Подвал
Находится внизу страницы и обычно туда никто не смотрит.
Примерно так думают некоторые веб-дизайнеры, по факту игнорируя данное пространство.
Да, какая-то информация в нем обычно содержится, но ее практическая ценность
для посетителя ресурса стремится к абсолютному нулю. Подобный подход в корне неверен.
Предположим, пользователь пролистал страницу до конца, остался доволен
увиденным и хочет перейти к тому или иному разделу сайта. Ему придется
возвращаться наверх, к главному меню, что не совсем удобно. Намного практичнее
если в подвале представлены ссылки на ключевые страницы ресурса, эдакий аналог
главного меню, но скромнее по оформлению и т.д. Попутно в подвал можно
«запихнуть» контактные данные, ссылки на аккаунты компании в соцсетях,
фирменный логотип, чтобы повышать узнаваемость, и еще много чего полезного.
Хлебные крошки
В известной сказке «Гензель и Гретель» герои отмечали хлебными
крошками пройденный путь, чтобы отыскать дорогу домой. В веб-дизайне задача
данного элемента идентична, ведь он является цепочкой ссылок, которые ведут на
главную страницу с любой другой. Следовательно, куда бы не завело пользователя
любопытство – он легко может вернуться к началу пути. Обычно хлебные крошки
размещают в левом верхнем углу. Каждый пункт – кликабельная ссылка на
соответствующую страницу, исключая самый нижний, так как его имя идентично
текущей странице.
В оформлении хлебных крошек резонно использовать шрифт,
который бы оставался заметен, но не бросался в глаза на фоне основного
содержимого
Это сугубо навигационный компонент, перехватывать внимание
пользователя, он не должен
Создание навигации сайта: основные элементы
Нижеперечисленные элементы на то и основные, что должны присутствовать на всех страницах сайта и быть в едином стиле. Их отсутствие дезориентирует пользователя.
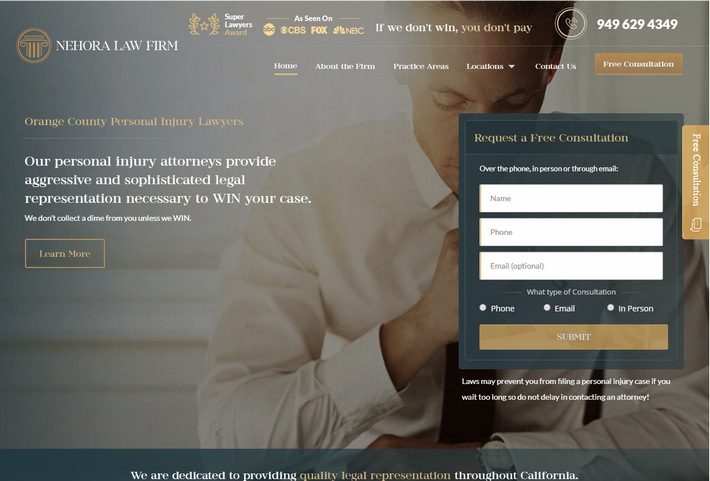
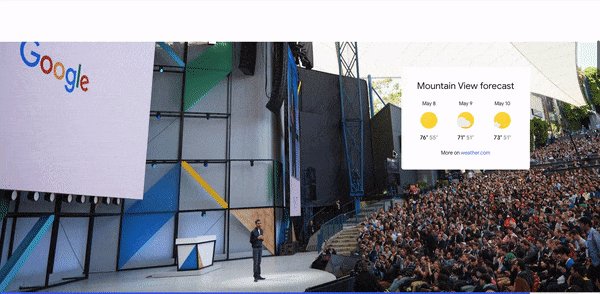
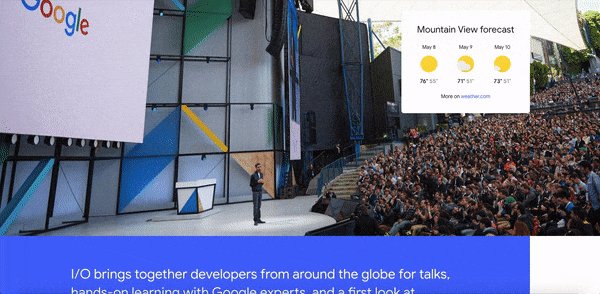
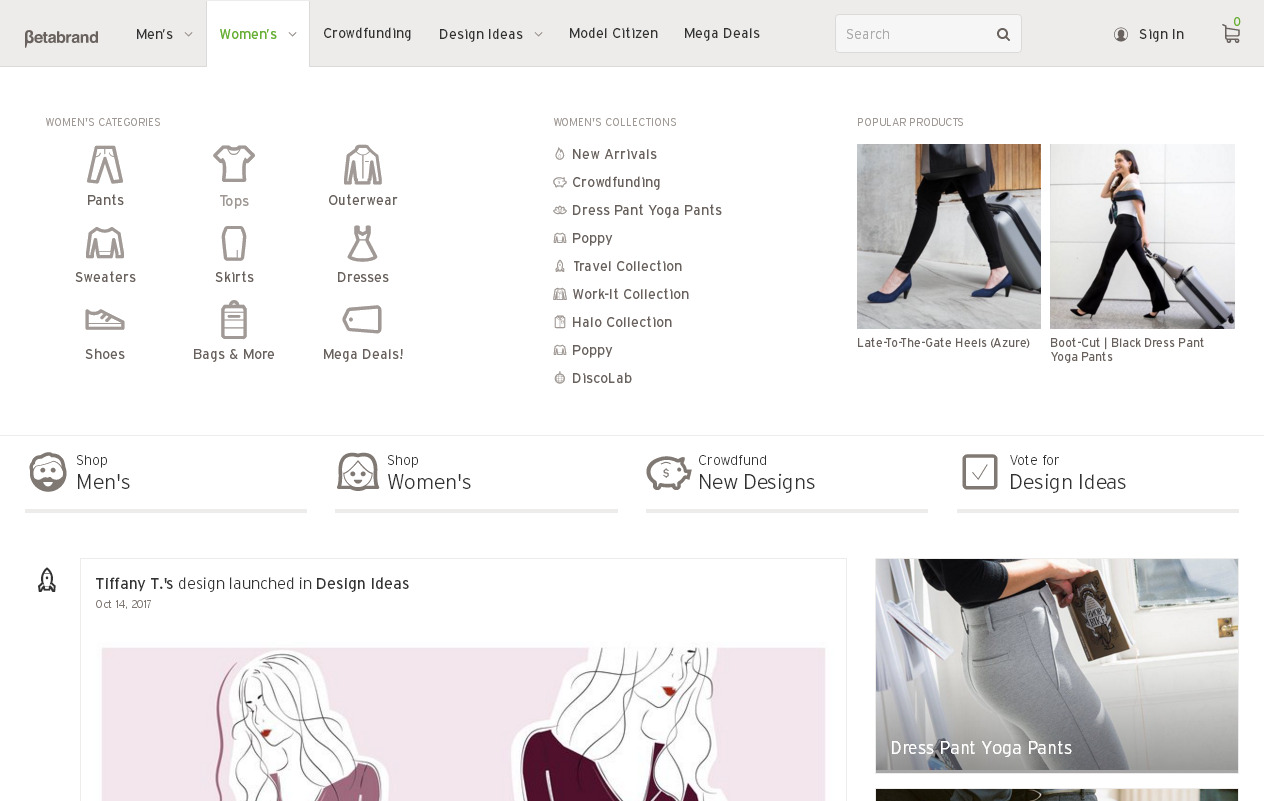
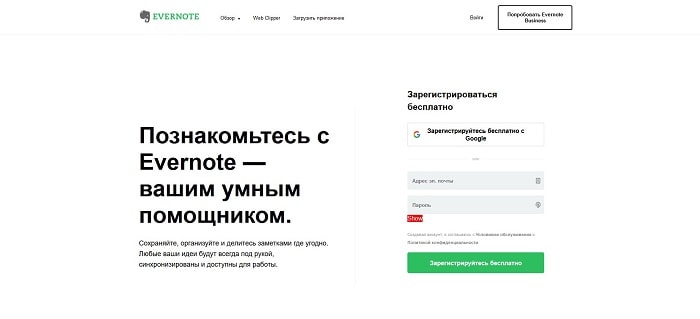
Шапка сайта. Должна быть визуально отделена от других элементов страницы и содержать следующие элементы:
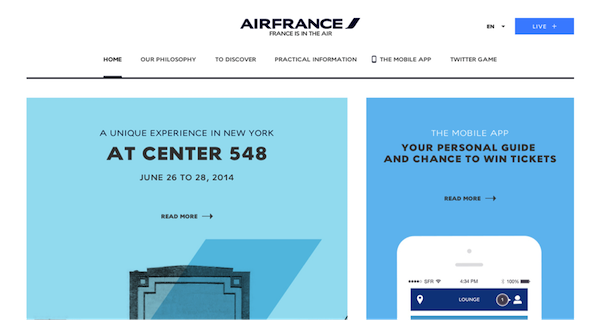
Пример информативной шапки сайта:

Ссылки на соцсети лучше не размещать в шапке, чтобы не уводить пользователей с сайта сразу. Расскажите о ваших аккаунтах в соцсетях в основной части страницы и/или в подвале сайта.
Главное меню. Лучше всего данные ссылки расположить горизонтально под шапкой сайта. При выборе названий для разделов не забываем про семантическое проектирование. Основные разделы, которые должны быть в главном меню:
Список для каждого сайта индивидуален, но для легкого восприятия не рекомендуем размещать в меню более 5-7 ссылок. Если же их получается больше, над шапкой сайта можно выделить второе меню со ссылками на вспомогательные разделы – так называемое «сервисное» меню. Пример шапки сайта с двумя меню:

Также ссылки на дополнительные разделы, например, на вакансии компании, можно показать только в подвале сайта.
Визуально выделяйте активный раздел меню, чтобы пользователь видел, в каком разделе он находится. Пример выделения раздела меню:

Подвал сайта. Многие сайты игнорируют данный блок, а ведь он помогает пользователю после просмотра страницы быстрее перейти в другой раздел или найти дополнительные ссылки, которых нет в основном меню. В подвале должны содержаться:
- Ссылки на все разделы сайта. На все без исключения. Продублируйте ссылки из основного меню и укажите дополнительные разделы. Размещайте их столбцами и делите на логические подгруппы, чтобы было легче в них ориентироваться.
- Контактная информация. Лучше указать подробнее, чем в шапке сайта, добавив адрес и реквизиты компании.
- Ссылки на соцсети. Здесь они не помешают.
- Форма заказа обратного звонка (только если добавили ее в шапке сайта.)
Логотип и название компании размещать в подвале сайта не обязательно, особенно, если у вас много ссылок на разделы. Пример удобного подвала сайта:

Основные элементы навигации
Нижеперечисленные элементы должны присутствовать на всех страницах ресурса, чтобы помогать пользователю перемещаться по сайту.
Шапка сайта. В отличие от десктопной версии должна быть максимально компактной, желательно в одну полоску. Включает следующие элементы:
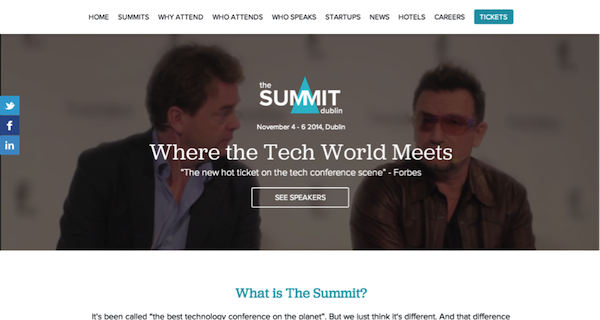
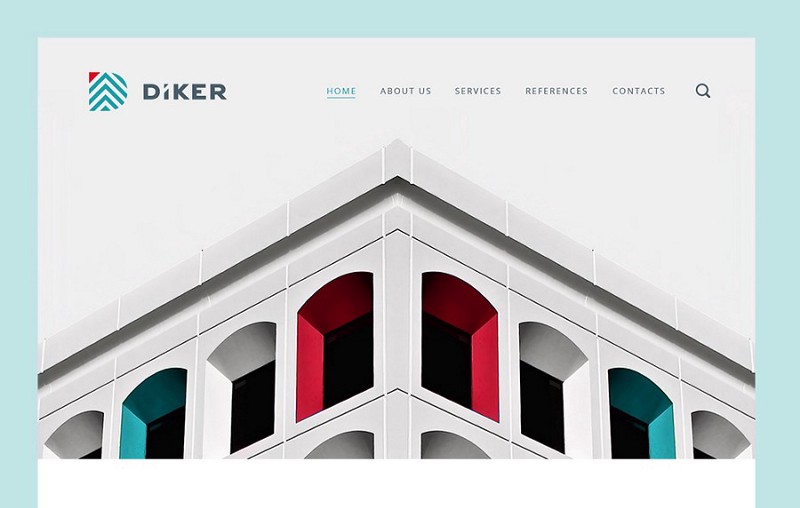
Примеры компактных шапок сайта для вдохновения:




Конечно, если позволяет место, желательно указать слоган или УТП, а также регионы и режим работы, но лучше данную информацию рассказать в основной части страницы соответствующих разделов.
Шапку сайта можно закрепить (зафиксировать при прокрутке страницы), если у вас много информации на страницах и пользователю будет неудобно искать меню.
Меню. Выше мы уже обсуждали бургерное меню, но допустим и другой вариант — расположить ссылки горизонтально с возможностью прокрутки. Например:

Такой вариант подойдет, если у вас небольшое количество разделов меню. Для крупных сайтов лучше комбинировать два варианта: ссылки на категории товаров/услуг расположить горизонтально, а остальные разделы свернуть в сэндвич-меню.
Возвращаясь к бургерному меню, выделим несколько рекомендаций:
-
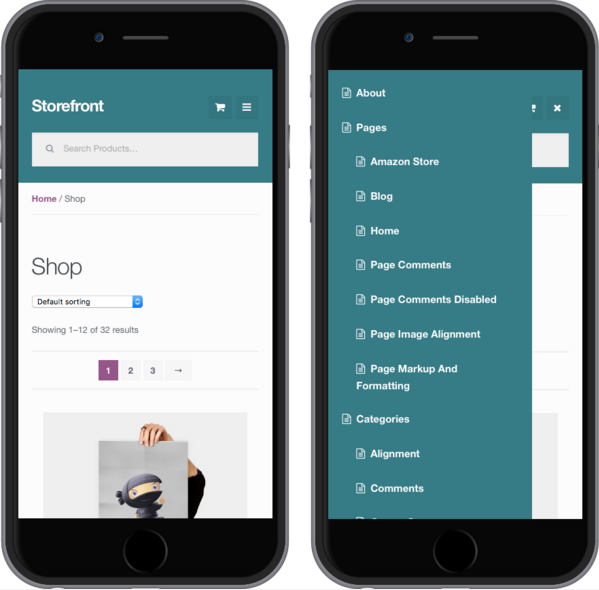
Лучше не вываливать на пользователя полный список ссылок, а разделить его на группы. Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:
И еще более лаконичный пример:
-
Выделить популярные разделы в виде кнопок. Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:
Аналогично популярные ссылки можно добавлять и в шапке сайта.
-
Кратко указать контактную информацию. Так как в мобильной версии в шапке сайта чаще всего не хватает места для данной информации, стоит указать ее рядом, под списком разделов. Это поможет информировать новых пользователей:
Подвал сайта. В мобильной версии данный блок лучше сделать компактным, чтобы не удлинять страницы. Можно показать:
-
Ссылки на разделы сайта. Лучше показать их компактно, как и в боковом меню, объединив в группы. Если же у вас шапка сайта закреплена, можно пропустить этот пункт, так как у пользователя меню всегда на виду. Пример компактного представления ссылок:
-
Кнопки соцсетей. Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
-
Ссылка на десктопную версию. Поможет тем пользователям, которые случайно зашли на мобильную версию.
-
Кнопка «Вверх». Поможет пользователю быстро вернуться в начало страницы.
Примеры подвалов сайта:




Основные элементы и приёмы навигации
Предлагаю сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.

Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.

Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.

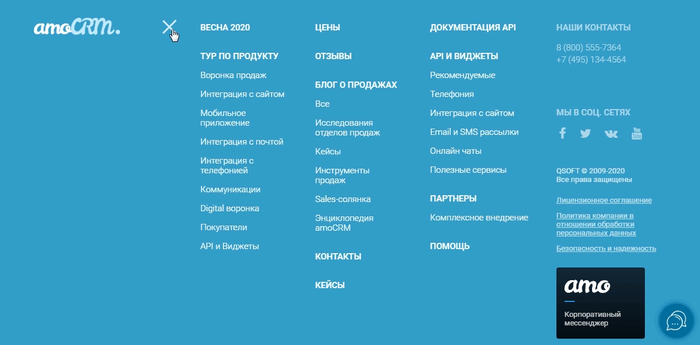
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:

Ссылки на основные разделы открываются по клику на значок гамбургера.
Это интересно: 8 продающих блоков Landing Page
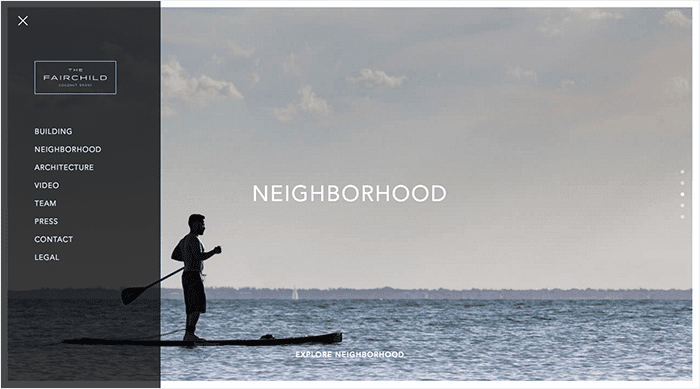
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.

А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:

Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:
 Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:

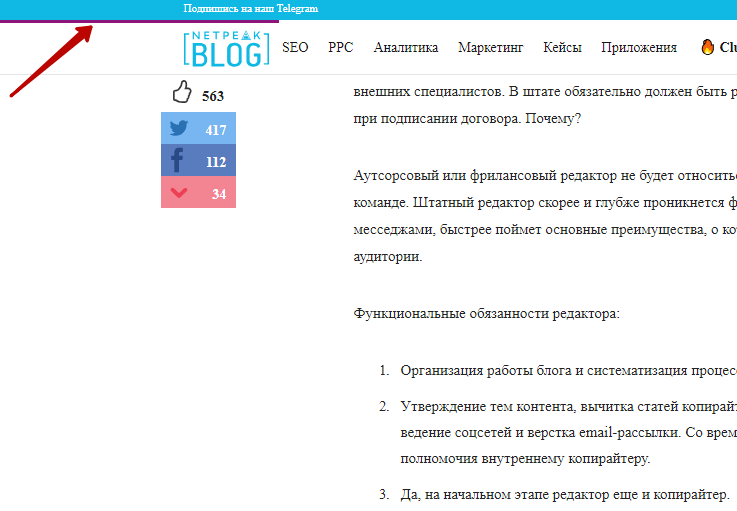
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:

Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
Это интересно: Как сделать прототип сайта
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх

Такая кнопка позволяет быстро вернуться к началу страницы.
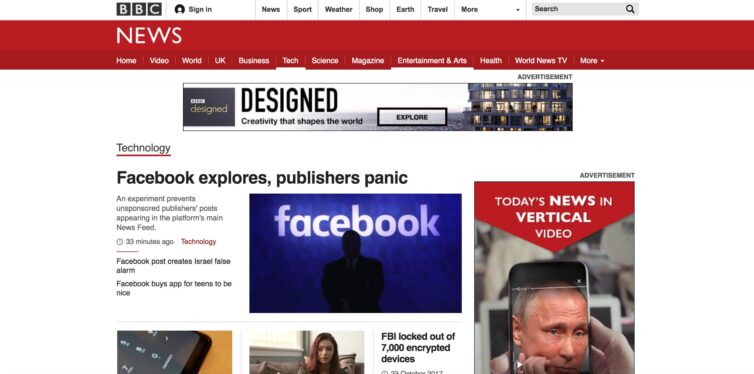
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.

Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Программы, использующие офлайновые решения
Навител Навигатор.
Навигационная программа Навител главным достоинством которой можно назвать наличие подробных карт небольших населенных пунктов и других стран, также в ней есть возможность установки пользовательских карт.

Кроме этого, с навигатором «Навител» возможно отслеживать те участки дорог, на которых образовалась «пробка». При имеющемся доступе в интернет, отображается информация о погоде, можно обмениваться sms-сообщениями с другими пользователями и визуально на карте наблюдать за их местонахождением в реальном времени.
Недостатки.
Основные недостатки навигатора «Навител»:
- Запутанность и неудобство пользовательского интерфейса;
- Изображение карт перенасыщено излишней информацией, что нередко отвлекает и мешает в ней ориентироваться.
По сравнению с другими навигационными программами у «Навител» отсутствует отображение сложных дорожных развязок с указанием заданного направления, что, однозначно, вызывает чувство негодования у водителей.
Установка программного обеспечения и навигационных карт возможна на любое устройство, в том числе есть версии для мобильных платформ на базе android, поэтому Навител можно отнести к категории навигационных программ для андроид.
Что такое навигация сайта
Рассмотрим подробнее, что такое навигация сайта и для чего она нужна. Так вот, навигация – это система, с помощью которой появляется возможность переходить между страницами интернет-ресурса.
Существует несколько основных видов навигации, при проектировании сайта не обязательно использовать их все, можно выбрать несколько, наиболее подходящих именно для Вашего ресурса. Первый вид – это основная навигация, в ней самые важные ссылки располагаются в самом меню. Если сайт небольшой, то зачастую используется только эта навигация.
Второй вид – это языковая навигация, используемая в случаях многоязычной аудитории, с выбором наиболее удобного языка для прочтения информации. Третий – глобальная, включающая в себя те ссылки, которые будут видны с каждой страницы ресурса.

Четвёртая навигация – рекламная. Это ссылки, направляющие пользователей на другие страницы с какими-либо услугами. Вот, например: «цены на СЕО-продвижение», нажмите сюда, и Вы перейдёте на услугу СЕО-продвижения. Пятый вид – указательная навигация, с помощью неё Вы можете видеть в какой части сайта находитесь.
Так же существует разделение навигации по типу реализации на четыре вида. Первый – текстовый, ссылки оформляются в текстовом формате. Второй вид – графическая навигация. Переход осуществляется при нажатии на какие-либо прорисованные элементы меню или кнопки.

Третий вид – Java и Flash инструменты, с их помощью создаются различные эффекты при наведении курсора или нажатии на какую-либо ссылку. Реализовать качественную навигацию, при помощи таких технологий довольно сложно, но результат того стоит. Четвёртый вид – это навигация HTML, она служит для создания компактного меню.
Выбор вида навигации позволяет перейти к максимально удобному использованию ресурса, ещё он происходит в зависимости от самого проекта, который находится в разработке.
Бизнес и финансы
БанкиБогатство и благосостояниеКоррупция(Преступность)МаркетингМенеджментИнвестицииЦенные бумагиУправлениеОткрытые акционерные обществаПроектыДокументыЦенные бумаги — контрольЦенные бумаги — оценкиОблигацииДолгиВалютаНедвижимость(Аренда)ПрофессииРаботаТорговляУслугиФинансыСтрахованиеБюджетФинансовые услугиКредитыКомпанииГосударственные предприятияЭкономикаМакроэкономикаМикроэкономикаНалогиАудитМеталлургияНефтьСельское хозяйствоЭнергетикаАрхитектураИнтерьерПолы и перекрытияПроцесс строительстваСтроительные материалыТеплоизоляцияЭкстерьерОрганизация и управление производством
Виды навигации
- Автомобильная навигация — технология вычисления оптимального маршрута проезда транспортного средства по дорогам и последующего ведения по маршруту с помощью визуальных и голосовых подсказок о манёврах. Использует GPS/Инерциальную навигацию, автомобильную навигационную карту и оперативную информацию о пробках.
- Астрономическая навигация — метод определения координат судов и летательных аппаратов, основанный на использовании радиоизлучения или светового излучения небесных светил
- Бионавигация — способность животных выбирать направление движения при регулярных сезонных миграциях
- Воздушная навигация — прикладная наука о точном, надёжном и безопасном вождении в воздухе летательных аппаратов; на ранних этапах развития именовалась «Аэронавигация» (дисциплина, которая учит, как можно определить направление полета аэроплана или дирижабля, не пользуясь картой)
- Инерциальная навигация — метод определения параметров движения и координат объекта, не нуждающийся во внешних ориентирах или сигналах
- Информационная навигация — процесс вождения пользователя по логически связанным данным
- Космическая навигация — управление движением космического летательного аппарата; включает в себя подвид — Астроинерциальная навигация — метод навигации космического летательного аппарата, комбинирующий средства инерциальной системы навигации и астрономической навигации.
- Морская навигация — основной раздел судовождения
- Радионавигация — теоретические приёмы вождения судов и летательных аппаратов с помощью радиотехнических средств и устройств
- Спутниковая навигация — практическое применение средств спутниковой навигации (GPS, ГЛОНАСС) для определения местонахождения и направления движения
- Подземная навигация — практическое применение различных средств измерений, для определения местонахождения и направления движения подземных проходческих комплексов
- Геонавигация — управление процессом бурения с целью ориентирования ствола скважины в заданном интервале пласта горных пород
Навигация
Проблемы навигации по сайтам-гигантам
Мы не раз трудились над созданием сайтов-гигантов, и поверьте, они могут вызвать головную боль у кого угодно, особенно если используется обычная система навигации.
Традиционная система навигации не поддерживает глубину
Чем больше сайт содержит подразделов, тем труднее использовать обычную систему навигации. Навигация вполне способна вместить три уровня глубины. Причем, обязательно произойдет одно из двух: либо навигация доходит до того уровня, когда экран больше заполнен самой навигацией, чем содержимым (проблема усугубляется большим количеством страниц на сайте), либо некоторые пункты меню не будут помещаться на экране.
В случае последнего, если пользователь находится на одном из глубоких уровней сайта, возможна потеря контекста данного уровня ,т.к. невозможно увидеть место вложения данной страницы в структуру сайта.
Данная проблема может быть частично решена путем внедрения “хлебных крошек”. Однако, на этом проблемы обычной системы навигации не заканчиваются.
Справочная информация
ДокументыЗаконыИзвещенияУтверждения документовДоговораЗапросы предложенийТехнические заданияПланы развитияДокументоведениеАналитикаМероприятияКонкурсыИтогиАдминистрации городовПриказыКонтрактыВыполнение работПротоколы рассмотрения заявокАукционыПроектыПротоколыБюджетные организацииМуниципалитетыРайоныОбразованияПрограммыОтчетыпо упоминаниямДокументная базаЦенные бумагиПоложенияФинансовые документыПостановленияРубрикатор по темамФинансыгорода Российской Федерациирегионыпо точным датамРегламентыТерминыНаучная терминологияФинансоваяЭкономическаяВремяДаты2015 год2016 годДокументы в финансовой сферев инвестиционной
Популярные статьи

- 16.3K
- 9 мин.
Метод AARRR, или 5 пиратских метрик для продвижения бизнеса
Знаете, что такое метод AARRR и как он может помочь продвижению бизнеса? Нет? Тогда читайте нашу статью. Мы расскажем, что это за зверь, какую пользу можно извлечь из этого метода и как с ним работать.
- 21 августа 2018
- Продвижение

- 18.2K
- 11 мин.
Без денег не останетесь: 10 способов заработка в интернете
Интернет создан не только для развлечений и просмотра сериалов, он также может помочь получить дополнительный заработок. Как? Читайте в статье. Мы расскажем про 10 способов, как заработать реальные деньги в интернете без обмана.
- 8 апреля 2020
- Продвижение

- 11.8K
- 14 мин.
На все руки мастер: полезные сервисы Яндекса. Часть 1
Яндекс – компания, создающая и совершенствующая продукты для того, чтобы люди могли находить нужную им информацию в считанные секунды. На сегодняшний день компания выпустила более 80 сервисов для упрощения жизни и развития бизнеса. Краткий обзор популярных сервисов с описанием читайте в нашей статье.
- 1 февраля 2019
- Продвижение
Главное меню
Основа навигации сайта — это его главное меню. Оно
отображается на всех страницах сайта. Оно всегда должно быть расположено в
верхней части, под или над шапкой. Главное меню привычнее видеть
горизонтальным.
Структура главного меню состоит из ссылок на основные
категории сайта. Например, для коммерческого сайта ссылки могут вести на
страницы:
- Каталога продуктов либо раздела с портфолио.
- Акций и скидок, проводимых на сайте.
- С информацией о компании или авторе.
- Обратной связи.
- Описание способа оплаты и условия доставки.
- Отзывы клиентов.
- Сведения о предоставлении гарантий.
- Блог.
- Карты сайта.
Для каждого сайта могут создаваться свои разделы. Обычно
основных пунктов меню создают не больше семи. Если необходимо разместить
дополнительные ссылки, то их помещают в соответствующие подпункты меню. Но не следует
создавать большие списки ссылок в подпунктах меню. Нужно следить, чтобы
выпадающий список помещался на странице и для его просмотра не приходилось бы
прокручивать страницу.
Если необходимо привлечь внимание к определённому пункту, то
его можно выделить другим цветом или изменить шрифт
Основные элементы навигации сайта
1. Главное меню
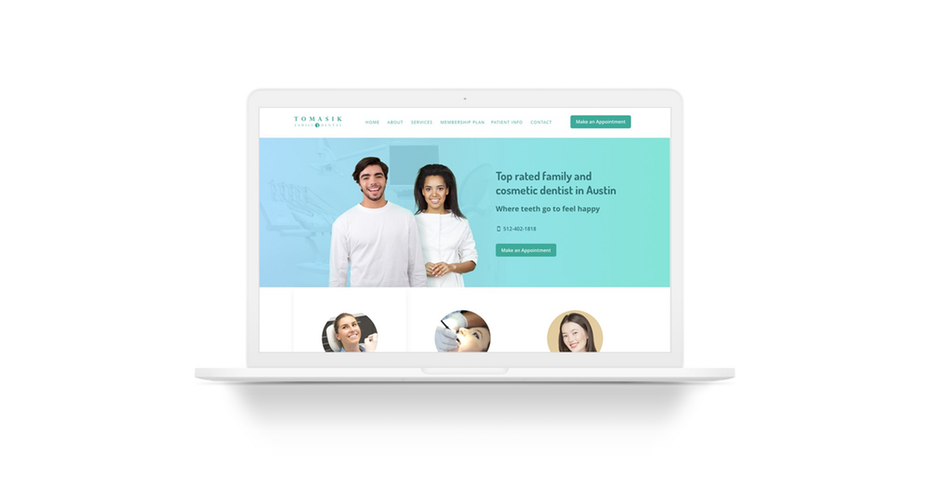
Это ключевой пункт при разработке навигации. Лучше всего создать горизонтальное меню в шапке сайта — такой вариант привычнее для пользователя. Оптимальное число разделов в нем — не более 7. Для дополнительной информации можно использовать раскрывающееся меню с подразделами
Привлечь внимание к конкретным разделам и выделить активный раздел можно шрифтом или цветом.
Для обозначения меню можно использовать значок «гамбургер» — три горизонтальные черты. При нажатии на него пользователь видит пункты меню, которые до этого были скрыты.

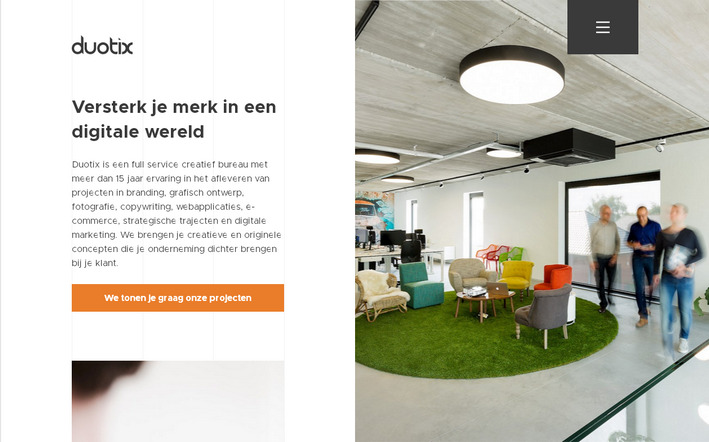
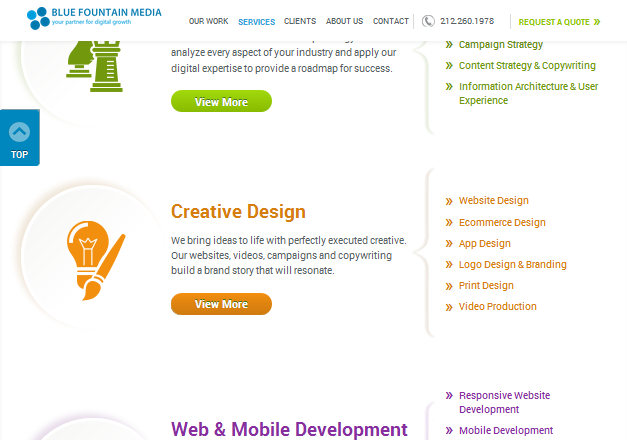
Главное меню горизонтального вида отлично выделяется благодаря правильно подобранной цветовой гамме и структуре
2. Боковое меню
В него помещают подразделы, рубрики и дополнительную навигационную информацию. Как правило, оно размещается в левой части страницы и не дублируется во всех разделах сайта. Не стоит перенасыщать боковое меню, оптимальное количество разделов в нем — не более 10.

Пример неперенасыщенного меню с подразрелами слева
3. Иконки
Для визуальной привлекательности вместо текстовых ссылок можно использовать иконки: значок корзины для списка покупок, значок сердца для избранных товаров и т.д
Крайне важно здесь избегать иконок, непривычных для пользователя и выбранной категории

Работа студии. Удобное меню слева представлено иконками и при наведении дублируется текстом
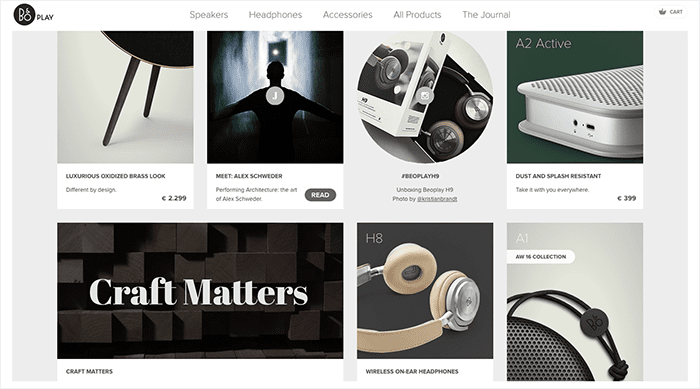
4. Карта сайта
На главную страницу можно добавить карту сайта — она содержит гиперссылки на все разделы и помогает пользователю мгновенно переходить на нужную ему страницу.

Карта сайта на главной странице. Отличный пример удобного размещения разделов
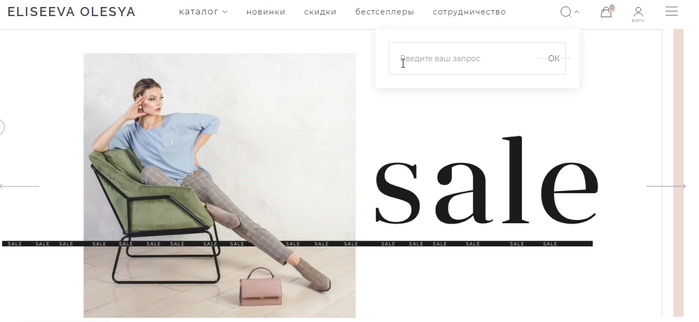
5. Поиск
Для некоторых ресурсов будет актуален поиск по ключевым словам. Его лучше разместить в главном меню и сделать постоянным навигационным спутником пользователя.

Светлый поиск является продолжением главного меню
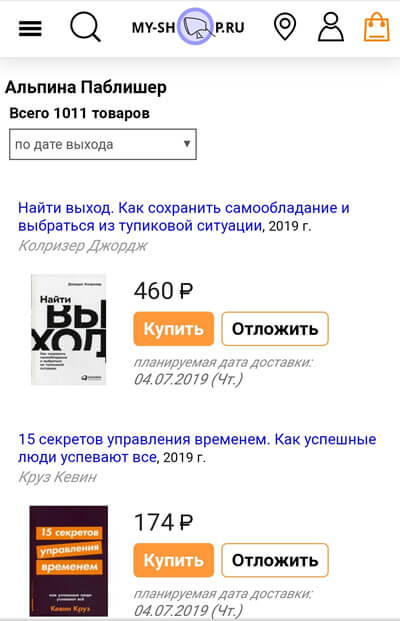
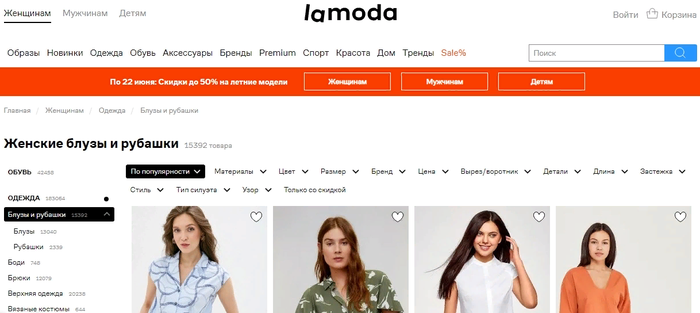
6. Фильтрация и сортировка
Для более удобного поиска используйте фильтры — они помогают пользователю отметить нужные характеристики и быстро найти подходящий товар, не путешествуя по ненужным ему страницам и разделам.

Расширенная сортировка и фильтрация облегчают пользователям поиск
7. Раздел «О компании»
Данный раздел необходим для повышения доверия пользователей к вашей компании, его можно разместить в главном меню или футере.

Работа студии. Раздел «О компании» размещен в футере
8. Текстовые ссылки
Такие ссылки используют для пояснения информации и удержания внимания пользователя на сайте. Они могут как вести на другие разделы, так и открывать всплывающие окна.

Работа студии. Текстовые ссылки органично смотрятся в тексте и не перегружают его
9. «Хлебные крошки»
Такое интересное название пришло к нам из известной сказки про Гензель и Гретель, в которой хлебные крошки указывали им путь. Это вспомогательные навигационные элементы в верхней части страницы — слева от того раздела, где сейчас находится пользователь. Они кликабельны и позволяют вернуться на один или несколько шагов обратно.

Ozon активно использует «хлебные крошки»
10. Призывы к действию
Для призыва к целевому действию можно использовать отдельную кнопку, ведущую в соответствующий раздел. Главное здесь — придерживаться логических взаимосвязей.

Работа студии. На сайте кнопки «Оставить заявку» расположены под каждым предложением компании

Кнопка возврата крупно показана справа
12. URL-адрес страницы
Очень важно вынести в адресную строку названия разделов, чтобы пользователь мог понять, в какой части сайта находится сейчас. URL должен отражать суть конкретной страницы.

13. Визуальные эффекты
Не забывайте о важности визуальных эффектов. На кликабельных кнопках значок мышки должен визуально изменяться
Если мы используем лендинг, дизайнер может заложить визуальную навигацию при переходе от одного блока к другому — стрелку или перечисление блоков. Важно выделять разделы, где находится пользователь, другими цветами или подчеркиванием.
Кнопки с дополнительной анимацией привлекают внимание и увеличивают кликабельность

Работа студии. Кнопка «Записаться» меняет цвет при наведении курсора. На сайте реализованы различные анимационные эффекты
14. Футер
В этой области сайта дублируются разделы главного меню, располагаются контакты, документы, политика конфиденциальности и другая информация, диктуемая контекстом. Часто футер делают контрастным остальному сайту, но это отнюдь не обязательный прием. Здесь открывается большой простор для фантазии дизайнера.

Работа студии. Футер включает все необходимые разделы
Google Maps
Навигационная программа Google Maps изначально предустановлена во многих планшетниках и смартфонах, причем использование сервиса абсолютно бесплатное.
Преимущественные характеристики программы: большое количество карт большинства стран мира и возможность проложить маршрут из одного города в другой населенный пункт, но эта опция доступна лишь на территории России. Например, от Санкт-Петербурга до Стокгольма с навигацией Google Maps не доедешь.

Кроме этого, в числе других недостатков — отсутствие информации о дорожных развязках с функцией Junction View, также программа имеет множество недоработок при прокладывании маршрута и других ошибок в написании названий улиц, причем неточности встречаются даже в Москве.
Сервис Прогород
Очень популярен среди обладателей современных смартфонов и помимо карт городов России. Навигационная программа Прогород содержит карты 11 стран зарубежья. Благодаря сервису MapStore обновлять карты и закачивать новые возможно непосредственно с устройства.

Управление и преимущества.
Управление навигатором «Прогород» достаточно несложное и не вызывает никаких трудностей. Основным преимуществом использования и отличительной особенностью навигации «Прогород» можно отметить обозначение достаточного количества развязок не только в Москве и других крупных населенных пунктах страны, но и на периферии.
Программа обладает сервисом динамических поправок, который позволяет отображать и учитывать при маршрутизации все изменения, происходящие по направлению движения в режиме реального времени.
Онлайн-возможности.
Приложения «Прогород Пробки» является самым экономичным сервисом. Так же, как и в «СитиГИД» все карты представлены в трехмерном изображении, кроме того, модификация на базе android и iOS позволяет их масштабировать или крутить с помощью функции «мультитач», поэтому специальная модификация Прогород является навигационной программой для андройд.

Все объекты на дорожных картах отображены с учетом этажности.
Недостатки.
Однако поддержка трехмерного изображения и других онлайн-возможностей доступна только для российских карт «Сидиком Навигация».
Карты других 11 зарубежных стран не имеют данной опции, отличаются по степени детализации и уступают по качеству их исполнения.
Подводим итоги
Подытожив, можно смело говорить о том, что идеальной навигации не существует. При выборе той или иной программы нужно исходить из таких мыслей: если цель установки сервиса является составление маршрутов для дальних поездок по городам России, то, скорее всего, уместно будет использовать пакеты сразу нескольких программ одновременно, благо смартфоны позволяют это сделать без особых усилий. А вот в навигации Garmin есть защита и установить дополнительные опции практически невозможно.
Если использование навигации требуется в отдельном регионе (Санкт-Петербурге или Ленинградской области), то единственным оптимальным вариантом будет установка «СитиГИД».
При нерегулярном использовании навигационных программ больше подойдут бесплатные сервисы от поисковых систем Яндекс или Google.
Для городов, где много сложных развязок и постоянно образуются заторы на дорогах актуальнее окажется установка системы «Прогород», а для часто путешествующих по стране навигация «Навител» порадует ее пользователей качественным сервисом в незнакомом городе.