Обязанности веб-дизайнера: что делает и чем занимается?
Обычно работа веб-дизайнера начинается с брифа заказчика, ведь узнав «на берегу» все его пожелания и хотелки, не придется мучительно долго переделывать готовый макет. А еще это помогает выстроить понимание задачи — чтобы и заказчик, и дизайнер твёрдо знали, к какому результату придут.
Далее дизайнер отрисовывает один или несколько прототипов, или визуальных схем сайтов. Прототип нужен для того, чтобы продемонстрировать заказчику, как будет выглядеть расположение блоков с контентом. Этот шаг часто недооценивают, но он может сэкономить вам уйму времени и окончательно расставить все точки над i.
После согласования прототипа, веб-дизайнер делает макет. Добавляет цвет, анимацию и тексты. Часто здесь тоже может следовать череда согласований, после которых готовый дизайн-макет отдают в разработку.
Готовый шаблон передаётся в работу верстальщикам или программистам. Веб-дизайнер работает с ними в команде, периодически внося изменения при необходимости. Если специалист владеет HTML, CSS и JavaScript — переводит свой проект в полноценный рабочий продукт самостоятельно.
Как стать веб дизайнером с нуля с чего начать
Ну и теперь, когда вы поняли, что это за профессия и сколько в ней можно зарабатывать, назревает еще один вопрос — «как стать веб дизайнером с нуля?». Тут все просто. Точно также, как и в любых других профессиях, мы можем выучиться на веб-дизайнера платно (пройдя, какие-либо курсы) или бесплатно (пройдя те же курсе, но на ютубе).
Имейте в виду, для большинства работодателей и заказчиков, самое важное — это ваше портфолио. Поэтому самое главное, что вам нужно делать в процессе обучения (и в процессе работы тоже) — это наполнять свое портфолио разными работами
Причем не обязательно добавлять в него только выполненные работы, можно также добавлять то, что вы делали для себя, пока учились.
Честно говоря, я не очень хочу превращать свой блог в рекламную выставку курсов по веб дизайну (тем более, что в качестве всех этих курсов я довольно сильно сомневаюсь). Вместо этого я посоветую вам источники информации и вдохновения, для самостоятельного обучения веб-дизайну.
Как вы помните, у web-дизайнера не так уж много задач. Сперва вам нужно освоить работу в фотошопе. Для этого, вы идете на ютуб и вбиваете фразу «уроки фотошоп». На эту фразу вы получите миллион видеороликов, которые вы сможете использовать в качестве обучения.
Из того, что я смотрю, могу посоветовать следующее:1. Mir Rom — канал на английском, но там легко понять, какие кнопки и куда вообще нужно нажимать;2. Photoshop Tutorials — тоже на английском;3. Фотошоп КВО — а вот этот уже русский канал.
После того, как вы более менее освоите фотошоп, советую начинать брать первые заказы на биржах фриланса. Сейчас ваша задача будет начать набирать себе портфолио, а это вдвойне удобнее и приятнее делать, выполняя заказ за деньги.
Советую вам прямо сейчас (потом забудете) зарегистрироваться и сохранить в закладки следующие биржи фриланса:
- Work-Zilla.com — Тут преимущественно будут заказы от 200 до 2.500 тысяч рублей. Это не много, но неплохо для начала (подробный обзор биржи тут).
- Weblancer — тоже хорошая биржа, но есть одно «НО» — чтобы откликнуться на заказ, нужно иметь платный тариф.
- Fl.ru — ну а тут, большое количество достаточно дорогих заказов, но и уровень у вас должен быть соответствующий, чтобы тут работать.
Просто периодически, пока учитесь, заходите и смотрите, какие заказы там оставляют. Поверьте, вы быстро найдете там подходящий заказ, поэтому советую регистрироваться в них сразу, чтобы не потерять их.
Ну, а дальше вы точно также, как и с фотошопом, начинаете обучаться работе с другими программами и сервисами (adobe illustrator, figma и прочие). Опять же, уроков на ютубе, на эту тему огромное количество, так что вы без информации не останетесь.
Форматы работы веб-дизайнера
Рассказываю, где может работать веб-дизайнер. Тут два варианта: работа на себя (фриланс) или работа в компании.
Фриланс для веб-дизайнера
Профессия веб-дизайнера позволяет работать на себя, искать клиентов самостоятельно и прилично зарабатывать. Чтобы начать карьеру, достаточно окончить курсы по веб-дизайну или самостоятельно изучить профессию, собрать портфолио и искать клиентов в интернете.
Самое сложное в этом деле — получить первый заказ. Проще всего в этом случае предложить услуги бесплатно или за минимальную цену, сделать сайт клиенту, а затем создать кейс. Чем больше в портфолио работ и кейсов, тем проще получить высокооплачиваемые заказы.
Однако фриланс подходит не всем. Да и усилий придется приложить немало, чтобы выйти на стабильный заработок
Важно также понимать, что помимо непосредственно создания дизайна сайта, на ваши плечи ляжет труд по постоянному поиску клиентов. По сути — это дополнительная работа, за которую никто не заплатит
В этом отличие фриланса от работы в компании.
Работа в компании для веб-дизайнера
Если не хотите искать клиентов самостоятельно, устраивайтесь в штат компании.
Вот несколько вариантов, куда можно пойти на работу: IT-компании, веб-студии, рекламные агентства, Digital-агентства.
Если опыта работы нет, стоит сначала попробовать себя в роли помощника веб-дизайнера или стажера. Найти подходящие объявления можно на сайтах типа Headhunter или Superjob, а также в пабликах социальных сетей и каналов в телеграм.
Форматы работы веб-дизайнера
Выбор инструментов
Популярные инструменты веб-дизайна
- Sketch — инструмент, предназначенный исключительно для MacOS. Если провести параллель с миром веб-программирования, то это будет что-то вроде React для дизайна. Возникает такое ощущение, что упоминание о Sketch присутствует в каждой вакансии дизайнера. Стоит эта штука 99 $ в год.
- Adobe XD — бесплатное кросс-платформенное средство, которое, продолжая аналогию с программированием, похоже на Vue. Вокруг Adobe XD сформировалось не такое большое сообщество, как вокруг Sketch, но освоить этот инструмент очень просто.
- Adobe Photoshop — это нечто вроде швейцарского ножа в мире дизайна, о котором знают все, и который можно сравнить с jQuery. Пользоваться Adobe Photoshop можно за 9,99 $ в месяц.
Веб дизайнер — что это за профессия

Веб дизайнер — это специалист, который занимается разработкой и оформлением внешнего вида сайта, мобильного приложения или других веб проектов. Задача web-дизайнера — сделать интернет проект удобным, визуально красивым (привлекательным) и понятным для пользователей.
Вообще, сейчас веб-дизайнерами называют тех, кто занимается оформлением исключительно сайтов/лендингов. Как по мне, это не совсем верно. Правильно будет сказать, что веб-дизайнер это тот, кто занимается разработкой любых графических элементов, которые в дальнейшем будут опубликованы в интернете.
Например к таким элементам относятся рекламные баннеры, веб презентации, оформление мобильных приложений, оформление групп в соц. сетях, оформление ютуб каналов и прочего…
Честно говоря, веб-дизайнер не сильно отличается от обычного дизайнера (разве что есть приставка «Веб»). Так что получается, что веб-дизайнером можно назвать любого человека, который занимается оформлением внешнего вида, любых вещей, которые в дальнейшем будут опубликованы в интернете.
Что делает веб дизайнер — объясняем по простому
Web-дизайнер придумывает внешний вид для чего-либо, что будет опубликовано в интернете. В принципе, это все, что он делает. Понимаю, звучит непонятно, поэтому давайте рассмотрим, список обязанностей веб-дизайнера, который я взял из 20+ вакансий на ХэдХантере. Этот список, хорошо отражает то, что должен делать веб-дизайнер по мнению работодателя.
Список требований к web-дизайнеру взятый из 20+ вакансий:
- Редизайн существующих лендингов, новых внутренних страниц существующих сайтов, дизайн новых проектов;
- Разработка промо-страниц, сайтов-визиток, а также страниц и интерфейсов основного сайта;
- Понимание принципов UI/UX;
- Техническая подготовка макетов для верстки штатным верстальщиком;
- Разработка и отрисовка элементы UI сайтов;
- Создание прототипов и дизайн новых решений и сервисов, которые будут удобны для пользователя;
- Разработка уникального дизайна сайтов (десктоп/мобильные версии);
- Разработка логотипов, мультипликационных персонажей, UI инструментов, инфографики;
- Создание и верстка макетов для полиграфической продукции: буклеты, каталоги, этикетки;
- Создание jpg баннеров;
- Разработка рекламных материалов для полиграфии и веб;
- Участие в оформлении e-mail рассылок;
- Отличное знание Figma, Photoshop;
- Понимание основ юзабилити пользовательских интерфейсов;
- Базовые знания HTML/CSS;
Как видите, почти все требования, так или иначе связаны с умением оформлять какие-либо элементы. Так, что весь список требований можно свести к двум вещам, которые должен знать/уметь делать веб-дизайнер.
- Умение работать с графическими редакторами:— Adobe Photoshop (да, без фотошопа никуда);— Adobe Illustrator (для разработки векторной графики);— Figma (это онлайн сервис, но его тоже можно отнести к графическим редакторам).
- Базовые знания веб-разработки:— Базовые знания HTML;— Базовые знания CSS;— Понимание принципов UI/UX-дизайна.
Я надеюсь, стало понятнее, чем занимается веб-дизайнер? Если нет, то просто запомните — веб-дизайнер это тот, кто разрабатывает внешний вид для каких-либо элементов (сайтов, лендингов, баннеров и т.д.), которые будут опубликованы в интернете.
Использование SVG ресурсов в Xamarin
При разработке мобильного приложения есть масса моментов, на которые необходимо обращать внимание. Это и выбор технологии, на которой оно будет написано, и разработка архитектуры приложения, и, собственно, написание кода
Рано или поздно наступает момент, когда костяк приложения есть, вся логика прописана и приложение , в общем-то, работает, но… нет внешнего вида. Тут стоит задуматься о графических ресурсах, которые будут использованы, поскольку графика составляет львиную долю размера итоговой сборки, будь то .apk на Android или .ipa на iOS. Сборки огромных размеров в принципе ожидаемы для мобильных игр, уже сейчас из PlayMarket порой приходится загружать объемы данных вплоть до 2 Гб и хорошо, если во время загрузки есть возможность подключиться к Wi-Fi или мобильный оператор предоставляет скоростное безлимитное подключение. Но для игр это ожидаемо, а бизнес-приложение, обладающее таким размером, невольно вызывает вопрос “Откуда столько?”. Одной из причин большого размера сборки бизнес-приложения может стать значительное количество иконок и картинок, которые в нем приходится отображать. А также не следует забывать о том, что большое количество графики пропорционально влияет на быстродействие приложения.
При создании графической составляющей приложения часто возникает серьезная проблема. Мобильных устройств существует великое множество начиная с часов и заканчивая планшетами, и разрешения их экранов очень разнятся. Из-за этого зачастую приходится включать в сборку графические ресурсы отдельными файлами для каждого из существующих типов. По 5 копий для Android и по 3 для iOS. Это существенно влияет на размер итоговой сборки, которую Вы будете выкладывать в сторы.
О том, что можно сделать для того, чтобы не попасть в такую ситуацию, мы расскажем в этой статье.
Обязанности специалиста
В связи с этим вопрос об умирании профессии веб-дизайнера отпадает сам собой. Дело в том, что сейчас сфера деятельности таких специалистов стала намного шире. Если раньше они занимались только разработкой сайтов, то в данный момент могут создавать любые интернет-проекты.
К тому же, основная часть работы состоит не в придумывании чего-то визуально интересного, а в анализе целевой аудитории и ее поведения
Веб-дизайнер должен понимать, как поведет себя человек, который зайдет на созданную страницу, куда он захочет кликнуть, по какой ссылке перейти, что удержит его внимание и т.д. Как видим, область ответственности такого специалиста гораздо шире создания макета, картинок и анимации
Только фантазией и умением рисовать тут не обойдешься.
Посмотрим, какие обязанности чаще всего встречаются в вакансии web-дизайнера:
- продумывание макета сайта, в том числе интерактивные элементы, иконки, логотипы и т.д.;
- создание интерфейса мобильного приложения;
- разработка email-писем;
- генерация фирменного стиля компании в интернете;
- оформление электронных презентаций;
- разработка моушн-дизайна на сайте или в приложении (короткие анимированные элементы, которые активизируются в ответ на действия пользователя);
- продумывание внешнего вида сервисов и программ.
Наиболее популярны направления UX и UI-дизайна. Что они означают:
- UX- дизайн (от английского «user experience», в переводе «опыт пользователя»), то есть основанный на том, как человек взаимодействует с интернет-продуктом. Благодаря проведенным анализу поведения и тестам, пользование сайтом становится максимально удобным для посетителя.
- UI-дизайн (в расшифровке «user interface», что переводится как «пользовательский интерфейс»). Сюда входят все визуальные элементы и их расположение, стиль онлайн-ресурса.
На самом деле, перечисленные выше виды дизайна часто неотделимы друг от друга. С одной стороны, посетителю должно быть удобно пользоваться сайтом или приложением, с другой – ресурс должен быть визуально привлекателен и отвечать запросу. Невозможно создать качественный интернет-продукт, если в нем задействована только внешняя оболочка, но совершенно не учтены интересы пользователей.
Курс «Дизайн для социальных сетей» от Нетологии

| Длительность | 5 недель |
| Уровень | С нуля |
| Для кого подходит | Digital-специалистам + начинающим предпринимателям |
| Формат | Вебинары + видеолекции + домашние задания + общение с куратором |
| Итоги | Удостоверение о повышении квалификации + портфолио |
| Цена | ● полная стоимость – 14 900 рублей; ● есть рассрочка от 1 242 рублей в месяц; ● гарантия возврата денег в течение 30 дней, если не понравится формат обучения или манера преподавания. |
| Ссылка на курс |
Программа курса включает в себя следующие блоки:
- основы брендинга;
- визуальная коммуникация;
- профессиональные инструменты;
- работа с фото и видео;
- организация съемок.
Преподаватели:
Никита Мышкин – AR-дизайнер и фотограф в Doing Great Agency.
Мария Песняева – создатель InsightCAMP!, а также автор этой образовательной программы.
После окончания курса вы сможете:
- подбирать шрифты;
- обрабатывать фотографии в Adobe Photoshop;
- создавать векторную графику в Illustrator;
- монтировать видео;
- создавать коллажи;
- разрабатывать 3D-графику и GIF-анимации.
Мои впечатления: Ведение социальных сетей – это не только про лайки, репосты, комментарии и модные истории. Это еще и целая самостоятельная отрасль в современном бизнесе. Каждый онлайн-шоурум обладает собственным аккаунтом в Instagram, например. А чтобы повысить приток аудитории – лента должна выглядеть соответствующе. Тут то и нужны дизайнеры соц. сетей. Этот онлайн-курс позволит вам в короткие сроки научиться преображать аккаунты клиентов и делать их привлекательными и интересными для других пользователей. Профессия очень перспективная – обязательно ознакомьтесь с программой обучения. Возможно, ваша карьера резко пойдет вверх именно в этой сфере!
Получить скидку →
Плюсы и минусы
Это сложная, но творческая и интересная работа, у которой есть преимущества и недостатки, поговорим о них.
Плюсы:
-
Большие возможности для профессионального роста и развития как специалиста.
-
Необходимость постоянно учиться и развиваться.
-
Спрос на услуги растет с каждым днем. Профессия новая, конкуренция пока не столь высокая, как у некоторых других профессий, связанных с маркетингом.
-
Это одна из самых творческих профессий, связанных с интернетом и маркетингом. Огромное поле для творчества и экспериментов.
-
Высокие зарплаты у специалистов.
-
Возможность работать не только с клиентами из России, но и с зарубежными заказчиками. Потребуется знание языка, но не такое основательное, как для копирайтеров или переводчиков.
-
Возможность работать удаленно — из дома.
-
Нескучная профессия, каждая задача отличается от предыдущей.
Минусы:
-
Нужно постоянно повышать квалификацию, чтобы не уступать коллегам. Веб-технологии стремительно развиваются, поэтому нужно всегда следить за нововведениями и фишками.
-
Для кого-то профессия окажется нервной из-за постоянных правок. Клиенты часто видят дизайн сайта по-своему, из-за чего могут быть не согласны с видением веб-дизайнера. Они периодически просят что-то переделать. Кто-то со временем привыкает к этому, а кто-то нет.
-
Если работаете на себя, нужно самостоятельно искать клиентов. Это занятие не из легких, не все умеют продавать свои услуги.
-
Много времени придется проводить за компьютером. У сидячей работы полно недостатков: малоподвижный образ жизни, боли в спине, проблемы со зрением и другие.
-
Нужно уметь убеждать людей и отстаивать точку зрения. Клиенты иногда попадаются сложные, они могут подвергать сомнению профессионализм веб-дизайнера и просить сделать что-то по-своему, не подозревая, что это может быть плохо с точки зрения маркетинга или дизайна.
Правки. правки, правки…
Светлое на Светлом
Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:
Выберите новое изображение в последовательно-цветовом фоне.
Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.
Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Как выбрать и проверить веб-дизайнера
Если профессия веб-дизайнера вам не интересна, но сайт сделать нужно, то этот раздел для вас. Я расскажу, как найти хорошего специалиста, который не надует и сделает крутой дизайн сайта.
На что обратить внимание при выборе веб-дизайнера:
-
Портфолио. Конечно, на него стоит взглянуть в первую очередь. Достаточно посмотреть 3-7 работ, чтобы понять, насколько хорош дизайнер. Возможно, вы даже сможете проследить его собственный стиль. Обязательно просите исполнителя показать последние работы, чтобы понять, на каком уровне сейчас находится специалист. И не забывайте смотреть не только веб-версию сайта, но и мобильную версию.
-
Стоимость услуг. Если сайт нужен вам не просто для галочки, то не стоит обращаться к тем, кто занижает стоимость услуг. Это либо новички, либо дизайнеры, которые берут много проектов по низкой стоимости и делают их некачественно.
-
Картинки на сайтах дизайнера. Заезженные картинки со стоков (типа всем знакомых белых человечков) — признак дизайнера, который вам точно не нужен.
-
Креативность. Она, конечно, должна быть, но излишняя креативность — это плохо. Особенно учитывая, что сейчас минимализм пользуется спросом.
-
Вопросы. Хороший исполнитель обязательно задает дополнительные вопросы в процессе обсуждения проекта. Если вы дали человеку минимум информации, а он понял вас «без слов» и приступил к работе, это вовсе не означает, что он крутой спец, который знает, что нужно клиенту. Скорее всего вы намучаетесь с ним, давая кучу правок.
-
Контакты. У востребованного специалиста обязательно будет указано несколько способов связи — соцсети, мессенджеры, скайп, почта, иногда номер телефона. Если указана одна лишь почта, стоит задуматься, насколько часто этот человек на самом деле работает с клиентами.
-
Предварительный план и макет. Прежде чем приступить к разработке дизайна, исполнитель обязательно должен составить план и сделать наброски, затем отдать их на согласование клиенту. Если дизайнер не предоставляет их, это грозит множеством правок в процессе работы. А чем больше правок, тем дольше времени уйдет на создание окончательного дизайна.
Если хотите проверить веб-дизайнера и понять насколько он хорош в деле, обязательно смотрите отзывы о нем в интернете. Ищите в поисковиках, а также на той площадке, где наткнулись на специалиста (если это биржа, к примеру). Вы также можете дать тестовое задание, если берете на работу специалиста без опыта работы.
Как выбрать и проверить веб-дизайнер
Figma — Бесплатно or $12/мес (веб-приложение)

Рис 7.2: Figma
Figma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Как и где можно обучиться веб дизайну?
Где нужно учиться, чтобы освоить профессию веб дизайнера? Здесь есть несколько вариантов, из которых вы сможете выбрать самый оптимальный для себя
Обратите внимание на приведенный ниже список:
- Видео курс «Основы коммерческого веб-дизайна 2.0».
- Онлайн в «Школе дизайна и иллюстрации».
- Пройти бесплатный курс на одном из сайтов дистанционного обучения. Подробнее читайте в статье https://inetsovety.ru/onlain-kursy/
- Специальные обучающие курсы. Имеются в виду не онлайн-курсы, а занятия на базе определенного учебного заведения. Одним из самых престижных ВУЗов, где можно учиться на веб-дизайнера, является учебный центр «Специалист», работающий при МГТУ им. Баумана. Помимо подготовки высокопрофессиональных специалистов, эта институция может обеспечить и трудоустройство с достойной зарплатой для веб-дизайнера.
- МГУМО.
- МИФИ.
- НИУ «Высшая школа экономики».
Если у вас есть терпение, освоить профессию можно самостоятельно. Изучайте доступные в сети материалы и курсы, постоянно практикуйтесь, повышая свои умения и мастерство.
Что нужно, чтобы стать веб-дизайнером, и где можно обучиться этой профессии, вы уже знаете. Теперь давайте рассмотрим вопрос, где можно найти работу на данной должности.
Webflow — Бесплатно или $16/мес (веб-приложение)

Рис 7.5: Webflow
Webflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
Как искать клиентов веб-дизайнеру
Если фриланс заинтересовал вас больше, чем работа в студии, то вот подборка проверенных способов поиска заказчиков для веб-дизайнера.
Биржи фриланса
О них я подробно рассказывал в статье «Биржи фриланса». Сразу скажу, что это не лучшее место для поиска высокооплачиваемых заказов, особенно для новичков. Биржа — это то место, где куча исполнителей пытается урвать себе заказ пожирнее. Конкуренция на большинстве бирж бешеная. Причем многие дизайнеры сидят здесь годами, имеют приличное портфолио и кучу отзывов. Поэтому биться с ними новичку практически бессмысленно.
Несмотря на это, здесь проще всего получить первые заказы. На биржах многие работодатели ищут исполнителей, которые согласятся сделать работу за копейки. Опытные мастера вряд ли будут браться за совсем уж копеечные заказы. Вот тут то вы и можете предложить помощь. Учтите, что после 2-3 подобных заказов нужно перестать работать задаром и искать заказы поприличнее. Цените собственный труд и не создавайте демпинг на рынке, занижая стоимость услуг.
Если найти подходящий заказ не удается, разместите объявление сами. Честно скажите, что это ваша первая работа в области веб-дизайна, расскажите о навыках в этой сфере, предложите проверить вас на тестовом задании.
Вот список бирж, на которых можно разместить анкету:
-
Weblancer.net
-
Fl.ru
-
Work-zilla.com
-
Freelance.Ru
-
Kwork.ru
Также через поиск можно найти и менее популярные биржи, зарегистрироваться еще и там.
Аудит сайтов
Это кропотливая работа, которая вероятно останется неоплаченной. Зато так можно найти постоянных клиентов, наработать портфолио и опыт. По сути вы ничего не теряете.
Суть вот в чем: заходите на любой сайт, который по вашему мнению выглядит плохо и продумываете, как его можно улучшить. Находите контакты админа и корректно высказываете ему предложения по улучшению дизайна и, возможно, других моментов, которые заметили.
Полный аудит будет содержать не только оценку визуального оформления и удобства пользования ресурсом, но и анализ входящего трафика, изучение конкурентов и прогноз убытков, которые понесет владелец, оставляя текущий дизайн.
После аудита дайте рекомендации, что конкретно нужно улучшить на сайте, чтобы исправить ситуацию.
Если сделаете все правильно, обязательно получите несколько заказов. Но не ждите, что согласятся все.
Блог
Получать клиентов можно из собственного блога. Это долгосрочный метод, который потребует много сил и времени. Зато поток клиентов с блога со временем будет только расти, что позволит повышать стоимость услуг и брать только самые выгодные заказы.
Это может быть блог в Instagram с полезными постами и интересными историями, либо же канал на YouTube с видео-роликами или в Telegram с различным контентом. Можно превратить в блог и страничку в соцсетях — в ВК или Фейсбуке. В последнее время набирают популярность и короткие ролики экспертов в ТикТоке.
Результат будет не сразу, но по мере развития и роста блога, клиенты начнут сами приходить.
Доски объявлений
Размещайте объявления о том, что берете заказы на создание сайтов. Делайте это везде, где только можно. На том же Avito, например. Это рабочий способ, хотя многие веб-дизайнеры его почему-то сторонятся.
Это бесплатно в большинстве случаев, так почему бы не попробовать? Лишним это не будет.
Контекстная реклама
Создайте лендинг, расскажите на нем подробно о том, что создаете сайты, настройте Яндекс.Директ или Google Ads, закиньте деньги и крутите рекламу.
Этот способ только для продвинутых веб-дизайнеров, которые уже имеют стабильный заработок. Новичкам не стоит сливать деньги на рекламу, потому что конверсия будет мизерной и вряд ли окупит затраты. Велика вероятность, что останетесь в минусе.
Сарафанное радио
Как и блог, этот способ долгосрочный. Он начнет приносить клиентов, когда вы уже сделаете с десяток заказов. Сарафанное радио ничего от вас не требует, главное не косячьте, соблюдайте дедлайны и не грубите заказчику.
Обзвон
Многим этот способ не понравится, потому что он довольно стрессовый.
Вот как это работает. Открываете Яндекс.Карты или 2gis, набираете в поиске название организации, для которой хотели бы сделать сайт (например, салон красоты или шоурум) и находите те варианты, где не указан собственный сайт. Собираете номера и обзваниваете. Можно и на почту писать, если звонить совсем уж не хочется.
Как искать клиентов веб-дизайнеру
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб дизайна, но если углубиться, то…
Думаю, такое определение немного больше раскрывает всю суть веб дизайна. Под компоновкой подразумевается расположения элементов дизайна (картинки, тексты, формы и прочее) друг относительно друга, а под визуализацией — детальная проработка макета с добавлением цветов. Те специалисты, которые работают в сфере веб дизайна, называются веб дизайнерами.
Современный web дизайн уже давно вышел за рамки обычной эстетики (визуальной красоты). В зону ответственности этой сферы входит удобство использования сайтов и их функциональность. Это не прихоть представителей дизайна, а тенденции текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн. Что это такое и в чем между ними разница я описал в соответствующей статье, рекомендую прочитать.
В двух словах скажу, что web design ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Соответственно, в UX UI дизайна есть такая профессия, как дизайнер интерфейсов.
И та и другая области очень похожи друг на друга, но различия все же есть (хоть и не большие). В целом, можно сказать, что веб дизайн отвечает за общее впечатление от использования того или иного ресурса.
Необходимые в работе навыки
Как мы уже поняли, одного творческого начала и владения навыками рисования будет недостаточно. Веб-дизайнер немного еще и программист, и маркетолог. Ему нужно понимать (хотя бы в общих чертах), как верстается сайт, какие элементы должны быть на странице, что именно может зацепить зашедшего сюда человека. Также необходимы навыки копирайтинга, ведь текст на странице – такая же важная часть, как анимация или изображение.
Итак, что должен уметь каждый веб-дизайнер:
- Работать со специальными программами, то есть владеть чисто технической стороной создания интернет-продукта. Специалисту необходимо освоить Figma, Protopie, Cinema 4D, Photoshop, Illustrator, Lightroom, After Effects, Premiere Pro или их аналоги. Список немалый, а на любом курсе обучения веб-дизайну вам дадут только основы. Набивать руку придется самостоятельно на реальных проектах.
- Комплексный подход к создаваемому продукту. Веб-дизайнер должен продумать удобную навигацию, отображение сайта в разных браузерах, адаптивность под различные устройства, типографику, формы диалога с пользователями и т.д.
- Умение провести анализ целевой аудитории, поставить себя на место посетителя и понять, что именно он захочет увидеть на данном онлайн-ресурсе. Хороший веб-дизайнер выходит за рамки создания только визуального образа. Он становится в маркетологом, помогая пользователям решить их проблемы, а значит, достичь поставленной заказчиком цели. К примеру, самостоятельно проводит тестирование или опрос потенциальных пользователей. Такой подход свойственен профессионалам своего дела и значительно повышает стоимость работы.
Какими чертами личности нужно обладать веб-дизайнеру:
- творческое мышление (всегда приходится придумывать что-то новенькое);
- чувство стиля, умение сочетать элементы;
- аналитический склад ума;
- способность подстраиваться под требования заказчика, а не гнуть свою линию;
- нормальная реакция на критику (а без нее в работе не обойдется);
- желание развиваться, получать новые знания.
Как и в любой интернет-сфере, в веб-дизайне постоянно происходят какие-то изменения. Чтобы быть востребованным специалистом, необходимо следить за всеми трендами и нововведениями, активно интересоваться работой профессионалов.
Учиться на веб-дизайнера можно в онлайн-школе, самостоятельно, или же обратиться к очной форме образования в ВУЗе, пройдя полную программу обучения (несколько лет) или краткосрочные курсы на базе учебного заведения
Если вам интересно овладение профессией с последующим получением диплома, обратите внимание на специальности «Информационные технологии в дизайне», «Графический дизайн», «Прикладная информатика в дизайне» и подобные
Разработать видеоплатформу за 90 дней
Этой весной мы оказались в очень весёлых условиях. Из-за пандемии стало ясно, что наши летние конференции необходимо переносить в онлайн. А чтобы провести их в онлайне качественно, нам не подходили готовые софтовые решения, требовалось написать собственное. И на это у нас было три месяца.
Понятно, что это были увлекательные три месяца. Но со стороны не вполне очевидно: что вообще представляет собой платформа для онлайн-конференций? Из каких частей она состоит? Поэтому на последней из летних конференций DevOops я расспросил тех, кто отвечал за эту задачу:
- Николай Молчанов — технический директор JUG Ru Group;
- Владимир Красильщик — прагматичный Java-программист, занимающийся бэкендом (вы также могли видеть его доклады на наших Java-конференциях);
- Артём Никонов — отвечает за весь наш видеостриминг.
Кстати, на осенне-зимних конференциях мы будем использовать улучшенную версию той же платформы — так что многие хабрачитатели ещё окажутся её пользователями.
Интерфейсы для тех, кто еще не читает. Принципы проектирования детского UX-UI
Поведение детей в вебе отличается от поведения взрослых. Дети не умеют бегло читать, их мелкая моторика не позволяет быстро печатать и ловко управляться с мышью и тачпадом, они более нетерпеливы, а их пользовательские привычки еще не сформировались. Леонид Лукин, продуктовый дизайнер, собрал в статье несколько правил, которые помогут при проектировании интерфейсов детских проектов и улучшат пользовательский опыт взрослого.
Основной стиль — ясный, яркий и современный
Интерфейсы для детей, так же как и для взрослых, должны быть ясными. На образовательной платформе ничто не должно отвлекать от основного занятия — обучения. Поэтому основа стиля Учи.ру — флэт-дизайн с минимально необходимым уровнем детализации объектов и чистые геометрические формы.Одна и та же иллюстрация пять лет назад и сейчас. Контуры стали чище, а цвета — сочнее.
Востребованность профессии
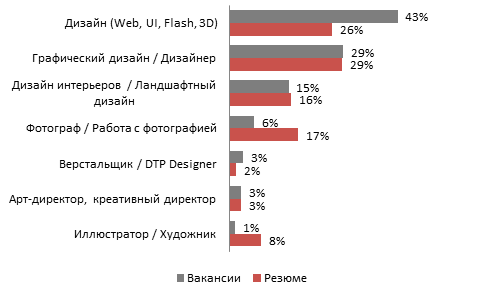
Интернет-технологии развиваются быстрыми темпами, с каждым днём становится всё больше сайтов. Они имеют дизайн, контент и другие составляющие. За внешнее оформление отвечает дизайнер. Люди, которые создают сайты нуждаются в услугах таких специалистов. В этом можно убедиться на скриншоте с сервиса hh.ru:
 Рекламные агентства, веб-студии, биржи фриланса регулярно размещают новые вакансии и задачи для веб-дизайнера. Сайты и социальные сети — визитная карточка компании, инструмент для ведения бизнеса, средство информации, а для некоторых это виртуальный офис. Для этих сервисов требуется визуальное оформление, поэтому на услуги веб-дизайнера востребованность растёт, и с каждым днём увеличивается.
Рекламные агентства, веб-студии, биржи фриланса регулярно размещают новые вакансии и задачи для веб-дизайнера. Сайты и социальные сети — визитная карточка компании, инструмент для ведения бизнеса, средство информации, а для некоторых это виртуальный офис. Для этих сервисов требуется визуальное оформление, поэтому на услуги веб-дизайнера востребованность растёт, и с каждым днём увеличивается.
Новое CSS-свойство content-visibility ускоряет отрисовку страницы в несколько раз
Recovery Mode
5 августа 2020 разработчики Google анонсировали новое CSS-свойство в версии Chromium 85. Оно должно существенно повлиять на скорость первой загрузки и первой отрисовки на сайте; причём с только что отрендеренным контентом можно взаимодействовать сразу же, не дожидаясь загрузки остального содержимого. заставляет юзер-агент пропускать разметку и покраску элементов, не находящихся на экране. По сути, это работает как lazy-load, только не на загрузке ресурсов, а на их отрисовке.В этой демке , применённый к разбитому на части контенту, даёт прирост скорости рендера в 7 раз