3 типичные ошибки разработки дизайна макета сайта
В работе веб-дизайнера существуют определенные подводные камни, на которые следует обращать особое внимание:
- Слишком много элементов.

Много — не значит качественно. Если включение того или иного элемента вызывает сомнения, смело его удаляйте. Веб-страница должна содержать исключительно важную и необходимую информацию. Не совершайте ошибок разработчиков вышеприведенного примера.
Неправильные цвета.

Применяйте цветовую схему. Подавляющая часть современного программного обеспечения для разработки макетов содержит функцию подбора подходящих оттенков.
Если ваша программа не предоставляет такой возможности, велик риск наделать ошибок.
Эта рекомендация касается не только выбора цвета. Многие новички полагают, что Photoshop — уникальная программа для работы дизайнера. Утверждение не соответствует действительности на 100 %, потому что графический редактор не показывает, например, анимацию и некоторые другие эффекты. Решение, какую программу использовать для создания макета сайта, должно быть обдуманным.
Нечитаемый текст.
Фон и цвет знаков определяют читабельность текста. Оптимальный вариант — темные буквы на бледном фоне. Ни один пользователь не задержится на сайте, если чтение вызовет у него затруднения. Кричащие оттенки или замысловатые шрифты превратят веб-ресурс в нечто похожее.

Кроме перечисленных выше требований, необходимо учитывать еще один аспект: как веб-страница будет смотреться на различных экранах (планшете, мобильном телефоне, компьютере).
Применяйте сенсорные функции. Современные гаджеты способны откликаться на любое касание, что дает уникальную возможность разработчикам сделать ресурс еще более интерактивным. Кликабельные элементы в варианте для смартфонов располагаются внизу экрана. Макет сайта для планшета выглядит иначе: интерактивные части находятся в том месте, где читатель без усилий достанет их большими пальцами.
Помните о ссылках. Бесполезно добавлять в контент, если они не видны. Ссылки необходимо выделять особым образом, чтобы посетители сайта при желании могли без труда ими воспользоваться.
Обязательно по окончании тщательным образом проанализируйте результат и постарайтесь честно и непредвзято ответить на следующие вопросы:
- Заметен ли логотип?
- Насколько читабелен текст?
- Не являются ли какие-то элементы лишними?
Проверьте, как выглядит дизайн на разных технических устройствах.
Если ответы устроили — работа выполнена качественно. В противном случае доверьте это непростое дело — создание макета сайта — профессионалам.
О чем еще нужно помнить при разработке макета сайта
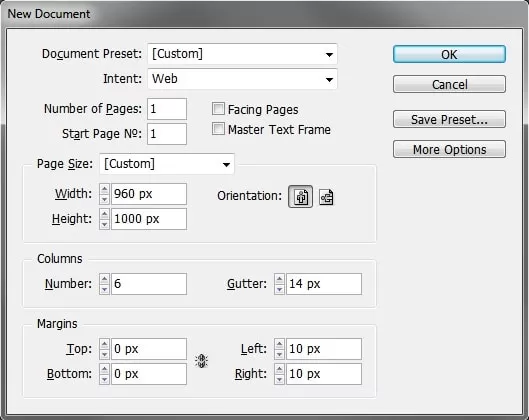
Работая с макетом в программе, многие дизайнеры не просматривают диалог, нажимая сразу «ОК». Не стоит торопиться. Образец правильной настройки:

Назначение: Web — действие переведет все величины в пиксели. Работа в веб-пространстве происходит только с ними.
Размер страницы: 960 — общепринятое значение. Если вы новичок и делаете первые шаги в веб-дизайне, придерживайтесь этой цифры. Хотя, конечно, размер может быть любым. Помните также, что полоса прокрутки визуально уменьшит ширину, поэтому при выборе параметра не равняйтесь на разрешение экрана, а установите меньшее значение.
Подсказка: даже некоторые профессионалы не знают, что вертикальный размер можно настраивать отдельно для любой страницы (первая иконка внизу закладки pages). Когда представляешь проект заказчику в PDF, пустые хвосты внизу листа лучше убрать.
Используйте сетку.
Чтобы макет смотрелся презентабельно, необходимо систематизировать составные части. Это касается абсолютно всех веб-проектов.
Сетка — каркас любого шаблона. С нее начинается работа, поэтому выбор имеет большое значение.
- 1 — margin;
- 2 — ширина колонки;
- 3 — gutter;
- 4 — стандартный отступ.

Существуют определенные требования:
Величины выражаются только целыми числами и, по возможности, кратными 2.
Перечень характеристик:
- Отступы между колонками (Gutter).
- Ширина прототипа.
- Количество колонок.
- Ширина внешних отступов (margin).
Выбрав значения, подставляем их в формулу:
Ширина макета = margin*2 + x*Число колонок + gutter*(Число колонок-1)
К примеру, для вышесозданного файла выглядеть это будет следующим образом:
960 = 10*2 + х*6 + 14*5 х = 145
х – (ширина колонки) имеет значение целого числа, то есть отступы были заданы правильно, иначе размеры следует изменить.
Встречаются макеты с нулевым margin. Казалось бы, зачем делать отступы, если визуально они кажутся лишними? Утверждение актуально для компьютеров, ширина экрана которых позволяет пренебречь параметром, но на мобильном телефоне основной текст просто прилипнет к краю страницы и выглядеть это будет некрасиво.
Обязательно назначьте стандартный отступ — не придется всякий раз выдумывать новые значения. Конечно же, двойной отступ также допустим, а вертикальный с горизонтальным могут не совпадать.
Все элементы добавляйте, используя сетку
Верстальщик скажет вам за это большое спасибо— для него действительно важно, чтобы наполнение было четко структурировано
Подсказка: в любой момент параметры сетки можно изменить в Layout-> Margins and columns.
Используйте функционал шаблонизирования.
На всех интернет-ресурсах различные составляющие интерфейса выдержаны в едином стиле.
А значит, хранить шаблон нужно в master pages, и сомнений «какой из этих файлов верный» в будущем не возникнет.
Это замечание относится и к цветовой гамме. Добавлять оттенки нужно только через swatches и менять одним нажатием.
Учитывайте такую характеристику сайтов, как динамичность.
Сайт — это не газета или журнал, ему свойственна определенная динамика
Поэтому важно включать в макеты элементы в разных свойствах: в статичном положении, при наведении курсора и при нажатии
Не зацикливайтесь на форматирование текстов при создании макета сайта.
Некоторые дизайнеры с опытом работы в печатном издании по привычке уделяют излишнее внимание нюансам обработки текста. Речь идет, например, об удалении коротких слов в окончании строчки
Речь идет, например, об удалении коротких слов в окончании строчки.
Печатная продукция — статический контент. В этом случае есть возможность контролировать отдельные знаки.
Подобная скрупулезная работа уместна при производстве, например, газеты или журнала. Однако на веб-ресурсах вы просто не в состоянии контролировать читательский контент.
Поэтому старайтесь для заголовков выбирать длинные фразы и прочие вещи.
Подготовьте материалы для верстки.
Поинтересуйтесь у frontend-программиста, какие детали будут использованы в картинках. Профессионалы понимают — окно он нарисует border-radius’ом с box-shadow (можно не знать тонкостей работы, однако с опытом становится ясно, что многие элементы создаются на css). Если знаний маловато, уточните детали у программиста.
Правильно сохраняйте отрисованные элементы сайта.
Сохраняйте результаты работы через save for web.
Мелкие детали, элементы прозрачные или со шрифтами записывайте в png-24. Графические объекты, изображения и фоны — в jpeg. Отслеживайте размеры файла.
Перечень используемых цветов сформируйте в HEX-формате.
Обязательно предоставьте список всех задействованных шрифтов.
Желательно и очень полезно обговорить с программистом нюансы проекта при личной встрече.
Для чего нужен макет сайта

Зачастую качество хорошо отрисованного дизайнером макета сайта после верстки становится значительно хуже: возникают ненужные отступы, исчезают элементы, а шрифт выходит за границы области наполнения. Происходит это по причине некачественной работы проектировщика.
Чтобы правильно оформить макет сайта для верстки, важно знать его главное предназначение, какую программу для его разработки использовать и требования к внешнему виду. Через создание проекта будущего веб-ресурса дизайнеры могут:
Через создание проекта будущего веб-ресурса дизайнеры могут:
- Определить вероятные сложности на начальном шаге. Часто задуманный дизайн в реальности выглядит абсолютно иначе. В момент, когда реализуется идея и создается продукт, можно увидеть все минусы проекта. На этом этапе у дизайнера есть возможность внести любые изменения в стиль, форму или цветовые оттенки будущего сайта. А также удалить или включить дополнительный элемент.
- Предложить варианты макетов страниц сайта на обсуждение. Представления о дизайне конечного продукта исполнителя и клиента часто расходятся. Профессионал должен предлагать разные решения, чтобы иметь возможность отстоять свою идею и убедить заказчика.
- Донести свои мысли до клиента. Можно быть по-настоящему талантливым дизайнером, но при этом не уметь объяснять свое видение проекта заказчику. Грамотно разработанный макет сайта поможет донести до клиента вашу идею.
Визуальный образ оформления веб-страницы — хороший шанс и для владельца продукта по следующим причинам:
- Поиск инвесторов. Если вы ищете человека, который согласится вложиться в проект, разработайте прототип интерактивного продукта. Конечно, в итоге это приведет к его удорожанию и не факт, что инвесторы согласятся в дальнейшем сотрудничать. Хотите минимизировать финансовые потери — презентуйте макет. Чем он эффектней, тем больше вероятность, что кого-то заинтересует.
- Макет в роли инструкции. Когда заказчик видит наглядное изображение будущего сайта, он может отчетливо представить, как в результате будет функционировать конечный продукт.
- Простое добавление изменений. Когда на мониторе откроется макет сайта в фотошопе, вы быстро определите, что смотрится не так: это очень крупное, что-то довольно бледное, а шрифт слишком мелкий. Заказчик определится с требованиями к дизайнеру, чем значительно облегчит ему жизнь.
Главное преимущество — все будут довольны после окончания работы над заданием. Дизайнеру не нужно будет вносить изменения в последний момент, а заказчику придется по душе его творение.
Сайт создается в несколько шагов. Вначале собирают данные, рисуют проект и придумывают текст, а затем верстают и пишут программу. Дизайнер занимается внешним видом сайта, разрабатывает макет, а потом исходники отправляет разработчику.
От того, насколько профессионально проработано графическое оформление интерфейса страниц ресурса, зависит понимание контента в целом.
В веб-разработке макет сайта создается совместно с составлением технического задания. Помимо того, что документ помогает договориться разработчику и заказчику, он представляет собой подробный алгоритм создания интернет-ресурса, в котором определяются сроки и устанавливаются требования.
Неотделимой частью технического задания является макет сайта. Разработчик представляет несколько решений — заказчик делает выбор. В результате формируется модель, дающая возможность всем участникам идти к цели без утомительных бесконечных исправлений и обсуждений.
Во время работы над макетом сайта в фотошопе у дизайнера нет ограничений. Подобранный шрифт не соответствует — его можно изменить одним простым нажатием. Кнопка слишком большая или, наоборот, маленькая — форма и цвет легко редактируются.
Макет дизайнер делает в графическом редакторе и передает в таком виде разработчику. Он, в свою очередь, создает структуру гипертекстового документа на основе HTML-разметки при использовании таблиц стилей и клиентских сценариев. После этого макет становится понятен браузерам, и он может быть опубликован в интернете.
Выбор биметаллических приборов отопления — какие лучше
Остановив выбор на конкретной модели, следует принимать во внимание не только перечисленные характеристики.
Существуют и другие критерии, от которых зависит качество и эффективность работы биметаллических радиаторов, а также срок их службы:
Радиатор должен иметь конструкцию, которая способна работать в режиме высокого давления и гидроударов. Этот фактор особенно важен для централизованной системы отопления, где рекомендуется использовать усиленные биметаллические радиаторы отопления
Следует обратить внимание на величину опрессовочного давления.
Материал, используемый для изготовления радиаторов, должен быть устойчивым к воздействию агрессивной среды теплоносителя низкого качества, для которого характерно высокое содержание щелочи или кислоты. Особенно это касается радиаторов, установленных в квартирах многоэтажных домов.
Также материал радиаторов должен быть устойчив к возникновению электрохимической коррозии.
Корпус батарей должен быть прочным, способным выдерживать механические воздействия различной степени
Качество алюминиевых радиаторов можно проверить, нажимая пальцами на ребра. Изделия низкого качества в этом случае сгибаются или трескаются.
Для изготовления внутренних рубчатых каналов должен использоваться один металл, причем лучше, если предпочтение отдано качественной нержавеющей стали.
Внутренняя труба должна иметь толщину стенок более 3-3,5 мм.
Качество прокладок, которые используются в секционных радиаторах, также имеет большое значение. Качественные и эластичные прокладки делают соединение герметичным и надежным, поэтому для изготовления этих элементов должна использоваться резина или силикон. Для проверки качества прокладку сгибают несколько раз. Следует помнить, что жесткий уплотнитель может через некоторое время потребовать замены.
Радиаторы секционного типа должны оснащаться высококачественными стальными ниппелями, чтобы в процессе соединения секций не произошло стирание резьбы или повреждения внутренних частей этого элемента.
Особое внимание при выборе, какие лучше биметаллические радиаторы отопления, уделяется размеру секций. Для высокой теплоотдачи сечение секции должно быть 8*8 см, при меньших параметрах эффективность радиатора становится значительно ниже. Иногда производители снижают стоимость изделий, делая меньше размер секций. В этом случае следует понимать, что тепловая мощность таких радиаторов будет несколько ниже.
Выступающие ребра качественного радиатора должны иметь толщину не меньше 1 мм. Меньший размер свидетельствует о пониженной прочности верхнего кожуха батареи и низкой теплоотдаче, так как теплообменные пластины в этом случае тонкие, следовательно, теплоемкость их также занижена.
Некоторые изготовители пытаются сэкономить на качестве ниппелей и прокладок, что также свидетельствует о низком качестве биметаллических радиаторов. Не рекомендуется делать выбор в пользу этих изделий.
Срок эксплуатации, указанный производителем, также говорит о качестве радиаторов. В среднем биметаллические секционные батареи безупречно служат до 30 лет, в то же время эксплуатационный срок монолитных изделий достигает полувека. Поэтому приборы с гарантированным сроком 1-2 года могут быть некачественными, а производитель, неуверенный в своей продукции, не может гарантировать более долгое использование
Это очень важно при определении, какие лучше производители биметаллических радиаторов отопления.
Функции эвристики и обучения
Не менее интересной является эвристическая функция. В ее основе находится наличие обратной связи между тем, что наглядно демонстрируется и тем, что человек ощущает в этот момент. Эксперты полагают, что именно эта функция побуждает дизайнеров к изобретательству, активизирует в них творческое начало и задает иные пути преодоления трудностей в ходе решения проектных задач.
Столь же эффективно работает учебная функция, благодаря которой проектировщик осваивает технику мышления и разработки в трехмерном пространстве, развивает воображение и чувство пластической, пропорционально-ритмической и геометрической гармоний.
Характеристики
Дизайн-макет — это карта, которую должен прочитать заказчик и понять, а следом за ним вникнуть в суть должна и большая аудитория потребителей того или иного товара или услуги. Для того чтобы достойно восприниматься зрителями, макет должен соответствовать следующим требованиям:
- понятность;
- читабельность;
- гармоничность композиции;
- интересы заказчика, его ключевая идея;
- иметь необходимые технические характеристики.
Дизайн-макет — это практическая реализация творческой идеи. Исходя из этого факта, нет ограничения в использовании элементов, если они соответствуют концепции и внешним правилам. К правилам в данном случае относятся законодательство, технические возможности и другие факторы, влиять на которые дизайнер не имеет возможности.

Целостность дизайн-макета создается с помощью следующих инструментов:
- линии и формы;
- цвет и тон;
- текстура;
- размер;
- перспектива.
Указанные элементы создают конструкцию для воплощения идеи. При создании дизайн-макета необходимо соблюдать следующие принципы:
- пропорциональность;
- уравновешенность конструкции;
- четкие акценты;
- целостность и единство элементов.
Макеты сайтов
Дизайн макет сайта — это демонстративная версия будущего сайта: как он будет выглядеть после того, как наполнится информацией, контентом, рекламой и прочим необходимым. Макет сайта не интерактивный — то есть пункты меню на этой стадии разработки сайта не активны. Такой макет представляет собой только набор картинок — и называется поэтому графическим макетом.
После того как заказчик утверждает графический дизайн-макет сайта, этот макет начинают с помощью программ и команд превращать в динамический макет.
При создании дизайн-макетов некоторые упрощают себе задачу и пользуются уже готовыми шаблонами для оформления сайта, либо создают свои шаблоны. Как это сделать, вы можете прочитать в нашей статье Как создать шаблон. Однако пользователи более продвинутые утверждают, что использование шаблонов лишает будущий сайт оригинальности, изюминки и может повлиять на его дальнейшее развитие.
При создании дизайн-макета с заказчиком обговариваются такие основные пункты, как:
- будет ли у сайта и его страниц фиксированный размер, либо его можно будет менять.
- насколько должны различаться по своему оформлению главная страница сайта от других его вкладок и страниц. В ходе этого обсуждения зачастую все страницы сайта дробятся на несколько групп по какому-либо логическому принципу. И для каждой группы разрабатывается свой дизайн.
Подробнее о том, как создаются макеты для сайтов, вы сможете узнать в нашей статье Как создать макет.
Где покупают модели
В большинстве случаев люди собирают модели из готового набора. Основной компонент таких наборов — литники: это формы, на которые крепят отдельные детали, отлитые из пластика. Еще в коробке есть подробная инструкция по сборке и покраске. В ней описаны все основные этапы и показана схема соединения отдельных частей.
В наборах японских производителей есть инструкция на английском и японском языках. Но даже если вы ими не владеете, у вас не возникнет проблем со сборкой модели: на картинках все достаточно понятно изображено, как на инструкциях к мебели из «Икеи».
Так выглядит набор с моделью машины. Крупные детали отлиты отдельно, а мелкие находятся на литниках, поэтому их нужно аккуратно оттуда вырезатьТак выглядит инструкция по сборке. Еще в ней есть краткая история создания и производства конкретной модели автомобиля, а также его основные технические характеристики
Цены на наборы для сборки отличаются в десятки раз и составляют от 800 Р до 40 000 Р. Все зависит от сложности модели и фирмы-производителя. На сложность может влиять множество факторов: качество пластика, количество деталей, насколько подробно воссозданы шасси, салон и кузов автомобиля, есть ли у него обвесы и спойлеры, какое количество цветов нужно использовать при покраске.
Основные производители сборных моделей легковых автомобилей — это японские фирмы Tamiya, Aoshima, Hasegawa и Fujimi. Еще есть итальянская компания Italeri и немецкая Revell. Обычно каждая из них специализируется на конкретной тематике: вряд ли нужная вам модель машины будет сразу у всех производителей.
Например, Tamiya выпускает качественные и недорогие наборы, у нее большой ассортимент спортивных машин, мотоциклов и разнообразной военной техники: танков, бронетранспортеров. Aoshima предлагает много моделей обычных автомобилей преимущественно японского производства, при этом у нее цены выше, чем у Tamiya, но качество моделей немного ниже. Hasegawa и Fujimi — это середнячки с неплохим качеством, но небольшим ассортиментом. У Italeri и Revell хорошее качество и много моделей европейских и американских грузовиков, а также американской классики вроде Доджа и Форда.
По моим наблюдениям, наборы Tamiya самые удобные в сборке: у них качественное литье, а детали отлично стыкуются. Моделисты шутят, что, если потрясти коробку, модели этой фирмы соберутся сами собой.
Новичкам лучше выбирать недорогие модели с небольшим количеством деталей, чтобы попробовать свои силы, освоить базовые навыки сборки и покраски и в целом понять, интересно ли им такое занятие. Если тоже захотите собирать автомобили, то в первый раз советую выбрать модель с несложной геометрией, без обвеса и дополнительных внешних деталей. В этом случае кузов будет легко красить и полировать. Из производителей лучше выбрать Tamiya или Aoshima: их наборы имеют качественное литье пластика — элементы будут хорошо стыковаться и для сборки потребуется меньше сил и времени.
Главные функции макетирования
Роль проектных функций макетов заключается в становлении и реализации замысла, обосновании дизайнерских решений, трансформации и детализации видения автора. Прототип приводится в соответствие с выбранной системой мышления и подгоняется под идеальные формы.
Исследовательская функция макетирования — проектный поиск, осуществляемый путем перебора разных направлений для преобразования объекта. Таким образом появляется база для анализа, выработки стратегии моделирования и внесения корректировок.
По сути, макетирование — это средство для осуществления проектных действий и наблюдения за их результатами. Корректирующая функция позволяет устанавливать в данном случае возможность воплощения планов и идей, а также совмещать различные требований. Она указывает на необходимость внесения изменений и сводит количество вероятных ошибок к минимуму.
Ключевые моменты создания макета сайта
- Типографика.
Это оформление наборного текста с соблюдением обязательных требований. Другими словами, в типографике существуют конкретные правила, определяющие наилучшее использование шрифтов для оптимального восприятия человеком. Зная нюансы и тонкости графического оформления, можно удачно выделить значимые части текста. Проектировщики добавляют контрасты, чтобы улучшить восприятие информации
С выделенными фрагментами ресурс становится более читабельным, а дизайн — привлекающим внимание. Стоит учесть, что для проектирования пользовательских интерфейсов для сайтов или веб-приложений используются только шрифты для веба
Они присутствуют на любом персональном компьютере с любой ОС: Calibri, Georgia, Times New Roman и другие. В проекте рекомендуется задействовать два вида шрифта. Можно, разумеется, и больше, однако общепринято именно такое количество: один используется для выделения текста (заголовков, важнейших слов, сносок и пр.), другой — для основного контента.
Цветовая гамма будущего сайта.
Все цвета воспринимаются человеком определенным образом, вызывая различные эмоции. Эту особенность рекомендуется учитывать при разработке макета: яркими решениями выделять важные фрагменты, а в качестве основных оттенков выбрать мягкие пастельные тона
Такими грамотными манипуляциями вы привлечете внимание потенциального покупателя к нужным разделам. Все цвета, так или иначе, влияют на человека — одни отталкивают, другие, наоборот, стимулируют к действию
Существуют и нейтральные оттенки. Иногда заказчик настаивает на определенном корпоративном цветовом сочетании, и в таком случае дизайнеру приходится подстраиваться под эти условия.
Юзабилити сайта.
Это способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя. Создавая дизайн, нужно стараться, чтобы интерфейс и навигация сайта в конечном итоге были удобны и понятны для посетителя. Ключевые моменты юзабилити подразумевают эффективность в использовании, простоту в освоении, быстрое запоминание адреса для визитеров, ну и, самое главное, удовлетворение потребности пользователя.
Продуманный интерактив.
Дизайнер в процессе разработки проекта должен определиться, каким образом будут реагировать на действия посетителей включенные в шаблон интерактивные элементы. То есть, если на странице предусмотрена ссылка, ее необходимо подчеркнуть и задать несколько состояний: статична, наведен курсор, после нажатия. Все навигационные компоненты нужно тщательно продумывать, чтобы любому человеку было понятно, что происходит, когда он совершает какие-то действия.
Оформление содержания.
С наполнением веб-страниц контентом сложностей обычно не возникает. Любой интернет-ресурс — это, прежде всего, масса информации, которую собственник сайта стремится донести до потенциального покупателя. В условиях высокой конкуренции большое значение имеет качественно оформленное содержание
Делать это нужно, обращая внимание на акценты и используя обязательные элементы: различные списки, заголовки от H1 до H6, абзацы, предложения, таблицы и др.