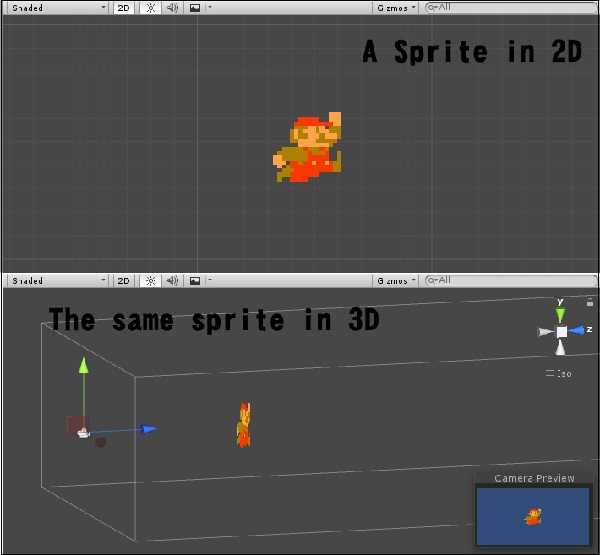
Спрайты в двухмерной графике
Изначально под спрайтами понимали небольшие рисунки, которые выводились на экран с применением аппаратного ускорения. На некоторых машинах (MSX 1, NES) программная прорисовка приводила к определённым ограничениям, а аппаратные спрайты этого ограничения не имели. Впоследствии с увеличением мощности центрального процессора от аппаратных спрайтов отказались и понятие «спрайт» распространилось на всех двумерных персонажей. В частности, в видеоиграх Super Mario и Heroes of Might and Magic вся графика спрайтовая, анимированная с помощью перебора изображений из атласа спрайтов.
К аппаратно ускоренным спрайтам вернулись в середине 1990-х годов — когда развитие мультимедиа и взрывное повышение разрешения и глубины цвета потребовало специализированного процессора в видеоплате. Именно тогда, как обёртка над аппаратным 2D-ускорителем, вышел DirectDraw. DirectX 8 ввёл общий API для двух- и трёхмерной графики, и в современных спрайтовых играх двухмерные спрайты выводятся точно так же, как и трёхмерные — как текстурированный прямоугольник.
Атлас спрайтов является растровым изображением, объединяющим спрайты в набор раскадровок анимаций, или иным комплектом спрайтов. Целесообразность применения заключается в уменьшении количества файлов и применение sprite-batch в процессе рендеринга: видеокарте передаётся одно изображение, набор координат, на которых его необходимо «отрендерить» и «трафаретов», вырезающих из атласа отдельные спрайты. В результате, двухмерная графика «рендерится» значительно быстрее, чем одиночными передачами видеокарте одиночных спрайтов с указанием координат отрисовки. Для дополнительного сжатия и уменьшения количества неиспользуемого пространства, атлас может комбинировать изображения не сеткой, а в максимально плотно сжатом виде, таким образом, что, если описать вокруг каждого спрайта прямоугольник — часть прямоугольников будет пересекаться. Данный формат требует дополнительной информации о вершинах, которыми можно описать каждый спрайт без пересечения с другими, и увеличивает время загрузки приложения, но позволяет сократить память.
CSS-спрайты
CSS позволяет применять в себе атласы спрайтов. Несколько изображений располагаются в одном графическом файле. Далее, чтобы разложить его на несколько изображений, применяется ограничение размеров изображения по размеру одного спрайта в атласе, и сдвиг background-position атласа на значение, кратное высоте изображения. Таким образом, один файл может обеспечить иконками весь сайт.
CSS-спрайты экономят трафик и ускоряют загрузку — браузеру потребуется запрашивать меньше файлов.
Прометазин с кодеином
 Прометазин в наркологии считается одним из опасных аптечных наркотиков, который вызывает зависимость при чрезмерном употреблении. Кодеин и Прометазин – это очень опасное сочетание. По сути, Прометазин – аптечный наркотик, который пагубно воздействует на центральную нервную систему и имеет опиатный эффект. При передозировке препарат может вызвать удушье, замедлить пульс, понизить артериальное давление. Сочетание кодеина и Прометазина может привести к коме.
Прометазин в наркологии считается одним из опасных аптечных наркотиков, который вызывает зависимость при чрезмерном употреблении. Кодеин и Прометазин – это очень опасное сочетание. По сути, Прометазин – аптечный наркотик, который пагубно воздействует на центральную нервную систему и имеет опиатный эффект. При передозировке препарат может вызвать удушье, замедлить пульс, понизить артериальное давление. Сочетание кодеина и Прометазина может привести к коме.
Наркотический коктейль в ночных клубах делается довольно просто. Берется кодеиновый сироп, к нему добавляют спрайт или любой другой газированный напиток, а также сладкую конфету типа чупа-чупса. В результате получается опасный для жизни и здоровья эйфорический напиток, который при регулярном употреблении может вызвать ряд негативных эффектов для организма зависимого.
Рецепт напитка довольно прост, однако изготовить его в домашних условиях не получится, так как препараты, имеющий риск зависимости и развития наркомании, продаются в нашей стране только по рецепту с 2012 года. Такие меры отлично помогают бороться с наркоманией. Из-за запрета популярность кодеиновых коктейлей резко упала.
Спрайт

Свойства Спрайта
|
|
Сколько стоит Спрайт ( средняя цена за 1 л.)?
Москва и Московская обл.
90 р.
В настоящее время известны сотни (если не тысячи) алкогольных и безалкогольных напитков. Они возникали с момента появления человека, то есть на протяжении последних нескольких десятков тысяч лет. Современная наука и техника позволяет изготавливать напитки, поражающие своим вкусом и запахом. К ним следует отнести Спрайт. Газированный безалкогольный напиток имеет вкус лайма и лимона. Права на его изготовление принадлежат компании The Coca-Cola Company.
Появление продукта относится к октябрю 1961 года. Своё название Спрайт получил в честь персонажа рекламной компании – Спрайт-Боя, который являлся мальчиком-эльфом с серебряными волосами. Он был придуман иллюстратором Хэддоном Сэндбломом и использовался на протяжении 1940-50 годов.
Спрайт позиционируется в качестве напитка для активных и творческих людей. С момента своего появления он несколько раз менял состав. Особенно создатели любили «играть» с содержанием сахара. Долгое время его содержание сводили к минимуму, а то и вовсе исключали. По сей день многие из вас помнят серию Спрайт Zero.
Состав напитка
Безалкогольный Спрайт специально создавался таким образом, чтобы он мог утолять жажду. В качестве основных ингредиентов, содержащихся в нем, отмечают воду, сахар, регуляторы кислотности, диоксид углерода, подсластители, натуральные ароматизаторы и консерванты. Как видите, состав представлен множеством элементов. В сумме они и дают тот вкус, который знаком большинству из нас.
Польза и вред Спрайта
Разговоры о пользе и вреде безалкогольного напитка ведутся постоянно. У каждого лагеря имеются свои сторонники. Например, утверждается, что спрайт способствует повышению настроения, а также улучшению общей работоспособности. Следует также заметить, что напиток действительно неплохо справляется с жаждой.
Разумеется, что «химический» состав нашел своё отражение в негативных свойствах Спрайта. Отмечается, что чрезмерное употребление напитка может привести к язве желудка, проблемам с печенью и слизистой. Не меньше страдает эмаль зубов. Пить Спрайт категорически запрещено людям, страдающим сахарным диабетом или имеющим индивидуальную непереносимость. Отметим, что лучше всего использовать безалкогольный газированный напиток в составе с другими ингредиентами, например, в коктейлях.
Спрайты в двухмерной графике
Изначально под спрайтами понимали небольшие рисунки, которые выводились на экран с применением аппаратного ускорения. На некоторых машинах (MSX 1, NES) программная прорисовка приводила к определённым ограничениям, а аппаратные спрайты этого ограничения не имели. Впоследствии с увеличением мощности центрального процессора от аппаратных спрайтов отказались и понятие «спрайт» распространилось на всех двумерных персонажей. В частности, в видеоиграх Super Mario и Heroes of Might and Magic вся графика спрайтовая, анимированная с помощью перебора изображений из атласа спрайтов.
К аппаратно ускоренным спрайтам вернулись в середине 1990-х годов — когда развитие мультимедиа и взрывное повышение разрешения и глубины цвета потребовало специализированного процессора в видеоплате. Именно тогда, как обёртка над аппаратным 2D-ускорителем, вышел DirectDraw. DirectX 8 ввёл общий API для двух- и трёхмерной графики, и в современных спрайтовых играх двухмерные спрайты выводятся точно так же, как и трёхмерные — как текстурированный прямоугольник.
Атлас спрайтов является растровым изображением, объединяющим спрайты в набор раскадровок анимаций, или иным комплектом спрайтов. Целесообразность применения заключается в уменьшении количества файлов и применение sprite-batch в процессе рендеринга: видеокарте передаётся одно изображение, набор координат, на которых его необходимо «отрендерить» и «трафаретов», вырезающих из атласа отдельные спрайты. В результате, двухмерная графика «рендерится» значительно быстрее, чем одиночными передачами видеокарте одиночных спрайтов с указанием координат отрисовки. Для дополнительного сжатия и уменьшения количества неиспользуемого пространства, атлас может комбинировать изображения не сеткой, а в максимально плотно сжатом виде, таким образом, что, если описать вокруг каждого спрайта прямоугольник — часть прямоугольников будет пересекаться. Данный формат требует дополнительной информации о вершинах, которыми можно описать каждый спрайт без пересечения с другими, и увеличивает время загрузки приложения, но позволяет сократить память.
CSS-спрайты
CSS позволяет применять в себе атласы спрайтов. Несколько изображений располагаются в одном графическом файле. Далее, чтобы разложить его на несколько изображений, применяется ограничение размеров изображения по размеру одного спрайта в атласе, и сдвиг background-position атласа на значение, кратное высоте изображения. Таким образом, один файл может обеспечить иконками весь сайт.
CSS-спрайты экономят трафик и ускоряют загрузку — браузеру потребуется запрашивать меньше файлов.
Sprite с огурцом и арбузом

Вторая
попытка загрузить огуречный «Спрайт» на рынок. Видимо, маркетологи
посовещались, и решили, что огурец не пошёл потому, что ему не хватает
сладости. Поэтому ему в помощь послали ещё и арбуз. Сочетание достаточно
странное, учитывая, что в жизни мало кто из нас закидывает арбуз в огурец. На
удивление, получилось даже отвратнее, чем первая попытка.
Во-первых,
оба продукта водянистые, поэтому они усилили огурец, сделав его более горьким.
Теперь это «Спрайт» с огуречными попками, спасибо огромное. Во-вторых, это
никак не сочетается со сладостью арбуза. Это при том, что, как мне кажется,
арбуз вполне мог бы зарешать в соло, сделав оригинальный «Спрайт» более
приемлемым.
Но самое ужасное – даже не послевкусие, а ещё более поздние последствия. Отрыжкой от огуречно-арбузного «Спрайта» можно было бы легко загнать домой людей, гуляющих на самоизояции. Вместо штрафов и дубинов проблему бы решили рыгающие сладкой горечью волонтёры. Даже жаль, что этот «Спрайт» больше не производят.
Спрайт это
Спрайт — это одно изображение, которое объединяет в себе два и более изображений.
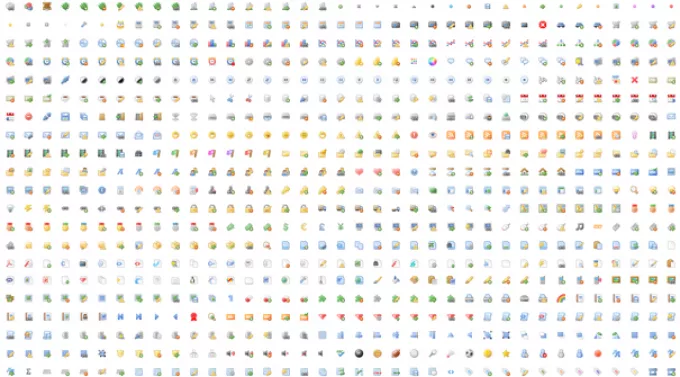
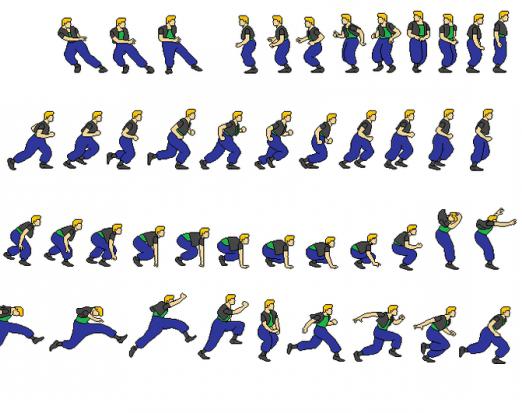
Пример спрайта:

Основная идея использование спрайтов — это сократить количество запросов к серверу, тем самым уменьшив время загрузки страницы сайта. А уже при помощи CSS можно вывести любой фрагмент из спрайта в нужном нам месте. При этом размер у объединённого изображения (у спрайта) будет меньше, чем сумма размеров исходных картинок.
Если мы рассмотрим спрайт который я привёл выше в качестве примера, то он состоит из 60-ти иконок. Всего одним запросом спрайт загружается в браузер вместо 60-ти (если загружать каждую иконку по отдельности), а при помощи CSS мы можем вывести любую из иконок входящую в спрайт в нужном нам месте, при чём можем выводит одну и ту же иконку много раз.
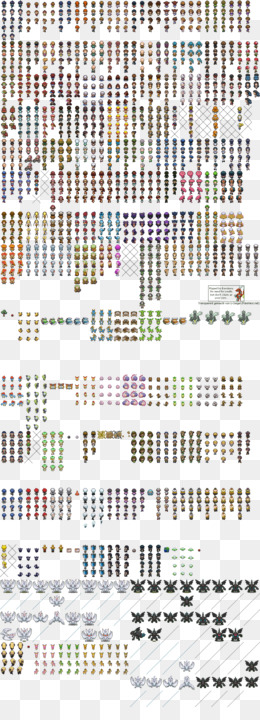
Вид спрайтов

Теперь вы имеете общее представление о том, что такое спрайты для игр, но этого будет недостаточно, чтобы их использовать на практике. Нужно разобраться, что они конкретно собой представляют и как их применить в создании игр. Если вы собираетесь воспользоваться спрайтами, то вам нужно их скачать на компьютер. В большинстве случаев они будут выглядеть как большой или даже огромный графический файл, в котором на прозрачном фоне будут располагаться десятки или даже сотни маленьких изображений. Соответственно, вы сможете нарезать этот большой файл на маленькие, чтобы иметь прямой доступ к вашим спрайтам. Возможно, некоторые из них вам не понадобятся, и вы сможете их вырезать, так что такой способ намного удобнее, чем скачивание десятков и сотен отдельных изображений. Вы просто выбираете большой файл, отмечаете область, и у вас готов спрайт.
Как создать CSS спрайты
Вручную создавать CSS спрайты достаточно трудоемко. Но есть различные сервисы, автоматизируют эту работу. Ниже описывается один из таких сервисов — www.spriteme.org.
Перейдите на сайт и перетащите с его страницы ссылку с надписью «Sprites me» в закладки своего браузера — таким образом в браузере сохраняется javascript код, который будет анализировать ваш сайт. Просто хватаете левой кнопкой мыши надпись «Sprites me» и тащите ее в панель закладок браузера:

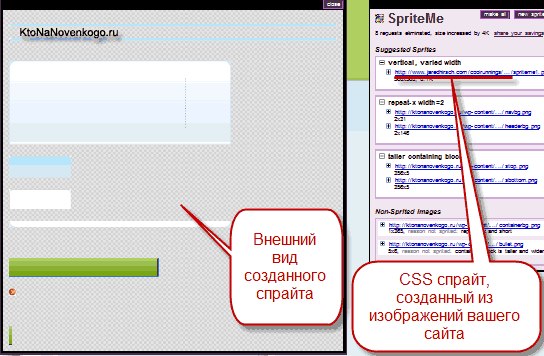
Далее переходим на сайт, для которого нужно создать CSS спрайт и кликаем в панели закладок по только что созданной закладке сервиса «Sprites me». В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .

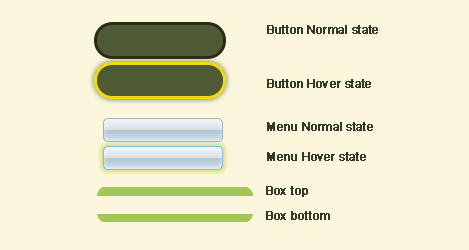
Посмотрите внимательно на изображение выше: в области «Suggested Sprites» (Предлагаемые спрайты) предлагается создать три спрайта из фоновых изображений темы оформления WordPress. В первый спрайт будет включено девять изображений, а в остальные по два. В самом низу окна генератора css спрайта в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты.
Если вы не согласны с генератором CSS спрайтов, то можете левой кнопкой мыши перетаскивать изображения между этими областями. Это может понадобиться если, например, после того, как попробовав применить предлагаемые «Sprites me» спрайты к своему блогу, столкнулись с неработоспособностью каких-либо объединенных изображений.
Итак, чтобы создать css спрайт кликните по кнопке «make sprite», которая находится в правом верхнем углу каждой области предлагаемых CSS спрайтов.
После этого генератор спрайтов на некоторое время задумается, а затем вместо ссылок на отдельные изображения покажет ссылку, по которой вы сможете скачать уже готовый CSS спрайт (все изображения будут объединены в одно). Подведя курсор мыши к этой ссылке вы увидите, как будет выглядеть изображение вашего нового спрайта:

Но на этом создание спрайтов еще не закончено. Ведь нужно еще будет подсказать браузеру пользователя, как именно извлекать нужные фоновые изображения вашего сайта из созданного спрайта. Для этого нужно подправить css-файл, в большинстве случаев она называется style.css.
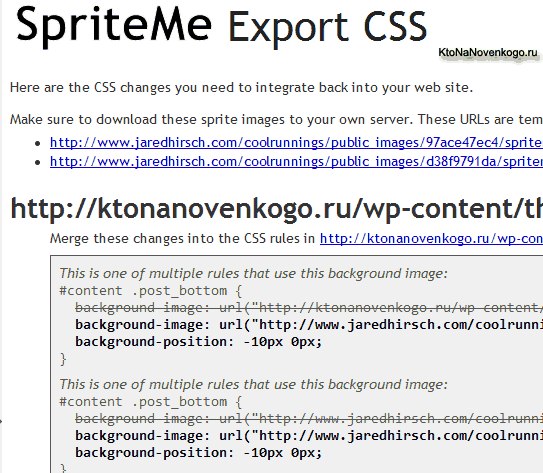
С этим не должно возникнуть проблем: генератор спрайтов предоставляет инструкцию, в которой написано что в вашем файле CSS нужно изменить. Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Откроется страница с рекомендациями по внесению изменений именно в ваш файл CSS для того, чтобы заработали созданные CSS спрайты. В инструкции указаны правила, в которые потребуется внести изменения, будут зачеркнуты те CSS свойства, которые нужно удалить и те CSS свойства, которые нужно будет прописать вместо удаленных.

Обратите внимание, что в приведенной инструкции путь (URL) до изображений CSS спрайтов нужно поменять на свой. Если в CSS правиле уже окажется прописанным свойство «background-position», то замените значения в этом свойстве на те, которые предлагает сервис по созданию спрайтов
После внесения всех предписанных изменений в файл CSS стилей обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера вашего ресурса)
Если в CSS правиле уже окажется прописанным свойство «background-position», то замените значения в этом свойстве на те, которые предлагает сервис по созданию спрайтов. После внесения всех предписанных изменений в файл CSS стилей обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера вашего ресурса).
Если никаких изменений и перекосов в дизайне вашего сайта после применения CSS спрайтов (sprites) вы не заметите, то можно вас поздравить с удачным повышением скорости загрузки через CSS спрайты (sprites). Если перекосы после применения CSS спрайта все же появились, то попробуйте определить их причину, и при невозможности устранения возникшей проблемы просто создайте данный спрайт заново, но уже исключив из него те изображения, которые не корректно отображались (перетащите их мышью в область «Non-Sprited Images»).
Как работают спрайты
Спрайты работают напрямую через CSS.
Чтобы вывести изображение из спрайта, нужно задать к элементу в HTML class и в CSS задать этому классу стили.
Обязательные для спрайтов стили CSS :
— задаём путь к изображению (спрайту)
— координаты выводимого фрагмента из спрайта
и — задаём размер (ширину и высоту) выводимого фрагмента
Пример вывода иконок из спрайта
Я возьму спрайт который был выше в примере и сделаю из него меню. Чтобы не липить шестьдесят пунктов меню, возьму пять пунктов, иконки которых будут из разных участков спрайта.
Итак, создаём меню у которого HTML следующего вида:
Получится следующий результат:
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Теперь добавим к каждому из пунктов класc. В примере я специально назову класс длинным названием demoSpIcon, чтобы у меня в основных стилях сайта такое название больше никогда не вылезло, вы же можете называть классы как вам удобно:
Для заданного класса demoSpIcon пропишем CSS стили, где:
- сразу к имени класса добавим псевдокласс ::before
- бекграундом зададим ссылку на спрайт который выложен выше как примером
- размер я подобрал в консоле браузера, он равен 38px в длину и ширину
Прописываем стили:
Получим результат:
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Как видно, возле пунктов появилась иконка, но у всех одна и не соответствует названию пунктов меню.
Всё дело в том, что из спрайта был взят фрагмент с нулевыми координатами и поэтому вывелась первая верхняя иконка.
Так как в спрайте все иконки из набора одинаковые по размеру, мы прописали через CSS для класса demoSpIcon те стили, которые будут повторятся для каждой иконки.
Теперь через пробел добавим к каждому пункту по классу с индивидуальным названием, к которым зададим координаты на спрайте:
и добавим стили с соответствующими координатами иконок:
Результат
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Как видим теперь возле пунктов отображаются нужные иконки из спрайта.
Дальше можем делать всё что захотим. Например, чтобы теперь сделать из нашего вертикального меню горизонтальное, мы к тегу ul добавим класс horizont и в CSS пропишем для него стили.
Получится следующий HTML макет:
А стили CSS теперь будут выглядеть так:
Результат:
- Гугл
- Вордпресс
- Инстаграмм
- Ютуб
- Фотогалерея
Как видим — получилось горизонтальное меню с иконками.
Единственное что я упустил — это ссылки на пунктах меню. Я их не ставил чтобы они не мешали. Чтобы добавить ссылки, переделываем конструкцию на пунктах меню вот так:
Так какой же из них самый мерзкий?
Как по мне, все модификации равно противные. Наверное, ICE чуть менее гадкий, чем огуречно-арбузный чувак, но это мало влияет на главный вывод – все лимитированные серии «Спрайта» делают его ещё более невкусным. Не видел фидбэка на ледяной, но в случае с двумя пришествиями огурца хейт заметили очень многие. Так почему не замечают технологи?

Вот
лимитированную «Фанту» довольно сложно оценивать. Она сохраняет сахар, газацию
и какие-то дескрипторы, присущие обычной «Фанте», поэтому выходит просто другой
фрукт, но с узнаваемыми нотками. У ванильной, лимонной и даже лаймовой колы
есть как хейтеры, так и поклонники, но в каждом из этих случаев решение авторов
идеи можно понять. «Спрайт» же не ищет лёгких путей.
Возможно, мы чего-то не знаем, и «Спрайт» просто не поддаётся тюнингу. Невозможно одновременно добавить что-то кардинально новое, сохранив при этом ключевые особенности напитка. Но мне кажется, что можно было хотя бы попытаться. Огурец, арбуз с огурцом и химозная мята не выглядят как качественные попытки даже на бумаге. Так что, если когда-нибудь доведётся снова взять «Спрайт», я предпочту обычный. В конце концов, его можно хотя бы пригубить.
Канал с лучшими скидками – здесь. Акции, промокоды, распродажи. Xiаomi, iPhоne, Gаlaxy – новые скидки каждый день.
Скорее подписывайтесь!
Главное по теме «обзор»
Назначение
После объединения ядроспрайта с неодушевленными предметами или (ранее) живыми существами в ходе процесса, называемого прототипированием, он становится спрайтом. Спрайт или прототипированный субъект получают все богатство знаний о Sburb и персональном квесте соответствующего ему игрока. Способность передачи информации зависит от интеллекта спрайта, который ограничивается его составляющими частями, как в случае Джасперспрайта, который изо всех сил пытается сообщить и понять запутанные данные. Подразумевается, что спрайты не очень-то раскованы в выдаче информации и передают ее только в расплывчатых высказываниях, загадках или лишь когда это считается целесообразным, однако они могут вполне конкретно ее озвучивать, как с Дейвспрайтом, который предложил альфа Дейву рассказать все. У спрайтов есть дыры в знаниях о Sburb, в первую очередь в отношении Обитателей и Выбора, который они предлагают.
Сеанс без прототипирований до входа называется . Отсутствие шпилей на Проспите и Дерсе в сеансе (как и сфер на кольцах Королев и скипетрах Правителей) является знаковым для Пустого сеанса. В этих случаях на Ядроспрайт вход в сеанс никак не влияет; они не теряют свое ядро, однако после прототипирования оно исчезает.
Когда , роль спрайта в качестве гида отбрасывается, а сам спрайт служит игроку в качестве входа, заменяя , сжимаясь до черной дыры и перемещая полностью родную планету игрока в сеанс.
Sprite

Свойства
|
|
Сколько стоит Sprite ( средняя цена за 1 л.)?
Москва и Московская обл.
65 р.
Sprite хоть и входит в знаменитую троицу-лидеров продаж межконтинентальной корпорации The Coca-Cola Company, однако напиток разительно отличается и составом, и вкусом от других представителей продукции компании. История напитка и названия Sprite началась еще в середине прошлого столетия, когда рекламщики компании решили воспользоваться небывалой популярностью выдуманного ими персонажа эльфа Малыша Спрайта.
Технологи компании тут же получили задание изготовить новый рецепт напитка для, того чтобы маленький и озорной эльф Спрайт с крышкой вместо шляпы на голове смог прорекламировать его. Новое название напиток получил благодаря имени эльфа, теперь Sprite, напиток с лимонным вкусом, стал пользоваться не меньшей популярностью, чем сказочный эльф.
Многие коммерческие решения удавались компании The Coca-Cola Company только благодаря постоянному соперничеству с другим лидером американского сектора по производству газированной воды. Компания PepsiCo в этот раз успела обойти своего давнего конкурента и выпустила на рынок напиток 7Up. Поэтому Sprite стал достойной альтернативой и ответом менеджмента Cola.
Первыми счастливчиками, которым довелось опробовать Sprite на вкус были жители штата Джорджия, а уже через несколько дней напиток стали продавать в восьми американских штатах. Sprite понадобилось не много времени, чтобы прижиться на рынке газированных напитков и даже отвоевать свою нишу. К слову, Sprite стал последним напитком корпорации Кока-Кола, которые появились на отечественном и постсоветском пространстве.
Состав Sprite
Рецептура и состав Sprite создавался таким образом, чтобы напиток мог утолять жажду. Это качество напитка стало его отличительной чертой или фишкой. В состав Sprite входят такие компоненты как вода, лимонная кислота, сахар, цитрат натрия, диоксид углерода, а так же консерванты. Как вы уже поняли, особой пользы от напитка ждать не приходиться. В чем же заключается вред Sprite для организма человека?
Вред Sprite
Основной вред Sprite кроется в химическом составе напитка. Ученые и медики утверждают, что любой сладкий газированный напиток несет скорее вред организму, т.к. в процессе производства питьевая вода насыщается химическими веществами, в том числе вредными пищевыми добавками. Так же Sprite противопоказан людям, которые страдают заболеваниями желудочно-кишечного тракта.
Лимонная кислота, содержащаяся в составе напитка способна провоцировать повышение кислотности в организме человека. Примечательно, что калорийность Sprite находится на самом низком уровне среди схожих напитков компании Кока-Кола. Однако, в зависимости от объема напитка, уровень калорийности может изменяться, т.к. меняется количество сахара, которое используют при производстве газировки. Поэтому, людям, которые следят за своим здоровьем лучше избегать всех сладких газированных напитков без исключения для Sprite.
Спрайты в трёхмерной графике
Движки первого поколения
Спрайтовые персонажи в Doom
Обратите внимание на два совершенно одинаковых трупа.. В первых трёхмерных играх, например, Wolfenstein 3D (), Doom () и Build Engine-основанных (DukeNukem3D, Shadow Warrior, Exhumed, Redneck Rampage), персонажи представлялись в виде двумерных рисунков, изменяющих размер в зависимости от расстояния.
В первых трёхмерных играх, например, Wolfenstein 3D (), Doom () и Build Engine-основанных (DukeNukem3D, Shadow Warrior, Exhumed, Redneck Rampage), персонажи представлялись в виде двумерных рисунков, изменяющих размер в зависимости от расстояния.
На 3D-акселераторах
На 3D-акселераторах применяется такая техника: объект рисуется в виде плоскости с наложенной на неё текстурой с прозрачными областями. Эта технология применяется в трёх случаях.
Оптимизация
Спрайты могут применяться для оптимизации графического ядра, когда отрисовка трёхмерной детализованной модели слишком накладна и может привести к сильному падению скорости рендеринга. Таковыми являются:
- Объекты, присутствующие в сцене в большом количестве и которые, будучи трёхмерными, имели бы большое количество граней и очень сильно влияли бы на производительность — например, массовка на заднем плане, дым, трава и т. д.
- Удалённые объекты, которые вблизи рисуются полигональными моделями, по мере удалённости превращаются в спрайты различной детализации (LOD).
Спецэффекты
Некоторые спецэффекты, такие как огонь, выполняются спрайтами, так как полигональный огонь плохо смотрится. Сравните, например, взрывы в Quake 2 и Unreal Tournament.
Для большей правдоподобности изображения используется большое количество сравнительно маленьких спрайтов (так называемая система частиц).
Живая съёмка
Изредка спрайты применяются для добавления в игру живого фото или видео. Например:
- Живые актёры, например в realMyst.
- Рычаги управления в симуляторах самолётов, поездов и т. д., сфотографированные в реальной кабине.
Стоит заметить, что в некоторых спрайтовых играх, таких как Rise of the Triad, спрайты фотографировались с актёров, а не с моделей, игрушек или рисунков.
Появление шейдеров частично снимает потребность в живой съёмке — многие нюансы фотоизображения уже можно передать полигональными моделями в реальном времени.
- Billboard — спрайт, постоянно повёрнутый лицом к камере (по аналогии с рекламными щитами на автодорогах, которые повёрнуты под наиболее выгодным углом).
- Impostor — спрайт, который заменяет трёхмерную модель на большом удалении.
Шаг 4. Сдвинуть спрайт
Сдвиг фона позволяет выбирать, какую именно часть спрайта видно.
В спрайте изображения объединены так, что сдвиг на покажет следующую иконку:
Результат:
- В спрайт могут объединяться изображения разных размеров, т.е. сдвиг может быть любым.
- Сдвигать можно и по горизонтали и по вертикали.
Обычно отступы делаются , но иногда их бывает удобно предусмотреть в спрайте.
Тогда если элемент немного больше, чем размер изображения, то в «окошке» не появится лишнего.
Пример спрайта с отступами:

Иконка RSS находится в нём на координатах :

Это значит, что чтобы показать эту иконку, нужно сместить фон:
При этом в левом-верхнем углу фона как раз и будет эта иконка:
Элемент, в котором находится иконка (в рамке), больше по размеру, чем картинка.
Его стиль:
Если бы в спрайте не было отступов, то в такое большое «окошко» наверняка влезли бы другие иконки.
Спрайты в трёхмерной графике
Движки первого поколения
Спрайтовые персонажи в Doom
Обратите внимание на два совершенно одинаковых трупа.. В первых трёхмерных играх, например, Wolfenstein 3D (), Doom () и Build Engine-основанных (DukeNukem3D, Shadow Warrior, Exhumed, Redneck Rampage), персонажи представлялись в виде двумерных рисунков, изменяющих размер в зависимости от расстояния.
В первых трёхмерных играх, например, Wolfenstein 3D (), Doom () и Build Engine-основанных (DukeNukem3D, Shadow Warrior, Exhumed, Redneck Rampage), персонажи представлялись в виде двумерных рисунков, изменяющих размер в зависимости от расстояния.
На 3D-акселераторах
На 3D-акселераторах применяется такая техника: объект рисуется в виде плоскости с наложенной на неё текстурой с прозрачными областями. Эта технология применяется в трёх случаях.
Оптимизация
Спрайты могут применяться для оптимизации графического ядра, когда отрисовка трёхмерной детализованной модели слишком накладна и может привести к сильному падению скорости рендеринга. Таковыми являются:
- Объекты, присутствующие в сцене в большом количестве и которые, будучи трёхмерными, имели бы большое количество граней и очень сильно влияли бы на производительность — например, массовка на заднем плане, дым, трава и т. д.
- Удалённые объекты, которые вблизи рисуются полигональными моделями, по мере удалённости превращаются в спрайты различной детализации (LOD).
Спецэффекты
Некоторые спецэффекты, такие как огонь, выполняются спрайтами, так как полигональный огонь плохо смотрится. Сравните, например, взрывы в Quake 2 и Unreal Tournament.
Для большей правдоподобности изображения используется большое количество сравнительно маленьких спрайтов (так называемая система частиц).
Живая съёмка
Изредка спрайты применяются для добавления в игру живого фото или видео. Например:
- Живые актёры, например в realMyst.
- Рычаги управления в симуляторах самолётов, поездов и т. д., сфотографированные в реальной кабине.
Стоит заметить, что в некоторых спрайтовых играх, таких как Rise of the Triad, спрайты фотографировались с актёров, а не с моделей, игрушек или рисунков.
Появление шейдеров частично снимает потребность в живой съёмке — многие нюансы фотоизображения уже можно передать полигональными моделями в реальном времени.
- Billboard — спрайт, постоянно повёрнутый лицом к камере (по аналогии с рекламными щитами на автодорогах, которые повёрнуты под наиболее выгодным углом).
- Impostor — спрайт, который заменяет трёхмерную модель на большом удалении.
Спрайт это

Спрайт — это изображение (растровое), которое отображают поверх основного фона, без изменения последнего. Таким образом, нет необходимости рисовать под каждое действие полноценную картинку. Отобразили фон, а затем в нужном вам месте отобразили спрайт или несколько. И так для каждой анимации.
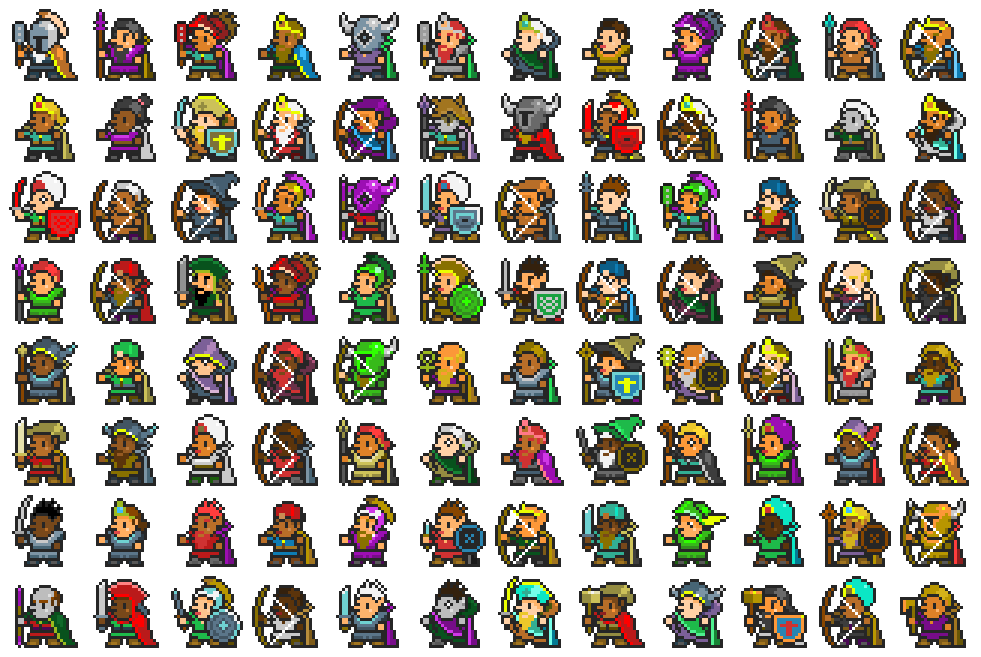
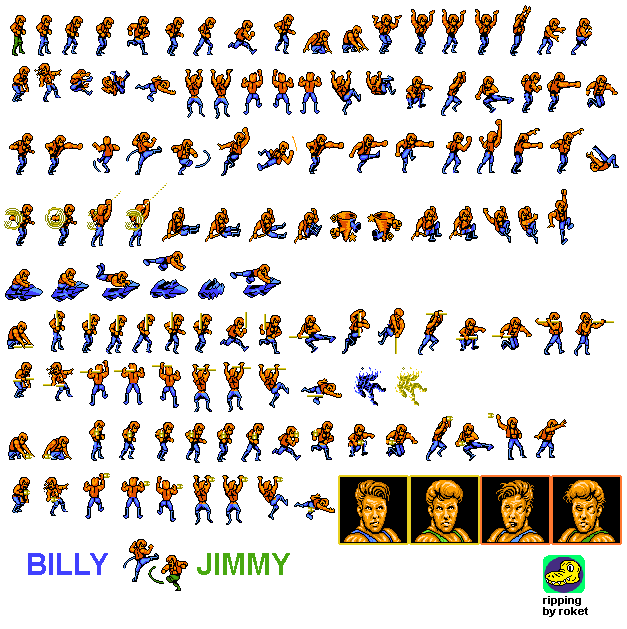
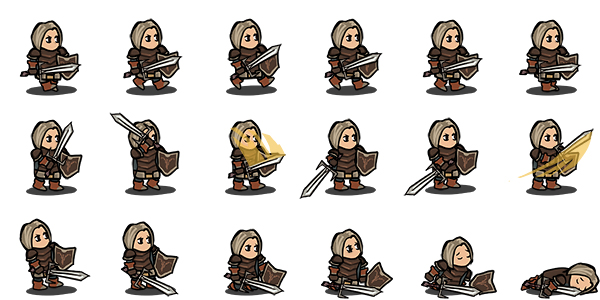
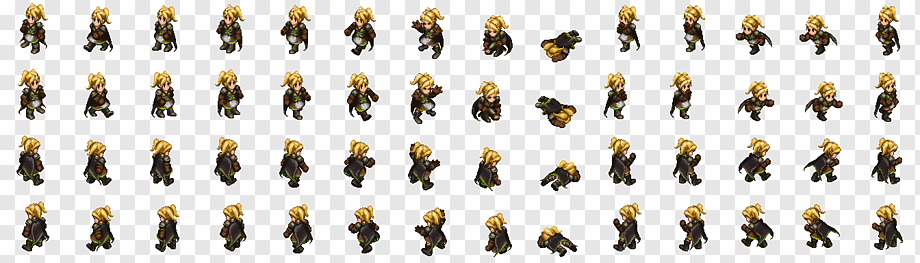
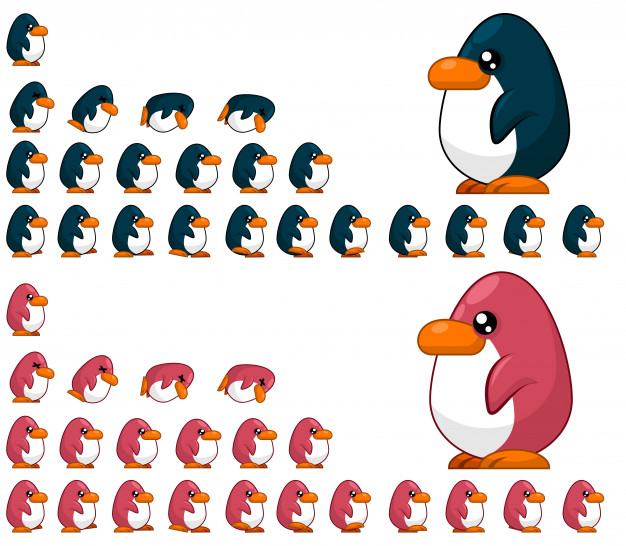
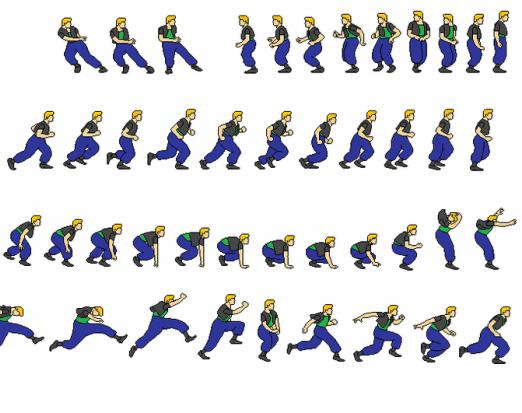
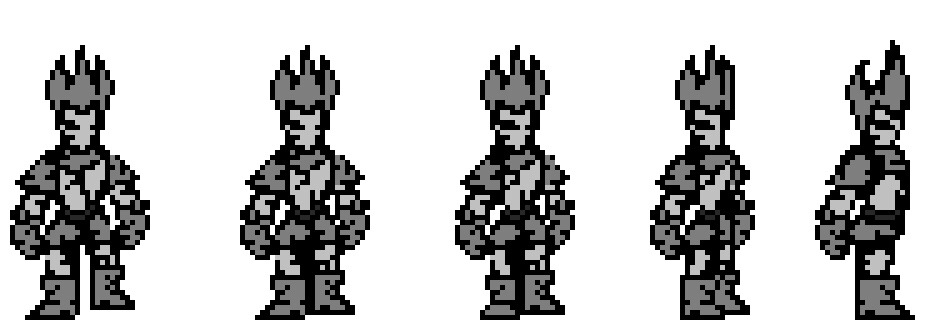
Атлас спрайтов — это набор изображений (спрайтов), объединенных в один файл. Чаще всего, в атласе находятся различные варианты действий (проекций) одного и того же объекта. К примеру, если посмотреть на рисунок чуть выше, то там изображены герои из игрушек с разными кадрами.
Примечание: Стоит знать, что нередко атлас спрайтов называют просто спрайтом.
Суть оптимизации здесь заключается в том, что вся нужная графика для анимации объекта содержится в одном файле в виде готовых изображений (проще загружать, не нужны математические расчеты и прочее). Единственно, что необходимо, так это отображать нужную область картинки при соответствующем действий. Простой пример, персонаж идет в сторону — по очереди отображаются 3 разных области с картинки (в одной персонаж стоит неподвижно, в другой одна нога впереди, в третьей другая нога впереди).
Конечно, детализация движений может подразумевать существенно больше кадров (чем 3 в примере), однако загрузить картинку и отобразить нужные области — это быстрее, чем пытаться воссоздавать сложный рисунок с нуля.
Примечание: Интересный факт. Чтобы добиться эффекта прозрачности, основную область спрайта красили в один из неиспользуемых цветов. Затем при отображении указывался код этого цвета и все пиксели с таким цветом просто не рисовались поверх фона.