Сила минимализма в UX дизайне
Перевод
Просто — не значит примитивно. Мало — не значит непонятно. Вкратце можно выразить многое. Свободное пространство — не то же самое, что пустота. Сегодня мы поговорим о минимализме.
Как сказал в своей книге «The More of Less» Джошуа Бекер:
Сейчас ведутся активные обсуждения минималистичного подхода к разным сторонам жизни и рабочего процесса, и разнообразные направления дизайна — не исключение. Давайте рассмотрим его преимущества и те нюансы, которые необходимо иметь в виду.
Что такое минимализм?
Вообще, минимализм — это широкое понятие, которое употребляется в разных сферах человеческой деятельности. В словаре Merriam-Webster оно определяется как «стиль или техника (в музыке, литературе или дизайне), которые характеризуются крайне малым количеством элементов и простотой». К каким бы областям ни применялось понятие, оно сохраняет свои базовые отличительные свойства: простота и смысловая насыщенность.
Почему конверсия не будет равна 100%?
Почему даже при самом лучшем usability сайта конверсия никогда не будет равной 100%? Дело в том, что на проект могут заходить три типа пользователей.
 Распределение трафика для рунета
Распределение трафика для рунета
У любого сайта есть нецелевой трафик. Это люди, который попали на проект случайно. Поэтому вероятность конверсии будет практически нулевой.
Лояльные пользователи сделают целевое действие независимо от того, как мы спроектировали интерфейс.
Самая большая группа, это сомневающиеся пользователи. Для принятия решения таким людям нужно ответить на вопросы, которые вызывают сомнения. В рамках интерфейса мы должны это сделать.
Поэтому средняя конверсия не 100%, а около 1- 3% для разных тематик. То есть из 100 человек, которые зашли на сайт, от силы закажут 1 — 3 человека. Остальных людей придется дожимать.
На хороших сайтах, где отлично проработано юзабилити, отвечено на большинство сомневающихся вопросов, проработан сценарий (о нем ниже), показатель конверсии можно улучшить.
Вы должны знать ожидания пользователей, их боли, потребности и так далее. Вот в рамках интерфейса сайта вы должны закрыть большой пласт всех этих страхов, сомнений и вопросов. Вы должны оправдать ожидания пользователей.
А все начинается с выдачи!
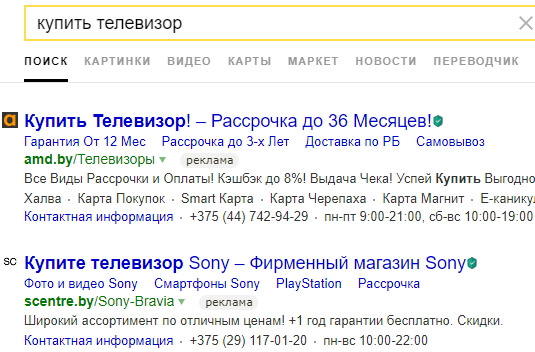
Когда человек набирает поисковый запрос, то по нему у пользователя уже формируются какие-то ожидания. Дальше человек читает сниппеты. Они тоже формируют его ожидание.
 Сниппеты в поисковой выдаче
Сниппеты в поисковой выдаче
Если в сниппете у нас написано дешевая сковородка, человек переходит по нему на сайт и видит, что продают телевизоры, то естественно, его ожидания не оправдаются.
В итоге, на выходе получили высокий процент отказа.
Помимо ожиданий, у покупателя существует еще личный опыт (взаимодействие с подобными сайтами), эмоции, потребности (хочет продукт с определенными характеристиками) и страхи (обман среди конкурентов вашей тематики).
Бизнес же со своей стороны хочет, чтобы продажи росли и были выгодными. Вот как раз несоответствие этих двух взглядов приводит к тому, что конверсия нигде не будет равной 100%.
Литература
- Сергеев С. Ф. Инженерная психология и эргономика. — М.: НИИ школьных технологий, 2008. — С. 115-119. — 176 с. — (Учебное пособие). — ISBN 978-5-91447-010-1.
- Речинский А. В., Сергеев С. Ф. Разработка пользовательских интерфейсов. Юзабилити-тестирование интерфейсов информационных систем. — СПб.: Изд-во Политехн. ун-та, 2012. — 145 с. — (Учебное пособие). — ISBN 978-5-7422-3717-4.
- Сергеев С. Ф. Юзабилити-тестирование интерфейсов информационных систем в гуманитарных науках и искусстве. — СПб.: С.-Петерб. ун-та, 2012. — 86 с. — (Учебное пособие). — ISBN 978-5-8465-1202-3.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 368 с. — ISBN 0-321-35031-6.
- Стив Круг. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» = Don’t make me think! — М.: Символ-плюс.
- Стив Круг. Как сделать сайт удобным. Целесообразность по методу Стива Круга = Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. — СПб.: Питер, 2010. — С. 208. — ISBN 978-5-49807-515.
- Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем. — Символ-Плюс. — 2004. — ISBN 5-93286-030-8.
- Алан Купер. Психбольница в руках пациентов или Почему высокие технологии сводят нас с ума и как восстановить душевное равновесие = The Inmates are Running the Asylum. — Символ-Плюс, 2004. — ISBN 5-93286-071-5.
- Магазанник В. Д., Львов В. М. Человеко-компьютерное взаимодействие: Учебное пособие для вузов. — Тверь: Триада, 2005. — С. 200. — ISBN 5-94789-119-0.
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8.
- Баканов А. С., Обознов А. А. Эргономика пользовательского интерфейса: от проектирования к моделированию человеко-компьютерного взаимодействия. — М.: Институт психологии РАН, 2011. — 176 с. — ISBN 978-5-9270-0191-0.
Сервисы для анализа действия пользователей (Вебвизор Яндекс.Метрики, clicktale.com и другие)
Данные сервисы, как правило, не требуют глубокого знания в веб-аналитики и предлагают достаточно подробные и наглядные отчеты. Рассмотрим на примере Вебвизора. Допустим, обнаружены этапы с высоким показателем прерывания транзакционной последовательности (например, карточки товаров). С помощью Вебвизора можно посмотреть, как взаимодействуют с ними пользователи (увидеть движение мышки, нажимаемые клавиши):

Вы увидите, какую часть страницы просматривают пользователи, как заполняют формы, выделяют текст, двигают мышью, в т. ч. в различных браузерах и устройствах (взаимодействуют с сайтом с помощью сенсорного экрана). Также Вебвизор позволяет определить категории посетителей, которые совершают/не совершают конверсии, проводят на ресурсе много/мало времени, просматривают одну/несколько страниц и пр. По каждому из таких «характерных» пользователей можно посмотреть, что ему нравится/не нравится на сайте, и сделать соответствующие выводы.
ПЛЮСЫ:
возможность увидеть взаимодействие с сайтом пользователей, пришедших по разным запросам, с разных источников и устройств;
такой инструмент как Вебвизор доступен всем, кто установил на сайте Яндекс.Метрику и выполнил соответствующие настройки;
фильтрация интересных с точки зрения поведения пользователей посещений (по выбранным параметрам, например, с заходом на определенную страницу).
МИНУСЫ:
- для получения выводов необходимо просмотреть достаточно много данных по имеющимся посещениям, что может занять немало времени;
- ограниченная выборка – будут видны не все посещения (особенно актуально для сайтов с большим трафиком, например, в Вебвизоре хранятся записи не более 1000 посещений за сутки в течение 14 дней, хотя просмотреть и такое число записей крайне сложно);
- необходим опыт в получении корректных выводов по представленным данным.
Почему юзабилити это важно
Развитие технологий всё больше усложняет принципы построения и использования систем. Сейчас нам многое может казаться обыденным, но исторически простые и уже привычные нам задачи раньше вовсе не были такими лёгкими в исполнении.
Например, работа в текстовом редакторе или взаимодействие с веб-страницами. Лёгкость и доступность работы с этими вещами — в немалой степени заслуга не только технического прогресса, но и оптимизации интерфейсов. Специалисты адаптируют интерфейсы под конечного пользователя — в том числе и прежде всего подтого, который не обладает специальными знаниями.
Как следствие, это облегчает и ускоряет обучение, расширяет список доступных навыков, упрощает решение ряда задач, либо позволяет решать совершенно новые, повышает производительность труда.
С точки зрения восприятия значение юзабилити следующее:
- Пользователи могут сконцентрироваться на выполнении своих задач в нормальном рабочем процессе. Им не нужно разбираться в меню интерфейса или понимать внутреннюю архитектуру программного обеспечения, структуру элементов управления, значение иконок и кнопок. Иными словами, им не нужно думать, как конвертировать задачу в команду «ввод» для компьютера и как совершить полный цикл операций.
- Пользователям не нужно досконально понимать принципы функционирования компьютерного оборудования и программного обеспечения.
- Пользователи не могут быть отвлечены или сбиты с толку интерфейсом в процессе взаимодействия с ним. Все этапы работы и конкретные операции просты, понятны и воспроизводимы с ожидаемым результатом.
- Пользователи могут нормально работать с интерфейсом в большинстве условий и сценариев.
С точки зрения пользователя, он может спокойно и продуктивно работать с программой и не чувствовать себя некомпетентным.
С точки зрения разработчика, юзабилити — важный аспект востребованности и популярности системы в целом, ведь она создаётся для кого-то.
С точки зрения менеджера, продукты с плохим юзабилити потребуют больше времени и энергии на освоение от пользователя, а это очень плохое конкурентное «преимущество».
Компания Apple, например, с самого начала, с момента своего основания Стивом Джобсом и Стивом Возняком построила свою стратегию практически целиком на следующих основаниях. Продукты, как программные, так и девайсы. должны быть более дружелюбными к пользователю. В итоге пользователи стали готовы платить больше за то, чтобы всё было просто, понятно и работало «out of the box» — из коробки.
Это первое правило e-commerce.
В интернете, если пользователь не может что-то найти, он уходит. Даже если страница не грузится в течение более 2 секунд огромная доля пользователей отказывается от её просмотра.
- Если пользователь не понимает, что конкретно предлагает компания, чем она занимается и чем может быть ему полезна, если её сайтом неудобно пользоваться, он уходит.
- Если информация не представлена наглядно, её сложно читать, а по содержанию она не даёт ответов на его ключевые вопросы — он уходит.
Диаграмма Гутенберга
Сейчас расскажу, как правильно создавать интерфейсы сайтов. Есть пользовательские паттерны. Это понимание того, как пользователи ведут себя на сайте.
Раньше основным паттерном был F.
То есть сначала люди смотрели слева. А потом горизонтально пробегались слева на право, возвращались обратно и шли сверху вниз. В итоге такие движения напоминали букву F.
Но это происходило раньше, когда были более простые интерфейсы. Сайты тогда были похожи друг на друга.
Но потом пришли креативные дизайнеры и изменили правила игры. В итоге пользовательский опыт при работе с интерфейсами стал меняться.
Поэтому сейчас рекомендую ориентироваться на другие паттерны. 90% интерфейсов рекомендую строить по диаграмме Гутенберга.
 Диаграмма Гутенберга
Диаграмма Гутенберга
1. Начальная область
Экран можно поделить на 4 части. В верхнем левом углу пользователь будет начинать взаимодействие.
Если у вас известный бренд, постоянная аудитория более 50%, то в данном месте концентрировать внимание пользователей можно именно на логотипе. На крупных сайтах электронной коммерции логотипы вставляют больших размеров
Это делается специально чтобы пользователь не тратил время на обработку информации. То есть, чтобы человек сразу понял, куда он попал.
На крупных сайтах электронной коммерции логотипы вставляют больших размеров. Это делается специально чтобы пользователь не тратил время на обработку информации. То есть, чтобы человек сразу понял, куда он попал.
Если вы малый бренд, то акцентировать внимание на логотипе не стоит. В таком случае, в верхней левой части экрана нужно дать пользователю ответ на то, куда он попал
Если у вас все равно есть логотип, то в таком случае он не должен быть слишком большим
В таком случае, в верхней левой части экрана нужно дать пользователю ответ на то, куда он попал. Если у вас все равно есть логотип, то в таком случае он не должен быть слишком большим.
2. Область с высоким потенциалом
Дальше идет область с высоким потенциалом. Пользователь всегда смотрит слева на право. Поэтому вероятность того, что он переведет свой взгляд на эту область будет высокой.
Здесь рекомендую размещать поиск, корзину, раздел справки или телефон. То есть должен быть привычный пользовательский функционал. Человек сразу должен увидеть основной интерфейс сайта.
Если вдруг нужно что-то купить, воспользоваться поиском или справкой, то пользователь будет сразу знать, где это находится. То есть ему не нужно будет тратить время на поиски.
3. Область с низким потенциалом
Третья область в диаграмме Гутенберга имеет самый низкий потенциал. Туда лучше всего ставить графику. Изображения и так привлекают на себя довольно много внимания.
Но если картинка не на столько контрастная, то она будет подтверждать заголовок. То есть, это зрительный образ, который помогает пользователю быстро усвоить заголовок.
Вы также можете вообще, ничего не ставить в эту область. Все равно, она с низким потенциалом. Поэтому пихать туда важную информацию все же не стоит. Пользователи ее просто не заметят.
4. Конечная область
Четвертый блок — это конечная область. Сюда ставим нужное нам целевое действие. Например, кнопка заказать или купить, чат, форма заказа, регистрации и так далее.
В четвертой области высокий потенциал если блок 1 и 2 для человека будут интересны. В таком случае пользователь всегда доходит до конечной области.
Но даже если люди понимают, что в блоке 2 и 3 для них интересного ничего нет, то тогда они начинают пробегаться по диагонали.
Существует даже такая техника чтения, когда мы усваиваем информацию по диагонали чтобы сэкономить свое время.
Так вот, по факту у нас люди очень ленивые. Поэтому мы не должны заставлять их думать
Нам нужно проектировать так, чтобы они смогли пробежаться из зоны 1 в область 4 и при этом ничего важного для себя не упустить.
Подготовка к юзабилити-экспертизе
Перед непосредственным проведением юзабилити-экспертизы эксперту необходимо выяснить основные параметры проекта. Для этого он проводит внутрикорпоративное исследование.
1. Внутрикорпоративное исследование и анализ статистики
В первую очередь эксперту нужно выяснить бизнес-цели веб-сайта с приоритетами, список ожидаемых целевых действий клиентов

Кейс “Лаборкомплект” – продажа лабораторного оборудования. Бизнес-цели.
Далее эксперту нужно составить подробное описание целевой аудитории с делением на кластеры, где каждый кластер должен представлять отдельную группу клиентов, у которых схожие цели на сайте и способы их достижения.

Кейс “Лаборкомплект”. Деление ЦА.
Для того чтобы составить подробное описание ЦА, эксперту нужно вначале пообщаться с представителями компании, которые хорошо знают целевую аудиторию. Это могут быть сотрудники отдела продаж, сотрудники колл-центра и сотрудники отдела поддержки клиентов.
На внутрикорпоративное исследование обычно уходит 2-3 дня.
Далее эксперту нужно пообщаться с самими клиентами из разных кластеров, чтобы лучше понять их цели, интересы, потребности и ожидания от взаимодействия с сайтом, а также определить их характеристики типа пол, возраст, уровень компьютерной и интернет-грамотности, уровень знаний в предметной области и пр. Именно этот этап чаще всего пропускают при некачественном проведении экспертизы.
Для того чтобы составить подробное описание ЦА, нужно с одной стороны пообщаться с представителями компании, которые хорошо знают целевую аудиторию, а с другой стороны нужно пообщаться с самими клиентами из разных кластеров, чтобы лучше понять их цели, интересы, потребности и ожидания от взаимодействия с сайтом.
2. Описание кластеров целевой аудитории, цели и потребности
На этом этапе мы рекомендуем проводить пользовательские исследования. Для этого можно использовать количественные и качественные методы исследований такие, как Анкетирование или Глубинные интервью.
Обычно мы рекомендуем проводить серию интервью в случае, когда у компании мало информации о клиентах и требуется более глубинное понимание целей и мотивов пользователей. Если же у компании есть базовое понимание своей целевой аудитории и необходимо проверить статистически ряд гипотез, мы рекомендуем проводить Анкетирование. Это обычно занимает 1-2 недели в зависимости от выбранного метода.
Также эксперту нужно изучить статистику сайта, посмотреть данные по половозрастному делению ЦА, географическое распределение ЦА, интересы ЦА и другие параметры.
После этого нужно проанализировать всю собранную информацию и описать каждый кластер целевой аудитории. Мы рекомендуем воспользоваться для этого методом “Синтеза персонажей”.
Метод синтеза персонажей позволяет создать архетипы пользователей, которые были выявлены в процессе исследования. Персонажи обобщают в себе модели поведения и нужды многих людей. Набор персонажей позволяет охватить всю аудиторию пользователей веб-сайта.

Пример краткого описания персонажа из кейса “Росгосцирк” – сайт цирка.
Хорошее описание персонажа включает в себя:
- Цели персонажа
- Потребности
- Социальное положение
- Описание рабочего процесса
- Описание окружения
- Уровень знаний в предметной области
- Неудовлетворённости и ожидания
- Описание его личной истории
Далее эксперту нужно описать цели, потребности, вопросы и ожидания каждого кластера ЦА при взаимодействии с сайтом. Эта информация также собирается на этапе проведения интервью с представителями компании и во время проведения пользовательского исследования.

Пример фрагмента описания потребностей и вопросов персонажа из кейса “НоваКид” – сервис обучения детей английскому языку.
3. Разработка сценариев для экспертизы
При проведении экспертизы эксперт представляет себя одним из представителей ЦА – одним из персонажей – и проверяет, насколько успешно этот персонаж может решить свои задачи на сайте и найти ответы на свои вопросы.
Для этого ему нужно составить список задач для каждого персонажа, которые он хотел бы решить на сайте и по ним составить сценарии для проведения экспертизы.
На описание ЦА и разработку сценариев для экспертизы обычно уходит 2-3 дня.
Анализ юзабилити сайта
Когда гипотезы собраны, нужно проверить их эффективность, то есть провести анализ юзабилити сайта. Например, какой цвет лучше подобрать для данной кнопки. А для этого нужно тестировать все на практике.

Обязательно учитывайте сезонность. Если этого не сделать, то результаты могут быть ложными. Еще используйте большое количество выборки. Чем больше данных, тем лучше для аналитики сайта.
Всегда тестируйте одновременно не больше одной гипотезы! Иначе потом вы просто не поймете, какая из них сработала.
Вот ключевые показатели эффективности, которые можно измерять при тестировании юзабилити:
- Процент отказов
- Время на сайте/странице
- Количество расшариваний
- Количество регистраций
- Сколько просмотрели страниц
- Количество просмотренный страниц до цели
- Количество консультаций
- Сколько звонков
- Online-заявки
- Продажи
- Рост среднего чека
- Рост оборота
- ROI
- другие
Для сбора информации можно использовать:
- Счетчики веб-аналитики (Яндекс Метрика или Google Analytics)
- Данные CRM систем
- Коллтрекинг
- Данные владельца бизнеса
Исследование юзабилити на пользователях
Если раньше мы моделировали пользовательские сценарии, то теперь будем их анализировать на реальных людях.
Вот план методологии исследования юзабилити на пользователях:
- Постановка широких задач для посетителей
- Выбор респондентов, которые попадают под целевую аудиторию
- Анализ их сценариев
- Анализ обратных связей от людей
- Формирование списка гипотез
Постановка задач
Для того, чтобы обычные посетители действовали по коммерческим сценариям, мы должны поставить им широкую задачу.
Есть психологические приемы вернуть человека в прошлое. Это необходимо чтобы пользователь на базе своих воспоминаний выразил какие-то эмоции и предложил свое решение текущей ситуации. Поэтому можно напомнить человеку о его опыте.
Как еще можно заставить респондентов думать, как покупатели?
Можно попросить человека что-то выбрать для себя, для своего ребенка, ванной комнаты, балкона, дачи и так далее.
В итоге, когда посетитель о чем-то таком начинает задумываться, то он автоматически начинает вести себя как покупатель.
Суть методологии заключается в том, что мы даем человеку задание в виде вопросов. Он смотрит сайт, мы в вебвизоре анализируем его поведение на ресурсе. Также мы оцениваем его ответы на поставленные вопросы.
В вопросах должна быть смоделирована ситуация и указана конечная цель. Однако не должно быть подсказок по ее достижению.
Поиск респондентов
Как вы думаете, где можно найти респондентов чтобы они попадали под целевую аудиторию? Вот несколько вариантов:
- Спросить у друзей, родственников и сотрудников компании. Можно записывать посещение пользователя и давать заполнить анкету. Однако при частых анализах у таких людей просто «замыливается взгляд».
- Спросить у естественных посетителей сайта (используем опросы, email-рассылку, социальные сети и так далее)
Ниже хочу наглядно представить вам основные плюсы и минусы для двух видов респондентов.
Естественные посетители сайта:
- Сложно замотивировать
- Можно спрашивать только лояльных посетителей
- Нет точного портрета респондента
- Вряд ли согласятся потратить много времени
- Сложно понять причины ответа
- Являются целевой аудиторией сайта
Знакомые и родственники:
- Замотивированы
- Можно спрашивать у любых людей
- Понимание портрета пользователя
- Можно много спрашивать
- Можно отследить сценарий поведения на сайте
- Не являются ЦА
Группировка замечаний по usability
Далее используем группировку всех ошибок и замечаний респондентов по usability.

Рекомендую сортировать по следующим типам:
- Контент (вода в тексте, плохие фото, шрифт и так далее)
- Удобство
- Доверие (например, не доверяет потому что не показан цех производства продукции)
- Условия заказа (может не хватать данных о работе компании или продукте)
- Технические ошибки
- Логика действий (например, человек не видит подсказки, что его товар попал в корзину)
Таким образом, мы можем получить готовые сценарии с порядком промежуточных целей. Также будут доступны новые триггеры (продающие моменты для зацепки клиента) и различные ошибки.
Чек-лист по юзабилити сайта
На основе вышесказанного, можно сформировать рекомендации в виде небольшого чек-листа по юзабилити сайта.
Чек-лист:
- Элементы должны располагаться в привычных местах
- Пользователи должны понимать, что они совершают действие
- Люди должны понимать, что действие произошло
- Активные элементы должны быть контрастнее
- Формы обратной связи должны быть проще, с проверкой на ошибки и подсказками
- Ничего не должно отвлекать от целевого действия
- Человек должен получать ответы на интересующие вопросы
Зачем разделять
(из Обсуждение участника:Ramir)
Не понял — зачем поставлен шаблон «Разделить». Есть эргономика, есть юзабилити. Статью дописывать нужно, а делить там нечего. NZeemin 09:51, 25 декабря 2005 (UTC)
Я вот решил, что надо все статьи о пользовательских интерфейсах совместить в одну Интерфейс пользователя, ибо они все короткие, и вряд ли вырастут. Юзабилити же — не более, чем то, что в английском языке называют buzzword. Так лишь называют любые разговоры о графических интерфейсах пользователя, вот туда и надо всё это. Когда говорят о юзабилити с претензией на научность (как приспособить вещь к человеческой природе), это на самом деле эргономика. Ramir 12:40, 25 декабря 2005 (UTC)
Напрасно вы так пренебрежительно про юзабилити. Посмотрите в Сети по usability и HCI — это большая, хорошо разработанная область деятельности
Как раз важно, чтобы это была отдельная статья. Кстати, эту статью можно и нужно расширить
NZeemin 12:50, 25 декабря 2005 (UTC)
Тема «большая» может быть по количеству говора вокруг неё, но я сомневаюсь, что мы по ней сможем написать большую энциклопедическую статью. А если и сможем, то, я предвижу, будет это нескоро, поэтому-то и предлагаю сделать большую, удобную и целостную статью о пользовательских интерфейсах, где по пунктам будут освещены аспекты их разработки. Я не отрицаю и не пренебрегаю, что область деятельности разработана (ибо потребность в ней огромна, как индустрия ПО и э-коммерции), а лишь не вижу ничего такого, о чём можно написать статью у нас. Ramir 06:11, 19 января 2006 (UTC)
Эгрономика и юзабилити абсолютно разные вещи… Эгрономика — это наука о создание физических объектов подходящих человеку (кнопки, размеры пульта и т. д.). Юзабилити — это наука о создании информационных объектов подходящих человеку (интерфейсов программ). —A.I. 08:37, 19 января 2006 (UTC)
Лучшие сайты юзабилити
Юзабилити сегодня — головная боль многих владельцев сайтов. Люди стараются работать над данным вопросом, поэтому качественных ресурсов действительно большое количество. Особенно хорошо функционируют крупные популярные порталы, о которых знают по всему миру.
Например, отлично справляется с доступностью «Амазон». Это популярный сервис продаж, который имеет массу преимуществ:
- оптимизация под компьютеры и смартфоны;
- адаптация под разные разрешения экранов;
- специальное приложение для телефонов.

Примеров сайтов с хорошим юзабилити много, но интересно то, что все они имеют разный интерфейс и тематику. Поэтому в них непросто найти одинаковые черты. Например, наиболее удобным можно считать ресурс Apple:
лаконичный и простой внешний вид;
простая и понятная навигация;
четкий дизайн, который не отвлекает внимание.

Немаловажно, чтобы сайт был простым в освоении. Ни один пользователь не станет читать инструкцию по использованию меню или часами искать нужный раздел
Удачным примером простого ресурса можно считать сайт Microsoft:
- заметный логотип и поле поиска;
- главное меню навигации;
- расширенное меню скрыто одной кнопкой;
- наличие списка социальных сетей и всех продуктов.

Также крайне важно, чтобы ресурс выглядел достоверно, поэтому лучше указывать точные статистические данные по количеству сотрудников, брендов, клиентов, патентов и всему, что только возможно, как это сделано на сайте L’Oreal. А над релевантностью отлично поработала команда разработчиков ресурса для Nike
Поэтому на главной странице есть фото спортивных ребят. Причем зачастую это ровесники тех, кто действительно интересуется брендом
А над релевантностью отлично поработала команда разработчиков ресурса для Nike. Поэтому на главной странице есть фото спортивных ребят. Причем зачастую это ровесники тех, кто действительно интересуется брендом.
Харизматичный дизайн или использование эмпатии для вовлечения пользователя
Все больше нарастает тенденция компаний и сервисов иметь в своем вооружении не просто функциональный сайт, выполняющий задачи, а эстетически приятный глазу продукт, имеющий приятный дизайн. Не так давно сайт с качественно проработанным UI/UX был уже преимуществом и выделялся среди конкурентной массы компаний. На данный момент таким обзавелись практически все, меняется только оформление, которым уже тоже достаточно сложно удивить пользователя. Хотя этот аспект затрагивает больше область маркетинга чем дизайна, пробиться к сознанию пользователя становится все сложней, поэтому данная область обязательна к изучению еще и дизайнерами.
Оценки удобства использования
Существует два основных способа оценки удобства (пригодности) использования продукта:
- прямая оценка на основе анализа результативности, эффективности и удовлетворённости, достигнутых в результате эксплуатации продукта в реальных условиях: если в указанных условиях одна система более эргономична, чем другая, то оценка должна это выявлять;
- косвенная оценка на основе анализа отдельных подхарактеристик, отражающих определённые свойства системы в установленных условиях эксплуатации.
Прямая оценка рассматривается в стандарте ISO 9241-11, который исходит из того, что эргономичность системы зависит от всех показателей, влияющих на эксплуатацию системы в реальных условиях, включая как организационные показатели (например, трудовые навыки, местоположение или внешний вид продукции), так и индивидуальные различия между пользователями, например, в культурном уровне и предпочтениях. Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде.
Косвенная оценка рассматривается в стандарте ISO/IEC 25010, который описывает следующие подхарактеристики удобства использования:
- определимость пригодности (англ. appropriateness recognizability): возможность пользователя понять, подходит ли продукт или система для его потребностей, на основе первоначальных впечатлений, документации и другой предоставленной информации;
- изучаемость (англ. learnability): степень эффективности, производительности и удовлетворённости пользователя обучением использованию системы;
- управляемость (англ. operability, controllability): обеспечение простоты управления и контроля;
- защищённость от ошибок пользователя (англ. user error protection): степень, в которой система защищает пользователя от совершения ошибок;
- эстетика пользовательского интерфейса (англ. user interface aesthetics): степень, в которой пользовательский интерфейс удовлетворяет пользователя и доставляет ему удовольствие от процесса взаимодействия;
- доступность (англ. accessibility): возможность использования продукта или системы широким кругом людей с самыми разными (в том числе, ограниченными) возможностями.
Анализ результатов и выводы
После проверки всех сценариев пришло время проанализировать результаты и сделать выводы.
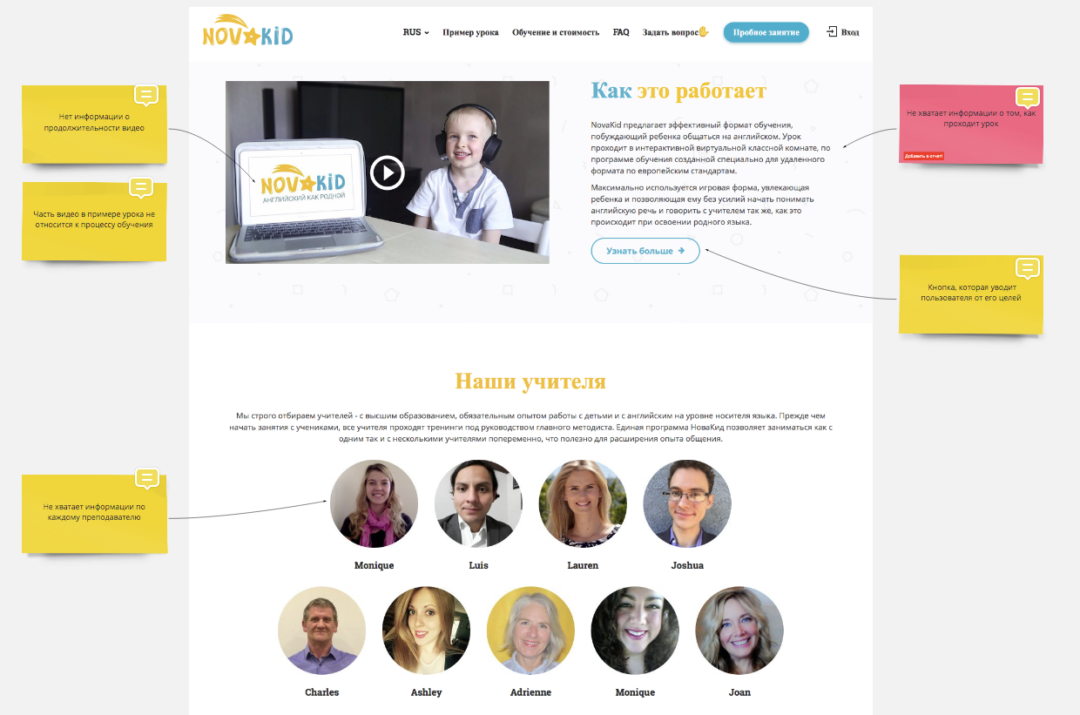
Во-первых, для быстрого исправления ошибок будет полезен общий список всех обнаруженных проблем, отсортированный по степени важности


Пример фрагмента общего списка описания проблем из кейса “НоваКид” – сервис обучения детей английскому языку.
Во-вторых, нужно увидеть результаты выполнения каждого сценария, и для этого эксперт дает общую оценку сценариев и подробную таблицу с оценками сценариев по метрикам.

Пример общих оценок по сценариям из кейса “Лаборкомплект”.

Пример детальных оценок сценариев по метрикам из кейса “НоваКид”.
Для каждого сайта мы выбираем свой набор метрик, по которым делаем оценки сценариев. В данном примере выбраны 3 метрики: “Понятность”, “Скорость работы” и “Количество ошибок”.
В-третьих, эксперту нужно дать ответы, насколько были удовлетворены потребности клиента.

Пример анализа потребностей из кейса “НоваКид”. Фрагмент.
Если потребности были удовлетворены частично, эксперт пишет комментарии с объяснением этого факта.
Также эксперт дает ответы на вопросы бизнеса:
- Достигаются ли бизнес-цели компании ?
- Выполнимы ли задачи пользователя?
- Соответствует ли веб-сайт ожиданиям пользователя?
И ответы на вопросы клиентов:
Вызывает ли взаимодействие пользователя с веб-сайтом:
- Ощущение доверия к компании, ее товарам и услугам?
- Ощущение удовлетворенности?
- Ощущение надёжности и предсказуемости?
- Позитивные эмоции?
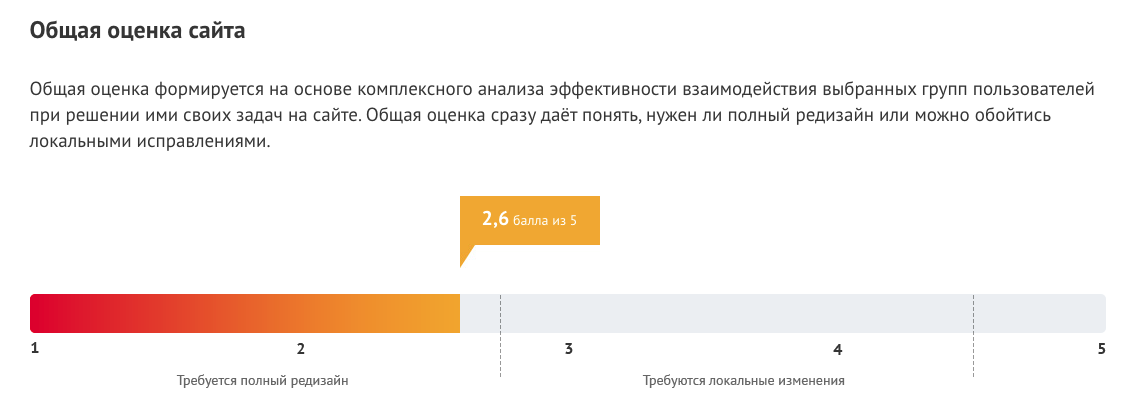
На основе всех этих данных дается общая оценка сайта, делается общее заключение по юзабилити-экспертизе и даются рекомендации либо о локальных улучшениях сайта, либо о полной переделке сайта.

Пример общей оценки сайта из кейса “Лаборкомплект”.
На анализ результатов и формулировку выводов обычно уходит 1-2 дня.