности, такую видел даже у школьного блога.
Больше вариантов по сути нет. Конечно, вы наверняка встречались с такими понятиями, как линейная, смешанная, решетчатая и т.д., но это всего лишь выдумки и дополнения.
Разделяется структура на эти типы:
- Правильная или идеальная. То есть логически созданная, понятная посетителям и роботам.
- Не правильная. Здесь отсутствует логика и нет четкой схемы расположения.
Что собой представляет и зачем нужна структура интернет-магазина

Определенная структура выстраивается на сайте для того, чтобы:

- SEO-структуру (категории, товары, информационные материалы, производители);
- техническую (функциональную) структуру.
Понимание SEO-структуры будущего магазина крайне важно при создании сайта: это один из краеугольных камней его разработки, база, на которой будет строиться вся техническая часть.
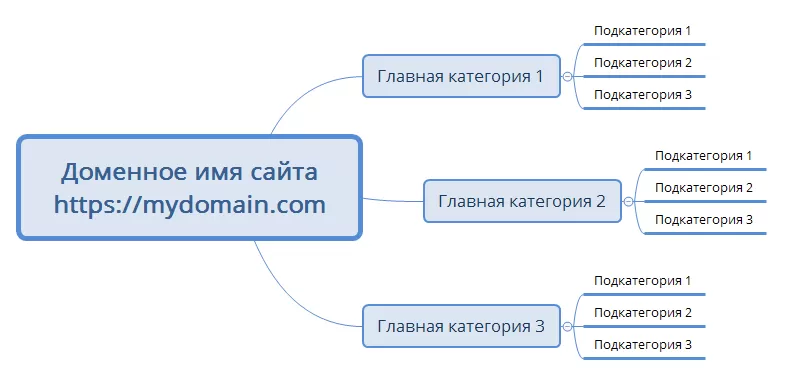
1. Категории товаров

ЧПУ-ссылка будет выглядеть так: vash-domen.ru/glavnaya-categotiya-1/podcategoriya-1.
- glavnaya-categotiya-1 — это ЧПУ главной категории;
- podcategoriya-1 — ЧПУ подкатегории.
2. Карточки товара
Карточка товара — это страница с полным описанием конкретного продукта
При разработке сайта важно, чтобы ссылки на товары не дублировались. В остальном SEO-структура таких страниц проста, нет необходимости тщательно её прорабатывать
Ссылки могут дублироваться в связи с тем, что товар часто относится к разным категориям и ссылок на него может быть несколько.
Например, один и тот же товар может быть найден в 4 местах: в главной категории сайта 1, главной категории сайта 2, подкатегории 1 (главной категории 1) и в подкатегории 3 (главной категории 2).
Следовательно, на этот товар будут вести сразу 4 ссылки:
vash-domen.ru/glavnaya-categotiya-1/tovar-1
vash-domen.ru/glavnaya-categotiya-2/tovar-1
vash-domen.ru/glavnaya-categotiya-1/podcategoriya-1/tovar-1
vash-domen.ru/glavnaya-categotiya-2/podcategoriya-3/tovar-1
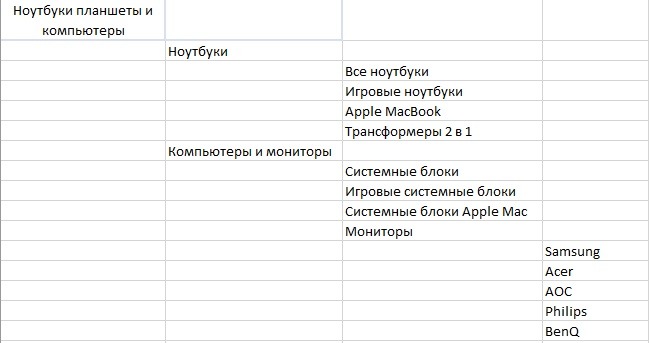
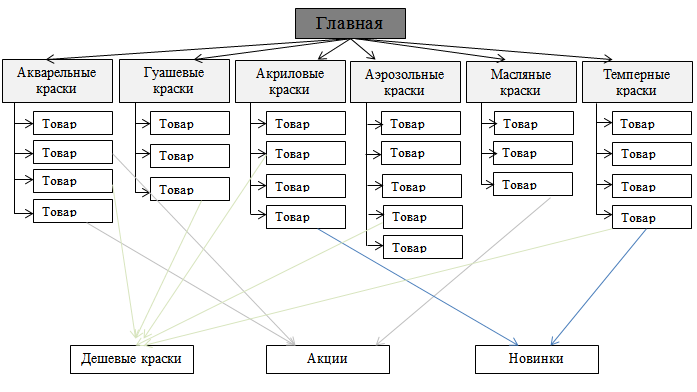
Схема в данном случае может быть такой:

Чтобы избежать дублей ссылок, товар относят к какой-то одной главной категории. Все остальные ссылки на него будут считаться дополнительными. В итоге все они будут активными, однако поисковики будут выдавать только главную ссылку в файле sitemap.xml.
3. Информационные страницы
Ссылки подобных страниц содержат доменное имя и название самой страницы: vash-domen.ru/oplata.
4. Страница производителей (брендов)
Приведем пример ссылок:
vash-domen.ru/manufacturer — ссылка на страницу, содержащую список производителей;
vash-domen.ru/manufacturer/samsung — ссылка на страницу, где описывается компания Samsung.
5. Страницы со статьями

Примеры ссылок:
vash-domen.ru/blog — ссылка на страницу со статьями / блог;
vash-domen.ru/blog/statia-1 — ссылка непосредственно на конкретную статью.
- четко понимать, какие разделы/категории обязательно должны присутствовать в структуре сайта;
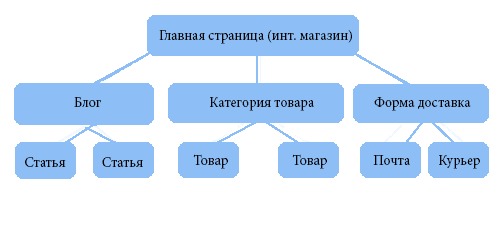
- сделать схему структуры, четко описав/нарисовав главные категории, подразделы, страницы товаров, информационные страницы, статьи и так далее (для этого существует специальная программа, но можно сделать это и на обычном листе бумаги).
Она более обширна и включает в себя дополнительные страницы, которые связаны с функционалом. Их можно разделить на несколько основных групп.
Основные страницы сайта такие:
- Главная страница.
- Каталог товаров (категории товаров).
- Карточка товара (страница товара).
- Производители (список).
- Страница производителя.
- Акции (список акционных товаров).
- Поиск по сайту.
- Сравнение товаров.
- Корзина.
- Оформление заказа.
- Отзывы о магазине.
- Контакты.
- Блог (список статей).
- Блог (отдельная статья).

Личный кабинет содержит следующие страницы:
- Вход.
- Регистрация.
- Учетные данные (имя, фамилия, email, телефон покупателя).
- Адреса доставки.
- Списки желаний (закладки, избранное).
- История заказов.
- Возврат товара.

Текстовые страницы такие:
- О нас.
- Доставка и оплата.
- Гарантия.
- Вопросы и ответы.
- Возврат товара.
- Политика конфиденциальности.
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации. Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
- Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.
- Проверяйте корректность symlink-ов. Не должно быть цикличных страниц с большим количеством повторений, например web-revenue/sbor/sbor/sbor/sbor.
Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
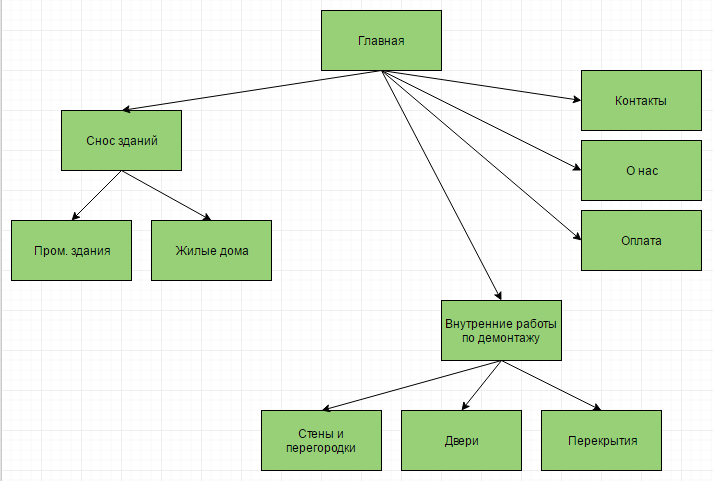
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
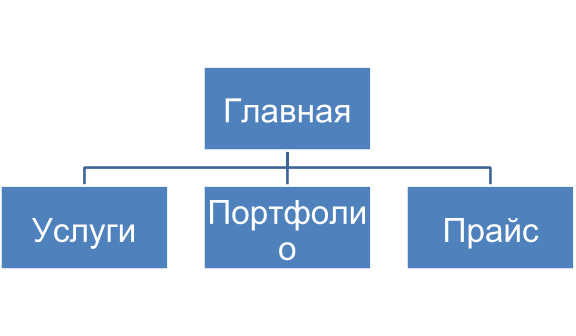
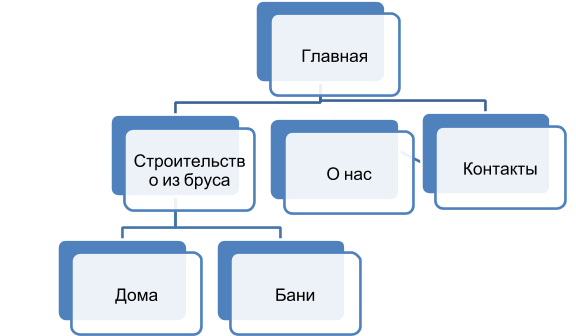
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
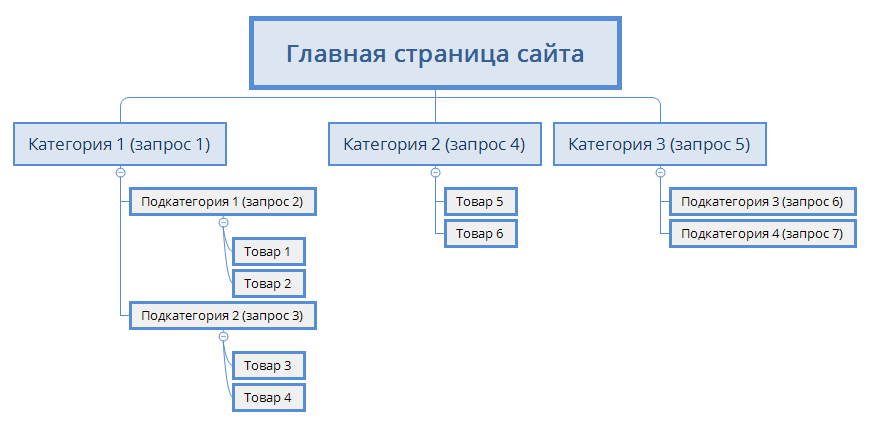
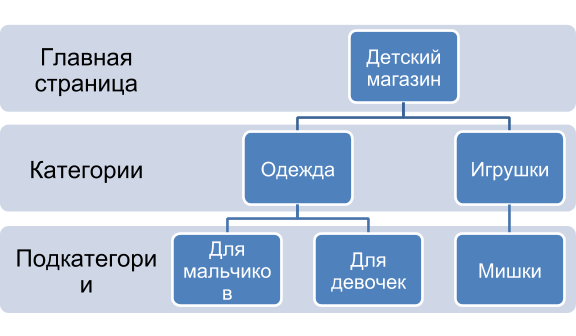
Итак, у нас вышло:

Читай также: Прототипирование сайта
Что же такое структура сайта?
Сайт состоит из множества объектов, то есть представляет собой сложную систему, а главным признаком системы является ее целостное функционирование. Система – это не набор отдельных элементов, а совокупность взаимосвязанных объектов.
Состояние системы характеризуется ее структурой, то есть составом и свойствами элементов, их отношениями и связями между собой. Если структура системы нарушается, то система перестает работать правильно, а может и совсем прекратить функционирование.
Говоря о структуре, можно провести аналогию с библиотекой. Что такое библиотека? Говоря упрощенно – это большое количество книг, собранных в одном месте. Но если все эти книги сложить беспорядочной кучей, то найти нужную будет очень сложно.
Библиотека отличается от этой кучи порядком, структурой. Книги расположены по алфавиту, по темам и т. д. Зная структуру, легко найти необходимую вам книгу. Она делает поиск удобным для библиотекаря и читателя.
То же самое с сайтом. Хорошо продуманная структура делает его удобным для посетителя, помогает ему ориентироваться на вашем ресурсе, находить нужную информацию. Но она важна не только для посетителей, она способствует и лучшей индексации в поисковых системах.
Как я уже писал в статье «Этапы создания сайта», структура бывает внешней или логической и внутренней или физической.
Физическая показывает связь между папками и файлами, которые находятся на сервере. Эта структура не видна посетителям, но от нее зависит скорость загрузки сайта, нагрузка на сервер.
Внешняя нужна в первую очередь, для посетителей. Она должна помогать ему в поиске информации. Считается, что оптимальное число кликов, которые делает пользователь, чтобы попасть на искомую страницу, равно трем. Значит, планируя структуру сайта, следует опираться на это число.
Если же информацию найти сложно, и посетитель уходит с сайта, то такой ресурс будет иметь плохие поведенческие факторы и, соответственно, понижаться в поисковиках.
Основные составляющие документа
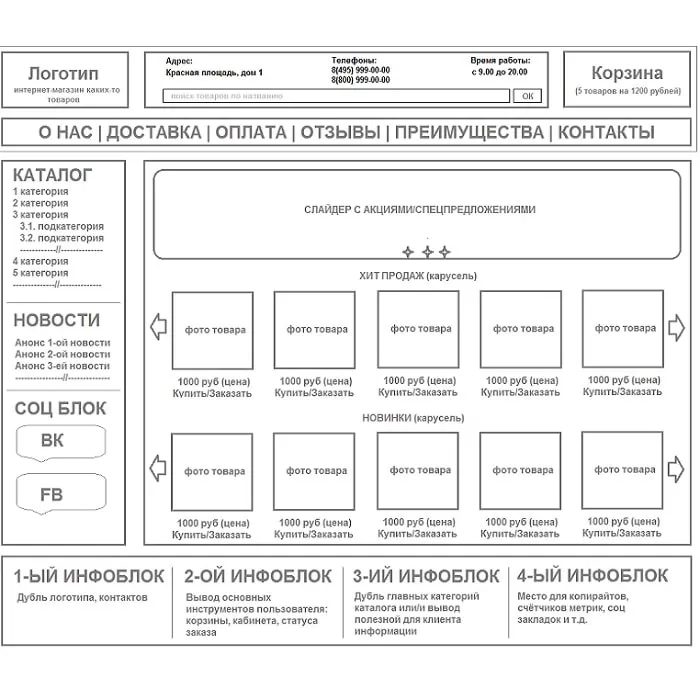
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок
- Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
- Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок. Также как и заголовок, навигация остается неизменной на всех страницах сайта — наличие непоследовательной навигации на Вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
- Основное содержимое
- Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определенно будет меняться от страницы к странице!
- Боковая панель
- Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.д. Обычно она относится к содержимому в основном контенте (например, на странице со статьей, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.
- Нижний колонтитул (футер)
- Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта. Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
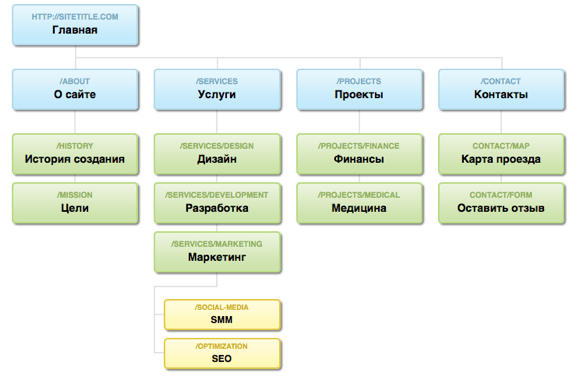
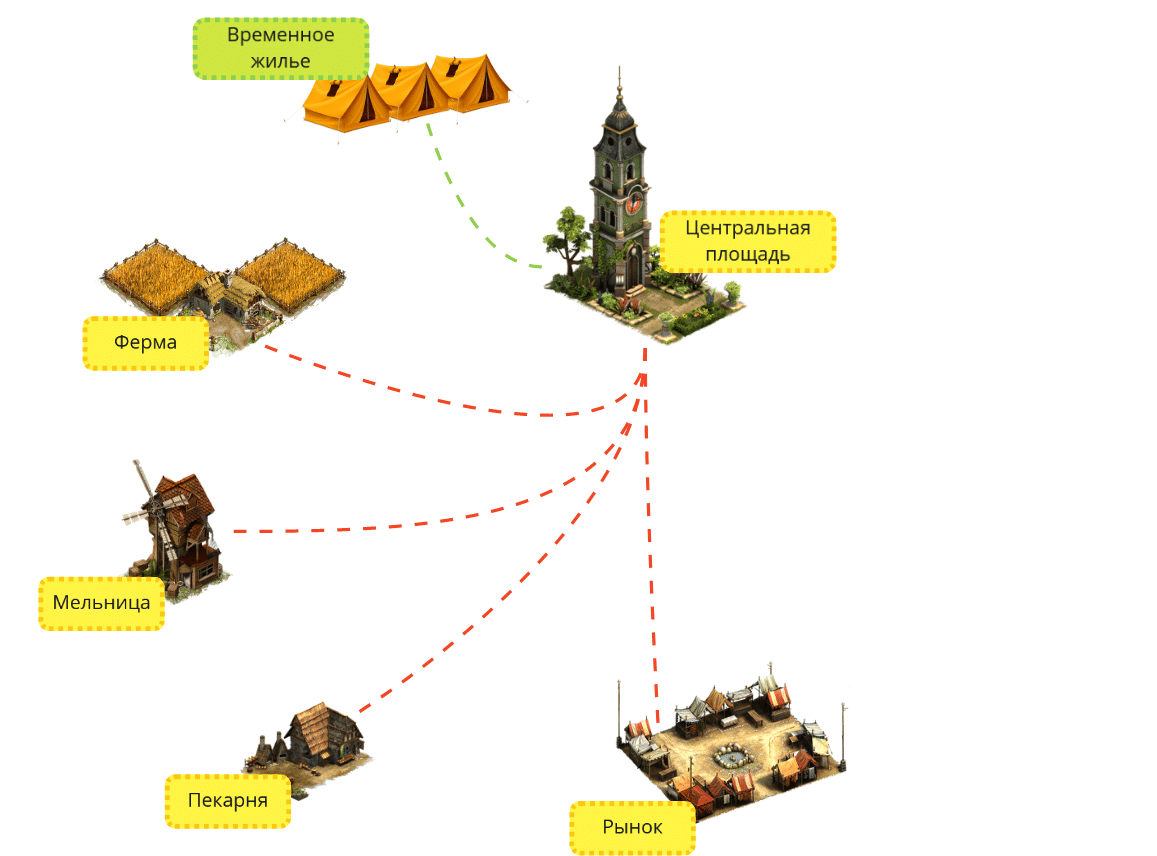
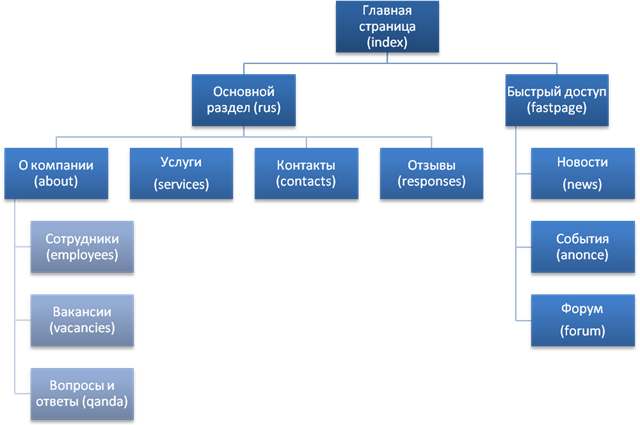
«Типичный веб-сайт» может быть структурирован примерно так:
Создание структуры сайта
Разработка структуры веб-ресурса сводится к сбору/анализу информации и ее отражению в схеме сайта. Разберем этапы этой работы.
Мозговой штурм
На этом этапе собирают и анализируют информацию о компании и товарах/услугах, которые будут представлены на сайте. Например, если компания занимается продажей товаров для фитнеса, то вопросы могут быть такими.
- Какая целевая аудитория?
- На какие условия рассчитаны товары (для домашних занятий, тренировок в спортзале, на улице)?
- Продукция каких брендов будет продаваться?
- Виды спорта, на которые рассчитаны товары?
- Ценовые сегменты продукции?
- Есть ли сопутствующие товары и аксессуары?
Необходимо получить список всех товаров и предварительно разгруппировать их по определенным признакам. На этой стадии вырисовывается общее понимание структуры.
Анализ конкурентов
Сайты конкурентов – хорошая возможность дополнить картину будущей архитектуры вашей площадки. Рекомендуем в первую очередь смотреть на сайты компаний, занявших высокие позиции в выдаче. Даже если вы отлично поработали на первом этапе, у конкурентов всегда есть, что подсмотреть.
Чем сложнее будущий сайт, тем больше могут подсказать ресурсы соперников. Подсмотренные у топовых конкурентов идеи организации веб-пространства особенно актуальны для крупных онлайн-магазинов с мудреной фильтрацией товаров и услуг.

Сбор и группировка семантики
Один из важнейших этапов. Семантика показывает, какие разделы упустили на первых стадиях, и позволяет спроектировать структуру с привязкой к конкретным ключам. Мозговой штурм и анализ конкурентов дали базовые запросы. На их основе необходимо расширить семантическое ядро.
Для небольшого сайта хватит рук и сервиса Яндекс.Вордстат. Крупные площадки требуют автоматизации – можно использовать, например, программу KeyCollector.

Полученные запросы следует сгруппировать по общим признакам. Так, запросы «мяч для занятий фитнесом» и «мяч для фитнес тренировок» окажутся в одной группе. Для них необязательно создавать отдельные страницы. Для кластеризации можно использовать онлайн-сервисы – например, Coolakov.
Популярные похожие запросы обычно образуют относительно крупные группы – на несколько ключей. Но будут и группы на 1-2 НЧ-запроса. Отводить им отдельные места в структуре сайта нецелесообразно – архитектура получится тяжеловесной и далекой от хорошего юзабилити. В этих случаях разумней использовать фильтры и метки, с помощью которых посетители смогут добраться до нужных товаров.
Визуализация структуры
Здесь уже можно и нужно визуализировать структуру.

При разработке структуры следует учитывать ряд моментов.
- Архитектура должна быть логичной. Не нужно плодить категории – пусть разделы имеют четкие различия.
- Необходима перелинковка. Майнд-карта поможет визуализировать связи между категориями и избежать появления дублей.
- URL-структура должна быть продуманной, иерархичной и отвечать принципам ЧПУ (быть понятной человеку).

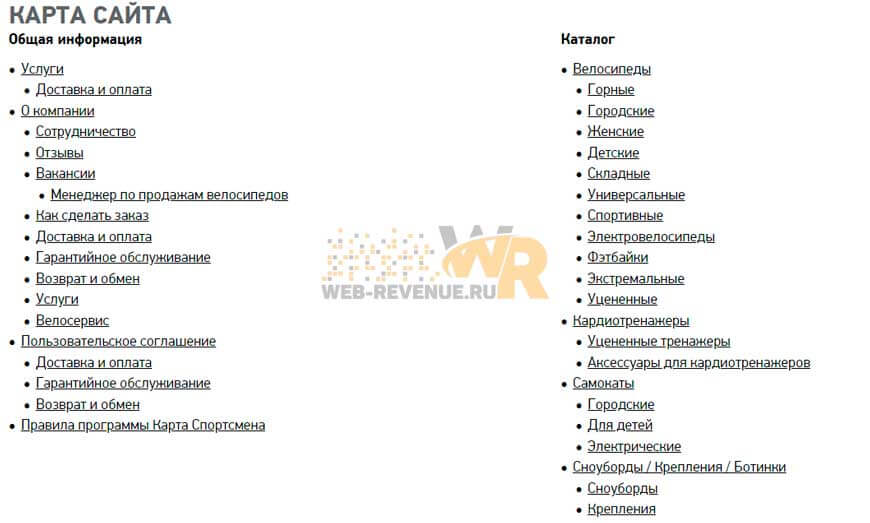
Кроме этого, необходимо отразить структуру в html-карте сайта. Разделы и категории со ссылками и понятной иерархией оценят и пользователи, и поисковики. Особенно полезны карты на старых, крупных, информационно-объемных площадках, на которых даже разделы и навигация не способны помочь быстро сориентироваться.

Карта сайта New York Times
С помощью такой карты пользователь быстро найдет нужную ему страницу.



























![Структура сайта для seo: советы + [8 примеров]](https://rusinfo.info/wp-content/uploads/2/9/e/29e10e8c6e81263caa6ee7f61dd02f4b.jpg)