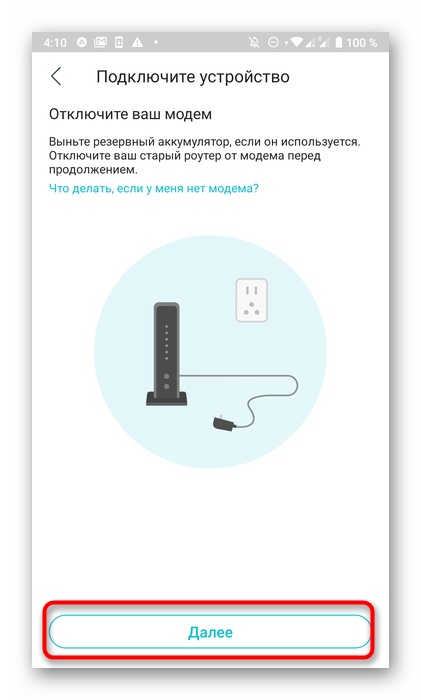
Устраняем путаницу с понятием универсальных ссылок
Что общего между диплинк и Apple Universal Links (для iOS) / Android App Links (для Android)?
Apple Universal Links (AUL) и Android App Links (AAL) на деле являются не совсем ссылками, а скорее механизмами, которые применяются к некоторым ссылкам, контролирующим процесс «переправки» пользователей в приложение.
В определённых сценариях они превращают обычные старые ссылки в диплинки внутри приложений. Инструменты от Apple и Google становятся стандартами, которые можно применять к любой ссылке, а разработчики должны применять их в своей работе.
Тем не менее эти ссылки имеют свои ограничения, о которых важно знать — особенно в отношении Apple Universal Links. Самым важным будет то, что AUL не перенаправляет пользователей, а служит системой, применяемой к ссылкам для открытия приложений, поэтому с её помощью будет сложно отследить клики.. Поскольку приложение открывается сразу с помощью Apple Universal Links, то перенаправление через веб-страницу для подсчёта кликов на сервере будет недоступно
Чтобы обойти это ограничение, команде программистов придётся настраивать сервер и вручную подсчитывать каждый клик в приложении.
Поскольку приложение открывается сразу с помощью Apple Universal Links, то перенаправление через веб-страницу для подсчёта кликов на сервере будет недоступно. Чтобы обойти это ограничение, команде программистов придётся настраивать сервер и вручную подсчитывать каждый клик в приложении.
Более простым решением будет использовать методы распределения и диплинкинг, который поддерживается Apple Universal Links и поэтому будет автоматически выполнять этот тип отслеживания за вас.
Более наглядно на диаграмме.

Метод распределения и диплинкинг: 1–2 нокаутирующих удара
Несмотря на то, что вы уже слышали о методе распределения и диплинкинге, важно подчеркнуть, что глубинное связывание — это одно из свойств распределения (атрибуции), а не наоборот. Эффективный маркетинг будет возможен, если только вы будете учитывать в своей работе следующие правила:
- знайте источник своего роста (метод распределения);
- убедитесь, что ваши клиенты получают хороший пользовательский опыт при первом посещении вашего приложения (диплинкинг).
Для того чтобы использовать метод диплинкинга наиболее эффективно, можно создавать контекстные глубокие ссылки. Их особенность заключается в том, что информация об условиях «переправки» в приложение, последующая навигация и идентификатор устройства хранятся на стороне сервера.
Благодаря этому у пользователя всё выглядит бесшовно, аккуратно и происходит оперативно.
Диплинк или не диплинк — вот в чём вопрос
| Диплинк? | Пример ссылки | Описание | ||
|---|---|---|---|---|
| Нет | https://cossa.ru | Это ссылка, которая отправляет на главную страницу ресурса, не давая пользователю проникнуть глубже в содержание сайта. | ||
| Да | https://cossa.ru/trends | А вот это уже диплинк, потому что она позволяет попасть пользователю не на основную страницу, а чуть глубже. | ||
| Да (как бы) | cossa:// | Это схема URI для iOS, запускающая приложение Соssa. Люди часто называют это диплинк, но она будет таковой, если только перенаправит пользователя в приложение откуда-либо, но сама по себе она аналогична домену высшего уровня. | ||
| Да | cossa://ip/trends/179466// | Диплинк в чистом виде, которая отправляет на конкретную статью в приложении Cossa. |
Как создать свой LinkTree?
Переходите на Linktree и зарегистрируйтесь.
Обратите внимание, название вашего username станет адресом вашей ссылки, потом поменять это будет невозможно!
После регистрации и верификации профиля вы попадете на рабочий стол, где сразу сможете добавить нужные вам url.
Интерфейс Linktree
Принцип прост: вставляйте ссылки, называете их, меняете оформление и порядок. Справа смотрите как это будет выглядеть.Добавим несколько ссылок (можно с utm-метками).
Во вкладке “Appearance” можно поменять цветовую схему на более приглянувшуюся вам.
Цветовую схему можно поменять
В LinkTree существует PRO-версия (за 6$ в месяц) с расширенным функционалом. В нее входят такие функции, как полное редактирования внешнего вида(включая шрифты) с возможностью удаления логотипа LinkTree. Также вы сможете выделять наиболее важные вам url, вставлять видео и устанавливать сроки, в течении которых ваша ссылка будет доступна.
В PRO-версии нет ограничений на редактирование внешнего вида
Вместе с этим, вам будет доступна статистика по каждой ссылке вашего профиля.
Есть еще одна интересная возможность в PRO версии – переадресация на выбранную ссылку без перехода в ваш Linktree. Например, если вы хотите отправить всех своих посетителей в одно и то же место без обновления основной ссылки.
Переадресация включается одним кликом
Сервис поддерживает интеграции с MailChimp, Google-таблицами, пикселем Facebook и т.д. Все это доступно только с PRO тарифом.
Подробнее про тарифы и функции можно прочитать здесь https://linktr.ee/s/pricing
А тем временем у нас получилось что-то вроде этого.
Конечно, на рынке существуют аналогичные сервисы и мы обязательно их сравним, а пока поставим у себя в Instagram нашу готовую ссылку http://linktr.ee/instrumentary
Кстати, можете подписаться на наc в Instagram
Сервис и впрямь неплох, что подтверждается большим количеством пользователей, имеет богатый функционал, правда в PRO-версии. Определенно стоит с ним познакомиться и использовать в своих проектах. А если не понравится, то искать что-то другое, а мы всегда поможем вам в этом.
Перейти на Linktree
Что такое линки почты?
Почтовый линк создан таким образом, чтобы при нажатии по нему, автоматически открывалась специальная программа для работы с сообщениями. После её запуска, адрес, указанный в ссылке, сам подставится в поле «кому». Выглядит она, в большинстве случаев так: mymail@mail.ru. То есть, по сути просто адрес электронной почты. Преобразование линка, сервисы производят автоматически, добавляя к коду слово «mailto:».

Или же это можно сделать вручную в html странице: <a href=»mailto:mymail@mail.ru»>. Здесь можно добавить любую фразу</a>. Таким образом, получится, что под выражением будет размещена почтовая ссылка. Это сделано скорей для эстетики. Например можно написать на свое сайте «Отправьте мне письмо» и под этот текст вставить свой адрес электронной почты.
Происхождение слова и его определение
Слово произошло от английского link — «связывать», «соединять». В самом простом случае оно означает обыкновенную ссылку, которая содержит в себе адрес сайта или раздела веб-страницы. Более точное определение для линка в Интернете — гиперссылка.

Она может быть добавлена практически к любому элементу сайта. Кнопки, переключатели, картинки, слова в тексте — все это может содержать гиперссылку. Тот факт, ссылается ли элемент на другой объект, можно судить по тому, как ведет себя курсор мыши над ним. Если он превратился в руку с указательным пальцем, значит линк имеется.
Конечно, такой внешний вид используется по-умолчанию. Однако, некоторые сайты могут видоизменять его по своему усмотрению. Такой подход используется редко и был актуален на заре разработки, когда многие только осваивали возможности html, добавляя на свой сайт все новые и новые украшательства.
Из чего состоит линк?
Как правило, ссылка — это не просто фрагмент кода, а понятный браузеру, упорядоченный и структурированный набор команд, ключевых слов и адресов. Типичная ссылка выглядит так: http://www.site.ru/catalog/index.html.
В данном примере первая часть — это протокол доступа. Здесь используется http, что означает метод передачи гипертекста. Этот протокол является основным для обмена данными между браузером и сервером. Его расширение — https — означает, что соединение по нему защищено шифрованием.

Для передачи данных на сервер может использоваться и тип протокола ftp. Он именно для этого и был создан. Применяется он, в основном, для заливки файлов на удалённый сервер. Ссылка может выглядеть примерно так: ftp://www.site.ru/catalog/index.html.
После ftp:// идёт имя сайта. Например, mail.ru, google.ru. Далее следует раздел сайта, который, по сути, может представлять реально существующий каталог на сервере. Последним пунктом может быть конкретный адрес страницы. В данном случае — index.html. Именно на ней и размещён весь необходимый код для отображения, который понятен браузеру. На многих сайтах ссылки могут генерироваться автоматически системами управления контентом. Поэтому последняя часть может не отображаться.
Создаём диплинки
В концепции Всемирной паутины механизмы диплинка были встроены в протоколы HTTP и принципы построения URL в качестве способа переходов между любыми документами, а не только между корневыми страницами. Привычная для веб-браузеров функция переходов с помощью произвольно расставленных диплинков не будет применима в случае с нативными приложениями на смартфоне.
- Традиционный диплинк ведёт на страницу/раздел в приложении, если только оно уже установлено на смартфоне.
- Отложенный диплинк понимает, что на смартфоне нет нужного приложения, поэтому сперва ведёт пользователя в магазин приложений, а после установки нужной программы открывает именно тот раздел, что был нужен при переходе.
- Контекстный диплинк является дополненной версией отложенного и позволяет отслеживать трекинг переходов, количество кликов, откуда был совершён переход, и многие другие данные.
Создавать диплинки можно как в «ручном» режиме, так и с помощью специализированных сайтов и сервисов. Например, AppsFlyer, Branch, Firebase, Yozio, Adjust.
Ключевое понятие
Диплинк — маршрут пользователя к конкретным местам на веб-сайте или нативному приложению по ссылке. А вот версия термина mobile deep link говорит о том, что эта ссылка будет содержать в себе всю необходимую информацию о входе в приложение и в конкретное место в нём, а не только сам запуск установленной программы.
Таким образом, диплинкинг связан с URL-адресами и URI (англ. «универсальный идентификатор ресурсов»), которые представляют собой строку символов, используемых для идентификации имени ресурса в сети.
Приложения, которые установлены на устройстве, могут напрямую открываться через уникальную зарегистрированную схему, называемую схема URI. Можно провести аналогию между реальной почтой и веб-адресом в сети — схема URI будет работать только в том случае, если её обслуживают инженеры-«почтальоны» и номер ящика зарегистрирован в базе адресов (в данном случае — в магазине приложений).
Миф № 1. Оператор link: показывает все ссылки на ваш сайт.
Нет. Даже не близко. Google сам утверждает, что количество ссылок приблизительное и может служить лишь примерным списком бэклинков на ваш сайт. И количество найденных ссылок говорит само за себя. Достаточно посмотреть, сколько бэков находит оператор link:, а сколько Webmaster Tools. В статье Рэнд Фишкин говорит об огромной разнице: около 1500 ссылок, найденных оператором, и 381 000, найденных Webmaster Tools. Получается, что оператор link: не находит даже и полпроцента входящих ссылок на сайт. Анализ оператора на примерах других сайтов показал, что link: выводит от 0,1% до 4,4% внешних ссылок, которые находят Webmaster Tools. То есть даже нельзя ориентироваться на относительное количество обратных ссылок.