Микроразметка OpenGraph
Для расшаривания страницы через социальные сети существует специальная разметка OpenGraph. Данный вид микроразметки был создан Facebook и позволяет управлять видом ссылки при публикации. Он чаще всего размещается вверху страницы внутри контейнера head.
Данный вид микроразметки поддерживают такие сервисы, как Facebook, ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др. В сети Яндекс он используется для передачи данных в сервис Яндекс.Видео и для формирования заголовка сниппета.
Основными используемыми параметрами в данном случае являются следующие:
- og:locale — тег локализации. По умолчанию — en_EN, для российских сайтов используем русскую локаль ru_RU.
- og:type — . Чаще всего используется нейтральный article (статья). Для товара можно использовать тип product.
- og:title — заголовок страницы, ее название. Чаще всего содержимое этого тега — содержимое тега title страницы.
- og:description — соответственно, описание страницы. Оно небольшое, 1–2 предложения сопровождающего текста.
- og:url — адрес страницы, на которую будет вести ссылка.
- og:site_name — название вашего web-сайта.
- og:image — картинка, которой будет сопровождаться описание страницы при перепосте. Картинок может быть несколько, тогда при автоматическом перепосте будет подставляться первая из них, но пользователям будет предоставляться выбор, какую из картинок они хотят разместить.
Подробнее с OpenGraph можно познакомиться на официальном сайте.
Для Twitter предусмотрен свой отдельный вид микроразметки, несколько отличающийся. Хоть Twitter поддерживает OpenGraph разметку, сниппеты с ней будут выглядеть не очень аккуратно. Поэтому существует 4 вида типовых страниц, которые понимает Twitter:
- Summary Card — базовый тип, позволяющий добавить название, ссылку, описание и картинку с минимальными размерами 144×144 пикселей (не поддерживается формат SVG).
- Summary Card with Large Image — практически повторение предыдущего, но уже с использованием большой картинки с минимальными размерами 300×157 пикселей. SVG так же не поддерживается, из анимированной GIF-картинки будет взят первый кадр. Поддерживаемые форматы JPG, PNG, WEBP и GIF.
- Player Card — эта разметка предназначена для видеоформатов. Действует только для защищенного протокола https.
- App Card — микроразметка для различных приложений. При расшаривании будет ссылка на страницу скачивания в соответствующем магазине, название, цена, рейтинг и т д.
Для сайта, как правило, интересны только первые два вида. Они отличаются свойством: twitter:card, в котором указывается тип страницы, и картинками с соответствующими измерениями.
При этом заголовок (twitter:title) не может быть более 70 символов, а описание ограничено количеством 200 символов.
Зачем это нужно: локальное использование
Итак, на одном из ресурсов есть faq, что это такое? Достаточно зайти в раздел, чтобы понять – это список из самых частых вопросов пользователей и ответы на них. Создание такого списка нужно, прежде всего, модераторам и техподдержке ресурса – чтобы не тратить время на однотипные ответы каждому пользователю. Как правило, в такой список входят вопросы по регистрации и использованию ресурса, характеристики предлагаемого товара (если страница продает что-то) и так далее. В зависимости от функционала ресурса список может быть более или менее объемным. На многофункциональных порталах разделы с вопросами имеют несколько основных веток, разделенных по темам. Например, вопросы по регистрации, финансовые вопросы, правила общения на форуме и так далее. Практически на каждом ресурсе есть раздел с вопросами, и это удобно. В том числе, пользователям – если вопрос действительно типичный, проще найти на него ответ самому, чем ждать обратной связи с техподдержкой или администрацией.
Как сделать хороший FAQ
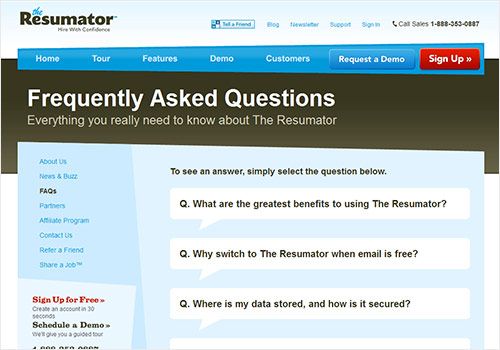
Расположение на видном месте
Сделайте так, чтобы часто задаваемые вопросы было легко найти. Когда вы создаёте новую проблему пользователю, пытающемуся решить уже существующую, вместо того чтобы помочь, ему это не нравится.
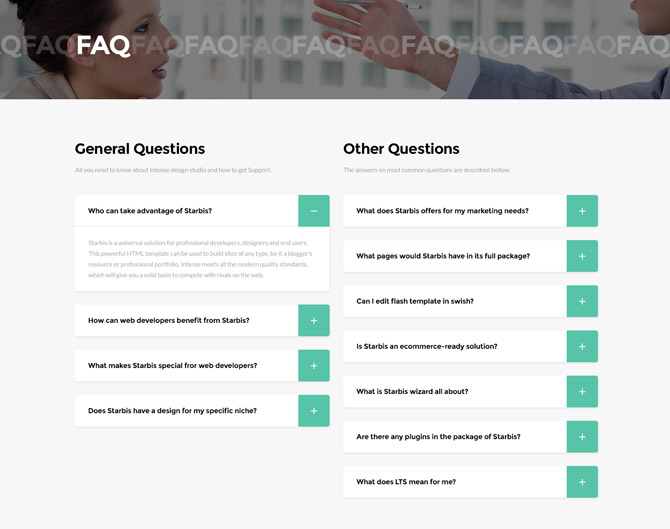
Структура
Разбив вопросы по категориям, вы существенно упростите UX. Кстати, необязательно ждать, пока вопросы возникнут — раздел FAQ лучше начать составлять, опираясь на отзывы коллег, сотрудников или клиентов.
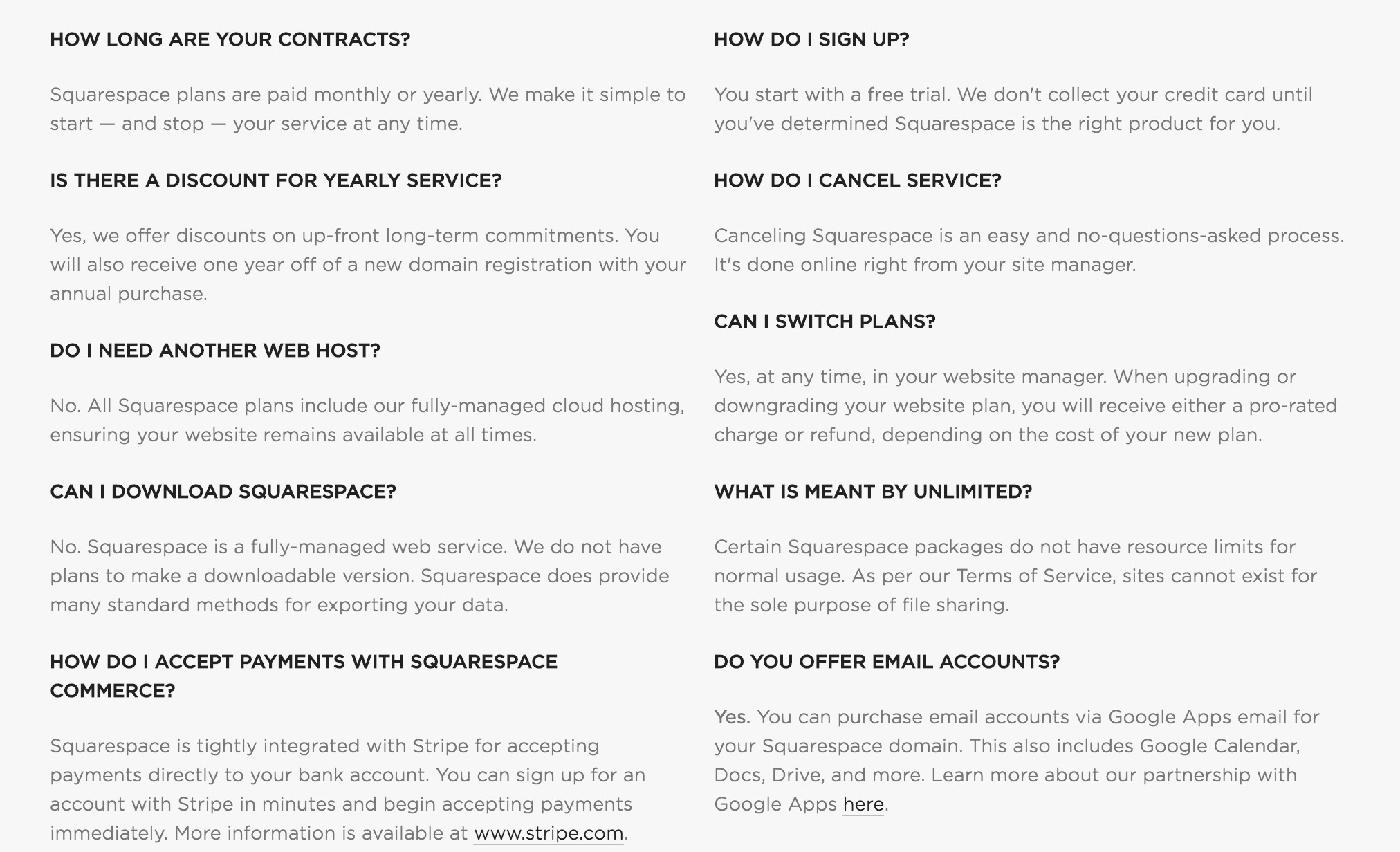
Хороший пример — у iTunes.

Оптимизация под устройство
Пользователи должны иметь возможность получить адекватную и удобную поддержку в разных форматах и на разных платформах, а не страдать от проблем с вёрсткой или низкой скорости сайта.
Удобство для чтения
О вёрстке и оптимизации было сказано только что. Здесь же вопрос в типографике. Пользователю должно быть элементарно удобно читать. Шрифт, размер, контраст — всё должно быть максимально естественным. Если затронутая проблема не решается парой коротких абзацев, развёрнутая инструкция должна быть комфортной для использования.
Есть поиск
Поисковая строка в данном случае имеет почти такое же значение, как на главной Google. Сделайте её доступной, закрепите её в хедер.
Перелинковка
Перелинковка — это сквозные ссылки между материалами. Вопросы пользователей, скорее всего, будут связаны между собой, и гиперссылки в тексте на ключевые слова, темы или вероятные косвенные запросы помогут им ориентироваться.

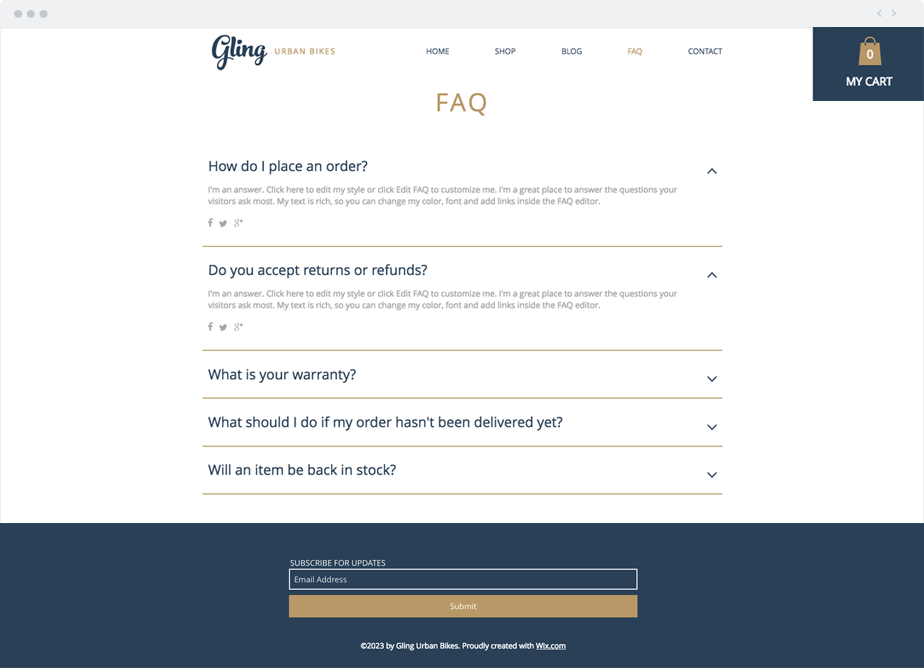
Выпадающие списки
Ещё один хороший инструмент, позволяющий давать короткие ответы там, где это возможно. Он экономит место, позволяя охватить наибольшее количество тем.
Инстаграм не только удачно группирует сбоку основные запросы, но и даёт в выпадающих списках сразу несколько подтем. Получается практически исчерпывающее руководство на одном экране и фактически в рамках одной веб-страницы.

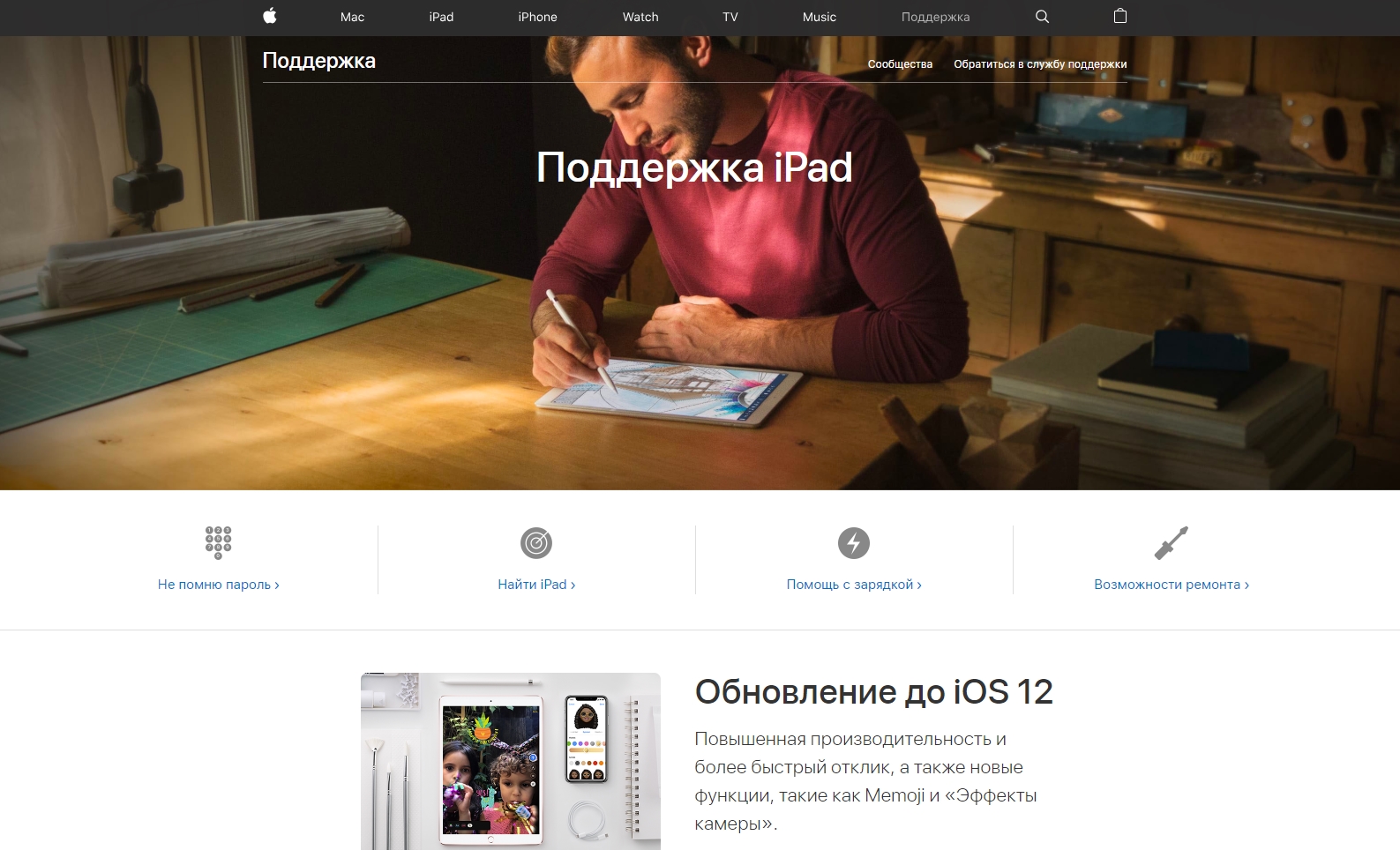
Apple предлагает быстрые ссылки при клике на поисковую строку.

Видео-инструкции
Не везде они нужны, но если ваше программное обеспечение, сервис или продукт, обладает высоким порогом входа для использования, раздел с видео будет очень полезен. Пользователи оценят возможность обучения или решения распространённой проблемы через видео, кроме того такой контент усваивается существенно лучше.
Пример: Photoshop. Действительно сложное ПО с огромными возможностями и подробными инструкциями.

Актуальность
Помогите пользователям быть в курсе событий. Особенно если ваш продукт технически сложный, быстро развивается или находится в стадии разработки и внедрения новых функций. Новым возможностям часто сопутствуют новые вопросы, хотя вы даже не представляли, что они могут возникнуть. FAQ должен их закрывать как можно раньше.
Виджет обратного звонка для сайта
50 минут в подарок новым клиентам
- Повысьте конверсию сайта на 30%.
- Экономьте на тарифах: от 5 рублей в минуту.
- Настраивайте под ваш сайт. Адаптируйте под все устройства. Тестируйте разные виджеты.
- Используйте гибкие настройки показа.
- Стройте отчеты по звонкам: от показа виджета до ключевого слова.
Узнать подробнее
Обратная связь
Даже составив самый подробный и дружелюбный FAQ, оставьте возможность просто обратиться за помощью. Это может быть почта или стандартная форма обратной связи. Хорошо себя работают виджеты чата, если они не слишком навязчивы, особенно на десктопах. Разместите его в свёрнутом виде в правом нижнем углу страницы. Если боитесь снижения конверсии — поставьте на таймер.
Адекватная поддержка для читателей, потребителей или пользователей составляет ценность продукта. FAQ отлично оптимизируют коммуникацию, решает многие распространённые проблемы. Он даёт ценную обратную связь и помогает решить проблему на корню. Кроме того, подобная предусмотрительность повышает лояльность в глазах пользователей — они действительно видят, что об их возможных затруднениях побеспокоились.
Измеряйте трафик ваших страниц FAQ. Бывает так, что они очень востребованы, и вполне целесообразно размещать там больше рекламы. Установите сквозную аналитику и принимайте нестандартные решения:
Почему контент-маркетинг стоит начать с FAQ
Разберётесь в проекте
Вас ещё никто ни о чём не спрашивал, поэтому вы зададите вопросы о проекте сами себе. И обнаружите, что иногда сами не знаете правильный ответ.
Наш копирайтер писала FAQ и в стартапах, и в зрелых проектах — и каждый раз это занимало больше времени, чем ожидалось. Приходилось задавать клиентам вопросы о функциональности, правилах использования, оплате и других важных аспектах бизнеса. И иногда клиент сам не знал, как ответить на эти вопросы.
Нас написание FAQ вдохновило на то, чтобы поэкспериментировать с блоком бронирования и продумать, в какой момент заказ нужно оплачивать.
Поэтому не только контент-маркетинг, но и работу над проектом лучше начать с написания часто задаваемых вопросов — в первую очередь, чтобы ответить на эти вопросы самому себе.
Завоюете доверие
О недоверии мы говорили выше. Любая компания, которая предлагает купить что-то за деньги в интернете, вызывает опасения. Проект в сфере туризма — тем более.
С помощью FAQ мы показываем, что компания не прячет скелет в шкафу и готова общаться с пользователями и отвечать на их вопросы.
Задобрите поисковые системы
Много у вас контента или мало, FAQ будет в любом случае полезен для SEO. Статьи получаются полезные, не переспамленные, соответствующие тематике сайта — в общем, неплохой вариант для индексации поисковыми системами. И это гораздо проще и иногда полезнее, чем наполнить блог.
Объясните неочевидное
Кэп говорит, что именно для этого и пишется FAQ. Не забудьте объяснить терминологию, которой пользуетесь: например, когда мы заявили о себе как об агрегаторе кемпов, логично было пояснить, что значит «кемп» в нашей терминологии.
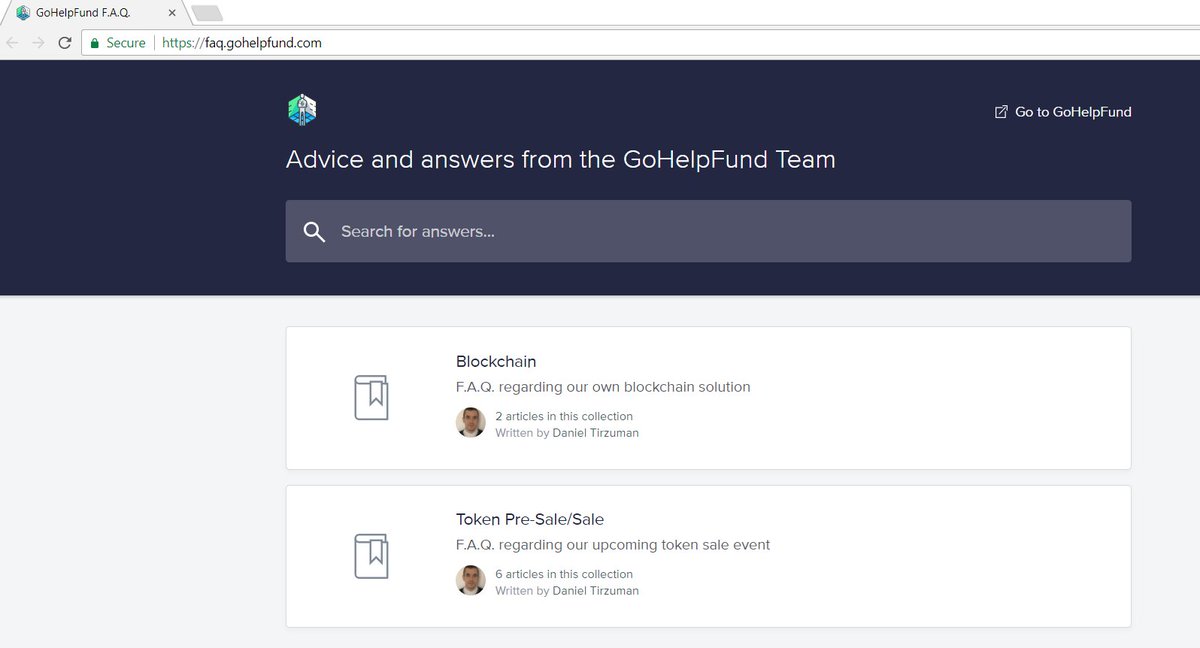
Выбираем платформу
Платформы для FAQ делятся на:
Пример: Zendesk, UserVoice, UserEcho.
Такое количество функций нужно далеко не всем — например, Camplike абсолютно не нужно. Кроме того, это дорогие сервисы: тарифы доходят до 200 $ в месяц.
Плагины для FAQ: а это уже интереснее. Они просто позволяют создать раздел FAQ без дополнительных функций. Их плюс в том, что они бывают бесплатными или недорогими и с открытым кодом. Мы выбрали HelpGuru — это тема и плагин для WordPress. Его легко править «руками», он индексируется поисковыми системами и стоит 59 $ — и это разовая плата. Нам осталось только доделать футер и локализацию (уже другим плагином — WPGlobus).
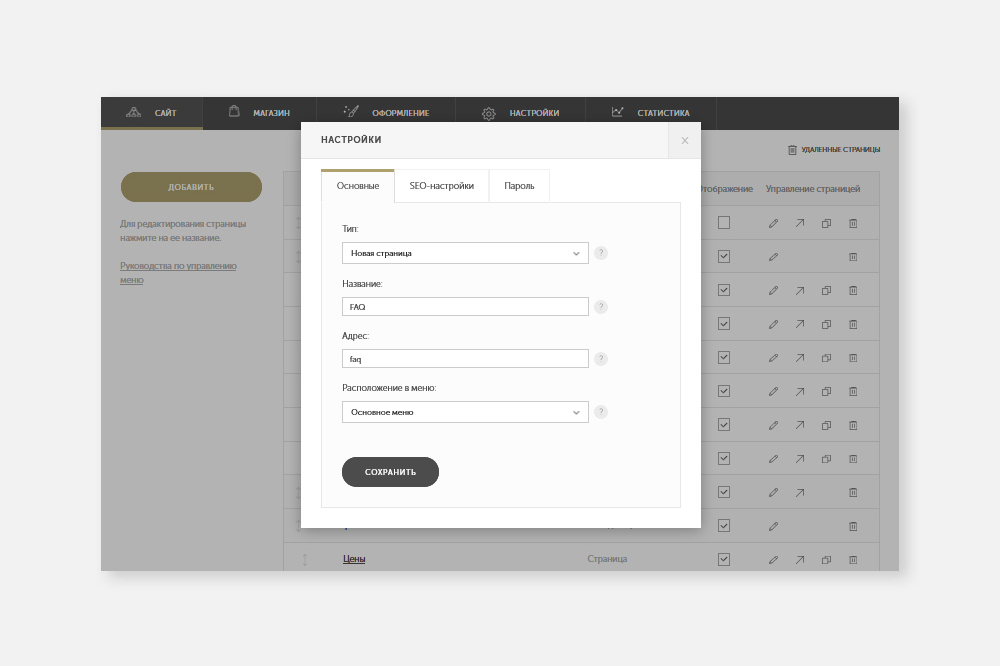
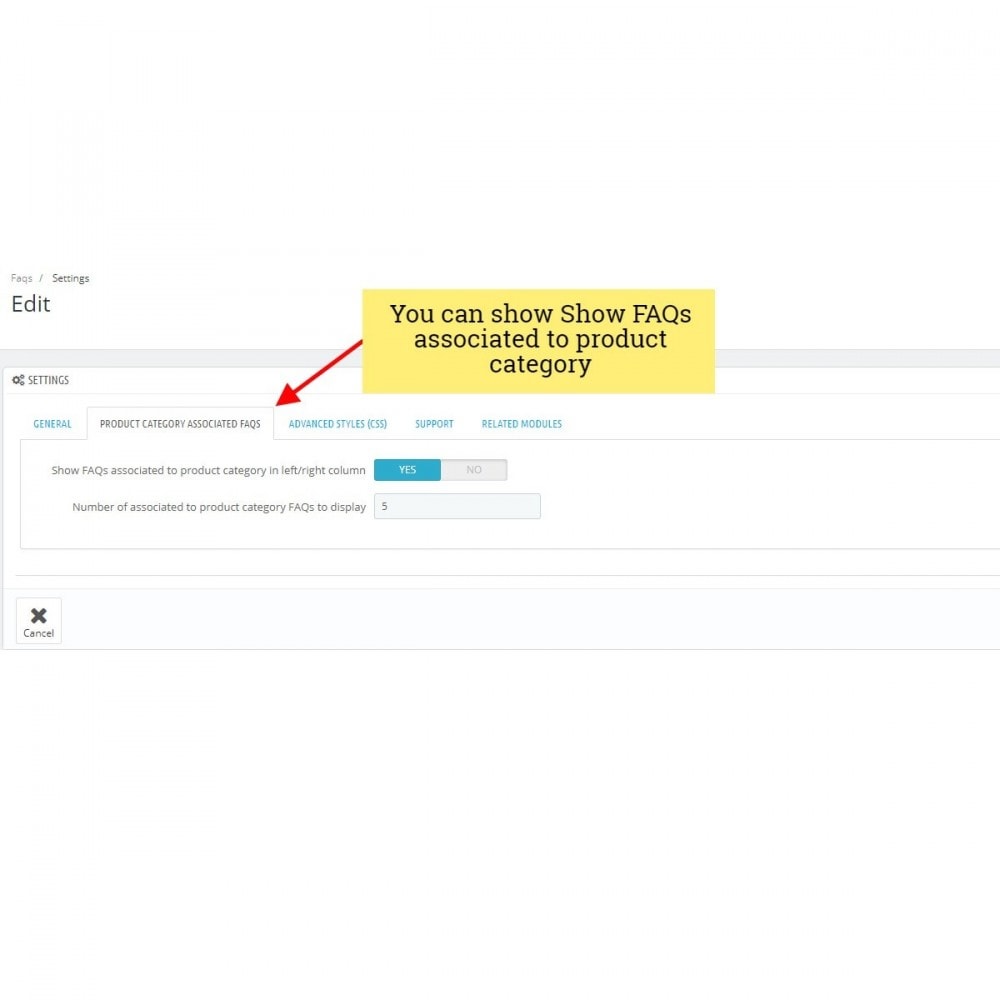
В панели WordPress это выглядит так:

Как произносить правильно
Впрочем, многим кажется, что и английский вариант обозначения достаточно двусмысленный, так как многие произносят FAQ неправильно. Как известное американское ругательство. Возможно, так проще, или просто привычнее, но произношение неверное. А правильно faq как произносится? Правильно – «фэк» или «эф эй кью». Но кто же будет задумываться о таких тонкостях… И чаще всего акроним произносится неправильно, зато интересно и весело. И вполне в духе «айтишников», у которых есть собственный слэнг, который нельзя упрекнуть в отсутствии юмора. Так что, если кто-то советует «Спроси в ФАКе», это не корректно оформленное пожелание «отстань», а дельный совет.
Как выглядит микроразметка FAQ в поиске
Блок «Часто задаваемые вопросы» значительно расширяет пространство, которое сайт занимает в поисковой выдаче:

После внедрения разметки на 15 сайтах, заметил, что если ставить больше 4 ответов, то в поиске будет отображаться 3 результата и кнопка «развернуть»:

Но если ставить 4 ответа, то будет отображаться все 4 варианта:

Чтобы привлечь больше внимания, можно использовать Unicode символы (спецсимволы). При этом данная разметка работает как в США так и в Украине.
При внедрении разметки на страницы под информационные и коммерческие запросы проверил корреляцию. Для информационных запросов, ситуация не поменялась – количество кликов не увеличилось в соотношении с показами:

А вот с коммерческими запросами другая ситуация – из 8 сайтов на 6 наблюдалось увеличение количества кликов, пример:

Рекомендую при внедрении микроразметки FAQ использовать ссылки на другие разделы сайта, что позволит направить пользователя на страницы с товарами или услугами.

Ссылки должны быть полезными для пользователя. Хорошо, если ответ в разметке соответствовует содержимому самой страницы.
Какие статьи точно понадобятся
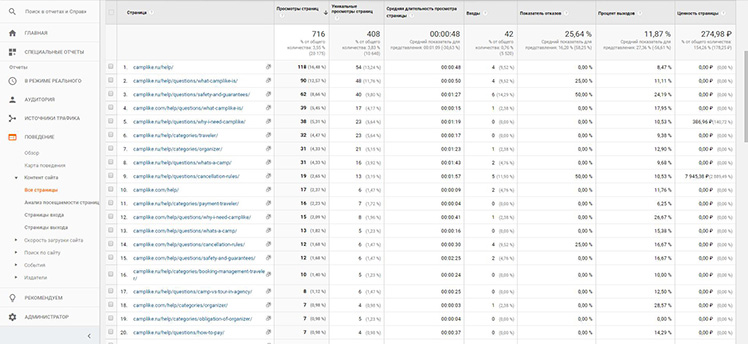
Смотрим статистику посещений:

Самые популярные вопросы — «Что такое Camplike», «Гарантии и безопасность», «Зачем нужен Camplike», «Что такое кемп», «Как отменить заказ», «Обязанности организатора», «Как оплатить заказ».
То есть в FAQ обязательно должны быть:
- Описание сервиса.
- Преимущества для каждой категории пользователей.
- Объяснение непонятных терминов.
- Всё про деньги: как, кому и сколько платить, всё про отмену заказа.
Никогда бы не подумали, что FAQ — место для описания проекта и преимуществ предложения. Многие компании об этом пишут, но мы не предполагали, что клиенты это читают в разделе с вопросами.
Зачем нужен раздел FAQ
Другая альтернатива — обратный звонок, с помощью которого посетитель заказывает звонок от специалиста. Так он может проконсультироваться по всем интересующим вопросам с реальным представителем компании.
Предметом вопроса далеко не всегда может быть дефект или проблема. Иногда требуют прояснения простые вещи, которые очевидны для создателей и постоянных пользователей продукта или информационного ресурса, но далеко не очевидны для новичков. Это может быть вызвано нехваткой их времени, сложностью продукта или не самым лучшим юзабилити ресурса.
FAQ облегчает жизнь администраторам ресурсов, избавляя их от необходимости многократно отвечать на типичные вопросы. Практика показывает, что люди нечасто стараются решить проблему самостоятельно. Многие обращаются за помощью, не пытаясь разобраться
Для таких особенно важно указать наличие блока с ответами
Как формируется список вопросов
Здесь очень важно вести статистику, фиксировать все вопросы, поступающие от пользователей. Основную часть можно сформировать и заранее, если знать, какие проблемы могут возникнуть при работе с ресурсом
Но со временем все равно появляются непонятные ситуации, и самые распространенные из них попадают в раздел ЧаВо. Некоторые администраторы формируют список по своему усмотрению, не обращая внимания на статистику запросов, но это ошибка. Такой подход только увеличивает нагрузку на модераторов и техподдержку ресурса, отнимая время на обработку каждого запроса. Поэтому статистику вести нужно, постоянно.
На информационных ресурсах тоже используется статистика, но уже в масштабах определенного сегмента Интернета. Это может быть разделение географическое (то есть, частые вопросы у пользователей из одной страны), лингвистическое или тематическое. Формирование списка осуществляется с помощью разработанных инструментов, анализирующих поисковые запросы.
Глобальное использование
Что значит faq в глобальном смысле? Тоже ответы, тоже на частые вопросы, но – на самые разные. Начиная от «почему трава зеленая», и до вопросов в сфере квантовой механики. Люди интересуются многими явлениями, и задают немало вопросов. Ответы на них есть, и часто они собираются на одном ресурсе. В виде более или менее подробных статей. Получается своеобразная «Энциклопедия Почемучки», только для взрослых. Удобный инструмент для самообразования и просто для расширения кругозора.
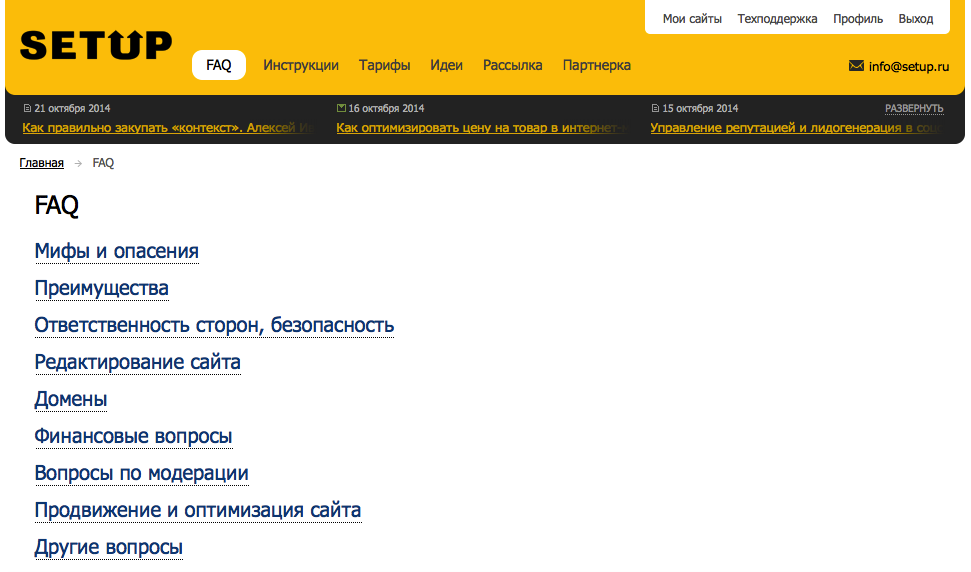
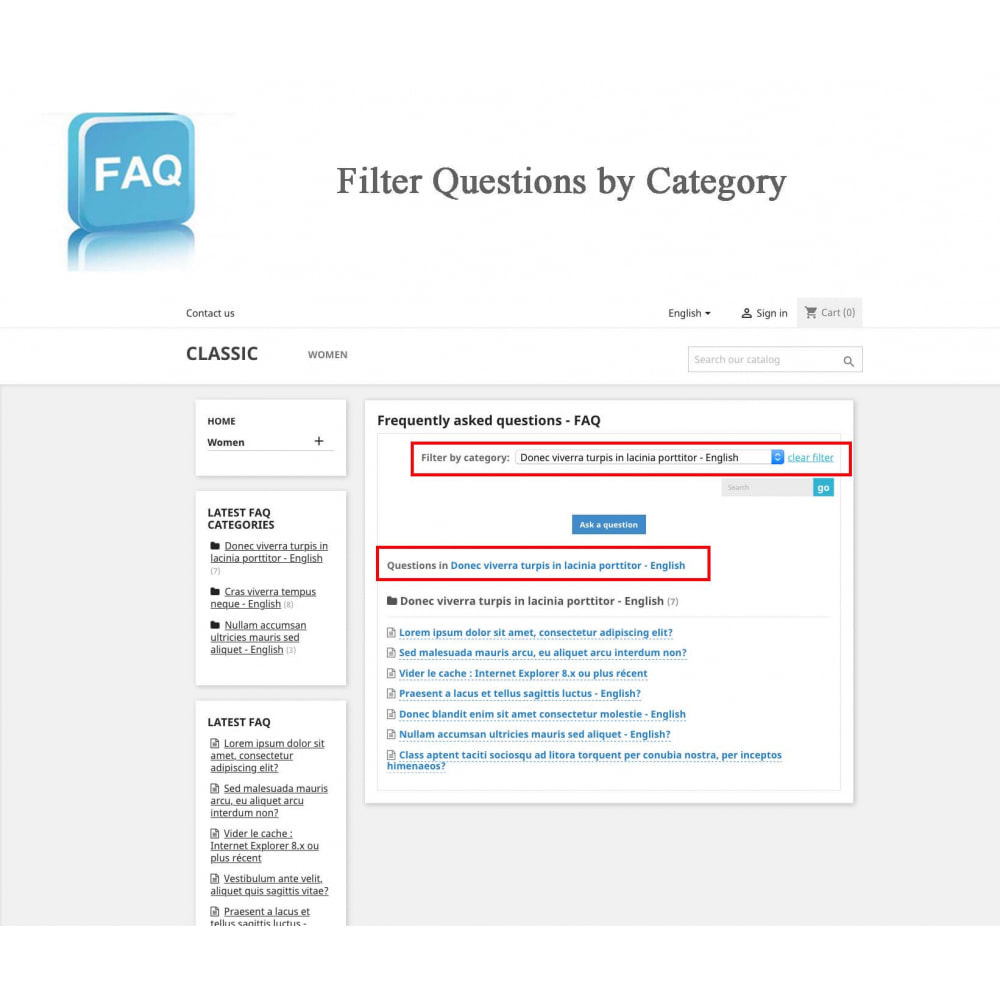
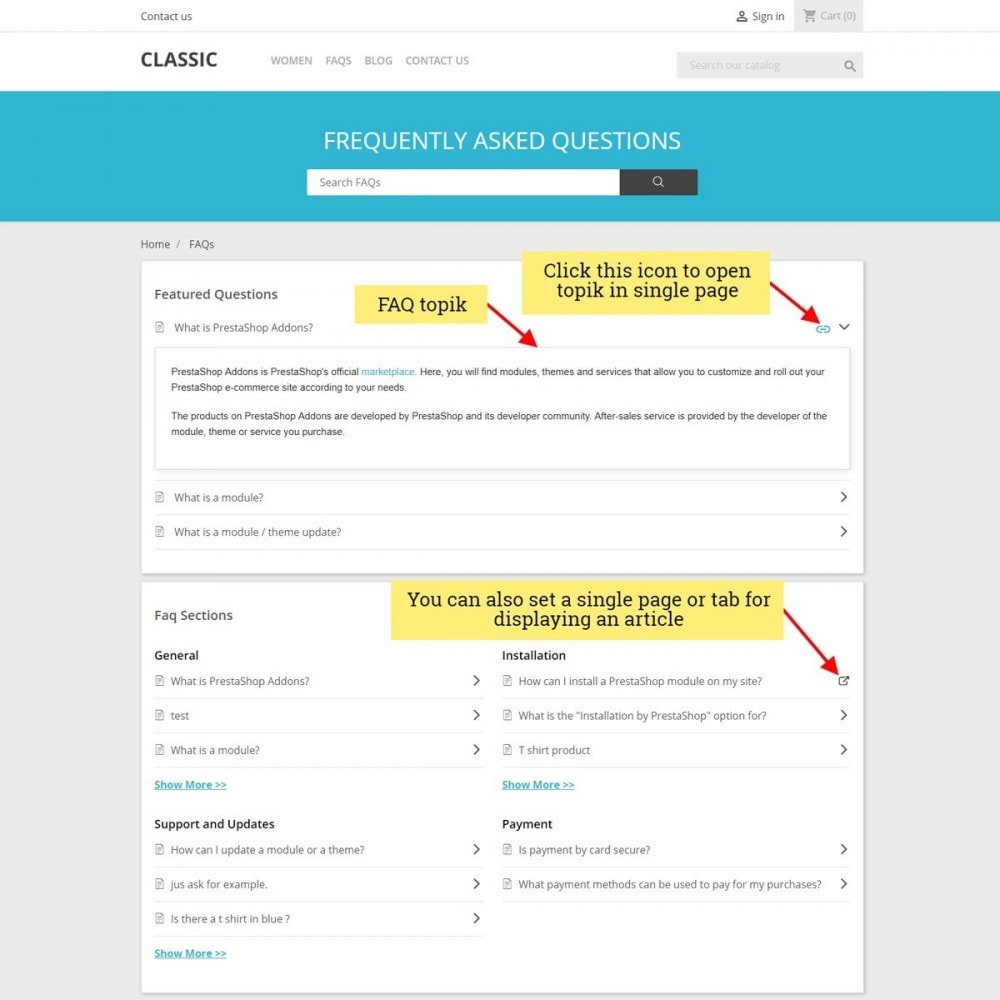
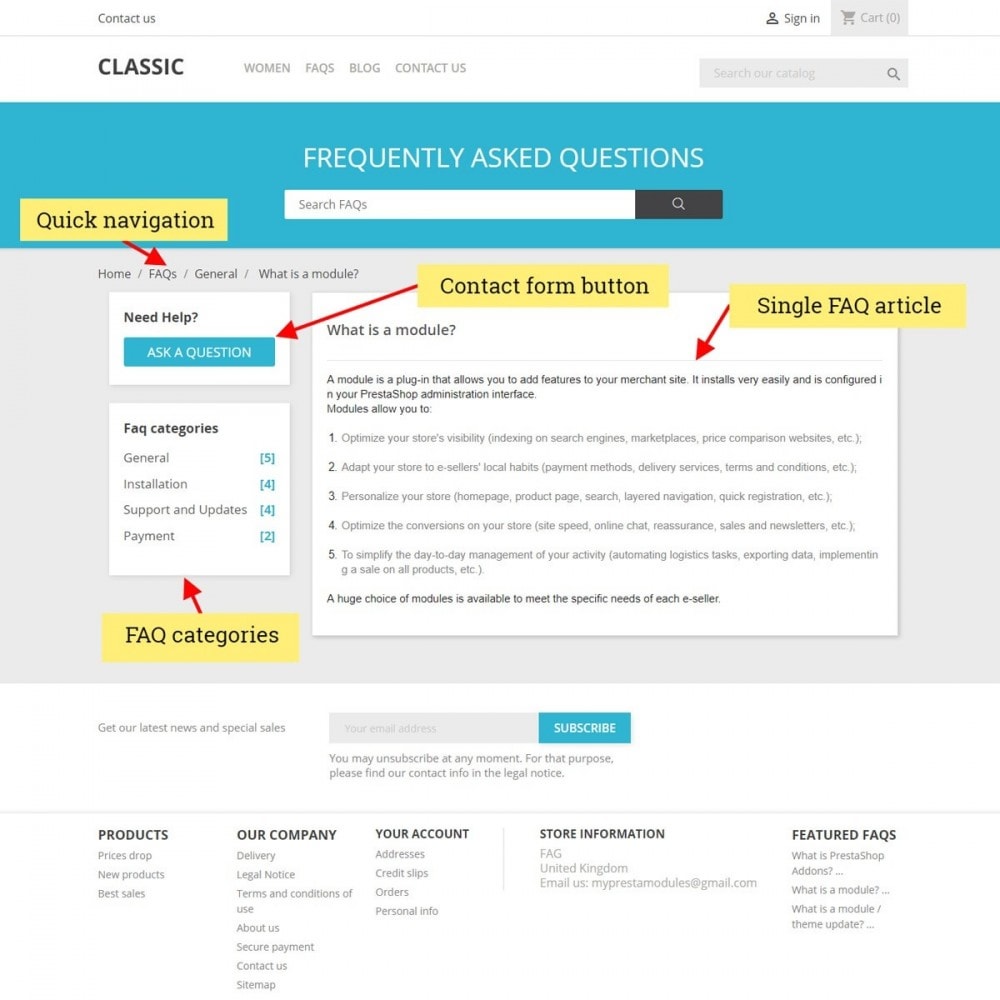
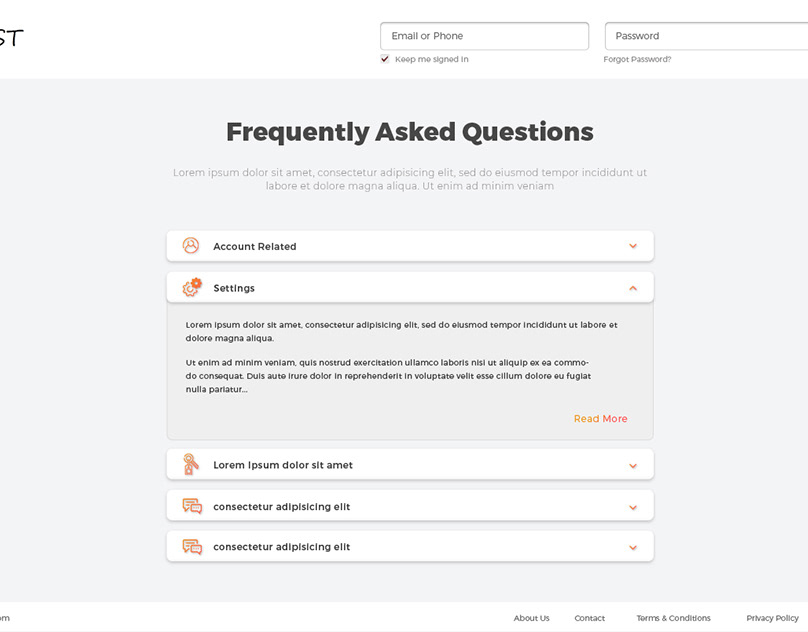
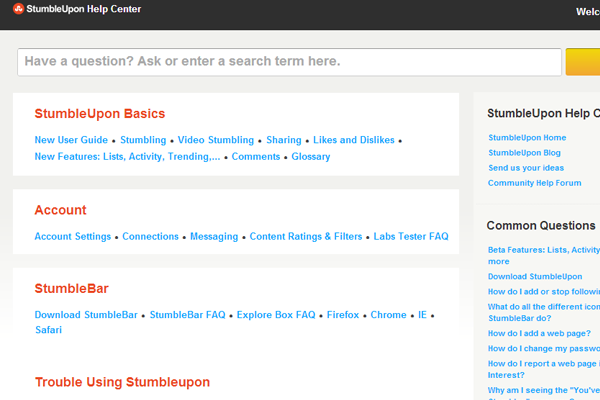
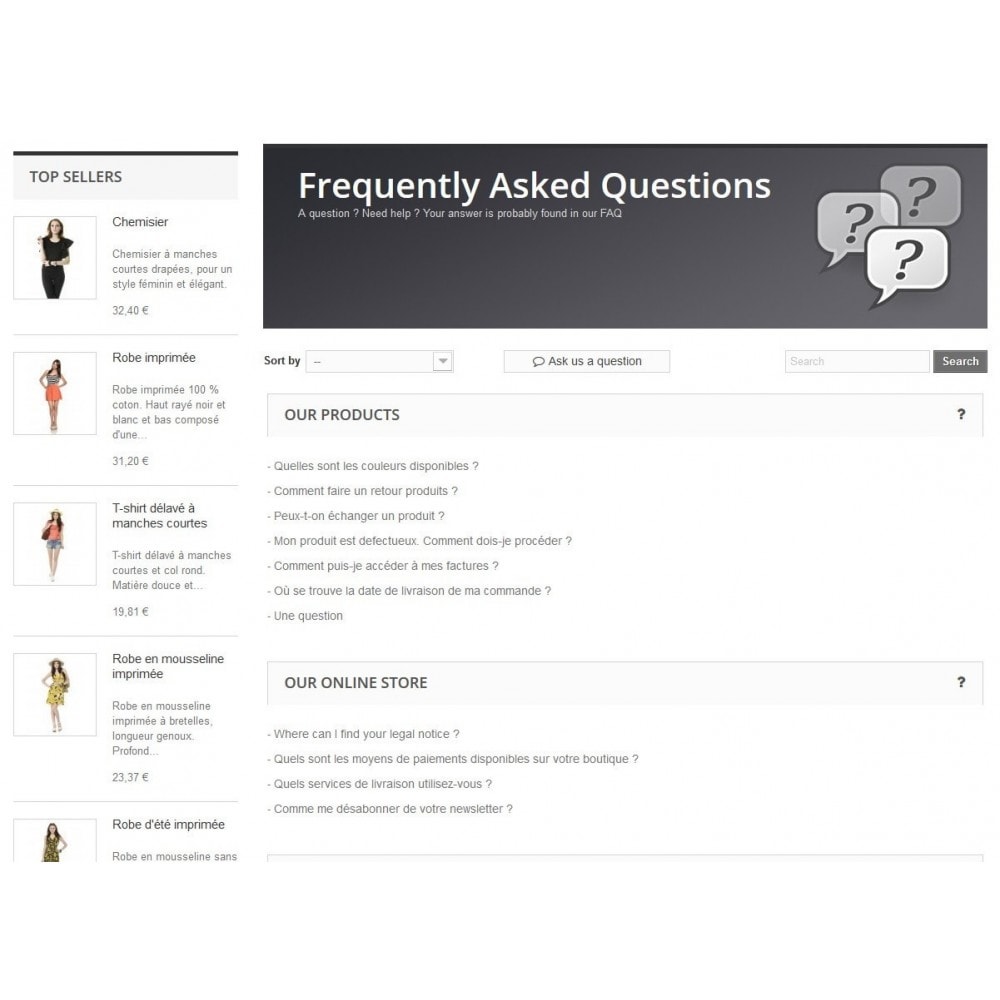
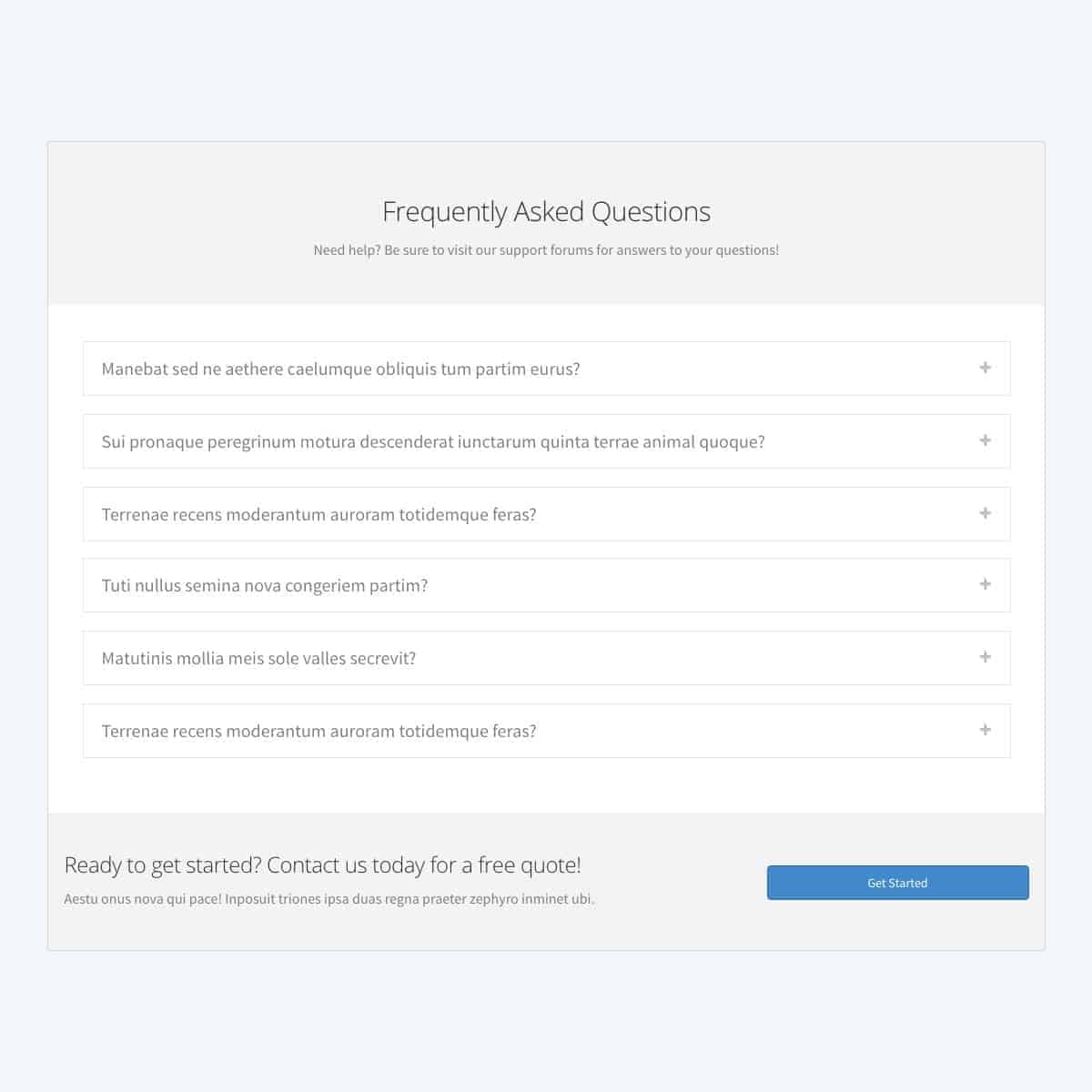
Как выглядит FAQ?
FAQ перевод означает «Часто задаваемые вопросы». Соответственно, типичный раздел имеет вид списка ссылок. Каждая ссылка – пункт, посвященный одному вопросу. Если раздел большой, первый уровень списка состоит из разделов, и в каждом из них находятся ответы на вопросы. Это что касается раздела на любом из Интернет-ресурсов. Если же речь идет об информационном сайте, посвященном только вопросам, то оформляется все стандартно – разделы, темы, статьи.