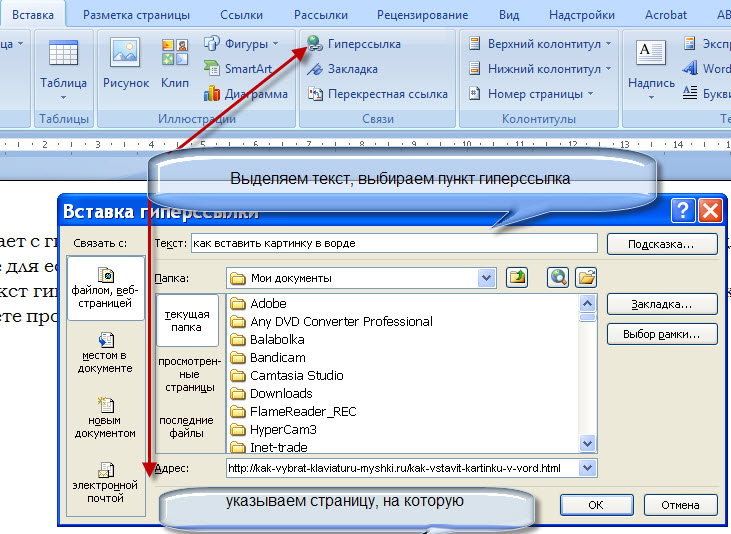
Ссылка к заданному месту текста
На странице каждое значение идентификатора () должно употребляться только один раз. В CSS селектор распознаётся благодаря хэшу (символ ) перед значением идентификатора.
| анкор | |
| Пример: | закладка №1 |
|---|---|
| Результат: | закладка №1 |
Если в адресной строке браузера к URL без пропусков добавить селектор идентификатора, то страница без перезагрузки сама прокрутится к тегу. С помощью скрипта можно сделать переход от ссылки до якоря (тег, к которому нужно перейти) плавным.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut
| анкор | |
| Пример: | ссылка к закладке №1 |
|---|---|
| Результат: | |
| Пример: | относительная ссылка к закладке №1 |
| Результат: | |
| Пример: | ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ» |
| Результат: |
В CSS есть псевдокласс , который отвечает за внешний вид элемента, чей селектор присутствует в URL.
| Пример: |
закладка №2 ссылка к закладке №2, которая (закладка) поменяет свой фон |
|---|---|
| Результат: |
закладка №2 |
Если нужно, чтобы страница перематывалась несколько выше якоря-закладки, то тегу, к которому следует перенестись, можно прописать следующий стиль
| Пример: |
закладка №3 |
|---|---|
| Результат: |
закладка №3 |
Если в атрибуте оставить только символ решётки, то при нажатии на ссылку человек попадёт к началу страницы. Сей элемент с помощью CSS стилей можно зафиксировать на экране и благодаря JavaScript показывать не сразу, а только после прохождения первого экрана (см. подробнее как это сделать).
| анкор | |
| Пример: | наверх |
|---|---|
| Результат: |
Поисковые системы не рассматривают дубликатами друг друга URL вида
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#zdes
Что такое ссылка?
Ссылка — определенная часть документа (в большинстве случаев текст, реже – изображение, иконка, кнопка), выполняющая важную связывающую роль между интернет страницами. Иными словами ссылка – это элемент веб страницы, кликнув по которому можно перейти из пункта «А» в пункт «Б». К примеру если вы сейчас кликните по этой ссылке, то отправитесь на страницу где я подробно рассказываю о том как создать сайт на Joomla.
Ссылки сравнимы с дорожными тропинками, ведущими в определенное место. Это пешеходные дорожки, добавляющие авторитетности сайтов в глазах поисковых механизмов. Фактически вся всемирная паутина построена на ссылках, ведь чтобы попасть на какую-либо страницу необходимо в поисковой строке прописать определенный URL адрес.
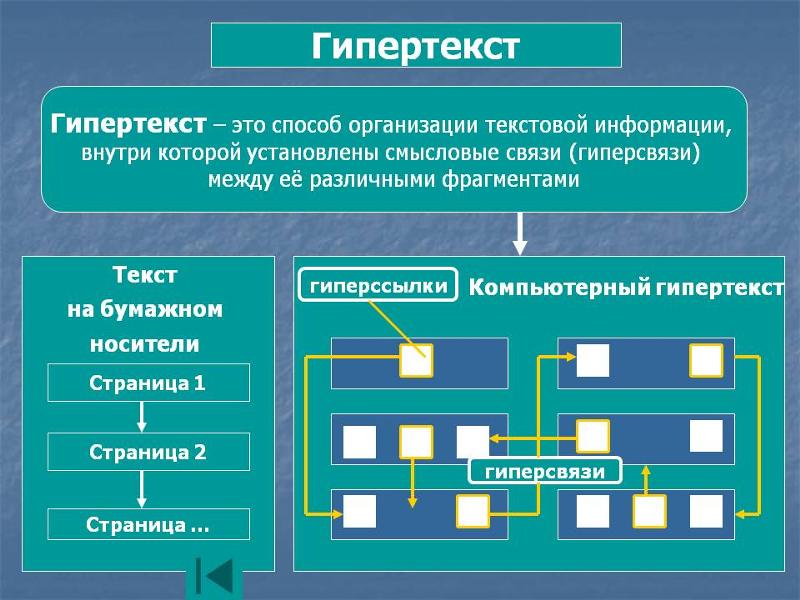
Что такое ссылка — гиперссылка
Ссылка (link, гиперссылка, веб-ссылка) — это запись в особом формате, которая указывает на определенный документ, его часть или место. В какой-то степени ее можно назвать идентификатором.
Используется в документах, на страницах сайтов, чтобы связывать его с другими: страницами, частями документа, ресурсами, файлами и т.д.
Важно понимать, что ссылка — это не только термин, который используется в интернете, они есть и в разговорной речи — когда мы ссылаемся на кого-то. В литературе, в журналах, в простых буклетах и т.д
Даже простое перечисление источников в курсовой работе — это тоже они, их еще называют отсылками.
Поэтому можете смело употреблять это термин в устной речи, он всегда будет к месту и полностью правильным. Веб-ссылка является общим понятием URL адреса.
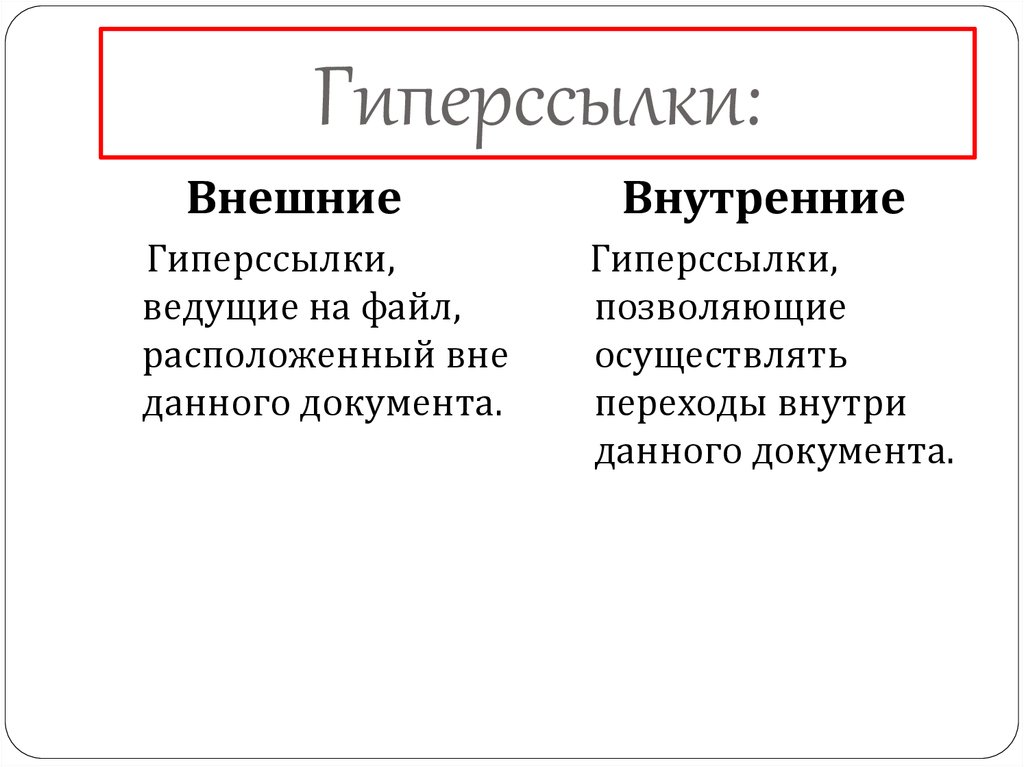
Виды ссылок
Их различают на внутренние и внешние. По сути означают одно и тоже, разница лишь в том, куда ведет веб-ссылка.
Внутренние — ссылаются на страницы, файлы внутри определенного ресурса, не выходят за его пределы.
Внешние — ссылаются на другие ресурсы, а не на внутренний контент
Как появились ссылки в интернете
Они являются основополагающей концепцией создания всемирной паутины, без них бы ее не было. И при реализации Веба, необходим был инструмент, которым можно было бы связывать между собой страницы, документы и т.д. Именно этим инструментом и стали гиперссылки.
Первые интернет-ссылки появились во всемирной паутине на первом сайте еще в 1 991 году. Создателем Веба был Тим Бернс-Ли. Именно он создал концепцию World Wide Web со связанными между собой сайтам при помощи гиперссылок. Подробнее об этом можете прочитать в статье о том, что такое всемирная паутина.
Назвал он страницы, в которых будет реализована концепция WWW — гипертекстовыми документами, а связи в них — гиперссылками. Сейчас мы их просто называем ссылками — но оба варианта являются правильными.
Зачем нужны ссылки
Нужны они, чтобы всем, кто пользуется всемирной паутиной, была доступна информация в самом ее удобном виде. Чтобы была удобная навигация с взаимосвязанными между собой документами, между которыми мы бы могли легко перемещаться и получать необходимую нам информацию.
Ради этого и создавалась всемирная паутина, чтобы человечество всегда имело доступ к знаниям — информации в самом доступном виде.
А, в интернете все взаимосвязано — ссылками и получить данные можно просто перейдя по ним. Это и есть связь — паутина, сеть.
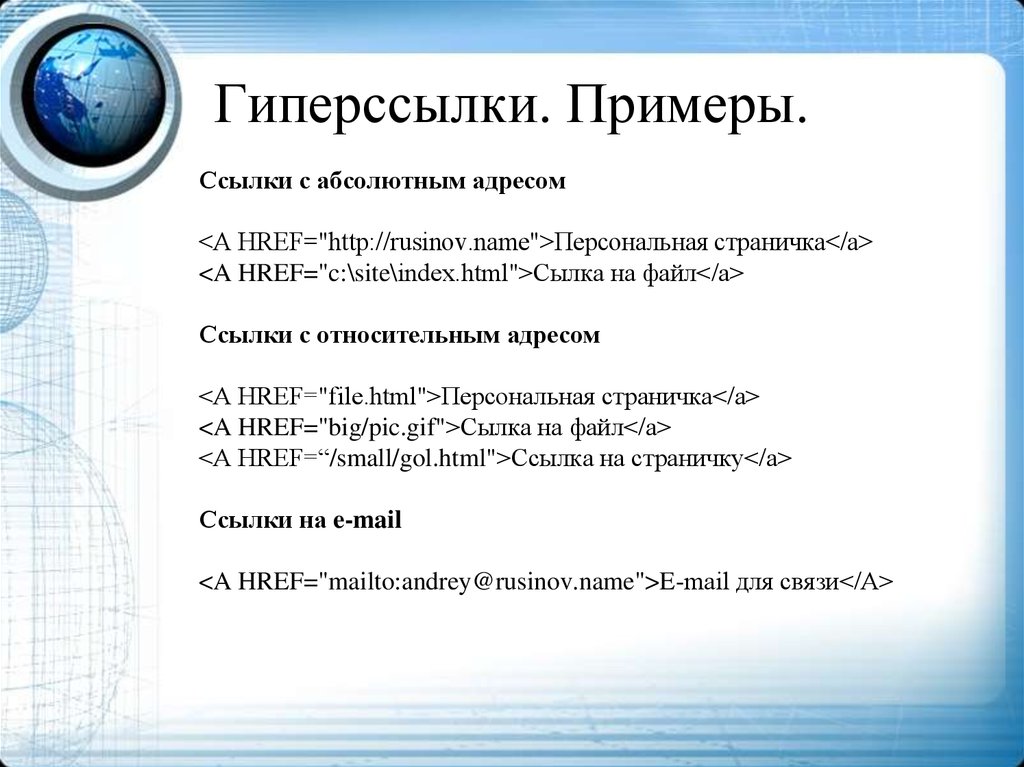
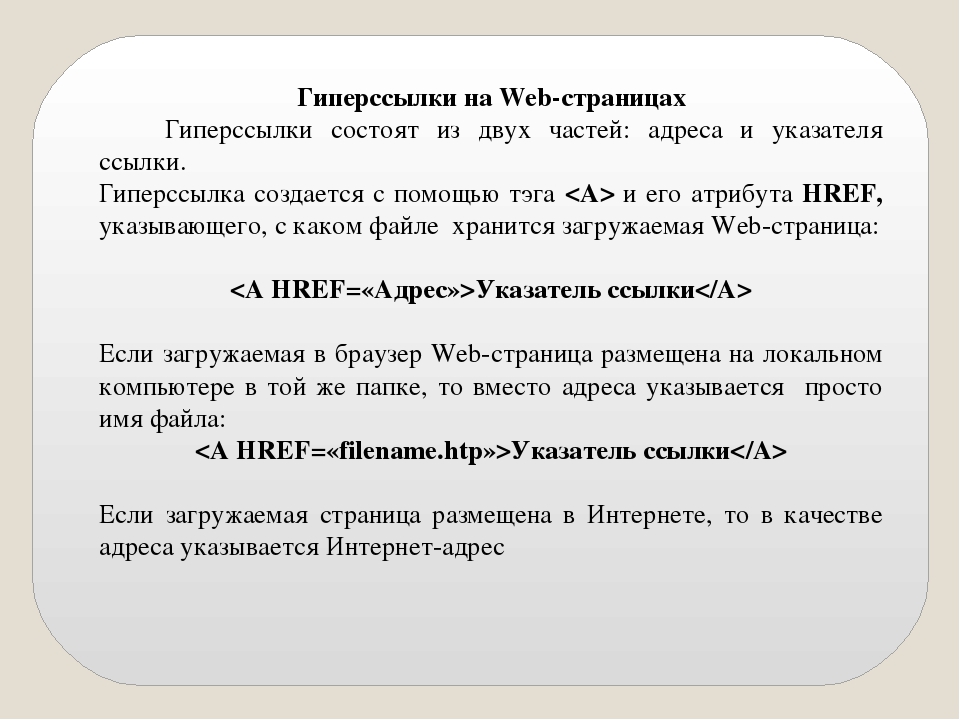
Как указываются ссылки на сайтах
Веб-ссылки указываются в специальных тегах HTML. Пишется это так:
a href="адрес_ссылки" имя
У данного тега также могут быть указаны и параметры, к примеру параметр title=»название_ссылки» будет передавать еще и название.
В заключение
Это самые основные вещи, которые стоит знать по этой теме. Приятного вам времяпровождения в сети и быстрого интернета! Заходите на сайт почаще, здесь появляется много интересного и полезного материала.
Классификация анкоров ссылок
Для ключевой фразы: железная дверь.
Точное вхождение текста запроса. Этот тип анкора, в котором ключевая фраза не меняется в тексте. Например, .
Запрос с разбавлением. Этот тип анкора, состоит из ключевой фразы и дополнительных (уточняющих) слов. Например, .
Запроса с окружением. Этот анкор, состоит из точного запроса, который с одной или с обеих сторон окружен текстом, называемым околоссылочным. Например, .
Безанкорная ссылка. В этом типе анкора, вместо смысловых текстов используются нейтральные, без смысловые, но указывающие слова: ТУТ, здесь, там или URL адрес целевой страницы. Например, сайт железная дверь .

Примеры анкоров в ссылках
Есть понятие, около ссылочный текст. Это текст и/или элементы навигации, которые располагают вокруг ссылки.
Создание жестких ссылок
Чтобы создать жесткую ссылку нужно использовать команду ln без опции -s.
Например, создадим жесткую ссылку с именем hardlinktofile на файл myfile.txt:
Выведем список файлов:
Можно заметить, что hardlinktofile и myfile.txt имеют одинаковый inode=787622, так как являются фактически разными именами для одного файла (inode которого 787622).
Также видно, что на данный inode имеется 2 ссылки (см. цифру 2 в 3-м столбце). Если мы удалим исходный файл, то количество ссылок на него уменьшается на 1, то есть на самом деле файл не удаляется, так как на него больше, чем 1 ссылка. И мы по прежнему можем работать с файлом по имени hardlinktofile.
Обратите внимание, что после выполнения команды rm, количество ссылок на файл стало равно 1. Пример создания и использования жесткой ссылки:
Пример создания и использования жесткой ссылки:
Анкор ссылки
Анкоры (текст ссылки) можно подразделить на следующие:
- Прямое вхождение — анкор, состоящий из ключевой фразы под которую продвигается статья
- Разбавленный — анкор с добавлением нескольких дополнительных слов, для улучшения SEO продвижения по ключевым словам.
- Безанкорный текст — анкор, в котором вместо текста используются картинки, адрес целевой страницы (URL) либо нейтральные слова (здесь, тут)
Хорошим тоном считается чтобы каждая ссылка на продвигаемую страницу имела уникальный анкор. Часто можно встретить такое понятие как «околоссылочный текст» – это могут быть элементы навигации или текст, находящийся вокруг ссылки. Он играет очень важную роль в поисковом продвижении вашего сайта.
Напоследок еще несколько терминов использующихся при работе с ссылочой массой:
Донор – это страница, где расположена ссылка. Данная страница передает свой вес странице, указанной в гиперссылке.Акцептор – это страница, на которую ведет ссылка. Адрес этой страницы совпадает с URL гиперссылки.
В следующих статьях я расскажу о временных и постоянных ссылках, что такое покупка ссылок и как это делать.
Рекомендую к просмотру видео на тему: Распределение анкоров и возможные санкции
Дмитрий Леонов | leonov-do.ru
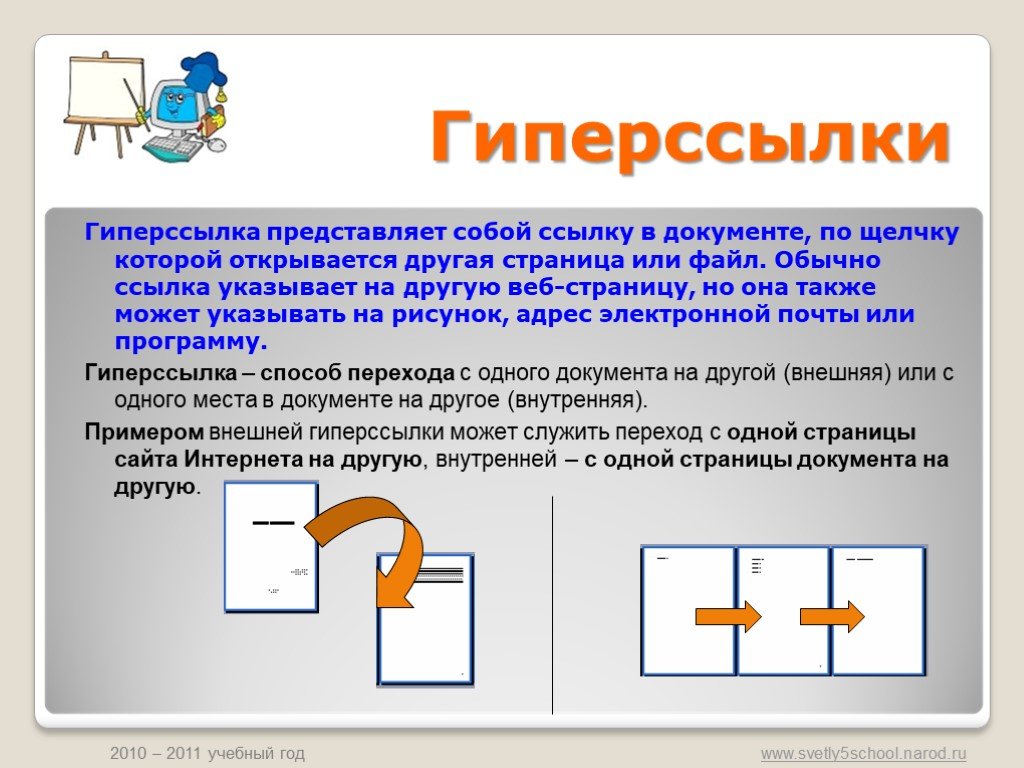
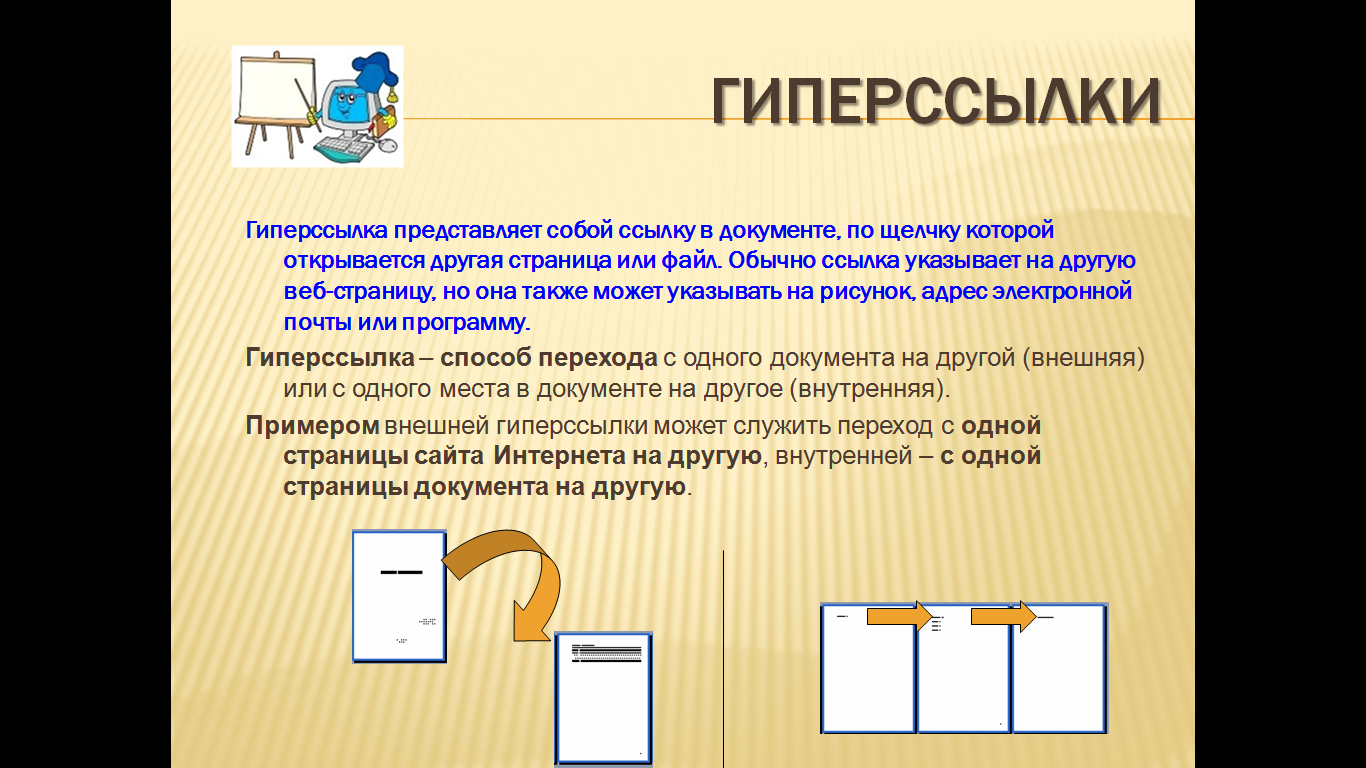
Внешняя и внутренняя ссылка
Внешние ссылки это ссылки на другие ресурсы сети. Работа с внешними ссылками или внешняя оптимизация, проводится для наращивания авторитетности ресурса и улучшения анкорного листа.
Внутренние ссылки это ссылки внутри сайта, ведущие на другие документы сайта. Внутренние ссылки объединяют страницы сайта. Ссылки расставляются по страницам сайта и переадресовывают их друг на друга. Такая расстановка ссылок называется перелинковкой. Схемы внутренней перелинковки настолько разнообразны, насколько индивидуальны.
Не смотря на индивидуальность в работе со ссылками, есть несколько универсальных советов.
- Молодой сайт, должен постепенно, но уверенно наращивать естественную ссылочную массу только с качественных сайтов доноров;
- Не использовать в тексте одинаковых анкоров;
- Не использовать в тестах ссылок ведущих на одинаковые страницы;
- Не бойтесь использовать безанкорные внешние ссылки;
- Не ссылайтесь на «плохие» сайты с проблемами индексации и сомнительным контентом.
SeoJus.ru
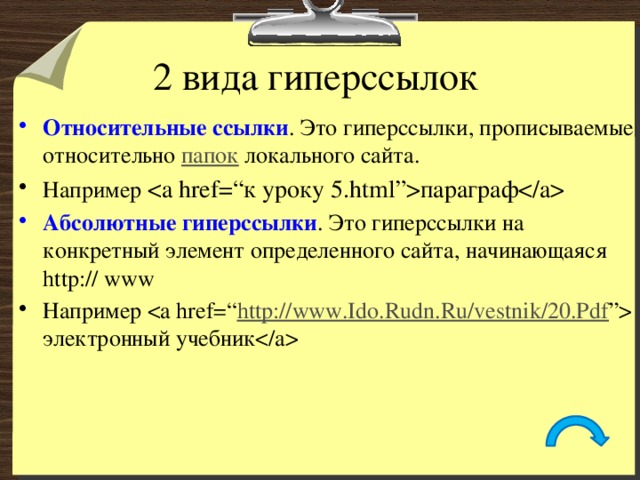
Относительные ссылки
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в папке ниже текущей
Файл в дочерней папке относительно текущей. Перед именем файла через пишем название папки.
Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
Файл расположен в корневой папке сайта. Для ссылки относительно корня используется . Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
На одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис .
На две папки вверх. Синтаксис может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
На три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки и .
Все приведённые примеры одной картинкой:
Что такое ссылка на файл в Linux
Ссылка на файл в Linux — это указатель на файл. Если проводить аналогию с Windows, то ссылки чем-то похожи на ярлыки. То есть вы создаете ссылку, которая указывает на какой-либо файл или директорию, и можете разместить эту ссылку в другом каталоге. Обращаясь к такой ссылке, вы будете обращаться к настоящему файлу или каталогу.
Ссылки в Linux бывают двух типов: символические и жесткие. Не смотря на то, что оба типа называются ссылками, они имеют существенные отличия друг от друга
Поэтому очень важно понимать, как создавать и использовать тот или иной тип ссылок
Что такое символические ссылки
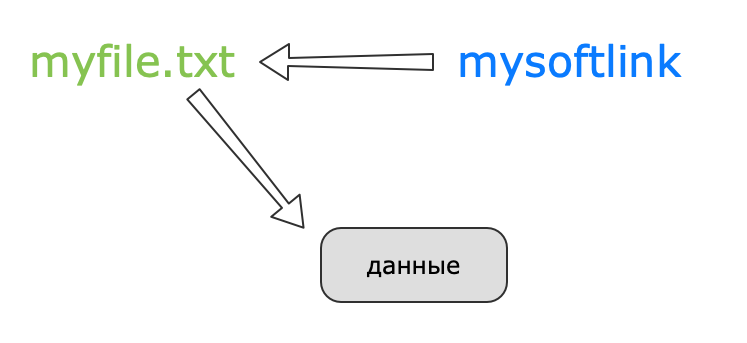
Символическая ссылка (symbolic link) — это специальный файл, который является ссылкой на другой файл или каталог (их еще называют целевым файлом, целевым каталогом).
Символические ссылки также называют символьными, мягкими ссылками (soft links) или сим-ссылками (sym-link).
Важно понимать, что символическая ссылка не содержит в себе внутри копии самого файла, на которую она указывает. Она является всего лишь указателем на файл
Не смотря на это, символическая ссылка обладает собственными правами доступа, так как сама является небольшим файлом, который содержит путь до целевого файла.
Возвращаясь к аналогии с ярлыками в Windows, символические ссылки это своего рода ярлыки на файлы. Можно создавать несколько символических ссылок на один файл и эти ссылки могут иметь разные имена.
Связь между символической ссылкой и файлом, на который она указывает, является «мягкой». Если удалить символическую ссылку, то файл, на который она указывает, не удаляется.
Если удалить файл, на который указывает ссылка, то сама ссылка не обновляется и остается на диске. При этом она указывает на уже несуществующий файл. Аналогично, если переименовать или переместить целевой файл, то ссылка не обновляется автоматически.
При создании символических ссылок можно указывать относительный путь до целевого файла. В таком случае ссылка считает, что относительный путь указан относительно каталога, в котором создана сама ссылка (но не относительно каталога, из которого она была создана).
Схематично отношение между файлом, символической ссылкой и данными, которые хранятся в файле, можно показать следующим образом:
Что такое жесткие ссылки
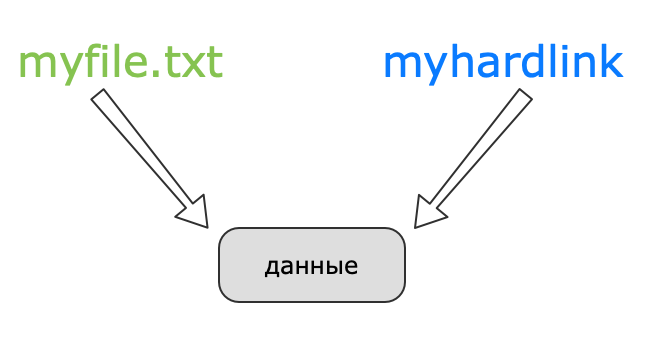
Жесткая ссылка (hard link) является своего рода синонимом для существующего файла. Когда вы создаете жесткую ссылку, создается дополнительный указатель на существующий файл, но не копия файла.
Жесткие ссылки выглядят в файловой структуре как еще один файл. Если вы создаете жесткую ссылку в том же каталоге, где находится целевой файл, то они должны иметь разные имена. Жесткая ссылка на файл должна находится в той же файловой системе, где и другие жесткие ссылки на этот файл.
В Linux каждый файл имеет уникальный идентификатор — индексный дескриптор (inode). Это число, которое однозначно идентифицирует файл в файловой системе. Жесткая ссылка и файл, для которой она создавалась имеют одинаковые inode. Поэтому жесткая ссылка имеет те же права доступа, владельца и время последней модификации, что и целевой файл. Различаются только имена файлов. Фактически жесткая ссылка это еще одно имя для файла.
Жесткие ссылки нельзя создавать для директорий.
Жесткая ссылка не может указывать на несуществующий файл.
Жесткие ссылки появились раньше, чем символические, но сейчас уже устаревают. В повседневной работе жесткие ссылки используются редко.
Схематично отношение между исходным файлом, жесткой ссылкой и данными можно показать следующей схемой:
Отличия символических ссылок от жестких
Кратко подведем итог, написанного выше.
Символическая ссылка:
- Указывает на целевой файл или каталог. Фактически является небольшим файлом, содержащим путь до целевого файла.
- Не содержит внутри себя содержимого самого файла. Содержит путь к целевому файлу.
- Имеет собственные права доступа, которые не распространяются на целевой файл.
- Удаление / переименование / перемещение целевого файла не обновляет автоматически ссылку. Ссылка начинает указывать на несуществующий файл, становится неработающей.
- Изменение прав доступа у целевого файла не обновляет права доступа у ссылки.
- Может быть создана для директории.
- Ссылка и целевой файл имеют разные файловые индексы (inode) в файловой системе.
- Может указывать на несуществующий файл.
- Символическая ссылка может использовать относительный путь до целевого файла.
Жесткая ссылка:
- Является своего рода еще одним именем на файл.
- Не может указывать на директорию.
- Нельзя создавать жесткие ссылки между файлами разных файловых систем.
- Не может указывать на несуществующий файл.
- Жесткая ссылка и файл, для которого она создавалась, имеют одинаковые индексы (inode) в файловой системе.
Анкор ссылки
О том, что такое анкор я уже рассказал выше, но решил вернуться к этому вопросу, чтобы рассказать подробнее с точки зрения внутренней оптимизации сайта. Анкор ссылки – это инструмент, который помогает продвижению сайта в поисковых системах, так как его видят и понимают не только люди, но и роботы поисковиков. В зависимости от текста анкора они составляют мнение о той странице, на которую ведет ссылка. Если текст ссылки говорит про файл Robots.txt для WordPress, то, скорее всего и страница, на которую она ссылается на эту же тему.
Для организации внутренней перелинковки ресурса, вместо анкора обычно прописывают ключевое слово, по которому продвигают статью. Например, я буду продвигать статью по ключевому запросу — «FTP клиент Filezilla», следовательно анкор будет содержать эту же фразу, либо ее словоформу, либо неточное вхождение.
Адрес – https://dmitriyzhilin.ru/chto-takoe-ftp-kakoj-ftp-klient-ispolzovat-kak-nastroit-filezilla/
Анкор – FTP клиент Filezilla
А также можно прописать дополнительные атрибуты, о которых речь шла выше.
Я не зря завел разговор о том, что ссылки — это неотъемлемый помощник в продвижении ресурса. Они способны передавать вес от одной страницы другой, тем самым продвигая ее в ТОП поисковой выдачи. Об этом шла речь в статье о внутренней перелинковке страниц сайта, кстати, советую ее почитать. Тем самым я хочу вам сказать, что ссылки имеют вид не только картинок или текста, но так же могут быть:
- полезными и бесполезными – зависит от анкоров;
- передающими вес и не передающими – зависит от используемых атрибутов.
К ссылкам мы будем возвращаться еще много раз, но азы вы сегодня узнали и это главное.
(adsbygoogle = window.adsbygoogle || []).push({});
14 ответов
79
Лучший ответ
Невозможно сделать это как автора HTML, который отображает браузер. По крайней мере, я еще не знаю. Это в значительной степени зависит от браузера и его настроек/предпочтений, установленных самими пользователями.
Кроме того, вы не должны накладывать это на любого пользователя. Браузер — это свойство пользователя. Если пользователь хочет открыть все ссылки на вкладках или в новых окнах, тогда пусть пользователь сделает именно это.
Хорошо, что мы не можем делать определенные вещи. по-прежнему подвергается насилию, и всплывающие окна делаются до смерти.
19 окт. 2010, в 17:27
Поделиться
41
Так как я попал в этот старый вопрос, а затем обнаружил, что теперь это возможно (возможно, эта опция css не была доступна), я просто хочу добавить обновление о том, как это можно сделать:
Ниже приведены параметры для нового стиля:
Не тестировал параметр none, возможно, он использует настройку браузера по умолчанию.
Я подтвердил это для Firefox и IE7-9.
17 июль 2013, в 10:50
Поделиться
9
Нет, нет.
19 окт. 2010, в 18:48
Поделиться
7
Я надеюсь, что это поможет вам
window.open(URL, ‘_ newtab’);
17 окт. 2013, в 07:45
Поделиться
1
Свойство target-new указывает, должны ли новые целевые ссылки открываться в новом окне или на новой вкладке существующего окна.
Примечание. Свойство target-new работает только в том случае, если свойство target-name создает новую вкладку или новое окно.
21 янв. 2015, в 12:38
Поделиться
1
26 авг. 2014, в 21:35
Поделиться
1
Я не пробовал это, но думаю, что он работает во всех браузерах:
02 авг. 2013, в 14:59
Поделиться
1
Способ, которым браузер обрабатывает новые окна и новую вкладку, задается в настройках браузера и может быть изменен только пользователем.
19 окт. 2010, в 20:26
Поделиться
Просто использование «target = _blank» будет учитывать предпочтение пользователя/браузера, использовать ли вкладку или новое окно, которое в большинстве случаев «делает правильную вещь».
- IE9 + По умолчанию: вкладка: Предпочтение: «Всегда открывать всплывающие окна на новой вкладке»
- Chrome По умолчанию: вкладка. Скрытое предпочтение:
- Firefox: По умолчанию: вкладка https://support.mozilla.org/en-US/kb/tab-preferences-and-settings
- Safari: по умолчанию: вкладка
Если вы укажете размеры нового окна, некоторые браузеры будут использовать это как индикатор того, что требуется определенный размер, и в этом случае всегда будет использоваться новое окно. Пример кода Переполнение стека
08 апр. 2015, в 00:06
Поделиться
Это возможно!
Отменяет настройки браузера. Надеюсь, это сработает для вас.
24 фев. 2015, в 02:24
Поделиться
Попробуйте использовать функцию javascript, подобную этой
Html:
JavaScript:
12 сен. 2013, в 14:33
Поделиться
В Internet Explorer выберите Инструменты → Свойства обозревателя. Нажмите вкладку «Общие» → «Вкладки» → «Настройки». Выберите «Когда всплывающее окно встречается» → Всегда открывать всплывающее окно в новой вкладке. Нажмите «ОК».
10 сен. 2013, в 15:51
Поделиться
Вы можете установить IE для открытия ссылок на новой вкладке, просто перейдите в меню настроек.
19 март 2012, в 17:42
Поделиться
Вы можете изменить способ открытия Safari новой страницы в Safari > «Настройки» > «Вкладки» > «Открыть страницы в закладках вместо окон» > «Автоматически»
09 март 2012, в 03:26
Поделиться
Ещё вопросы
- 178Как читать, если в PHP установлен флажок?
- 1567Как переместить элемент в другой элемент?
- 691Ввод текста в формате HTML позволяет вводить только цифры
- 303Вкладки Twitter Bootstrap: перейти к конкретной вкладке на странице «Перезагрузка» или «Гиперссылка»
- 1574Как совместить флажки и их метки последовательно в кросс-браузерах
- 1113Как оформить выпадающий список <select> только CSS?
- 872Что такое исправление?
- 686Открыть ссылку в новой вкладке или окне
- 350В чем разница между disabled = «disabled» и readonly = «readonly» для полей ввода формы HTML?
- 298Атрибут ввода файла «принять» — это полезно?
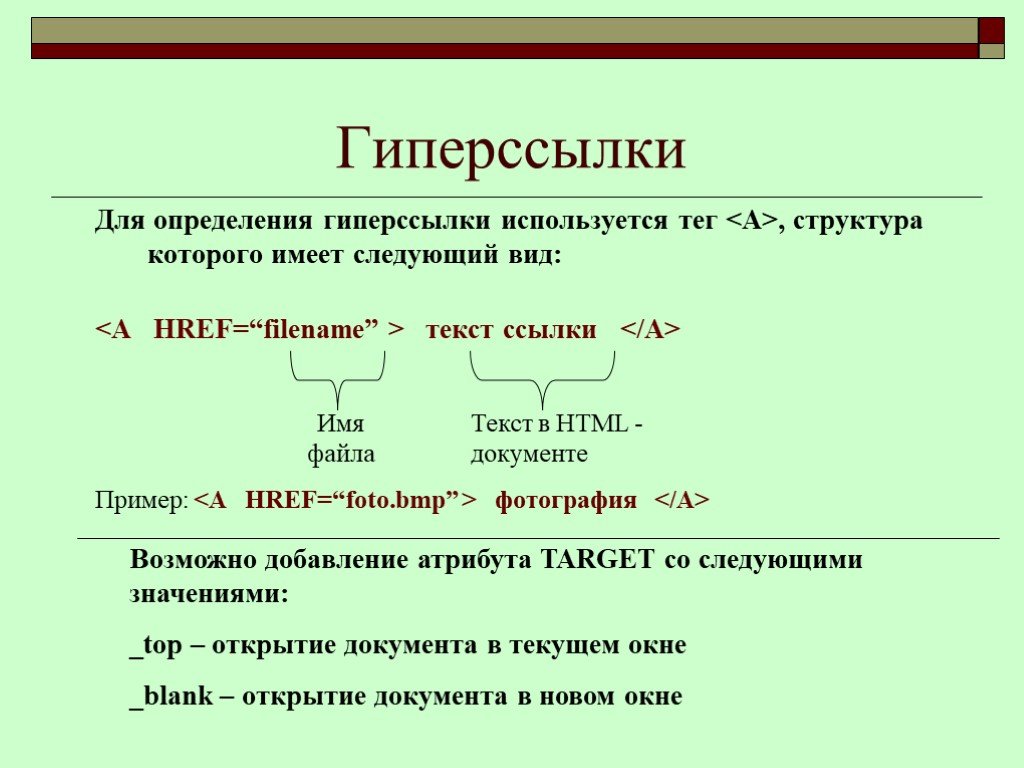
Как сделать ссылку?
Рецепт приготовления ссылки заключается в использовании HTML тега «а». К примеру, вышеопубликованная ссылка в HTML коде сайта выглядит следующим образом:
<a href=»/joomla/82-kak-sozdat-sajt-na-joomla-rukovodstvo-dlya-chajnikov»>ссылке</a>
Как можно заметить обязательной составной частью ссылки является анкор, в данном примере – ссылке. Анкор – определенный текст, находящийся между открывающимся и закрывающимся тегом «а». Открывающийся тег обозначается как «а», закрывающийся – «/а».
Помимо этого у каждой ссылки в независимости от ее вида может быть несколько атрибутов. В свою очередь атрибуты условно можно разделить на обязательные и дополнительные.
К обязательным относится атрибут href, так как в нем указывается адрес страницы.
Дополнительным может быть атрибут:
— title – отвечает за всплывающий текст, отображающийся при наведении мышки на ссылку.
— rel со значением nofollow – позволяет исключить передачу статического веса страницы с одного источника на другой.
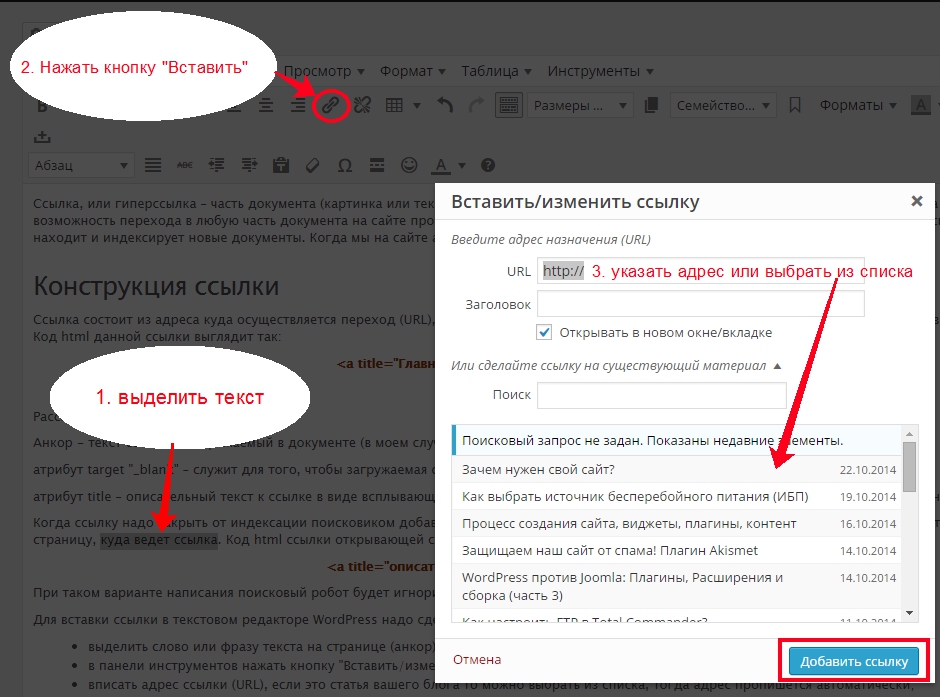
— target со значением _blank – отвечает за открытие страницы в новом окне.