Игровые аппараты Selector казино играть онлайн
Все виды игр в лобби для большего удобства игроков отсортированы по разделам, а также доступен поиск по провайдерам и быстрый поиск конкретной игры, которую в последствии можно добавить в избранное чтобы не потерять из виду, просматривать новинки сайта, недавние или популярные слоты. Ставки в большинстве автоматов начинаются с одной копейки, ограничений на сумму не установлено.
Как уже отмечалось ранее, в casino Selector представлены игры с живыми дилерами (холдем, баккара, рулетка, лото, блэкджек).
Для гостей казино Selector, которые ещё не готовы сыграть на реальные деньги, также доступны демо версии слотов не предполагающие внесение реальных денег. Этот пробный формат минимизирует финансовые потери, не ознакомившись с работой аппарата. Такой способ игры доступен бесплатно и не требует авторизации \ регистрации на сайте казино. В любой момент посетители имеют возможность изучить интересующую игру.
Информация: Селекторы
Ранее мы уже встречались с селекторами. Мы создали строку в файле стилей следующего вида:
strong {
color: red;
}
В терминологии CSS эта строка полностью является правилом CSS. Это правило начинается со , что и называется селектором CSS. Селектор выбирает, к каким элементам DOM применяется правило.
Подробности
Часть внутри фигурных скобок называется объявлением.
Ключевое слово — свойство, а — значение.
Точка с запятой после пары «свойство-значение» отделяет её от других пар «свойство-значение» в том же объявлении.
Этот учебник ссылается на селектор типа как на селектор тега. Спецификация CSS ссылается на него как на селектор типа.
На этой странице учебника объясняются дополнительные сведения о селекторах, которые можно использовать в правилах CSS.
В дополнение к именам тегов, вы можете использовать в селекторах значения атрибутов. Это позволит вашим правилам быть более избирательными.
Два атрибута имеют особый статус в CSS. Это и .
Селекторы классов
Используйте атрибут в элементе, чтобы назначить элемент именованному классу. Выбор имени класса целиком за вами. Множество элементов в документе может иметь одно и то же значение класса.
В вашей таблице стилей используйте точку перед именем класса для использования его в качестве селектора.
Селекторы ID
В таблице стилей введите знак решетки перед идентификатором, когда вы используете его в селекторе.
Пример
Этот HTML тэг имеет оба элемента, атрибут и :
<p class="key" id="principal">
Значение идентификатора id, , должно быть уникально в документе, но разные тэги в документе, могут иметь одинаковое имя class со значением .
Это правило делает все классы(class) со значением зелёными. (Они даже не должны быть все элементами .)
.key {
color: green;
}
Это правило делает один элемент с идентификатором (id) и значением полужирным:
#principal {
font-weight: bolder;
}
Селекторы Атрибутов
Вы не ограничены двумя специальными атрибутами, и . Вы можете определить другие атрибуты используя квадратные скобки. Внутри скобок вы задаёте имя атрибута, так же можно указать оператор соответствия и значение. Дополнительно, соответствие может быть установлено как чувствительное к регистру если дописать » i» после значения, но пока не все браузеры это поддерживают. Примеры:
- Выбирает все элементы с атрибутом «disabled».
- Выбирает элементы с типом «button».
- Выбирает элементы со значением класса(class) «key» (но не такие как например «keyed», «monkey», «buckeye»). По сути эквивалентно .
- Выбирает элементы определённые как Spanish. Это включает «es» и «es-MX» но не включает «eu-ES» (что является языком Basque).
- Выбирает элементы в состав которых входит «example», игнорируя регистр. В браузерах, которые не поддерживают флаг «i», этот селектор возможно не найдет ни один элемент.
- Выбирает все защищённые ссылки.
- Косвенно выбирает изображения PNG; любые изображения которые являются изображениями PNG но, чей адрес URL не заканчивается на «.png» (такие как в строке запроса) не будут выбраны.
Селекторы псевдокласса
Псевдокласс класса CSS — это ключевое слово, добавленное в селектор, который задает особое состояние выбранного элемента.
Псевдо-классы вместе с псевдоэлементами позволяют применять стиль к элементу не только по отношению к содержанию дерева документов, но и по отношению к внешним факторам, таким как история навигатора (, для примера), статус его содержимого (наподобии на некоторых элементах формы) или положение мыши (наподобии который позволяет узнать, находится ли мышь над элементом или нет). Чтобы просмотреть полный список селекторов, посетите .
Синтаксис
selector:pseudo-class {
property: value;
}
Типы селекторов АКПП.
С развитием автомобилестроения менялось и расположение селектора. Существуют следующие виды расположения рычага селектора:
Подрулевой. Свойственно американским автомобилям, произведенным до начала 90-х гг. Такое расположение селектора способствовало удобству управления вследствие своей компактности, а также позволяло располагать впереди более широкое сиденье для 3-х человек;

Кнопочный на приборной панели. Это отличительный признак АКПП некоторых моделей, которые в 50-х гг. выпускали Хонда и Крайслер. Встречаются также и на автомобилях от японских марок, производимых для собственного потребления или для американского рынка. Удобно пользоваться в машинах с высокой посадкой и в минивэнах;

Напольный. Характерно для европейских японских производителей, ориентированных на рынок Европы.

Ремонт селектора АКПП
Несвоевременный ремонт и диагностика АКПП могут привести к снижению управляемости автомобилем и, следовательно, к возникновению аварийных ситуаций.
Часто поломка машины с автоматической коробкой передач является результатом беспечности водителя, его неопытности и несвоевременной замены отдельных узлов АКПП.
Как показывает практика, не столько сложно отремонтировать ЭБУ и селектор, сколько разобрать само устройство. Если у вас недостаточно технических знаний и опыта авторемонтного дела, лучше воздержаться от самостоятельного разбора АКПП, чтобы не говорили «мастера» на web-сайтах.
Каждая модель обладает своей спецификой и слабыми сторонами. Поэтому лучше всего ремонтировать «коробку» и селектор в специализированных техцентрах. Во время проведения компьютерной диагностики, нужно учитывать, что обычное удаление кодов ошибок не может решить проблему, поскольку такая процедура не устраняет причину неполадок.
После диагностики АКПП разбирают, производят визуальный осмотр, промывку контактов селектора, зачистку, смазку деталей, замену отдельных узлов. Затем происходит сборка АКПП или ее замена на новую в виду непригодности для дальнейшего использования.
Игра в казино Селектор без верификации
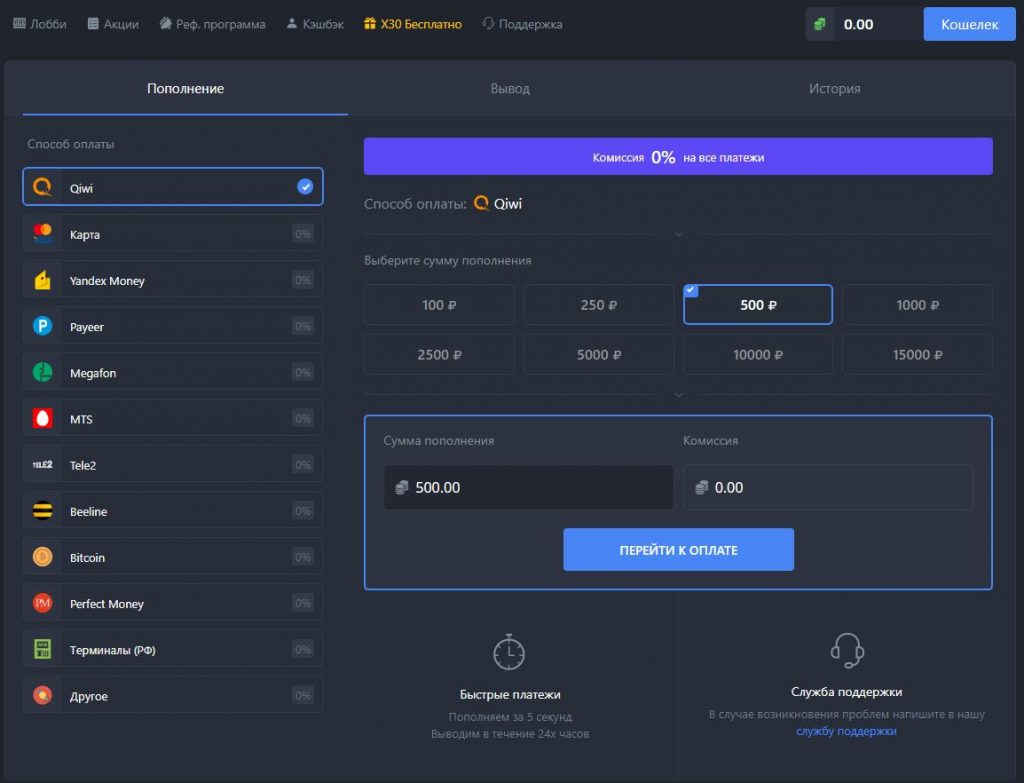
Сегодняшние игорные заведения – конкуренты, практически в 100% случаев запрашивают верификацию учетной записи. Далеко не всем пользователям хочется скидывать документы неизвестно кому. Поэтому в казино Селектор вывод выигрыша осуществляется без верификации. Чтобы начать играть и выводить прибыль, достаточно зарегистрироваться и пополнить счёт. Не нужно делать селфи с паспортом и скидывать дополнительные документы, подтверждающие личность. Желающие сохранить анонимность определенно будут рады таким условиям.
Однако администрация портала оставляет за собой право запросит документальное подтверждение аккаунта. Подобное происходит в редких случаях, если за игроком замечены мошеннические действия. Поэтому стоит соблюдать правила и условия виртуального клуба, чтобы избежать проблем с выводом. Запрос верификации не означает утверждения в мошенничестве. При особо крупном выводе, служба безопасности захочет удостовериться в совершеннолетии пользователя.
Техническая поддержка – онлайн чат
Уважающие себя порталы с играми на деньги должны в обязательном порядке иметь онлайн чат технической поддержки. В ввиду того, что у Селектор казино есть лицензия, наличие поддержки присутствует. Обратится в чат можно в любое время суток, операторы работают круглосуточно и без выходных. Для обращения не обязательно быть зарегистрированным пользователем. По каким вопросам можно обращаться к оператору:
- Вопрос регистрации и помощь в ней.
- Общая информация по заведению.
- Вопросы по реферальной программе и получении процентов с привлеченных пользователей.
- Выплаты выигрыша и комиссии за транзакции.
- Ошибки при игровом процессе, зависания, вылеты и прочее.
Обращение может носить любой характер по теме. Рекомендуем новичкам не пренебрегать такой возможностью и обращаться в чат за помощью в регистрации.
Типы селекторов
Понимание того, какой именно селектор вам нужен, очень помогает подобрать подходящий элемент. Сейчас мы разберём разные виды селекторов.
Селекторы тегов, классов и идентификаторов
К этой группе относятся селекторы HTML-элементов, таких как .
h1 { }
К группе относятся и селекторы классов:
.box { }
или селекторы идентификаторов (ID):
#unique { }
Селекторы атрибутов
Эта группа селекторов позволяет выбирать селекторы, основываясь на наличии у них конкретного атрибута элемента:
a { }
или основываясь на значении атрибута:
a[href="https://example.com"] { }
Псевдоклассы, псевдоэлементы
К этой группе относятся псевдоклассы, которые стилизуют определённое состояние элемента. Псевдокласс , например, применяет правило, только если на элемент наведён курсор мыши
a:hover { }
К группе ещё относятся псевдоэлементы, которые выбирают определённую часть элемента (вместо целого элемента). Например, всегда выбирает первую строку внутри элемента (абзаца в нашем случае), действуя, как если бы тег оборачивал первую строку, а затем был стилизован.
p::first-line { }
Комбинаторы
И последняя группа селекторов: она позволяет объединять селекторы, чтобы было легче находить конкретные элементы внутри документа. В следующем примере мы отыскали дочерний элемент с помощью комбинатора дочерних элементов ():
article > p { }
Маленькое API с большими преимуществами
Применяя принцип разделения ответственности между предметной областью и стейтом мы получаем множество бонусов.
Хорошо документированная модель предметной области (модель User и её API) в файле api.ts. Она хорошо поддается тестированию, т.к. не имеет никаких зависимостей. Мы можем извлечь модель и API в библиотеку для переиспользования их в других приложениях.
Мы можем легко комбинировать функции API как селекторы, что является несравненным преимуществом по сравнению с прямым доступом к свойствам. Кроме того, наш интерфейс с данными теперь легко поддерживать в будущем — мы можем легко изменить модель User без изменения использующего её кода.
Не произошло никакой магии и с API, оно все так же выглядит понятным. API имеет сходство с тем, что было сделано с помощью селекторов, но имеет одно ключевое отличие: ему не требуется весь стейт целиком, не нужно больше поддерживать полный стейт приложения для тестирования — API никак не связано с Redux и его boilerplate-кодом.
Есть польза и для редьюсеров и мидлварей от такого API. Суть пользы в том, что можно сперва получить экземпляр User, разобраться с недостающими в ней значениями, обработать или предотвратить все ошибки, а уже после этого использовать методы API. Это лучше, чем использовать получение каждого отдельного поля с помощью селекторов в отрыве от предметной области. Таким образом Redux действительно становится «предсказуемым контейнером» и перестает быть «божественным» объектом со знанием обо всем.
Версии CSS
| Спецификация | Статус | Комментарии |
|---|---|---|
| Selectors Level 4 | Рабочий черновик | Добавление комбинатора колонок , селекторов структуры сеточной разметки (CSS grid selector), логических комбинаторов, местоположения, временных, состояния ресурсов, лингвистических и UI псевдоклассов, модификаторов для ASCII регистрозависимых и регистронезависимых атрибутов со значениями и без них. |
| Selectors Level 3 | Рекомендация | Добавлен комбинатор и древовидные структурные псевдоклассы. Сделаны псевдоэлементы, использующие префик двойное двоеточие. Селекторы дополнительных атрибутов. |
| CSS Level 2 (Revision 1) | Рекомендация | Добавлен комбинатор потомков и комбинатор следующего соседа . Добавлен универсальный (*) комбинатор и селектор атрибутов. |
| CSS Level 1 | Рекомендация | Первоначальное определение. |
Информация: Селекторы на основе отношений
CSS имеет несколько способов выбора элементов на основе отношений между элементами. Вы можете использовать их, чтобы сделать селектора более конкретными.
| Селектор | Выбрано |
| Любой E элемент, что является потомком одного из A элемента (то есть: дочерний, или один из дочернего, т.д.) | |
| Любой E элемент, что явлется дочерним (т.е. прямой потомок) A элемента. | |
| Любой E элемент, что является первым дочерним элементом родительского элемента. | |
| Любой E элемент, что является следующим «братом» B элемента (то есть: следующий ребенок того же родителя) |
Вы можете комбинировать их для выражения сложных отношений.
Вы можете так же использовать символ (звездочка), что подразумевает «любой элемент».
Пример
Таблица HTML имеет аттрибут , но строки и ячейки не имеют отдельных идентификаторов:
<table id="data-table-1"> ... <tr> <td>Prefix</td> <td>0001</td> <td>default</td> </tr> ...
Эти правила делают первую ячейку в каждой строке подчеркнутой, а «брат» первой ячейки каждой строки зачеркнутой (в примере 2-я ячейка) . Они влияют только на одну конкретную таблицу в документе::
#data-table-1 td:first-child {text-decoration: underline;}
#data-table-1 td:first-child + td {text-decoration: line-through;}
Резульат выглядит наподобии:
|
Подробно
Обычным способом, если вы делаете селектор более конкретным, вы увеличиваете его приоритет.
Если вы используете эти методы, вы избегаете необходимость указывать в атрибутах или на множестве тегов в вашем документе. Вместо этого, CSS выполнит эту работу.
В больших конструкциях, где скорость важна, вы можете сделать свои таблицы стилей более эффективными, избегая сложных правил, которые зависят от отношений между элементами.
Дополнительные примеры о таблицах, смотрите Tables на странице ссылок CSS.
Что такое селекторы?
Вы уже встерчались с селекторами. Это выражения, которые говорят браузеру, к какому элементу HTML нужно применить те или иные свойства CSS, определённые внутри блока объявления стиля.
Ранее Вы встречали несколько разных селекторов и узнали, что существуют селекторы, которые по-разному относятся к документу, — например используя элемент или класс .
В CSS селекторы определяются в спецификации CSS-селекторов; как и другие части CSS, нужно поддерживать их работу в браузерах. Большинство селекторов, которые Вы встретите, определены в Спецификации селекторов 3 уровня, где Вы сможете найти всю информацию о поддержке селекторов в браузерах.
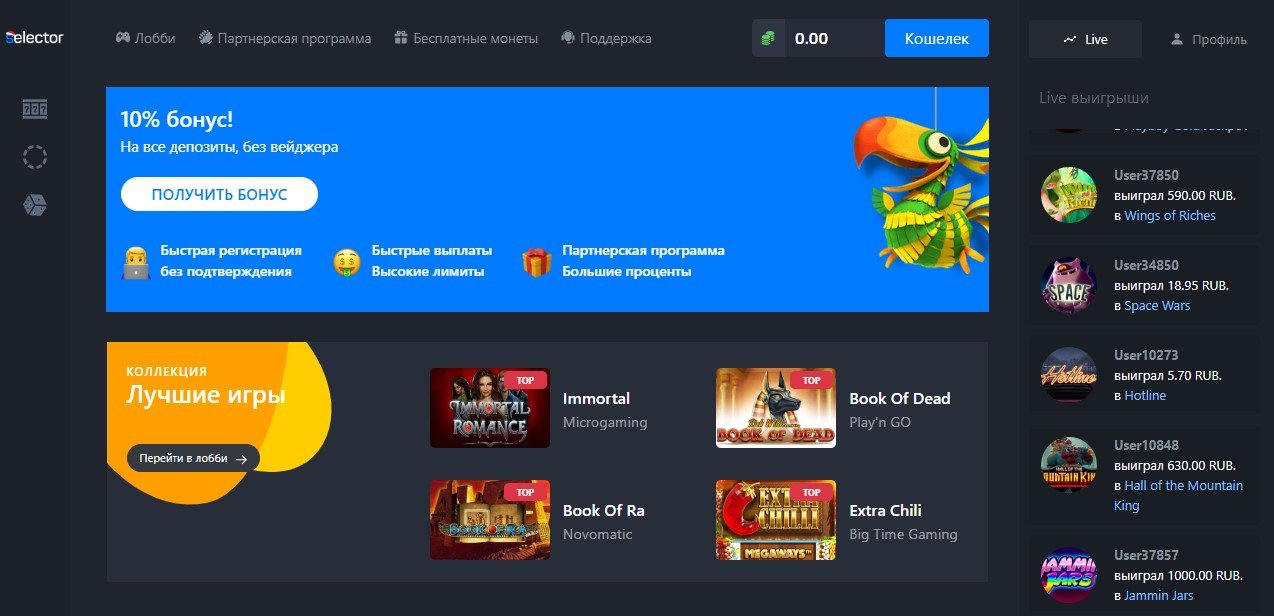
Игры в Selector GG casino
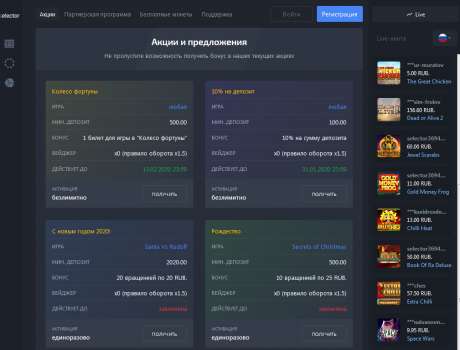
Акции и ежедневные бонусы, безусловно хороши. Однако лицензионное казино в 2020 году должно обладать солидным игровым ассортиментом. Современные виртуальные клубы стали интересными благодаря слотам. Их производством занимаются провайдеры. Последние сотрудничают только с лицензионными сайтами. Поэтому игры в Selector gg casino оригинальны и имеют высокий процент отдачи. Недавно, администрация ввела нововведение, по каждому слоту можно посмотреть отдачу в слотах и рекордные выигрыши. Наблюдать за статистикой интересно на длительной дистанции. Игорный портал предлагает выбор из огромной коллекции слотов. Всего на сайте доступно более 1.000 автоматов от лучших и востребованных разработчиков.
Кроме стандартного ассортимента из видео слотов, любители классических игр на деньги могут посещать залы с живыми дилерами. Привычная рулетка, блекджек и другие развлечения доступны в компании с дилером. Подобное делает игровой процесс более насыщенным и интересным. Любители ставок на спорт могут заключать пари в разделе «виртуальный спорт». Выбирая игровой автомат в лобби, можно сразу увидеть средний процент RTP (отдачи).

Программа лояльности
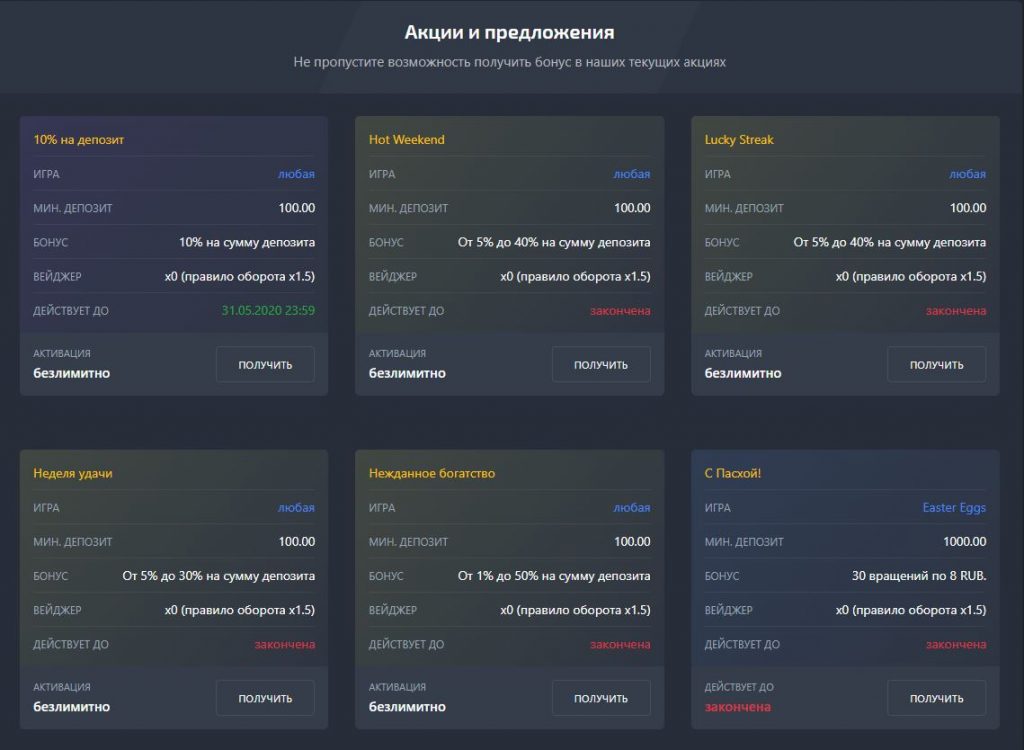
Фишкой любого интернет казино является программа лояльности, которая включает в себя различные бонусы, промо коды и возврат проигранных средств – cashback. Популярность казино Селектор в том, что программа лояльности придумана на уровне. Игроки выбирают портал в качестве постоянного т.к. для получения кэшбэка не нужно ждать неделю или месяц. Возврат проигранных средств в Selector gg casino можно получать в любое время и без ограничений. Пример, была внесена 1.000 рублей, проведена игровая сессия. В независимости от выигрыша или проигрыша можно получить возврат денег. Подобных условий никогда не было.
Вторая отличительная черта, это колесо фортуны. В будние дни можно получать до 10 рублей каждые 15 минут. Недавно был введен ежедневный подарок. В зависимости от уровня игрока, раз в 24 часа можно получить круглую сумму. Для использования акции достаточно поставить like под последним постом в группе ВК.
Сильно погружаясь в селекторы
Список селекторов, что я привел в введении к этой статье, носит характерные признаки кода, созданного в спешке.
Но «бинго» ли? А если у нас появится еще один селектор, который будет более сложным? Мы скомбинируем его с другими селекторами, и возможно придем к такой картине:
Вторая проблема возникает с тестированием таких селекторов. Если мы захотим покрыть их юнит-тестами — нам понадобятся mock-данные, идентичные данным с продакшна. Мы должны будем использовать mock-данные всего стейта (т.к. на продакшне состояние не может быть неконсистентным) всего лишь для одного этого селектора. Это, в зависимости от архитектуры нашего приложения может быть весьма неудобно — затаскивать данные в тесты.
Следуя перечисленной выше логике мы и получили ту кучу селекторов, что была в начале статьи.Мы зашли слишком далеко. В итоге мы написали псевдо-API для сущности User. Это API невозможно использовать вне контекста Redux, потому что оно требует полного слепка стейта. Кроме того, это API сложно расширять — при добавлении новых полей к сущности User мы должны создавать новые селекторы, добавлять их в mapStateToProps, писать все больше boilerplate-кода.
ЗЕРКАЛО SELECTOR КАЗИНО
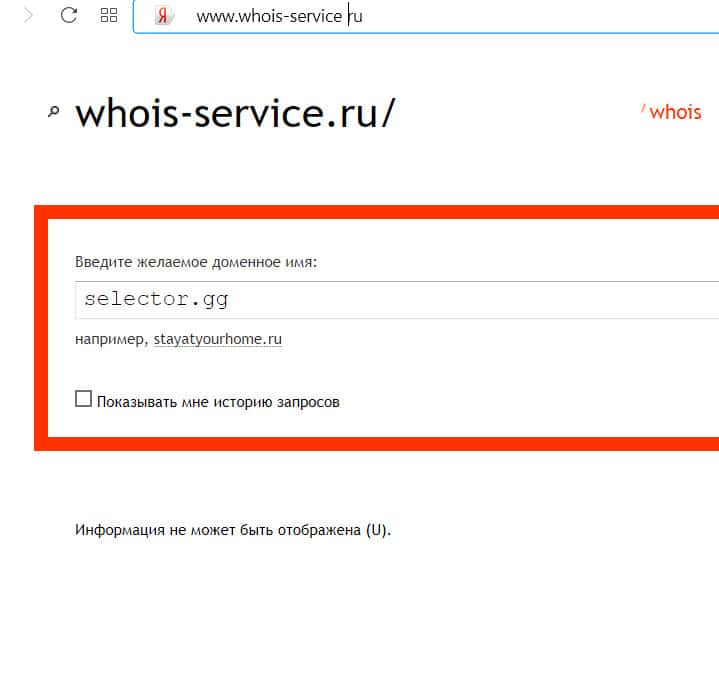
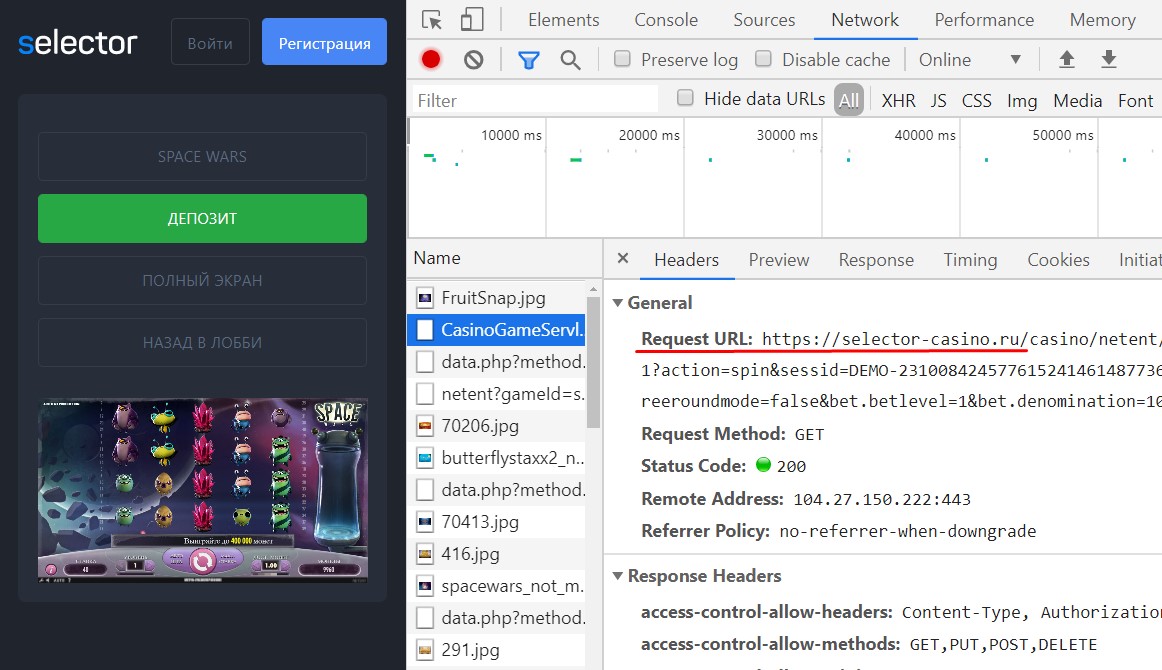
Рабочее зеркало казино SELECTOR.GG – это абсолютная копия официального сайта казино Селектор. Так как «зеркальный» сайт не имеет отличий по возможностям, функционалу и интерфейсу, но имеет измененный адрес домена поэтому игрок может без труда зарегистрироваться или войти с уже имеющимся логином и паролем.
| https://selector.gg | https://selector2.gg |
| https://selector3.gg | https://selector4.gg |
| https://selector5.gg | https://selector6.gg |
| https://selector7.gg | https://selector8.gg |
| https://selector9.gg | https://selector10.gg |
| https://selector11.gg | https://selector12.gg |
Действие: Использование селекторов class и ID
- Измените свой HTML-файл и продублируйте абзац, скопировав его и вставив в него.
- Затем добавьте аттрибуты id и class в первую копию, а аттрибут id во вторую копию, как показано ниже. Кроме того, скопируйте и вставьте весь файл снова:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Sample document</title> <link rel="stylesheet" href="style1.css"> </head> <body> <p id="first"> <strong class="carrot">C</strong>ascading <strong class="spinach">S</strong>tyle <strong class="spinach">S</strong>heets </p> <p id="second"> <strong>C</strong>ascading <strong>S</strong>tyle <strong>S</strong>heets </p> </body> </html> -
Теперь отредактируйте свой файл CSS. Замените все содержимое на:
strong { color: red; } .carrot { color: orange; } .spinach { color: green; } #first { font-style: italic; } -
Сохраните файлы и обновите свой браузер, чтобы увидеть результат:
Cascading Style Sheets Cascading Style Sheets Вы можете попробовать перестроить строки в вашем файле CSS, чтобы показать, что порядок не имеет никакого эффекта.
Селекторы классов и имеют приоритет над селектором тега .
Селектор ID имеет приоритет над селекторами класс и тег.
Вызовы
-
Не изменяя свой HTML-файл, добавьте в свой CSS-файл одно правило, которое сохраняет все начальные буквы того же цвета, что и сейчас, но делает весь текст во втором абзаце синим:
Cascading Style Sheets Cascading Style Sheets -
Теперь измените правило, которое вы только что добавили (не изменяя ничего другого), чтобы сделать первый абзац синим:
Cascading Style Sheets Cascading Style Sheets
Possible solution
-
Add a rule with an ID selector of and a declaration , as shown below:
#second { color: blue; }A more specific selector, also works.
- Change the selector of the new rule to be a tag selector using :
p { color: blue; }
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.

В CSS имеется 4 вида селекторов отношений.
Первые два из них и относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два и являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак (больше), знак и (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор (предок потомки) предназначен для выбора элементов , находящихся в .
Другими словами, селектор предназначен для выбора элементов , являющихся потомками элементов определяемым селектором .
Селекторы называют контекстными или вложенными.
Например, селектор дочерних элементов выберет все элементы , расположенные в .
Селектор X > Y
Селектор (родитель > дети) предназначен для выбора элементов, определяемым селектором непосредственно расположенных в элементе, определяемым селектором .
По другому можно сказать, что селектор предназначен для выбора , у которых родителем является элемент, определяемым .
Например, комбинация селекторов выберет все элементы , которые непосредственно расположены в .
Селектор X + Y
Селектор предназначен для выбора элементов , каждый из которых расположен сразу же после . Элементы определяемым селектором и должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов выберет все элементы , которые расположены сразу же за элементом , и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор предназначен для выбора элементов , которые расположены после . При этом элементы, определяемые селектором и , должны являться по отношению друг к другу соседями (сиблингами).
Например, выберет все элементы , расположенные после элемента на том же уровне вложенности.
Селекторы: подводные камни
Селекторы по ID
Все селекторы в CSS имеют свой вес, например, селектор по классу весит больше, чем селектор по тегу. Это означает, что если два блока стилей перекрывают друг друга, выиграет тот, у кого тяжелее селектор
Подробнее об этом можно почитать тут.
Селектор по ID — самый тяжелый из всех, а это означает, что если вы задали стили по ID (например, ), переопределить их будет довольно сложно: для этого потребуется или ещё один селектор с ID.
При дальнейшем развитии такого кода проблемы специфичности селекторов буду возникать постоянно, такой код будет очень трудно поддерживать, поэтому постарайтесь не использовать для стилизации селекторы по ID.
Составные селекторы
Такие селекторы следует использовать с осторожностью. Во-первых, по причине специфичности: например, чтобы перебить селектор из двух классов, вам так же придется использовать селектор как минимум из двух классов или .
Во-вторых, понять к чему применится селектор из двух и более частей без подглядывания в разметку может быть затруднительно, а переходы между файлами занимают время и замедляют процесс вёрстки.
Например, сравните: и
У второго селектора ниже специфичность, сразу понятно что это за элемент, а кроме того, стили применятся только к элементам с таким классом, не затрагивая все прочие спаны, которые есть там сейчас, и которые могут появиться там в будущем.
Пример может показаться несколько синтетическим, и на простых страницах он не вызовет особых проблем, но в крупных проектах блоки страницы могут иметь очень развесистую структуру, и там сложные селекторы могут оказаться легким способом выстрелить себе в ногу.
Проблему составных селекторов хорошо решает методология именования классов по БЭМ. При её грамотном использовании представление о разметке можно получить не выходя из CSS, а необходимость использовать сложные селекторы возникает крайне редко.
Код с простыми селекторами удобнее читать и приятнее поддерживать, постарайтесь сохранять ваш код простым и легко читаемым.
и
С этими и подобными селекторами очень интересно играться, но в долгоживущих проектах их лучше не использовать из-за проблем с читабельностью: не заглядывая в код не всегда можно понять куда целится селектор. Если таких селекторов в коде много, придётся каждый раз выяснять куда целится каждый из них.
Использование таких селекторов вместо классов выглядит заманчивой идеей, но развивать и поддерживать такой код может быть неудобно. Лучше использовать БЭМ-классы с модификаторами.
Исключением могут быть совсем простые случаи, когда надо, например, покрасить строки таблицы через одну. Это удобно делать с помощью .
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.

В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов на странице:
/* селектор p выберет все элементы p на странице */
p {
padding-bottom: 15px;
}
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута ).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс :
/* селектор .center выберет все элементы, имеющие класс center */
.center {
text-align: center;
}
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута ).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */
#footer {
height: 50px;
margin-top: 20px;
}
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
- – по имени атрибута;
- – по имени и значению атрибута;
- – по имени и значению, с которого оно должно начинаться;
- – по имени атрибута и его значению, которое равно или начинается со ;
- – по имени атрибута и значению, на которое оно должно заканчиваться;
- – по указанному атрибуту и значению, которое должно содержать ;
- – по имени атрибута и значению, которое содержит отделённое от других с помощью пробела.
Пример задания правила для всех элементов на странице, имеющих атрибут :
/* селектор выберет все элементы на странице, имеющих атрибут target */
{
background-color: red;
}
Пример задания правила для всех элементов на странице, имеющих атрибут со значением :
/* селектор выберет все элементы на странице, имеющих атрибут rel со значением nofollow */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого начинается с :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого равно или начинается с (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */
{
background-color: orange;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого заканчивается на :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит подстроку (например будет выбран элемент, если атрибут у него равен ):
/* селектор выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит , отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут равен ):
/* селектор выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */
{
background-color: brown;
}
Заключение
Благими намерениями (здесь читай — селекторами) вымощена дорога в ад: мы не хотели обращаться к полям сущности напрямую и сделали для этого отдельные селекторы.
Хотя сама идея селекторов хороша, её чрезмерное использование ведет к сложности в поддержке нашего кода.
Описанное в статье решение предлагает решать задачу в два этапа — сперва опишите доменную модель и её API, затем разберитесь с тем, что касается Redux (хранение данных, селекторы). Таким образом вы напишете более качественный и меньший по объему код — нужен будет всего один селектор для создания более гибкого и масштабируемого API.
Примечания переводчика
- Я использовал слово стейт, тк кажется оно достаточно прочно вошло в лексикон русскоговорящих разработчиков.
- Автор использует слова upstream/downstream для обозначения «высокоуровневый/низкоуровневый код»(если по Мартину) или «код, которым пользуются ниже/код уровнем ниже, который использует то, что написано выше», но корректно придумать как использовать это в переводе я не смог, поэтому утешаю себя тем, что постарался не нарушить общего смысла.
Замечания и предложения по исправлениям с удовольствием приму в личку и поправлю.