Получение естественной ссылочной массы
Естественные ссылки — это упоминание вашего сайта на тематических ресурсах. днные ссылки должны представлять интерес для пользователей и иметь переходы. Способ трудоемкий, зато риск попасть под санкции меньше.
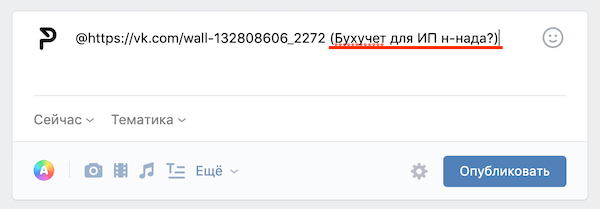
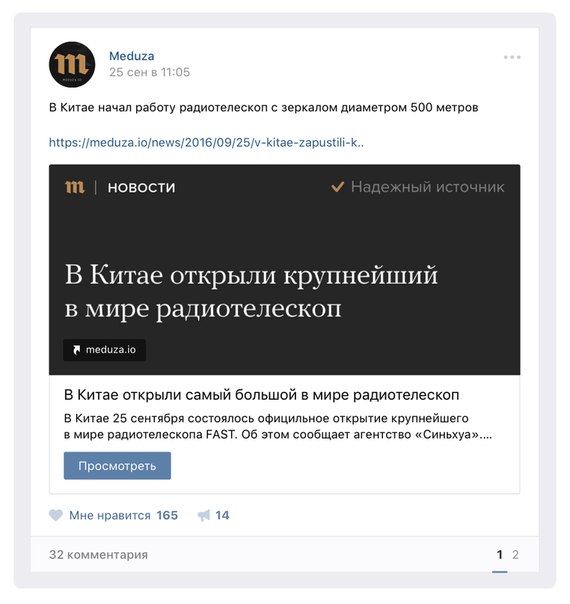
Рассмотрим основные способы формирования естественного ссылочного профиля: размещение интересных постов в соцсетях, публикация в интернет-журналах, реклама сайта на форумах и блогах, статейное продвижение.
Существует мнение, что регистрация в каталогах сайтов в данный момент не приносит результата, но это не совсем так. Хорошо подобранные, качественные каталоги влияют на выдачу и разбавляют ссылочный профиль сайта, не вызывая подозрений у поисковых систем. Посмотреть положительные результаты продвижения сайта в каталогах вы можете здесь.
Для каждого каталога необходимо создать уникальное описание и указать ссылку с уникальным анкором.
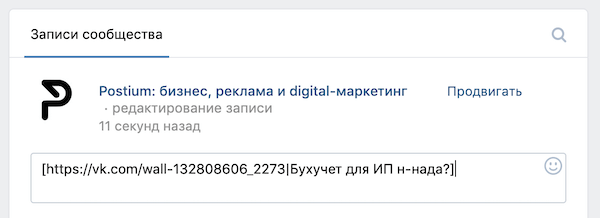
Публикации в каталогах сайтов выглядят следующим образом:

2. Продвижение статьями
Продвижение статьями — еще один способ привлечения естественных обратных ссылок. Публикации статей в авторитетных блогах с указанием ссылки на ваш сайт может принести входящие ссылки всего лишь с одной качественной статьи. Если ресурс, на котором размещается статья, популярный, то это еще и дополнительный трафик на сайт
Обратите внимание, что для публикации в блогах, необходимо писать именно информационные, а не рекламные статьи, и желательно соблюдать стиль того ресурса, на котором вы хотите размещаться
Вот как выглядит статья, продвигающая сайт по продаже сухого льда и предоставлении услуг криобластинга:

3. Крауд-маркетинг
Услуга крауд-маркетинга приносит стопроцентно естественные ссылки за счет их размещения на сайтах. Эффект достигается благодаря публикациям на ресурсах, которые посещаются вашей целевой аудиторией, и непосредственного общения с ней в сети. Такие ссылки привлекут трафик на ваш сайт, разнообразят ссылочный профиль и улучшат видимость ресурса в выдаче. Ссылки, полученные таким путем, очень органично выглядят и точно не повлекут за собой санкции от поисковых систем:

4. Социальные сети
Ссылки из популярных соцсетей зачастую закрыты от индексации или же использован редирект, но они все равно играют важную роль, так как поисковые сети считают их авторитетными. Такие ссылки помогут привести дополнительный трафик на сайт, улучшат индексацию и повысят лояльность поисковиков.

5. Справочники организаций
Ссылки со справочников малоэффективны, но максимально безопасны, и их достаточно легко получить. При регистрации в справочниках старайтесь выбирать качественные площадки.

Внимание! Наращивать ссылочную массу следует постепенно. Появление большого количества ссылок в короткие сроки может повлечь санкции со стороны поисковых систем
Мы перечислили самые основные способы получения внешних ссылок на ваш ресурс, еще бОльшее количество источников можно найти в статье «Безопасный линкбилдинг: 20 шагов по наращиванию естественной ссылочной массы».
Ссылки бывают разные…
Что такое Html ссылка? Это конструкция типа этой:
<a target="_blank" href="Урл адрес страницы, куда она ведет">Текст ссылки</a>
Вставлять ее имеет смысл на своем сайте или при комментировании в блогах, если это разрешено владельцами.
Как добавить ссылку на форуме? Что такое BB-коды? Этот вопрос тоже довольно часто возникает у пользователей интернета. Дело в том, что для форматирования текста в постах на форумах очень часто используют не язык Html, а более упрощенных язык BB-кодов. Как правило, над формой добавления комментария вы найдете панель с кнопками, где наверняка будет и кнопка для добавления ссылки.

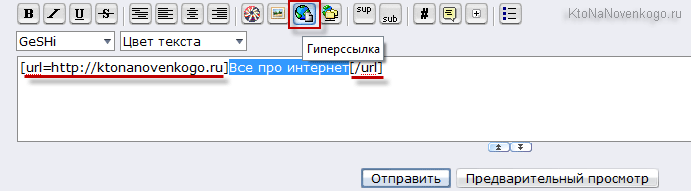
Думаю, что смысл BB-кодов для создания ссылки на форуме понятен. Если нет, то поясню на такой вот конструкции:
текст ссылки (либо картинка)
? А вы не знали, что это можно сделать? Ведь Вики является народной энциклопедией и вносить в ее содержимое правки может любой желающий. Правда, спам там быстро вычисляется и удаляется, поэтому используйте полученные от меня «секретные» знания только с добрыми намерениями. Подробности читайте по приведенной в начале этого абзаца ссылке.
? Встречали такие понятия? Тема, на самом деле, интересная, но правда только вебмастерам и другим специалистам, связанным с созданием и поддержанием в рабочем состоянии сайтов. А вот все нюансы абсолютных и относительных Урлов смотрите в приведенной выше статье. Реально полезно может быть кому-то…
Что такое битая ссылка? Опять же, если вы каким-то образом имеете касательства к тематике вебмастеринга, то на своих сайтах вы обязаны следить, чтобы все проставленные вами гиперссылки вели бы на нужные страницы, а не на страницу с ошибкой 404 (not found). О том, как проверить все имеющиеся на сайте ссылки на битость, читайте в приведенной выше статье.
На этом все. Жду с нетерпением Ваших комментариев.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Структура Урл адреса и перекодировка в URL-encoded
Вообще, полную блок-схему URL адреса можно представить так:

В реальности, как правило, не используют логин, пароль и порт, хотя для доступа на платные сайты может понадобиться их указание:
http://login:pass@ktonanovenkogo.ru/platniy-dostup.html
Также довольно часто устанавливают пароли для входа на Ftp сервер, где так же может использовать не стандартный порт, а отличный от используемого по умолчанию для этого протокола. Тогда для доступа к ресурсам такого Ftp сервера потребуется вводить подобный URL:
ftp://login:pass@ktonanovenkogo.ru:6789/samoe-nujnoe/cimus
Про GET параметры, которые могут прописываться в этом адресе после знака вопроса, мы уже говорили и упоминали, что следует обязательно запрещать к индексации страницы, в Урлах которых имеются подобные параметры (выше приведена ссылка на статью про роботс, где все это подробно расписано).
Урл адреса в виде хеш-ссылок, открывающие страницу в нужном месте
Но кроме всех этих вещей, которые могут входить в состав URL, на приведенной чуть выше блок-схеме вы можете видеть так называемый якорь, который добавляется в самом конце после разделяющего символа решетки «#» (Урлы, содержащие якоря, обычно называют хеш ссылками).
Якоря заранее проставляются внутри Html кода документа (страницы) с помощью добавление атрибута ID=»метка» в нужный Html тег (абзаца, заголовка или другой подходящий), а затем, добавив название этого якоря к URL адресу страницы через символ решетки «#», вы сможете перейти не на начало этой вебстраницы, а сразу к тому месту, где был проставлен якорь (все современные веб браузеры автоматически прокрутят страницу до нужного места).
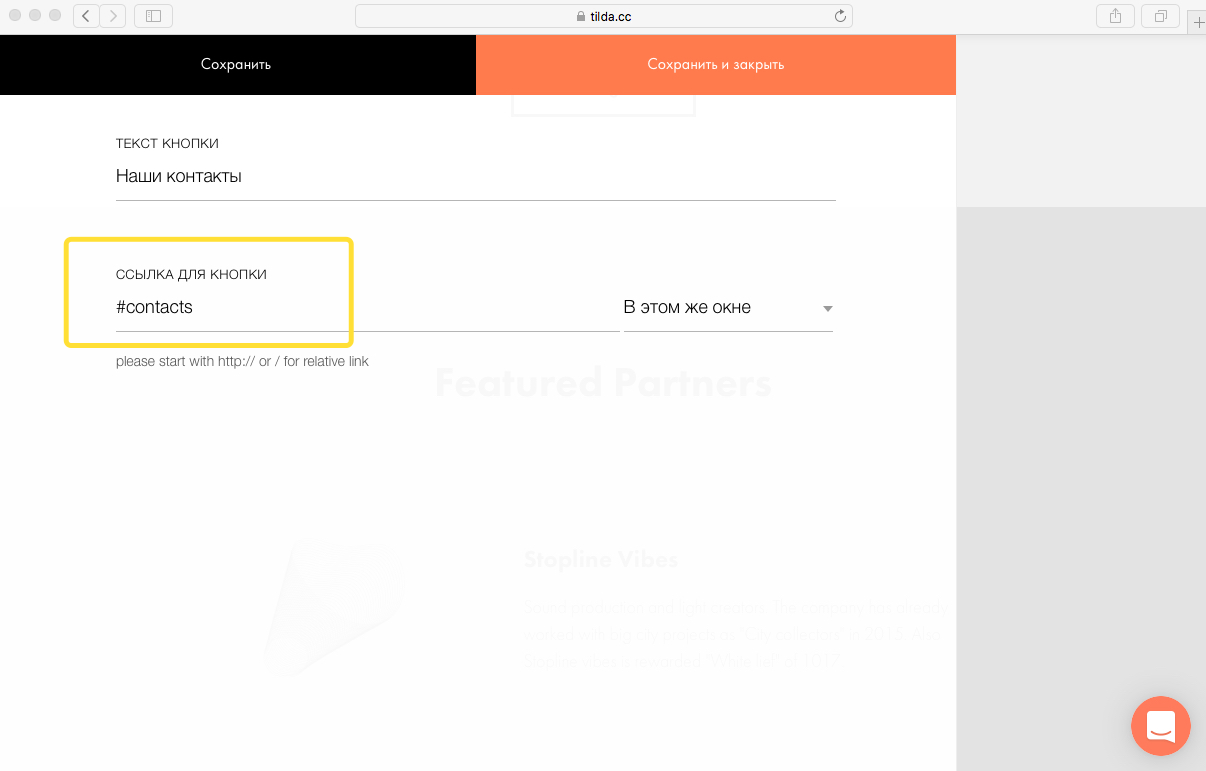
Выглядеть хеш-ссылка может так (в тексте страницы проставлен якорь «url-1»):
https://ktonanovenkogo.ru/vokrug-da-okolo/chto-takoe-url-adresa-url-uri-absolyutnye-i-otnositelnye-ssylki.html#url-1
Про работу с гиперссылками в Html, и в том числе про организацию навигации на странице с помощью , читайте в этих статьях.
Какие символы можно использовать в URL адресах?
Еще стоит сказать о различных кодировках, которые используются в URL адресах. Без перекодирования в них можно использовать только ограниченное количество символов. Обычно советуют ограничиться набором из символов: ,,,,.
Вообще, во избежании ошибок, я бы советовал задавать название файлов и Урлов страниц своего сайта в нижнем регистре, ибо для юникс подобных систем (на которых работает большинство веб серверов) символы в верхнем и нижнем регистре являются разными (в отличии от Windows). Из-за разных регистров может возникнуть никому не нужная путаница.
Использование каких-либо других символов (включая русские) в урлах допустимо, но при этом будет происходить перекодировка этих самых символов (URL Encoding).
Что опечаливает, так это неудобоваримый вид URL адресов с символами, например, кириллицы, которые получаются после перекодировки. Каждый символ кириллицы кодируется с помощью двух байт в Юникоде (UTF-8), записанных в шестнадцатеричном виде и разделенных знаком процента «%». Например, такой Урл:
https://ktonanovenkogo.ru/кто на новенького/
после перекодировки станет таким:
http//ktonanovenkogo.ru/%BA%D1%82%D0%BE%20%D0%BD%D0% B0%20%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C%D0%BA%D0 %BE%D0%B3%D0%BE
В общем, получается не очень здорово и с этим неудобоваримым видом URL на национальных кодировках планируют разбираться и бороться, но движется это дело не ахти как быстро.
В связи со всем вышесказанным я бы советовал при использовании ЧПУ на своих CMS не делать адреса страниц на русском, а , тем более, что по мнению многих продвиженцев так будет лучше в плане Seo оптимизации под Яндекс и Google.ru.
Общее понятие о ссылках
Те ссылки, по которым пользователь переходит с одной страницы документа, сайта, приложения или с одного места на странице в другое принято называть внутренней ссылкой. А вот внешней ссылкой считается, та которая ведёт на страницу другого веб сайта или другого связанного ресурса.
Так же в узких кругах вебмастеров используются такие понятия как: обратная ссылка, битая ссылка и сквозная ссылка.
Обратная ссылка – это также внешняя ссылка, ведущая от одного ресурса к другому. Бывают ссылки, которые ведут на не существующую страницу, отдающие код ошибки 404, такие ссылки часто называют битыми.Очень часто на ресурсе можно найти сквозную ссылку, которая находится на всех его страницах и ведущая на одну конкретную, при чем она может быть не только внутренней и внешней, но и битой или для кого-то обратной.
Как удалить фишинговую ссылку
Если компьютер после перехода по фишинговой ссылке заразился вирусами, ситуацию исправит использование антивирусных утилит, например, Dr.Web CureIt! или Kaspersky Anti-Virus.
Чтобы предотвратить дальнейшие мошеннические действия, свяжитесь с представителями компании, от имени которой действовали злоумышленники. Также сообщите о фишинговом сайте в Google — введите URL сайта мошенников, нажмите «Я не робот», при необходимости добавьте комментарий и отправьте отчет:
В Яндексе также есть возможность сообщить о фишинговом сайте. Для этого внесите адрес домена фейкового сайта, добавьте скриншот, комментарий и нажмите «Отправить»:
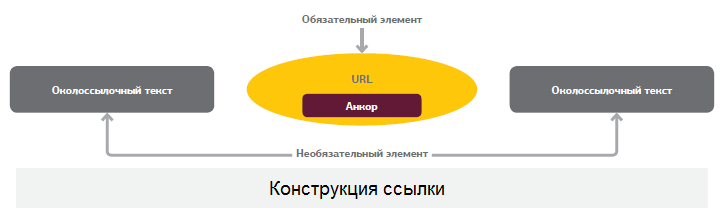
Конструкция ссылки
Ссылка состоит из адреса куда осуществляется переход (URL), и Анкора (текст, картинка или URL). Например вот ссылка для открытия в новом окне главной страницы моего сайта. Код html данной ссылки выглядит так:
<a title=»Главная страница» href=»https://leonov-do.ru» target=»_blank»>ссылка</a>
Рассмотрим структуру ссылки:
Анкор — текст ссылки, отображаемый в документе (в моем случае это слово «ссылка»)
атрибут target «_blank» – служит для того, чтобы загружаемая страница открывалась в новом окне браузера
атрибут title – описательный текст к ссылке в виде всплывающей подсказки при наведении курсора на ссылку (в моем случае «Главная страница»)
Когда ссылку надо закрыть от индексации поисковиком добавляется атрибут rel со значением “nofollow”, запрещающий передачу веса со страницы, где находится ссылка, на страницу, куда ведет ссылка. Код html ссылки открывающей страницу в новом окне и не индексируемой поисковиками выглядит так:
<a title=»описательный текст» href=»адрес» rel=”nofollow” target=»_blank»> анкор </a>
При таком варианте написания поисковый робот будет игнорировать ссылку и вес вашей страницы не будет передаваться.
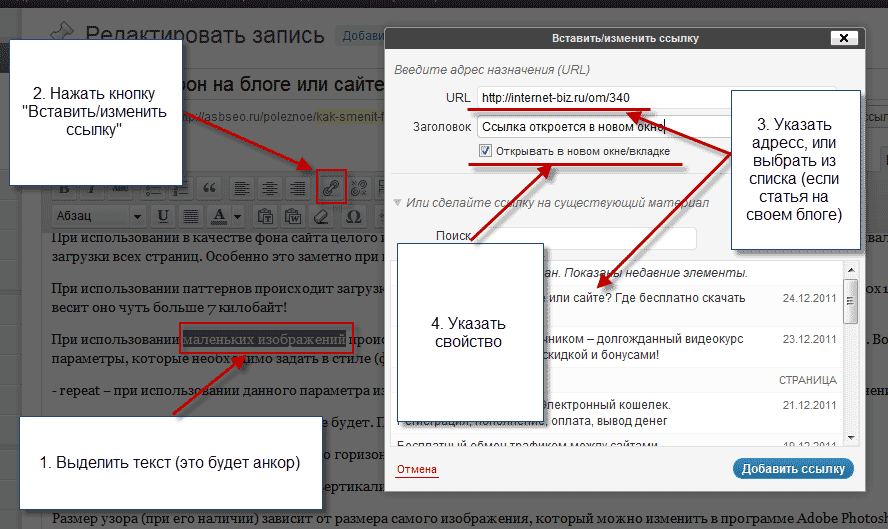
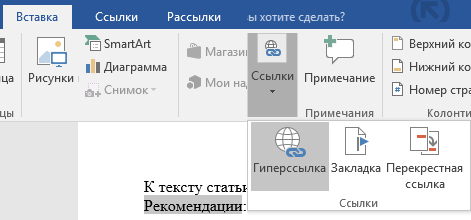
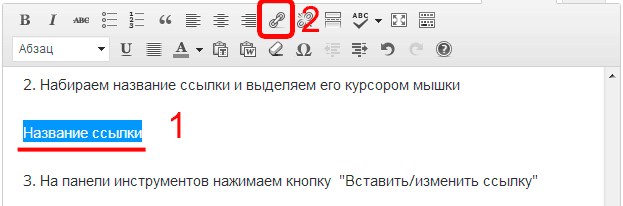
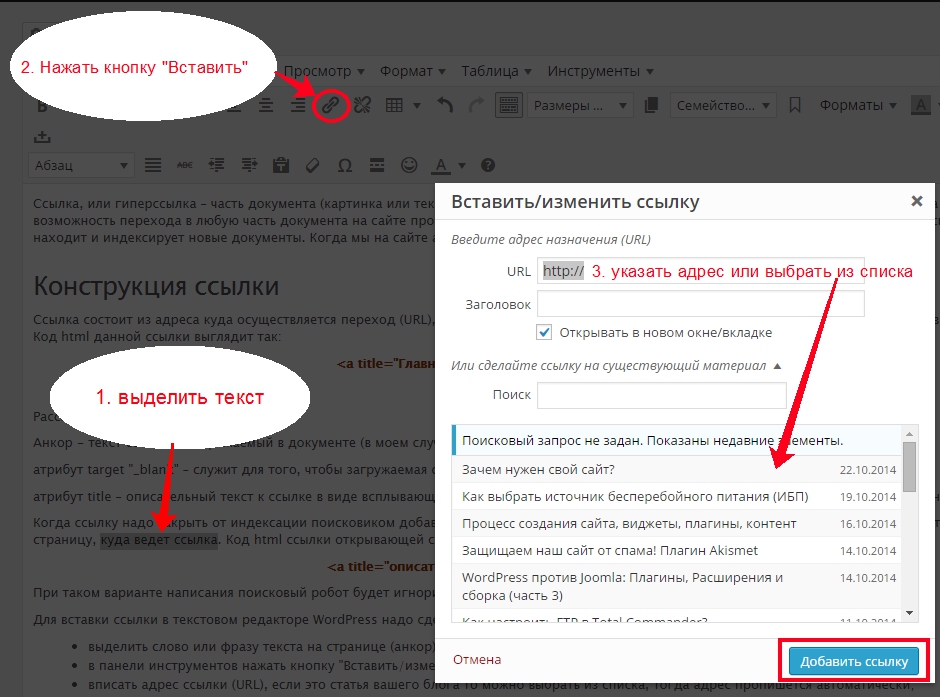
Для вставки ссылки в текстовом редакторе WordPress надо сделать следующее:
- выделить слово или фразу текста на странице (анкор);
- в панели инструментов нажать кнопку «Вставить/изменить ссылку»;
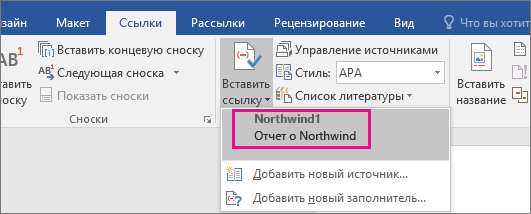
- вписать адрес ссылки (URL), если это статья вашего блога то можно выбрать из списка, тогда адрес пропишется автоматически;
- при необходимости установить признак открытия страницы в новом окне (рекомендую устанавливать галочку)
- Если ссылка ведет на внешний ресурс желательно ее закрыть атрибутом rel=”nofollow»

Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.

Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши. Новая страница может открыться в соседней вкладке браузера или в этой же.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла
Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют
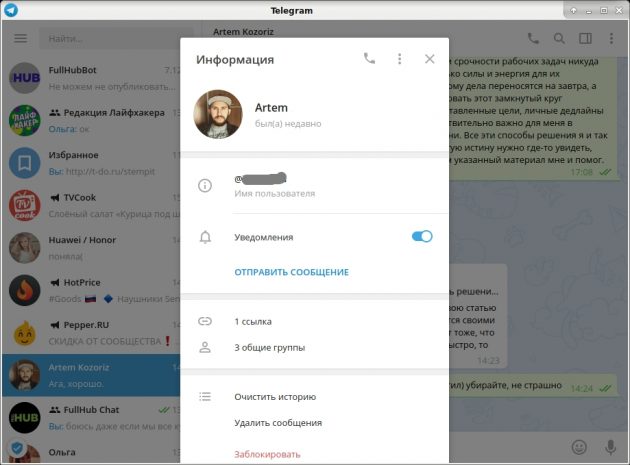
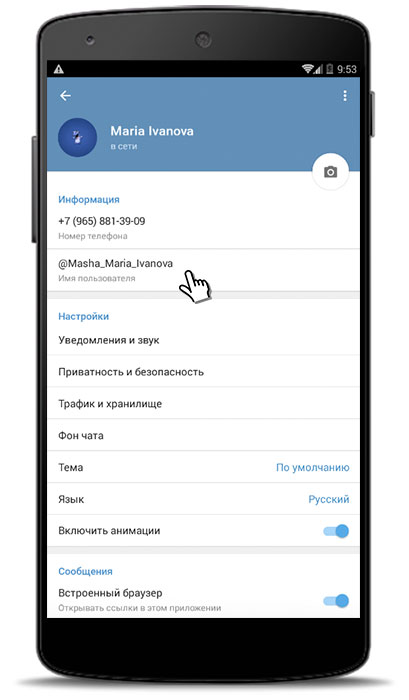
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело
Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:

На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
- анкорные, которые имеют анкор или заголовок, например — блог Николая Вилкова
- безанкорные, которые не имеют анкора и выглядят так — https://rabotaiuspeh.com
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Хотите в числе первых узнавать о новых статьях и курсах?
Что называется ссылкой?
Для начала полезно вспомнить одно из основополагающих понятии интернета, которое сегодня как-то незаслуженно забыто и редко упоминается, ведь на самом деле, ссылка в сети называется «гиперссылка».
Гипердокумент — это разновидность текстового документа, отдельные части которого могут храниться на различных компьютерах, серверах и связаны при помощи гиперссылок.
Линки часто встречаются и в традиционных бумажных документах, но только, чтобы перейти на ссылаемую страницу, читателю необходимо вручную перелистывать страницы. В интернете достаточно «кликнуть» по гиперссылке, чтобы в браузере мгновенно открывается искомая страница.
Говоря простыми словами, гиперссылка в интернете — это активная ссылка, позволяющая автоматически перейти на указанную часть текстового документа, не утруждаясь обслюнявливанием пальцев и перелистыванием страниц руками.
Если углубиться в интернет-технологии, то на странице гипертекстового документа бэки выглядят как элемент HTML-кода (HTML-тег).
Вообще-то здесь присутствуют не собственно символы больше-меньше, а условные обозначения HTML-тега (функционального контейнера гипертекстовой разметки).
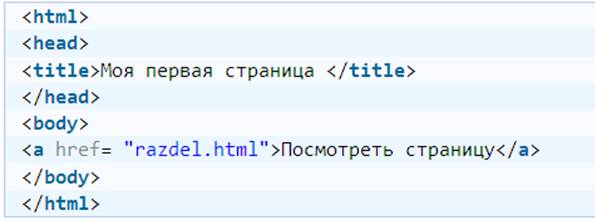
Вот как выглядит тег-контейнер гиперссылки в «чистом виде» в «теле» HTML-документа.
На веб-странице активная (то есть, действующая) гиперссылка выглядит обычно так.

Выделение синим шрифтом и сплошным подчеркиванием (либо без подчеркивания). Иногда вместо синего используется красный цвет (может быть и любой другой) для выделения ссылок.

Как полагают маркетологи, линки красного цвета более кликабельны, привлекают внимание большего числа посетителей сайта и генерируют больше переходов (на рекламируемый сайт)
Что такое хэш (hash) ссылки
Иногда в структуре УРЛ можно встретить ещё одну составляющую: хэш ссылку. Располагается данный элемент после значка # и называется якорь. Основное назначение якоря:
- в html документе такие ссылки или якоря используются, чтобы обеспечить быстрый возврат в определенную точку кода;
- также якоря прописывают в гиперссылках, чтобы пользователь автоматически попадал в нужную ему точку страницы или документа (в другом случае страница откроется с начала документа);
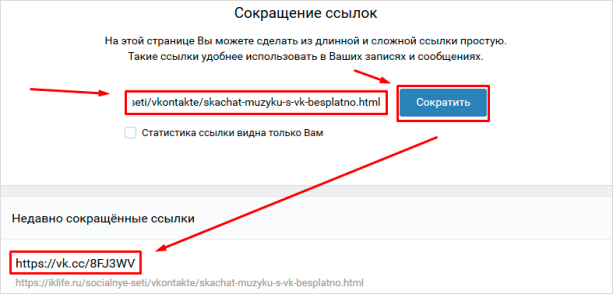
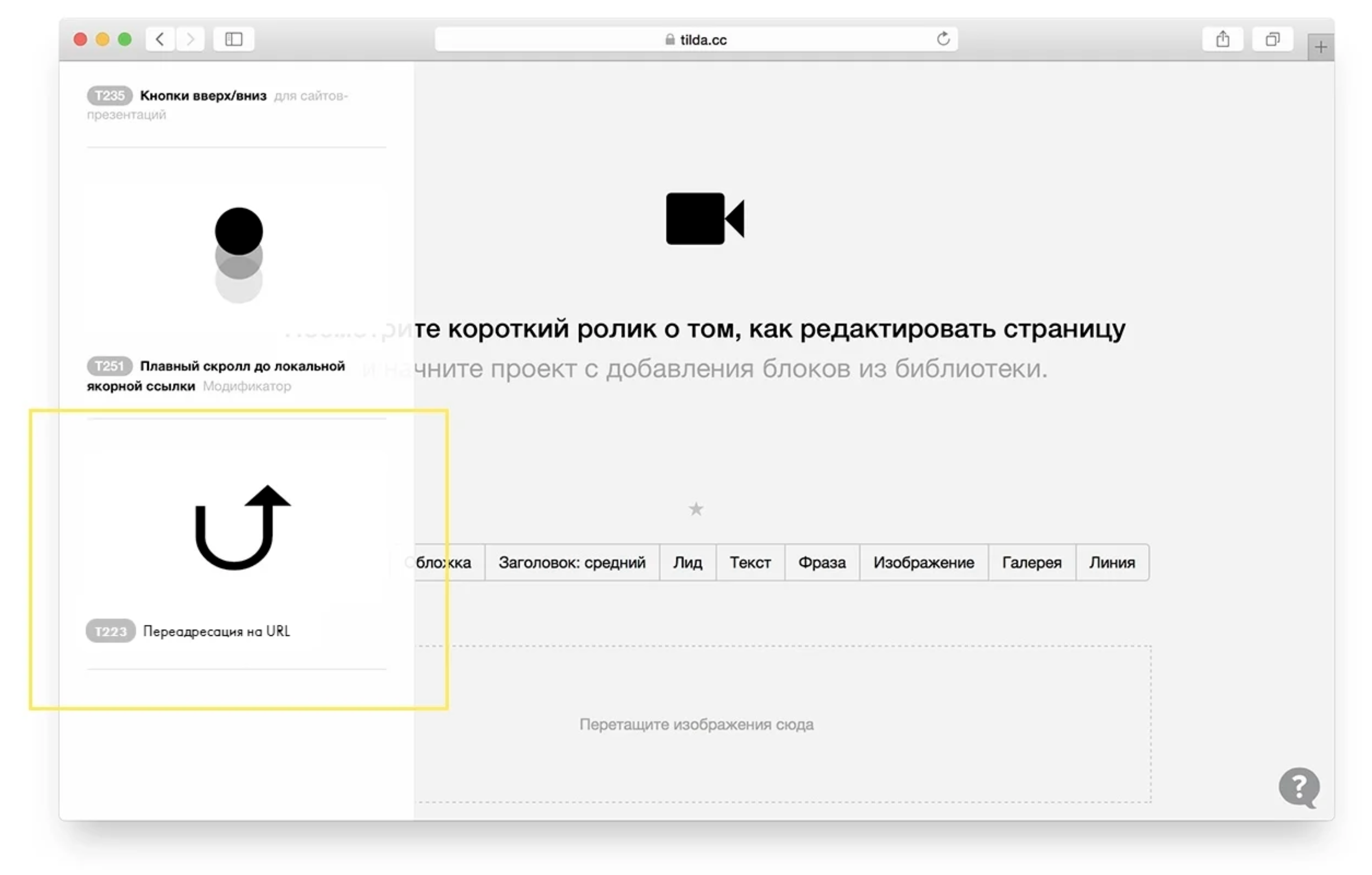
- существует определенная хитрость: если место якоря в ссылке оставить без символов, то страница открывается в самом начале. Этот прием используют для создания кнопки «Наверх».
Таким образом, якорь позволяет быстро
ориентироваться по документу, как пользователю, так и веб дизайнеру.
Что такое относительная и абсолютная ссылка
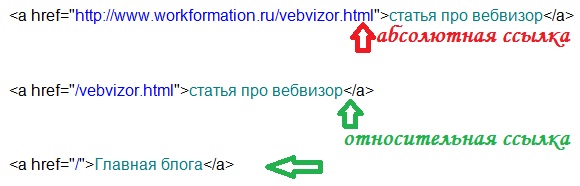
Итак, мы уже разобрались, что ссылка – это прямой адрес до расположения нужного файла. Но что это за понятия «абсолютная» и «относительная» ссылки, и в чем основные различия.
Относительная ссылка – это укороченная версия веб адреса. Чтобы разобраться, придется вспомнить модель URL и его составные части. В относительной будет отсутствовать протокол и имя сервера. Такие виды адресов могут начинаться со слэша или со специальных символов (например, для указания пути к жесткому диску). При чтении браузер автоматически меняет относительную ссылку на её развернутую версию. Очень часто они применяются при вёрстке html документов и на веб-страницах для осуществления перехода по внутреннему содержимому страницы.
Абсолютная ссылка, в отличие от относительной, содержит все элементы URL: протокол, доменную часть адреса, имена каталогов на сервере и непосредственные имена файлов. Единственное отличие такого вида адреса – его полное содержание. При вёрстке html документа стараются не использовать абсолютные ссылки, так как из-за них код становится весьма объемным.
Посмотрим, зачем нужны абсолютные ссылки:
- этот вариант URL универсален;
- его можно использовать в любом разделе веб сайта;
- чаще используется для образования перехода на внешние ресурсы.
Для каждого вида ссылок существует свой
список назначений, поэтому нельзя сказать, что относительная ссылка имеет
преимущество перед абсолютной, или наоборот.
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
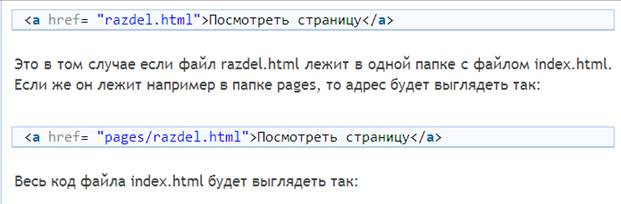
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
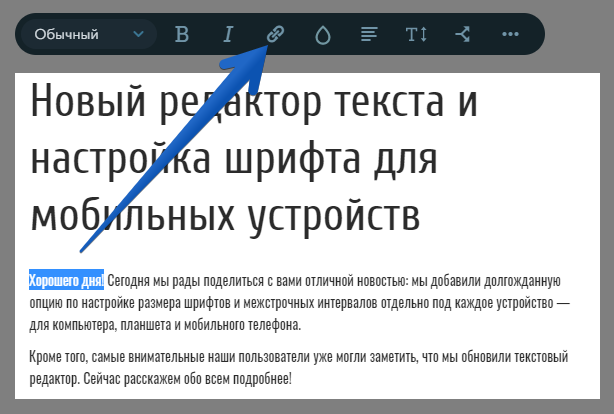
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
<a href=‘ВашаСсылка.ru‘> Текст, который будет отображаться в ссылке </a>
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.