Зачем нужен UI
Мы разобрались, что такое пользовательский интерфейс, но пока неясно, насколько он нам нужен и стоит ли тратить деньги на его разработку и дизайн. Поэтому на минуту вернёмся к лифтам.
Лифт удобен. Он позволяет добраться до верхних этажей с минимумом временных и физических затрат. Но какой от него был бы толк, если бы мы не могли легко его открыть, выбрать этаж и при необходимости остановиться раньше времени? Всё перечисленное осуществимо, но каким путём? Позволит ли рычажное управление сделать пассажиру необходимые действия или разумнее будет использовать кнопочное управление? Тут и появляется важный момент: какой интерфейс управления лифтом выбрать.
Современные веб-сервисы и системы в корне меняют работу людей. Существуют, например, системы управления театральными механизмами, которые упрощают работу с электронным оборудованием, лишая необходимости постоянно находиться у аппаратуры. Но едва ли работа упростится, если у таких систем будет слишком сложный интерфейс.
Получается, что программный интерфейс не только решает нашу проблему взаимодействия с приложением, но и делает это взаимодействие максимально комфортным
Нам важно наличие интерфейса, позволяющего при меньшем количестве усилий ознакомиться с возможностями приложения и понять основные принципы работы в нём


Приложение пользовательский интерфейс остановлено: что делать
А если получилось так, что происходит такая же ошибка и пишут, что приложение пользовательского интерфейса остановлено, что делать в таких ситуациях? Зачастую тут работает тот же самый алгоритм. Можно перезагрузить всю систему полностью. Но редко, когда это помогает, так как все приложения остаются в рабочем режиме. Помимо, этого можно сделать оптимизацию сайта, как приложения, так и сайта, с которым оно непосредственно связано.
Есть ещё пара вариантов, которые помогут выйти из такой ситуации. Можно попробовать отключить все приложения, вывести их из рабочего режима, затем снова включить и посмотреть есть ли изменения. А можно попытаться сбросить приложение, выдающее ошибку и переустановить его заново. По опыту многих интернет пользователей этот метод самый надёжный. Но если не сработал и этот способ, следует обратиться к профессионалу, который найдёт суть проблемы и её исправит.
Последнее средство: выполнить сброс настроек
Когда вышеуказанные решения не помогли, вы можете откатиться к заводским настройкам телефона. При выполнении заводского сброса убедитесь, что вы заранее скопировали все свои данные. Повторяю: . Сброс настроек перезагрузит устройство и вернет его к заводским настройкам по умолчанию, удалив все, включая любые ошибки. Вы можете быстро восстановить свои приложения и данные, если вы сделали резервную копию.

Для получения более подробной информации по полному сбросу телефона ознакомьтесь с нашим руководством по .
В случае, если Google Play не работает, решение немного более обширное: сначала удалите кеш, и если это не прояснит ситуацию, очистите данные и, наконец, удалите обновления Play Store. Те же действия применяются к службам Google Play, но попробуйте восстанавливать их по очереди, чтобы не потерять все настройки Play Store без каких-либо причин.
Даже если Android удивителен, он не на 100% стабилен. Время от времени вы можете столкнуться с некоторыми проблемами, маленькими и большими.
Справочная информация
ДокументыЗаконыИзвещенияУтверждения документовДоговораЗапросы предложенийТехнические заданияПланы развитияДокументоведениеАналитикаМероприятияКонкурсыИтогиАдминистрации городовПриказыКонтрактыВыполнение работПротоколы рассмотрения заявокАукционыПроектыПротоколыБюджетные организацииМуниципалитетыРайоныОбразованияПрограммыОтчетыпо упоминаниямДокументная базаЦенные бумагиПоложенияФинансовые документыПостановленияРубрикатор по темамФинансыгорода Российской Федерациирегионыпо точным датамРегламентыТерминыНаучная терминологияФинансоваяЭкономическаяВремяДаты2015 год2016 годДокументы в финансовой сферев инвестиционной
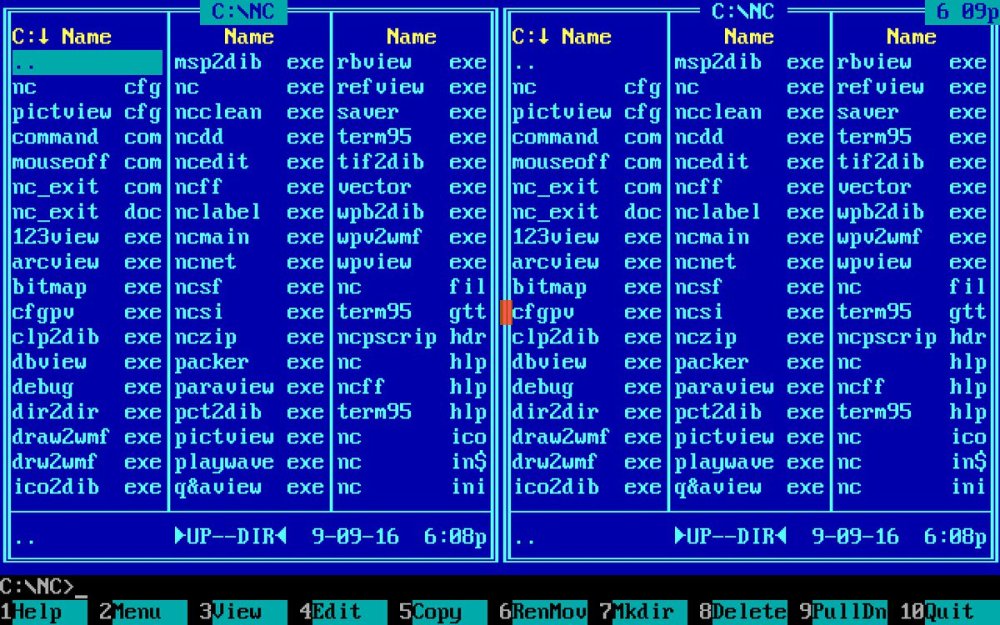
2.1 Командный интерфейс
Пакетная технология. Исторически этот вид технологии появился первым. Она существовала уже на релейных машинах Зюса и Цюзе (Германия, 1937 год). Идея ее проста: на вход компьютера подается последовательность символов, в которых по определенным правилам указывается последовательность запущенных на выполнение программ. После выполнения очередной программы запускается следующая и т.д. Машина по определенным правилам находит для себя команды и данные. В качестве этой последовательности может выступать, например, перфолента, стопка перфокарт, последовательность нажатия клавиш электрической пишущей машинки (типа CONSUL). Машина также выдает свои сообщения на перфоратор, алфавитно-цифровое печатающее устройство (АЦПУ), ленту пишущей машинки. Такая машина представляет собой «черный ящик» (точнее «белый шкаф»), в который постоянно подается информация и которая также постоянно «информирует» мир о своем состоянии (см. рисунок 1) Человек здесь имеет малое влияние на работу машины — он может лишь приостановить работу машины, сменить программу и вновь запустить ЭВМ. Впоследствии, когда машины стали помощнее и могли обслуживать сразу нескольких пользователей, вечное ожидание пользователей типа: «Я послал данные машине. Жду, что она ответит. И ответит ли вообще? » — стало, мягко говоря, надоедать. К тому же вычислительные центры, вслед за газетами, стали вторым крупным «производителем» макулатуры. Поэтому с появлением алфавитно-цифровых дисплеев началась эра по-настоящему пользовательской технологии — командной строки.
Рис.2. Вид большой ЭВМ серии ЕС ЭВМ
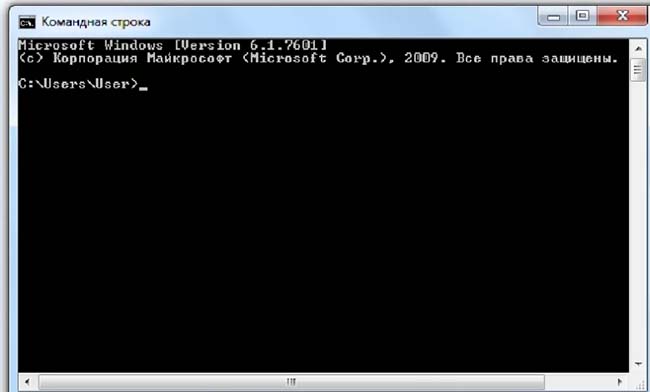
Технология командной строки. При этой технологии в качестве единственного способа ввода информации от человека к компьютеру служит клавиатура, а компьютер выводит информацию человеку с помощью алфавитно-цифрового дисплея (монитора). Эту комбинацию (монитор + клавиатура) стали называть терминалом, или консолью. Команды набираются в командной строке. Командная строка представляет собой символ приглашения и мигающий прямоугольник — курсор. При нажатии клавиши на месте курсора появляются символы, а сам курсор смещается вправо. Это очень похоже на набор команды на пишущей машинке. Однако, в отличие от нее, буквы отображаются на дисплее, а не на бумаге, и неправильно набранный символ можно стереть. Команда заканчивается нажатием клавиши Enter (или Return) После этого осуществляется переход в начало следующей строки. Именно с этой позиции компьютер выдает на монитор результаты своей работы. Затем процесс повторяется. Технология командной строки уже работала на монохромных алфавитно-цифровых дисплеях. Поскольку вводить позволялось только буквы, цифры и знаки препинания, то технические характеристики дисплея были не существенны. В качестве монитора можно было использовать телевизионный приемник и даже трубку осциллографа.
Интерфейс — что это?
Часто это слово мелькает в компьютерной терминологии, хотя частый гость и в совершенно ином контексте. В инженерной психологии термин объясняется, как разные методы общения между пользователем и оргтехникой. Обозначение «интерфейс» пришло от англичан, в переводе означает «между лицами». В области интернет-технологий этот термин охватывает унифицированные системы связи, гарантирующие обмен данными между объектами. Самый распространенный термин – «интерфейс пользователя» — набор способов, помогающих человеку управляться с аппаратурой.
Специалисты выделяют два вида:
- Логический тип интерфейса. Комплекс установленных алгоритмов и договоров по обмену данными между элементами.
- Физический тип интерфейса. Соединение автоматических, физиологических и многофункциональных данных, с поддержкой каковых связь реализуется.
Свою классификацию имеет этот термин в определении набора программных и технических средств, которые образовывают взаимосвязь устройств:
- Внутримашинный интерфейс – объединение проводов, схемы сопряжения с элементами ПК и алгоритмы передачи сигналов. Различают односвязные и многосвязные.
- Внешний интерфейс – концепция взаимосвязи ПК с удаленными приборами. Есть интерфейс периферийных устройств и сетевой.

Бизнес и финансы
БанкиБогатство и благосостояниеКоррупция(Преступность)МаркетингМенеджментИнвестицииЦенные бумагиУправлениеОткрытые акционерные обществаПроектыДокументыЦенные бумаги — контрольЦенные бумаги — оценкиОблигацииДолгиВалютаНедвижимость(Аренда)ПрофессииРаботаТорговляУслугиФинансыСтрахованиеБюджетФинансовые услугиКредитыКомпанииГосударственные предприятияЭкономикаМакроэкономикаМикроэкономикаНалогиАудитМеталлургияНефтьСельское хозяйствоЭнергетикаАрхитектураИнтерьерПолы и перекрытияПроцесс строительстваСтроительные материалыТеплоизоляцияЭкстерьерОрганизация и управление производством
Понятие интерфейса пользователя
Интерфейс — совокупность технических, программных и методических (протоколов, правил, соглашений) средств сопряжения в вычислительной системе пользователей с устройствами и программами, а также устройств с другими устройствами и программами.
Интерфейс — в широком смысле слова, это способ (стандарт) взаимодействия между объектами. Интерфейс в техническом смысле слова задаёт параметры, процедуры и характеристики взаимодействия объектов. Различают:
Интерфейс пользователя — набор методов взаимодействия компьютерной программы и пользователя этой программы.
Программный интерфейс — набор методов для взаимодействия между программами.
Физический интерфейс — способ взаимодействия физических устройств. Чаще всего речь идёт о компьютерных портах.
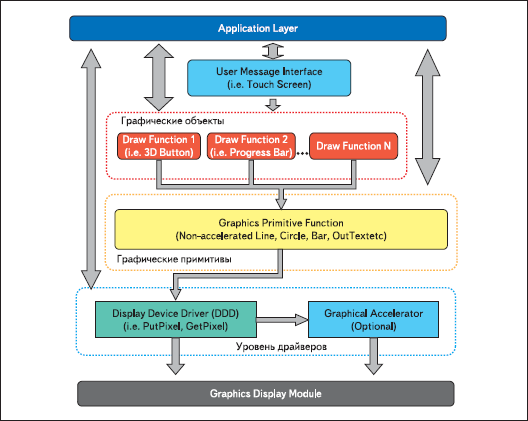
Пользовательский интерфейс — это совокупность программных и аппаратных средств, обеспечивающих взаимодействие пользователя с компьютером. Основу такого взаимодействия составляют диалоги. Под диалогом в данном случае понимают регламентированный обмен информацией между человеком и компьютером, осуществляемый в реальном масштабе времени и направленный на совместное решение конкретной задачи. Каждый диалог состоит из отдельных процессов ввода / вывода, которые физически обеспечивают связь пользователя и компьютера. Обмен информацией осуществляется передачей сообщения.
Рис.1. Взаимодействие пользователя с компьютером
В основном пользователь генерирует сообщения следующих типов:
запрос информации
запрос помощи
запрос операции или функции
ввод или изменение информации
В ответ пользователь получает подсказки или справки; информационные сообщения, требующие ответа; приказы, требующие действия; сообщения об ошибках и другую информацию.
Интерфейс пользователя компьютерного приложения включает:
средства отображения информации, отображаемую информацию, форматы и коды;
командные режимы, язык «пользователь — интерфейс»;
устройства и технологии ввода данных;
диалоги, взаимодействие и транзакции между пользователем и компьютером, обратную связь с пользователем;
поддержку принятия решений в конкретной предметной области;
порядок использования программы и документацию на неё.
Пользовательский интерфейс (ПИ) часто понимают только как внешний вид программы. Однако на деле пользователь воспринимает через него всю программу в целом, а значит, такое понимание является слишком узким. В действительности ПИ объединяет в себе все элементы и компоненты программы, которые способны оказывать влияние на взаимодействие пользователя с программным обеспечением (ПО).
Это не только экран, который видит пользователь. К этим элементам относятся:
набор задач пользователя, которые он решает при помощи системы;
используемая системой метафора (например, рабочий стол в MS Windows);
элементы управления системой;
навигация между блоками системы;
визуальный (и не только) дизайн экранов программы;
средства отображения информации, отображаемая информация и форматы;
устройства и технологии ввода данных;
диалоги, взаимодействие и транзакции между пользователем и компьютером;
обратная связь с пользователем;
поддержка принятия решений в конкретной предметной области;
порядок использования программы и документация на нее.
Взаимодействие
Устройства с человеческим интерфейсом для эффективного взаимодействия с графическим интерфейсом включают компьютерную клавиатуру , особенно используемую вместе с сочетаниями клавиш , указывающие устройства для управления курсором (или, скорее, указателем ): мышь , указательный джойстик , тачпад , трекбол , джойстик , виртуальные клавиатуры и проекционные дисплеи (полупрозрачные информационные устройства на уровне глаз).
Есть также действия, выполняемые программами, влияющими на графический интерфейс. Например, существуют такие компоненты, как inotify или D-Bus, для облегчения связи между компьютерными программами.
Как исправить ошибки графического интерфейса
С причинами разобрались, поговорим о путях устранения конфликта. Попытайтесь вспомнить появилась ли ошибка после установки какого-либо приложения или выскочила «внезапно». В случае сообщения появилось после установки софта, рекомендуем следующие операции:
Когда сбой графического интерфейса вызван вирусом, ситуация становится сложнее, везде сразу советуют делать общий сброс
к заводским настройкам — это мало кому помогло и вот почему.
Общий сброс при решении проблемы
Общий сброс — вернет конфигурацию смартфона к заводским настройкам. Говоря иначе — все сторонние программы и информация будут удалены. Сбросятся настройки темы оформления, языковые и настройки аккаунтов. При проникновении зловреда в устройство он удаляет некоторые файлы вшитые в систему, системные файлы. Сделав общий сброс вы откатите настройки, но удаленные файлы не восстановятся.
Перепрошивка смартфона
Перепрошивка 100%й и проверенный способ в борьбе с этой бедой. Мысленно смиритесь с фактом, что придется снести все данные, предварительно сохраните контакты, фото, музыку.
Приложения и игры легко скачать за пару часов из Play Market. Если у вас на телефоне установлено рекавери, прошивайте оттуда. Что бы попасть в рекавери на выключенном телефоне нужно зажать кнопку «громкость +» и включения. Когда откроется меню клавишами переключения громкости выбираете и активируйте пункт «Wipe data/Factory Setting
(14
оценок, среднее:4,71 из 5)
- Обсуждение:
- У меня никак не уходит значок сообщающий о проблеме. Я не могу выполнить никакую функцию на планшете.
Ответить
Интефейс системы.Пытаюсь очистить кэш,команда не выполняется.В чём может быть причина?
Ответить
- Выдает ошибку или просто ничего не происходит?
Ответить
В статье: что такое DirectX, исправление ошибки «Ошибка графического интерфейса. DirectX недоступен ».
Примеры интерфейсов, обычно называемых NUI
Воспринимаемый пиксель
Одним из примеров является работа Джефферсона Хана над мультитач- интерфейсами. На демонстрации на TED в 2006 году он продемонстрировал различные способы взаимодействия с экранным контентом, используя как прямые манипуляции, так и жесты. Например, чтобы сформировать на экране клейкую массу, Джефф буквально «щипает», толкает и ткнет ее пальцами. Например, в графическом интерфейсе приложения для дизайна пользователь будет использовать метафору «инструменты», чтобы сделать это, например, выбрав рабочий инструмент или выбрав две части массы, к которым они затем хотели применить «щипок». действие к. Хан показал, что взаимодействие с пользователем может быть гораздо более интуитивным, если отказаться от устройств взаимодействия, к которым мы привыкли, и заменить их экраном, способным обнаруживать гораздо более широкий спектр человеческих действий и жестов. Конечно, это допускает только очень ограниченный набор взаимодействий, которые четко соответствуют физическим манипуляциям (RBI). Расширение возможностей программного обеспечения за пределы физических действий требует значительно большего объема проектных работ.
Microsoft PixelSense
Microsoft PixelSense использует аналогичные идеи о том, как пользователи взаимодействуют с контентом, но добавляет возможность устройству оптически распознавать объекты, размещенные поверх него. Таким образом, пользователи могут запускать действия на компьютере с помощью тех же жестов и движений, которые позволял сенсорный экран Джеффа Хана, но также объекты становятся частью механизмов управления. Так, например, когда вы ставите бокал для вина на стол, компьютер распознает его как таковой и отображает контент, связанный с этим бокалом. Размещение бокала на столе хорошо отражается на действиях, совершаемых с бокалами и другими столами, и, таким образом, хорошо отображается на интерфейсах, основанных на реальности. Таким образом, это можно рассматривать как начало опыта NUI.
3D иммерсивное касание
«3D иммерсивное прикосновение» определяется как прямое манипулирование объектами трехмерной виртуальной среды с использованием оборудования с одной или несколькими сенсорными поверхностями в многопользовательских трехмерных виртуальных средах. Создан впервые в 2007 году для описания и определения принципов обучения трехмерному естественному пользовательскому интерфейсу, связанных с Edusim. Естественный пользовательский интерфейс Immersive Touch теперь, кажется, приобретает более широкую направленность и значение благодаря более широкой адаптации поверхностного и сенсорного оборудования, такого как iPhone, iPod touch, iPad и растущего списка другого оборудования. Apple, похоже, также проявляет большой интерес к естественным пользовательским интерфейсам «Immersive Touch» в течение последних нескольких лет. Эта работа строится на широкой академической базе, изучающей 3D-манипуляции в средах виртуальной реальности.
Xbox Kinect
Kinect — это устройство ввода с датчиком движения от Microsoft для игровой консоли Xbox 360 и ПК с Windows, которое использует пространственные жесты для взаимодействия вместо игрового контроллера . Согласно странице Microsoft , Kinect разработан для «революционно нового способа игры: контроллер не требуется». Опять же, поскольку Kinect позволяет ощущать физический мир, он показывает потенциал для дизайна RBI и, следовательно, потенциально также для NUI.
Пост-WIMP интерфейс
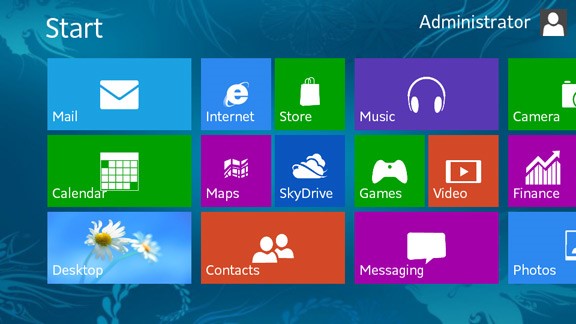
Мобильные устройства с небольшими приложениями, такие как карманные персональные компьютеры (КПК) и смартфоны, обычно используют элементы WIMP с различными объединяющими метафорами из-за ограничений в пространстве и доступных устройств ввода. Приложения, для которых WIMP не подходит, могут использовать новые методы взаимодействия , которые в совокупности называются пользовательскими интерфейсами после WIMP .
По состоянию на 2011 год некоторые операционные системы на основе сенсорных экранов, такие как Apple iOS ( iPhone ) и Android, используют класс графических интерфейсов под названием post-WIMP. Они поддерживают стили взаимодействия с использованием более чем одного пальца, соприкасающегося с дисплеем, что позволяет выполнять такие действия, как сжатие и вращение, которые не поддерживаются одним указателем и мышью.
История

Эволюция пользовательских интерфейсов
В 1990-х Стив Манн разработал ряд стратегий пользовательского интерфейса, используя естественное взаимодействие с реальным миром в качестве альтернативы интерфейсу командной строки (CLI) или графическому пользовательскому интерфейсу (GUI). Манн назвал эту работу «естественными пользовательскими интерфейсами», «прямыми пользовательскими интерфейсами» и «вычислениями без метафор». Технология Mann’s EyeTap обычно представляет собой пример естественного пользовательского интерфейса. Использование Манном слова «естественный» относится как к естественным действиям человека, так и к использованию самой природы, то есть физики ( естественная философия ), и естественной окружающей среды. Хорошим примером NUI в обоих этих смыслах является гидроулофон , особенно когда он используется в качестве устройства ввода, в котором прикосновение к естественному элементу (воде) становится способом ввода данных. В более общем смысле, класс музыкальных инструментов, называемых «физифонами», названных так от греческих слов «Physika», «Physikos» (природа) и «phone» (звук), также был предложен как «естественные пользовательские интерфейсы».
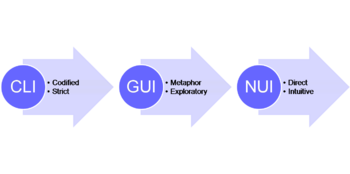
В 2006 году Кристиан Мур основал открытое исследовательское сообщество с целью расширить обсуждение и развитие технологий NUI. В презентации на конференции 2008 года «Предсказание прошлого» Август де лос Рейес, главный директор по взаимодействию с пользователем в Microsoft Surface Computing, описал NUI как следующий этап эволюции после перехода от CLI к GUI. Конечно, это тоже чрезмерное упрощение, поскольку NUI обязательно включают визуальные элементы — и, следовательно, графические пользовательские интерфейсы. Более точное описание этой концепции было бы описать ее как переход от WIMP к NUI.
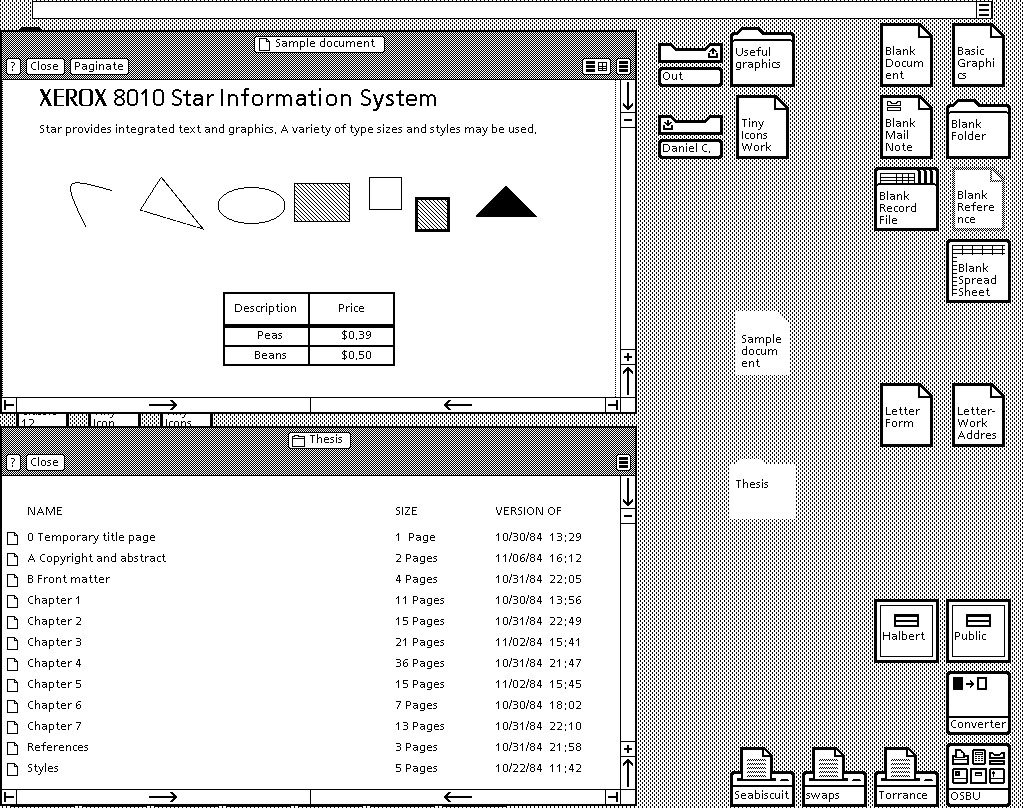
В интерфейсе командной строки пользователи должны были изучить искусственные средства ввода, клавиатуру и серию кодифицированных вводов, которые имели ограниченный диапазон ответов, при этом синтаксис этих команд был строгим.
Затем, когда мышь включала графический интерфейс, пользователи могли легче изучать движения и действия мыши и могли гораздо больше исследовать интерфейс. Графический интерфейс пользователя полагался на метафоры для взаимодействия с экранным контентом или объектами. Например, «рабочий стол» и «перетаскивание» — это метафоры визуального интерфейса, который в конечном итоге был переведен обратно на строго кодифицированный язык компьютера.
Пример неправильного понимания термина NUI был продемонстрирован на выставке Consumer Electronics Show в 2010 году. «Теперь новая волна продуктов готова предоставить естественные пользовательские интерфейсы, как называются эти методы управления электронными устройствами, еще более широкой аудитории. »
В 2010 году Билл Бакстон из Microsoft подтвердил важность NUI в корпорации Microsoft, выпустив видео, в котором обсуждались технологии, которые могут быть использованы при создании NUI, и его будущий потенциал.
В 2010 году Дэниел Вигдор и Деннис Уиксон в своей книге представили операционализацию создания естественных пользовательских интерфейсов. В нем они тщательно различают естественные пользовательские интерфейсы, технологии, используемые для их достижения, и пользовательский интерфейс, основанный на реальности.
Составляющие Править
Под совокупностью средств и методов интерфейса пользователя подразумеваются:
Средства:
Методы:
набор правил, заложенных разработчиком устройства, согласно которым совокупность действий пользователя должна привести к необходимой реакции устройства и выполнения требуемой задачи — т. н. логический интерфейс Правила эти должны быть достаточно ясны для понимания, естественны и легки для запоминания (всё это входит в понятие юзабилити)
Увеличение в устройстве (при равной функциональности) средств ввода-вывода даёт упрощение построения методов управления и упрощение правил пользования, но зато приводит к сложности восприятия информации пользователем — интерфейс становится перегруженным.
И наоборот — уменьшение средств отображения и контроля приводит к усложнению правил управления — каждый элемент несёт на себе слишком много функций.
Потому проектировщики интерфейсов стараются принять компромиссное решение между этими двумя крайностями в каждом отдельном случае.
Безопасность
Одним из основных направлений исследований в области обеспечения безопасности пользовательских интерфейсов, и, в частности, визуальных интерфейсов пользователя, является разработка моделей информационной безопасности при условии комплексного учета информационных, функциональных, психофизиологических и экологических аспектов безопасности. Это связано, прежде всего, с включением информационного фактора в состав факторов среды систем человек-компьютер и информационным характером почти всех происходящих в области распространения ИП процессов.
Наименее разработанным областям проблематики защиты информации в системе человек-компьютер (СЧК) соответствуют такие угрозы, как:
- искажение воспринимаемой пользователем информации за счет её зашумления источниками среды на рабочем месте пользователя;
- потеря или искажение воспринимаемой пользователем информации из-за физической, семантической или синтаксической несогласованности её представления пользователю;
- искажение представлений пользователя о реальном состоянии объекта управления за счет скрытых информационных воздействий и неадекватное принятие им решений в процессе решения задач в рамках СЧК.