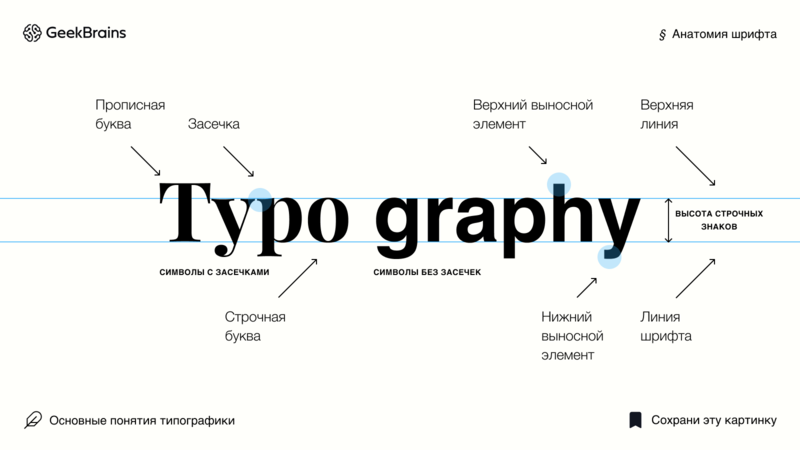
Линии
Через любую строку текста можно провести несколько воображаемых горизонтальных линий:
Верхний край кегельной площадки — в металлическом наборе является верхней границей литеры. В компьютерных шрифтах верхний край кегельной площадки первой строки является верхним краем блока текста. В некоторых шрифтах, чаще всего декоративных, выносные элементы могут выходить за пределы верхнего края кегельной, однако такие выносные элементы требуют специальных инструкций для сопряжения с элементами верхней строки, во избежание наложений. Расстояние от верхнего до нижнего края кегельной площадки называется кеглем шрифта.
Линия верхних выносных (2) — линия, проходящая через вершины верхних выносных элементов, если они унифицированы по высоте. В некоторых шрифтах может совпадать с линией прописных, но чаще — выше её.
Линия прописных — линия, проходящая по верхней границе прописных букв. Расстояние от базовой линии до линии прописных называется (19).
Линия строчных — линия, проходящая по верхней границе строчных букв, не имеющих верхних выносных элементов и оптической компенсации. Расстояние от базовой линии до верхней линии строчных называется (1).
Базовая линия (линия шрифта) (4) — линия, проходящая по нижним границам букв, не имеющих нижних выносных элементов, свисаний и оптической компенсации
Базовая линия одна для прописных и строчных букв.
Линия нижних выносных — линия, проходящая по нижнему краю нижних выносных элементов, если они унифицированы по высоте.
Нижний край кегельной площадки — нижняя граница литеры.
Кроме горизонтальных линий, важное значение имеет ось овала — линия, проходящая вдоль наибольшего диаметра овала, либо через наиболее тонкие участки штриха. Ось овала может быть вертикальной или наклонной.
Группы стандартных шрифтов
Шрифты по характеру их графического построения (контрастность, размер и форма засечек) разделены на шесть основных групп:
— рубленые шрифты — малоконтрастные, не имеющие засечек;
— шрифты с едва наметившимися засечками — среднеконтрастные, с несколько утолщенными концами вертикальных штрихов;
— медиевальные — с умеренной контрастностью и небольшими засечками, близкими по форме к треугольнику; оси округлых букв с небольшим наклоном;
— обыкновенные шрифты — с контрастными штрихами и тонкими длинными засечками, соединяющимися с вертикальными штрихами под прямым углом; оси округлых букв вертикальны;
— брусковые шрифты — малоконтрастные, с длинными утолщенными засечками в форме брусков, соединенными с основными штрихами под прямым углом с едва заметными закруглениями;
— новые малоконтрастные шрифты — с длинными утолщенными засечками, имеющими закругленные концы и соединенными с основными штрихами под прямым углом с небольшими закруглениями.
Шрифты, рисунок которых сильно отличается от рисунка перечисленных групп шрифтов, объединяются в дополнительную группу.
Шрифт: так много и так мало
Рассматривая, что такое шрифт, нужно понимать: комплексные правила, которые он собой представляет, содержат указания для операционной системы, каким именно образом отражать символы на экране. Это не значит, что на печать они будут выводиться точно такими же. Прежде чем подтверждать печать файла, можно запросить предварительный просмотр, тогда программа отобразит, что будет использовано на печати. Это ограничение распространяется не на всю технику, а некоторые модели принтеров, не поддерживающие нестандартные типы написания. Как правило, система в автоматическом режиме подбирает наиболее похожий на использованный пользователем шрифт.

Также нужно знать, какие символы включены в программу. Что такое шрифт? Это набор заданных создателем обозначений. Некоторые не прописывают цифры, другие – латинские буквы, третьи – кириллические, а кто-то и вовсе кодирует все буквы непонятными символами. Если пользователь ищет шрифты для скачивания, обычно уже в описаниях к таким пакетам указано, какие алфавиты поддерживаются. Для хранения шрифта создается уникальный файл, загружаемый в операционную систему и активируемый при помощи специального встроенного инструмента установки. Всего несколько нажатий клавишей мышки, и шрифт готов к использованию. На старых версиях иногда требуется перезапуск машины.
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Roboto
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан

Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Source Sans Pro
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Yanone Kaffeesatz
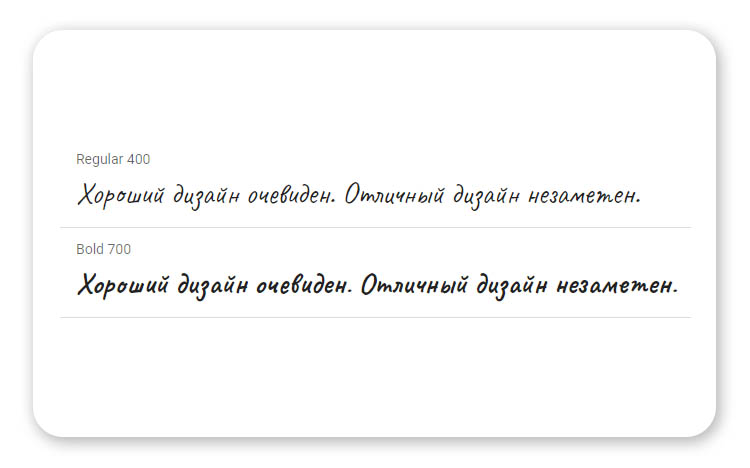
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.

Шрифт Caveat
Кто ваша аудитория и на каких языках она говорит?
«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
Готовим без варки
Да, и такое возможно, приготовить креветки, не отваривая их
Обратите внимание на цвет морепродуктов, он должен быть слегка розоватым. Их достаточно разморозить, добавить специи по вкусу и лимонный сок
Перед подачей очистить от хитина. Такие креветки идеальны для салатов и вторых блюд.
Как закуска к пиву
Варить как обычно, но в воду добавить гвоздику, 7-8 веточек, сок половины грейпфрута среднего размера и кориандр. Пока морепродукты размораживаются, добавляем в воду нужные ингредиенты.
Болгарский перец почистить и измельчить блендером, тоже добавить в воду, дождаться закипания и добавить креветки.
Подавать с ореховым соусом.
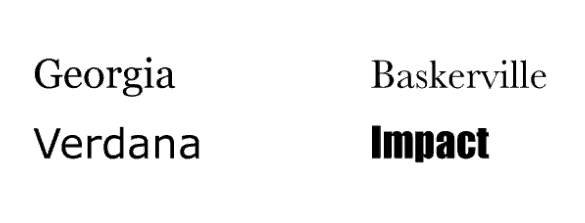
Классификация шрифтов
Шрифты отличаются характером, внешним видом, стилем. Какие-то — статические, какие-то передают динамику. Но все эти различия видит опытный человек, а простой пользователь, скорее всего, не заметит.
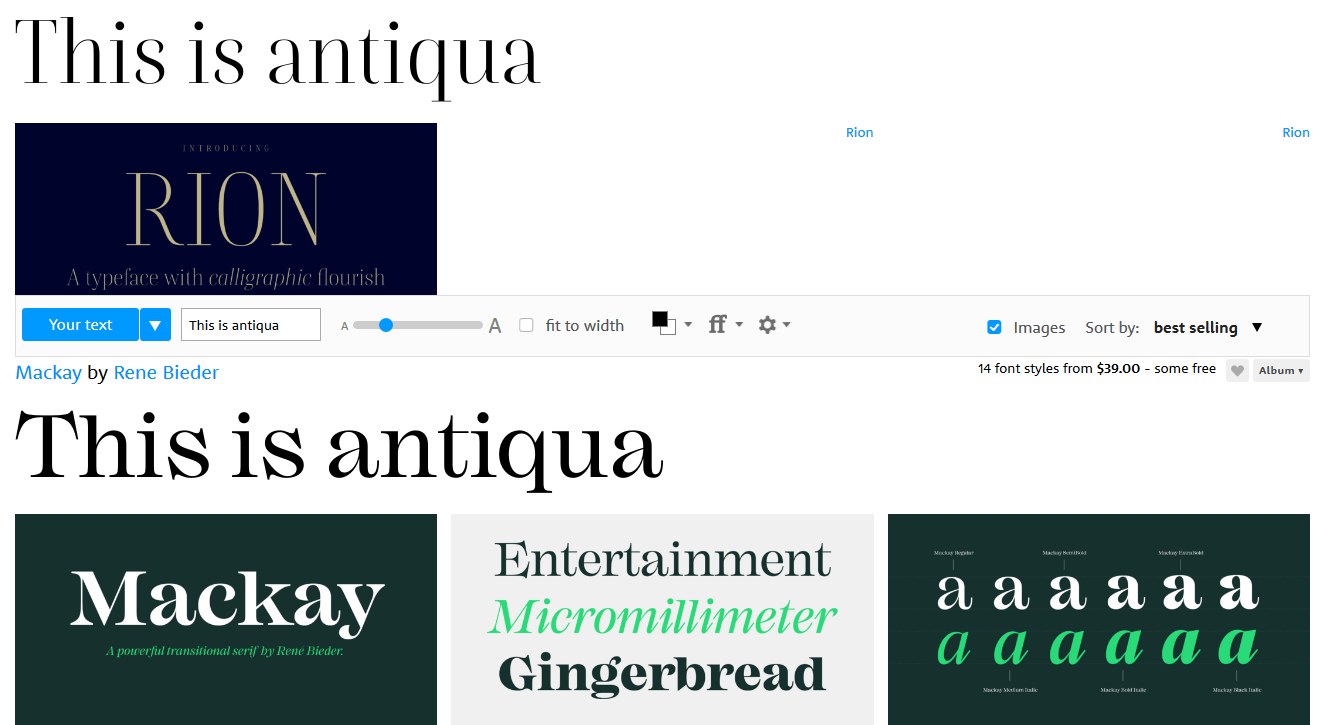
Главное визуальное различие шрифтов — засечки на буквах. Этот параметр называется классификацией шрифта. На сайтах чаще всего встречается две классификации: антиква и гротеск.
Антиква — шрифт с засечками, поэтому часто в названии есть слово serif («засечка»). Популярная антиква: Times New Roman.

Шрифт Times New Roman
Передает ощущения надежности и традиционности. Шрифт с засечками выглядит строго и классически. Используется в бумажных книгах, журналах и печатных изданиях. Длинный текст, набранный таким шрифтом, удобно читать.
Гротеск — классификация шрифта без засечек. В названии его часто встречается слово sans («без»). Популярные представители гротеска: Arial, Helvetica, Verdana.

Шрифт Arial
Гротеск ассоциируется с чем-то современным и легким. Его часто использует в чертежах и технической документации, в интерфейсах программ, на сайтах.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.

Римские цифры
Арабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.

Маюскульные арабские цифры
Минускульные чуть выше строчных букв с верхними и нижними выносными элементами, при этом кернинг отрегулирован пропорционально (каждая цифра занимает столько места, сколько ей необходимо). Используйте минускульные цифры , если нужно вставить их в текст. Они же отлично смотрятся в увеличенном кегле.

Минускульные арабские цифры
На этом пока все.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.Ваша Alexandra Kulikovskaya
Термины и понятия
В рамках печатного дела самыми главными терминами являются «шрифт», «кегль». В образовательном курсе подготовки таких специалистов обязательно рассказывают, что каждое из этих слов обозначает. Впрочем, шрифт – термин, который многим знаком и без специального образования, а вот с тем, что представляет собой кегль, сталкивались далеко не все. Кегль – это размер шрифта, для типографии исключительно значимая характеристика текста. Современная техника позволяет запросто менять размер набранного шрифта. В текстовых редакторах есть специальная панель инструментов, где можно настраивать удобный размер. А вот в старых печатных мастерских это было намного сложнее: приходилось составлять набор из букв строго определенных размеров, а при смене кегля менять клавиши для печати.
Что такое шрифт, объяснить несложно. В общем случае под термином понимают правила написания всех букв алфавита в рамках одного набора. Дополнительно они распространяются на знаки препинания и цифры. При этом размер совсем не важен, шрифт определяет исключительно начертание, то есть визуальную, эстетическую составляющую текста. Большинство современных текстовых редакторов позволяют использовать разные шрифты. В операционную систему компьютера также можно встроить дополнительные шрифты (некоторые присутствуют по умолчанию, но их хватает не всем). Тогда они появятся во всех установленных программах, допускающих менять эту характеристику текста.
Правила которые помогут вам выбрать нужный шрифт.
Комбинируйте шрифт с засечками и шрифт без засечек, чтобы создать контраст. Чем больше стили шрифтов не похожи друг на друга, тем больше у вас шансов создать удачную пару. Шрифты, которые слишком одинаково выглядят, плохо смотрятся вместе. (Попробуйте совместить Helvetica и Univers, чтобы убедиться на примере, что это плохой вариант). Можно выбрать два шрифта с засечками или два без засечек для создания комбинации только в том случае, если они радикально отличаются друг от друга.
Избегайте выбора шрифтов из одной категории, например, рукописные шрифты или брусковые. (Шрифты Clarendon и Rockwell смотрятся вместе не очень хорошо).
Определите каждому шрифту его задачу и придерживайтесь её.
Попробуйте шрифты из различных категорий, которые имеют одинаковую высоту строчных знаков и ширину глифов. (Например, Futura вместе с Times New Roman смотрятся плохо, потому что у них большая разница между х-высотой и шириной. )
Найдите какие-либо отношения между основными формами. Например, посмотрите на букву «О» в верхнем и нижнем регистре. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Сравните начертание шрифтов: оно должно быть разным. (Например, Didot и Rockwell выглядеть очень плохо вместе по многим причинам, но одна из главных — потому что они оба имеют жирное начертание).
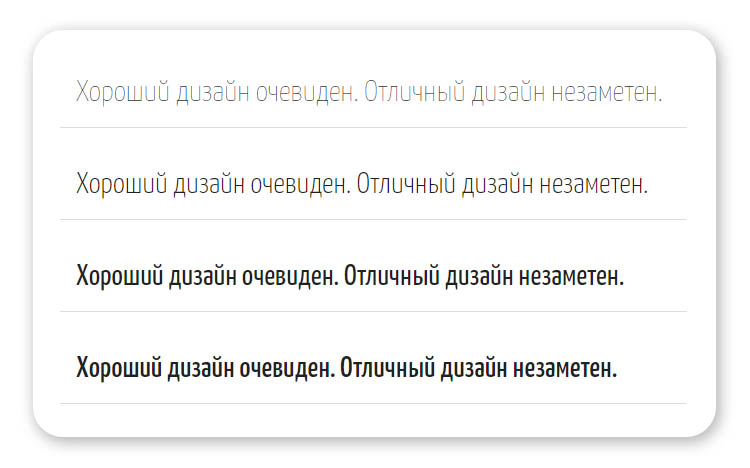
Используйте разную цветность. Простой способ проверить цветность—это прищурившись посмотреть на блок со шрифтами: главное, чтобы ваш дизайн не превращался в одно размытое пятно, а сохранял визуальную иерархию. Если оба ваши образца шрифтов примерно одинакового цвета, попробуйте поиграть с размером шрифта, межстрочным интервалом, кернингом или замените начертание.
Найдите умный способ для создания контраста. Увеличьте трекинг для одного шрифта и проверьте, как смотрится сочетание.
Не пренебрегайте тем, чтобы использовать различные шрифты из одного семейства. Например, можно выбрать Helvetica Black для заголовка и Helvetica normal для основного текста.
Попробуйте сочетать шрифты из одного исторического периода. Это займет немного времени, но оно того стоит.
Не забудьте проверить, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Не забывайте об этом!
Попробуйте свои вариации с большим и меньшим количеством текста. Измените количество текста, чтобы проверить, как шрифты смотрятся вместе.
Учите классические шрифты. Распечатайте их и смотрите на них во время обеда. После того как вы выучите все популярные шрифты, подумайте о том, как комбинировать их с другими шрифтами
Так вы сможете быстрее и проще создавать различные пары.
Используйте контраст выразительных и нейтральных шрифтов. Если один шрифт обладает выразительным характером (например, жирным начертанием), сочетайте его с нейтральным шрифтом.
Найдите любую удачную комбинацию, созданную не вами, обратите внимание на то, что вам нравится и попробуйте понять, почему это работает. Весь интернет в вашем распоряжении для этого исследования.
Бесплатные шрифты — это палка с двумя концами. Многие бесплатные или дешевые гарнитуры часто пропускают важные символы, проблемы начнутся позже, если вы не позаботитесь об этом заранее.
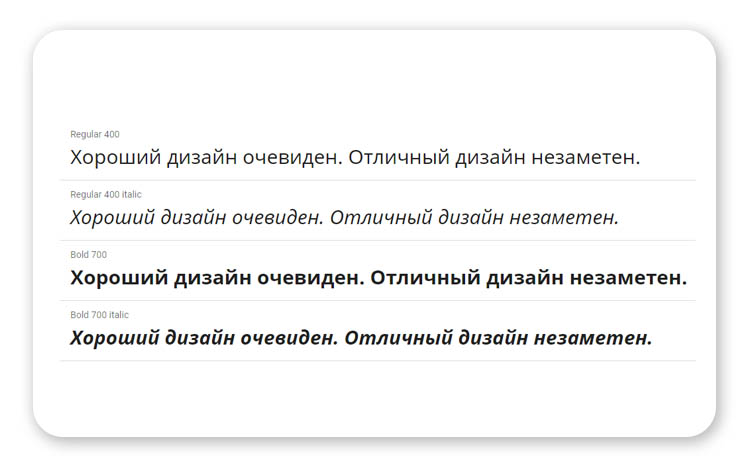
Используйте не больше 2 гарнитур. Это даст вам до 8 шрифтов для работы: нормальный, полужирный, курсив и полужирный курсив
Можно добавить третий уникальный шрифт в очень ограниченном количестве, например, в заголовке журнала или в логотипе сайта.
Измените размер кегля. Сочетание шрифтов может не согласоваться, но если вы измените размер одного из шрифтов, всё станет на свои места.
Избегайте смешивания моноширинных шрифтов с пропорциональными шрифтами. Вы можете попробовать это сделать, но не говорите, что мы вас не предупреждали.
Не смешивайте настроение шрифтов. Беззаботный Gill Sans не захочет стоять рядом с деловым Didot, по крайней мере, смотреться вместе они будут плохо. Сочетайте два шрифта с одинаковым или похожим настроением.
Следите за удобочитаемостью шрифта. Комбинации шрифтов должны иметь четкие различия для того, чтобы документ мог хорошо читаться. Если не хватает контраста, визуальная иерархия нарушается, и роли, которые вы назначили различным шрифтам не будут ясны.
Нарушайте правила. Найдите свой уникальный способ. Не бойтесь экспериментировать, но делайте это разумно!
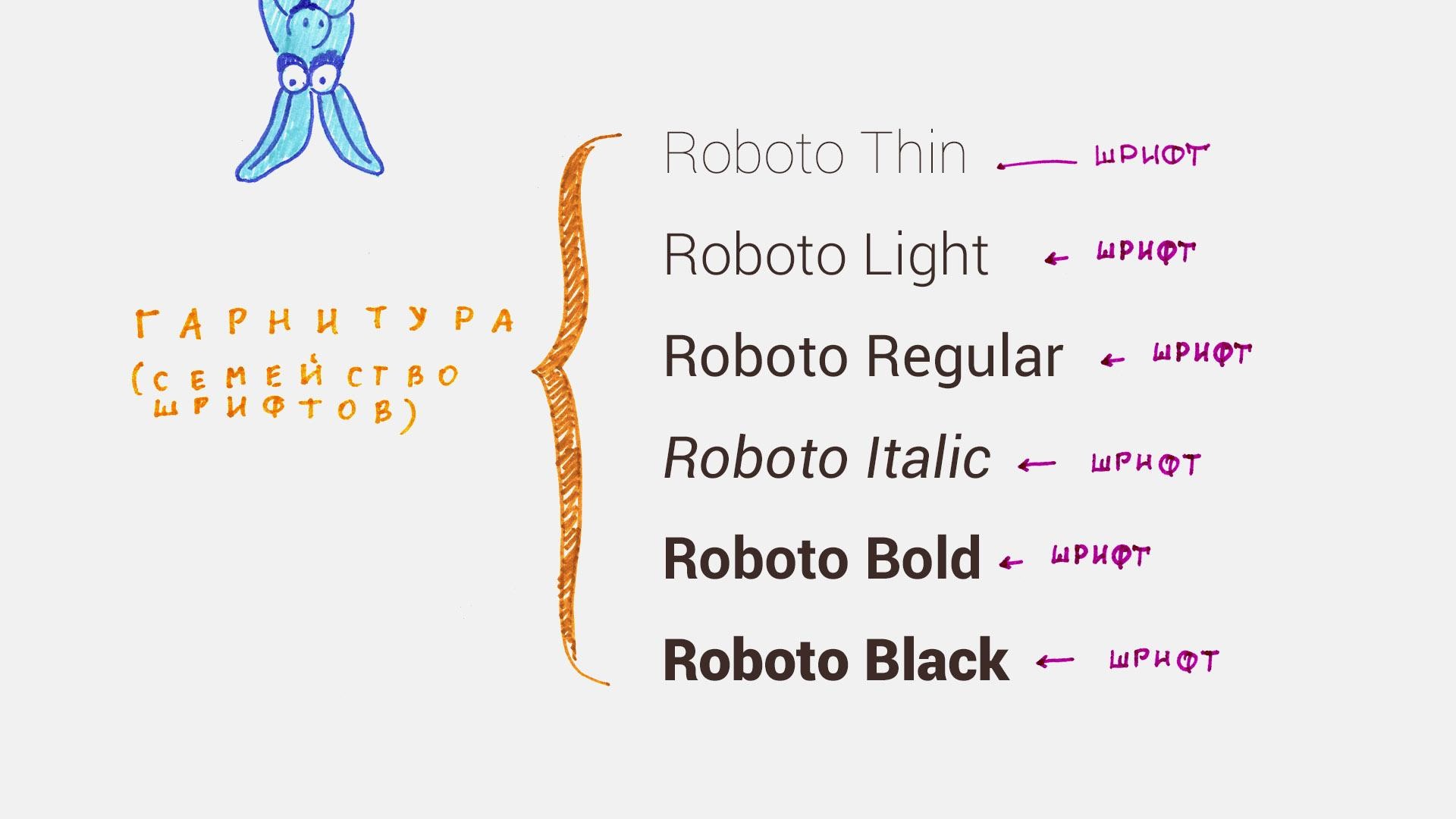
Терминология
Мы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
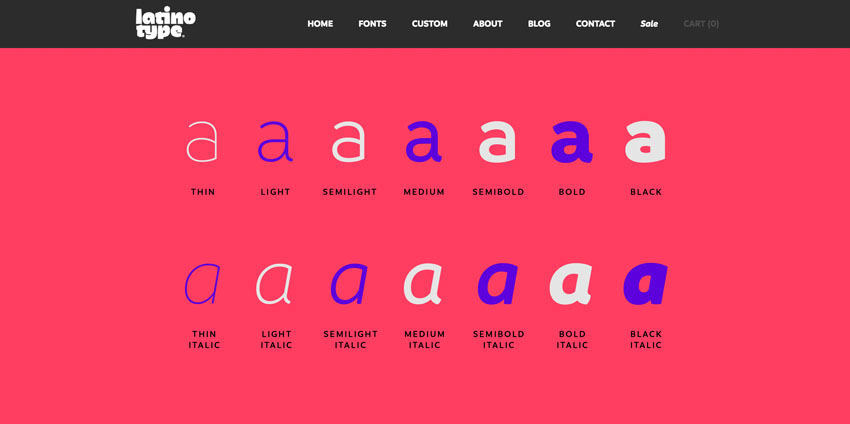
Гарнитура (Typeface) — это набор шрифтов, которые отличаются по начертанию, но имеют общий характер рисунка. Например, Arial , Gotham, Merriweather — это все разные гарнитуры.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.

Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т.е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение
Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.

Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.

Глиф для символа Пи в гарнитуре Open Sans
Одна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.

Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Читаемость и разборчивость
Эти две характеристики хоть и близки, но все же отличаются по своей смысловой наполненности. Разборчивость шрифта определяется тем, насколько точно прописаны все линии букв. Чем они четче, тем человеку проще идентифицировать буквы, слова. А читаемость связана с планировкой текста, компоновкой материала. Если шрифт неразборчивый, никакая компоновка не сможет сделать из написанного текста читабельный материал. Но в нечитаемый можно превратить любой, даже самый четкий шрифт, если сделать материал, к примеру, излишне широким, слишком маленьким, слишком большим. При этом нужно анализировать цели, для которых текст пишется. Одно хорошо подходит для книг, но совершенно неприемлемо на рекламных щитах, другое оптимально для рекламы на движущихся предметах, но не подойдет для текста в видеоматериале.

Разборчивость зависит от многочисленных элементов, и в первую очередь внимание уделяют засечкам. Термином принято обозначать такие небольшие черточки, которыми заканчиваются буквенные элементы
Соответственно, если штрихов нет, то шрифт принадлежит к категории без засечек.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.

Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.

Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
Базовые правила
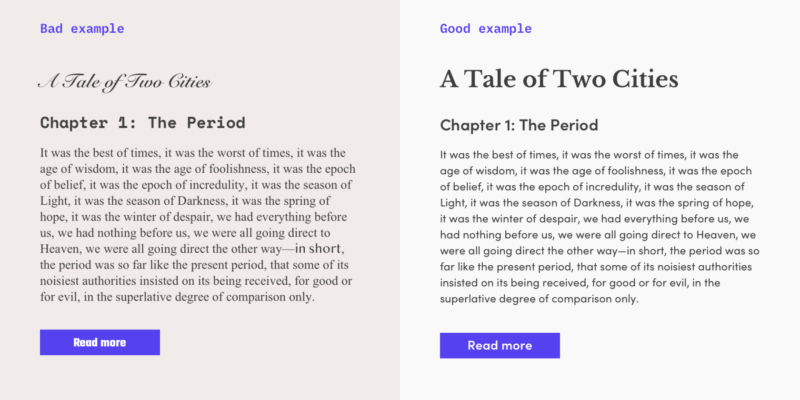
Типографьте текст перед публикацией. Используйте типограф Лебедева. Он учитывает десятки правил типографики: убирает висячие предлоги, ставит правильные кавычки, заменяет дефис на тире.

Разбивайте текст на абзацы по смыслу. Смотрите, где по смыслу заканчивается одна мысль и начинается другая. Большинство дизайнеров придерживаются позиции: «Когда у нас есть текст, можно половину выкинуть и относиться к нему, как к рыбному тексту». Нет, так делать нельзя.
Не используйте «рыбу» — Lorem Ipsum или другую панграмму, выполняющую роль текстового заполнителя. Если поставите сначала Lorem Ipsum, а потом кириллицу, макет будет выглядеть иначе.
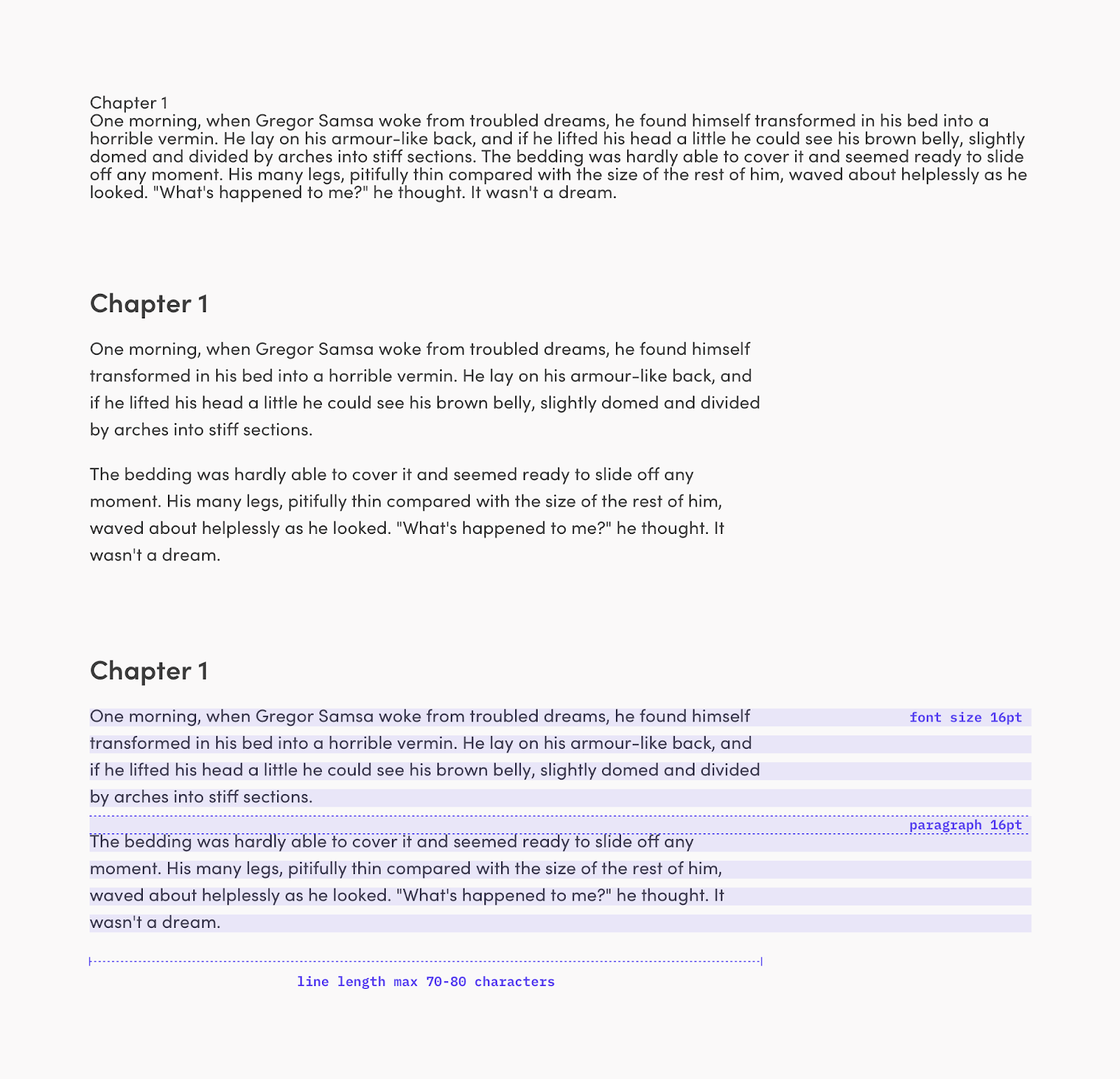
Соблюдайте баланс длины строки и межстрочного отступа. Чем длиннее строка, тем больше должен быть межстрочный отступ, так как при чтении длинных строк легко сбиться. Чем больше между ними свободного пространства, тем проще найти нужную строку. Средне-оптимальное значение межстрочного отступа, от которого можно отталкиваться, — размер кегля основного шрифта, умноженный на полтора.

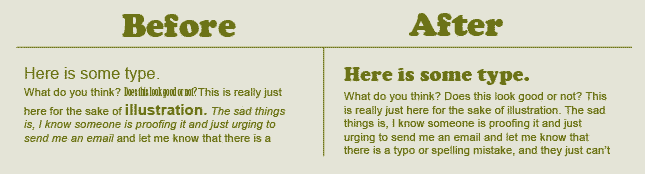
Маленькое правило, которое может спасти
В небольших колонках, приближенных к газетным, межстрочный отступ можно уменьшать, но не делать меньше высоты шрифта, иначе всё смешается:
Алфавит: а это что?
Цвет, размер шрифта, манера его написания – все это хорошо и понятно, но к чему он применяется? Что это такое – алфавит? Слово знакомо всем и каждому, ведь именно с него начинается образовательная программа для маленьких детишек, в то же время не каждый взрослый сможет доступно объяснить, что принято понимать под ним. «Ну… Алфавит – это алфавит!» – удивительно, но именно такой ответ приходится слышать чаше всего.
Традиционно алфавит (который на печати отображается мелким, крупным шрифтом) представляет собой графическую систему, которая передает буквы, звуки на письме. Впервые алфавит придумали в Финикии еще до начала нашей эры, приблизительно в одиннадцатом столетии. Несколько позже, на стыке восьмого и седьмого веков, свой алфавит разработали в Греции, в третьем столетии до наступления нашей эры был сформирован латинский. В рамках школьного курса дети обязательно изучают, что используемый нами алфавит базируется на созданном Кириллом и Мефодием в девятом столетии текущей эры. Они разработали церковный славянский, который со временем преобразовался в используемую нами кириллицу.
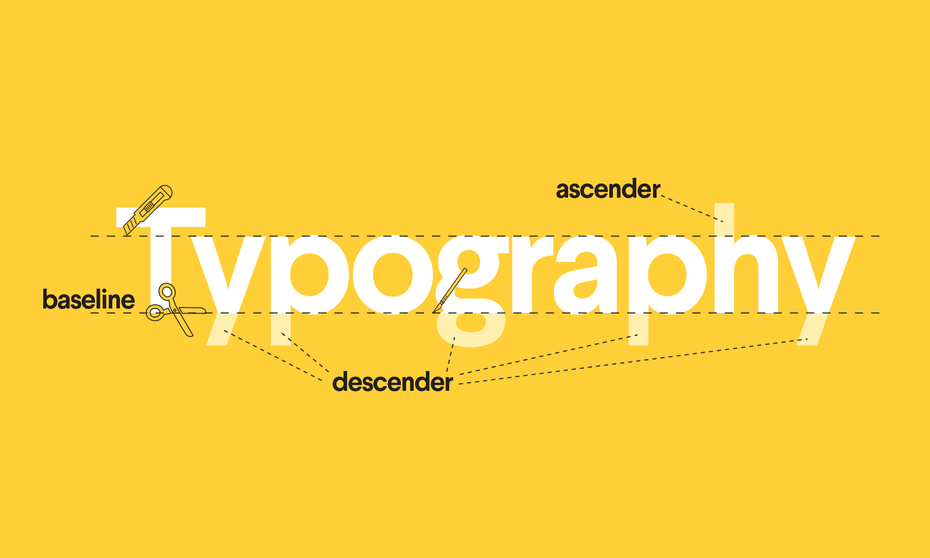
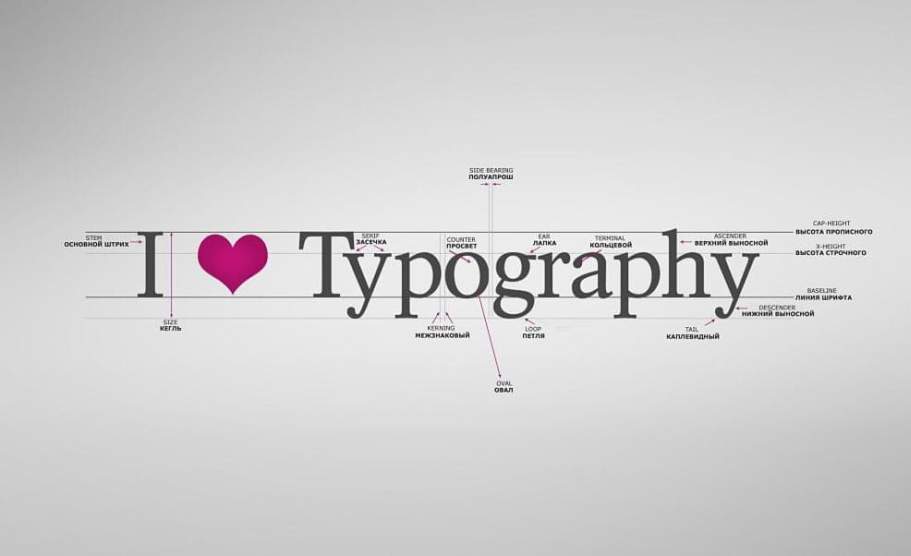
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
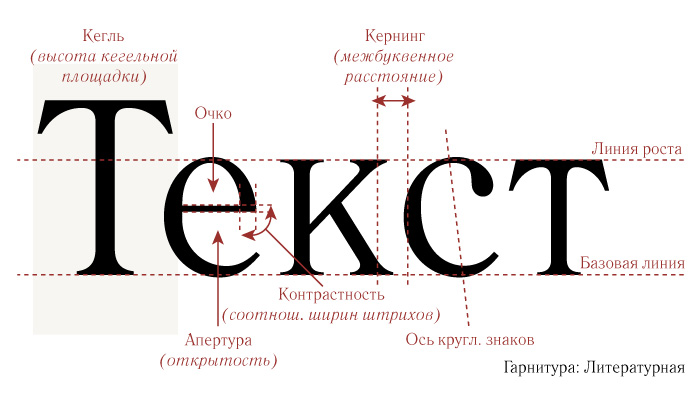
Итак, на картинке ниже вы найдете весь набор ингредиентов:

Tilda Education, Шрифт
Из них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы
Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так
Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
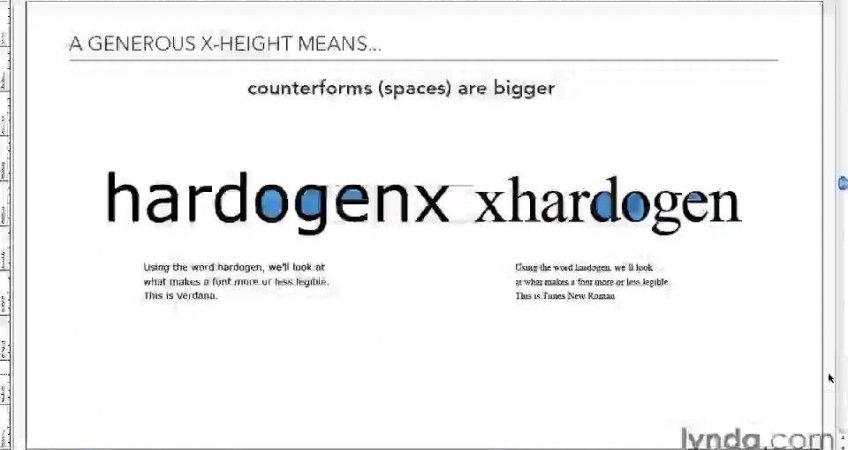
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
Кадр из документального фильма Helvetica (2007)
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.