Браузеры
Все современные версии браузеров — Firefox, Chrome, IE9, Opera, Safari показали одинаковый рабочий результат.
Также код не будет работать в IE8, эта версия не понимает :checked. Давайте сделаем поддержку старых версий IE, для чего вернём настройки элементов формы по умолчанию. Для начала к элементам желательно добавить классы и в стилях обращаться именно к ним. Так мы сможем задать стиль любого элемента без обращения к псевдоклассам CSS3.
Чтобы в стилях затронуть версии IE младше 9.0 воспользуемся условными комментариями. В стилях остаётся задать ширину и высоту для label по умолчанию и скрыть span (пример 2).
Пример 2. Стиль для IE8
Обычная галочка

Все люди встречались в жизни с такими символами, как галочка, начиная еще со школьной скамьи. При проведении тестирования нужно отмечать правильный вариант этим знаком. Затем при заполнении различных анкет. Ну а в нынешнее время, когда пользователи совершают через Интернет множество действий, без галочек вообще никуда. Даже простейшая регистрация на каком-либо сайте требует отметить некоторые пункты (увлечения, навыки).
Также сейчас развита интернет-торговля. При создании заказа пользователь отмечает интересующие его пункты. А еще часто при установке компьютерной игры предлагается выбрать дополнительное программное обеспечение. И тут тоже нужно сделать выбор. Так вот, чекбоксы – это те самые галочки, которые используются на веб-страницах.
Используйте стандартные визуальные представления
Чекбокс должен выглядеть как небольшой квадратик, в котором (если его выбирают) появляется небольшая галочка или крестик.

Элемент “чекбокс” в активном и неактивном состоянии. Источник изображения: Material Design
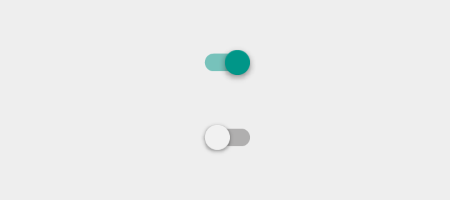
Переключатель должен выглядеть, как тумблер включения/выключения.

Элемент “переключатель” в активном и неактивном состоянии. Источник изображения: Material Design
Здорово, если момент взаимодействия будет сопровождаться понятным визуальным фидбэком. Небольшая анимация — важный штрих, который делает взаимодействие более эффективным
Это особенно важно на мобильных устройствах, где элементы управления должны казаться осязаемыми, хотя и находятся под слоем стекла
Примеры использования CheckBox
Пример 1
Отображение элемента управления CheckBox на пользовательской форме с параметрами, заданными в коде VBA Excel:
|
1 |
PrivateSubUserForm_Initialize() WithCheckBox1 .Caption=»Нажмите на меня» .ControlSource=»A1″ .Value=False .Left=12 .Top=12 EndWith EndSub |
Размещается данная процедура в модуле пользовательской формы.
Если несколько элементов управления CheckBox привязать к одной ячейке, то при клике на одном из них, менять свое состояние будут и все остальные.
Пример 2
Смена надписи «Флажка» в зависимости от его состояния:
|
1 |
‘Устанавливаем первоначальные PrivateSubUserForm_Initialize() WithCheckBox1 .Caption=»Поставьте галочку» .Value=False .TripleState=False EndWith EndSub ‘Меняем надпись «Флажка» при PrivateSubCheckBox1_Change() IfCheckBox1.Value Then CheckBox1.Caption=»Снимите галочку» Else CheckBox1.Caption=»Поставьте галочку» EndIf EndSub |
Пример 3
Скрытие и отображение, изменение доступности других элементов управления с помощью «Флажка».
Для реализации этого примера необходимо создать пользовательскую форму с четырьмя элементами управления: CheckBox1, TextBox1, TextBox2 и CommandButton1. А в модуле формы разместить следующий код:
|
1 |
‘Устанавливаем первоначальные PrivateSubUserForm_Initialize() WithCheckBox1 .Caption=»Хочу сложить два числа» .Value=False .TripleState=False EndWith WithTextBox1 .Enabled=False .Text=»Слагаемое 1″ EndWith WithTextBox2 .Enabled=False .Text=»Слагаемое 2″ EndWith WithCommandButton1 .Caption=»Сложить» .Visible=False EndWith EndSub ‘Меняем свойства других элементов PrivateSubCheckBox1_Change() IfCheckBox1.Value Then TextBox1.Enabled=True TextBox2.Enabled=True CommandButton1.Visible=True Else TextBox1.Enabled=False TextBox2.Enabled=False CommandButton1.Visible=False EndIf EndSub ‘Складываем два числа PrivateSubCommandButton1_Click() IfIsNumeric(TextBox1)AndIsNumeric(TextBox2)Then MsgBox TextBox1&» + «&TextBox2&» = «_ &CDbl(TextBox1)+CDbl(TextBox2) EndIf EndSub |
Форма открывается с недоступными для пользователя текстовыми полями и скрытой кнопкой «Сложить»:
После установки галочки на флажке текстовые поля становятся доступными для редактирования, и отображается кнопка «Сложить»:
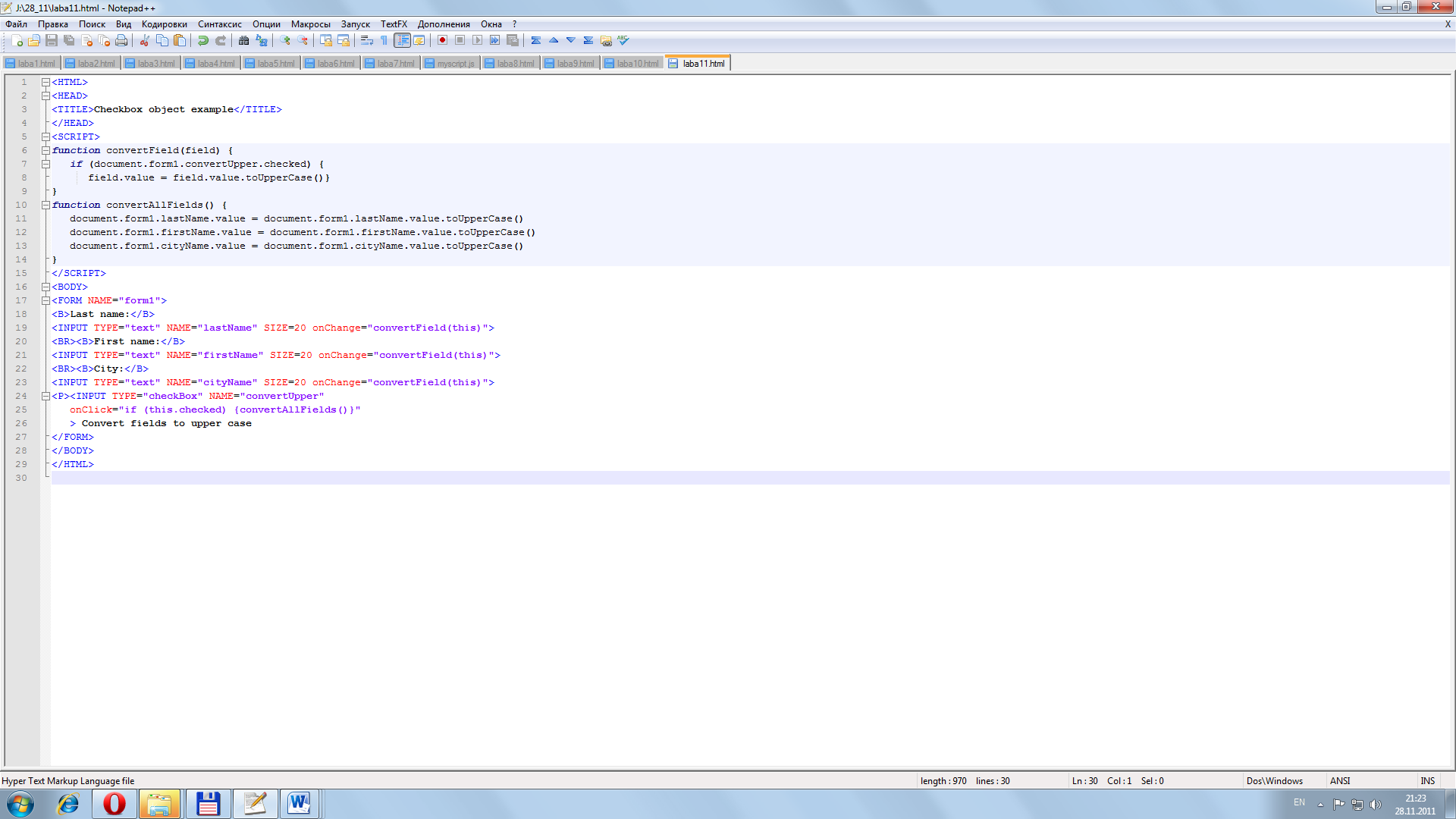
HTML
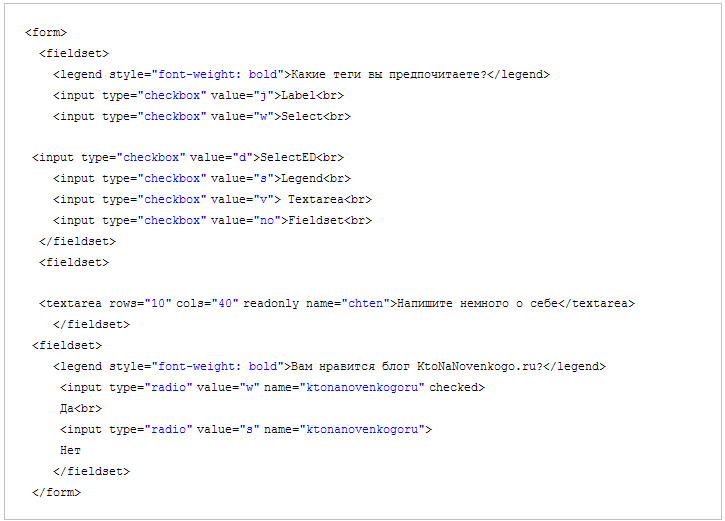
После того, как спрайт сделан, перейдём к HTML-коду. Он содержит три важных элемента.
Первый это тег <label>, он создаёт вокруг чекбокса невидимую рамку, щелчок внутри которой включает или выключает галочку в чекбоксе. Его наличие позволяет не щёлкать непосредственно по чекбоксу, размеры которого довольно малы, а щёлкать за пределами чекбокса. При этом всё будет работать именно так, как нам и нужно, даже несмотря на то, что по самой галочке мы не попали.
Далее идёт сам чекбокс (<input type=»checkbox»>) со всеми желаемыми параметрами. Здесь никаких ограничений нет, вставляйте в тег любые необходимые атрибуты.
После <input> следует пустой <span>, этот элемент будет выполнять декоративную роль, именно к нему и применяется наш рисунок.
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
1. Стилизация checkbox, когда расположен в .
HTML разметка:
<label class="custom-checkbox"> <input type="checkbox" value="value-1"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="checkbox" */
.custom-checkbox>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label, связанного с .custom-checkbox */
.custom-checkbox>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-checkbox>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на checkbox */
.custom-checkbox>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активного чекбокса (при нажатии на него) */
.custom-checkbox>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии checked */
.custom-checkbox>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox>input:disabled+span::before {
background-color: #e9ecef;
}
2. Стилизация , когда расположен в .
HTML разметка:
<label class="custom-radio"> <input type="radio" name="color" value="indigo"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="radio" */
.custom-radio>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio>input:disabled+span::before {
background-color: #e9ecef;
}
Текущее состояние переключателя нужно указывать не на нем, а за его пределами
При проектировании переключателей постарайтесь избежать путаницы с текущим состоянием. Для примера возьмем переключатель из iOS 6 и рассмотрим состояние ON с голубой заливкой.
Не сразу понятно: надпись ON — это текущее состояние или действие?
Как понять, переключатель сейчас в состоянии ON или его нужно передвинуть, чтобы перевести на ON? “ON” — это состояние (прилагательное) или действие (глагол)? Не ясно.
Не нужно путать пользователей: очень важно разграничить действие и состояние. А за счет подсветки текущего состояния дизайн можно сделать еще удобнее:. Цвет текста показывает текущее состояние (подсвечивается — значит включено)
Цвет текста показывает текущее состояние (подсвечивается — значит включено)
Стилизация для современных браузеров
Рассмотрим оба вариант расположения стилизуемого элемента формы. Какой из них наиболее удобен — решать вам. Суть от этого не меняется.
Теги чекбокса и радиокнопки находятся перед тегом
В HTML-коде
это выглядит следующим образом:
Я переключаю чекбокс
А я переключаю радиокнопку
Еще раз хочу заострить ваше внимание — тег обязательно
должен быть расположен перед
тегом. Если вы поменяете их местами, ничего работать не будет
CSS-код для чекбокса
будет таким:
Checkbox {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
}
.checkbox + label {
position: relative;
padding: 0 0 0 60px;
cursor: pointer;
}
.checkbox + label:before {
content: «»;
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
transition: .2s;
}
.checkbox + label:after {
content: «»;
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: .2s;
}
.checkbox:checked + label:before {
background: #9FD468;
}
.checkbox:checked + label:after {
left: 26px;
}
.checkbox:focus + label:before {
box-shadow: inset 0 2px 3px rgba(0,0,0,.2), 0 0 0 3px rgba(255,255,0,.7);
}
CSS-код для радиокнопки
будет таким:
Radio {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 7px;
}
.radio + label {
position: relative;
padding: 0 0 0 35px;
cursor: pointer;
}
.radio + label:before {
content: «»;
position: absolute;
top: -3px;
left: 0;
width: 22px;
height: 22px;
border: 1px solid #CDD1DA;
border-radius: 50%;
background: #FFF;
}
.radio + label:after {
content: «»;
position: absolute;
top: 1px;
left: 4px;
width: 16px;
height: 16px;
border-radius: 50%;
background: #9FD468;
box-shadow: inset 0 1px 1px rgba(0,0,0,.5);
opacity: 0;
transition: .2s;
}
.radio:checked + label:after {
opacity: 1;
}
.radio:focus + label:before {
box-shadow: 0 0 0 3px rgba(255,255,0,.7);
}
С помощью свойств position , z-index и opacity для классов.checkbox и.radio мы визуально прячем оригинальные элементы, при этом они остаются на том же самом месте, где будут стилизованные элементы. А с помощью margin немного смещаем их, чтобы сообщение валидации HTML5 смотрелось гармонично. В зависимости от дизайна чекбокса и радиокнопки этот отступ можно подогнать.
Теги чекбокса и радиокнопки находятся внутри тега
HTML-код
в данном случае будет следующим:
Я переключаю чекбокс
А я переключаю радиокнопку
По аналогии с предыдущим вариантом — тег обязательно
должен быть расположен перед
тегами с классом.checkbox__text и.radio__text .
CSS-код для чекбокса
будет таким:
Checkbox input {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
}
.checkbox__text {
position: relative;
padding: 0 0 0 60px;
cursor: pointer;
}
.checkbox__text:before {
content: «»;
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
transition: .2s;
}
.checkbox__text:after {
content: «»;
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: .2s;
}
.checkbox input:checked + .checkbox__text:before {
background: #9FD468;
}
.checkbox input:checked + .checkbox__text:after {
left: 26px;
}
.checkbox input:focus + .checkbox__text:before {
box-shadow: inset 0 2px 3px rgba(0,0,0,.2), 0 0 0 3px rgba(255,255,0,.7);
}
CSS-код для радиокнопки
будет таким:
Radio input {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 7px;
}
.radio__text {
position: relative;
padding: 0 0 0 35px;
cursor: pointer;
}
.radio__text:before {
content: «»;
position: absolute;
top: -3px;
left: 0;
width: 22px;
height: 22px;
border: 1px solid #CDD1DA;
border-radius: 50%;
background: #FFF;
}
.radio__text:after {
content: «»;
position: absolute;
top: 1px;
left: 4px;
width: 16px;
height: 16px;
border-radius: 50%;
background: #9FD468;
box-shadow: inset 0 1px 1px rgba(0,0,0,.5);
opacity: 0;
transition: .2s;
}
.radio input:checked + .radio__text:after {
opacity: 1;
}
.radio input:focus + .radio__text:before {
box-shadow: 0 0 0 3px rgba(255,255,0,.7);
}
Стили здесь те же самые, что и в предыдущем способе, только они применяются для других селекторов.
Валидация
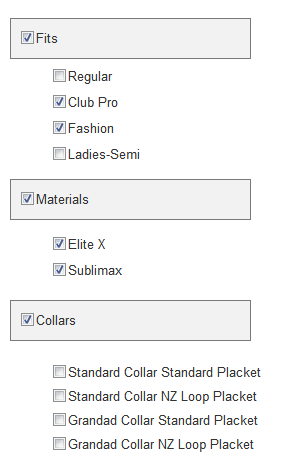
Варианты, которые нельзя выбрать в списке чекбоксов, должны быть заблокированы. Валидация может быть только в том случае, если обязательно выбрать хотя бы один вариант.
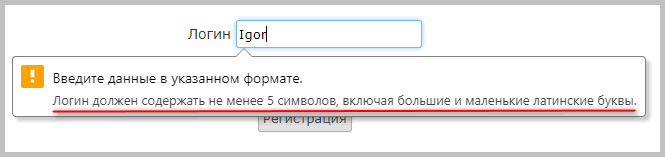
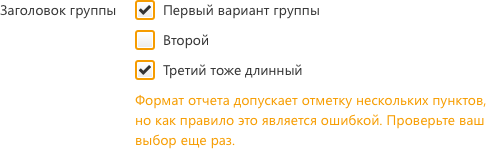
Чекбоксы с валидацией выделяются красной рамкой. Если заголовок группы находится слева, текст валидации располагайте под группой чекбоксов:

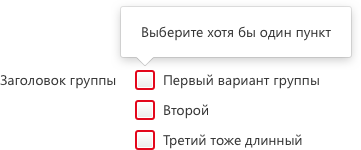
Если заголовок группы находится над группой чекбоксов, текст ошибки располагайте сразу под заголовком группы:
Если для валидации вы используете тултип, поведение подсказок будет иным. Тултип отображается при наведении на группу чекбоксов.
Если заголовок группы чекбоксов находится слева, располагайте тултип над группой чекбоксов.

Если заголовок группы сверху, выводите тултип справа, напротив первого чекбокса.

Предупреждение о возможной ошибке:

2). Получение значения нескольких checkbox
Второй способ банальный, каждому checkbox присвоить уникальное имя(name)и каждый чекбокс обрабатывать индивидуально!
Я тут думал о самом простом примере получения value из кнопки checkbox Input!
В чем главная проблема!? В том, что нам нужно:
1). сделать какое то действие onclick,
2). потом определить тег(любой id — в смысле уникальный якорь(образно.))
3). и только уже после этого получить значение из value type checkbox Input4). И первый вариант — это когда кнопка радио 0- одиночная кнопка:
В нашей кнопке в данном случае, обязательное условие id — мы как-то должны обратиться к тегу
<input type=»checkbox» id=»my_id» value=»my_id_value»>Чекбокс пример получения value<br>
Ну и далее повесим на наш id onclick и внутри выведем содержание value чекбокса alert( my_id.value );
<script>
my_id.onclick = function(){
alert( my_id.value );
};
</script>
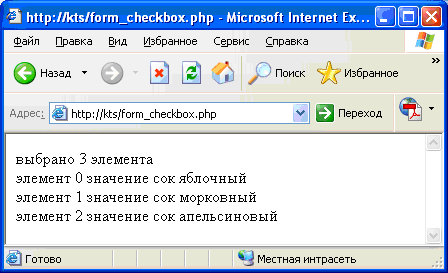
Вы можете проверить работоспособность данного получения значения value из type checkbox Input в js
Чекбокс пример получения value
Получение значений из нескольких чекбоксов инпута в js также просто, как и в php!
Для иллюстрации сбора чекбоксов нам потребуются эти чекбоксы и кнопка в виде ссылки с id:
<input type=»checkbox» value=»red» name=»co»>Красный
<input type=»checkbox» value=»green» name=»co»>Зеленый
<input type=»checkbox» value=»blue» name=»co»>Синий
<a id=»to_send»>отправить</a>
Скрипт, который соберет вся нажатые чекбоксы(checked)! Обращаю ваще внимание, что внутри скрипта checkbox — это не тип… checkbox — это переменная(массив)(почему такое возможно!? Всё просто : type=checkbox — это из html, а var checkbox из js), они из разных сред. После проверки, если чекбокс был отмечен, заносим данные в переменную(str) с пробелом, далее выводим результат через alert
После проверки, если чекбокс был отмечен, заносим данные в переменную(str) с пробелом, далее выводим результат через alert
<script>
window.onload = function() {
var checkbox;
to_send. onclick = function()
{
checkbox = document.getElementsByName(«co»);
var str = «»;
for(var i=0; i<checkbox.length; i++){
if(checkbox . checked) {str+=checkbox.value+» «;}
}
alert(str);
}
}
</script>
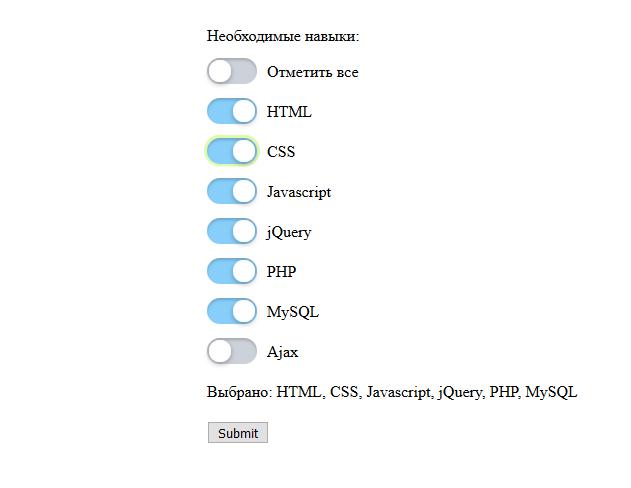
Для того, чтобы получить сразу несколько позиций checkbox — нажмите кнопку отправить!
Красный
Зеленый
Синий
отправить
Для того, чтобы получить значение value в переменную в php? то вам нужно в результата вывода поменять echo на любую переменную и уже там делать все, что вам захочется…
if( $_POST ) { $здесь_переменная = strip_tags($_POST);}
CSS
С html структурой мы закончили. Теперь давайте посмотрим, каким образом мы можем стилизовать элементы <input>. Первым делом возьмёмся за радио элементы. Отображение позаимствуем с дизайна OS:

Стилизуем радиокнопки
В первую очередь, мы меняем иконку курсора на pointer (появляется рука с пальцем), для того чтобы пользователь понимал, что данный элемент кликабилен:
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 25px;
margin-right: 15px;
font-size: 13px;
}
Затем спрячем радио кнопку по её атрибуту:
input {
display: none;
}
Заменяем скрытый элемент псевдо классом :before.
label:before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottom: 1px;
background-color: #aaa;
box-shadow: inset 0px 2px 3px 0px rgba(0, 0, 0, .3), 0px 1px 0px 0px rgba(255, 255, 255, .8);
}
Такой же стиль мы применим и к чекбоксу. Разница только в том, что для радио кнопки нам нужно сформировать окружность. Добиться подобного эффекта мы можем, воспользовавшись border-radius и задав радиус в половину ширины и высоты элемента.
.radio label:before {
border-radius: 8px;
}
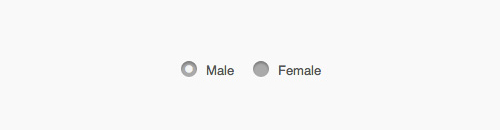
На данном этапе наши элементы должны выглядеть вот так:

Теперь нам нужно добавить мелкие кружочки в основной круг при клике по кнопке. Для этого воспользуемся псевдо-элементом CSS3 :checked, и в качестве контента запишем HTML символ круга •, но для того чтобы всё отображалось так, как нам нужно, данное значение нужно преобразовать для CSS. Для этого можем воспользоваться сервисом Entity Conversion Tool
input:checked + label:before {
content: "\2022";
color: #f3f3f3;
font-size: 30px;
text-align: center;
line-height: 18px;
}
Теперь когда мы нажмём на радио кнопку, в основном сером круге должен появиться маленький белый кружок.

Стилизуем чекбоксы
Теперь давайте займёмся оформление чекбоксов. Для начала снова спрячем элемент:
input {
display: none;
}
Поскольку мы убираем стандартное отображение чекбокса при помощи псевдо-элемента :before, просто добавим рамку:
.checkbox label:before {
border-radius: 3px;
}
Затем добавим символ “галочка”, который появится при клике по чекбоксу. Сделаем это по аналогии с радиокругом. На этот раз нам понадобится преобразовать HTML символ ✓.
input:checked + label:before {
content: "\2713";
text-shadow: 1px 1px 1px rgba(0, 0, 0, .2);
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 15px;
}
В итоге, вот что у нас должно получиться:

Свойства элемента «Флажок»
| Свойство | Описание |
| AutoSize | Автоподбор размера «Флажка». True – размер автоматически подстраивается под длину набираемой строки. False – размер элемента управления определяется свойствами Width и Height. |
| ControlSource | Ссылка на источник данных для свойства Value. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на CheckBox. |
| Enabled | Возможность взаимодействия пользователя с элементом управления. True – взаимодействие включено, False – отключено (цвет флажка и надписи становится серым). |
| Font | Шрифт, начертание и размер текста надписи. |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Picture | Добавление изображения вместо текста надписи или дополнительно к нему. |
| PicturePosition | Выравнивание изображения и текста в поле надписи. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| TextAlign* | Выравнивание текста надписи: 1 (fmTextAlignLeft) – по левому краю, 2 (fmTextAlignCenter) – по центру, 3 (fmTextAlignRight) – по правому краю. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| TripleState | Определяет, может ли пользователь делать выбор между двумя состояниями «Флажка» или между тремя, включая серую галочку на сером квадрате. True – доступны три состояния, False – доступны два состояния. |
| Value | Значение «Флажка»: True – галочка установлена, False – галочка не установлена, Null – серая галочка на сером квадрате. |
| Visible | Видимость элемента CheckBox. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
| WordWrap | Перенос текста надписи на новую строку при достижении границы ее поля. True – перенос включен, False – перенос выключен. |
* При загруженной в поле надписи картинке свойство TextAlign не работает, следует использовать свойство PicturePosition.
Свойство по умолчанию для элемента CheckBox – Value, основное событие – Click.
В таблице перечислены только основные, часто используемые свойства «Флажка». Все доступные свойства отображены в окне Properties элемента управления CheckBox.
Название чекбокса
Название чекбокса пишется с заглавной буквы.
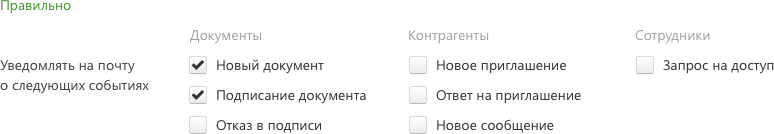
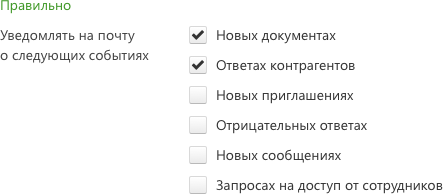
Формулируйте название чекбокса в положительном ключе. Не используйте отрицательные формулировки, потому что отключение такого чекбокса требует от пользователя произвести в голове логическую операцию c двумя «не». Например, «Не не получать уведомления»:


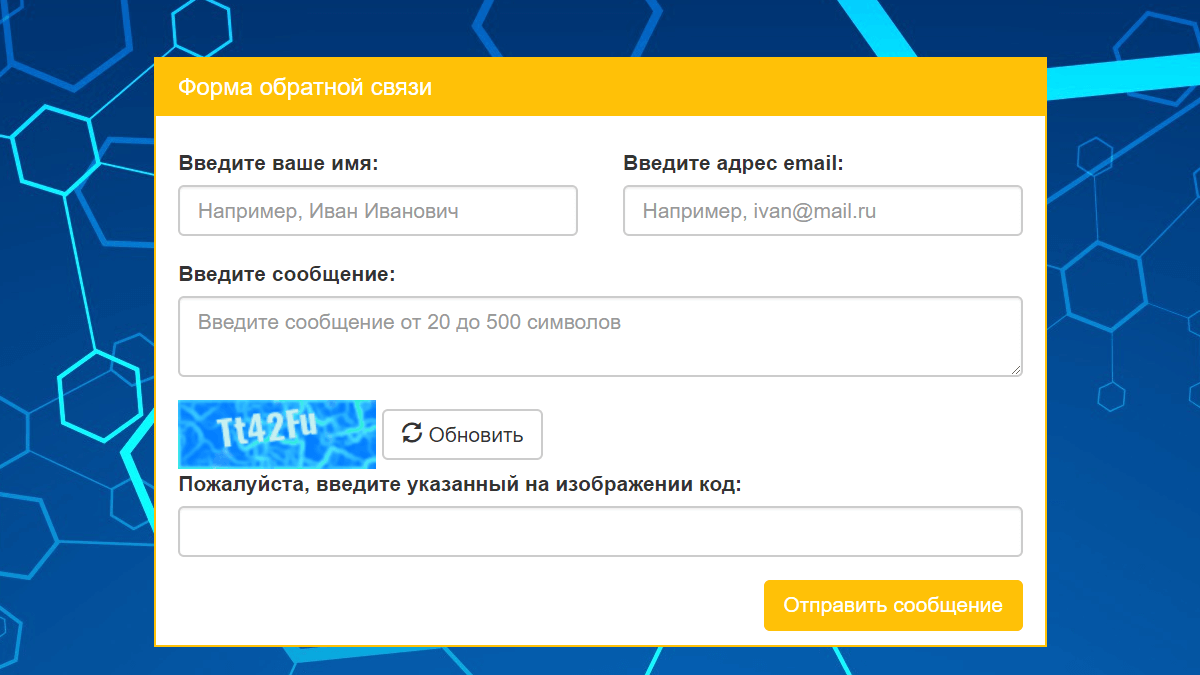
Интересное исключение — reCAPTCHA. В данном случае отрицание оправданно, потому что оно объясняет само существование этого контрола. Да и отключать такой чекбокс пользователю никогда не придется.

Если пользователю может быть не очевидно, что произойдет, при включении чекбокса, объясните это дополнительным текстом или используйте группу радиокнопок:


Старайтесь не вставлять в название чекбокса ссылку, т.к. самое название уже является интерактивным элементом. Если все-таки хочется добавить ссылку, оставьте первые 1-2 слова обычным текстом:

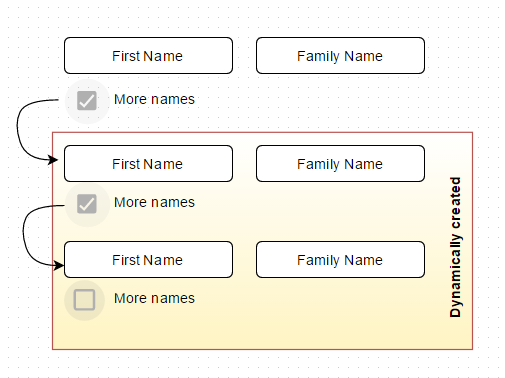
Зависимые чекбоксы
В случае, когда нужно выбирать лишь один вариант из множества, используются другие элементы – радиокнопки, а не флажки. Но иногда применяется такой тип, как зависимые чекбоксы. HTML совместно с языком программирования JavaScript позволяет сделать один главный флажок, от которого зависят другие. При нажатии на него могут быть отмечены сразу несколько чекбоксов. Такое используется редко, так как это несколько противоречит самому правилу отметки галочек.
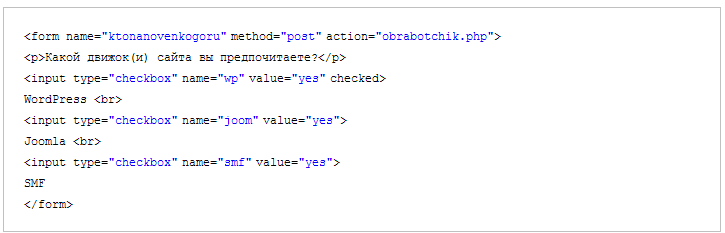
Как и все теги в HTML, чекбоксы – это такие элементы, которые имеют свои признаки. Какими они бывают? Выше уже был упомянут атрибут для предварительной отметки флажка – checked. Так как в одной форме у чекбоксов должны быть различные имена, нужен атрибут name. Он как раз идентифицирует каждый отдельный флажок. Для того, чтобы задать значение, которое будет отправляться на сервер, используют атрибут value.
Стоит отметить, что чекбоксы – это графические элементы управления, которые используются преимущественно в формах. И работают они в тремх режимах: не выбранный, выбранный и неопределенный.
Используйте чекбоксы для изменения настроек; не используйте для обозначения действия
Представим себе опцию, которая подразумевает только два возможных варианта. Что использовать в этом случае: переключатель или чекбокс? Основное отличие в том, что чекбокс означает статус, а переключатель — действие. Можете представить себе реальный выключатель — какое действие он выполняет в вашей ситуации? Если картинка сложилась, можете смело использовать для этой опции переключатель.
Посмотрите на пример ниже. Понятно, что переключатель сети Wi-Fi находится в положении “on”. А вот чекбокс немного смущает. Пользователю приходится думать, включен ли Wi-Fi или поставить галочку, чтобы включить его.

Для управления сервисами и системными компонентами (такими как Wi-Fi) используйте переключатели.
Расположение
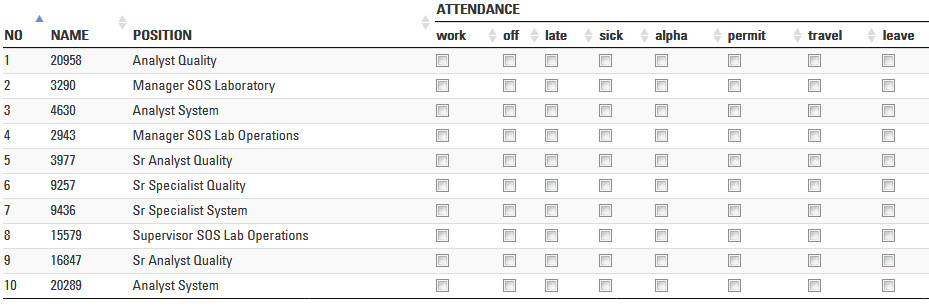
В общем случае группа чекбоксов должна располагаться в 1 столбец. В списке чекбоксов, размещенных горизонтально или в несколько столбцов тяжелее ориентироваться, потому что не всегда очевидна граница группы.
Разбивать чекбоксы на несколько столбцов можно, если это разделение логически обосновано и понятно пользователю.




Группа из одного чекбокса требует аккуратного обращения при верстке формы.
Один чекбокс сразу с двумя подписями выглядит странно:

Чекбокс без названия выглядит уже недопустимо, к тому же в него сложнее целиться:

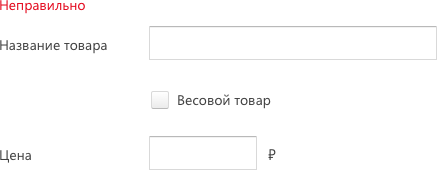
Если чекбокс поставить в колонку с полями, они будут воспринимается связанными по смыслу, хотя это не так:

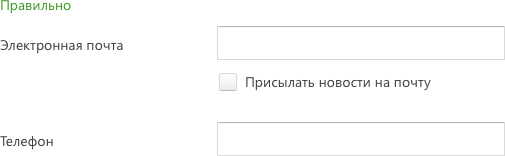
Такой проблемы нет, если форма верстается в одну колонку:
Чтобы решить проблему при двухколоночной компоновке, одиночный чекбокс можно заменить на группу радиокнопок:

Если придумать уместное название для двух радиокнопок сложно, можно использовать тогл. Обычно, включение тогла приводит к моментальным изменениям в системе, но даже если такое поведение реализовать невозможно, лучше использовать тогл, чем одиночный чекбокс:

Если чекбокс связан по смыслу с другим элементом формы, их можно группировать:


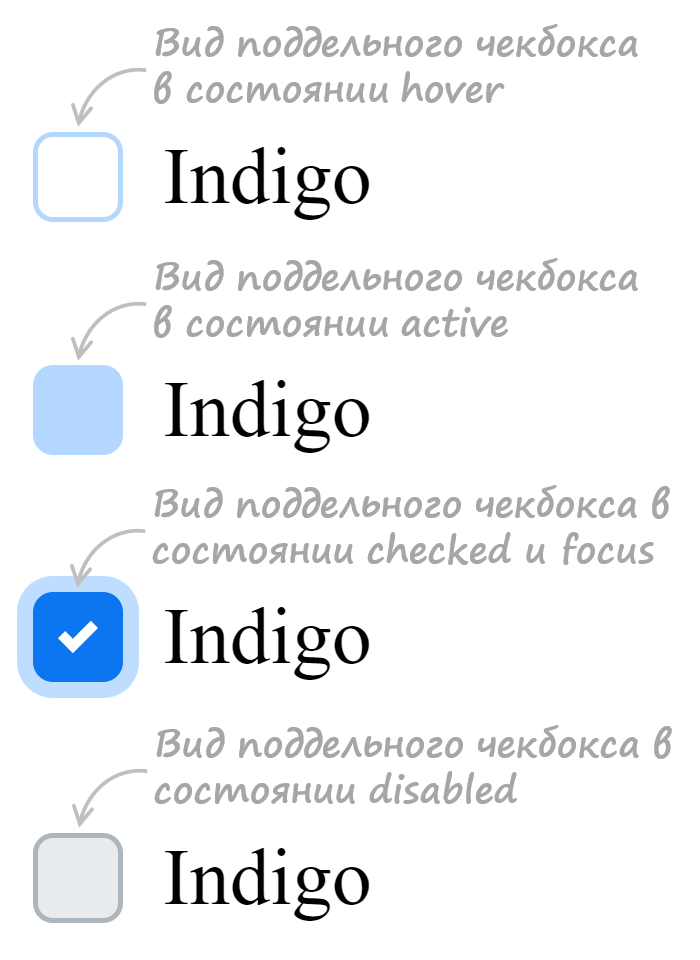
Создание стильного чекбокса
Процесс замены стандартного вида чекбокса на кастомный осуществим посредством выполнения следующей последовательности шагов.
Шаг 1. Создадим разметку.
<input type="checkbox" class="custom-checkbox" id="happy" name="happy" value="yes"> <label for="happy">Happy</label>
При создании разметки очень важно соблюдать последовательность расположения элементов. Это необходимо, потому что в зависимости от того, как они расположены мы будем составлять выражения для выбора элементов в CSS и назначать им стили
В этом примере элемент расположен после . Связь с осуществляется посредством соответствия значения элемента с элемента .
В примере к элементу добавлен класс . Данный класс мы будем использовать при составлении селекторов и тем самым с помощью него определять элементы к которым следует добавить стилизованный чекбокс вместо обычного. Т.е. его присутствие или отсутствие будет определять с каким чекбоксом (со стандартным или поддельным) будет выводится элемент с .

Шаг 2. Напишем стили для скрытия стандартного элемента .

.custom-checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}
Мы не будем использовать , а установим ему стили, с помощью которых уберём его из потока (), поместим его ниже существующих элементов (), а также сделаем его полностью прозрачным (). Зачем это нужно? Это нам необходимо для того, чтобы мы могли получить состояние фокуса, а затем стилизовать «подделный» или , когда он будет находиться в нём.
Шаг 3. Создадим поддельный чекбокс.

.custom-checkbox+label {
display: inline-flex;
align-items: center;
user-select: none;
}
.custom-checkbox+label::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
Создание «поддельного» чекбокса выполним с помощью псевдоэлемента . Посредством CSS зададим ему размеры (в данном случае x), а затем нарисуем его с помощью . Свойства начинающие со слова будут определять положение самого флажка (когда будет в состоянии ).
Первое правило необходимо для вертикального центрирования флажка и надписи к нему. Это действие в примере выполнено через CSS Flexbox.
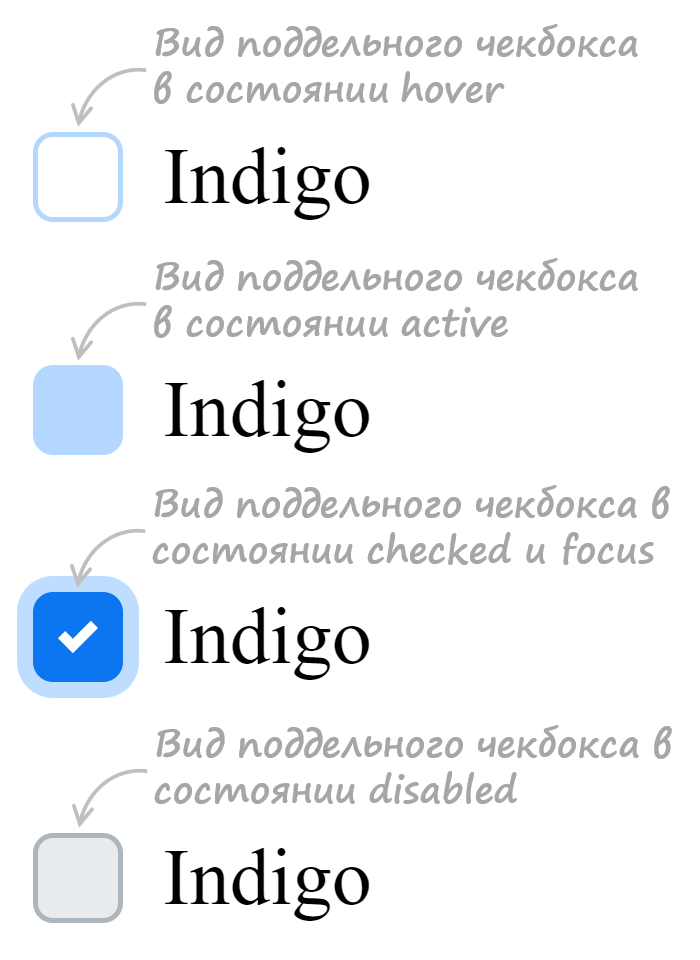
Шаг 4. Создадим стили при нахождении элемента в состоянии .

.custom-checkbox:checked+label::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
В этом коде при получении элементом состояния применим к псевдоэлементу находящемуся в стили, посредством которых установим цвет границы, цвет фону и фоновую картинку (флажок) в формате svg.
Шаг 5. Добавим код для стилизации чекбокса при нахождении его в состояниях , , и .

/* стили при наведении курсора на checkbox */
.custom-checkbox:not(:disabled):not(:checked)+label:hover::before {
border-color: #b3d7ff;
}
/* стили для активного состояния чекбокса (при нажатии на него) */
.custom-checkbox:not(:disabled):active+label::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox:focus+label::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox:focus:not(:checked)+label::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox:disabled+label::before {
background-color: #e9ecef;
}
Обеспечьте обратную связь от взаимодействия с переключателем/чекбоксом
Вообще, когда пользователь взаимодействует с чекбоксами (например, заполняя какую-то форму), он не ждет мгновенной обратной связи. Изменения произойдут потом, когда он нажмет “сохранить” или “отправить”.
А вот с переключателями все наоборот. Когда пользователь двигает переключатель, он ожидает немедленных изменений. Мы привыкли к этому в реальной жизни: когда щелкаешь выключателем, сразу загорается свет.

Включение Wi-Fi в iOS
А чекбоксы отлично работают в ситуациях, когда нужно сделать несколько промежуточных шагов, чтобы изменения вступили в силу.

Используйте чекбокс, если изменения вступают в силу только после нажатия кнопки “Отправить” или “Далее”.
Заключение
Выбирая элементы интерфейса, будьте последовательны и предсказуемы. Следуйте стандартам дизайна — и вашим пользователям будет проще понять, как работает тот или иной элемент. В свою очередь, нарушение принципов дизайна делает интерфейс хрупким и непредсказуемым — словно что угодно может случиться без предупреждения.
Подписывайтесь на UX Planet: |
Итоги
В этом уроке мы рассмотрели способ, который вы можете использовать для нужного вам отображения радио кнопок и чекбоксов. Поскольку мы использовали CSS3, то данная техника будет работать только в браузерах, которые поддерживают эту технологию. Для того чтобы добиться подобных результатов в более старых браузерах, можете воспользоваться соответствующим
Для того, чтобы оформить чекбоксы и радиокнопки, как того требует дизайн, сегодня не обязательно использовать JavaScript-решения (типа моего плагина ), т.к. для этого можно задействовать только CSS, причем с обратной совместимостью для старых браузеров (т.е. не в ущерб юзабилити), которые не поддерживают современные CSS-правила.
Другими словами — в современных браузерах чекбоксы и радиокнопки будут выглядеть красиво, в соответствии с задуманным дизайном, а в старых (это относится к Internet Explorer версии 8 и ниже
) они останутся с оформлением «по умолчанию», характерным для каждой конкретной операционной системы.
Кроме того, сохраняется возможность HTML5-валидации
стилизуемых элементов (чего может не быть при использовании JavaScript-плагинов). В современных браузерах ее поддержка — уже давно норма.