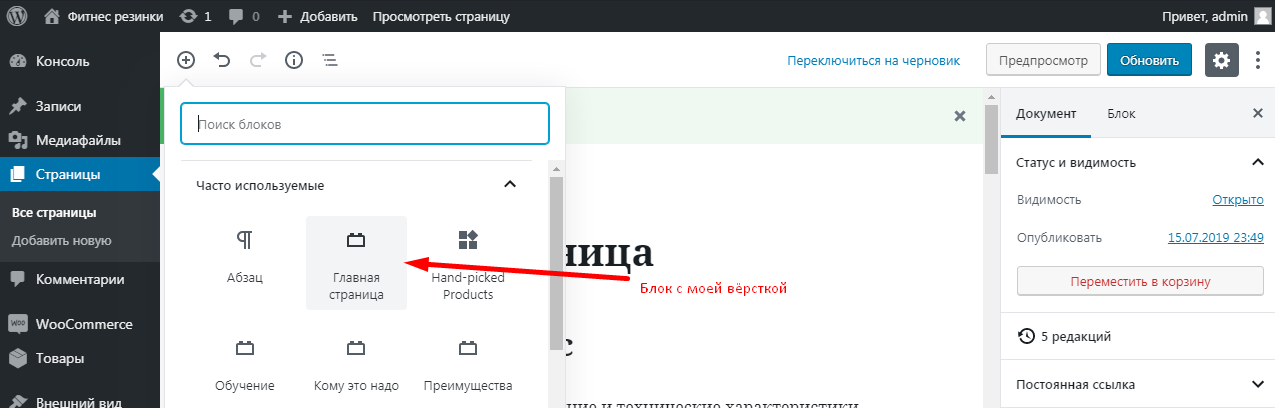
Как убрать «Добавлен пустой тег» в телефоне Honor и Huawei

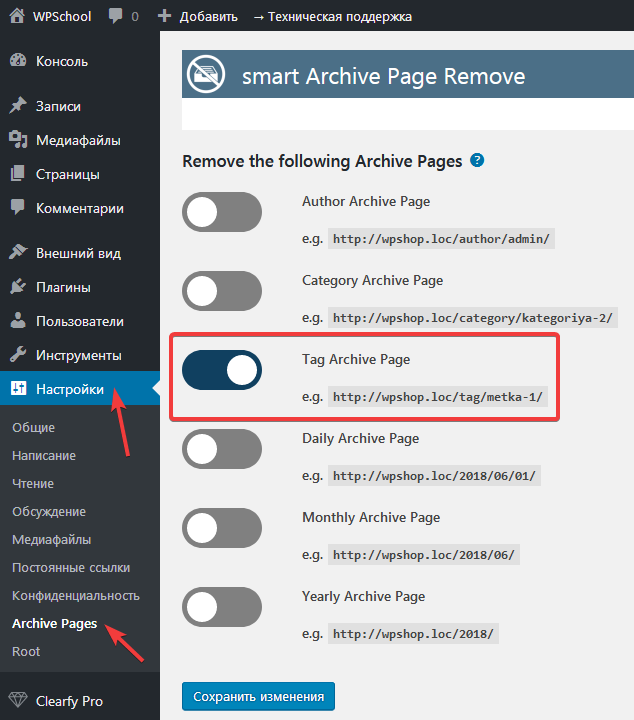
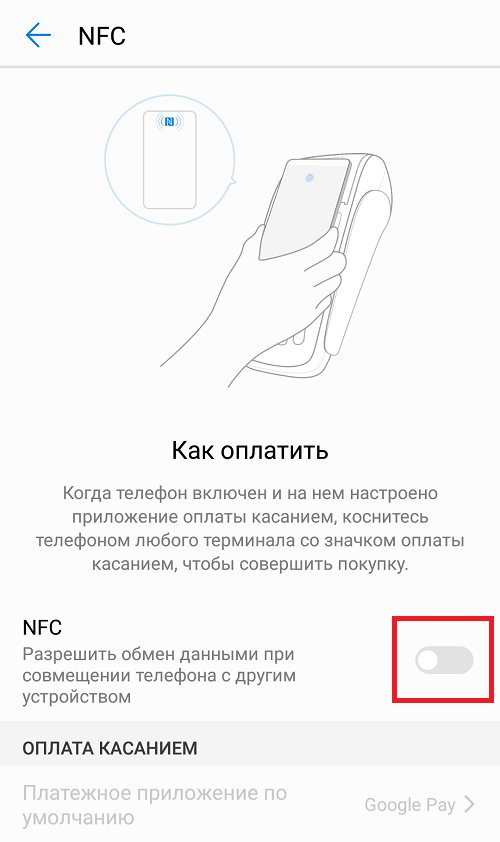
Столкнувшись, пользователь задается вопросом, как отключить пустые теги на Хонор и Хуавей. Разобраться с проблемой можно в настройках NFC. Как это сделать:
- открываем «Настройки» в телефоне, пролистав вниз переходим к разделу «Еще»;
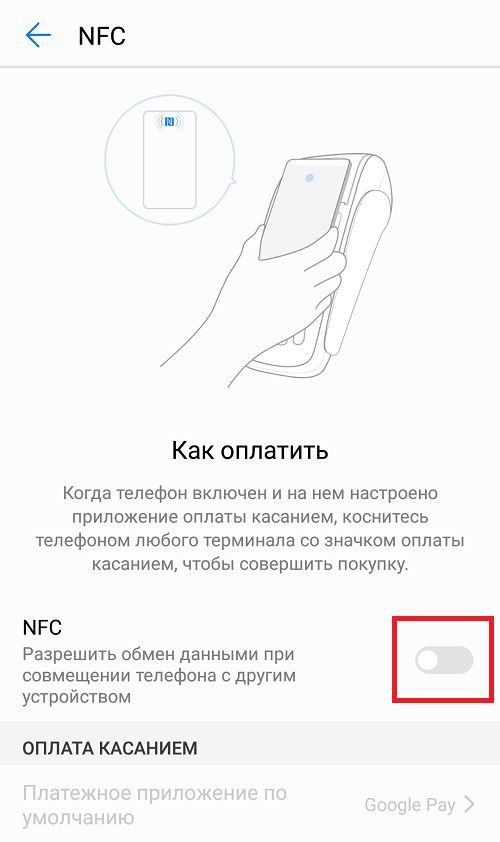
- из предложенных вариантов выбираем «Настройки NFC»;
- напротив пункта будет отметка о текущем состоянии сервиса, находим и перетягиваем ползунок в левую сторону.
После деактивации, стандартное платежное приложение, которое используется для расчета нужно переустановить. После скачивания нужно заново настроить сервис и привязать банковскую карту. В случае неудачи, следует связаться с разработчиками софта или использовать другую программу для покупок.
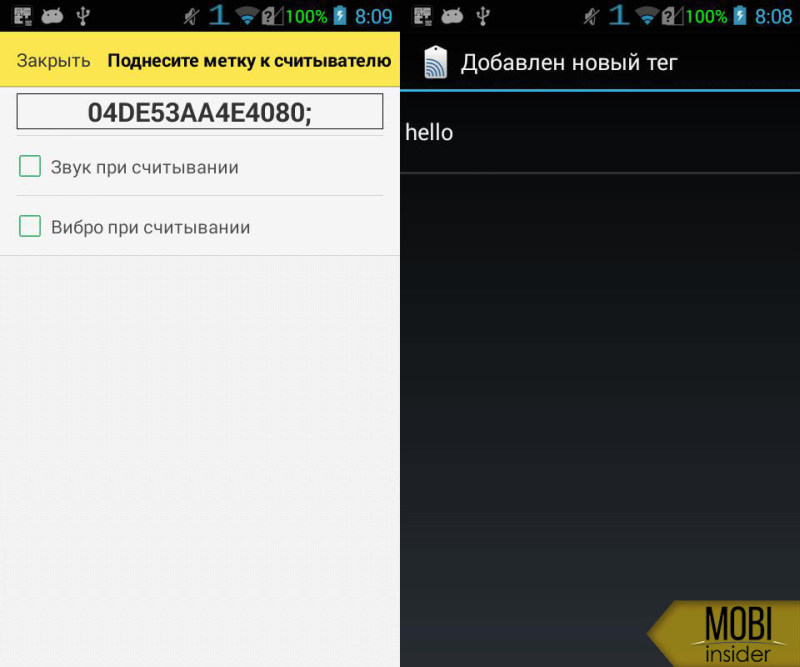
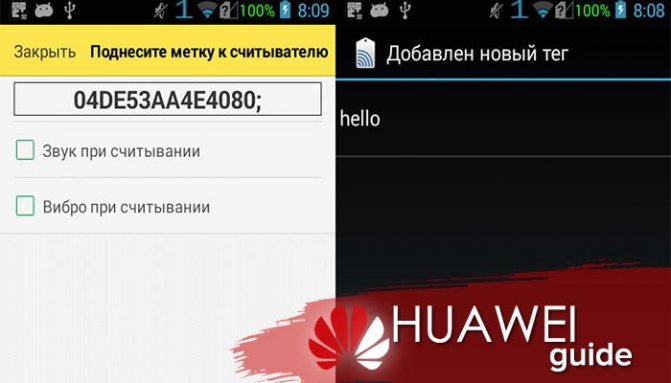
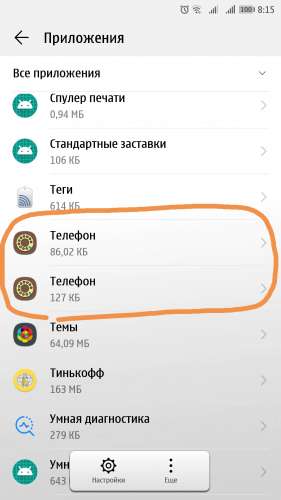
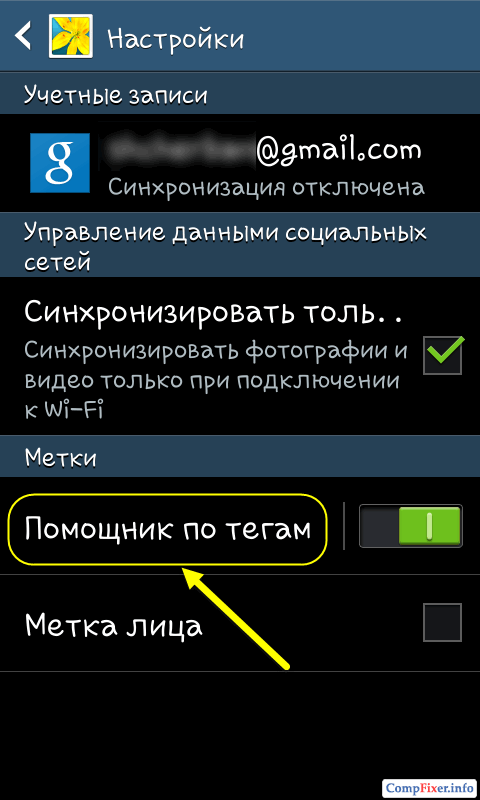
Пользователи смартфонов от Huawei или Honor иногда встречаются с уведомлением «Добавлен новый тег» или «Добавлен пустой тег». Как правило, такое сообщение появляется в том случае, если включен модуль NFC, а в чехле находится карта, которая «отвечает» на запрос NFC.
Сообщение может выглядит примерно так:

Только оно появляется в статус-баре.
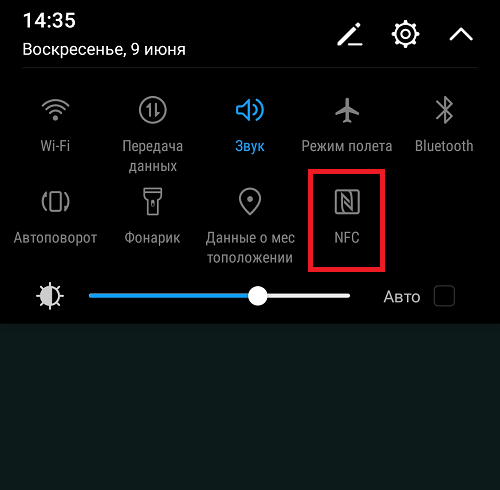
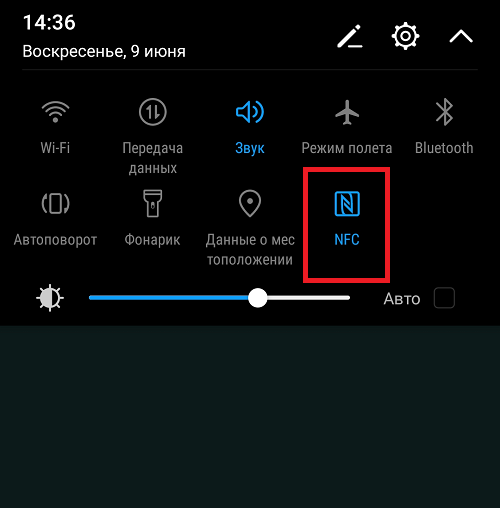
Решение? В первую очередь стоит убрать из чехла карту (банковскую или транспортную). Если это не ваш случай, нужно отключить модуль NFC и включать его только при необходимости. Для этого можно воспользоваться меню быстрого доступа (или попросту шторкой):


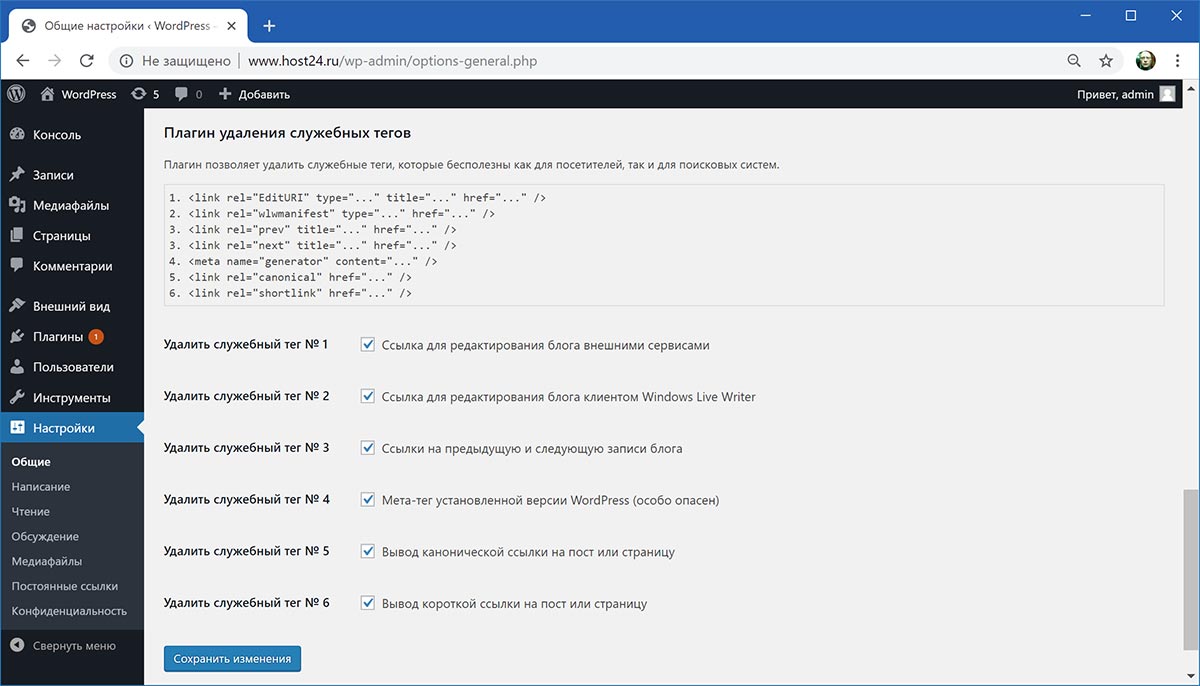
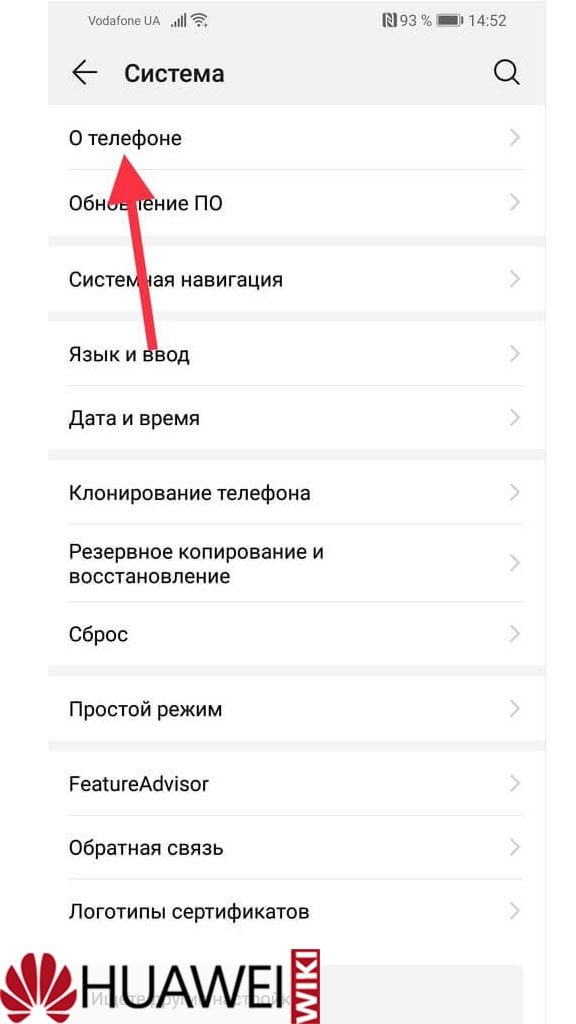
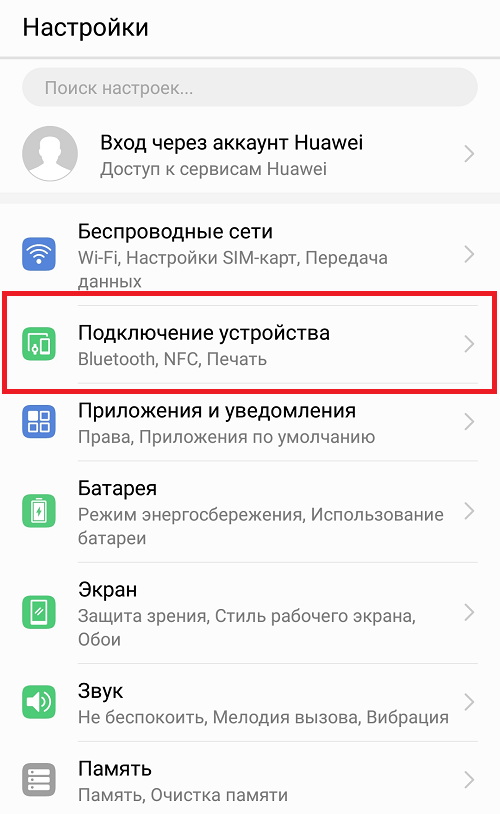
Либо отключите через настройки. Зайдите в одноименное меню.

Выберите пункт «Подключение устройства».

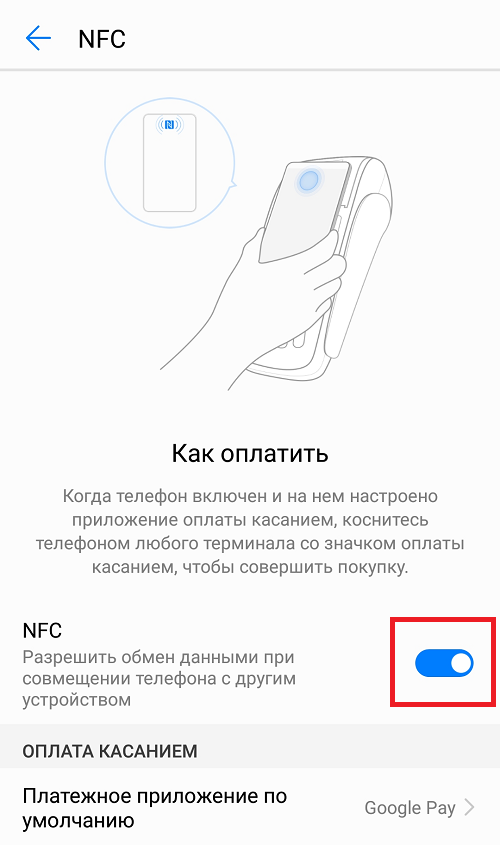
Тапните по строчке NFC.

Отключите модуль NFC.


Это должно помочь. И включайте модуль только при необходимости.
Как подписывать изображения
Какие общие принципы подписей изображений можно выделить из приведенного выше примера?
— Краткое и правдивое описание изображения.
Если описание фото не будет совпадать с его содержимым, то это изображение просто не получит кликов из поиска. Отсюда, автоматически созданные подписи в ALT необходимо перепроверить.
— Длина не менее 3-4 слов и не более 250 символов.
Меньше чем 3 словами сложно описать товар, вставив все необходимые ключевые слова. А на счет верхней границы, судя по данным экспериментов, сейчас поисковики не берут из альта больше чем 250-255 символов.
— Наличие важных ключевых слов.
Аналогично заголовкам H1 и TITLE, атрибут ALT должен содержать важные для продвижения этого изображения (не целевой страницы) ключевые фразы.
— Отсутствие спама.
Переоптимизированные и заспамленные альты могут стать причиной наложения санкций, как от Яндекса, так и от Google. Поэтому, не надо вставлять в ALT все нужные вам ключевые слова, ограничивайтесь самыми необходимыми и наиболее точно описывающими изображение. Также не нужно добавлять в альты слова “купить”, “отзывы” или “цена” (если это конечно не скриншот отзывов или прайса), но можно использовать слово “фото”.
— Пустые альты для декоративных изображений.
Если какие-то картинки на сайте являются частью дизайна – логотипы, кнопочки и стрелочки, а также другие декорации, для них лучше использовать пустые теги ALT. Некоторые умудряются и сюда вставлять ключевики, но это бесполезно. Оптимальным решением будет вообще вынести подобные изображения в CSS-спрайты.
Тут больше нечего добавить, разве что уделить внимание нескольким моментам
Какие теги можно не закрывать?
Так и хочется воскликнуть «Никакие!» :). Но давайте всё-таки обратимся к стандарту. Он разрешает опускать не только 19 закрывающих тегов, но и 5 открывающих. Все они, вместе с условиями, когда это можно делать, явно перечислены в целом одном . И еще 14 тегов закрывать просто нельзя.
В таблицах ниже я попытался максимально упростить формулировку условий из спецификации (если где-то перестарался — прошу поправить):
Необязательные открывающие теги
| Тег | Когда можно не писать |
|---|---|
| Если перед ним не идет | |
| Если перед ним не идет | |
| Если начинается не с , пробела, либо одного из тегов, который может быть и в | |
| Перед , если перед ним нет незакрытого , или другого | |
| Перед , если перед ним нет незакрытого другого |
Нельзя опускать открывающий тег, если у него есть какие-либо атрибуты (напр. для ). Также открывающий необходим, если его первым потомком должен быть , или другой элемент, который может быть и в — иначе он попадет именно туда.
Необязательные закрывающие теги
| Тег | Когда можно не писать |
|---|---|
| Если после него не идет | |
| Если после него не идет или пробел | |
| Если после него не идет | |
| Перед или / | |
| Перед или | |
| Перед , или концом родителя | |
| Перед открывающим тегом любого («блочного» по-старому:) элемента, либо закрывающим тегом родительского элемента (если у того не модель контента) | |
| и | Перед , или |
| Перед или | |
| Перед , , или | |
| Если после него не идет или пробел | |
| Если после него не идет или пробел | |
| Перед или | |
| Перед другим , или | |
| Перед | |
| Перед или концом родителя | |
| и | Перед , или концом родителя |
Общее правило: закрывающие теги обычно не нужны для однородных сущностей в специализированных контейнерах (пунктов списков, внутренних частей таблиц и т.п.). Напрямую вложенными друг в друга они не бывают, ничего другого в их родителе тоже быть не может, так что если начался следующий — логично, что предыдущий закончился.
У правила для общая логика похожа, но оно сложнее и потому стоит особняком (мы к нему еще вернемся).
А условие про HTML-комментарий означает лишь требование предсказуемости итоговой DOM. Например, что без явного тега нельзя вставить этот комментарий снаружи элемента. Это всё равно не будет ошибкой, просто в итоговой DOM комментарий окажется внутри него.
Теги, закрывать которые нельзя
Это : , , , , , , , , , , , , , .
Многие поспешат возразить: «Это же самозакрывающие(ся) теги, у них свой способ закрытия — слеш перед !». Что ж, их ждет сюрприз: в HTML этот слеш… ! Он не считается ошибкой, чтобы было легче переходить с XHTML, но «самозакрытыми», точнее, не требующими закрытия, их делает не слеш, а «зашитый» в алгоритм парсинга список этих пустых элементов. И «закрыть» по аналогии, скажем, нельзя — для HTML это будет открывающий тег (притом уже с ошибкой). Только для SVG- и MathML-элементов (напр. ) этот слеш означает честное «самозакрытие» (т.е. сокращение для ).
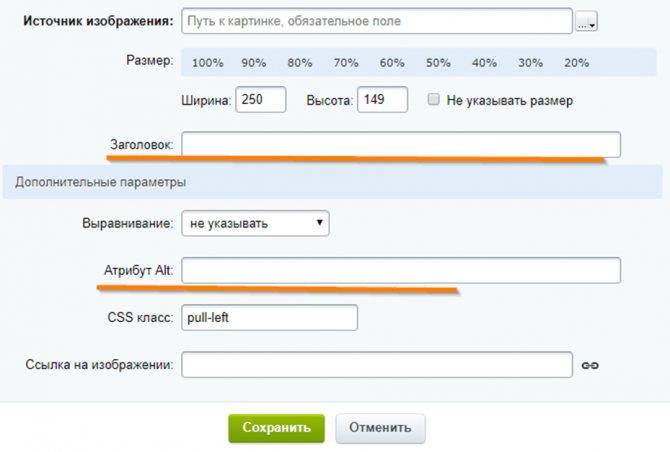
А как же нужно прописывать теги для картинок?
Краткое и понятное описание картинки. Как можно точнее опишите изображение и если ALT был создан автоматически перепроверьте все страницы.
Длина атрибута ограничена. Поисковые системы учитывают 3-4 слова (около 250 символов) что затрудняет описание картинки.
Вхождение ключевых слов. Собственно, из-за чего атрибут ALT и стоит указывать. Пишите ключевое слово понятным для пользователя текстом.
Например:
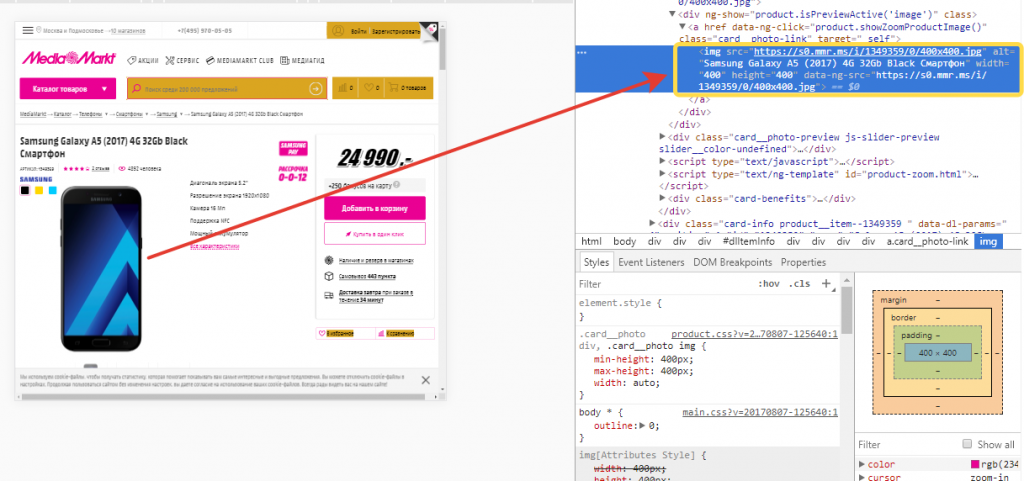
Уникальные атрибуты для каждой картинки. Так же важная составляющая, самая встречающаяся проблема у SEO-оптимизаторов. На примере я вам покажу как ее решить.
Карточка товара содержит много картинок

Пример бренда Ситилинк, где указан один и тот же товар с одинаковым ALT
Как же разделять картинки одного и того же товара, если спамить нельзя и нужно прописывать все уникальное? Допустим “Сплит-система HYUNDAI H-AR6-07H” можно расписать так:
Похожие товары
 Пример как прописывает ALT у похожих товаров MediaMarkt
Пример как прописывает ALT у похожих товаров MediaMarkt
Помимо картинок товара, есть у вас на сайте имеются элементы: похожие товары, с этим товаром чаще смотрят и так далее. Данный вид картинок не стоит сбрасывать со счетов и SEO оптимизировать их прописав ALT и Title. Причем стоит уделить время прописать конкретно: бренд, модель, номер товара, все важные параметры, которые люди могут вбивать в поиск.
Размер изображения – чем больше разрешение картинки, тем лучше. В любом случае ее отображение можно подкорректировать благодаря атрибутам “width” и “height”. Но не стоит делать картинку слишком маленькой, в противном случае поисковые системы не будут учитывать изображение меньше 150 пикселей и будут считать ее за иконку.
Расположение изображения – как можно ближе к тексту, который содержит ключевые слова. Вот почему многие оптимизаторы учитывают этот фактор и стандартная схема расположения картинок выглядит так:
Читайте в нашем блоге: Как выглядит СДЛ — Сайт для людей?
Уменьшение веса изображения. Размер картинки играет ключевую роль, ведь если она будет весить очень много, что даже будет тормозить скорость загрузки сайта это скажется на ранжировании всего сайта. Да-да бывало и такое!
Формат изображений. Рекомендую использовать проверенные временем и не запрещенные поисковыми системами – JPG, PNG, GIF.
Аргумент против тегов вообще
Браузерам, по большому счету, вообще плевать на теги. Они отображают не разметку, а DOM, и оперируют лишь DOM-элементами и их свойствами. DOM может строиться по-разному, и в современном мире куда чаще она строится скриптами, а не парсится прямо из разметки. Разметка — лишь один из способов описания будущей DOM в текстовом формате, в принципе не лучший для машины, зато более понятный для человека.
А люди в наше время тоже редко пишут разметку руками. Чаще эту скучную механическую работу за нас делают инструменты — препроцессоры, шаблонизаторы и всё такое прочее. И это их задача — ставить те теги, которые надо, где надо и как надо, чтобы парсеры, со всеми их странностями и документированными причудами, всё правильно поняли. Их, а не наша.
Не в том ли причина многих проблем нынешней веб-отрасли, что истинную природу веб-платформы от разработчиков всю их жизнь вольно или невольно скрывают — сначала за тегами (и пустяками типа их регистра, словно мы до сих пор в 90-х), а затем за абстракциями фреймворков?..

Устаревшие теги
Эти теги более не поддерживаются и должны исключаться автором из кода.
- <applet> — добавляет Java-апплет в документ. Вместо него следует использовать <embed> или <object>.
- <acronym> — этот тег вызывал постоянные вопросы, что такое акроним и чем он отличается от аббревиатуры. Для упрощения остался единственный тег <abbr>.
- <bgsound> — определяет музыкальный файл, который будет проигрываться на веб-странице при её открытии. Для воспроизведения музыки используйте новый элемент <audio>.
- <dir> — создает список, содержащий названия директорий, вместо него используйте <ul>.
- <frame>, <frameset>, <noframe> — фреймы более не поддерживаются. Если они вам требуются, используйте другую версию HTML или <iframe> совместно со стилями.
- <isindex> — предназначен для поискового индекса в текущем документе. Комбинация <form> и <input> лучше справляется с этой задачей.
- <listing>, <xmp> — для вывода листинга программы предназначены <pre> и <code>.
- <nextid> — этот тег не предназначен для людей и указывает идентификатор следующего документа для автоматических редакторов HTML. Полностью исключён.
- <noembed> — предназначен для отображения информации на веб-странице, если браузер не поддерживает работу с плагинами. В качестве альтернативы используйте <object>.
- <plaintext> — отображает содержимое контейнера «как есть», любые теги выводятся как текст. Вместо тега используйте MIME-тип text/plain.
- <rb> — определяет базовый текст внутри <ruby>. Этот тег полностью исключён.
- <strike> — для зачёркнутого текста применяется <s>, а для указания редакторской правки <del>.<basefont>, <big>, <blink>, <center>, <font>, <marquee>, <multicol>, <nobr>, <spacer>, <tt>, <u> — вместо этих тегов управляющих видом текста применяются стили.
Обратите внимание, что тег допустим, хотя относится к той же группе тегов, что и
История[править | править код]
| Официальный выпуск Java Edition | ||
|---|---|---|
| 1.13 | 17w49a | Добавлены теги блоков и предметов в наборы данных. |
| Добавлены теги блоков и предметов: и . | ||
| 17w49b | Добавлены теги функций. | |
| Функции, помеченные , запускаются в начале каждого игрового такта. | ||
| Добавлены теги предметов и блоков: , , , , и . | ||
| Добавлен тег блоков: . | ||
| 17w50a | Добавлены теги блоков и предметов: и . | |
| Теги и теперь в себя включают и соответственно. | ||
| 18w01a | Функции, помеченные , однократно запускаются после (пере)загрузки. | |
| Добавлен тег блоков: | ||
| 18w02a | Добавлен тег блоков: . | |
| 18w06a | Добавлены теги блоков и предметов: , , и . | |
| Добавлен тег предметов: . | ||
| 18w07a | Добавлены метки блоков: , и . | |
| Добавлены теги блоков и предметов: , , , , и | ||
| 18w07b | Добавлен тег блоков: . | |
| Добавлены теги блоков и предметов: и . | ||
| 18w09a | Добавлен тег блоков и предметов: . | |
| Тег теперь включает сундуки. | ||
| 18w10a | Добавлен тег блоков и предметов: . | |
| Тег теперь включает ветки кораллов. | ||
| 18w10c | Удалены теги блоков: и . | |
| 18w19a | Добавлен тег блоков , теги жидкостей и , а также теги предметов и . | |
| pre8 | Добавлен тег блоков . | |
| 1.13.1 | 18w31a | Добавлен тег блоков . |
| 1.15 | 19w34a | Добавлены теги блоков: . |
| Добавлены теги предметов: . | ||
| 19w36a | Добавлен тег сущности: . | |
| 19w41a | Удалён тег блока . | |
| 19w42a | Добавлен тег предмета: . | |
| 19w45a | Добавлен тег сущности: . | |
| 1.16 | 20w06a | Добавлены следующие теги блоков: , , , , . |
| Добавлены следующие теги предметов: , . | ||
| Добавлены багровые и искажённые деревянные предметы в следующие теги блоков: , , , , , , , , . | ||
| В блоке и тегах предметов теперь используется соответствующий тег . | ||
| 20w07a | Добавлены теги блоков , и . | |
| Добавлен тег элемента . | ||
| Удалён адский камень и добавлены варианты грибков, корней и нилия в тег блока . | ||
| 20w09a | Добавлены теги посаженных багрового грибка, искажённого грибка, багровых и искажённых корней к следующему тегу блока: . | |
| Добавлен новый тег блока: . | ||
| Добавлен новый тег сущности: . | ||
| 20w10a | Добавлены теги блоков и . | |
| Добавлены теги для рамок: и . | ||
| В блок и теги предметов добавлены багровые гифы и обтёсанные багровые гифы. | ||
| Добавлены искажённые гифы и обтёсанные искажённые гифы в тег . | ||
| 20w11a | Добавлены новые теги блоков и предметов: , и . | |
| Извилистые лианы добавлены к следующему тегу блока: . | ||
| Плачущий обсидиан добавлен к следующему тегу блока: . | ||
| Посаженный искажённый грибок добавлен к следующему тегу блока: . | ||
| 20w12a | Добавлен новый тег блока: . | |
| Тег блока больше не используется для настройки необходимого уровня кирки. | ||
| 20w13a | Добавлены теги блока и элемента. Содержит , , , , , и блок и запись тегов, соответственно. | |
| Добавлены теги блока и элемента. | ||
| Элементы в теге не могут использоваться в качестве топлива в печи. | ||
| Добавлен тег блока. | ||
| Добавлен тег к якорю возрождения. | ||
| Изменён logs блок и теги элементов, чтобы использовать блок , и и теги элементов соответственно. | ||
| 20w17a | Добавлены теги блока и . | |
| 20w18a | Костёр душ теперь имеет тег . Пиглины боятся костров душ. | |
| 20w19a | Добавлен тег блоков . | |
| Изменены теги блоков и предметов , они теперь используют соответствующие теги . Вследствие этого багровые и искажённые ступени стали частью этих тегов. | ||
| 20w20a | Добавлен тег . | |
| 20w21a | Убран тег блока у розы иссушения — . | |
| 20w22a | Добавлены новые теги блоков: и . | |
| 1.16 Pre-release 1 | Куст сладких ягод убран из тега блока . | |
| Тег предмета используется теперь как . | ||
| Добавлен кусочек золота в тег предмета . | ||
| 1.16 Pre-release 3 | Добавлены теги блоков , , . | |
| Убран кусочек золота из тега предмета . | ||
| Блок-тег теперь используется для того, чтобы определить, могут ли черепашьи яйца вылупиться на блоке. | ||
| 1.16.2 | 20w27a | Добавлен новый тег блока: . Содержит мицелий, подзол, багровый и искажённый нилий. Используется для определения того, на каких блоках можно разместить грибы и на каких блоках могут расти огромные грибы, даже если уровень освещения слишком высок. |
Как убрать оповещение на Андроид
Если вы хотите отключить оповещения о новых тегах, либо их уже скопилось огромное количество – необходимо отключить функцию NFC. Данная технология еще не получила массового распространения, по этому отключать можно смело. Плюс ко всему, это немного продлит срок службы работы смартфона от аккумулятора. Для отключения функции бесконтактной оплаты:
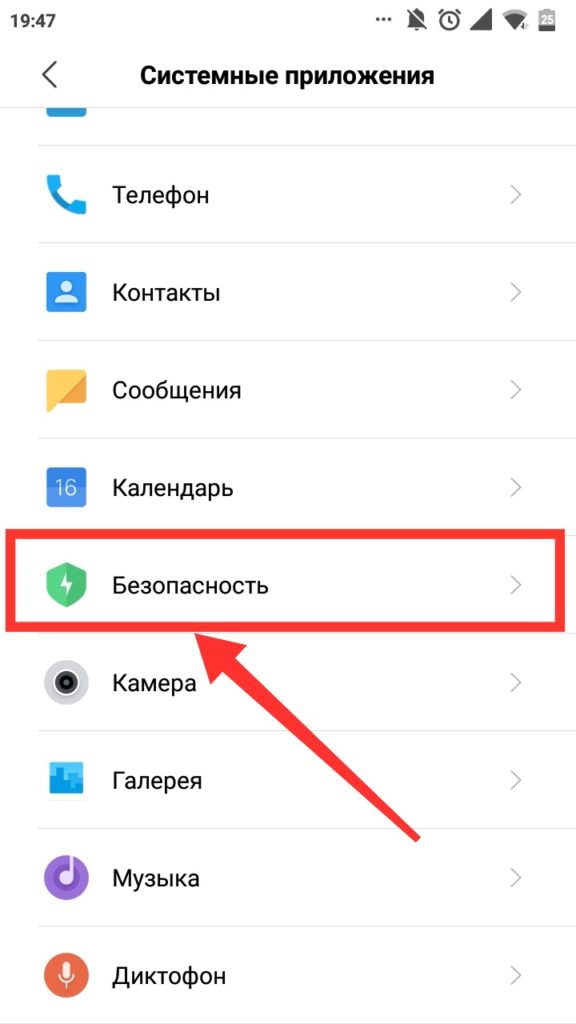
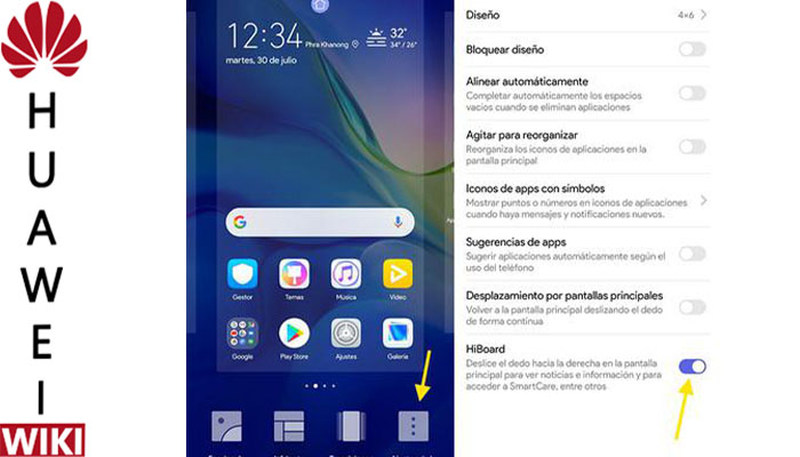
- Тянем ползунок вниз и кликаем на значок шестеренки. Либо открываем «Настройки» смартфона.
- Ищем в списке пункт бесконтактной оплаты. Если не нашли, поищите в пункте «Еще».
- Открываем пункт «NFC».
- Переводим ползунок в состояния «Выкл».
После этих действий необходимо переустановить или обновить программу приема, подтверждения платежей. Зайдите в Play Маркет и посмотрите версию используемого приложения. Для вашего смартфона ищите официальные версии или выбирайте по отзывам в Интернете. Установите приложение и выполните привязку банковской карты. Вот список наиболее популярных программ под Андроид:
- Samsung Pay.
- Android Pay.
- MasterCard PayPass.
- Visa payWave.
- PayPal.
- LifeLock Wallet.
- Square Wallet.
Устаревшие атрибуты
- Элемент <a>: charset, coords, shape, methods, name, rev, urn.
- Элемент <area>: nohref.
- Элемент <body>: alink, bgcolor, link, marginbottom, marginheight, marginleft, marginright, margintop, marginwidth, text, vlink.
- Элемент <br>: clear.
- Элемент <embed>: name.
- Элемент <head>: profile.
- Элемент <html>: version.
- Элемент <iframe>: longdesc.
- Элемент <img>: longdesc, lowsrc, name.
- Элемент <input>: usemap.
- Элемент <link>: charset, methods, rev, target, urn.
- Элемент <meta>: scheme.
- Элемент <option>: name.
- Элемент <object>: archive, classid, code, codebase, codetype, declare, standby
- Элемент <param>: type, valuetype.
- Элемент <script>: event, for, language.
- Элемент <table>: datapagesize.
- Элемент <td> и <th>: abbr, axis.
Также запрещён атрибут datasrc для всех элементов.
Немного истории
Чтобы лучше понять, что означает тег, давайте поговорим немного о его появлении.
Впервые теги возникли во времена, когда люди стали активно использовать интернет для общения и обмена информацией. А если быть точнее, то это были первые зачатки того, что мы называем тегами.
Тогда еще не было социальных сетей. Люди общались на форумах. Общение происходило на разные темы, и каждая из них пользовалась своей популярностью. В тот момент большой надобности в тегах еще не было. Форумы ограничивались лишь разделами, темами и подтемами. Сейчас картина выглядит примерно также.
Но когда в Сети стали появляться первые файлообменники и торрент-трекеры, разработчики поняли, что ограничиваться лишь одними темами и подтемами невозможно. Нужен более мощный инструмент для структурирования данных. Тогда и появились категории – первые прототипы тегов.
Со временем, а именно с появлением социальных сетей, одних лишь категорий стало недостаточно, и появились теги в том виде, в котором мы привыкли их видеть сегодня.
Сегодня даже некоторые файлообменники отказываются от использования категорий в пользу системы tags.