Списки определений в HTML
Списки определений предназначены для создания небольших словарей, или объяснения терминов. Сам список может состоять и из одного определения. Такие конструкции особенно полезны для узконаправленных сайтов, страницы которых изобилуют специальными понятиями.
Элементы списка определении форматируются особым образом. После создания списка термин отображается слева, а определение создается с отступом от левого края и смещено на одну строку вниз. Как в примере выше
<DL> — контейнерный тег, задающий начало и конец списка определений — </DL>
Сам по себе тег <dl> еще не создает список: внутри нужно задать его элементы. Они состоят из двух частей, каждая из которых создается специальным тегом.
<DT> — контейнерный тег, добавляющий термин в список определений — </DT>
<DD> — контейнерный тег, добавляющий описание термина в список определений — </DD>
Естественно, что за конструкцией <dt>….</dt> должна сразу же идти конструкция <dd>….</dd>. Иными словами, эти два контейнера парные и могут употребляться только совместно.
У всех трех рассмотренных тегов отсутствуют какие-либо специальные параметры.
Пример:
<dl> <dt>Северная америка</dt> <dd>Материк планеты Земля на севере западного полушария</dd> <dt>Евразия</dt> <dd>Континент Земли с самой большой площадью</dd> <dt>Австралия</dt> <dd>Самый маленький материк Земли</dd> </dl>
Как видите, термин заключается в контейнер <dt>….</dt>, а определение в <dd>….</dd>, и эти контейнеры чередуют друг друга.
Маркированные списки в HTML
Строки маркированного списка выделяются специальными символами – маркерами. В списках такого типа последовательность изложения не имеет значения, поэтому их еще называют неупорядоченными списками
<UL> — тег, создающий маркированный список — </UL>
Тег является контейнерным и требует закрытия. Сам тег <ul> задает начало и конец маркированного списка, а для создания строк внутри списка применяется другой контейнерный тег.
<LI> — тег, создающий строку внутри списка — </LI>
Т.е. для создания простейшего маркированного списка нужен такой код:
<ul> <li>Апельсины</li> <li>Яблоки</li> <li>Груши</li> </ul>
Для смены вида маркера у тега <ul> есть параметр type.
TYPE — параметр, позволяющий поменять внешний вид маркера списка.
В данном случае параметр может иметь следующие значения:
- Circle – создает маркер в виде окружности
- Disc – создает маркер в виде круга
- Square – создает маркер в виде квадрата
Пример:
<ul type=»square»> <li>Апельсины</li> <li>Яблоки</li> <li>Груши</li> </ul>
Параметр type, примененный к тегу <ul>, воздействует на все строки маркированного списка. Но его можно применить и к тегу <li>, и в этом случае он окажет влияние только на конкретную строку.
Пример:
<ul> <li type=»circle»>Окружность</li> <li type=»disc»>Круг</li> <li type=»square»>Квадрат</li> </ul>
Результат в даном случае будет таким:
- Окружность
- Круг
- Квадрат
Помимо этих трех разновидностей маркера, в HTML можно использовать и свои собственные маркеры, созданные в виде картинок.
Для этого внутри контейнера тега <ul> вместо обычных строк, необходимо писать строки следующего вида:
<img src=”pict.jpg”>Строка списка<br>.
Тег <img> создаст маркер в виде картинки, а <br> перенесет последующий текст на новую строку.
Пример:
<ul> <img src=”football.jpg”>Футбол<br> <img src=”basketball.jpg”>Баскетбол<br> <img src=”hockey.jpg”>Хоккей<br> </ul>
В результате помещения этого кода в браузер вы увидите следующее:
- Футбол Баскетбол Хоккей
Вот так можно использовать красивые картинки в качестве маркеров. Только не забывайте, что все строки списка должны находиться внутри контейнера <ul>….</ul>.
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.
Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу
Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
Создание маркированного списка
Итак, первый вид обозначается следующим образом
<ul></ul>
| 1 | <ul></ul> |
Теги эти парные, соответственно не забывайте их закрывать. UL переводится как UNORDERED LIST (неупорядоченный список)
Он отображается в браузере благодаря тегам li (list), которые тоже парные и являются элементами списка. В итоге наша конструкция будет выглядеть вот так
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Работа со списками</title>
</head>
<body>
<ul>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Работасосписками</title> </head> <body> <ul> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
В браузере мы увидим вот это

Как мы заметили, то маркированный список отображается в виде черных точек. Он может быть разных стилей и задаются они прямо внутри контейнера
UL . Мы можем придать ему разную форму, например: диск, квадрат или изображение (галочка, либо буллет (в переводе пуля))
Сделаем список в виде квадрата. За это отвечает атрибут
<ul type=»square»>
| 1 | <ul type=»square»> |
Код:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Маркированный список в виде квадрата</title>
</head>
<body>
<ul type=»square»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Маркированныйсписокввидеквадрата</title> </head> <body> <ul type=»square»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
Получаем:

Следующий тип — круг (незакрашенный диск). За него отвечает атрибут
<ul type=»circle»>
| 1 | <ul type=»circle»> |
Код:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Список в виде незакрашенного диска</title>
</head>
<body>
<ul type=»circle»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Списокввиденезакрашенногодиска</title> </head> <body> <ul type=»circle»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
На выходе имеем следующий результат:

Вложенный список html
Если вложить список html в список html? то получится вложенный список html!
Как по мне — немного скучно… многоуровневый цифровой интереснее…
<ul class=»no_li li_3″>
<li>Вложенный список html </li>
<li>Список в списке…
<ul class=»no_li li_3″>
<li>Вложенный список html </li>
<li>Требуется добавить стили:</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
Результат:
- Вложенный список html
- Список в списке…
- Вложенный список html
- Требуется добавить стили:
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
Создание нумерованного списка, просто заменяем тег «ul» на тег «ol», но если у вас где-то уже прописаны стили для нумерованного списка… номера вы видите слева. То нам придется добавить, как было выше сделано list-style: decimal;
<style>.decimal li{ list-style: decimal; }</style>
<ol class=»decimal»>
<li>Список html</li>
<li>Номерованный по порядку</li>
<li>Числа стоят рядом со строкой!</li>
</ol>
- Список html
- Номерованный по порядку
- Числа стоят рядом со строкой!
Как сделать Многоуровневый Нумерованный список в html!?
<ol class=»example»>
<li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>
<style>
ol.example {
list-style: none;
counter-reset: li;
}
.example li:before {
counter-increment: li;
content: counters(li,».») «. «;
}
</style>
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Если требуется вывести маркированный список html латинскими ПРОПИСНЫМИ буквами, то для этого ставим «ol» тип…
type=»A»(<ol type=»A»>)
Но у нас особый случай, поскольку уже було сказано, что стили прилеплены к спискам, то нам нужно вывести конкретно для этого примера, прямо здесь, поэтому выведем латинские ПРОПИСНЫЕ буквы
отдельным стилем list-style: upper-latin;:
<style> .latin li{ list-style: upper-latin; }</style>
<ol class=»latin»>
<li>Здесь текст</li>
<li>Который про маркирован</li>
<li>Прописными буквами латинского алфавита</li>
</ol>
- Здесь текст
- Который про маркирован
- Прописными буквами латинского алфавита
Для того, что про маркировать список строчными буквами латинского алфавита — нужно использовать
type=»a»(<ol type=»a»>)
Но этот вариант у нас не сработает, ка ки выше уже було продемонстрировано, поэтому… добавим отельные стили:
lower-latin;
Стили:
<style> .lower_latin li{ list-style: lower-latin; }</style>
<ol class=»lower_latin»>
<li>Здесь список html</li>
<li>Который маркирован</li>
<li>Строчными буквами латинского алфавита</li>
</ol>
- Здесь список html
- Который маркирован
- Строчными буквами латинского алфавита
Надеюсь к 10 пункту вы выучили матчасть!?
Для того, что про маркировать список римскими цифрами в тип вставляем римскую цифру 1 = I
type=»I»
Все тоже, только теперь нам потребуется list-style: upper-roman;
- Здесь текст
- Который про маркирован
- римскими цифрами
Как сделать списки в Ворде
Итак, как сделать списки в Ворде? Чтобы их успешно создать, будем придерживаться простой инструкции:
- пишете текст в Ворде;
- далее, наводите курсор компьютерной мыши перед любым словом в тексте;
- нажимаете на раздел «Главная» и выбираете виды списков левой кнопки мыши чуть ниже раздела «Рецензирование». Или через меню правой кнопки мыши;
- после этого появятся нужные Вам списки, которые можно установить.
Эту инструкцию в создании списков, мы будем использовать на практике.
Как сделать маркированный список в Ворде
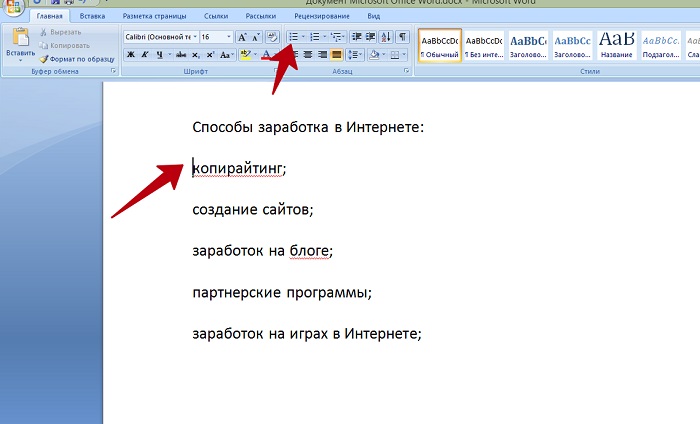
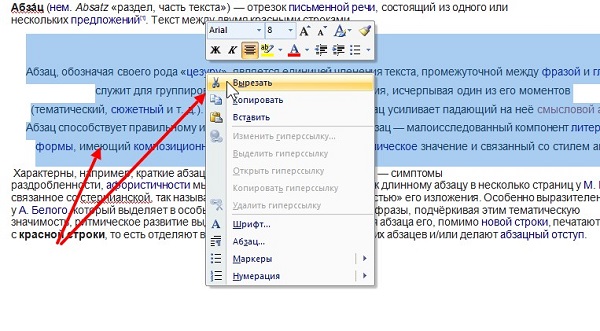
В первую очередь создадим маркированный список. Открываете документ Word с текстом. Далее, нажимаете один раз перед текстом левой кнопкой мыши. Например, в начале предложения. И выбираете правой кнопкой мыши «Маркированный список» (Скрин 1).
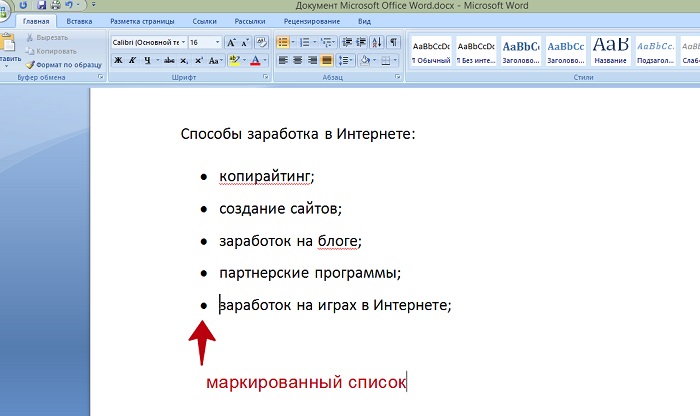
На панели управления Ворд он отображается первым из других списков. После его нажатия Вы увидите в тексте точки перед словами (Скрин 2).
Это и будет маркированный список.
Как изменить текст в список
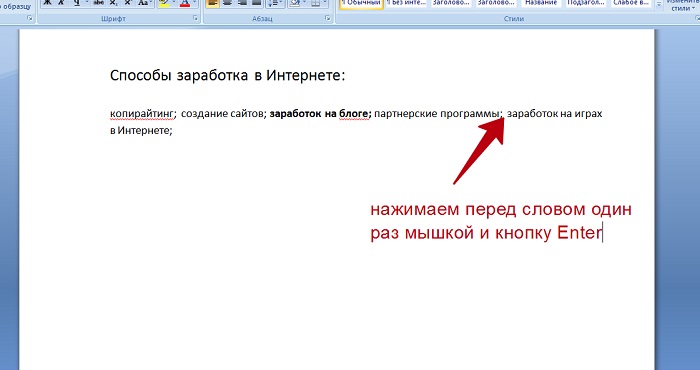
Текст можно изменить в список без использования списков Word. Если у Вас слова написаны в документе сплошным текстом, их можно разделить. Для этого нажимаете один раз мышкой перед словом, которого нужно опустить (Скрин 3).
Далее, жмёте кнопку «Enter» на клавиатуре, чтобы слово опустилось вниз и превратилось в список. Также Вы можете вручную проставить цифры в начале слова или английские буквы.
Как поменять стиль маркированного списка (внешний вид)
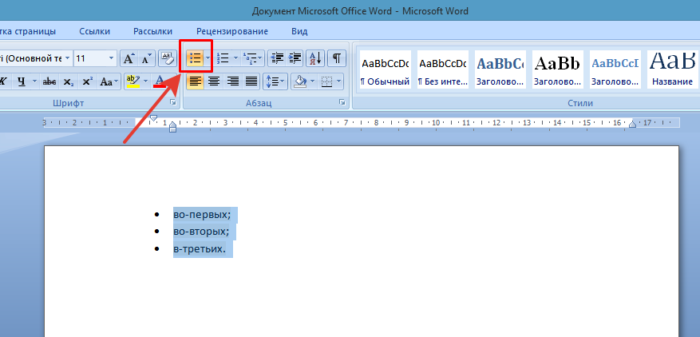
Маркированный список можно изменить на другой вид. Чтобы это сделать, нужно выделить текст с маркированным списком. Далее, нажмите на него вверху панели управления списков и выберите подходящий вид списка (Скрин 4).
Там есть разные виды маркированного списка:
- Список в виде галочки.
- Круг.
- Квадрат.
- Множество квадратов.
- Стрелка.
И другие доступные варианты. Если нажать на кнопку «Определить новый маркированный список», в другом окне можно установить параметры списка и загрузить свою картинку с компьютера. Нажимаете на раздел «Рисунок» и загружаете новый вид списка.
Как сделать нумерованный список в Ворде
Приступим к созданию нумерованного списка в тексте. Снова выделяете место в тексте, где нужно установить нумерованный список. Далее, нажимаете вверху текстового редактора Word на нумерованный список (Скрин 5).
Как видно на рисунке 5 нумерованный список успешно установился. Также Вы можете воспользоваться меню правой кнопкой мыши, чтобы выбрать вид списка.
Делаем нумерованный список, порядок работы
Разберём порядок работы с нумерованным списком. Когда Вы его установили, у Вас появится одна цифра в списке. Чтобы проставить все, необходимо нажать поочерёдно перед каждым словом левой кнопкой мыши и нажимать по нумерованному списку. После этого, все слова будут пронумерованы цифрами от 1 до 5 и больше.
После каждой фразы в тексте, можно нажимать кнопку «Enter», чтобы появилась цифра на следующей строке. И после неё написать какое-либо слово, предложение – цифра появится автоматически.
Как изменить номер в списке Ворд
Изменить номер в списке Ворд довольно просто. Выделяете нумерованный список. Далее, его открываете (Скрин 6).
Затем, выбираете из предложенных вариантов тот номер, который Вам нужен. Форматы номеров в документе разные. Внизу списков можно выбрать другие параметры для изменения номеров:
- Изменить уровень списка.
- Определить новый формат номера.
- Задать начальное значение.
Текстовый редактор Word, предлагает пользователям широкий выбор номеров для нумерованного списка.
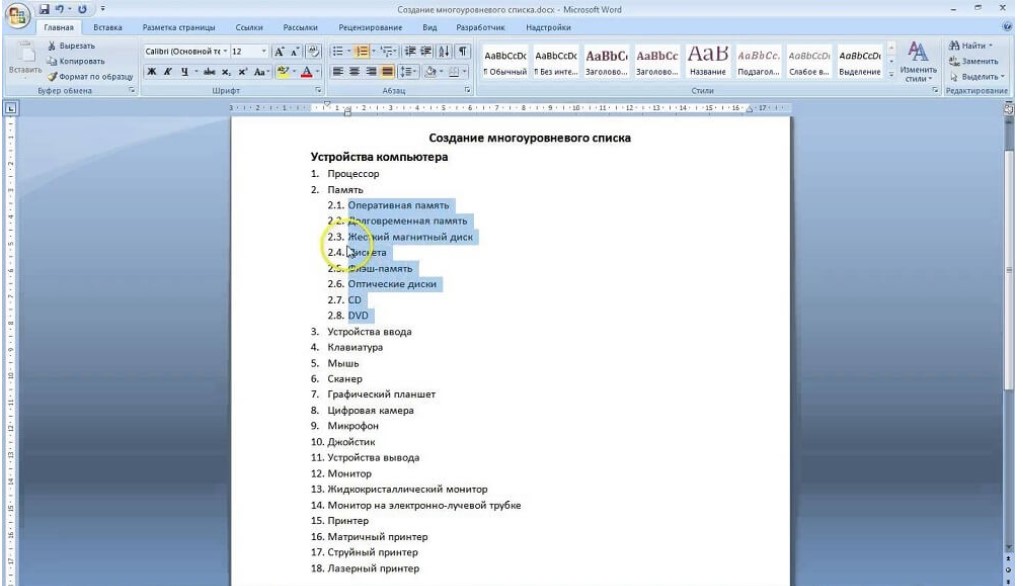
Как сделать многоуровневый список в Ворде, варианты
Выберем несколько вариантов создания многоуровневого списка и как вернуться в исходное состояние.
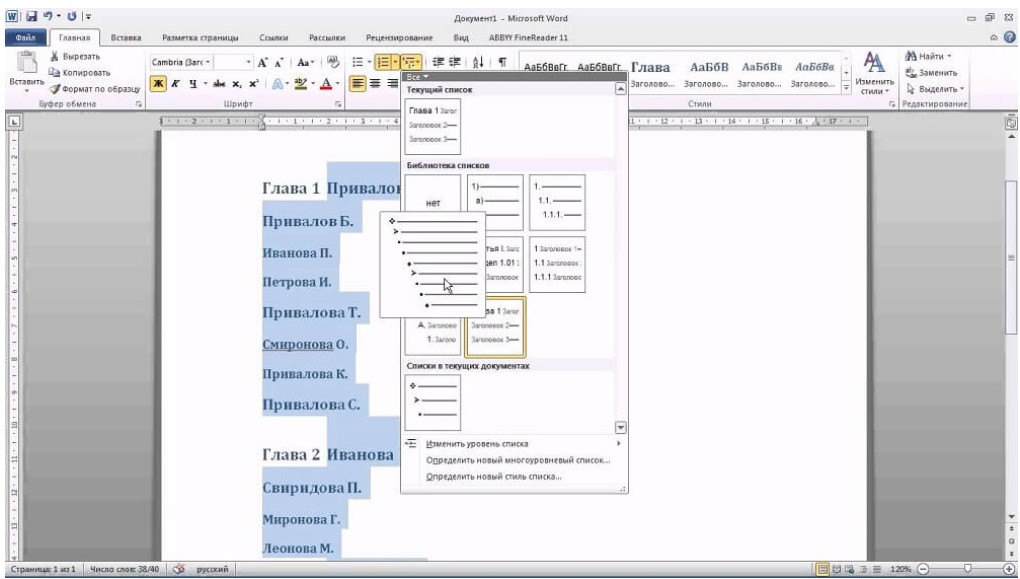
Выделяем в документе заранее заготовленный текст. Далее, нажимаем на раздел «Многоуровневый список» и устанавливаем необходимый список (Скрин 7).
Создать многоуровневый список можно вручную. Устанавливаем курсор мыши в самом начале предложения и нажимаем клавишу на клавиатуре – «TAB» и стрелку вправо. После их нажатия, слова будут разделены на разные уровни. Вместе с тем, многоуровневый список будет выглядеть по-другому.
Чтобы вернуть текст или список в исходное состояние, выделите текст левой кнопкой мыши. И нажмите несколько раз горячие клавиши – «CTRL+Z». Все изменения со списком исчезнут и Вы можете заново начать с ним работу.
Как сделать списки в Ворде по алфавиту
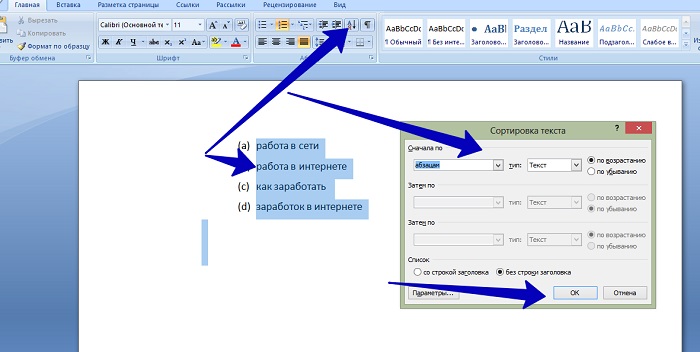
В Ворде создаются списки по алфавиту. Они помогут сортировать списки по возрастанию и убыванию. Опять выделяем список в документе. Далее, нажимаем на функцию – «Сортировка» Параметры — «Абзац» и «Текст» оставляем без изменений (Скрин 8).
Затем, выбираете другие значения — «По возрастанию» или «По убыванию». После чего, нажимаем «ОК». Тогда Ваш список будет отсортирован по алфавиту.
Как создать маркированный список?
Инструменты списков обычно находятся на общей панели инструментов в программе.
Начало работы с маркерами:
-
Убедитесь, что курсор находится в начале строки.
Ставим курсор в начале строки
-
Нажмите кнопку «Маркеры».
Нажимаем на кнопку «Маркеры»
-
Чтобы продолжить перечисление, введите нужные данные в первом пункте и нажмите «Enter». Программа по умолчанию проставит следующий элемент списка.
Вводим текст, нажимаем «Enter»
Программа по умолчанию проставит следующий элемент списка
Внешний вид маркеров можно менять в зависимости от стиля текста:
-
Нажмите стрелку рядом с кнопкой «Маркеры».
Нажимаем стрелку рядом с кнопкой «Маркеры»
-
Выберите нужный символ из библиотеки.
В разделе «Библиотека маркеров» выбираем нужный вид маркера, щелкаем по нему
-
Если среди символов нет нужного, создайте свой стиль маркеров. Для этого ниже библиотеки нажмите кнопку «Определить новый маркер».
Если маркеры из библиотеки не понравились, нажимаем на кнопку «Определить новый маркер»
-
Нажмите кнопку «Символ» или «Рисунок» и выберите элемент из выпавшего списка.
Нажимаем кнопки «Символ» или «Рисунок», выбираем нужный маркер, нажимаем «ОК»
Для отмены функции список с последующим сохранением текста выделите всю информацию списка и зажмите кнопку «Маркеры» сортировка удалится, а информация останется.

Выделяем всю информацию списка и зажимаем кнопку «Маркеры»

После нажатия кнопки «Маркеры» останется только текст
Чтобы удалить список вместе с содержимым, выделите текст в списке и зажмите кнопку «Delete», после чего нажмите кнопку «Маркеры».

Выделяем текст, нажимаем кнопку «Delete»
Создание списка в программе на Mac требует другого алгоритма действий:
-
Поставьте курсор в начале строчки.
Устанавливаем курсор вначале строчки
-
В разделе «Главная» нажмите на стрелку рядом с маркерами.
В разделе «Главная» нажимаем на стрелку рядом с маркерами
-
Найдите нужный стиль и начните работу.
Выбираем нужный маркер, щелкаем на него
Вводим текст, после каждой строчки нажимаем «Enter»
Форматирование перечня также предполагает возможность изменения расстояния между элементами списка.
-
Выделите все пункты списка.
Выделяем все пункты списка
-
На панели инструментов выберите «Абзац».
На панели инструментов в разделе «Абзац» щелкаем на стрелочку с дополнительным меню
-
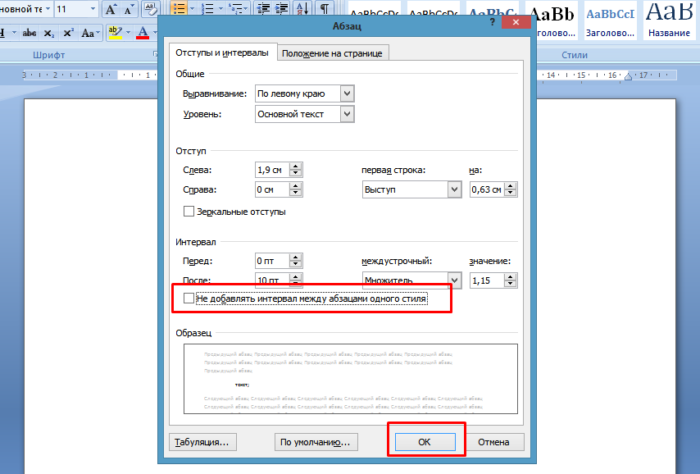
Во вкладке «Отступы и интервалы» всплывшего окна выберите значение интервалов из стандартных или введите необходимые параметры.
Во вкладке «Отступы и интервалы» выставляем свои параметры или оставляем по умолчанию, нажимаем «ОК»

Снимаем флажок с пункта «Не добавлять интервал между абзацами одного стиля», нажимаем «ОК»
Как изменить стиль маркера?
Нажав на кнопку «Маркеры», можно выбрать тот вариант, который подходит в данном случае. Для этого нужно перейти в область «Библиотека» и кликнуть на ней. Аналогично выбирается и тип нумерации: в области «Библиотека нумерации».
Для того чтобы превратить нумерованный или маркированный список в Word в текст, достаточно просто отжать соответствующую кнопку.
Каждый элемент текста может выделяться специальным маркером. Чтобы форматировать список согласно требованиям конкретного документа, необходимо выбрать команду «Определить новый маркер».

После освоения всех возможностей программы Microsoft Word работа с документами будет приносить удовольствие, к тому же не придется тратить много времени на форматирование текста. Маркированный список, как и нумерованный, входит практически в любой документ и часто применяется, поэтому пользователю программы будет полезно ознакомиться с созданием перечней различного вида.
Списки
— это начинающиеся с маркера или цифры взаимосвязанные между собой предложения. Списки помогают структурировать информацию на WEB-странице. Списки бывают маркированные, нумерованные и
список определений. Отличаются они способом оформления.
Маркированный список.
Маркированный список представляет собой группу элементов. Каждый элемент такого списка маркируется специальным маркером, обчно в виде черного кружка.
Маркированный список формируется с помощью пары тегов . А каждый элемент списка помещается
внутрь тегов
и
- Первый элемент
- Второй элемент
- Третий элемент
Вот результат примера приведенного выше:
- Первый элемент
- Второй элемент
- Третий элемент
Закрывающий тег необязателен, но советую его всегда добавлять для четкого разделения элементов списка. Закрывающий тег
обязателен. Внутри элемента списка можно помещать ссылки, параграфы, изображения, другие списки, переносы строк, и др.
Маркеры списка могут быть трех видов: закрашенный круг, окружность и квадрат. Тип маркера задается с помощью параметра type тега
- .
Параметр type может принимать следующие значения: disc , circle и square .
Ниже показаны маркеры в виде окружности и квадрата.
- Первый элемент
- Второй элемент
- Третий элемент
- Первый элемент
- Второй элемент
- Третий элемент
А вот как это выглядит:
- Первый элемент
- Второй элемент
- Третий элемент
- Первый элемент
- Второй элемент
- Третий элемент
Нумерованный список.
Нумерованный список также представляет собой группу элементов, только маркируются элементы с помощью цифр или букв.
Нумерованный список формируется с помощью пары тегов и каждый элемент списка помещается
внутрь тегов
и
. Например:
- Первый элемент
- Второй элемент
- Третий элемент
И выглядит это вот так:
- Первый элемент
- Второй элемент
- Третий элемент
Тип маркера также задается с помощью параметра type тега
- .В качестве маркирующих элементов могут выступать:
- арабские числа (1, 2, 3, …) — type=»1″
; - римские числа в верхнем регистре (I, II, III, …) — type=»I»
; - римские числа в нижнем регистре (i, ii, iii, …) — type=»i»
; - прописные латинские буквы (A, B, C, …) — type=»A»
; - строчные латинские буквы (a, b, c, …) — type=»a»
;
С помощью параметра start тега
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
Использование CSS в маркированных списках
Теперь разберем тот случай, когда мы хотим, чтобы наш список был в виде красивой галочки или «пули» (буллита). Мне понравилась следующая стрелочка
У себя на компьютере я подготовил уменьшенный ее вариант 15×15 пикселей. Разместим ее, чтобы наш список отображался с ней. Здесь мы будем пользоваться элементами стиля css и вставим внутрь тега Ul следующую конструкцию
<ul style=”list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);”>
| 1 | <ul style=”list-style-imageurl(‘https//smarticle.ru/wp-content/uploads/2013/10/strelka.png’);”> |
List-style-type это тип нашего стиля, url и ссылка – это источник откуда будет браться стиль. В нашем случае это картинка со стрелкой, которую я закачал к себе на сервер. Вы можете скопировать эту ссылку и прямо у себя в браузере увидеть итог. Не забывайте ставить одинарные кавычки и точку с запятой в конце и конечно закрывать все теги. Тогда все будет хорошо.
Код для вставки:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Использование стилей в маркированном списке</title>
</head>
<body>
<ul style=»list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Использованиестилейвмаркированномсписке</title> </head> <body> <ul style=»list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
В браузере получится вот так:
Очень красиво и стильно. Можно использовать в продающих текстах например на указание списка выгод и преимуществ. Если стрелка вам приглянулась, то скачать вы ее можете прямо из вложения в коде выше.
И наконец разберем тот случай, когда мы хотим использовать список html без маркеров, т.е оставить просто текст.
Здесь работает вот этот атрибут:
<ul type=»none»> т.е у нашего списка нет стиля
| 1 | <ul type=»none»>т.еунашегосписканетстиля |
Полный код элемента:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Список без стиля</title>
</head>
<body>
<ul type=»none»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Списокбезстиля</title> </head> <body> <ul type=»none»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
Должно получиться вот так:
На этом наш урок закончен.
Итог
Итак, в данной статье вы узнали, что списком можно назвать взаимосвязанные однородные контейнеры (состоящие из предложений или отдельных фраз), располагающиеся друг за другом и начинающиеся с цифр, маркеров или не имеющие обозначений.
Также вы узнали, что есть список определений, для представления в удобном виде пар типа «термин-определение» или «термин-перевод».
В этой статье я привел достаточное количество примеров кода, а также скриншотов, чтобы вы доскональном могли ориентироваться в теме создания различных списков: нумерованных и ненумерованных, упорядоченных и неупорядоченных, маркированных и немаркированных (без маркеров), одно- и многоуровневых (вложенных и древовидных), а также списков определений.
Такие списки, при правильном их использовании, позволят систематизировать и разместить информацию на странице удобным для пользователя образом. В конце концов, списки появились еще тогда, когда интернета в помине не было.
Поэтому не пренебрегайте HTML-списками, учитесь их использовать правильно и умело размещайте на страницах ваших сайтов.