Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Как использовать таблицы?
В строке, соответствующей возрасту вашего ребенка, необходимо определить, между какими значениями находятся показатели малыша, и оценить результат.
- От -1 SD до +1 SD – относится к области средних значений (около 50 деток из 100 обладают подобными показателями).
- От -3 SD до -1 SD, а также от +1 SD до +3 SD – величины выше и ниже среднего, они являются вариантом нормы. Такое же физическое развитие практически у 43-47% малышей.
- Ниже -3 SD или выше +3 SD – слишком низкие или высокие значения антропометрических показателей, в этой ситуации лучше обратиться к лечащему врачу, однако от 3% до 7% детей с такими же результатами замеров абсолютно здоровы.

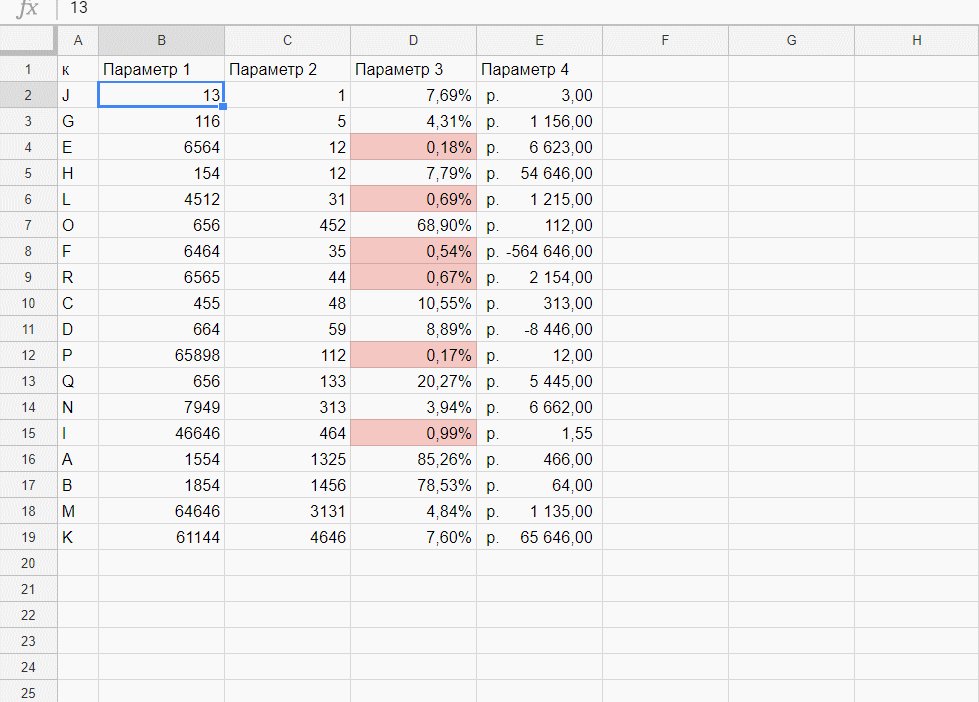
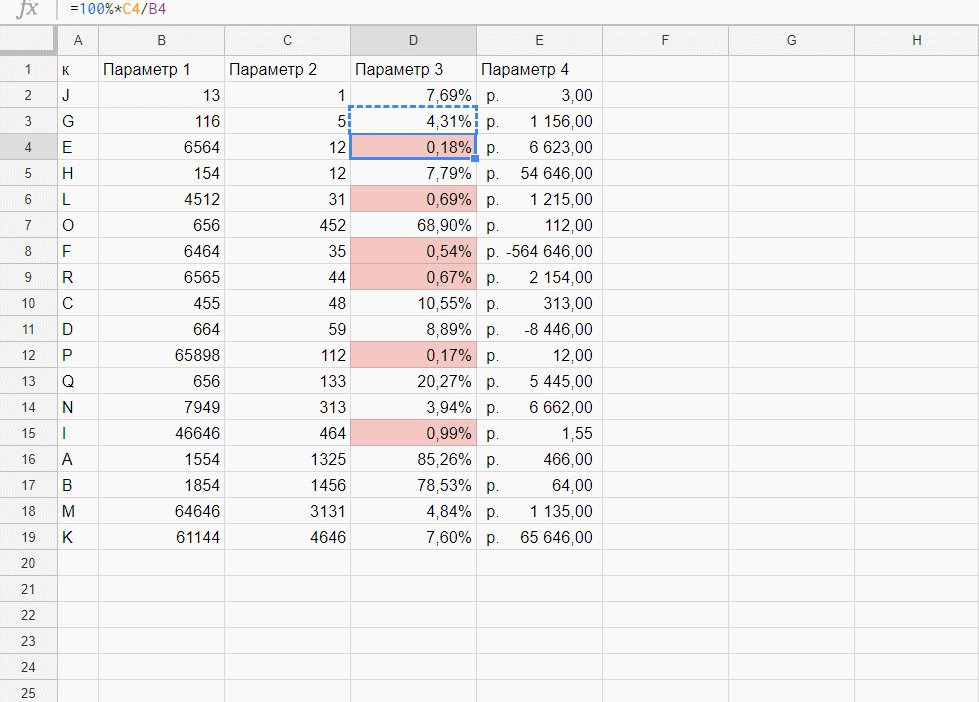
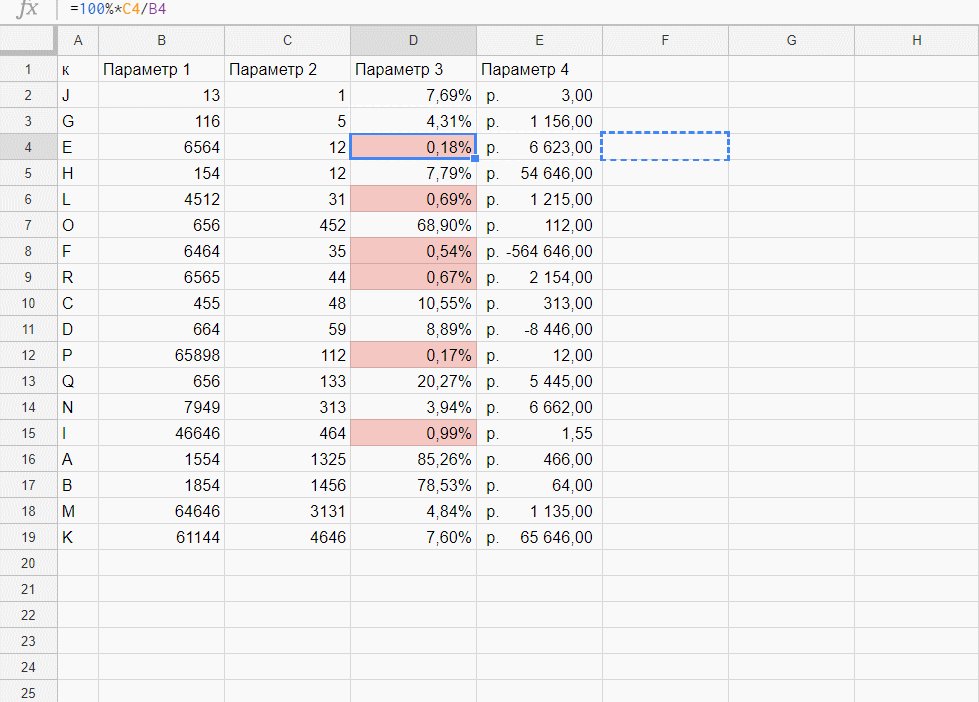
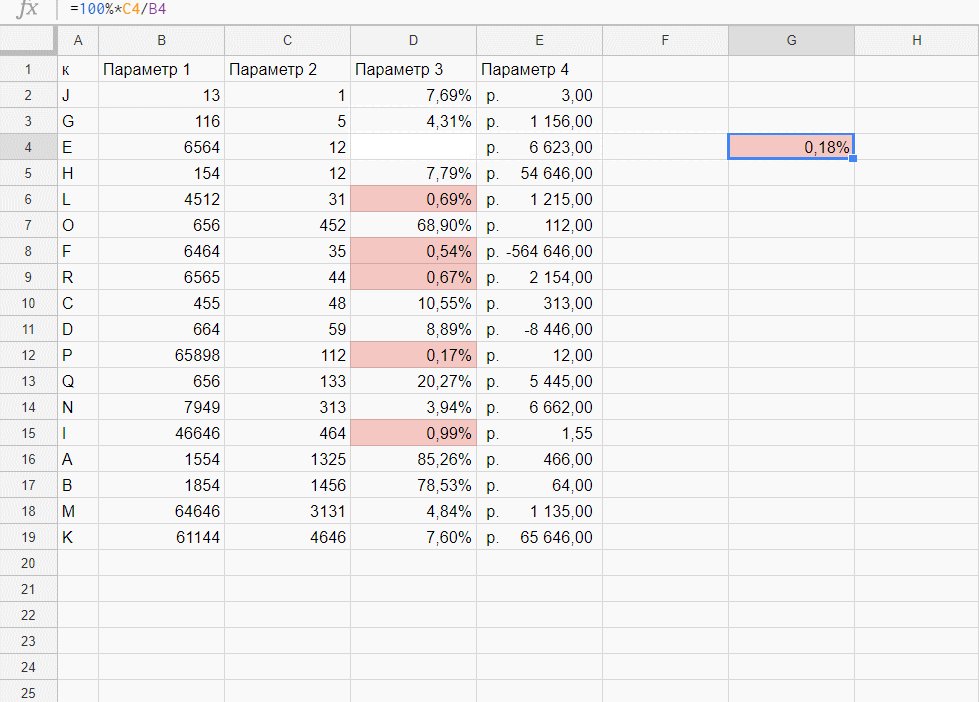
Фильтруем и сортируем данные в Google Таблице
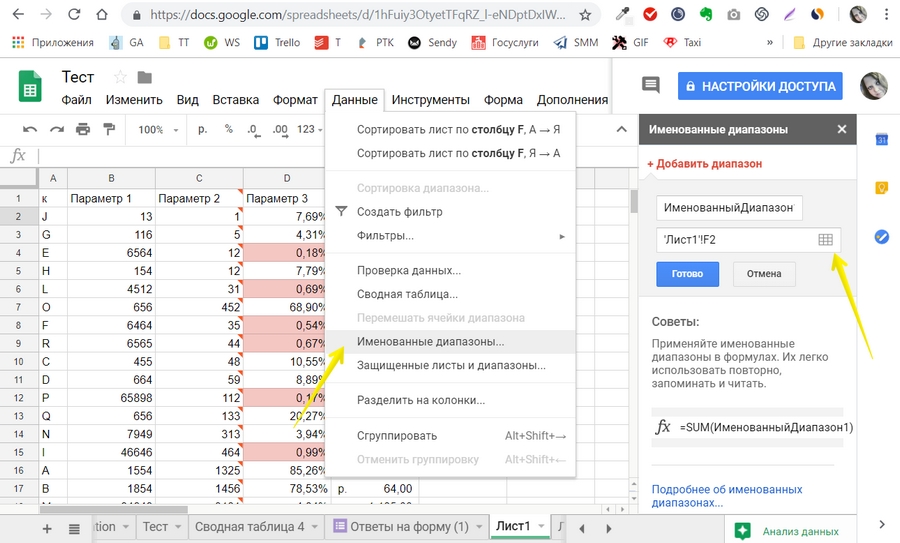
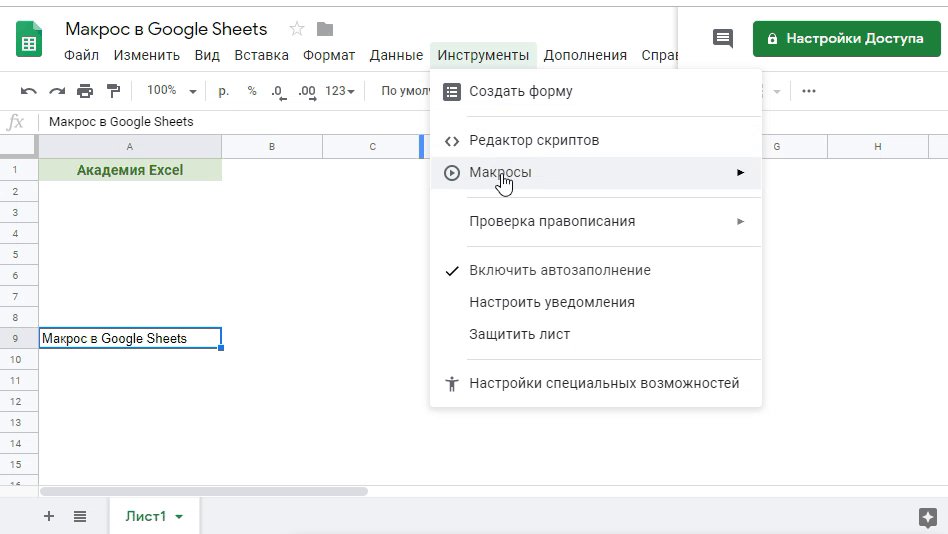
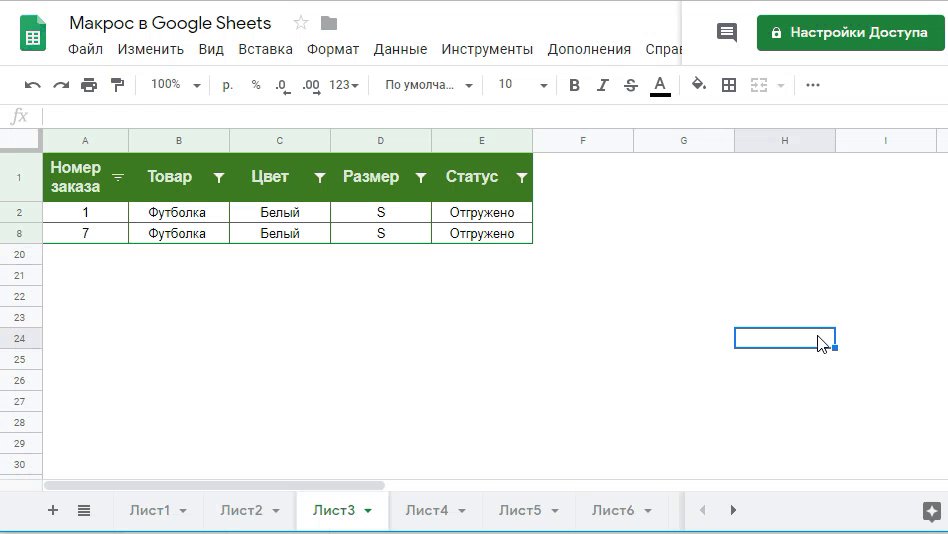
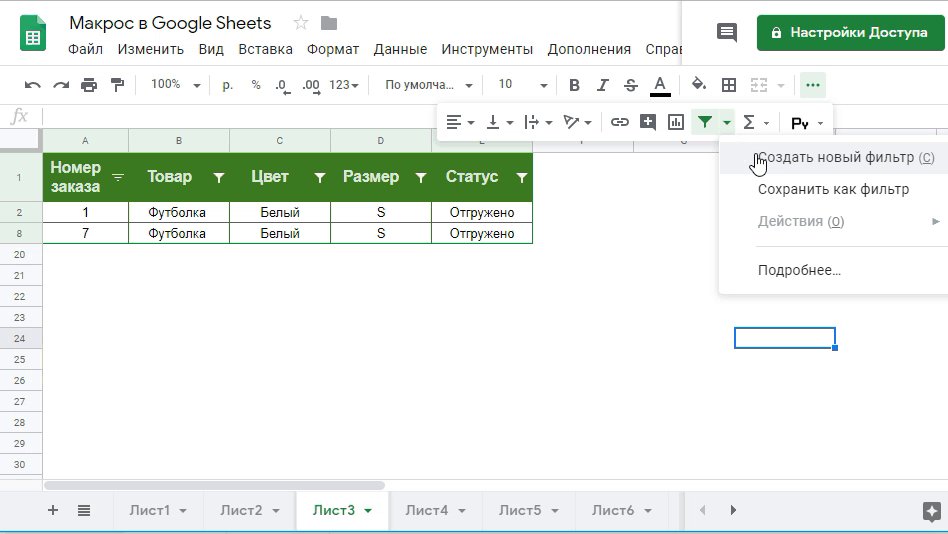
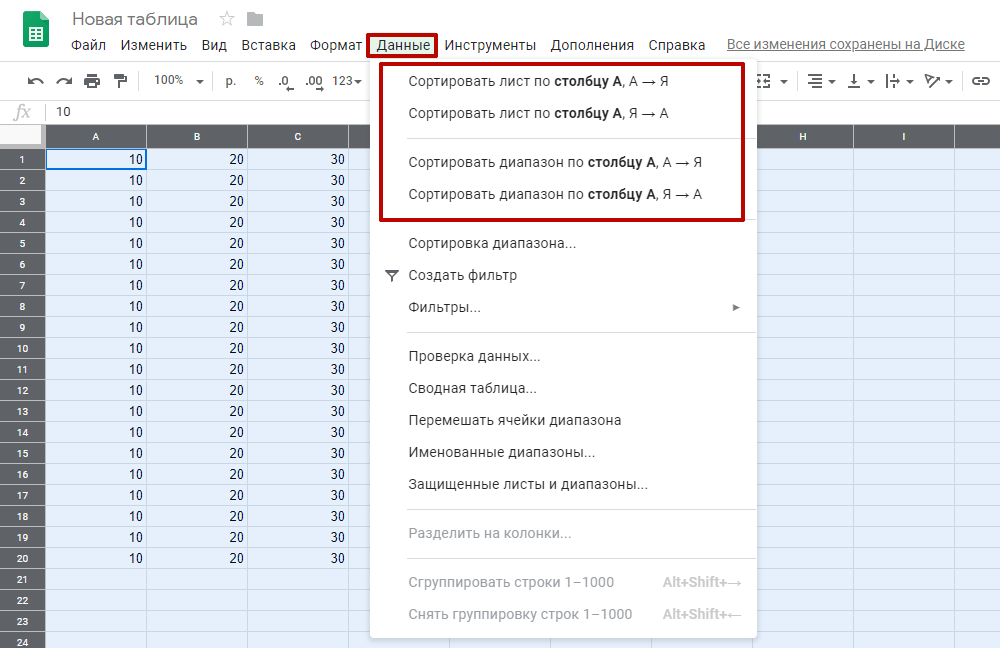
Все необходимые для фильтрации или сортировки инструменты располагаются в шапке под названием вашей таблицы в разделе «Данные».

Вот, что после нажатия мгновенно перед вами откроется:

Как и всегда сортировка возможна либо по порядку, либо от конца к началу. Ее можно задать как для всей таблицы, так и для определенного столбца или диапазона. Однако будьте внимательны, а то поторопившись можно случайно отправить под сортировку еще и заголовки своей таблицы.
Для чего нужны фильтры? Они прячут те данные, которые сейчас не так важны. Например, вы загрузили в Google Таблицу квартальные отчеты всех отделов вашей компании, но проанализировать нужно лишь те, которые пришли за последний год. Выставляете соответствующий фильтр – готово, на экране осталась лишь необходимая информация.
Есть еще функция проверки и среза данных, но поиск информации об этом будет для вас факультативом, дабы не увеличивать и без того большую статью, которую вы уже наверняка устали читать.
Использование стандартной таблицы
Во всех вышеприведенный примерах в разметке таблицы я использовал сокращенную разметку:
Однако можно использовать «каноничную» разметку:
Если нужна таблица без шапки и в то же время нам необходимо контроллировать ширину столбцов:
Чаще всего нам в разметке необходимо получить следующее. У нас есть некий контейнер с заданной шириной или с заданной максимальной шириной. Внутри него мы хотим вписать таблицу.
Если ширина таблицы больше чем контейнер, тогда необходимо показывать скролл для контейнера. Если ширина таблицы меньше чем контейнер, тогда необходимо расширять таблицу до ширины контейнера.
Но ни в коем случае мы не хотим, чтобы таблица сделала наш контейнер шире чем мы задали.
По этой ссылке можно уведеть контейнер с таблицей в действии. Если мы будем сужать контейнер, то в тот момент, когда таблица уже больше не сможет сужаться — появиться скролл.
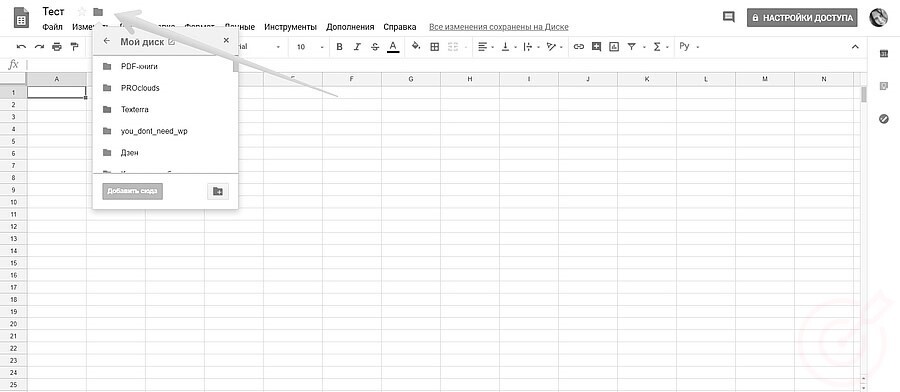
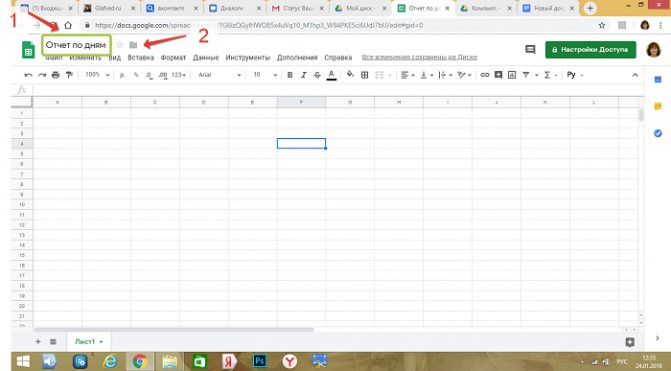
Как начать работу с Google-таблицами?
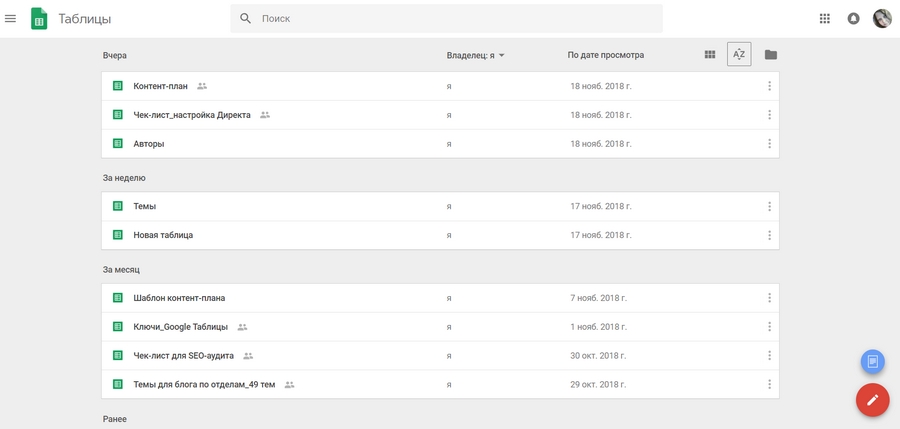
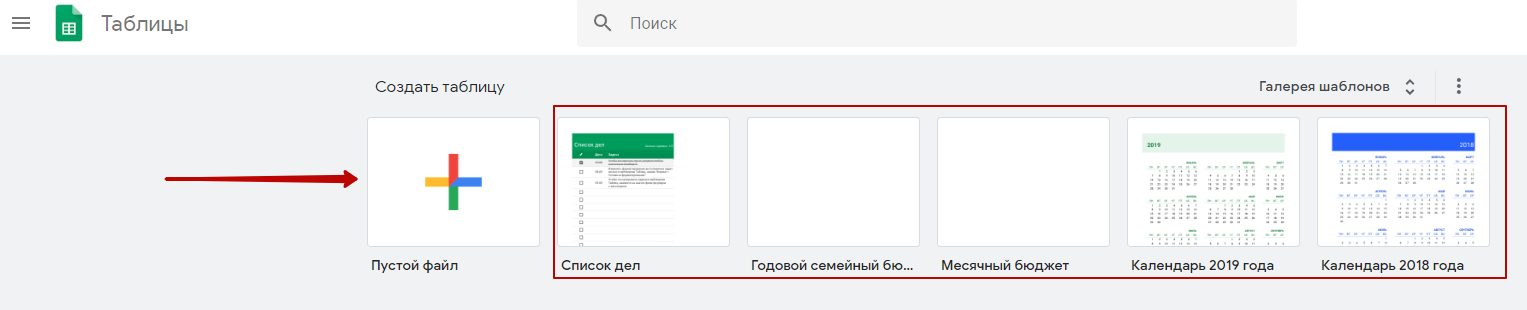
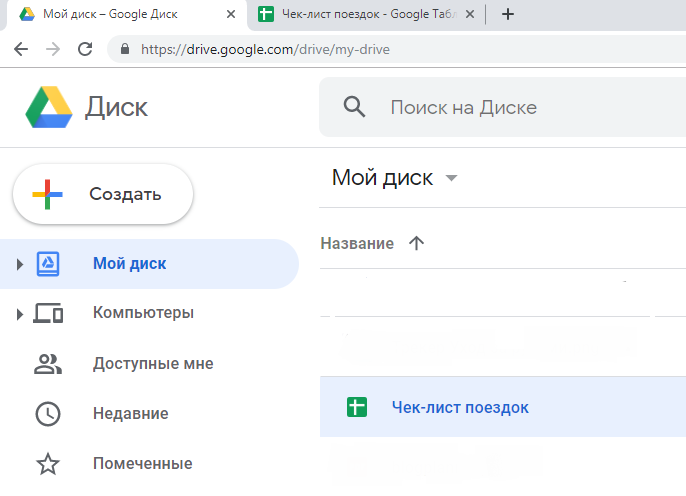
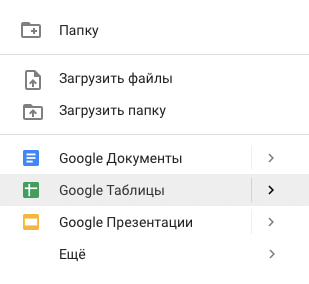
Начать работать с Google-таблицей очень просто, но и здесь есть несколько вариантов. Первый, он самый простой и распространенный, – через облачное хранилище Google Drive. Думаю, нет смысла вдаваться в подробности и освещать всю историю этого сервиса, ведь вы и так всё знаете об этом диске и его функционале. Вернемся к таблицам, чтобы создать новый файл в облаке, вам нужно выполнить всего два действия:
- нажать большой и яркий «+» в левом верхнем углу вашего экрана;
- курсором выбрать «Таблицы» из перечня возможных действий.

Но что делать тем, кто уже начал работать в Microsoft Excel (или Numbers, если речь идет о компьютере родом из Купертино). Все данные уже собраны, формулы проставлены, информация отфильтрована, а ваш руководитель только-только соизволил сообщить, что ему также необходим доступ к этой таблице. Ситуация печальная, но весьма реалистичная и ничуть не смертельная. Выход есть – нужно все ваши наработки из Excel загрузить в Google Sheets и отправить незадачливому боссу ссылку на новенькую онлайн-таблицу.
И вообще, взаимная файловая поддержка Microsoft Excel и Google Sheets делает работу с обоими сервисами очень удобной и комфортной. Респект создателям!
Бонусные функции Google Таблиц. Какая же умная машина…
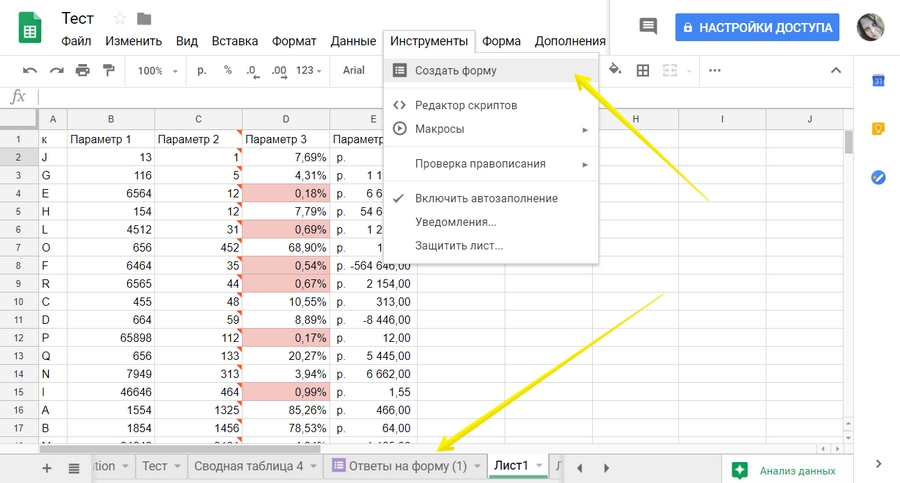
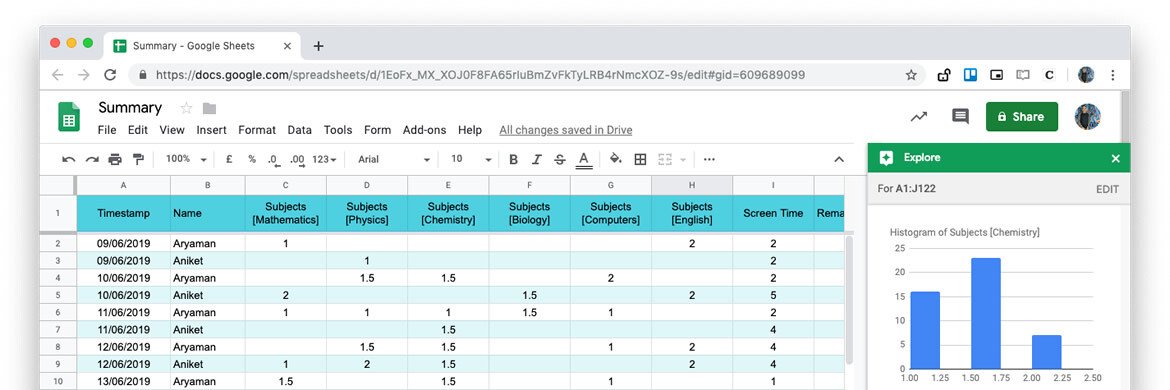
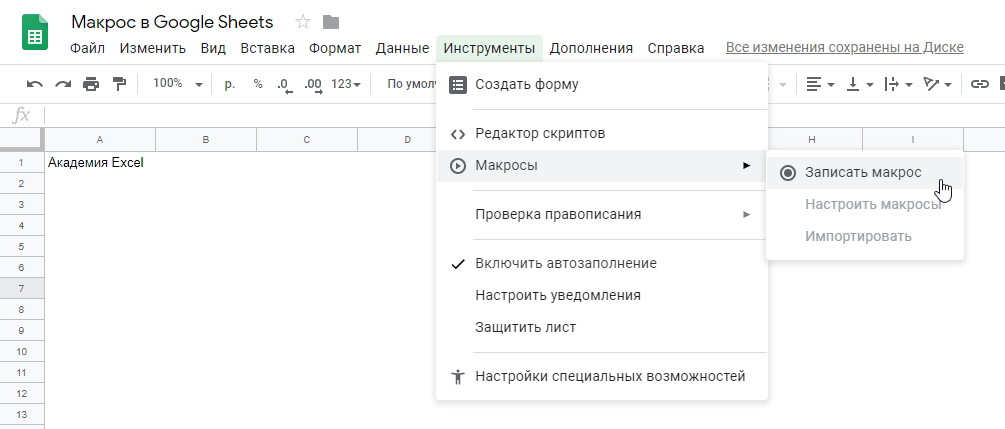
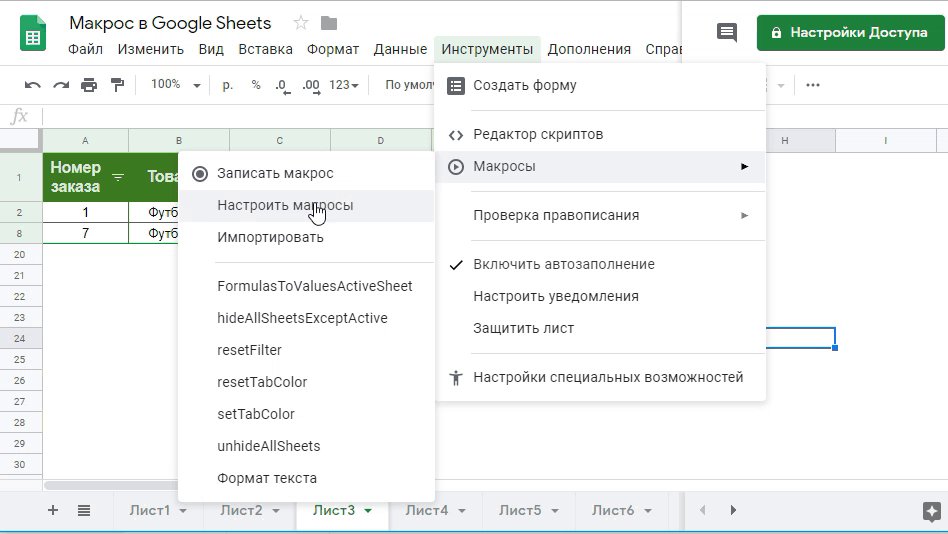
Очень веское преимущество Google Sheets, как и любого другого облачного сервиса от этого IT-гиганта – это взаимная интеграция с другими ресурсами. Например, взять Google Формы и что мы имеем?

Одна клавиша «Создать форму» дает вам возможность свободно интегрировать этот сервис в вашу Google Таблицу. Следовательно, создав опросник, например, на тему рациона питания или умения планировать бюджет, вы сможете с легкостью проанализировать полученные результаты. Все они отобразятся в онлайн-таблице. А там и до интеграции Google Аналитики и создания автоматизированной онлайн-отчетности рукой подать. Ууух!
А знаете, как можно развить свои навыки работы с Google Таблицами и довести их до совершенства? На современных онлайн-курсах! Мы тут даже подборку писали – обязательно ознакомьтесь. Не переставайте учиться и читайте наши статьи! А еще обязательно оставляйте комментарии и хотя бы иногда заглядывайте к нам в Telegram
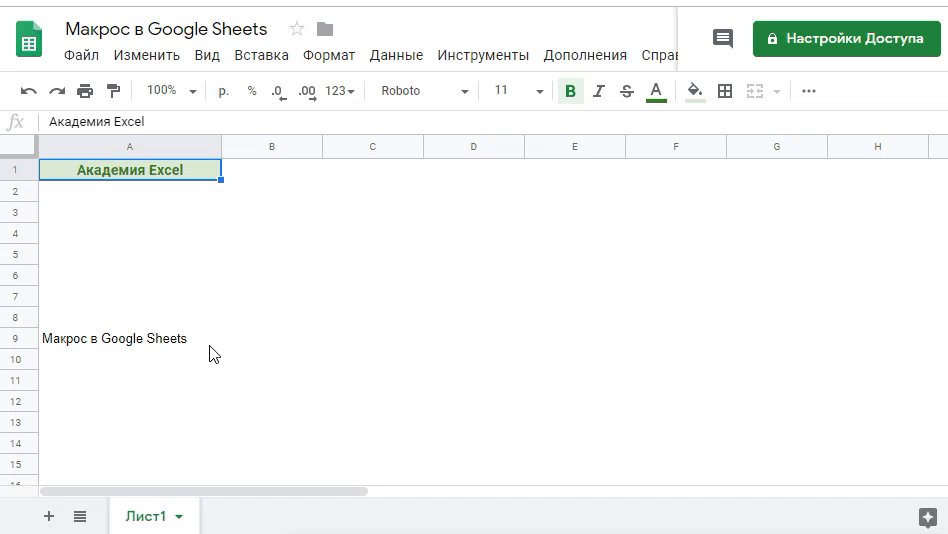
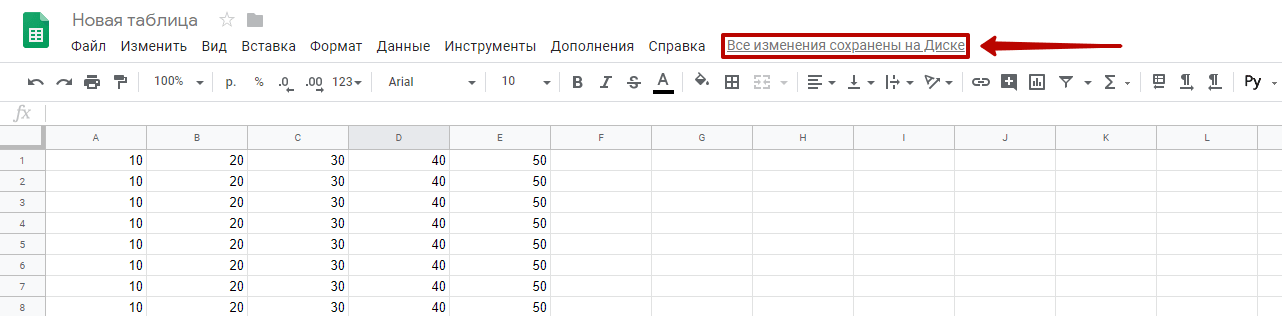
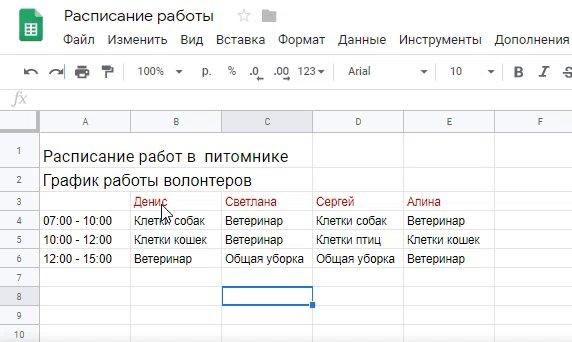
Рабочее пространство в Google Таблицы
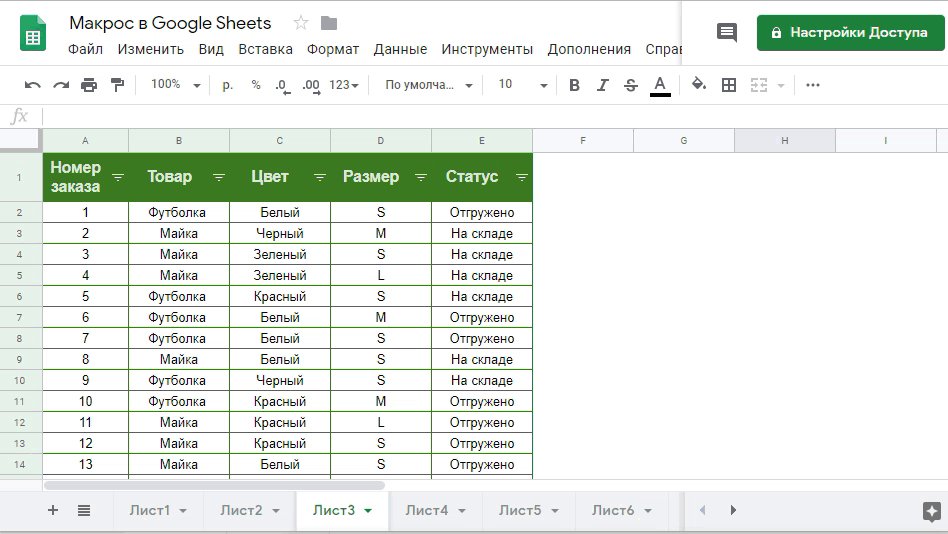
Помимо панели инструментов и разлинованного листа, перед вашим взором располагаются еще несколько интересных областей на экране. Первая, о которой я хочу сказать – это так называемая «шапка». Помимо легко изменяемого названия (достаточно просто на него тапнуть), здесь располагаются вполне стандартные для офисного софта разделы. И как бонус – тайминг последнего изменения, нажав на который, вы попадете в историю выбранной таблицы. Очень полезная функция, если вы хотите что-либо перепроверить либо исправить.

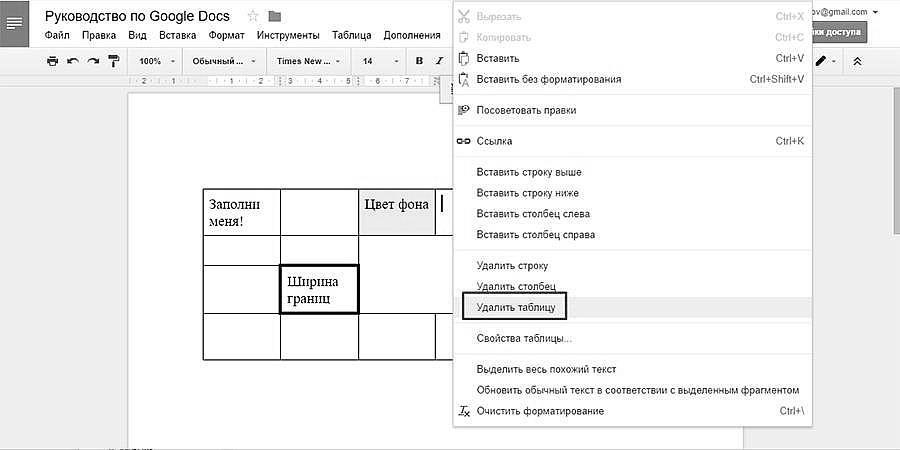
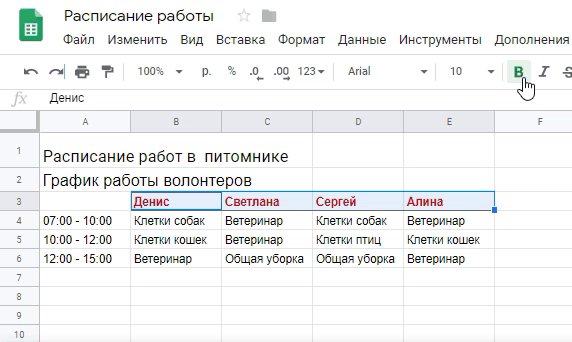
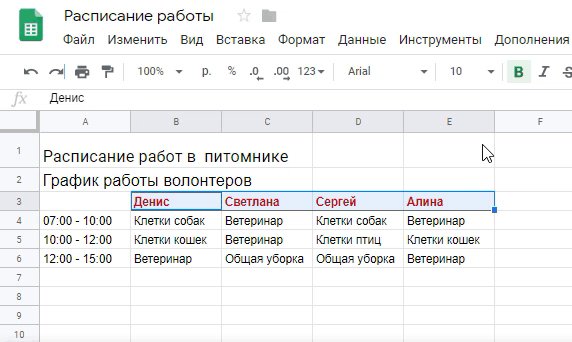
Про горизонтальную и вертикальную нумерацию говорить много не буду. Главное помните о том, что в Google Таблице можно нажимать на все, а у каждой клавиши есть своя специальная функция. Например, выбрав один из столбцов (достаточно нажать на его заглавную ячейку), вы откроете следующий ассортимент действий:

Аналогичный пул действий будет доступен, если вы нажмете на одну из пронумерованных ячеек в левой части экрана. Они отвечаю за строки, что вполне логично. Без внимания у нас осталась еще одна зона рабочего поля Google Таблицы, она располагается в самом низу.

Это листы – все просто и во многом похоже на Excel или Numbers. Аналогичным образом, как со столбцами и строками, вы можете открыть дополнительную панель инструментов простым нажатием на заглавную ячейку.
Общие моменты использования
Таблица должна встраиваться в Redux архитектуру, примеры таких таблиц предалагают подключать свои .
Мне этот подход не нравится. По моему мнению, разработчик должен контроллировать процесс сортировки, фильтрации. Это требует дополнительного кода.
Вместо такого «черного ящика», который потом сложно кастомизировать:
разработчик должен будет писать:
Разработчик должен сам прописывать шаги: вычислить описание колонок, отфильтровать, отсортировать.
Все функции/конструкторы будут импортироваться из моей таблицы.
В качестве данных будет использоваться массив объектов:
Мне понравился подход создания описания колонок в jsx в качестве элементов.
Будем использовать ту же идею, однако, чтобы сделать независимыми шапку и тело таблицы, будем вычислять описание один раз и передавать его и в шапку и в тело:
В функции мы создаем описание колонок.
Все обязательные свойства я могу описать через , но после того в отдельную библиотеку — это решение кажется сомнительным.
Обязательно указываем — число, которое показывает индекс строки в шапке (если шапка будет группироваться).
Параметр , определяет какой ключ из объекта использовать для получения значения.
Ширина тоже обязательный параметр, может задаватся как числом или как массивом ключей от которых зависит ширина.
В примере верхняя строка в таблице зависит от ширины двух колонок .
Элемент «фейковый», он никогда не будет отображаться, а вот его содержимое — отображается в ячейке шапки.
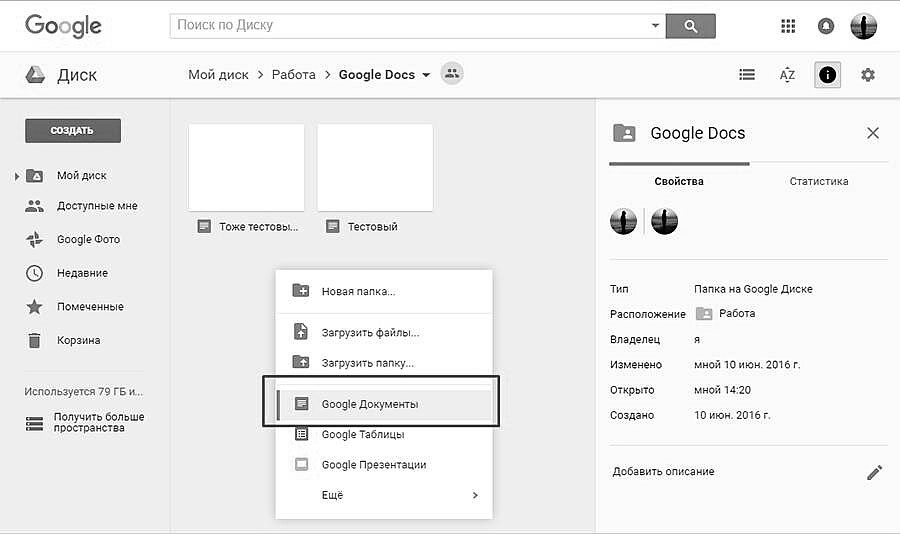
Файл создан, а что дальше?
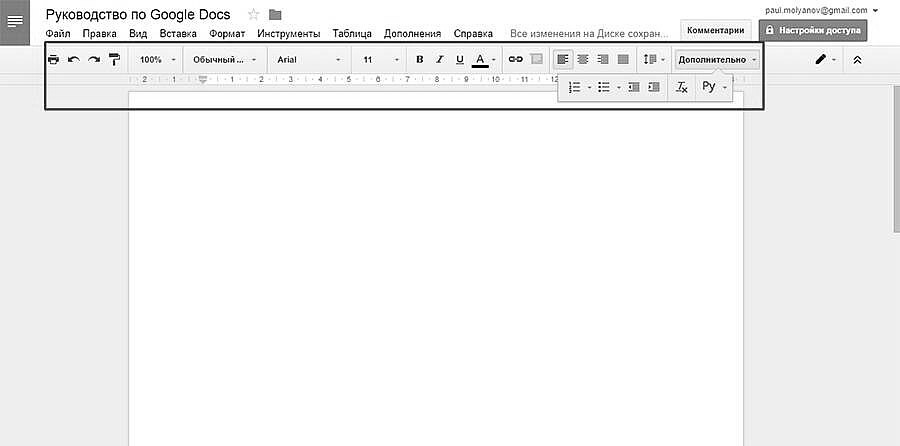
Сперва окинем взглядом панель инструментов Google Таблицы. Ничего сверхъестественного мы там при всем желании не найдем. Но именно это и позволяет новым пользователям в кратчайшие сроки адаптироваться к онлайн-таблицам от Google. Интерфейс выглядит даже проще, чем в Microsoft Office. Хотя у некоторых пользователей, привыкание может отнять немного времени.

Сравнивать иконки и сопоставлять наименования мы с вами не будем, не в детском садике все-таки. Но основные инструменты Google Таблицы перечислить необходимо. Слева-направо, как они расположены в панели, так я их и оставил:
- отменить/повторить последнее действие;
- отправка в печать;
- копировать форматирование;
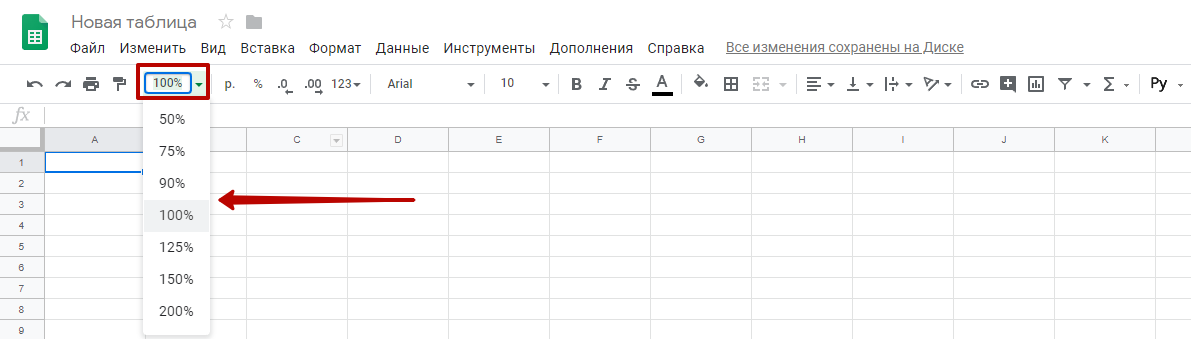
- масштаб;
- денежный и процентный форматы;
- изменение количества знаков после запятой;
- другие форматы;
- шрифт и его размер;
- стандартные текстовые инструменты;
- заливка ячеек, их границы, объединение;
- различные вариации выравнивания текста;
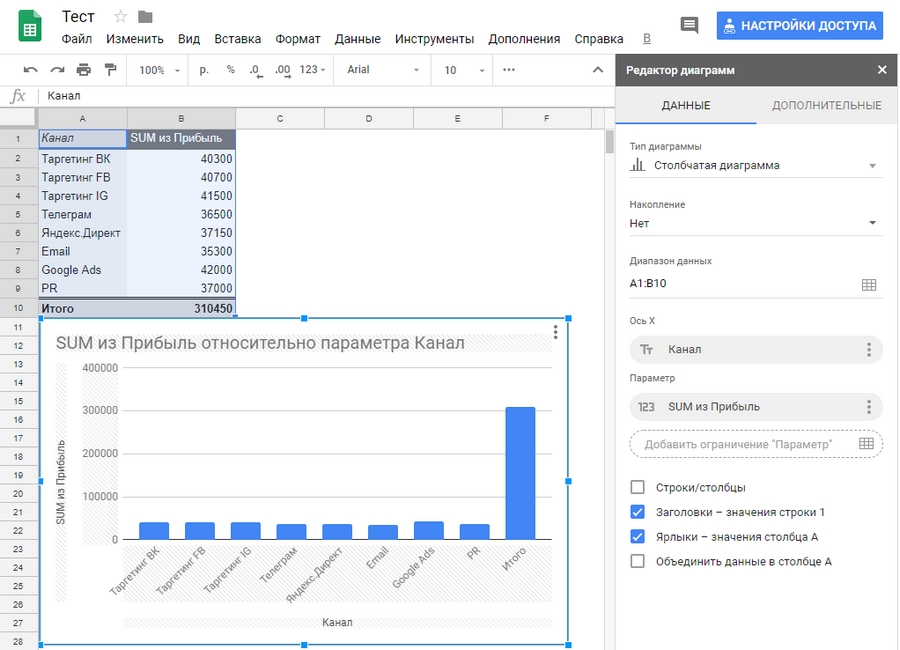
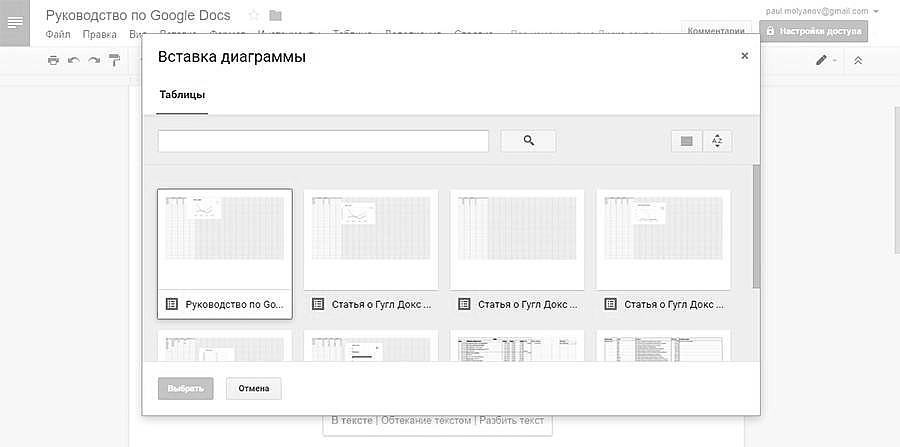
- вставка ссылки, комментария, диаграммы и пр.;
- фильтрация и функции.
Ничего сложного, все понятно интуитивно. Поехали дальше!
Электронные таблицы, табличный редактор
Фактически в каждой сфере деятельности, в первую очередь, в экономике, бухгалтерском и банковском деле, широко применяется представление данныхс помощью таблицы.
В 1979г. американцы Д. Бриклини Б. Френкстон создали первый табличный редактор, концепция которого была разработана еще в 1961г. Р. Маттезихом.
Электронная таблица – это компьютерная программа, позволяющая хранить и обрабатывать информацию в табличнойформе. Такие прикладные приложения называются еще табличными редакторами (процессорами).
Ниже представлен фрагмент электронной таблицы.
Табличный фрагмент

Основные понятия табличного редактора:
- Ячейка – наименьший табличный компонент, образуемый при скрещивании строки электронной таблицы и столбца, в котором хранится информация.
- Строка – ряд смежных горизонтальных ячеек.
- Столбец – ряд смежных вертикальных ячеек (другое название «колонка» или «графа»).
Каждая колонка электронной таблицы имеет буквенное наименование, а строка – числовое. Таким образом, соединение буквы и цифры на пересечении строки и столбца будет указывать адрес (ссылку)ячейки.
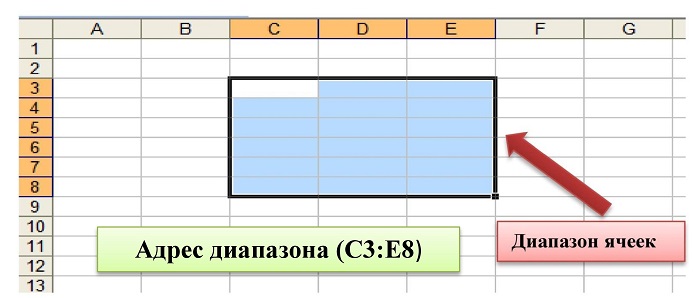
Диапазон ячеек – совокупность смежных ячеек, состоящая из нескольких клеток строки и/или столбца. Он обозначается указанием верхней и нижней границ диапазона.
Диапазон ячеек

Данные в ячейках электронных таблиц используются разного формата: текст (надписи, заголовки, заметки), формулы или числа.
Табличный способ решения логических задач
Перевод текстовой формы информационных сообщений в табличную облегчает решение задач на логическое мышление. Преобразование данных позволяет установить существование или отсутствие связи между объектами. Только таблица сможет учесть все возможные варианты решения.
Алгоритм решения логических задач с помощью таблицы:
- Построить таблицу, определив число строк и графов согласно данным задачи.
- Внимательно прочитать каждое условие, отыскав опорные точки, позволяющие сделать исключение. Проставить в нужную ячейку соответствующий символ.
- Анализируя условие задачи, сравнивая и устанавливая связи и противоречия, заполнить пустые ячейки таблицы.
- Проверить обязательно условие: в каждой строке или столбце должен находиться только один знак «+», а в остальных знак «-». Знаки можно заменить на 0 или 1.
- Найти решение, используя метод последовательных исключений.
Разбор решения задачи табличным способом.
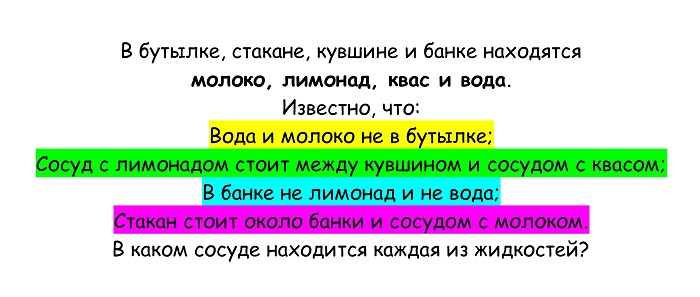
Задача №1

Решение.
Решение задачи №1 табличным способом

Пояснение:
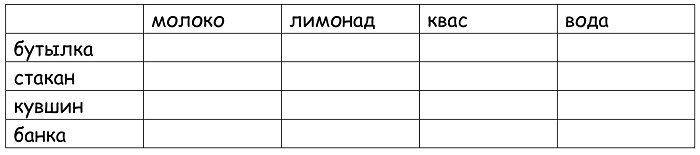
1.Определиться со структурой таблицы. Она должна содержать 4 строки (бутылка, стакан, кувшин и банка) и 4 столбца (молоко, лимонад, квас и вода).
Составление таблицы к задаче №1

2.Заполнить ячейки. Анализируя первое утверждение задачи, можно выяснить, что и вода и молоко не могут находиться в бутылке. Нужно поставить прочерки в нужных клетках.
Заполнение ячеек

- Согласно второму утверждению, «сосуд с лимонадом стоит между кувшином и сосудом с квасом», т.е. в кувшине не может находиться ни лимонад, ни квас. Поставить «-».
Заполнение ячеек

4.Так как известно, что банка наполнена не лимонадом и не водой, тогда следует проставить прочерки в строке «банка» в подходящих ячейках.
Заполнение ячеек

5.Последнее предположение о том, что стакан поставили возле банки и сосудом с молоком, означает, что молоко находится не в стакане и не в банке. Можно поставить «+» в оставшуюся незанятую ячейку и выяснить, что в кувшин оказался сосудом для молока.
Заполнение ячеек

6.Так как в любой строке или в колонке допускается лишь единственный плюс, можно заполнить таблицу полностью.

Ответ: Бутылка наполнена лимонадом, в стакане хранится вода, кувшин является сосудом для молока, а в банке соответственно квас.
Что можно делать с ячейками, строками, столбцами и прочим наполнением вашей онлайн-таблицы
Любой элемент Google Таблицы можно добавлять, удалять, скрывать, перемещать и изменять. Это несложно, делается обычным нажатием мышки (где-то левой кнопкой, где-то правой, а где-то и вовсе без разницы). Говоря о строках, например, разработчики Google Sheets предусмотрели отличную функцию. Работая с большими объемами информации, вы можете закрепить одну или несколько строчек так, чтобы они всегда оставались на виду.

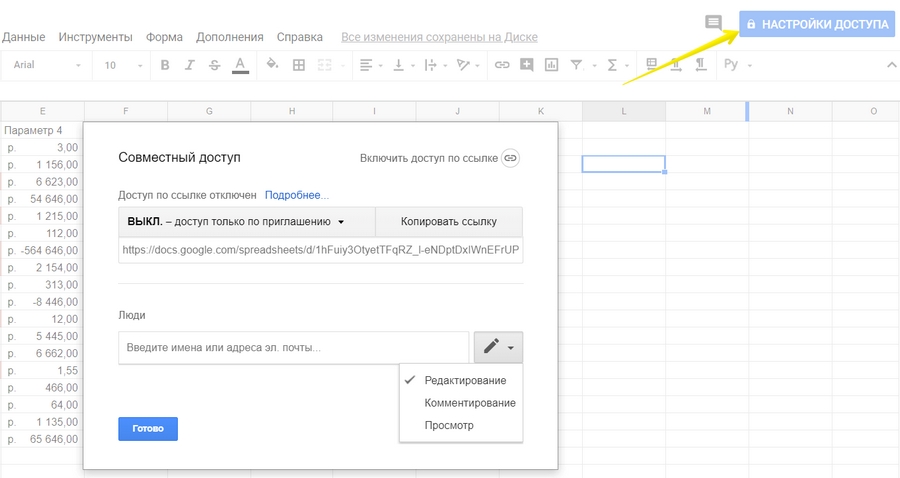
Как я и говорил ранее, большим преимуществом онлайн-таблиц от Google принято считать не только их удобство, но и возможность совместного доступа. Эта функция реализована до боли просто, но невероятно удобно. Достаточно лишь нажать в правой верхней части экрана «Настройки Доступа».
А во всплывающем окне вам нужно будет выбрать уровень разрешенного доступа человеку, у которого будет эта ссылка.

Но не волнуйтесь, вы, вряд ли помешаете друг другу, работая в таблице параллельно.

Ведь вы гарантированно будете отмечены в таблице у вашего коллеги, либо именем аккаунта Google, под которым зашли, либо «Неопознанным койотом» – у ребят-разработчиков определенного есть чувство юмора. Поработав в совместном доступе пару дней, вы откроете ни один десяток новых животных для себя.
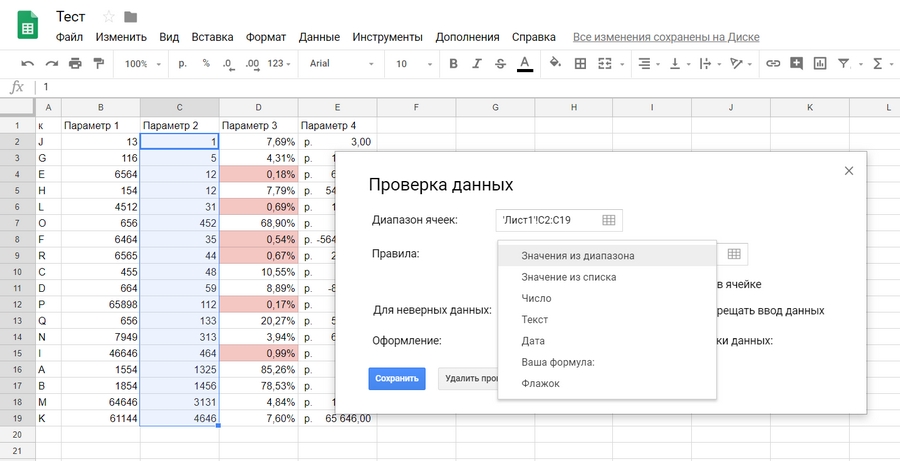
Если же обеспокоены за те данные, что уже внесли в таблицу, и переживаете, что кто-то из коллег может вам помешать – создатели предусмотрели и это. Вы можете просто ограничить доступ к редактированию конкретного диапазона ячеек.

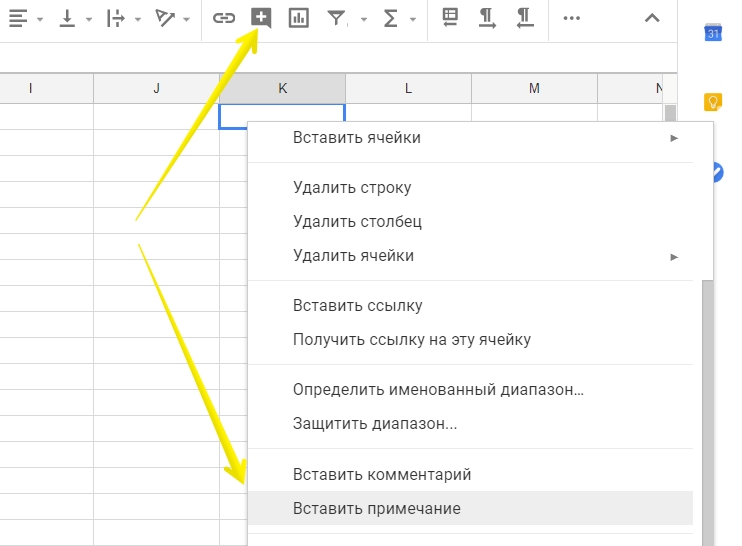
Кроме того, вы можете оставить комментарии, либо примечания для отдельных ячеек со словами, например: «Не трогать – очень важная информация!». Он тут же отобразится у каждого пользователя, у кого есть доступ к таблице.
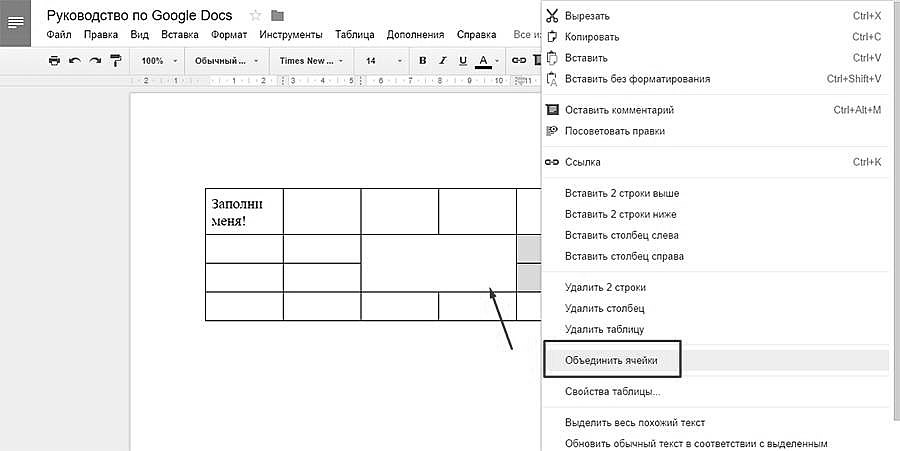
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке . Например, если в таблице 3 колонки с ячейками , и мы объединяем первую и вторую ячейку, то всего внутри тега
, определяющего данную строку будет 2 элемента , первый из них будет содержать атрибут colspan=»2″
Форматы и форматирования в Google Таблицах
Буду краток, форматы данных доступны самые разные:
- текст или числа;
- дата и время;
- проценты;
- финансы и валюты.
Есть и другие форматы, но все они образованы от тех, что я перечислил выше.

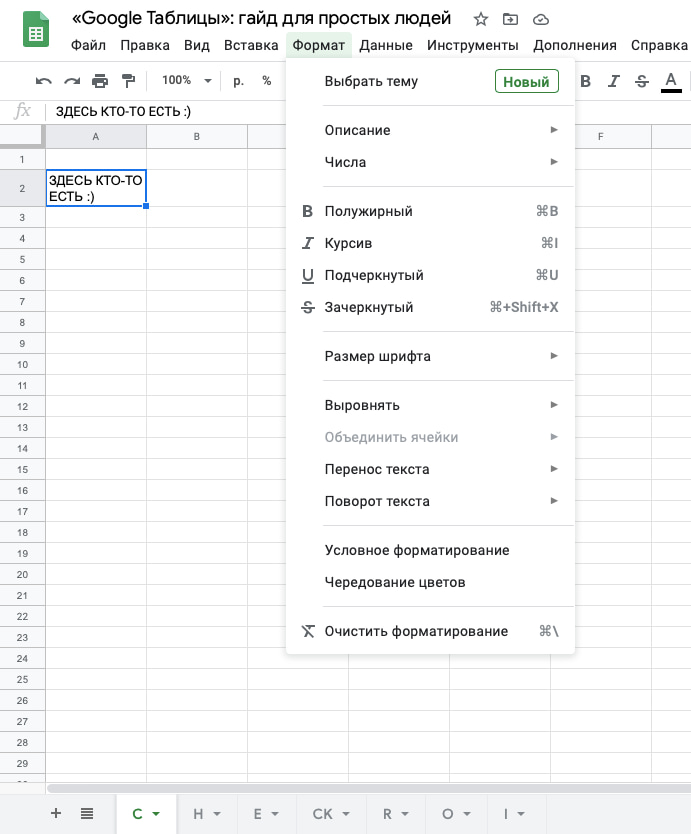
За подобные изменения отвечает специальный раздел, который расположен в «шапке» вашей Google Таблицы.
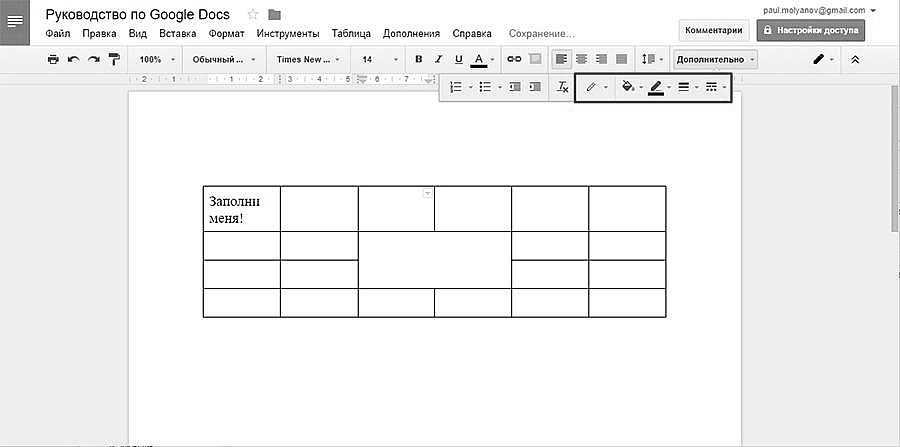
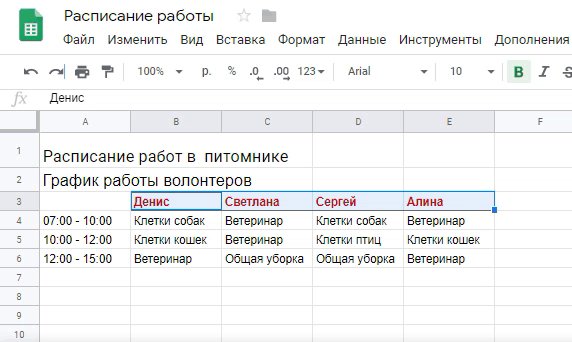
Перейдем к условному форматированию. Буквально пары кликов будет достаточно для того, чтобы изменить внешний вид вашей онлайн-таблицы. Изменить шрифт, его размер, задать курсив, цвет или выравнивание текста, ячеек, столбцов и строк можно на панели инструментов.

Автоматическое форматирование ячеек также можно задать в Google Таблицах. Вы можете, например, выделить столбец, в котором расположены даты и установить правило, что все четные дни – красные, а нечетные – синие. Система автоматически будет окрашивать каждую вновь добавленную ячейку.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Принципы составления центильных таблиц
В 1993 году ВОЗ после оценки интерпретации антропометрических данных, полученных в результате обследования детей, заявила о том, что они неадекватно отражают процесс развития ребенка. После этого оценивания было принято решение о необходимости применения новых кривых развития, и с 1997 по 2003 год было проведено многоцентровое исследование показателей развития. Результаты были использованы для построения новых центильных таблиц, которые используются во всем мире.
В связи с тем, что исследования проводились в каждой стране, данные таблиц немного отличаются в зависимости от региона. Например, в России используются исследования, проводившиеся в Новосибирске с 2000 по 2013 год, в них участвовало 2005 детей (1070 мальчиков, 935 девочек).

Презентация на тему: » 25.07.2015 Таблица – удобный вид представления информации. Таблица это строки и столбцы. Что такое таблица? Что такое таблица? Примеры таблиц: таблица.» — Транскрипт:

2
Таблица – удобный вид представления информации. Таблица это строки и столбцы. Что такое таблица? Что такое таблица? Примеры таблиц: таблица умножения; таблица Менделеева; расписание занятий; классный журнал.

3
Вычислительные таблицы Очень часто люди используют таблицы для того чтобы что-то вычислить. Примеры вычислительных таблиц: –таблица покупок; –статистическая таблица; –таблица учета электроэнергии; –ведомость начисления заработной платы; Каждая вычислительная таблица предназначена для конкретной цели.

4
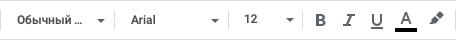
Вычислительные таблицы известны с глубокой древности. Для вычисления производных данных использовались: –счеты, логарифмические линейки; –арифмометры, калькуляторы; В современном мире для вычислений используются компьютеры.

5
Компьютерный аналог вычислительных таблиц – электронные таблицы. Электронные таблицы позволяют автоматизировать вычисления. Программы для работы с электронными таблицами называются табличными процессорами.


7
Определение Электронные таблицы – компьютерные программы, предназначенные для хранения и обработки данных, представленных в табличном виде. Рабочее поле электронной таблицы разделено на столбцы и строки, на пересечении которых образуются ячейки. Столбцы нумеруются буквами (A, B, C, D, E, …). Строки нумеруются цифрами (1, 2, 3, 4, 5, …).

8
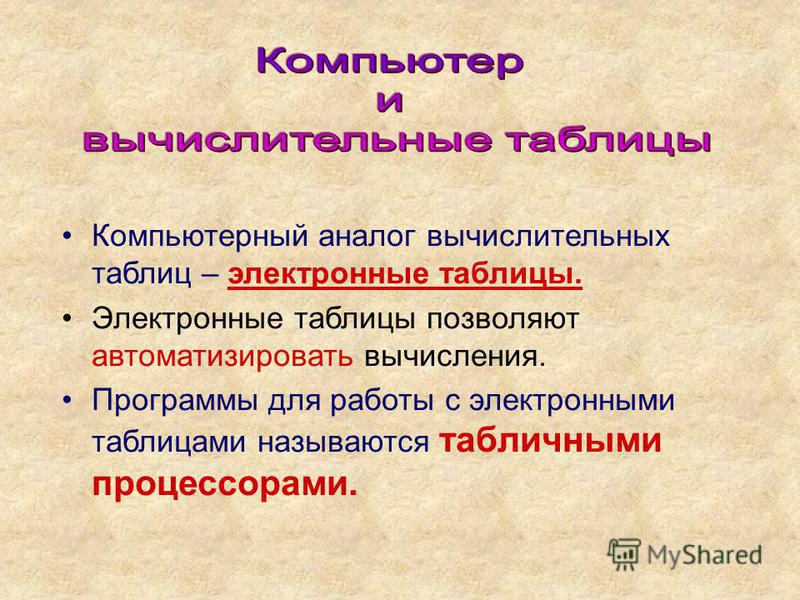
C2=A2+B2 ABCDEFG Вид электронной таблицы Ячейка Рабочее поле

9
Адрес ячейки Ячейка Ячейка – минимальный элемент таблицы, имеющий адрес. Адрес ячейки состоит из номера столбца и номера строки. Адрес = C2 Номер столбца Номер строки

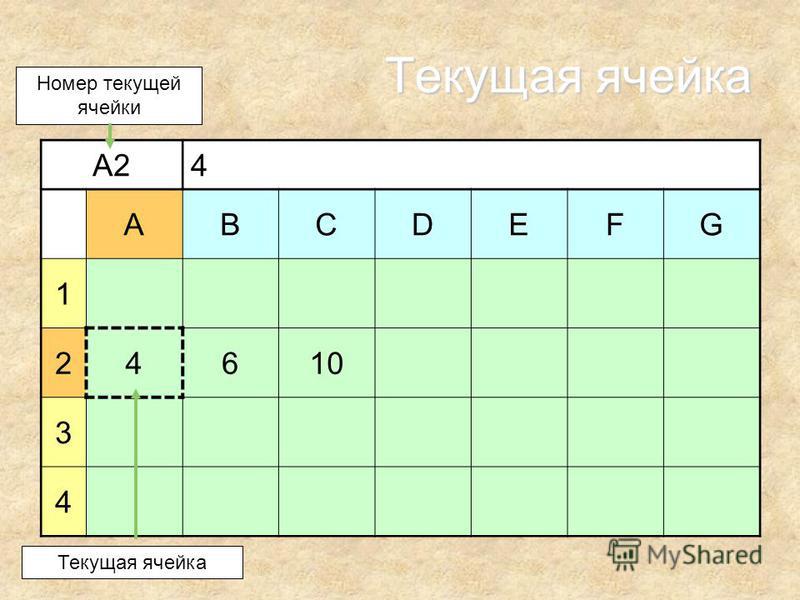
10
Текущая ячейка A24 ABCDEFG Номер текущей ячейки Текущая ячейка

11
B26 ABCDEFG Номер текущей ячейки Текущая ячейка

12
C2=A2+B2 ABCDEFG Номер текущей ячейки Текущая ячейка

13
Данные и формулы C2=A2+B2 ABCDEFG Строка формул Ячейка с формулой Ячейки с данными

14
Данные и формулы В ячейках могут храниться данные и формулы. Данные могут быть числовыми и текстовыми. Формула начинается знаком равенства (=).Формула начинается знаком равенства (=). В ячейке отображается результат вычисления формулы. строке формулВ строке формул можно увидеть формулу текущей ячейки.

15
Данные и формулы C2=A2+B2 ABCDEFG При изменениях данных формула пересчитываются автоматически


17
Назначение программы Excel – самый современный табличный процессор на сегодняшний день. Excel позволяет создавать книги, состоящие из нескольких листов с электронными таблицами. В Excel автоматизированы процессы ввода данных, построения диаграмм и многие другие.



20
Закрепление пройденного Структура программы – двумерный массив, состоящий из столбцов и строк. СтолбцыA, B, C, D, E, …Столбцы нумеруются буквами (A, B, C, D, E, …). Строки 1, 2, 3, 4, 5, …Строки нумеруются цифрами (1, 2, 3, 4, 5, …). Ячейка Ячейка – минимальный элемент таблицы, имеющий адрес. данные и формулыВ ячейках могут храниться данные и формулы. Формула начинается знаком равенства. В ячейке отображается результат вычисления формулы. строке формулВ строке формул можно увидеть формулу текущей ячейки. При изменениях данных формула пересчитываются автоматически.

21
Рассчитать сумму товаров в рублях и в долларах. Затем подсчитать общую сумму в рублях и долларах, она должна меняться в зависимости от курса доллара.

Табличное представление информации
Любое сообщение может быть закодировано различными методами. Учитывая форму представления информации различают:
- числовые данные;
- текстовую форму;
- звуковые сообщения;
- видеоматериалы;
- графическую информацию.
Виды информации по форме представления

Рассмотрим подробнее графический способ представления информации, который имеет ряд преимуществ:
- облегчает восприятие человеком, благодаря наглядности;
- допускает компьютерную обработку;
- помогает в сравнительно небольшом объеме охватить суть информации.
Одним из видов наглядных средств является таблица – самая простая и удобная форма упорядочивания однотипных данных. Основными элементами ее графики является полосы и колонки. Таблицы легко создаются, редактируются и широко применяются в разнообразных областях деятельности.