Как правильно заполнять мета теги
С точки зрения SEO, главные мета теги сайта это Title и Description. Поэтому именно правильность их заполнения мы и рассмотрим. Повторимся, что все они должны располагаться между тегами <head> </head> и не в каком другом месте кода.
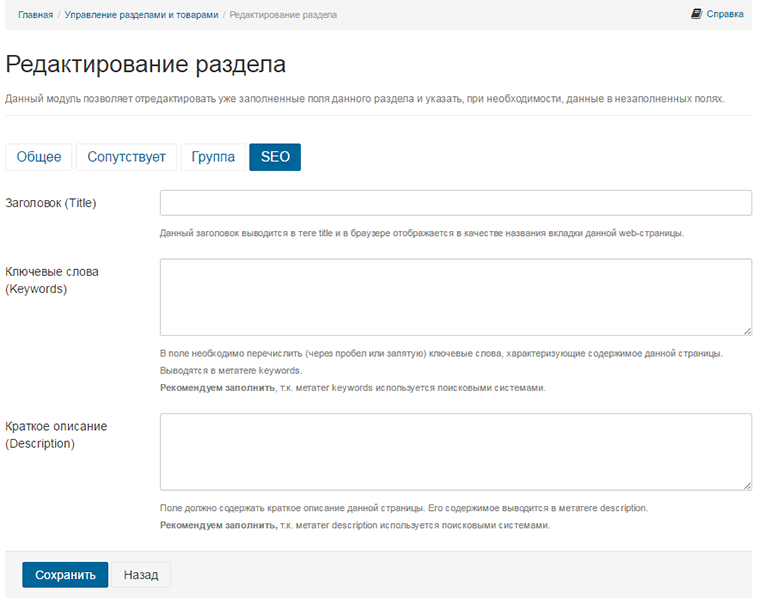
Если ваш сайт сделан на CMS, то для редактирования раздела с метатегам, вам необходимо установить специальный плагин или модуль.
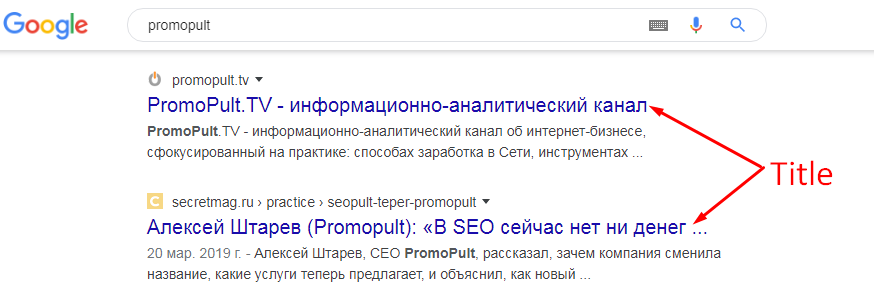
Title
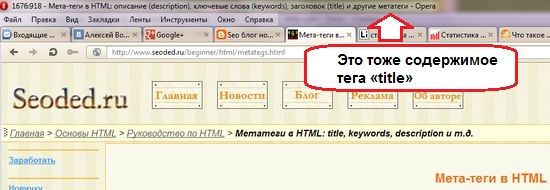
Мета тег <TITLE> отвечает за заголовок страницы и отображается строчкой текста на вкладке браузера.

Для поискового продвижения сайта, необходимо, чтобы ключевое слово находилось, как можно ближе к началу Title или стояло самым первым. Если сайт продвигается в каком-либо регионе — пишем название города или региона. Далее следует продающая или уточняющая добавка. В завершении, чтобы придать тайтлу уникальности, после прямой черты вставляем название сайта или компании
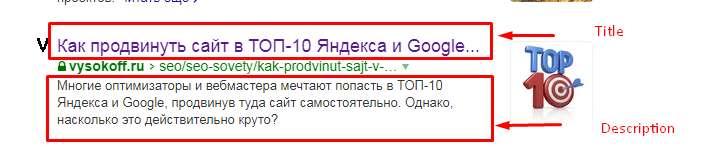
Например:
Для того, чтобы заголовок не обрезался при показе в результатах выдачи поисковых систем, нужно чтобы длина тайтле была не более 65 символов.
<title>Заголовок страницы</title>
Более подробно по теме: Как правильно написать Title.
Description
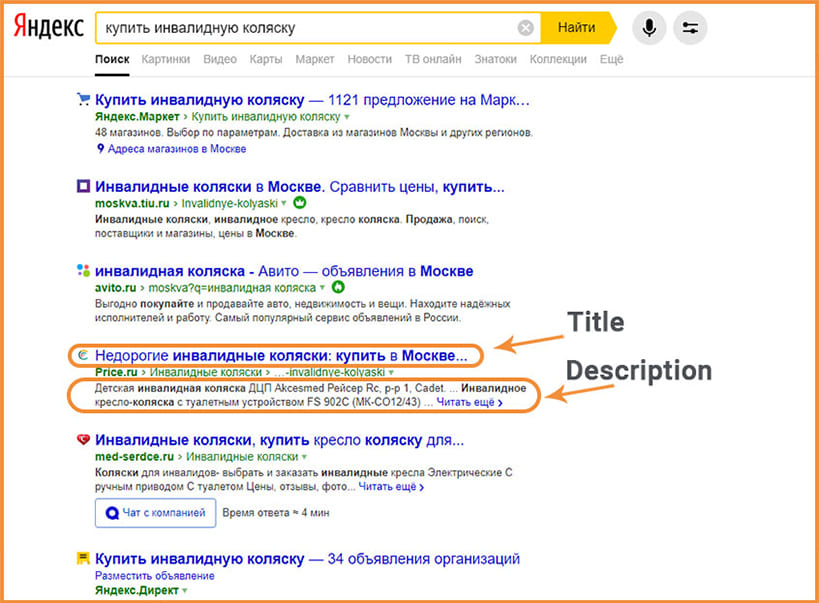
Мета-тег Description отвечает за то, чтобы в нескольких предложениях описать суть информации на странице. Обычно поисковая система берёт информацию из этого тега для формирования сниппета в результатах выдачи (чаще всего так делает Google, реже Яндекс).

Description также должен включать прямое вхождение ключевого слова (по возможности дополняется другой словоформой), рассказывать о преимуществах вашего предложения, плюс служит в качестве промо основному содержанию страницы. Давайте попробуем составить описания страниц, для двух примеров упомянутых выше.
Примеры:
Длина не более 140 символов. На чистом html, это выглядело бы вот так:
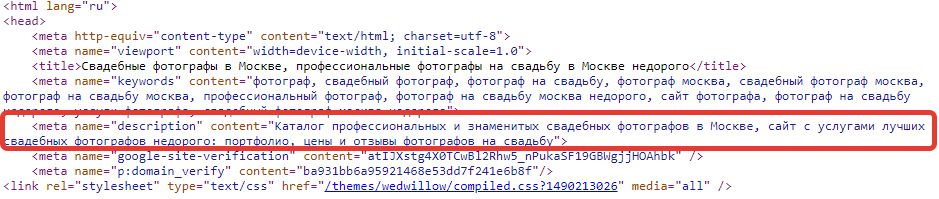
<meta name="description" content="Описание страницы"/>
Больше информации по теме: Как правильно заполнить Description
Keywords
Мета тег Keywords — это набор ключевых слов, по которым продвигается страница
Впрочем сегодня этот атрибут уже не является обязательным и заполняется по желанию, так в «золотую эпоху» SEO им слишком злоупотребляли и поисковые системы практически не обращают внимание на него. Если же вы всё-такие решили заполнить keywords, лучше это делать простым перечислением слов в начальной форме без запятых:
Длина любая, но слишком усердствовать не стоит. В html правильно пишется вот так:
<meta name="keywords" content="Ключевые слова"/>
Технические мета-теги
- Expires — дата устаревания документа.
- Pragma — запрет на использование кэшированных данных, информация должная подгружаться с сервера.
- Content-Type — тип контента и кодировка.
- Content-language — языка страницы/сайта.
- Cache-Control — устанавливает кэшируется ли документ или нет, и если да, то каким образом.
- Robots — отвечает за индексацию отдельных страниц.
- document-state — частота индексации.
Отсутствие мета тегов может негативно сказаться на отображении, индексации и ранжировании страниц.
Как добавлять мета теги на CMS
Чаще всего для управления контентом на сайте используются различные CMS и некоторые из них требуют установки дополнительных модулей и плагинов, чтобы задавать мета теги. Чтобы прописать мета теги на CMS нужно:
- Для WordPress потребуется установка плагина Yoast Seo или All Seo Pack. Другие плагины не рекомендуем.
- В Joomla при добавлении новой страницы или статьи на сайт, сразу же можно прописать мета данные и дополнительных модулей не требуется.
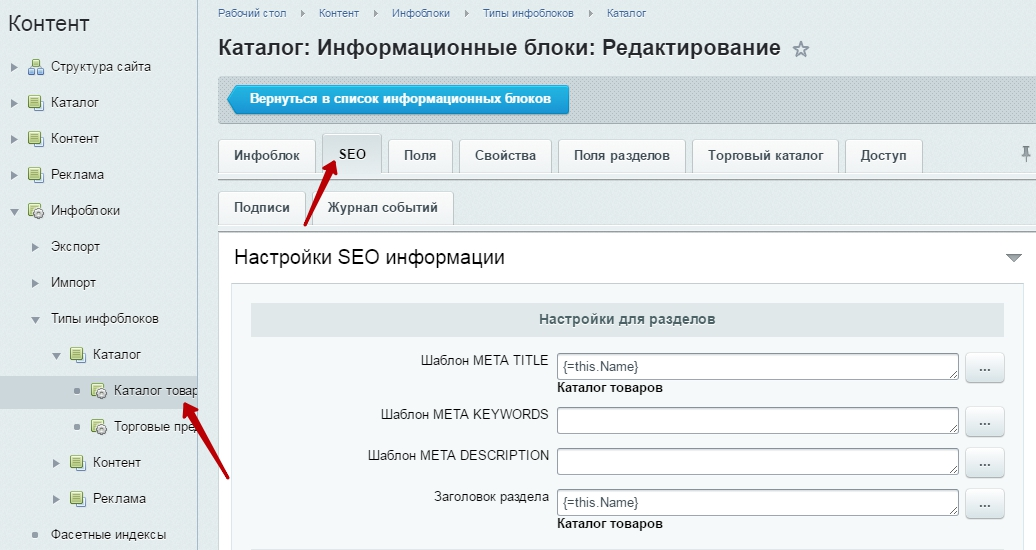
- В Opencart дело обстоит аналогичным образом, при добавлении товара или категории товара, в отдельной вкладке можно указать мета описания.
Хоть Wix и не является CMS — это всего лишь конструктор, здесь тоже можно сделать мета описание сайт и ключевые слова, в которых содержится информация о сайте. Для каждой страницы при нажатии на три точечки, всплывает меню, где можно перейти в раздел SEO и задать необходимые параметры.

Но если вы всерьёз вознамерились продвигать сайт в поисковиках, Wix лучше не использовать и выбрать например, тот же WordPress.
Примеры хорошего мета описания
Изучая этот вопрос, я прочитал много статей, описывающих «Что такое мета описание страницы», попадалось много мудреной информации, примеров из практики почти не было. Но нет ничего лучше, чем реальные примеры, которые помогут вам с легкостью научиться создавать правильное мета-описание
Давайте посмотрим на некоторые из них, принимая во внимание семь пронумерованных пунктов выше:
Включает спецификации
Электрический датчик сердца, вот про него я хотел узнать. Мне не важна цена, они мне не для продажи; Я просто хочу купить эти часы.
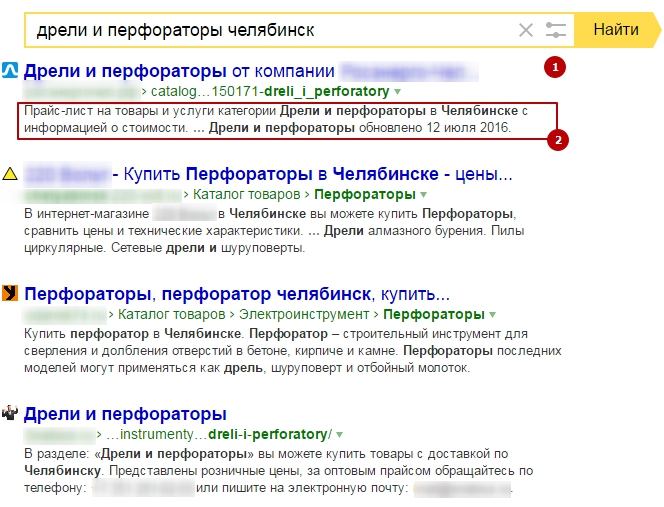
Содержит фокусное ключевое слово
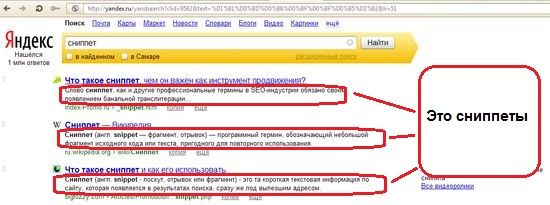
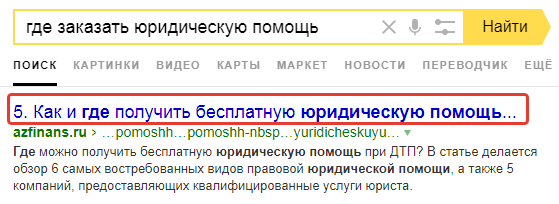
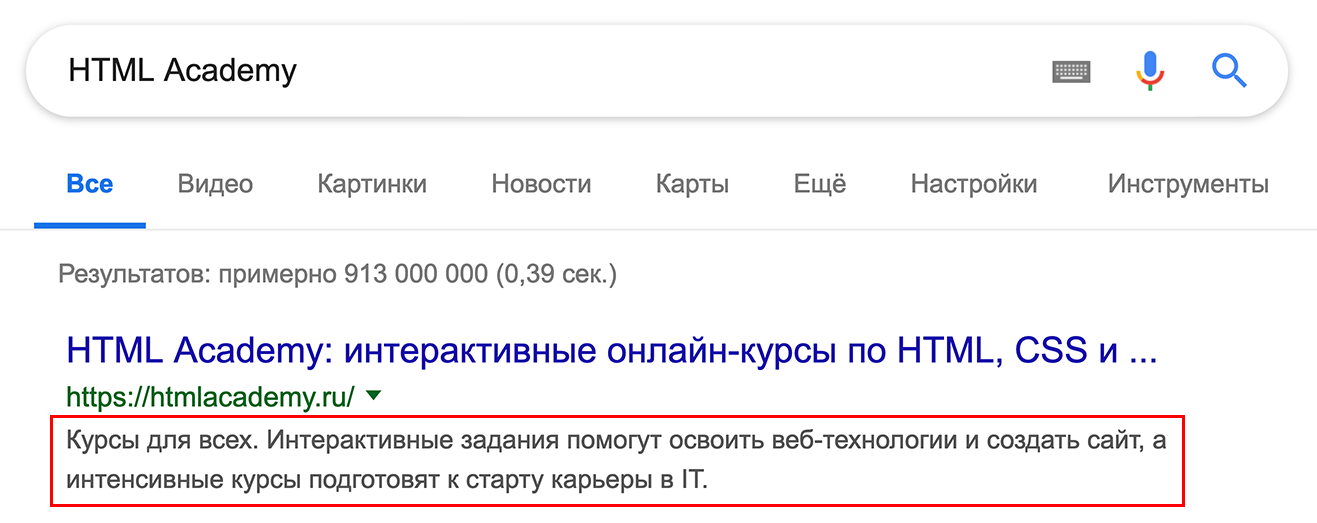
сниппет гугла
Ключевое слово и варианты: обратите внимание, что Google выделяет ключевые слова жирным шрифтом. Можно использовать синонимы, они так же будут выделены
Это позволит вашему результату поиска выделиться еще больше.
Характеристики хорошего мета-описания
Почти каждая статья о мета-описаниях будет содержать некоторые из приведенных характеристик. Но здесь собраны все характеристики, которые имеют весомое значение для правильного составления мета-описания:
1. Длина до 155 символов, а иногда и больше
Правильная, или конкретная длина на самом деле не существует; это зависит от вида сообщения, которое вы хотите передать. Вы должны использовать достаточно места, чтобы донести сообщение при помощи символов, но в то же время ваше сообщение должно быть кратким и емким.
Время от времени Google меняет длину. В настоящее время вы в основном увидите мета-описания длиной до 155 символов, с некоторыми выбросами ― в 300 символов. По крайней мере, постарайтесь включить важную информацию в первые 155 символов вашего мета-описания.
2. Требующее конкретных действий и написанное в активном стиле
Конечно ваше мета-описание должно соответствовать данным характеристикам. Если вы считаете, что мета-описание ― это приглашение на страницу, то вы не можете просто сделать его «смешанной метафорой, описывающей несуществующий, но неявно высокий уровень квалификации».
Это скучное описание, и люди не будут знать, что они получат. Но об этом чуть позже, подкрепив некоторыми примерами из практики.
3. Включающий призыв к действию
«Здравствуйте, у нас есть такой-то новый продукт, и вы его хотите
Узнайте больше!» Это совпадает с тем, что я сказал об активном стиле, о котором уже шла речь, но я лишь хотел заострить на этом моменте особое внимание. Это ваш рекламный текст, где вашим продуктом является связанная страница, а не продукт на этой странице
Приглашения типа: «Узнай больше», «Получи сейчас», «Попробуй бесплатно» очень пригодятся здесь и будут как нельзя к месту.
4. Содержать ключевое слово с определенным акцентом
Если ключевое слово поиска соответствует части текста в мета-описании, Google будет более склонен использовать это мета-описание и выделять его в результатах поиска. Это сделает ссылку на ваш сайт еще более привлекательной.
5. По возможности показать спецификацию
Например, если у вас есть продукт для технически подкованных пользователей, то конечно же стоит обратить внимание на технические характеристики продукта ― производитель, размеры, мощность, цена и тому подобное. Если посетитель ищет именно этот продукт, скорее всего, вам не придется его убеждать, а наличие информации, такой как цена, вызовет клик
Обратите внимание, что вы можете, конечно, попытаться получить и более «богатые» на контент фрагменты.
6. Соответствие содержания
Это важно. Google узнает, когда мета-описания обманом заставляют посетителей нажимать, и может даже оштрафовать сайты, которые делают это
Но кроме этого, вводящие в заблуждение описания, вероятно, увеличат показатель отказов. Это плохая идея хотя бы только по этой причине. Нам же надо, чтобы мета-описание соответствовало содержанию на странице.
7. Уникальность описания
Если ваше мета-описание такое же, как и для других страниц, то взаимодействие с пользователем в Google будет затруднено. Хотя заголовки страниц могут различаться, но все страницы будут выглядеть одинаково, потому, что все описания одинаковы. Если вы намеренно хотите создать дублированное мета-описание, лучше оставить описание пустым. Google сам выберет фрагмент страницы, содержащий ключевое слово, используемое в запросе.
Посетите Инструменты Google для веб-мастеров > Улучшения HTML или используйте Screaming Frog SEO Spider, чтобы найти дубликаты мета-описаний.
Мета-теги для поисковых систем
Robots
Мета-тег указывает роботам поисковых систем, как сканировать и индексировать страницу.
Для конкретного бота можно задать свою инструкцию. Например, заменить robots на Googlebot для Гугла или на YandexBot для Яндекса.
Возможные указания:
- all – означает, что разрешена индексация и переход по ссылкам, аналогично index, follow;
- noindex – запрет индексации;
- index – разрешена индексация;
- nofollow – нельзя переходить по ссылкам;
- follow – можно переходить по ссылкам;
- noarchive – запрещено показывать ссылку на сохраненную копию в выдаче;
- noyaca – (для Яндекса) не использовать для сниппета описание из Яндекс.Каталога;
- nosnippet – (в Google) нельзя использовать для сниппета фрагмент текста и показывать видео;
- noimageindex – (в Google) запрет указания страницы как источника изображения;
- unavailable_after: – (в Google) после указанной даты будет прекращено сканирование и индексирование страницы;
- none – запрет индексации и перехода по ссылкам, аналогичен noindex, nofollow.
Description
Мета-тег name=«description» может использоваться поисковыми системами при формировании сниппета, поэтому он должен:
- точно описывать содержание страницы;
- вызывать желание кликнуть;
- включать продвигаемое ключевое слово.
В разных поисковых системах выводятся 160–240 символов.
Description для каждой продвигаемой страницы должен быть уникальным.
Keywords
Мета-тег name=«keywords» раньше использовался поисковыми системами при ранжировании, но из-за многочисленных манипуляций его значимость постоянно уменьшалась. Теперь большинство поисковиков его игнорируют. Google не поддерживает вообще, а Яндекс , что может учитывать. Но на практике keywords давно не оказывает влияния, а его некорректное заполнение может привести к переспаму.
Существуют три подхода:
- оставлять пустым;
- писать конкретные фразы или отдельные слова через запятую;
- указать через пробел бессвязный набор слов, из которых могут быть составлены ключевые фразы.
Если принято решение прописать ключевые слова, важно не допускать спама.
Ключевые слова должны характеризовать конкретную страницу и упоминаться в контенте.
Title
Title технически не является мета-тегом, но его часто относят к этой группе, потому что он содержит информацию, которая используется поисковыми системами и браузерами.
Данный HTML-тег важен для SEO: влияет на ранжирование и кликабельность по сниппету.
Классические рекомендации по заполнению мета-тега:
- использовать главное продвигаемое ключевое слово на странице;
- разместить ключ вначале;
- обеспечить уникальность внутри сайта;
- сделать привлекательным для пользователя;
- подобрать такую длину, чтобы заголовок не обрезался в сниппете.
Рекомендуема длина – 70–80 символов.
Для чего нужно мета-описание?
Мета-описание ― это HTML-тег, который выглядит следующим образом в HTML-коде страницы:
Цель мета-описания для вашей страницы проста: заставить кого-то, кто ищет в Google, нажать на вашу ссылку. Другими словами, мета-описания предназначены для создания переходов по ссылкам из поисковых систем.
Поисковые системы склонны думать, что мета-описание не дает прямой выгоды ― они не используют его в своем алгоритме ранжирования. Но есть косвенное преимущество: Google использует рейтинг кликов (CTR) как способ определить, хороший ли у вас результат.
Чем больше людей нажмет на ваш результат в выдаче, тем больше предпочтения Google отдаст именно ссылке на страницу вашего сайта и, в зависимости от вашей позиции, поднимет вас. Вот почему оптимизация мета-описания крайне важна, как и оптимизация ваших заголовков, товаров, контактов и прочих данных.
Мета-теги технического характера
Это атрибуты внутренней оптимизации ресурса. Такие мета-теги настраивают информацию, которая отображается пользователю в браузере, и включают отдельные опции (к примеру, дают возможность закрыть для индексации отдельные разделы).
Наиболее распространенные технические мета-теги:
Content-type. Включает данные о типе документа и кодировке. Влияет на то, насколько корректно страница будет отражаться в браузере. Особенно актуален при неверной настройке браузера или сервера. В такой ситуации документ будет показан на другой кодировке, и пользователь не сумеет ничего изменить даже попыткой переключить вручную.
<meta http-equiv=»Content-type» content=»text/html;charset=utf-8″> (для кириллицы используется атрибут windows-1251 или KOI-8R)
Content-language. Содержит информацию о языке контента (содержимого). Как и с предыдущим тегом, сейчас браузеры определяют язык автоматически. Но в случае неверных настроек данный тег будет полезен.
<meta http-equiv=»Content-Language» content=»ru»>
Robots. Показывает поисковому роботу, какие страницы следует включать в индекс, а какие — нет. Данный тег предполагает ряд дополнительных атрибутов: index/noindex (можно/нельзя индексировать); follow/nofollow (учитывать/не учитывать гиперссылки); all/none (открыть/закрыть для индексации страницу и гиперссылки).
<meta name=»robots» content=»noindex»>
Refresh. Позволяет задать время обновления страницы при загрузке либо переадресации пользователя в другой раздел. Тег полезен в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел.
<meta http-equiv=»refresh» content=»N; url=URL»>
Meta Author и Copyright. Этими тегами можно прописать авторство графического и текстового содержимого страницы.
<meta name=»Author» content=»Пупкин Василий Петрович»> (автор страницы)
<meta name=»Copyright» content=»Зимина Татьяна Юрьевна»> (принадлежность авторских прав)
<meta name=»Address» content=»г. Москва, Дмитровское шоссе 97″> адрес автора/собственника)
Все выше перечисленные мета-теги для сайта призваны, прежде всего, улучшить восприятие вашего ресурса поисковиком
Потому уделите внимание грамотному составлению атрибутов, отражайте только правдивую информацию.. Помните, что сейчас поисковики оценивают ресурсы, в первую очередь, по качеству контента, кода, структуры
Потому при составлении мета-тегов важно ставить себя на позицию пользователя: указывать данные, способные повлиять на восприятие и отображение страницы, преподносить полезную информацию последовательно, логично, с ключевыми выгодами для клиента. Мета-теги — только часть (хотя и необходимая часть) технической оптимизации сайта
Чтобы выяснить, есть ли у вашего сайта проблемы с ними и со всеми другими параметрами, проведите полный поисковый аудит сайта.
Помните, что сейчас поисковики оценивают ресурсы, в первую очередь, по качеству контента, кода, структуры
Потому при составлении мета-тегов важно ставить себя на позицию пользователя: указывать данные, способные повлиять на восприятие и отображение страницы, преподносить полезную информацию последовательно, логично, с ключевыми выгодами для клиента. Мета-теги — только часть (хотя и необходимая часть) технической оптимизации сайта
Чтобы выяснить, есть ли у вашего сайта проблемы с ними и со всеми другими параметрами, проведите полный поисковый аудит сайта.
Статью подготовила Виктория Закирова.
Другие мета-теги
Верификация
Для подтверждения права собственности на сайт и возможности управлять им в Вебмастере Яндекса или Search Console в Google можно использовать особые мета-теги верификации google-site-verification и yandex-verification (или иной способ).
Viewport
Мета-тег нужен для адаптации к мобильным устройствам, контролирует масштаб видимой области просмотра в браузере. Без него отображение некорректное.
Http-equiv
Принимаемые значения:
- Content-Type – помогает определить кодировку и тип документа;
- Refresh – перенаправление на другую страницу после заданного в секундах времени нахождения;
- Content-Language – указание основного языка документа.
Тег указывает браузеру, на основании каких данных нужно обработать содержание документа.
Author и Copyright
Функция – идентификация автора. Если сайт принадлежит компании, используется Copyright, если конкретному лицу – Author.