5. Внимание.
Якорные ссылки значительно облегчают жизнь всем, и блогерам и пользователям.Переход между страницами и переход внутри текста становится легким.В порыве страсти, к этим замечательным штукам не забудьте пары вещей.
№1. Неработающие якорные ссылки.
Это может показаться очевидным, но вам нужно проявлять особую осторожность при создании и размещении ссылок на вашем сайте. Неработающие ссылки — это две вещи: разочарование и вред. Первое довольно очевидно
Если ссылка не работает, то пользователь никуда не уйдет, кроме вашей страницы 404 (ваша страница 404 также важна, но вы не хотите, чтобы на нее стекались люди).Неработающие ссылки также наносят ущерб поисковой оптимизации (SEO), поскольку они посылают негативные сигналы таким поисковым системам, как Google, а это означает, что существует потенциал для снижения рейтинга поиска страниц, на которых они сидят. Тщательно создайте свою якорную ссылку или не делайте этого вообще.
№2. Не переусердствуйте.
Нет ничего более неприятного, чем сложное меню. В ресторане это мешает вам выбрать то, что вы хотите съесть, сервер отрабатывает то, что вы хотите, и потные люди на кухне, которые должны придумать, как приготовить так много разных блюд.Точно так же с веб-страницей, если пользователю представлено подавляющее количество ссылок, это может помешать его пути, что замедляет его путь по воронке продаж и задерживает конверсию
Конечно, если есть слишком много ссылок на выбор, пользователи могут перейти в неправильное место или просто плюнуть и покинуть ваш сайт в гневе и печали.Также важно учитывать опыт пользователей мобильных устройств. Если одна из ваших веб-страниц заполнена ссылками — будь то виджет меню, маркированный список или вплетенный в основной текст — вы также рискуете получить
Это не личная жалоба на тех, у кого пальцы, как сосиски это фактическая фраза, используемая для обозначения тех, кто печатает или нажимает неточно или неуклюже. Для тех, у кого здоровенные пальцы, очень легко нажимать сразу несколько клавиш или, если ссылки расположены слишком близко друг к другу, нажать на неправильную гиперссылку и отправиться в ненужное путешествие.
Делаем активную ссылку на профиль человека в Вконтакте
Ссылки в социальной сети вконтакте окружают нас повсюду, наверное как выглядит ссылка в контакте знает каждый. Она синего цвета и при клике на нее пользователь может попасть в нужную группу, паблик, на страничку пользователя или на определенный пост или фотографию.
Простая ссылка с адресом страницы никого не удивит, она некрасиво выглядит, поэтому если упоминать какого-либо пользователя лучше всего сделать ссылку с именем и фамилией.
Как сделать ссылку на человека вконтакте
Для того, чтобы сделать ссылку на человека вконтакте используются специальные ВВ-коды.
Такой код имеет специальную конструкцию “”. Давайте по порядку разберемся как сделать ссылку на человека с его именем и фамилией при помощи этой конструкции:
- Печатаем в своем посте данную конструкцию “”.
- До черты “|” необходимо поставить ссылку на страницу пользователя. Эту ссылку можно получить перейдя на страницу интересующего нас пользователя. В адресной строке указывается айди пользователя это могут быть цифры или буквы.
После черты “|” необходимо написать текст. Этот текст и будет вашей ссылкой. Тут может быть текст с именем и фамилией пользователя, или с любым словом, например победитель, если пользователь выиграл какой-либо конкурс.
Готовый результат должен выглядеть так: .
Если вы не знаете ID то узнать его очень просто:
- Зайдите на страницу человека, чей ID вы хотите узнать;
- Наведите курсов на список друзей;
- Ссылка будет содержать цифры — это и есть ID.
 Аналогично можно узнать ID групп или сообществ, только курсор нужно наводить на список подписчиков или участников.
Аналогично можно узнать ID групп или сообществ, только курсор нужно наводить на список подписчиков или участников.
Как сделать ссылку на группу или паблик вконтакте
Иногда требуется вставить ссылку не на человека, а на группу или паблик вконтакте. Последовательность действий будет аналогичной:
- Печатаем в своем посте данную конструкцию “”.
- До черты “|” необходимо поставить ссылку с адресом паблика, группы или ивента. Каждый тип сообщества имеет свое название, например у паблика в адресной строке будет отображаться public12345678, у группы club123456789 и т.д. Но вполне возможно, что адрес группы может состоять только из букв, так как администраторы сообществ могут с легкостью менять адреса.
- После черты “|” необходимо написать текст. Этот текст и будет вашей ссылкой. Тут может быть текст с любым словом например подпишись или вступи, или рекомендую и т.д.
- Готовый результат должен выглядеть так: .
Если вы внимательный пользователь социальной сети вконтакте, вы не могли не заметить, что однажды нажав на смайлик вы перешли на страницу пользователя сети или в какой-нибудь паблик или группу. Это означает, что в смайлик была вставлена ссылка.
Как вставить ссылку в смайлик
- Для того, чтобы вставить ссылку в смайлик необходимо в посте упомянуть следующий код “*smmblog ()”. После вставки этого кода, в круглых скобках нужно вставить необходимый смайл.
- Конструкция должна выглядеть так: “*smmblog (нужный смайл)”.
Такие простые способы помогут вам не только в продвижении сообществ и личных страниц, но и при написании личных постов на своей стене или на сторонних ресурсах которые имеют включенные комментарии посредством вк виджета, это тоже неплохой вариант для продвижения страниц. Для того, чтобы вставить ссылки не нужно скачивать никаких дополнительных программ, все действия делаются непосредственно через вк в несколько секунд.
Виды ссылок
Ссылки это неотъемлемое целое сети «Интернет» и даже главная его составляющая! Любой из пользователей интернета постоянно встречается, и пользуются ссылками на разных ресурсах и для разных целей.
Текстовые
Все, наверное, обращали внимание при чтении статьи на каком либо сайте выделенное слово или фразу из всего текста другим цветом с подчеркиванием это, и есть ссылки, которых может быть тексте несколько. Внутренние – это ссылки находящиеся внутри текста они объединяют страницы сайта путем перехода с одной страницы на другую
Внутренние – это ссылки находящиеся внутри текста они объединяют страницы сайта путем перехода с одной страницы на другую.
Входящие и исходящие – это ссылки находящиеся также в тексте, которые уже перенаправляют с одного сайта на другой.
В чем отличие анкора от url?
Мы разобрали некоторые основные виды ссылок и теперь имеем понятие о том, что такое ссылка, а вот, что есть «Анкор» и в чем его отличие от «URL» читаем дальше.
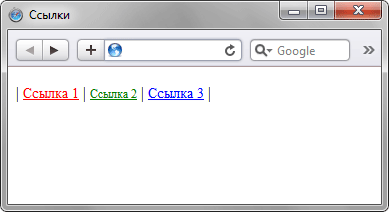
Анкор – это текстовая ссылка, о чем было написано выше, в классическом варианте выделенная синим цветом с подчеркиванием, что ее и выделяет из всего текста.
Сам цвет текста ссылки может быть и другим как на примере моего блога они зеленые в соответствии с дизайном также подчеркивание может, появляется только при наведении на саму ссылку или вообще не быть.
URL – это адрес в интернете указывающий конкретный путь к определенной странице или сайту. Подобным образом указывается путь к файлам на компьютере, а ярлык выполняет функцию ссылки.
На примере моего блога URL главной страницы выглядит так: https://moikomputer.ru/
Для перехода на главную страницу нажмите на ссылку в конце статьи «Главная» или на вкладку с аналогичным названием вверху блога.
А вот URL данной страницы уже вот так: https://moikomputer.ru/chto takoe ssylka
В web-браузерах Chrome и Firefox не отображается протокол https:// поэтому в адресной строке этих браузеров адреса будут выглядеть так: moikomputer.ru и так: moikomputer.ru/chto-takoe-ssylka
Но при копировании в буфер обмена сохраняется полный url.
Как копировать ссылку?
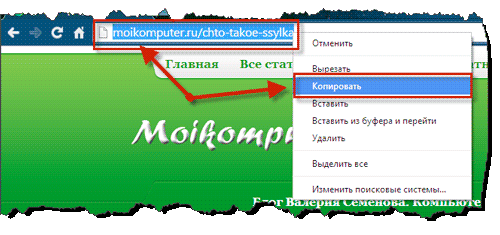
Если вы находитесь на сайте как в этом случае и вам нужно скопировать ссылку данного сайта (url) то в адресной строке вашего браузера копируем адрес путем нажатия правой кнопкой мыши на ссылку и выбрав вкладку «копировать»

(здесь можно прочитать о способах копирования и не только).
Затем заходим, например, в свой почтовый ящик и в текстовом поле вашего письма (которое вы пишете своему оппоненту) вставляем скопированную ссылку путем вызова контекстного меню правой кнопкой мыши и выбрав вкладку вставить.
После того как ваше письмо будет получено адресатом он сможет не выходя из письма перейти по вашей ссылке на сайт кликнув по ней левой кнопкой мыши.
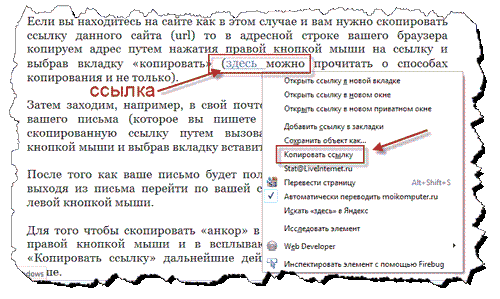
Для того чтобы скопировать «анкор» в тексте статьи кликаем по нему правой кнопкой мыши и в всплывающем окне выбираем вкладку «Копировать ссылку» дальнейшие действия все те же, что описаны выше.

Ну, вот теперь понятно, что такое ссылка и как ее можно копировать вставить, а потом и кому то отправить.
До новых встреч!
Валерий Семенов, moikomputer.ru
Как сделать из картинки гиперссылку?
Язык HTML позволяет любое изображение в статическом (фото, рисунок и пр.) или динамическом (видео или анимация) формате превратить в web-ссылку, чтобы при нажатии на него пользователь перенаправлялся туда, куда нужно.
Итак, чтобы добиться желаемого результата, нужно перед тегом изображения прописать тег гиперссылки. То есть используется картинка вместо анкора. Выглядит это таким образом:
<a href=»url»> <img src=»адрес картинки»/></a>
Если заинтересовались командами html языка, то рекомендую к прочтению еще одну статью «как создать простую web-страничку».
С уважением! Абдуллин Руслан
Как узнать ссылку на страницу в контакте
Ссылка на страницу вконтакте – уникальный адрес расположения html документа. В урле обязательно присутствует домен социальной сети vk.com.
Ранее писали как найти свой, чужой id, аналогично узнайте свою ссылку в Вк. Через компьютер найдите 2мя способами.
Первый:
- нажать на профиль – Моя страница
- скопировать адресную строку браузера.
Универсальное действие, подходит если страница заблокирована.
Второй:
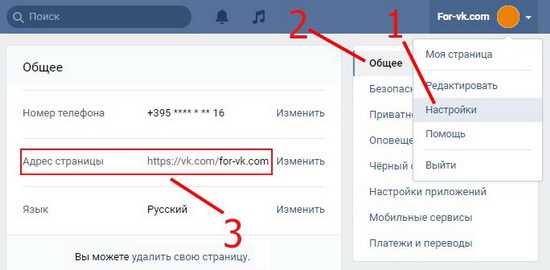
- Зайдите в Настройки
- Нажмите вкладку Общее
- Опуститесь до блока Адрес странички.

Если вместо vk.com/id54565 находится vk.com/forvkcom, в настройках анкеты ВК выбран ник вместо цифр.
Узнать ссылку на чужую страницу ВК просто. Перейдите на профиль другого человека, друга, сообщества, группы и посмотрите адресную строку браузера по первому методу.
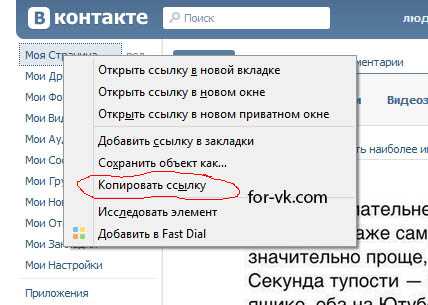
Чтобы не выделять мышкой при копировании, поступите проще:
1) Наведите мышкой на верхний пункт меню
2) Нажмите правой кнопкой
3) Нажмите левой «Копировать»

Адрес скопирован! Аналогично копируйте ссылку фото Вконтакте, видео, группы, пост.
Пытаясь найти ссылку Вк по номеру телефона, произойдет фиаско – функция отсутствует.
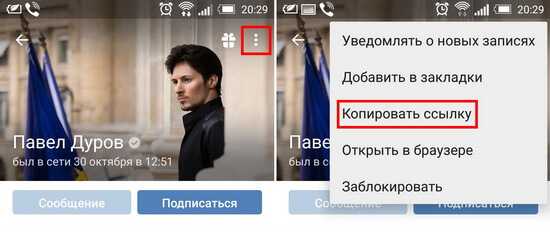
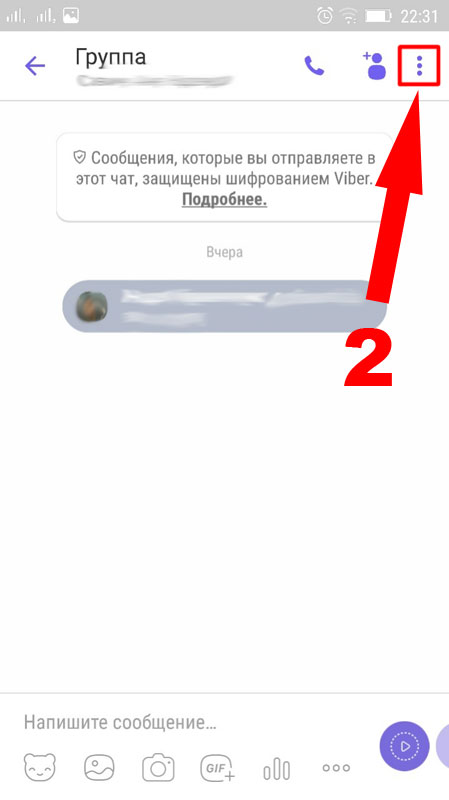
В мобильной версии соц сети чтобы найти url выполните те же действия, а в мобильном приложении на телефоне, планшете нажмите три точки в официальном приложении, выбрав Копировать.

Как узнать URL сайта (документов, изображения или файлов)
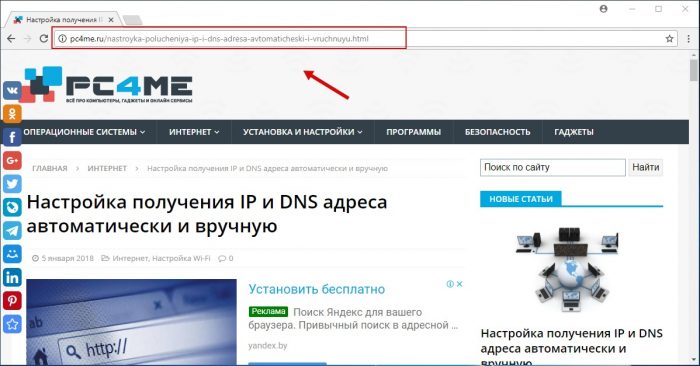
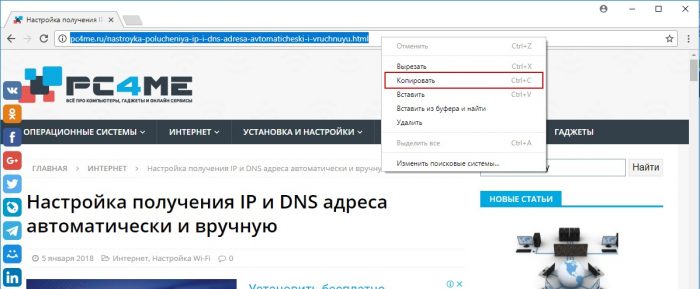
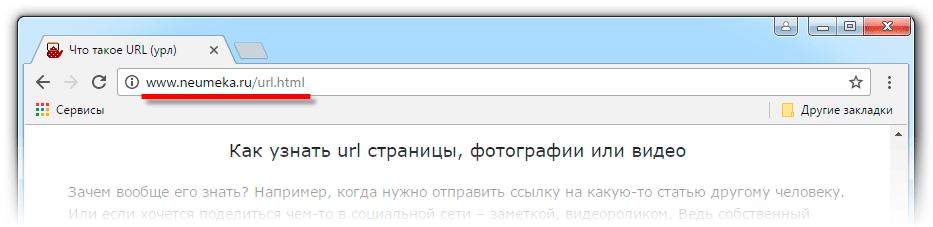
Далеко не все пользователи интернета имеют представление, где узнать URL адрес. Если мы говорим о сайте, то эта информация доступна в адресной строке. В качестве примера на рисунке можно увидеть адрес статьи в браузере.
 Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
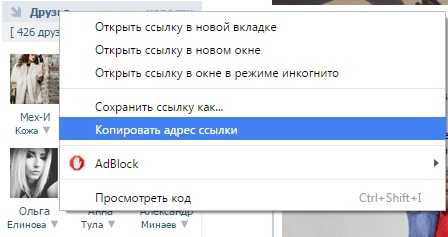
На представленном рисунке перед адресом отсутствует «http». Чаще всего этот параметр становится доступным после того, как адрес будет скопирован в буфер. Эта процедура выполняется обычным методом – в результате нажатия на соответствующие кнопки Ctrl+C. Еще один вариант для выделения текста — нажать с помощью правой клавиши мышки и в появившемся меню найти специальный пункт под названием «Копировать».
 Меню, которое появляется после выделения адреса сайта
Меню, которое появляется после выделения адреса сайта
Как уже упоминалось ранее, URL адрес имеется как на сайтах, так и у некоторых документов, картинок и файлов.
В целях получения информации о их URL можно кликнуть на определенную картинку или файл с помощью правой клавиши мышки и в появившемся меню найти пункт «Копировать адрес изображения».
 Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
Если требуется скопировать адрес документа, то на него также необходимо кликнуть с помощью правой клавиши мышки, а затем появится меню, в котором следует найти пункт «Копировать адрес ссылки».
 Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
В рассмотренных рисунках представлено меню в браузере Chrome. Его внешний вид может отличаться, так как зависит от других применяемых браузеров. Но. в любом из них все существующие пункты имеют одинаковое название.
В результате копирования ссылки и дальнейшего ее размещения в буфере обмена она может быть легко вставлена в требуемый текстовый документ или адресную строку. С помощью этого метода можно достаточно просто уточнить адрес любого интернет ресурса.
Например, в конце скопированного изображения будет присутствовать расширение файла – jpg. После параметра <хост> — после «/» можно увидеть адрес, с помощью которого будет предоставлено местонахождение картинки.
В основном в подобных адресах бывает все понятно. У многих пользователей может вызывать вопросы, например, такая конструкция как: «%E1%85%9611». Она обозначает зашифрованную часть адреса.
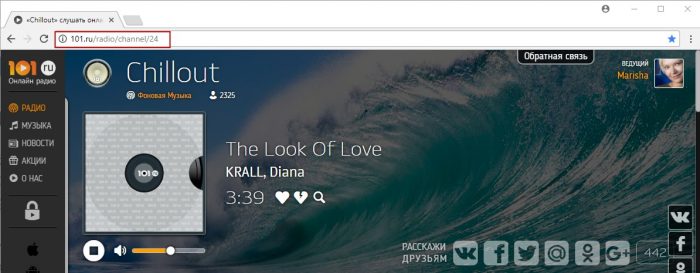
Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
Чтобы узнать и скопировать URL адрес популярных социальных сетей вконтакте, одноклассники, а также видео (страницы) ролика, радиостанции и т.д. необходимо вверху стрницы нажать правой кнопкой мыши:
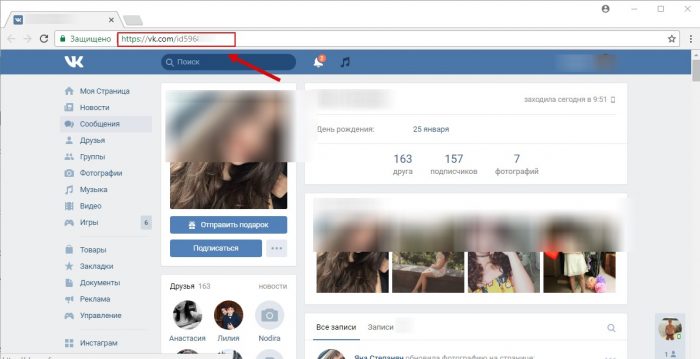
URL страницы ВКонтакте.

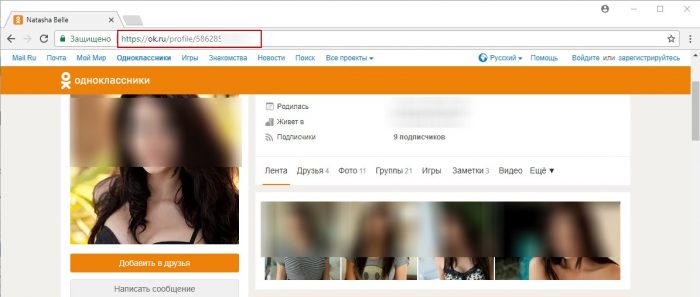
URL страницы Одноклассники.

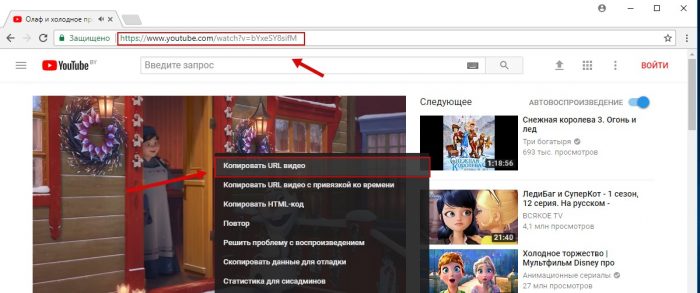
URL страницы Ютуб, адрес видео.

URL Радиостанции (онлайн).

Шифрование в URL
Уточнить конкретный адрес ресурса или сайта можно достаточно просто. В некоторых ситуациях после копирования стандартного адреса появляется целый набор символов, например: «https://pc4me.ru/%D0%A2%D0%B0%D0%B0%D2%80%D3%82%D1%84%D0%BE%D1%BD». На самом деле они представляют собой определенную шифровку.
Если не вдаваться в подробности, то все URL адреса обозначаются посредством некоторого набора цифр, знаков и букв. Подобное шифрование осуществляется для того, чтобы устройству было понятно, куда необходимо обращаться.
Этапы кодирования:
- в Юникод – получается последовательность из нескольких байтов;
- в шестнадцатеричный код.
В последних версиях браузеров предварительно выполняется соответствующее кодирование в Base58. Любой байт разделяется с помощью специального значка «%». В итоге после копирования пользователи могут видеть целый набор различных символов. В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
Если при копировании нормальной ссылки появляется, например, «https://pc4me.ru/wiki/%D0%A2%D0%BЕ%D0%B1%D1%80%D2%82%D1%82%D0%BE%D1%BD», то необходимо выполнить обновление используемого браузера на более новую версию.
Как узнать ссылку на страницу вконтакте (вк) / как узнать id страницы
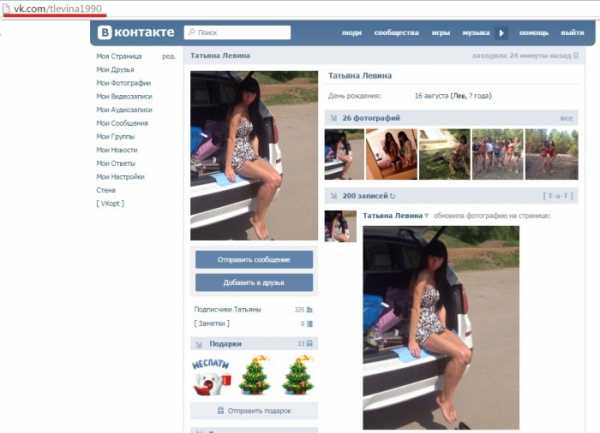
Допустим мы зашли вконтакте на определенную страницу, на которой вместо id прописан свой текст, выбранный пользователем. Туда пишут как правило ники какие нибудь или что-то еще. Злоумышленники порой эти ники постоянно меняют, чтобы не могли их быстро вычислить. Вот например страница вконтакте одной девушки. Ссылка на нее лишь для примера, я ее не знаю если что.

Мы видим ее ник (логин) tlevina1990, а id мы ее не знаем и если дама сменит свой ник, то мы ее из виду потеряем. Чтобы ее не потерять — надо узнать ее id страницы вконтакте.
Определить id страницы на самом деле очень просто, достаточно мышкой навести на список друзей или фотографий и там будет прописан id. Вот например смотрите, я мышкой навел на ссылку с друзьями и внизу появилась ссылка, нажав правую клавишу мыши ее можно скопировать и вставить в пустую вкладку, а оттуда уже скопировать один id.

Виды ссылок на сайте
Если вы интересуетесь заработком на сайтах или блогах, важно ознакомиться с разновидностями ссылок и их влиянием на продвижение сайта в поисковых системах, как они отражаются на прибыльности цифрового бизнеса
Внутренние

Иногда делаются и традиционные (синие или красные) линки в теле статьи.
Как полагает искусство SEO (оптимизация для поисковых систем), внутренние ссылки способствуют решению ряда важных для поискового продвижения и цифрового бизнеса задач:
- Улучшение поведенческих факторов.
- Повышение коэффициента конверсии.
- Увеличение кликов по рекламным ссылкам (что приводит к росту пассивного дохода сайта).
Ранее внутренние линки и внутренняя перелинковка использовалась для повышения ссылочного веса веб-страниц, но сегодня этот метод оптимизации более не актуален из-за изменения алгоритмики поисковиков.
Внешние
Цитирования сайта или его отдельных страниц, контента на сторонних интернет-ресурсах, рассматривается как основной фактор качества веб-проекта.
Приобретение большого числа внешних ссылок (линкбилдинг — строительство ссылок, Link building по-английски) улучшает ранжирование сайта в выдаче поисковых систем (позиции на странице результатов поиска).
Внешние линки являются одним из ведущих методов SEO-продвижения (внешняя оптимизация). Даже в условиях работы разного рода фильтров поисковых систем в отношении применения SEO-ссылок, без внешних цитирований все равно очень сложно сайту выйти в ТОП-10 Яндекса, Google и других поисковых машин.
Любая ссылка на странице сайта, ведущая на сторонний ресурс, является внешней для цитируемого проекта.
Битые
Под битыми линками принято понимать гиперссылки на несуществующие или нерелевантные веб-страницы. Кликнув на «битую» ссылку пользователь попадает на пресловутую страницу 404.

«404 Страница не существует или была перемещена»
Для поиска и удаления битых ссылок веб-мастера используют специальные программы или обращаются к помощи SEO-сервисов.
Вредоносные
Под вредоносными понимаются ссылки, ведущие на потенциально опасные ресурсы, где с пользователем могут произойти разные неприятности:
- Загрузка вирусов, шпионских программ.
- Несанкционированная подписка на ненужные платные сервисы.
- Страницы с запрещенным контентом.

Крупные поисковые системы, при попытке перейти на сайт по вредоносной ссылке, блокируют переход и выставляют уведомление об опасностях.
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Пример анкорной ссылки: Как правильно прописать заголовки h1 – h6
Структура: <a href=»/optimizatsiya-i-prodvizhenie/48-kak-pravilno-propisat-zagolovki-h1-h6″ title=»Пример анкорной ссылки»>Как правильно прописать заголовки h1 – h6</a>
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Пример безанкорной ссылки: http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu
Структура: <a href=»/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu» title=»Пример безанкорной ссылки»>http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu</a>
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
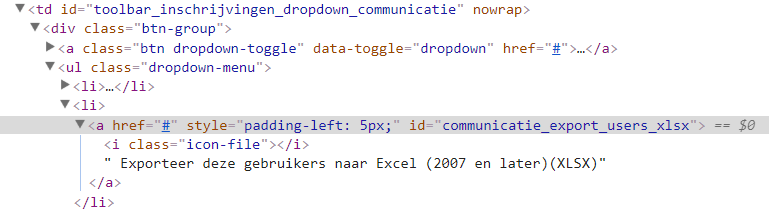
Пример графической ссылки:
Структура: <a href=»/optimizatsiya-i-prodvizhenie/57-kak-najti-i-izmenit-kod-html»><img src=»/images/kak-najti-i-izmenit-kod-html/kak-najti-i-izmenit-kod-html.png» alt=»как найти и изменить код html» width=»200″ height=»160″ title=»Пример графической ссылки» /></a>
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
img — тег предназначенный для отображения на веб-странице графических элементов формата JPEG, PNG или GIF.
src — атрибут указывающий путь к графическому файлу.
alt — атрибут включающий в себя краткий информативный текст (не более 70 символов), предназначенный для поисковых ботов. Описание должно соответствовать изображению на картинке.
width — атрибут, отвечающий за ширину изображения (указывается в цифрах).
heigh — атрибут отвечающий за высоту объекта (указывается в цифрах).
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках
При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега </noindex> или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta
Анкор ссылки
Анкоры (текст ссылки) можно подразделить на следующие:
- Прямое вхождение — анкор, состоящий из ключевой фразы под которую продвигается статья
- Разбавленный — анкор с добавлением нескольких дополнительных слов, для улучшения SEO продвижения по ключевым словам.
- Безанкорный текст — анкор, в котором вместо текста используются картинки, адрес целевой страницы (URL) либо нейтральные слова (здесь, тут)
Хорошим тоном считается чтобы каждая ссылка на продвигаемую страницу имела уникальный анкор. Часто можно встретить такое понятие как «околоссылочный текст» – это могут быть элементы навигации или текст, находящийся вокруг ссылки. Он играет очень важную роль в поисковом продвижении вашего сайта.
Напоследок еще несколько терминов использующихся при работе с ссылочой массой:
Донор – это страница, где расположена ссылка. Данная страница передает свой вес странице, указанной в гиперссылке.Акцептор – это страница, на которую ведет ссылка. Адрес этой страницы совпадает с URL гиперссылки.
В следующих статьях я расскажу о временных и постоянных ссылках, что такое покупка ссылок и как это делать.
Рекомендую к просмотру видео на тему: Распределение анкоров и возможные санкции
Дмитрий Леонов | leonov-do.ru
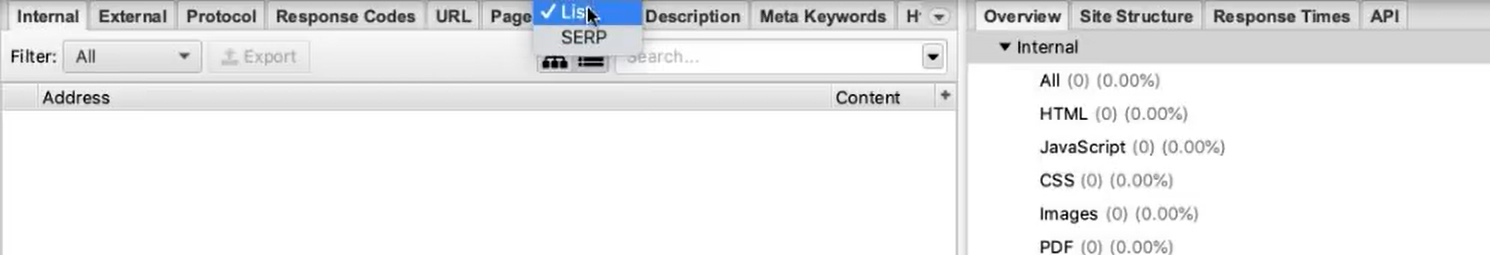
Как переименовать ссылку в ВК на профиль пользователя
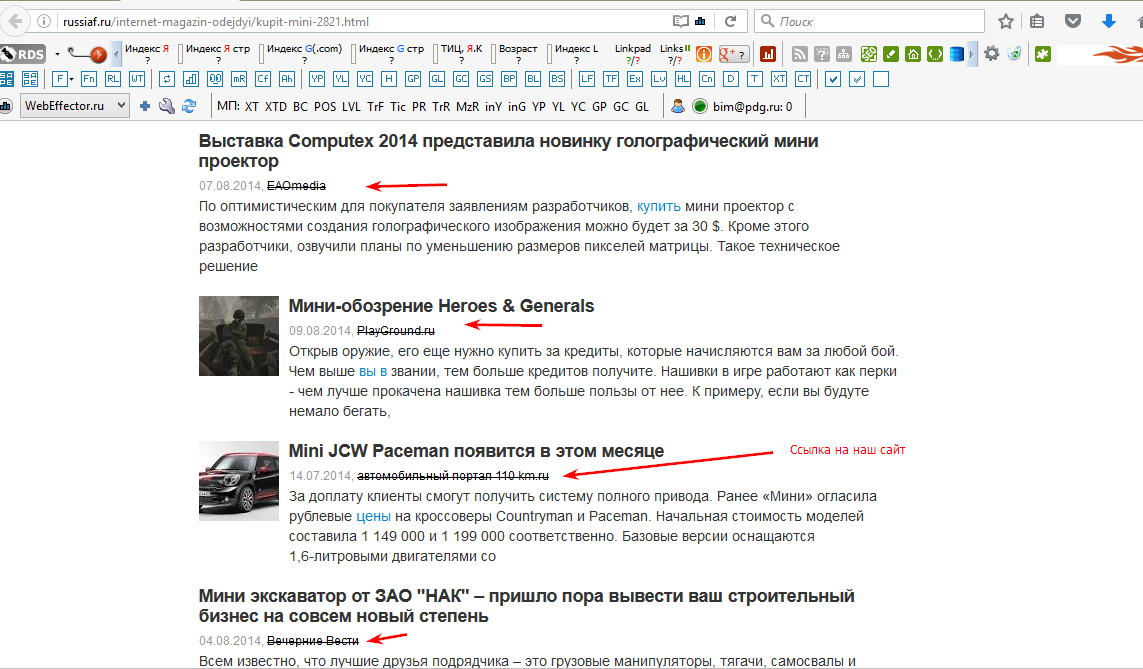
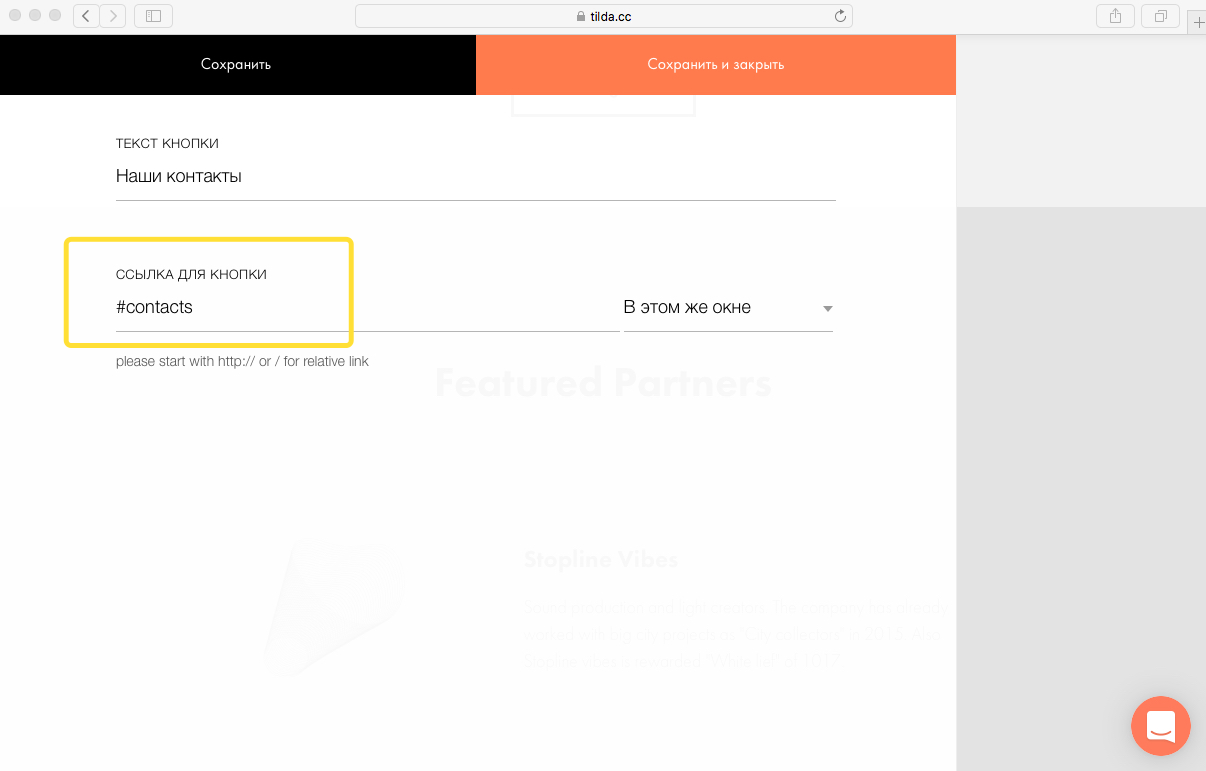
Согласитесь, ссылка на этом скриншоте выглядит не очень красиво. Стандартная адресная строка с числовым значением не привлекает читателей, потому что им сразу примерно понятно, что они там увидят. Гораздо эффективнее разместить фразу «заказать крутой копирайтинг» или «опытный преподаватель английского онлайн». В любом текстовом редакторе это довольно просто, но в ВК другие алгоритмы постановки ссылок. Тут-то нам и пригодится совет, как сделать ссылку на профиль в ВК.
Перед тем, как сделать ссылку на профиль в ВК, узнайте его ID. Если вы не меняли адресную строку своей страницы на красивый ник, то идентификационный номер будет виден прямо в ней. Если меняли – ничего страшного, подойдет и тот самый ник.
Скопируйте все символы после знака слеш «/». После этого воспользуйтесь любым способом из двух, представленных ниже.
Специальные символы. Это могут быть «@» или «*». Символ нужно поставить в самом начале будущей ссылки. Затем вставьте то, что скопировали из адресной строки. Вот собственно и все, дальше нужно только кликнуть кнопку «отправить». Система сама выдаст ваше имя вместо расставленных знаков. Если хотите заменить имя на какие-то слова, напишите их рядом в круглых скобках.
на этом скриншоте видно, что в уже готовом посте получилась кликабельная ссылка «Амалия Султанова», которая ведет на мою страничку
Для еще большей наглядности, вот как эта конструкция выглядит до публикации:
Аналогично выглядит способ, как в ВК сделать ссылку на группу словом. Вся разница состоит лишь в том, что копировать и вставлять нужно ID группы.
Скрипт Wiki Подробно мы еще остановимся на разметке, сегодня лишь скажу, как переименовать ссылку в ВК и иные сайты с ее помощью. Wiki позволяет добиться того, чего не сделаешь при помощи других функций в ВК. В этом случае также нужно копировать ID или уникальный ник из адресной строки. Его необходимо вставить в простой код, который выглядит вот так:
Вот как это выглядит в готовом виде
Никаких пробелов тут быть не должно. Результатом будет ссылка в виде введенного вами текста. Вместо текста можно ввести и код смайлика (&#_128515; &#_128521 и т. д.) Тогда ссылка будет выглядеть, как симпатичная рожица.
Этот быстрый и простой способ, как в ВК сделать ссылку на группу словом или изображением. Коды смайлов есть в группах ВК и на сторонних сайтах. Найти их очень просто через поисковики. Вариант с текстом я считаю более простым и привлекательным. Не каждый читатель догадается, что нужно кликать на маленький смайлик.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
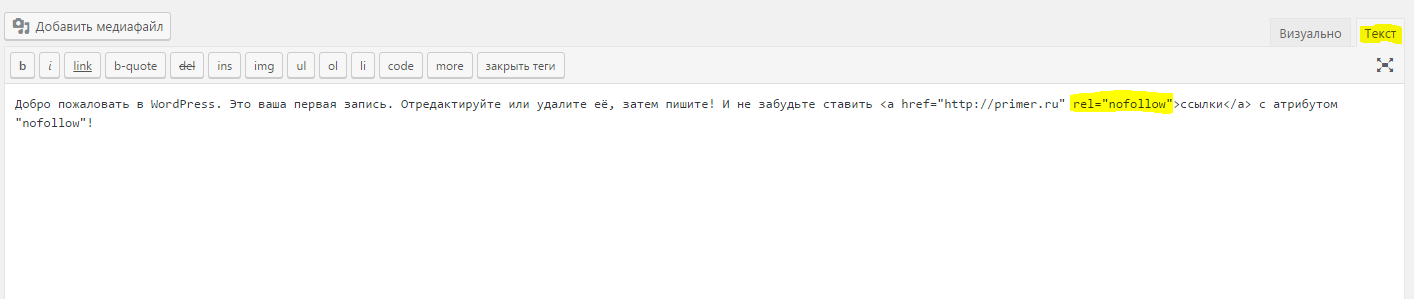
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Как узнать свою ссылку в вк?

После регистрации в социальной сети за каждым новым профилем закрепляется определенный адрес, который является уникальным и позволяет идентифицировать страницу. Ссылка – это и есть тот адрес, который позволяет открывать в браузере нужную площадку. Ее можно видоизменять, но при этом уникальный номер для идентификации останется прежним.
Каждая страница прописана по определенной ссылке и не может одновременно существовать двух одинаковых, даже если аккаунты будут абсолютно идентичными, их адреса все же будут отличаться. Как узнать адрес своего профиля с различных устройств, и как его можно изменить?
Где и как посмотреть свою ссылку в вк?
Адрес страницы Вконтакте не является конфиденциальной или приватной информацией – он доступен для просмотра всем и каждому, даже тем пользователям, которые внесены в черный список, он не может перестать быть доступным. Как и все адреса загружаемых сайтов, традиционно ссылка на страницу находится в адресной строке браузера. Рассмотрим, где найти и как узнать ссылку свою в вк.
С телефона
В случае входа на сайт и авторизации с мобильных устройств – телефона или планшета, автоматически загружается мобильная версия сайта в открытой вкладке браузера. Поэтому, как и в случае с компьютером, так и в мобильном устройстве, все адреса сайтов просматриваются в расположенной вверху адресной строке. Так же можно просмотреть свою настоящую ссылку ВК в разделе настроек.

С компьютера
Когда осуществляется вход, обычно автоматически переадресовывается на вкладку новостей. Но, чтобы увидеть адрес, нужно кликнуть меню «Моя страница». Если вход осуществляется с компьютера, то для просмотра собственного адреса страницы нужно всего лишь поднять взгляд на верхнюю строку, в которой и находится эта информация.

Важно! Адрес в обычном, неизмененном виде есть не у всех аккаунтов. Если ранее ID был видоизменен в меню настроек, то просмотреть изначальное значение можно там же, то есть в настройках
Как изменить внешний вид ссылки?
Полученная изначально, в процессе регистрации ссылка на страницу не обязательно должна оставаться в таком же первозданном виде. Для красивого оформления своего аккаунта многие пользователи меняют адрес, состоящий из цифр на буквенный, который любой другой человек сможет легко запомнить. Как все это делать? Рассмотрим каждый шаг – их всего несколько.
- Как и все остальные действия, замена внешнего вида адреса профиля производится в меню общих настроек. Его нужно открыть, выбрав выпадающий список в верхнем углу справа.
- Уже после этого в общих настройках нужно найти внизу адрес и начать процесс преображения, нажав на кнопку «Изменить». В открывшееся поле пользователь вводит желаемый идентификатор, который будет отображаться в ссылке. После изменения и сохранения правок вверху появится уведомление о том, что все прошло успешно.
Внимание! Если для каких-либо целей понадобиться исходная, первозданная ссылка, ее можно легко восстановить таким же путем – она сохраняется в настройках навсегда, даже после изменения. Можно выделить и скопировать адрес страницы, и проверить настоящий айди с помощью специальных приложений и сервисов
Поменять, дополнить или вернуть указанный ранее адрес можно в любое время без каких-либо ограничений – в этом социальная сеть Вконтакте не ограничивает своих пользователей. В любой момент можно вернутся к изначальным параметрам или же создать новые, и это никак не повлияет на процесс использования аккаунта.































![Как сделать ссылку на определенную часть страницы [якорная ссылка 2020].](https://rusinfo.info/wp-content/uploads/d/a/2/da25780b75593f4e3b1bc573b6dc3bc1.jpg)