Виды сайтов
Страницы можно классифицировать по направлению и содержанию: информационные, веб-ресурсы, а также по тому, открытые они или закрытые.
Виды информационных сайтов:
Сайт-визитка, в котором идет представление пользователя или компании. Еще такие страницы называют лендингами.

Виды веб-ресурсов:
- Поисковые системы, которые служат посредником между пользователем и страницами с нужной ему информацией.
- Электронная почта, на которую мгновенно приходят письма, и в которой происходит общение между пользователями.
- Доски объявлений.
- Социальные сети и форумы.
- Файлообменники – специальные склады, при помощи которых пользователи могут быстро передавать друг другу объемные файлы.

Файловые хранилища.
Кроме того, все сайты разделяются на два типа:
1. Открытые. Доступ к ним имеется у любого желающего человека, на такую страницу можно свободно заходить, общаться, оставлять свои сообщения и прикреплять файлы.
Иногда на подобных сайтах существуют ограничения, выставленные администрацией, а также зачастую необходима регистрация для получения полных прав.
2. Закрытые. Зачастую, на эти страницы даже невозможно зайти без получения прав. Обычно это корпоративные ресурсы крупных фирм, технические страницы администраторов.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.

Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
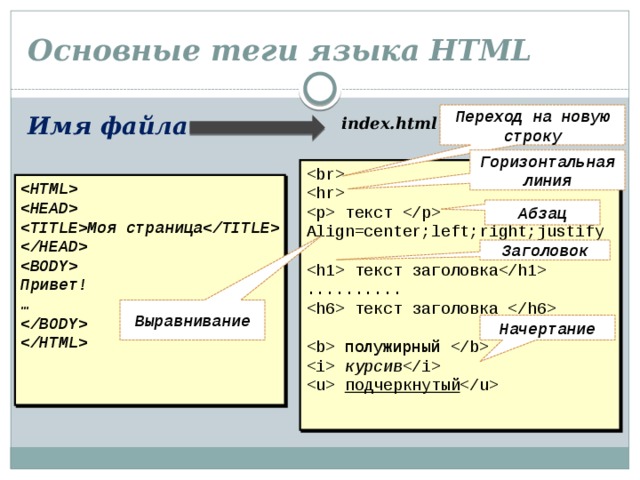
- С помощью HTML
- С помощью CMS
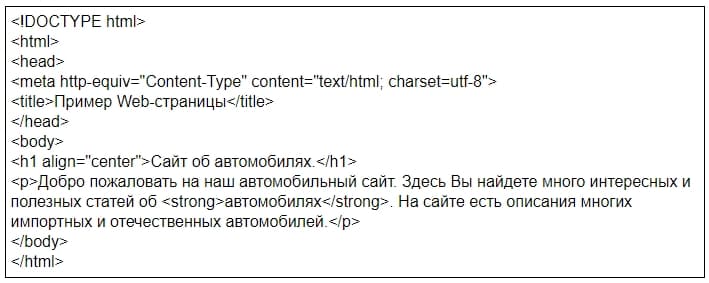
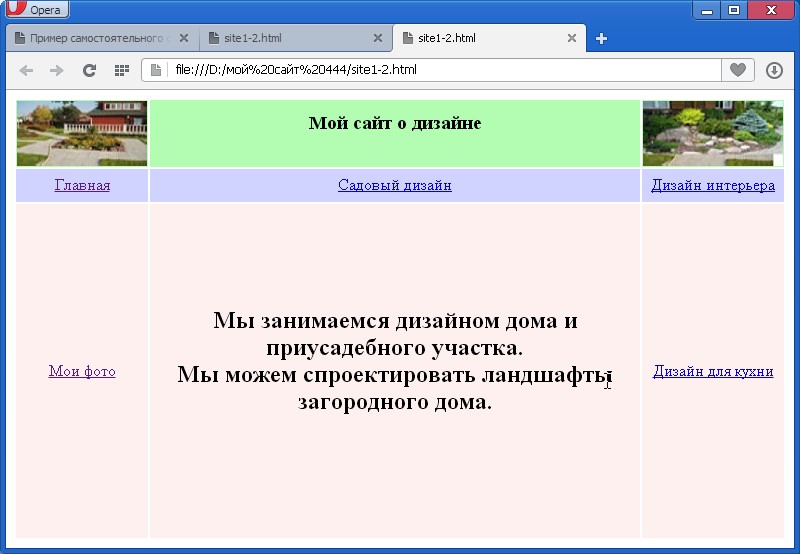
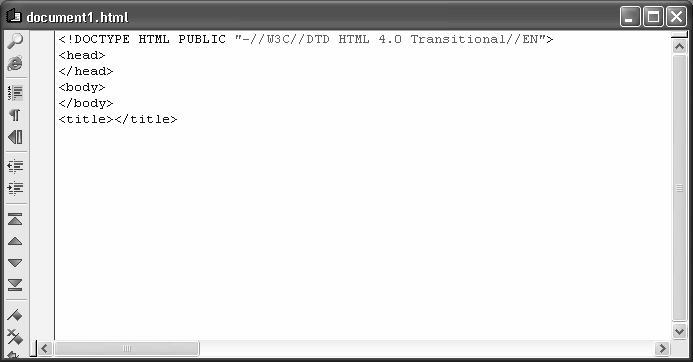
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
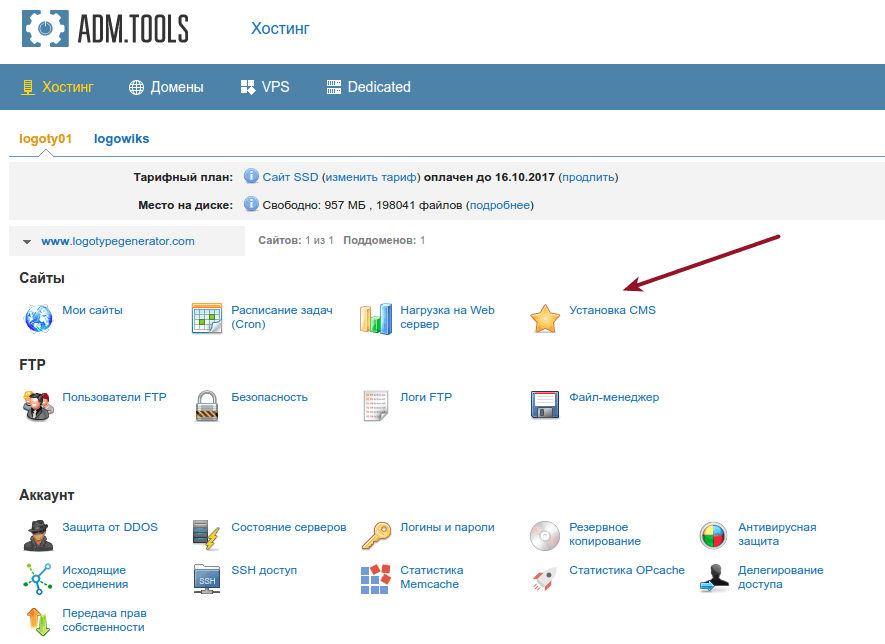
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».

Сейчас существует несколько видов движков вот самые популярные:
- WordPress
- Drupal
- Joomla
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Обзор двух инструментов для самостоятельного создания сайта
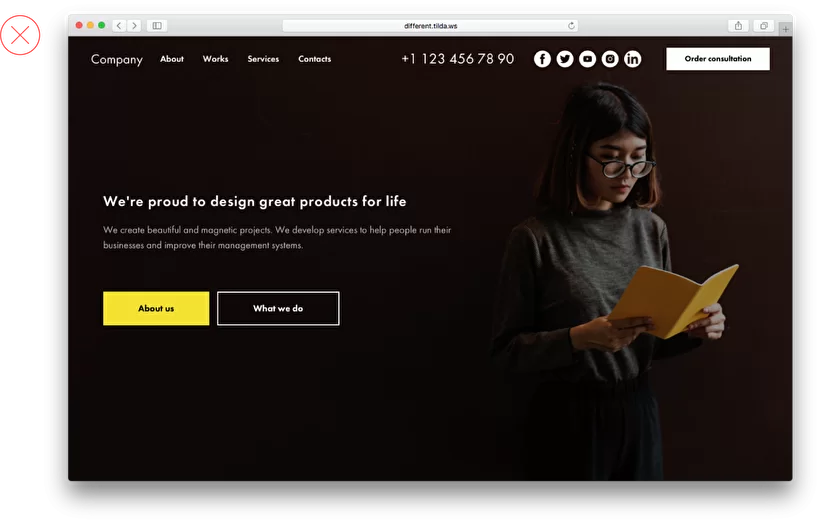
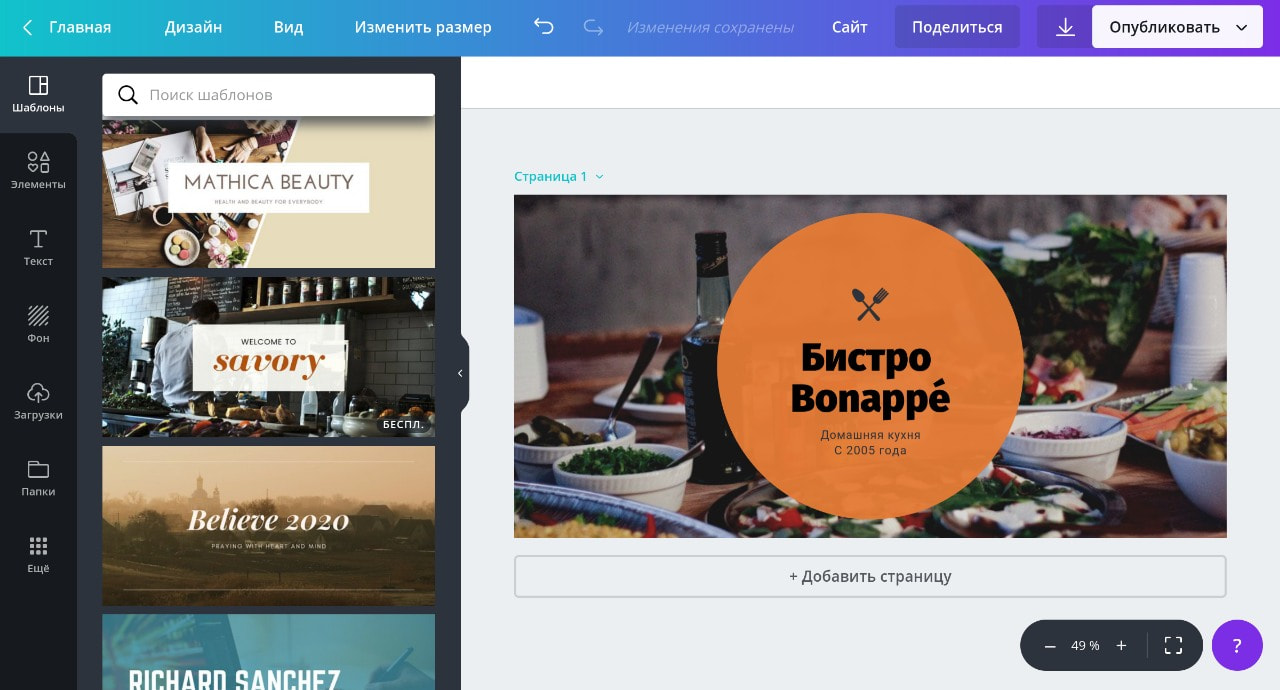
Конструктор Тильда + Видео-обзор основных функций.
http://tilda.cc/ru/ (откроется в новом окне)
CMS WordPress
С вордпресс немного по сложнее, но если вы хотите больше функций и гибкости, то лучше воспользоваться им.
На самом деле бесплатных сервисов, движков, десктопных программ, фреймферков огромное количество. В рамках обучения по созданию и продвижению сайтов я буду рассказывать про WordPress и MODX (для более продвинутых). Надеюсь я доходчиво все объяснил, если остались вопросы, задавайте, с радостью отвечу.
Для чего нужен сайт: основные причины создать его
Тематика сайта — какую выбрать для заработка >
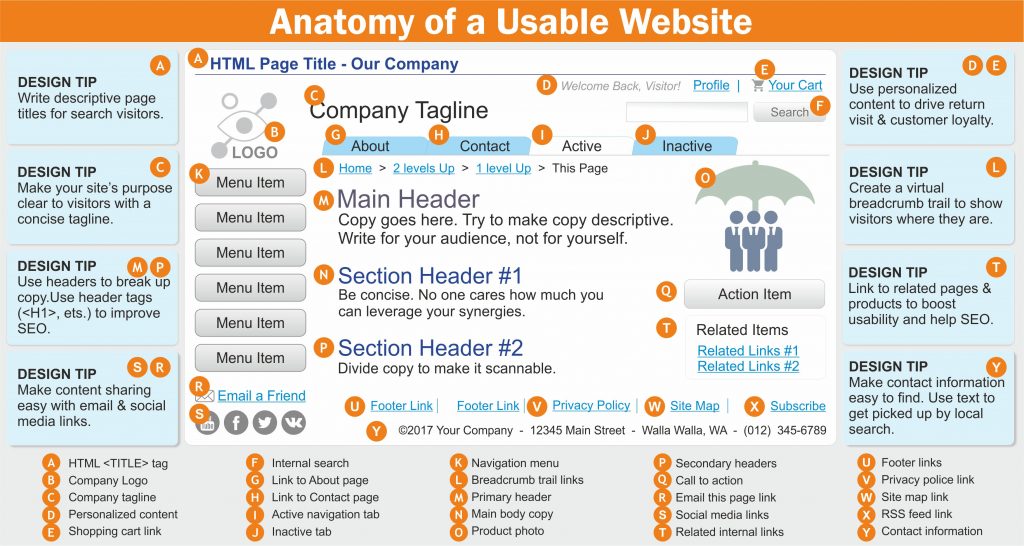
Элементы сайта

Замечательный прогресс в технологиях создания веб-сайтов и безграничные возможности человеческого воображения определили огромное разнообразие веб-сайтов, которые мы видим сегодня в Интернете, когда задаем вопросы yandex, google и другим поисковым системам. Однако все они содержат некоторые базовые элементы, которые делают их легко узнаваемыми пользователями с точки зрения функциональности — домашняя страница (также известная как индексная), первая страница, которую мы видим при входе на web проект; меню — состоящее из гиперссылок (ссылки на основные страницы или разделы); основной контент (содержимое), область нижнего колонтитула (footer или подвал) с важными ссылками, информацией об авторских правах и тому подобное. С помощью гиперссылок посетитель перенаправляется с одной веб-страницы проекта на другую.
Сравнение
Книги, журналы, брошюры, блокноты состоят из листов, которые сшивают или соединяют другим способом в нужной последовательности. Лист является структурной составляющей любого печатного издания.
В издательском и полиграфическом деле термин лист употребляется в значении единицы измерения объема издания. Количество авторских листов учитывается при начислении гонорара за изданную книгу.

Страница, в отличие от листа, не считается учетной полиграфической единицей. Она фиксирует количество печатных знаков и других символов при подготовке к работе неброшюрированных текстов: докладов, отчетов, информации для публичного выступления.
Книжная страница – это размещенный на одной из сторон листа текст или заглавная часть книги, в которой содержатся название книги, данные об авторе, издательстве и годе выпуска.
В любом издании каждая страница, кроме заглавной, пронумерована. Такой порядок установлен для удобства исчислительных операций при выпуске полиграфической продукции.
Прерывая чтение, мы стараемся запомнить нужную страницу
Выбирая книгу, обращаем внимание на качество листов и обложки. Есть ли принципиальная разница между страницей печатного текста и книжным листом? Если есть, в чем она заключается?
Можно ли создать сайт самостоятельно и нужны для этого какие-нибудь знания (навыки)
Когда я учился делать сайты (начало 2010 г.), не знал что существуют CMS системы (они уже были в то время, но их было мало, русской документации не было). Чтобы создать простенький сайт состоящий из 5 страниц (с картинками, меню, прочими элементами), мне пришлось освоить HTML (гипертекстовая разметка), CSS (каскадные таблицы стилей – отвечают за внешний вид сайта), на это у меня ушло 3 недели (освоил не до уровня гуру – за это время) – следовательно на создание убого сайта ушло 3 недели, это при условии что я не плохо работал с редакторами изображений) + в дальнейшем осваивал js и php.
Сейчас 2020 год, сайт может создать любой человек (хоть школьник 3 класса) без каких-либо специальных знаний и даже бесплатно. Для этого сейчас существует множество интернет сервисов и CMS систем.
Примечание! Это все касается типовых шаблонных сайтов (лендинги, визитки, блоги, даже соц. сети и интернет магазины с базовым функционалом). Если нужны не стандартные (уникальные) решения, придется обращаться к помощи специалистов.
Кратко: что такое подписная страница и как заставить ее конвертить
- Подписная страница (сайт-воронка, мини-лендинг, страница захвата) — это одностраничный сайт для сбора базы подписчиков
- В обмен на е-мейл адрес предложите посетителю некий бонус: бесплатная книга, чек-лист, запись вебинара, доступ к закрытой информации и т.д. Главное — бесплатность должна быть действительно ценной, но не слишком сложной для восприятия
- Чаще всего размер подписной укладывается в один экран, но может быть и больше. Длина зависит от задачи каждой конкретной страницы и количества информации, которую необходимо сообщить посетителю для принятия решения
- Структура сайта-воронки зависит от поставленной задачи. Одноэкранная подписная состоит из: заголовка, выгод, иллюстрации и формы подписки. Расширенная страница (для сложного или дорогого продукта) может иметь дополнительные блоки: логотип, дескриптор, представление продукта, развернутый список выгод, блоки доверия, ограничение, призыв к действию
- Простой дизайн с яркими элементами упрощает восприятие информации и увеличивает конверсию
- Чем меньше полей в форме подписки, тем лучше она конвертит
- Информация на странице — сжатая, четкая и строго по делу
- Никаких внешних ссылок — человек уйдет со страницы и больше не вернется
- Структура — четкая, больше воздуха между элементами
- Интеграция с соцсетями оставит «мостик» к сознанию человека
- Онлайн-чат поможет удержать читателя на странице, даже если ему что-то непонятно
- «Камбекер» поможет понять, почему посетитель не подписался и позволит предложить ему дополнительный бонус
- А/Б-тестирование заголовков и других элементов страницы, поможет понять какая конструкция конвертит лучше.
The following two tabs change content below.
Татьяна Логинова
Написание текстов — мой способ отвлечься от рутины и забот многодетной мамы. Загорелась выучиться на копирайтера и вот я здесь. Жизни нужно улыбаться!)
Последние материалы автора Татьяна Логинова
- Яндекс.Толока: что это, как и сколько здесь можно заработать — 11/11/2019
- Цепочки писем: что это, какими бывают и зачем нужны — 20/10/2019
- Подписная страница: что это и какая лучше конвертит — 29/09/2019
9 неочевидных факторов, помогающих подписной лучше конвертить
Дизайн страницы
Яркие пятна на светлом фоне позволяют акцентировать внимание читателя в нужных местах. Поэтому заголовок и форма подписки должны выделяться, но не конфликтовать с цветом фона
Факт: улыбающиеся люди, веселая анимация или изображение, которое вкупе с озвученным предложением дает понять, что человек попал к профессионалам — повышают конверсию
Лаконичность. На странице не должно быть текста, отвлекающего внимание от сути предложения. Форма подписки должна содержать минимум полей
Отсутствие внешних ссылок. Не допускайте, чтобы человек ушел с сайта по внешней ссылке. Маловероятно, что он вернется
Воздушность. Больше воздуха — не нагромождайте элементы, это создает ощущение бардака, появляется желание покинуть страницу. Все элементы должны быть расположены аккуратно и пропорционально
Интеграция с соцсетями. Даже если посетитель не оставит свой е-мейл, то есть вероятность, что он подпишется на вас в соцсетях. А это уже лазейка в его сознание и путь к доверию
Скорость загрузки. Страница должна быстро грузиться, иначе посетитель просто устанет ждать и уйдет
Виджет. Поставьте на подписную онлайн-чат — хорошо, когда у человека есть возможность задать вопрос не уходя со страницы
«Камбекер». Если человек не подписался, перехватите его на выходе со страницы с помощью скрипта ComeBacker, чтобы узнать, почему он уходит или предложить еще что-нибудь, например, дополнительный бонус
Тестирование. Проводите А/Б-тестирование заголовков и других элементов страницы, чтобы понять какая конструкция конвертит лучше
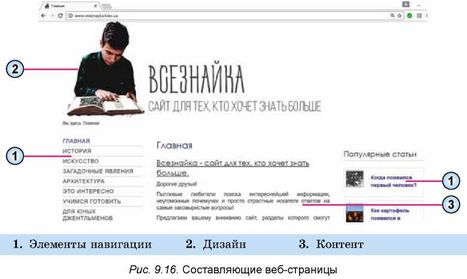
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Из каких частей состоит URL и что он означает?
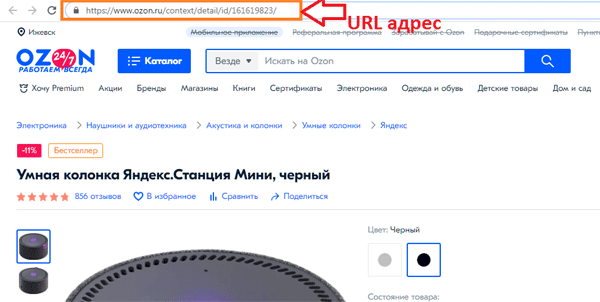
Проще всего показать, из чего состоит URL, на примере. Ниже находится скриншот, на котором изображена страница с сайта Озон.ру. Вверху браузера есть поле, выделенное рамкой, в котором выводится адрес данной страницы.

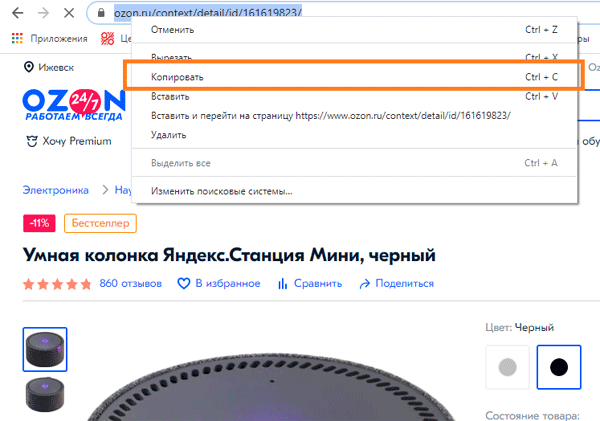
Его можно скопировать и переслать другому человеку. Для этого нужно навести на верхнюю строку в браузере курсор мыши, нажать правую кнопку и в выпадающем меню выбрать команду «Копировать»
Обратите внимание, что адрес в строке должен выделиться:

Давайте разберем, из чего состоит URL в нашем примере:
|
Часть URL |
Что она означает и для чего нужна |
|
https |
Протокол передачи данных. Например, есть протоколы HTTP, HTTPS, FTP и множество других. На страницах, где пользователь заполняет свои данные, регистрируется на сайте, совершает оплату, протокол должен быть HTTPS. Проверяйте это перед тем, как вводить свои личные данные в формы. |
|
:// |
Команда, обозначающая авторизацию для доступа к документу в интернете. |
|
ozon |
Домен или название сайта. |
|
.ru |
Доменная зона, в которой расположен сайт. Есть доменные зоны, которые указывают на национальную принадлежность интернет-ресурса. Например, в зоне RU обычно находятся российские проекты, в зоне BY – белорусские. Есть доменные зоны, которые обозначают тип сайта или его тематику (правительственные организации, образовательные учреждения и другие). Но все это условно. |
|
/id/161619823/ |
Путь к странице от корневой папки сайта (тоже условно, т.к. в CMS страницы могут генерироваться движками и на хостинге физически отсутствовать). |
В URL изображений, картинок, текстовых документов, которые размещены в интернете, в конце будет название файла и его тип. Например, текстовые документы могут иметь расширения DOC, DOCX, PDF. Изображения, соответственно: JPG, GIF, PNG.
Пример URL картинки в интернете:https://adblogger.ru/wp-content/uploads/2020/07/content_update.jpg

Также в конце URL могут прописываться:
- Якори. Перед ними стоит знак #. Якори используются для навигации по странице и могут переводить пользователя на определенную часть документа. Например, вверху данной статьи на AdBlogger.ru находится содержание. Нажимая на ссылки в нем, вы при помощи якорей переходите на определенную часть текста.
- Параметры. Они используются для передачи дополнительной информации. Например, из какого источника или с какого рекламного объявления перешел пользователь. Эта информация затем анализируется вебмастером.
Кто задал мою стартовую страницу
Частенько бывает так, что мы сами ничего не назначали, а страница все равно открывается. Это как будто бы было уже настроено.
Действительно, иногда так бывает: в некоторые браузеры уже введена стартовая страница. То есть в него изначально «вшивается» определенный сайт, который и будет каждый раз открываться при запуске программы.
А бывает и по-другому: ни с того ни с сего стала выскакивать страница, хотя раньше ее не было. То есть раньше при запуске браузера ничего не открывалось, а тут вдруг начал загружаться какой-то сайт.
Обычно это происходит после того, как на компьютер установили новую программу.
Происходит это так. Вы скачали какую-то программу и начинаете ее устанавливать. Как правило, для этого нужно несколько раз нажать на кнопку «Далее». И вот на одном из таких этапов маленьким шрифтом написано, что будет заменена стартовая страница.
Там даже птичка будет установлена. Ее, кстати, можно снять и тогда подмены не будет, но кто ж всё это читает… Получается, мы вроде как сами, по собственному желанию назначили новую домашнюю страницу.
Еще одна ситуация, при которой происходит подмена страницы, – компьютерный вирус. Но это настолько очевидная замена, что не заменить ее просто не возможно.
Открывается либо страница с какой-то рекламой (как правило, мошеннической), либо с подозрительными предложениями (типа «как заработать 600 долларов за час»), либо вообще порнографическая.
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно. И называются они браузеры
И называются они браузеры.

Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
- Яндекс Браузер
- Google Chrome
- Mozilla Firefox
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.

Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/aleksandr-zyryanov/
Страницы для продвижения ключевых слов
Условно я делю типы страницы на те, которые продвигают под ключевые слова, и на служебные, которые обычно по ключам не продвигаются. Страницы первого типа собирают большую часть трафика, поэтому для продвижения они нам особенно интересны.
На одном сайте у страниц разного типа могут быть одинаковая шапка, подвал, сайдбар и так далее, поэтому самое главное при определении типа страниц — не эти блоки, которые считаются «сквозными», а основная уникальная их часть.
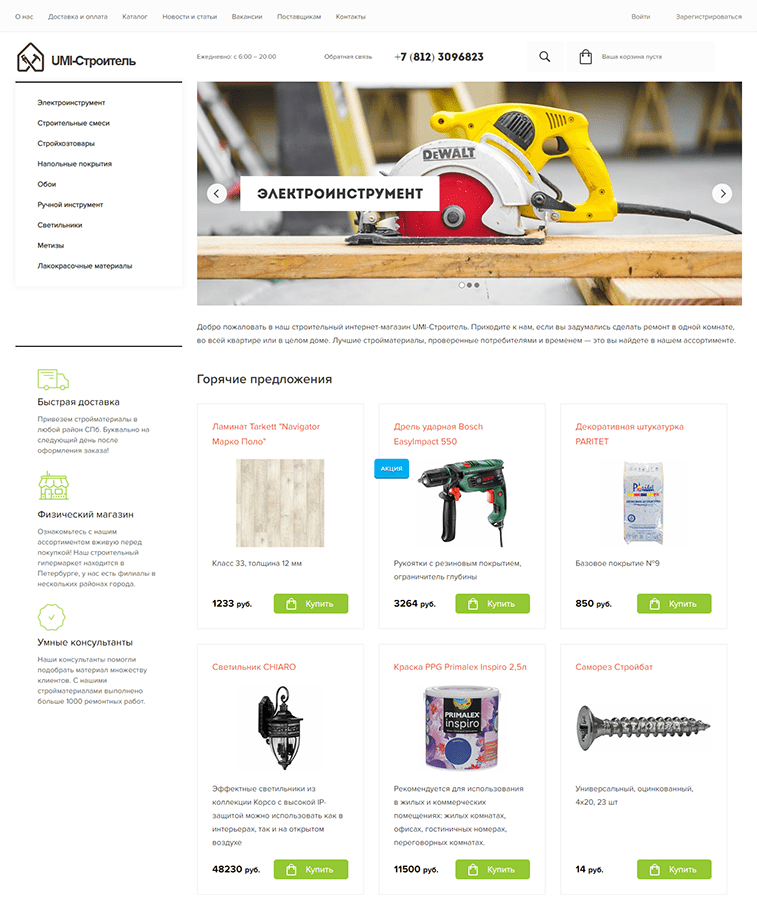
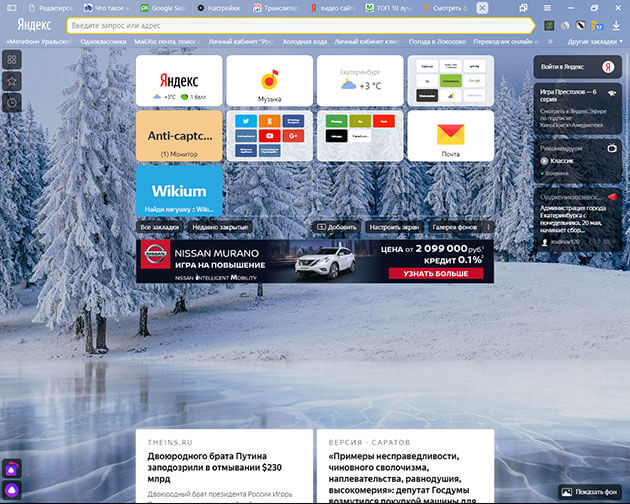
Главная страница
Первый тип — это главная страница сайта, обычно имеет урл вида site.ru/ и продвигается под наиболее сложные и высокочастотные запросы. Обычно это визуально самая наполненная и разнообразная страница сайта.
 Тут навалено всего
Тут навалено всего
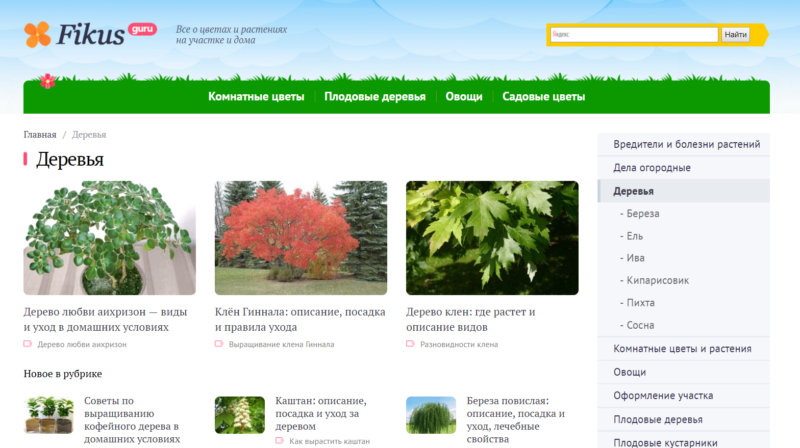
Рубрика
Рубрикой я называю страницу, где списком находятся ссылки на статьи. Пусть по ключам их двигают крайне редко, однако к служебным страницам я ее отнести все равно не могу.
Вот как обычно выглядят рубрики:


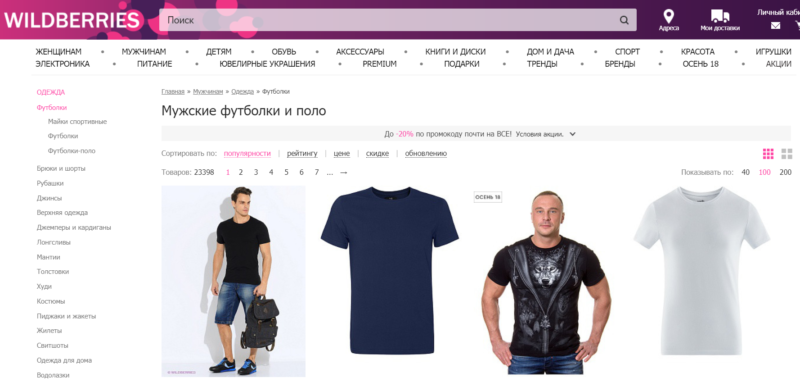
Товарная категория
Товарная категория — это страница со списком товаров. А вот эти страницы очень часто двигают по ключам. Это запросы вида , , и так далее. Они выглядят так:


Статья
Статья — это страница, где основной ценностью является текст. Отвечают на информационные запросы и по ним же оптимизируются. Примеры статей:


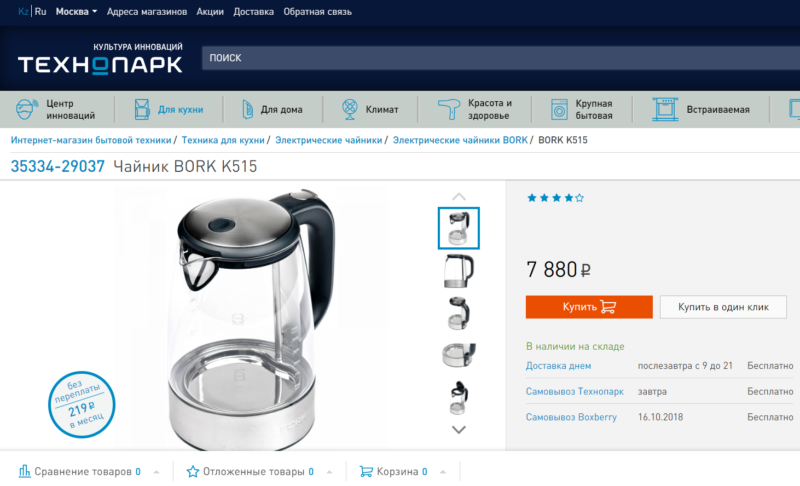
Карточка товара
Карточка товара — это страница сайта, на которой расположена информация о товаре. Обычно продвигается по очень конкретным транзакционным запросам типа или . Примеры страниц:


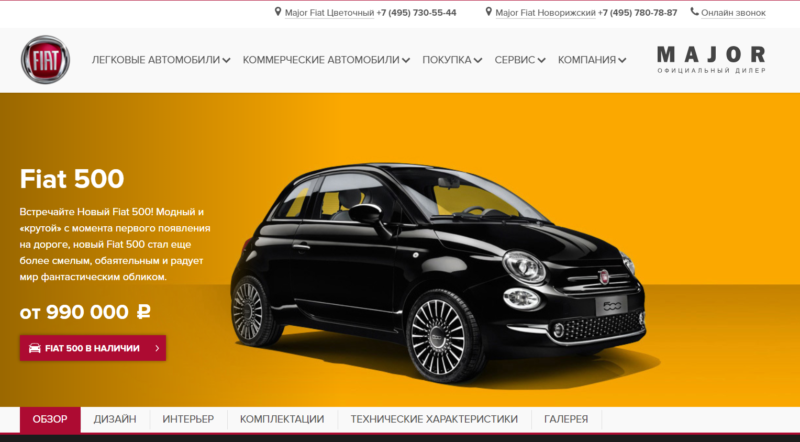
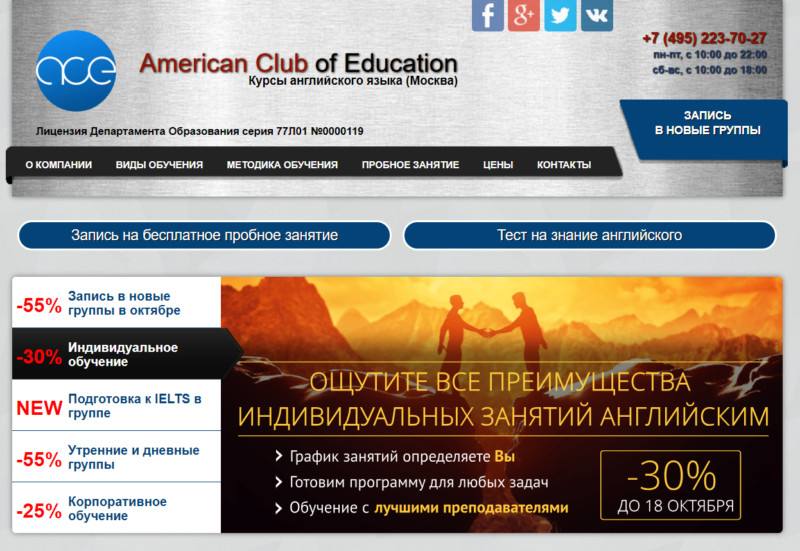
Страница услуги
Страница услуги обычно предлагает обратиться по контактной форме, написать на почту или иным способом осуществить связь с целью оплаты и получения услуги. Они продвигаются, как правило, по запросам вроде или . Сюда же я отношу и так называемые Landing Page. Примеры страниц:


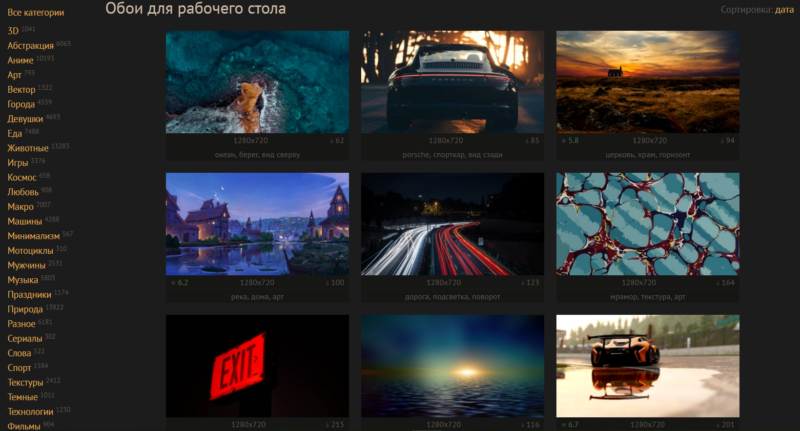
Мультимедиа-галерея (фото, видео, музыка)
Мультимедиа-галерея — это страница, на которой собрано много мультимедиа-файлов, то есть это может быть страница с фотографиями, страница с песнями или типичная выдача ютуба. Примеры страниц мультимедиа-галереи:


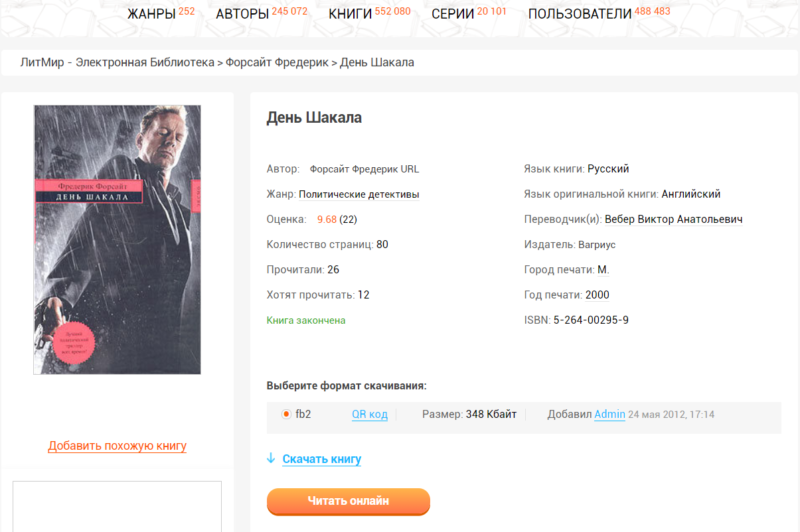
Страница мультимедиа-файла (фото, видео, музыка)
Это страницы, на которых расположен какой-либо мультимедиаобъект — возможно это например страница скачивания реферата, возможно страница с одной лишь фотографией и ее параметрами, возможно страница скачивания песни. Примеры:


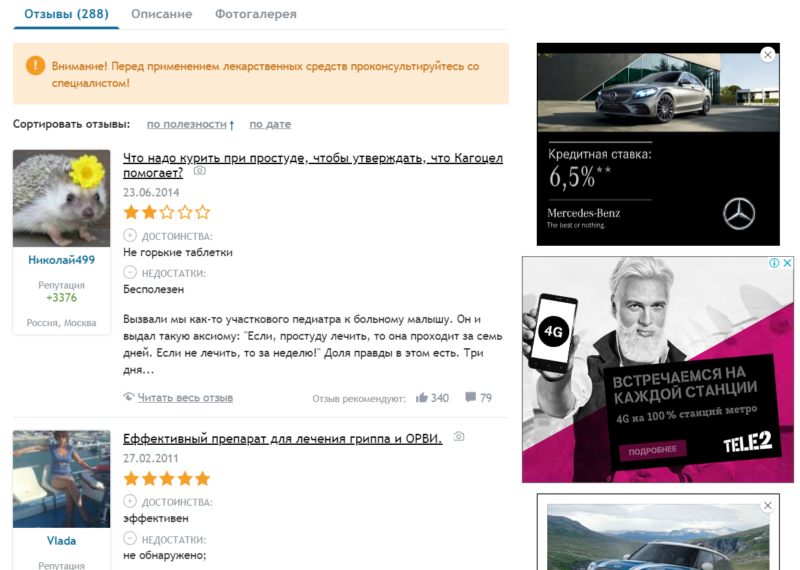
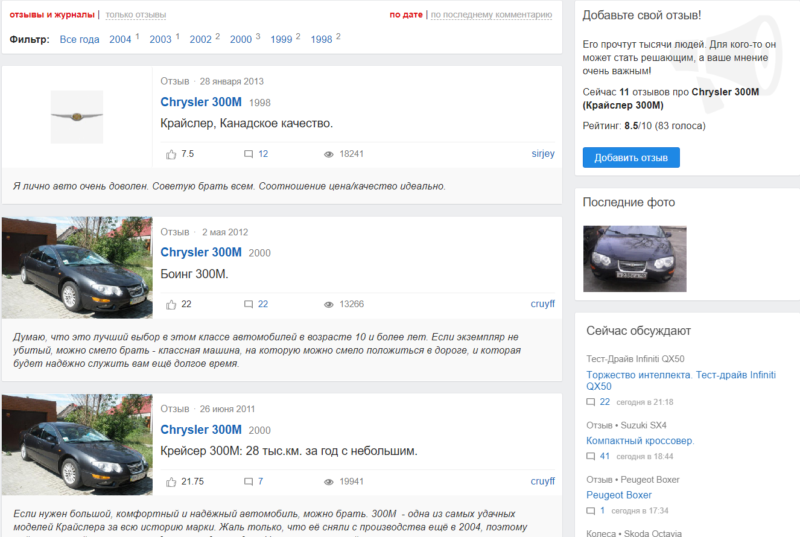
Страница отзывов
На этих страницах в основном списки отзывов, к чему угодно — к товарам, к услугам, к курсам и так далее. Оптимизируются под ключи вроде , и так далее. Примеры страниц:


Вместо моей почты открывается чужая
Случается и такое, что вы заходите на сайт mail.ru, а там уже открыта чья-то почта.
Такое происходит, когда раньше кто-то другой вошел в свой ящик и не закрыл его. Получается, что вы видите чужие письма, а к своим получить доступ не можете. Есть три способа решения этой проблемы:
- Добавить свой ящик
- Выйти из чужой почты
- Войти в ящик через режим инкогнито
Добавление своего ящика – это подключение еще одной почты к Майлу. Получается, вы и чужую почту оставляете и в свою заходите. Таким образом, на компьютере будет открыто сразу два ящика.
1. Откройте сайт mail.ru и нажмите на маленькую стрелку рядом с адресом чужой почты.
2. Выберите «Добавить почтовый ящик».
3. Введите в окошко свой адрес (логин) и пароль. Нажмите «Войти».
Теперь будет открыто два ящика одновременно. Переключаться между ними можно через правый верхний угол сайта.
Выход из чужого ящика – это его закрытие в браузере. Почта по-прежнему будет работать, но вы ее закроете на конкретном компьютере.
Для того чтобы выйти из чужой почты, просто нажмите на иконку с изображение двери.
Или нажмите на надпись «выход» в правом верхнем углу сайта.
Из минусов следует отметить, что не все помнят свой адрес и пароль от него. И может так случится, что вы выйдете из ящика, а потом человек не сможет в него попасть.
Например, вы пришли в гости к другу и он разрешил вам воспользоваться своим компьютером. Вы заходите на сайт Майла, а там уже открыт ящик хозяина. Если выйдете из него, то можете оказать человеку плохую услугу. В такой ситуации рекомендую заходить в свою почту либо путем добавления ящика, либо через режим инкогнито.
Вход в ящик через режим инкогнито. Инкогнито – это такой анонимный режим работы в интернете. Когда вы в нем работаете, ваши действия не сохраняются в браузере. Это значит, что другой человек не сможет посмотреть, на какие сайты вы заходили и что смотрели в интернете.
И если вы откроете свою почту в режиме инкогнито, то данные от нее не сохранятся на компьютере. Получается, вы и свой ящик проверите и чужой не закроете.
Включается режим инкогнито через меню браузера:
- В Google Chrome: – Новое окно в режиме инкогнито
- В бразере Яндекс: – Режим инкогнито
- В Mozilla Firefox: – Новое приватно окно
- В Opera: – Создать приватное окно
Или зайти в этот режим можно через сочетание клавиш Ctrl+Shift+N
Откроется новое окно — обычно оно черного или серого цвета. Вот в нем и нужно работать.
Выполните как обычно: откройте сайт mail.ru и введите данные от своего ящика. В конце работы просто закройте окно.
На заметку. После запуска анонимного режима будет открыто сразу два одинаковых браузера. Один в обычном режиме, другой в инкогнито.
Ответы на частые вопросы
Как выйти из ящика?
Смотря что вы подразумеваете под словом «выйти». Если просто закрыть ящик на конкретном компьютере, то для этого нужно нажать на надпись «выход» в правом верхнем углу личного кабинета.
Или нажать на иконку с изображением двери на главной странице mail.ru.
Сразу после этого почта закроется на компьютере. Это значит, что ящик больше не будет автоматически открываться при входе на сайт. Но он по-прежнему будет работать, и в него по-прежнему можно зайти по логину и паролю.
А вот если вы хотите полностью удалить почту, то есть навсегда закрыть адрес и ликвидировать все письма в нем, тогда читайте статью Как удалить mail.ru.
Не открывается сайт mail.ru – что делать?
Проверьте, открывается ли он на других устройствах: на телефоне, на другом компьютере. Если открывается, значит, проблема на вашей стороне – скорее всего, это вирус.
Если же Майл не открывается нигде, то в этом случае речь идет о его блокировке.
Подробно о том, как решить эти проблемы я писал в статье вход Вконтакте, в части «Что делать при проблемах с входом». Принцип действий тот же самый, только везде, где написано vk.com у вас будет mail.ru.
Пытаюсь восстановить доступ к почте, но выскакивает ошибка «Указанный ящик не существует».
Такая ошибка появляется в одном из двух случаев: либо вы ошибаетесь при вводе адреса (см. ), либо ящик был удален.
Кстати, по правилам сайта mail.ru администрация может удалить адрес, если им не пользовались в течение 6 месяцев.
Почта inbox.ru, list.ru и bk.ru – это тоже Майл?
Да, это тоже адреса Майла. Но это всё разные приставки, а, значит, и разные электронные ящики. То есть imya@mail.ru ≠ imya@inbox.ru ≠ imya@list.ru ≠ imya@bk.ru.
Я не нашел ответ на свой вопрос
Одноклассники «Моя страница» вход
Здесь указана личная информация, открытая для просмотра: фамилия и имя, город и дата рождения, семейное положение. При первом входе на станицу вы увидите простое меню в верхней панели, оно считается основным, и содержит главные разделы: сообщения, обсуждения, оповещения, друзья, гости, события, музыка. Кликнув на пункт из дополнительного меню можно более детально ознакомиться со всей интересующей информацией.
Нажав на любой пункт дополнительного меню, можно подробно ознакомиться со всей информацией:
- Вкладка «Друзья» покажет ваших знакомых, друзей и родственников;
- «Фото» содержит личные альбомы;
- Слева вы увидите фотографию своего профиля, которая называется в интернете аватаркой, и функциональная кнопка для добавления личных фотографий;
- Правая сторона страницы информационная. Здесь показываются возможные друзья. Социальная сеть, помогает искать новых друзей, совершая для этого подсказки;
- С правой стороны страницы присутствует список с друзьями, которые в недавнем времени произвели вход. Вы всегда можете быть ознакомлены со списком, кто из друзей на данный момент онлайн;
- Справа указываются все ближайшие мероприятия, которые будут проходить в вашем окружении, а также ваши сообщества.
Как войти в свой профиль? Сделать это можно если уже зарегистрированы в социальной сети. Можно сразу сделать ее как стартовую страницу в своем браузере. Используйте виджет, для мгновенного входа на Одноклассники «Мою страницу» в социальной сети Одноклассники. Или «Добавить в закладки» эту страницу.
Что есть на личной странице в Одноклассниках?
Лицо вашей страницы — это аватарка. Используйте красивую фотографию, сменить или отредактировать ее можно, наведя на аватарку мышью и выбрав нужную функцию.
- «Сообщения» — размещаются отправленные или полученные сообщения. После нажатия на раздел появляется окно с перепиской.
- «Обсуждения» — содержит диалоги друзей о тех или иных событиях.
- «Оповещения» показываются различные уведомления, например добавления в список друзей и уведомления из онлайн-игр.
- «Гости» — фиксирует каждого пользователя, который посетил профиль в течении последних 30 суток. После этого времени они автоматически убираются из списка.
- «Оценки» — показаны все оценки, поставленные пользователями к фотографиям.
- «Музыка» — является сервисом для прослушивания композиций. Это бесплатная функция, но скачивание песен запрещено: их можно включать, только находясь в социальной сети.
- «Друзья» — показываются возможных друзей, которых подобрала система по специально разработанному алгоритму. Здесь также показывается список групп, мероприятий и друзей, которые сейчас онлайн.
- «Фото» — содержит альбомы и фотографии. Их всегда можно изменить или удалить.
- «Группы» — показывают все сообщества, созданные лично и которые в подписке.
- «Игры» — сервис для онлайн-игр.
- «Мероприятия» — позволяют организовать собственные события и приглашать друзей. Сразу можно пригласить всех знакомых на день рождения либо другой праздник.
- «Статусы» — содержит все статусы, когда-либо помещённые на личную страницу. Происходит не удаление с неё, а перемещение в указанный раздел Одноклассников.
- «Видео» — находится большой архив роликов различной тематики.
- «Подарки» — сохраняют полученные презенты.
Настройки своего профиля
В правом верхнем углу нажав на стрелочку вниз возле аватарки, содержится дополнительное меню «О себе». Там можно редактировать личные данные. Введя необходимую информацию, подтверждаем изменения кнопкой «Сохранить».
Как войти без логина и пароля в Одноклассники?
Это становится возможным лишь в единственном случае, когда незавершенная сессия была сохранена вашим браузером, других известных способов нет и существовать не может. Другими словами, чтобы войти без логина и пароля в браузере должны быть сохраненные данные для успешного входа. Остальные варианты возможны исключительно при прохождении авторизации посредством введения данных.
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.