Редизайн – это просто
<?php if (! is_single (array(1040, 18398, 14160))) { ??><?php } ??> Я думаю, уже понятно, что редизайн – слово из интернет-сферы, ведь не зря в качестве примера я вам приводила свой сайт и его изменения внешнего вида.
Думаю, объяснять, что такое дизайн, никому не нужно.
И владельцы интернет-проектов, и их пользователи прекрасно знают, что любой созданный сайт должен иметь какой-то хоть маломальский дизайн.
Вложишь больше денег и поручишь это дело настоящему профессионалу, получишь на выходе конфетку.
Поскупишься – получишь нечто среднее, неудобное и неинтересное, но все равно это дело будет именоваться дизайном.
Когда дизайн перестает удовлетворять и владельца, и пользователей, когда он становится морально устаревшим, приходит черед снова обращаться к дизайнеру, чтобы он улучшил и усовершенствовал его.
То есть, редизайн – это
изменение того графического оформления сайта, что у вас было, его обновление.
Даже самые жадные, беспечные и ленивые владельцы интернет-ресурсов знают, что время от времени нужно что-то менять, потому что, оставаясь долго на одном месте, можно растерять всех своих подписчиков и читателей, можно просто исчезнуть под лавиной новых и обновленных проектов и тихо умереть, потеряв при этом большие деньги.
Этапы работ
Редизайн сайта идет на пользу только тогда, когда есть понимание: с какой целью его делают, что именно хотят изменить, какие результаты ожидают в итоге.
Поэтому до того, как начать работу, подумайте, зачем нужен редизайн сайта, действительно ли он решит те проблемы, которые накопились.
На одной чаше весов – старый дизайн, привычный и понятный для пользователей, а на другой – новые функциональные возможности, современный стиль, оптимизированный код.
Подробнее о причинах, зачем делать редизайн сайта, мы уже говорили выше. Переходим к этапам работы.
- Разработка концепции. С чего начать редизайн сайта, как не с планирования будущих изменений. На этом этапе можно оценить сайты конкурентов, продумать позиционирование. Проанализировать, какие элементы на сайте стоит оставить, какие – лишние, что необходимо добавить или обновить в оформлении и функционале. Как сделать ресурс удобным и понятным пользователям.
- Подготовка нового текстового контента, с ориентаций на который будет создаваться макет.
- Создание макета сайта на основе утвержденной концепции.
- Верстка сайта. На этом этапе дизайн макета воплощается в жизнь. Создается сайт, ориентированный на пользователей ПК или на более широкий сегмент аудитории, включающий пользователей мобильных устройств.
- Программирование. На этом этапе изменения вносятся в программный код, выполняется оптимизация, предпринимаются действия для ускорения загрузки страниц.
- Проверка функциональности. На этом этапе сайт тестируют после изменений, проверяя на работоспособность, удобство, отсутствие ошибок.
Как правило, цена на редизайн сайта в Киеве и других городах включает все эти этапы.

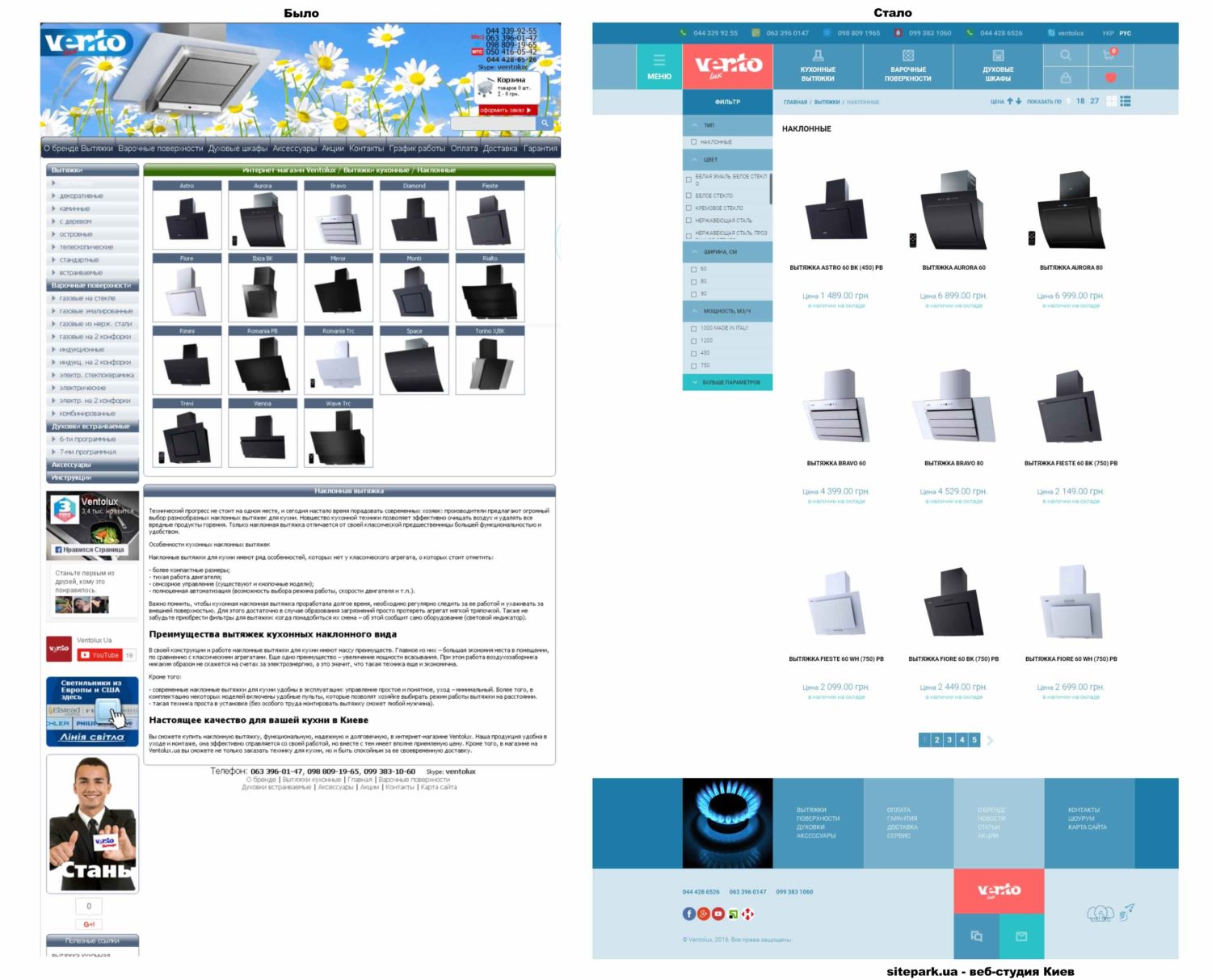
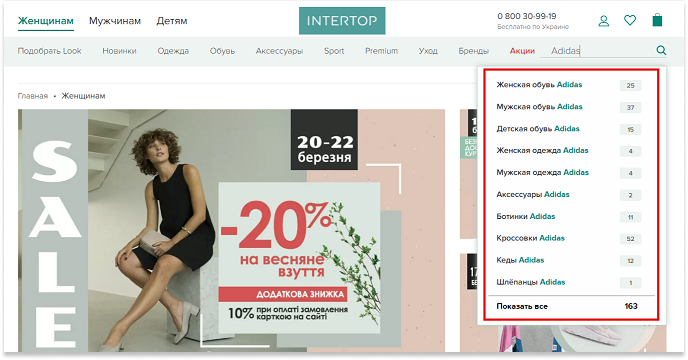
 На начальном этапе была проработана концепция: стояла задача увеличить объемы оптовых и розничных продаж. Это значило, что сайт должен стать удобным, на нем должны легко находиться товары, а действия для заказа и покупки должны быть простыми и понятными.
На начальном этапе была проработана концепция: стояла задача увеличить объемы оптовых и розничных продаж. Это значило, что сайт должен стать удобным, на нем должны легко находиться товары, а действия для заказа и покупки должны быть простыми и понятными.
- Редизайн магазина начали с оформления: в дополнение к голубому цвету из логотипа выбрали зеленый.
- Товары разделили на группы и распределили их как в горизонтальном меню, так и на главной, с перечнем подпунктов.
- Добавили рубрику с хитами продаж.
- Внедрили «умный» поиск.
- Проработали функционал корзины.
- Разместили рядом с контактами кнопку для заказа обратного звонка.
- Дизайн сделали полностью адаптивным, удобным для совершения покупок с мобильных устройств и стационарных.
- Проработали код в рамках базовой поисковой оптимизации.
- Перевели магазин на CMS Битрикс и настроили админпанель.
Рефакторинг и переход на GraphQL
- создать более гибкую и масштабируемую систему компонентов, которая бы легко позволяла добавлять новый функционал, например еще один вид транспорта, без ущерба внешнему виду и общей логике взаимодействия с приложением
- максимально облегчить и упростить интерфейс
- «освежить» внешний вид приложения
- позволяет клиенту точно указать, какие данные ему нужны
- облегчает агрегацию данных из нескольких источников
- использует систему типов для описания данных
- удобная документация для разработчика
- удачное решение для WebSocket, как для backend, так и для frontend
- с GraphQL разработчику проще ориентироваться в структуре кода
- более гибкая разработка, по сравнению с RESTful API, позволяет быстрее и проще добавить что-то новое (в нашем случае — это новый вид транспорта)
Редизайн сайтов
Понятие «редизайн» часто используется в российской практике и в отношении веб–дизайна. В данном контексте редизайн обозначает частичное или полное изменение сайта с целью улучшения его функциональности и внешнего вида. Задача редизайна — устранение барьеров, препятствующих выполнению сайтом возложенных на него функций.
Практически все сайты рано или поздно сталкиваются с необходимостью редизайна. Стремительно развиваются технологии, изменяются устройства, на которых мы просматриваем сайты, совершенствуются возможности браузеров, меняются тенденции и направления веб–дизайна. В какой–то момент становится ясно, что редизайна сайта не избежать.
3 ошибки, из-за которых может понадобиться редизайн сайта
Ошибка 1. Вы не учитываете потребности пользователей
Когда сайт только начинает формироваться, каждый владелец думает, что его посещаемость побьет все рекорды. Но на практике часто все происходит иначе. Если вы не знаете, в чем нуждается аудитория, не учитываете ее пожелания и потребности, ваш сайт не будет востребован.
Ответьте, когда в последний раз вы исследовали запросы ваших пользователей и клиентов, и проводили ли вы такое исследование вообще? Если данному вопросу вы не уделили должного внимания, то будете вынуждены заплатить за это. Именно на посетителях держится любой сайт
Они обеспечивают его успешное функционирование и продвижение, а потому очень важно слышать свою аудиторию.
Оставить заявку
Ошибка 2. Вам неизвестно, что собой представляют сайты конкурентов
Безусловно, конкуренты есть в любой сфере и у любого бизнеса. Забывать о них не стоит ни при каких обстоятельствах. Редизайн сайта, стоимость которого вполне приемлема для многих, также дает возможность учитывать данные параметры. Время, потраченное на получение информации о конкурентах, потом окупится во много раз. Профессионалы, которым вы доверите редизайн сайта, выполнят все максимально качественно лишь в том случае, если вы будете информационно открыты.
Ошибка 3. Вы не считаете необходимым отслеживать статистику посещений сайта
Если вы уделяете этому пункту должное внимание, то получаете ценные сведения, благодаря которым при редизайне точно знаете, какими должны быть будущие изменения. Нередко люди стараются внедрить как можно больше новых параметров и функций, но при этом не уделяют посетителям должного внимания.. Можете ли вы точно ответить на вопрос, положительно ли ваша аудитория отнесется к изменениям? Скорее всего, не можете, так как не знаете, в чем нуждаются пользователи, и что им интересно
Редизайн сайта должны выполнять подкованные в данном вопросе специалисты. Редизайн будет успешным лишь в том случае, если учитывать при проведении данной процедуры пожелания клиента.
Можете ли вы точно ответить на вопрос, положительно ли ваша аудитория отнесется к изменениям? Скорее всего, не можете, так как не знаете, в чем нуждаются пользователи, и что им интересно. Редизайн сайта должны выполнять подкованные в данном вопросе специалисты. Редизайн будет успешным лишь в том случае, если учитывать при проведении данной процедуры пожелания клиента.
Если вы качественно и вовремя выполните редизайн, то справитесь со всеми существующими в данный момент проблемами.
Вас также может заинтересовать: Адаптация сайта под мобильные устройства: подсказки, плагины, сервисы
Признаки, указывающие, что пора осуществлять модернизацию
«Возраст» сайта – не первая и не последняя причина сделать редизайн. Есть масса признаков, по которым можно понять, что нужна модернизация:
- Отсутствие яркости и блеклость, которая не присуще другим аналогичным проектам.
- Уменьшение количества заказов на товары/услуги без объективных причин.
- Выпуск современных программ, механизмов, которых нет на сайте.
Плюсы услуги
Помимо насыщения яркими красками, употребления интересных заготовок (картинки и др.), то есть получения красивого и современного дизайна, клиент получает массу плюсов. Обновление ресурса влияет на:
- Увеличение эффективности работы сайта.
- Увеличение уровня конверсии посетителей, то есть привлечение прямых клиентов.
- Увеличение прибыли в связи фактором привлечения покупателей.
Редизайн – это эффективный инструмент в бизнесе. Затраты на него окупаются и обходится он не дорого. Доступность – одно из ключевых его плюсов.
Когда происходит редизайн?
- При смене направленности ресурса
- При переходе на другую платформу
- При добавлении новых веб-страниц
- В целях изменить маркетинговую стратегию
- При необходимости обновления интерфейса
- В случае отказа от услуг, действующих разработчиков
К технологии следует прибегать до того, как проект перестанет справляться с задачами, своими функциями. Периодические изменения и допущение крайних ситуаций – не решение проблемы, связанной с функционированием сайта. Также не выходом из сложностей является создание новой площадки. Мера предусматривает большие расходы, больше, чем доработка существующего портала.
Старые традиции в новом исполнении
В процессе накопленную за годы информацию, которая наполняла сайт, изменяют с целью добиться ее актуальности, придать интерес. Осуществляя редизайн сайта, его владелец может рассчитывать на яркое и четкое, без воды выполнение контента.
Редизайн подразумевает следующие функции:
- Изменение графики сайта
- Обновление движка сайта
- Расширение возможностей ресурса
Идет обновление версии программного обеспечения и технологий, при помощи которых создавался ресурс. Внедряются новые механизмы, ускоряющие функциональность площадки. В процессе специалисты проводят анализ предметной области заказчика, оценивают работу его конкурентов, составляют рекомендательные предложения по улучшению проекта и только потом приступают к работе. Обновленный контент будет актуален еще долгое время. В процессе применяются SEO-приемы для выведения портала в ТОП поиска Яндекса, Google и др. Сам процесс занимает немного времени – от 23 дней (создание нового сайта – больше месяца).
Основные причины ребрендинга
- Структурные изменения в компании (слияния, поглощения).
- Смена сферы деятельности компании, выход компании на другие рынки.
- Изменение ценностей, характера бренда.
- Изменение целевой аудитории (например, изменение ее численности в силу демографических причин или покупательской способности в силу причин экономического характера).
- Существенное изменение конкурентной среды (например, появление успешного и агрессивного конкурирующего бренда, появление технологических инноваций, меняющих соотношение сил на рынке).
- Изменение роли бренда в портфеле брендов компании.
- Необходимость дистанцироваться от прежнего негативного опыта взаимодействия бренда с потребителями.
Не стоит затевать ребрендинг только потому что «все делают это» или потому что «пора бы что–то поменять». Прежде чем начинать ребрендинг, целесообразно провести тщательный аудит бренда. Бренд–аудит поможет выявить барьеры для восприятия бренда, определить степень лояльности потребителей по отношению к бренду, выявить сильные и слабые стороны бренда с точки зрения целевой аудитории.
Ребрендинг должен быть хорошо продуманным, обоснованным, своевременным и целенаправленным шагом. Благодаря удачному ребрендингу компания может выйти на новый уровень своего развития, привлечь новых клиентов, повысить уровень лояльности существующих клиентов, существенно повысить объемы продаж. Стоит помнить о том, что ребрендинг — процесс совсем не быстрый и далеко не простой. Ребрендинг требует значительных инвестиций и усилий как на этапе аудита, так и на этапе его проведения и последующей оценки.
Этап 5. Релиз
Шаг 14 — Альфа-тестирование
Первое тестирование, которое должна пройти новая версия проекта, — агентское и клиентское. Проверьте все функциональные блоки и работоспособность по всем изначальным сценариям. Необходимо сделать это максимально тщательно и постараться не оставить никаких багов. Не забудьте привлечь к этой работе SEO-специалистов.
Шаг 15 — Бета-версия
Как мы уже сказали, все, кто работает над проектом, слишком погружены в него и могут что-то не заметить. Поэтому попросите, например, лояльных клиентов протестировать сайт. В обмен на их отзывы можете предложить им скидку или другие приятные бонусы.
Шаг 14 — Масштабный релиз на new.домен
Итак, новая версия сайта готова к запуску. Чтобы не травмировать пользователей лучше сначала запустить проект на поддомен, а на старой версии добавить информационный блок о новой версии с возможностью перейти и попробовать. При этом не забудьте закрыть ее от индексации. Обязательно сделайте форму обратной связи, чтобы узнать мнение клиентов.
Хороший тон — сообщить аудитории про редизайн, подробно рассказав что и почему вы сделали. Это можно сделать прямо на сайте или с помощью специальной рассылки по базе клиентов. Посмотрите, например, как это сделал «Сноб».
На этом этапе внимательно следите за показаниями метрики. Как только около 30% аудитории начнет постоянно пользоваться новой версией, можно переходить к следующему этапу.
Шаг 15 — Рокировка версий
Итак, можно переносить новую версию на основной домен и открывать ее для индексации. Старую же — на old.домен и, наоборот, закрывать от индексации. Не забудьте добавить для пользователей возможность вернуться на старую версию сайта.
Обязательно следите за показателями трафика из рекламных источников: как новый сайт повлиял на поведение, не увеличилось ли количество отказов
Важно быть готовыми вносить оперативные изменения и доработки, чтобы корректировать показатели, если они начнут падать
Как только показатели приходят в норму, а количество пользователей старой версии снижается до 30% — можно закрывать старую версию.
Как часто следует проводить редизайн своего сайта?
Иногда редизайн затрагивает отдельные элементы или конкретную страницу, а иногда это полноценная реструктуризация целого веб-проекта. Но любые изменения имеют свойство устаревать и изживать себя. Разрабатываются новые комплектующие к ПК, новое программное обеспечение, новые коды программирования. Со временем дизайн сайта устаревает, и эффективность ресурса снижается.
Маркетинговые стратегии, направленные на увеличение количества продаж и уровня прибыли предусматривают систематический редизайн сайта. 5-7 лет с момента создания сайт будет эффективно работать, а после его дизайн будет читаться устаревшим. Возникает необходимость внедрения перемен.
Что входит в редизайн?
В зависимости от задач, которые ставит заказчик, модернизация сайта может включать:
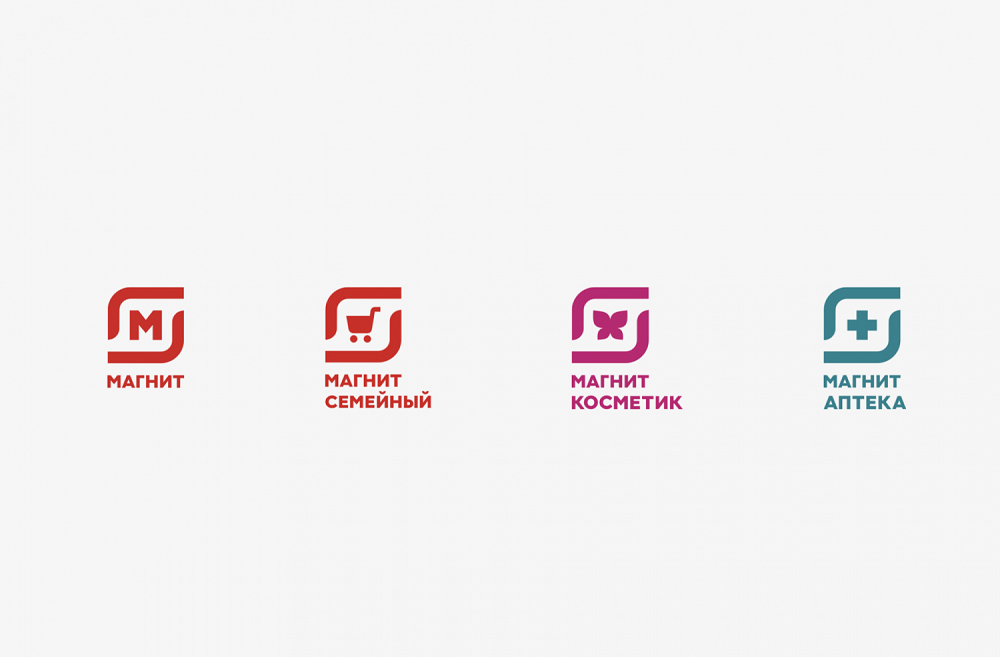
Редизайн логотипов (имеет место, если лого устарело, неудобно в использовании, несовременно выглядит. Или если продукт изменился, произошли изменения в политике компании, слияние двух компаний, поглощение и т. д.) Цена редизайна логотипа зависит от того, насколько четко поставлена задача. Такой же принцип распространяется и на брендинг сайта.
Изменение цветового решения, шрифтов, стиля оформления (использование современных тенденций, индивидуальный запоминающийся дизайн, соответствие измененному логотипу).
Добавление/изменение контента (удаление устаревших рубрик и разделов, замена изображений на более современные и качественные, соответствующие тематике; обновление текстового наполнения)
Избавление от неактуального контента позволяет ускорить загрузку страниц, что приветствуется поисковыми системами.
Внедрение анимированных элементов (создает ощущение взаимодействия, при правильном использовании хорошо влияет на конверсию).
Проработка HTML-кода (важно для поискового продвижения).
Оптимизация юзабилити (удобное меню, навигация по сайту, поисковые фильтры, возможность ориентироваться интуитивно).
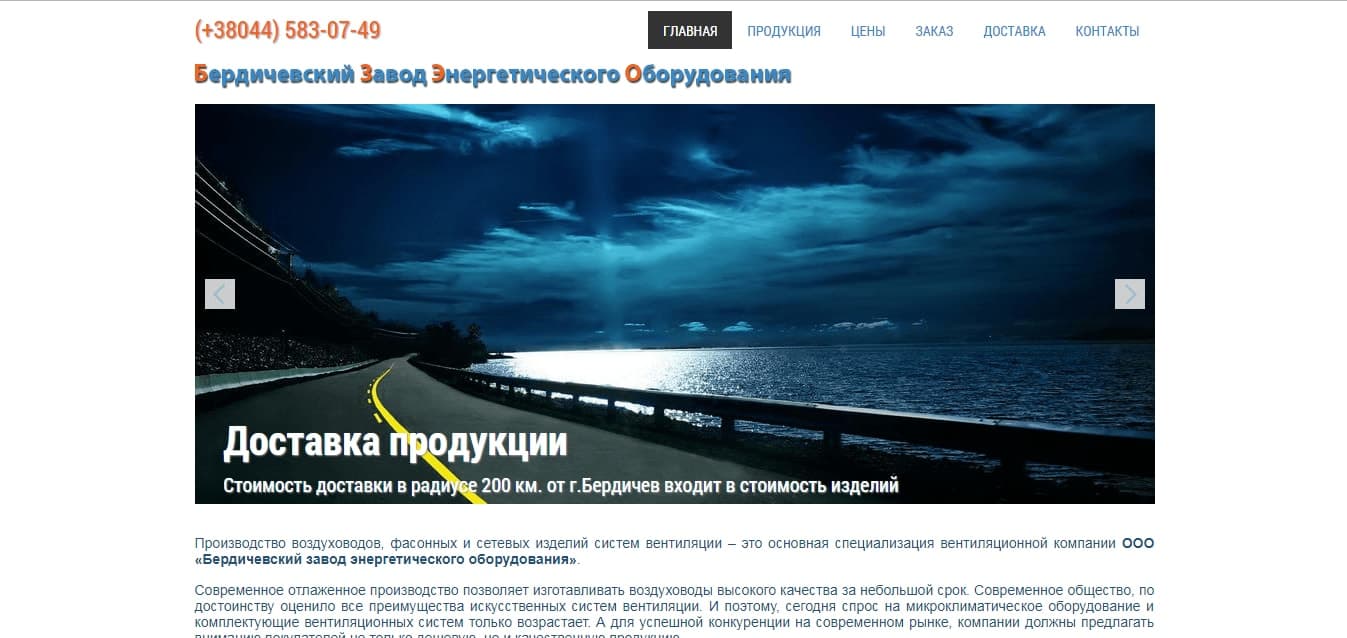
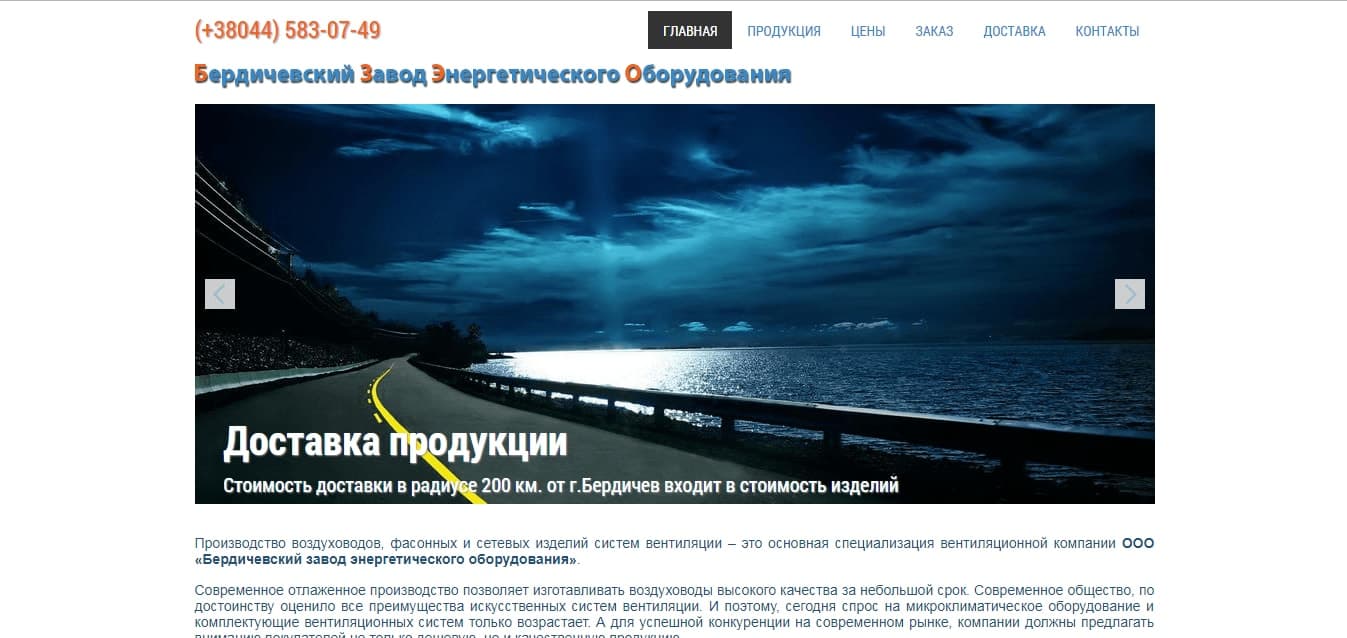
Пример: редизайн на сайт завода энергетического оборудования (http://www.bzeo.biz/)

 Командой «Бизнес Сайт» был проведен глубокий редизайн.
Командой «Бизнес Сайт» был проведен глубокий редизайн.
Работа по модернизации заключалась в переориентации сайта из презентационного в продающий.
- На страницах разместили формы обратной связи, кнопки с призывами к действию.
- Текстовый контент красиво разверстали на странице, сделали удобным для чтения.
- В сопровождении иконок стал легче восприниматься перечень преимуществ и сфер применения продукции.
- Продумали навигацию: услуги распределили в вертикальном и горизонтальном меню, структурировали.
- Указали стоимость работы.
- Добавили анимационные эффекты, которые «оживляют» сайт, позволяют ему выглядеть стильно и современно.
Что такое рестайлинг / редизайн и чем он отличается от ребрендинга?
Рестайлинг (редизайн) — это изменение элементов визуальной идентификации бренда. В этом контексте понятия «рестайлинг» и «редизайн» фактически являются синонимами и используются как взаимозаменяемые.
Рестайлинг может быть как одним из этапов ребрендинга (если изменение внешнего облика — это следствие коренных изменений в ценностях и идеологии бренда), так и самостоятельным процессом (если речь идет об обновлении внешнего облика бренда).
Редизайн как обновление внешнего облика имеет смысл, если:
элементы внешней идентификации выглядят инородными и не соответствуют деятельности компании;
визуальные идентификаторы трудны для распознавания и запоминания;
Редизайн, ребрендинг
Что такое редизайн, ребрендинг и когда он нужен? Не стоит думать, что создав однажды привлекательный и функциональный логотип, вы можете использовать его до бесконечности. Времена меняются, и меняются вкусы людей, мода, взгляд на современность, поэтому нужно следить за тем, чтобы представление вашей фирмы всегда выглядело актуально. Если вы чувствуете, что падает покупательский спрос, что торговая марка уже не пользуется такой популярностью, как прежде, что люди начинают забывать о ваших товарах или услугах — самое время обратиться к ребрендингу или редизайну, вдохнуть новую жизнь в представление вашей торговой марки. В креативном агентстве Skylab / Скайлаб над обновлением каждой торговой марки работает целая команда профессионалов, чтобы вы могли быть уверены в отличном результате.
В зависимости от задач компании следует разделять редизайн логотипа, редизайн сайта компании, или, например, редизайн всего фирменного стиля, если в этом есть необходимость.
Редизайн логотипа в рекламном агентстве Скайлаб подразумевает — изменение существующего визуального оформления логотипа на более современное, функциональное и привлекательное. Изменения могут быть как незначительными, как например, изменение шрифта в написании или перекомпоновка каких-либо элементов, так и более заметными, но в целом прослеживается преемственность образа для облегчения узнавания потребителями.
Редизайн сайта — обновление визуального оформления корпоративного сайта компании, он необходим, когда вы начинаете замечать снижение посещаемости сайта, либо непродолжительные сессии посещений, это может означать, что пользователю не нравится сайт, он неудобен и не выполняет свою функцию — информировать потребителя о ваших товарах или услугах. Для этого проводится визуальная перекомпоновка каких-то частей, блоков сайта, для облегчения их понимания, перераспределение функциональности для выделения главной информации, которую вы хотите донести до потенциальных покупателей. Сайт становится современным, удобным и красивым — что не может не отразиться на восприятии вашей компании потенциальными потребителями.
Редизайн фирменного стиля — это самая масштабная работа по реорганизации всего существующего стиля компании. Это смена логотипа, стиля оформления всей деловой и рекламной полиграфии, веб-сайта, внешнего вида корпоративных машин компании, формы сотрудников и прочее. Хороший, продуманный редизайн всего фирменного стиля компании несомненно приводит к повышению привлекательности и узнаваемости компании.
Ребрендинг по опыту работы креативного агентства Скайлаб — это более обширное понятие, включающееся в себя как редизайн визуальных элементов — составляющих торговой марки, так и комплекс мероприятий по изменению всего фирменного стиля компании, для усиления отличий бренда от брендов-конкурентов, повышения лояльности существующей целевой аудитории и привлечения новой аудитории. Для начала необходимо произвести маркетинговые исследования и понять, какие у бренда сильные и слабые стороны, каков его имидж на данный момент. После этого будет понятно, в каком направлении двигаться. Для этого проводится редизайн всех визуальных атрибутов бренда, изменение характеризующих его понятий и работа по их закреплению в сознании целевой аудитории и сотрудников самой компании
Рекламное агентство Скайлаб всегда готово помочь вам выполнить полный цикл работ по редизайну или ребрендингу для повышения узнаваемости и привлекательности вашего бренда, а также это привлечет к вашему бренду новых клиентов и поможет обратить внимание на себя уже существующих
Что такое редизайн сайта и как его делать
Если несколько устарел и не способен выполнять возрастающие требования времени, его меняют на более современный. Этот процесс называется редизайном сайта. Современные маркетологи рекомендуют обновлять дизайн веб-проекта не реже, чем раз в три года. Считается, что в течение именно такого периода ресурс более-менее способен соответствовать современным требованиям.
Зачем делать редизайн сайта
Основные причины проведения редизайна на сайте:
- устаревшее ПО;
- повышение юзабилити сайта;
- смена корпоративного стиля компании-владельца сайта;
- смена владельца сайта.
В условиях повсеместного использования систем управления контентом для , теоретически изменение дизайна не должно представлять собой катастрофического события.
За прошедшие годы вышло несколько новых версий движка, если апдейты производились вовремя, нет проблемы обновиться еще раз. Что касается внешнего вида, в условиях CMS для этого достаточно просто подобрать более современного вида шаблон, тему веб-страницы. Со всеми сопутствующими настройками — это задача одного часа работы.
Как известно, в сферу ответственности веб-дизайна входит не только внешний образ веб-страниц сайта, но и технологические опции, интерактивная функциональность, многие другие технические детали.
При необходимости модернизации сайта добавляются новые, современные модули и расширения, а устаревшие блоки удаляются.
Обновление дизайна сайта производится при изменении корпоративного стиля компании, смене логотипа, цветовой гаммы. Сайт компании должен соответствовать общеизвестному образу компании, поскольку в задачу корпоративного сайта входит и имиджевая задача.
Тем более необходимо изменение дизайна, если сайт был продан, поменялся владелец и теперь проекту предстоит решать совсем другие задачи. В таких случаях нередко требуется перевод сайта на другой тип системы управления контентом.
Среди веб-дизайнеров распространено мнение, что сделать корректировки в дизайне готового ресурса зачастую гораздо сложнее, чем разработать новый стиль с нуля, взяв за основу современный шаблон и CMS. Поэтому часто так и делается. Особенно в случаях, когда старый движок перестал обеспечивать необходимый в современных условиях функционал сайта.
Дизайн сайта во многом обеспечивает его , пользовательское удобство. Современные тенденции в области SEO требуют максимальной простоты и понятности структуры и навигации сайта.
Не поощряются никакие изыски, которые затрудняют мгновенное понимание порядка управления сайтом и восприятия контента посетителями.
Если сайт не понятен пользователю в первые несколько секунд, большая часть визитеров сразу уходят назад в поиск. Это очень плохой фактор
. Поисковая система делает вывод о ненужности сайта для людей.
Когда сайт начинает внезапно терять посетителей, проседает в поиске, обычно проводится . И часто выясняется, что проблемы в продвижении обусловлены недостатками именно дизайна. Тогда требуется производить оптимизацию дизайна.
Посетители ничего не знают о технической начинке сайта, они имеют дело с внешним интерфейсом, который и есть дизайн. Для обеспечения стабильного продвижения сайта и хорошего трафика, веб-мастеру необходимо идти в ногу со временем и вовремя производить редизайн своего проекта.

Интересуетесь, что такое редизайн сайта и когда его стоит делать? Эти знания помогут привлечь новых клиентов, удержать старых и сделать проект успешным.
Не стоит недооценивать внешний вид своего сайта и его удобство для пользователей.
Многие владельцы интернет-проектов считают, что главное – это контент, а то, в какой он обертке – это дело второстепенное.
Да, от качества материалов, размещенных на сайте, зависит многое, но и полностью игнорировать дизайн нельзя, иначе это приведет к потерям подписчиков и рекламодателей.
Еще одна ошибка – заказать крутой дизайн сайта, но полностью забить на его обновление.
Но ведь зная, что такое редизайн
, вы получаете серьезное преимущество перед своими конкурентами, вы наращиваете обороты и по количеству подписчиков и по количеству рекламодателей, и по суммам, которые зарабатываете.
Короче, редизайн – это штука, нужная и полезная, это я вам собираюсь доказать в своей статье.
Какие виды редизайна бывают?
Визуальный. Включает изменения в цветовом оформлении, появление новых изображений, анимации. Дизайн остается тем же по своей сути, но выглядит свежим. Визуальное обновление может улучшить конверсию, но может и не принести ожидаемых результатов, если предыдущий вариант оформления больше нравился пользователям. Поэтому перед тем, как сделать редизайн такого типа, стоит взвесить все «за» и «против».
Функциональный. Это более глубокая переделка сайта, которая затрагивает навигацию, рубрики, разделы, меню, фильтры. Необходимость сделать функциональный редизайн дизайна сайта возникает тогда, когда ресурс становится неудобным для пользователя
Независимо от того, какой сайт перед нами, очень важно, чтобы каждый посетитель мог быстро найти нужную информацию. Если со временем количество информации все увеличивалось, а оптимизация юзабилити не проводилась, — пришло время сделать функциональный редизайн.
Технический
Это апгрейд сайта, который затрагивает программный код. Усилия исполнителя направлены на оптимизацию кода, уменьшение длительности загрузки страниц. Все это влияет на позиции сайта в поисковой выдаче.
Глубокий редизайн. Затрагивает оптимизацию и визуальных элементов, и функционала, и кода.
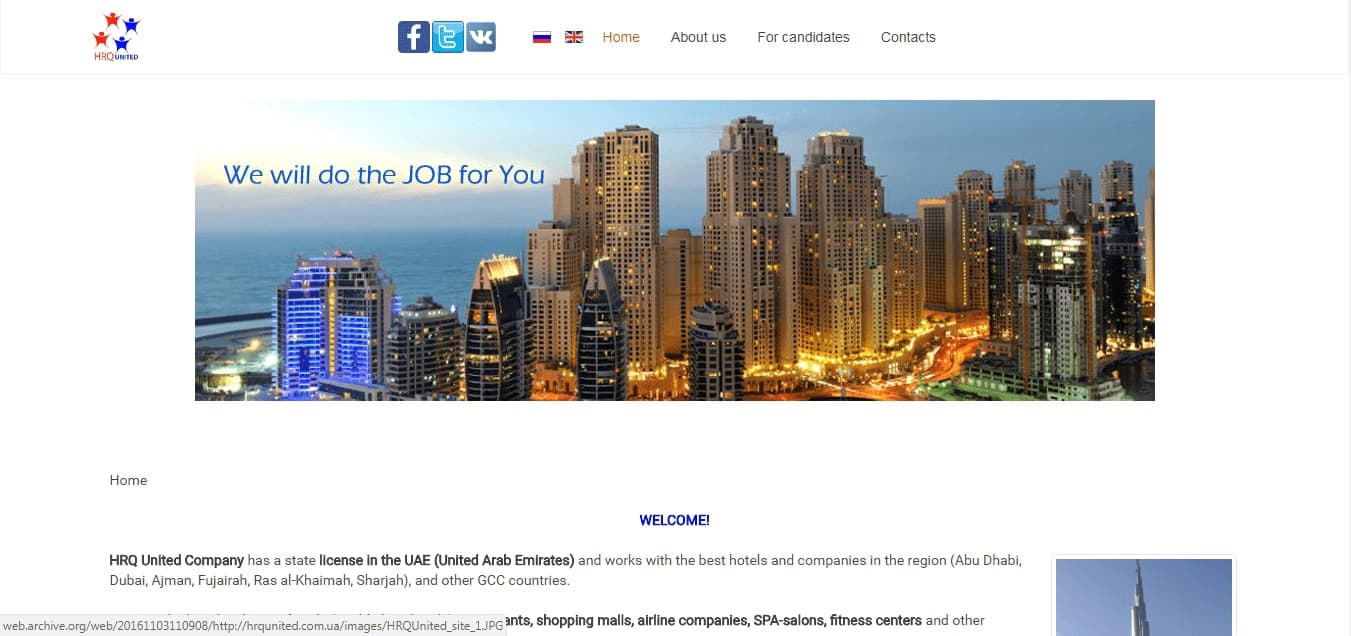
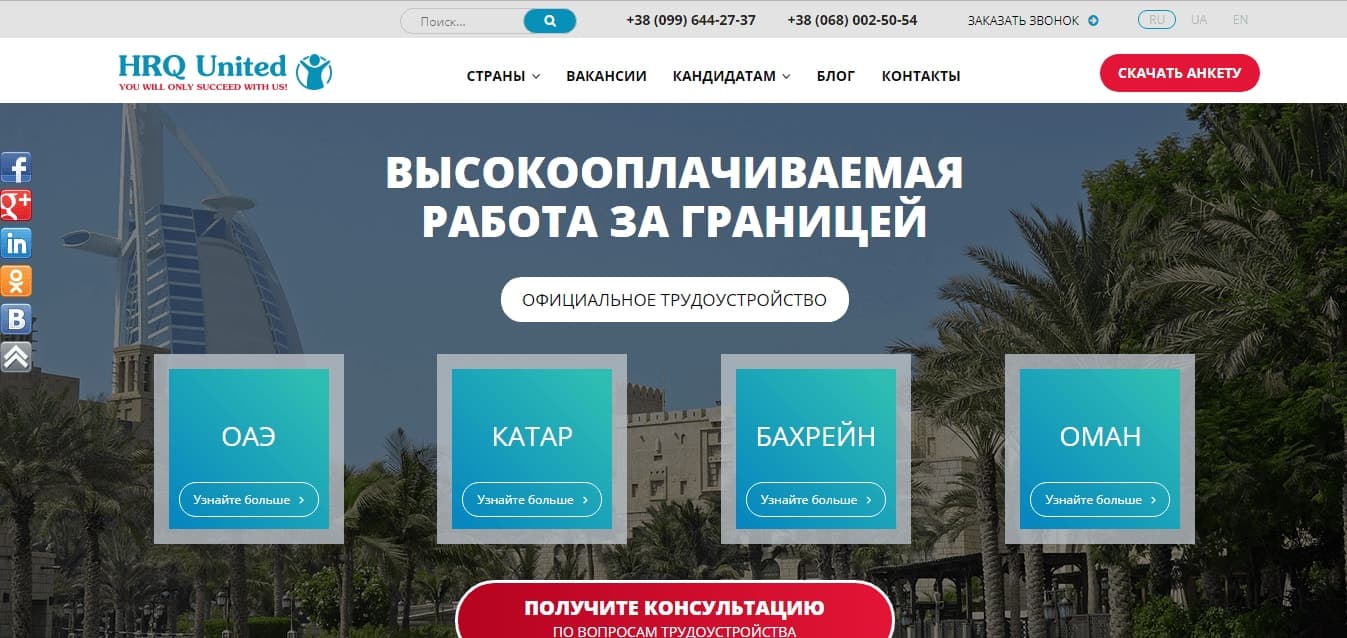
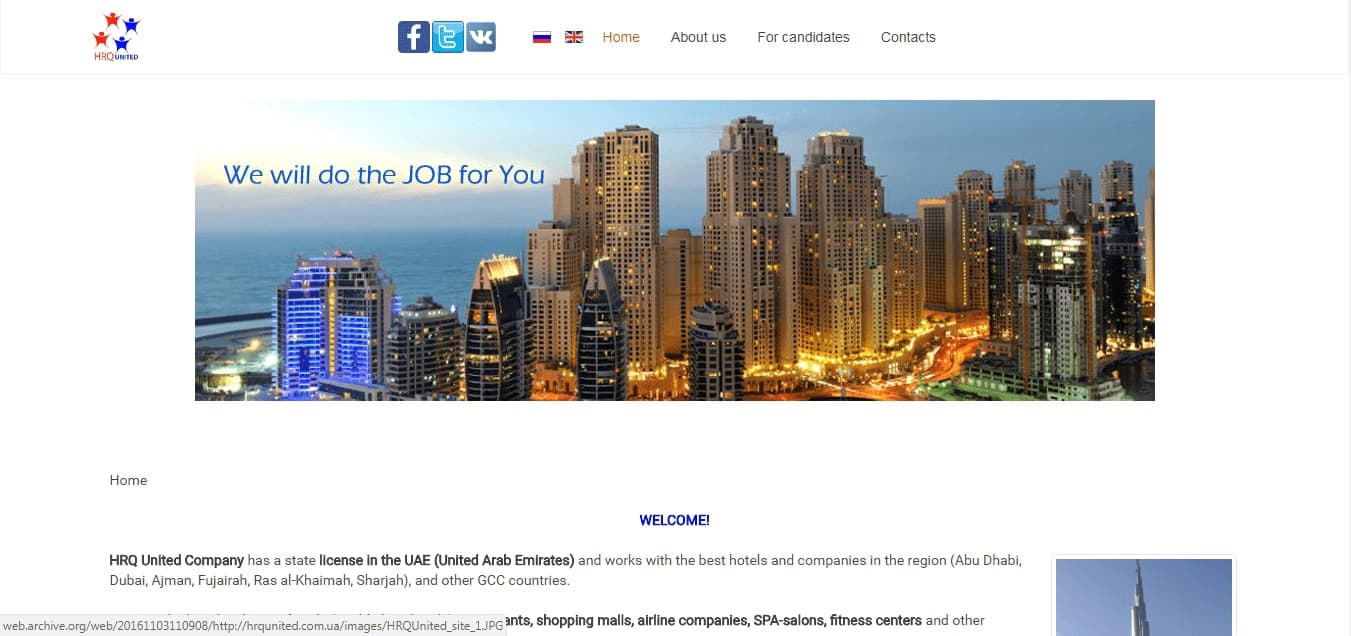
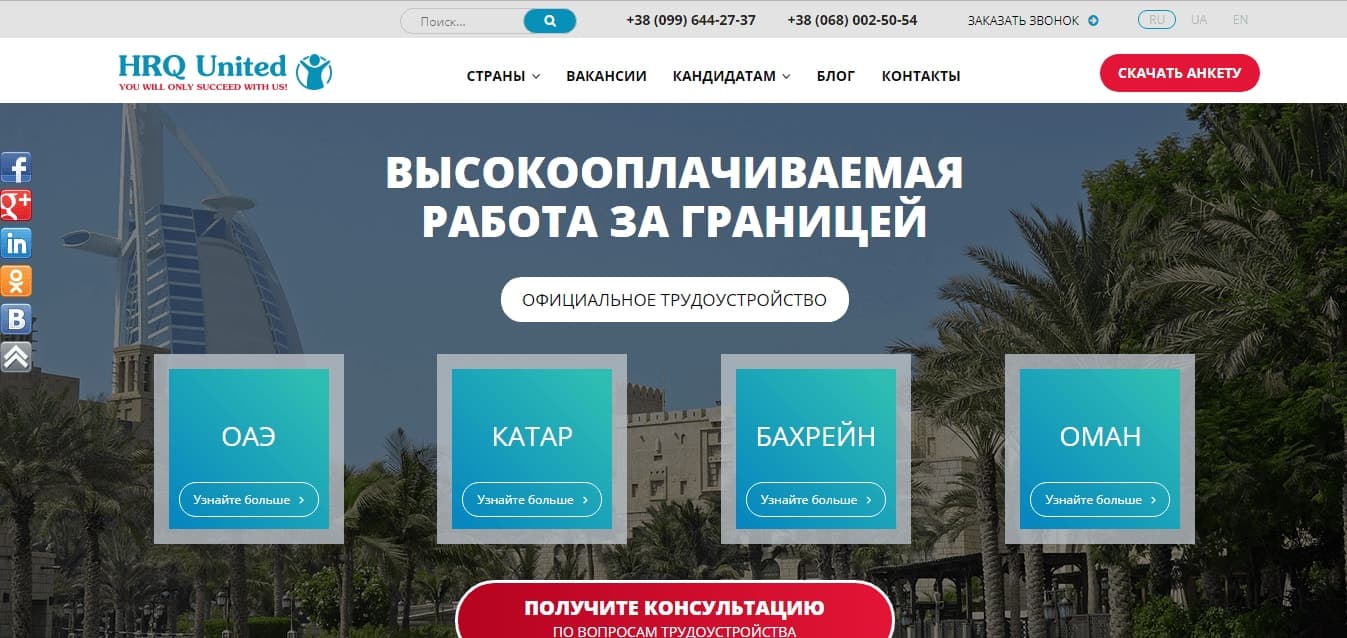
Пример: глубокий редизайн лендинга по трудоустройству за границей (hrqunited.com.ua)

 На момент обращения в веб-студию дизайн сайта сильно устарел. Предстояли глобальные изменения: разработка нового логотипа, подбор гармоничного сочетания цветов для оформления сайта. Полное изменение структуры сайта.
На момент обращения в веб-студию дизайн сайта сильно устарел. Предстояли глобальные изменения: разработка нового логотипа, подбор гармоничного сочетания цветов для оформления сайта. Полное изменение структуры сайта.
В результате получился мультилендинг с отдельными страницами под условия работы в каждой из четырех стран. Дизайн сделали продающим:
- Hазместили триггеры из красиво разверстанного текста в сопровождении иконок и изображений,
- Добавили формы обратной связи, кнопки с призывом к действию,
- Возможность скачать анкету соискателя.
- Полностью переделали структуру главной страницы, улучшили навигацию по сайту.
- Вывели на страницу конкретные вакансии, подробная информация о которых размещена на внутренних страницах.
- На сайте легко сориентироваться даже неискушенному пользователю: кнопки выделены ярким цветом, ховерами, при наведении меняется символ курсора.
Такой дизайн позволил значительно увеличить конверсию лендинга.
Выводы
Frontend
- следить за количеством перерендеров (перерисовок). Компонент должен перерисовываться только в том случае, если поступающие в него новые данные действительно должны изменить состояние интерфейса
- использовать нативную анимацию Animated из стандартного пакета React Native с использованием ключа useNativeDrive в конфиге анимации или пакет Reanimated
- проводить ревью кода JS пакетов или компонентов добавляемых в проект. Не все доступные пакеты могут оказаться оптимизированными, или правильно использующими особенности React Native. Также в разработке на React Native стоит учитывать отличия платформ. Один и тот-же код на iOS и Android может работать совершенно по разному
Backend
есть возможность автоматически документировать API и это очень удобно
позволяет более гибко работать с API
Клиент выбирает только те данные которые ему нужны в данный момент
поддержка web sockets «из коробки», что было очень важно так как у нас часто обновляются данные в реальном времени
мы можем легко писать скалярные типы если это нужно и в дальнейшем переиспользовать их
- сложнее делать фичи по типу пагинации. Приходится применять дополнительные технологии
- «из коробки» нет namespace. Нужно самому позаботиться о разделении API. В то же время есть поддержка deprecated-полей, что позволяет в дальнейшем упростить жизнь разработчику
- необходимо следить за уровнями вложенности для запросов. Можно написать запрос с большой вложенностью и потом долго ждать ответ