Использование цветового круга
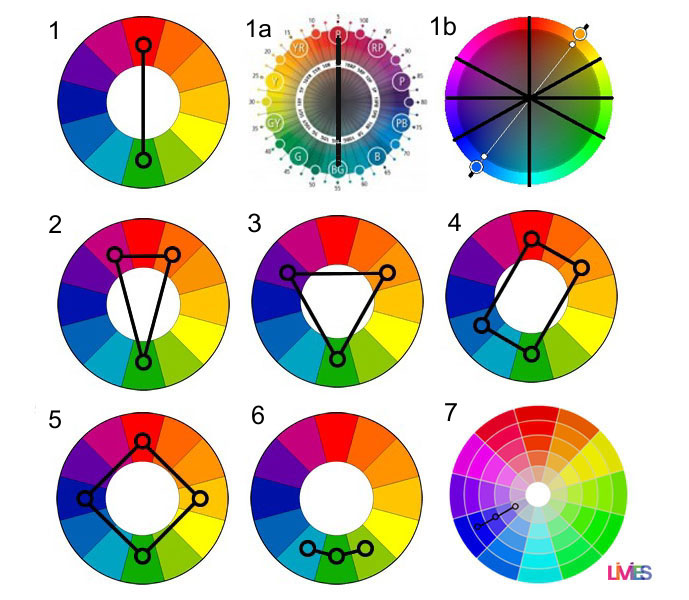
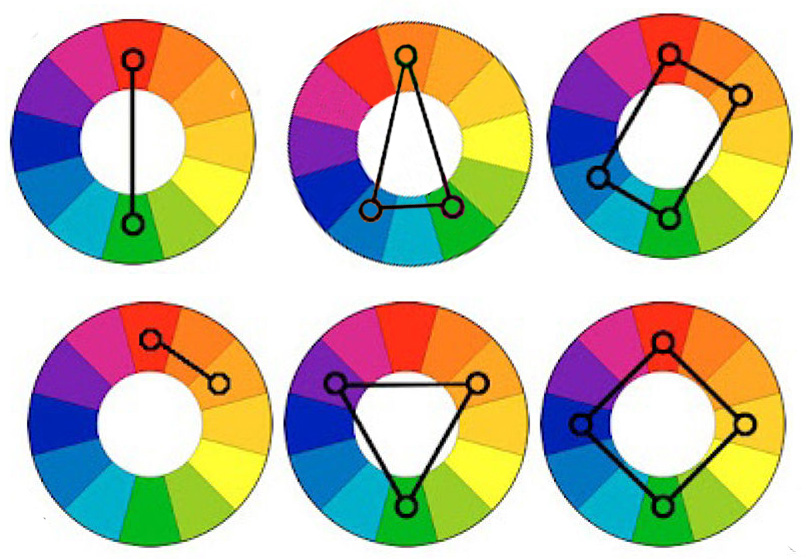
Существует несколько схем по подбору цветов при помощи цветового круга. Но перед тем как перейти к выбору схемы, необходимо определить главный цвет, вокруг которого будет строиться создаваемый рисунок. Вот некоторые схемы:
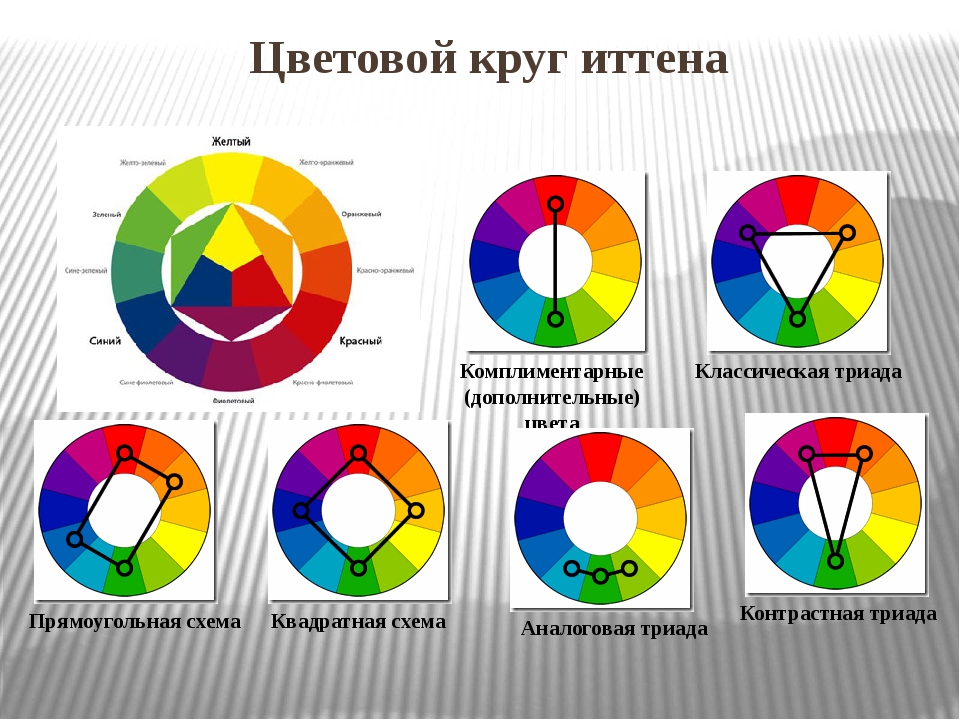
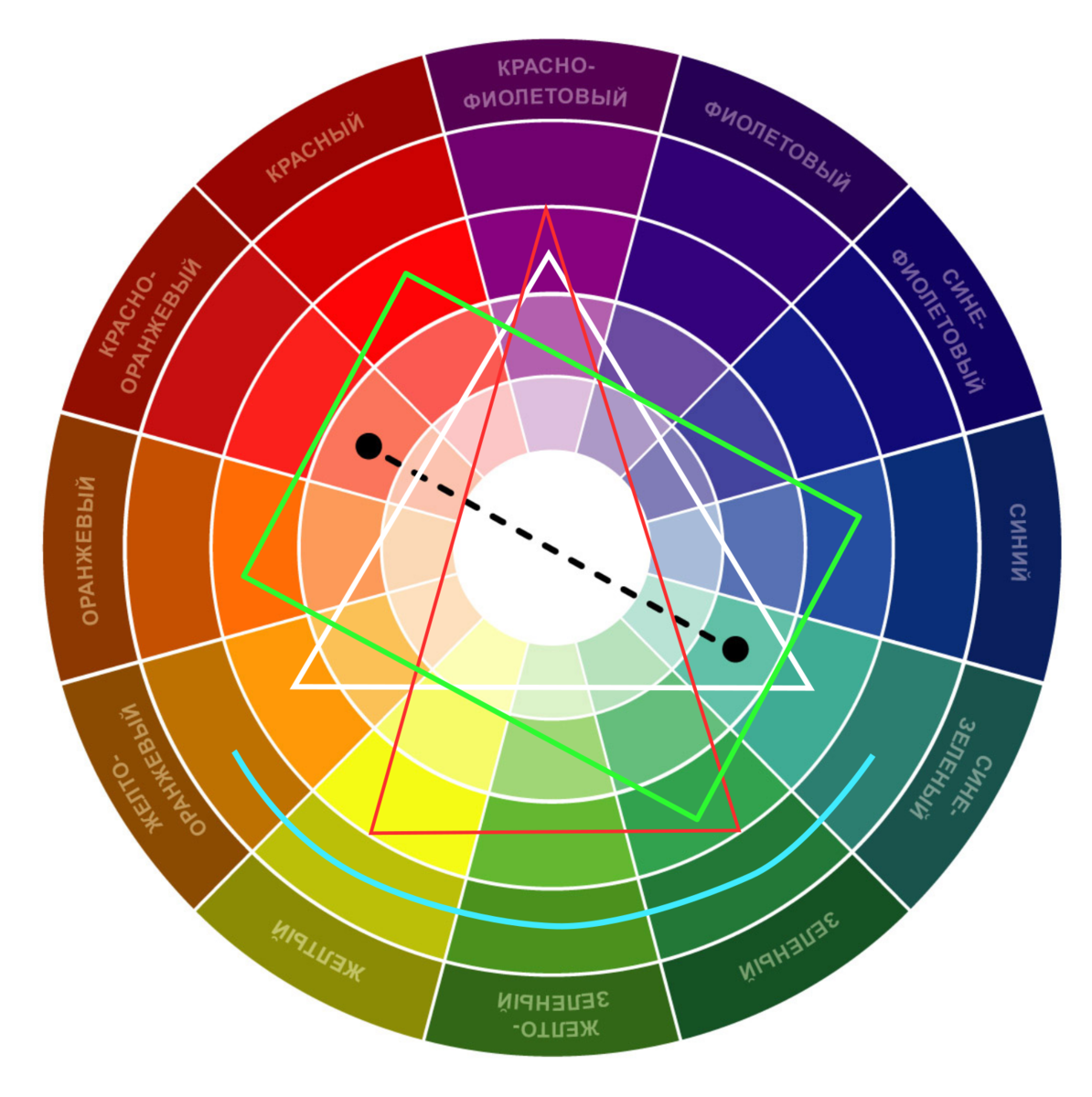
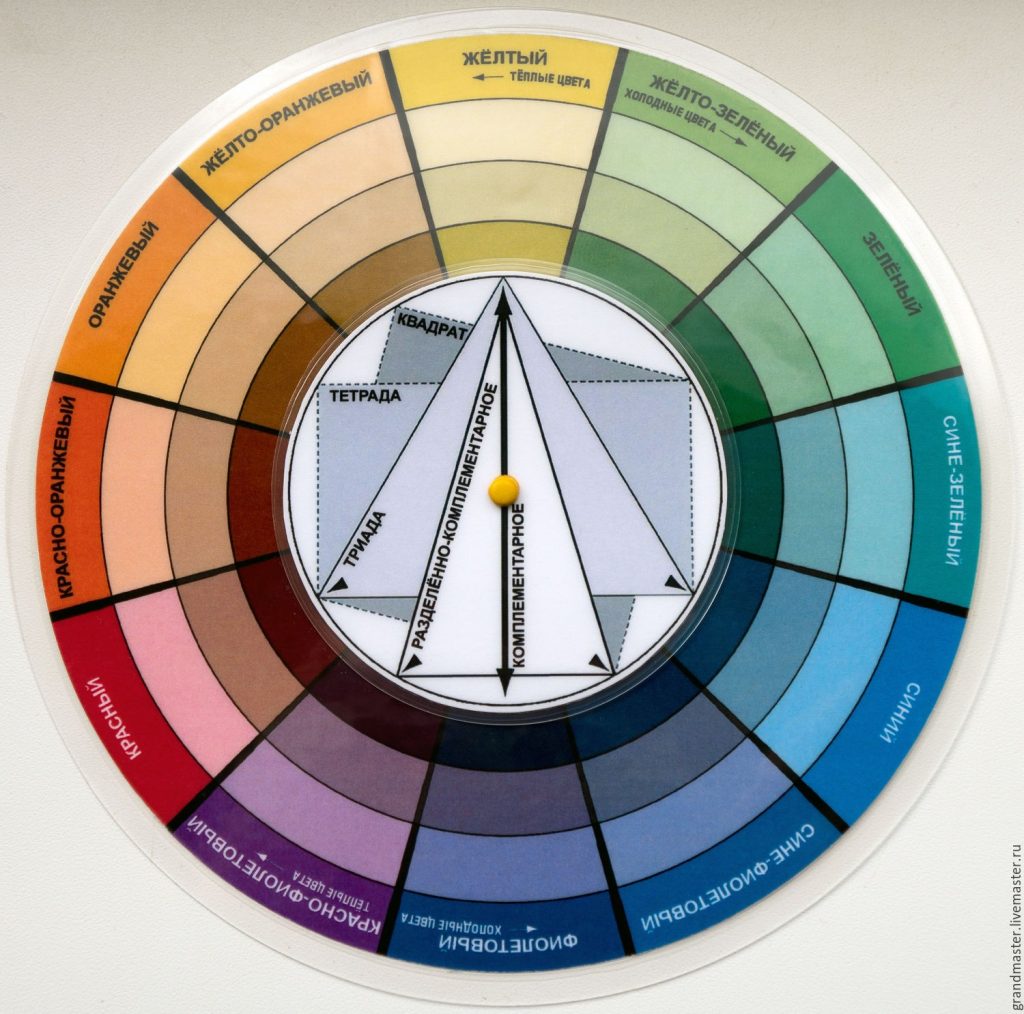
Аналоговая схема. Это сочетание цветов из трех соседних по кругу секторов, где в центре этой троицы должен находиться главный цвет. Такое сочетание нередко встречается в природе.
Дополнительная схема. Согласно ей, нужно выбирать цвета из противоположных друг к другу секторов цветового круга. Это контрастное сочетание, его хорошо использовать для выделения деталей.
Раздельная дополнительная схема. Это сочетание цветов из секторов, соседних с сектором, расположенным напротив сектора главного цвета. То есть, на цветовом круге выбирается главный цвет, мысленно определяется противоположный ему сектор, и берутся два цвета, которые являются соседними для этого противоположного сектора.
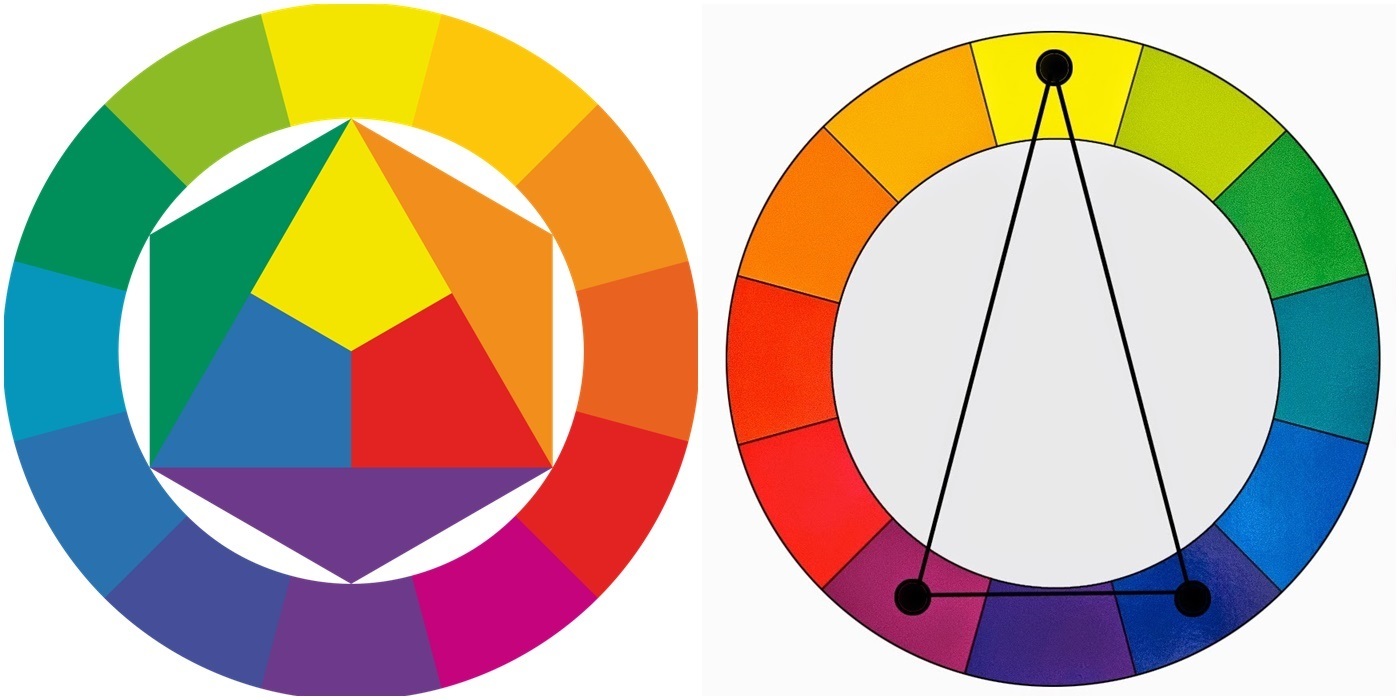
Классическая триада. Согласно этой схеме, нужно взять три равноудаленных по кругу цвета. Один из которых основной, а два остальных — дополнительные.
Примечание
В программе фотошоп имеется встроенный цветовой круг, найти который можно на палитре Kuler.
Ищите готовые цветовые схемы на сайтах:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Типы цветовых сочетаний
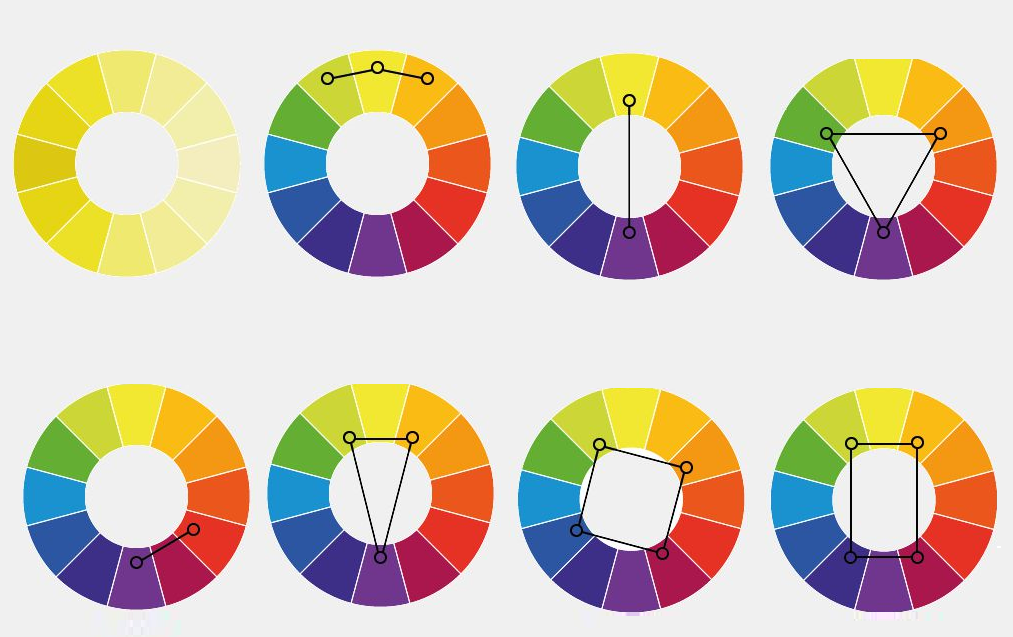
Использование цветового круга поможет при формировании цветовой схемы. Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Монохромные цвета (mono)
Монохромное цветовой сочетание – это один основной цвет и различные вариации его яркости и насыщенности. Подходит для стилистически строгих решений, не отвлекает от контента. Эта цветовая схема всегда гармонична, но есть риск того, что страница сайта покажется слишком скучной. Контраст в монохромной цветовой схеме обеспечивается применением белого и черного. Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Соседние (аналоговые) цвета (analogic)
Лежат по обе стороны от какого-то определенного цвета. Данная цветовая схема часто используется в природе. Вторичный цвет, о котором шла речь выше, подбирается из аналоговых оттенков.
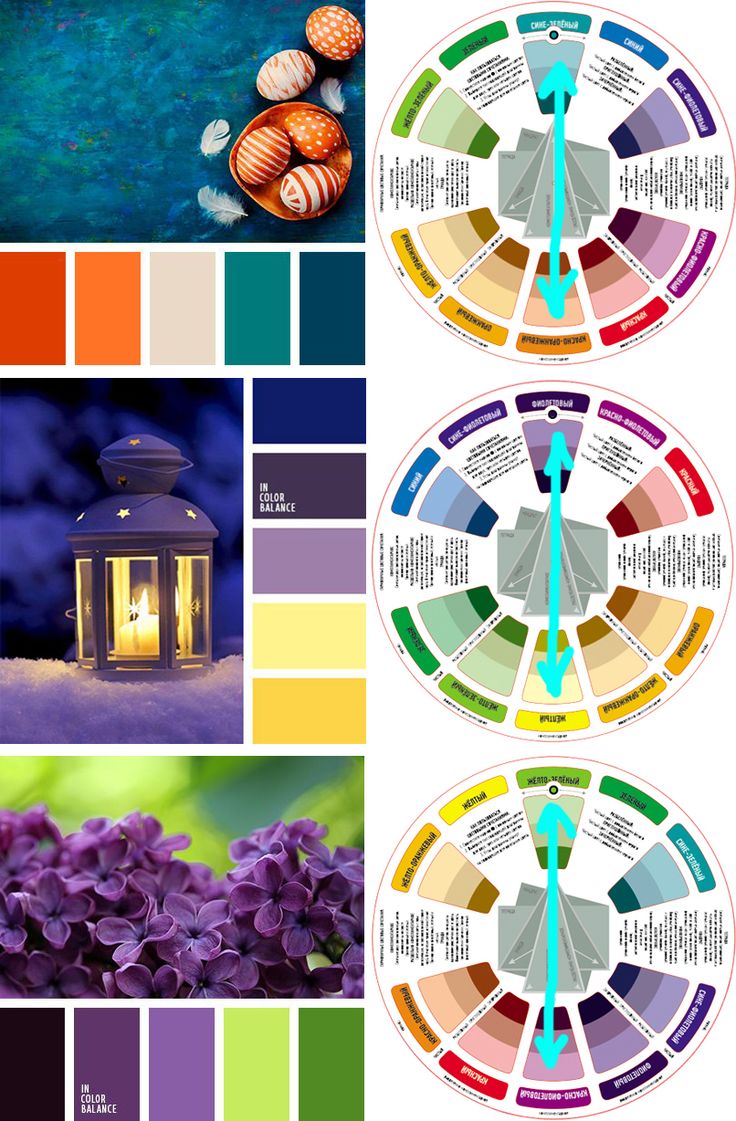
Дополняющие (противосторонние) цвета (complement)
Располагаются напротив друг друга в цветовом кольце. Эти цвета обеспечивают максимальный цветовой контраст, поэтому используются для выделения.
Дополняющие совмещенные цвета (triad)
Являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но не такой экстремальный, как при использовании противостороннего цвета. Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Парная четверка
К паре дополняющих цветов добавляется пара аналоговых.
Акцентирование аналоговых цветов
Четверка состоит из основного цвета, пары его аналоговых и дополняющего акцента.
Теория цвета
Как правило, дизайнеры используют определенный набор цветов (от трех до пяти, не считая белый и черный). Сначала выбирается основной цвет, а затем те, что будут обрамлять его. Выбор цветов – это целая наука, так как каждый из них по-своему влияет на человека и не все они хорошо сочетаются между собой.
Совет
Если вы хотите прибавить заряд бодрости, подтолкнуть человека к активным действиям добавьте немного красного цвета, а если нужен противоположный эффект, то стоит присмотреться к оттенкам синего.
Группа цветов, которые используются в проекте или при создании изображения называется цветовой схемой или палитрой цветов.
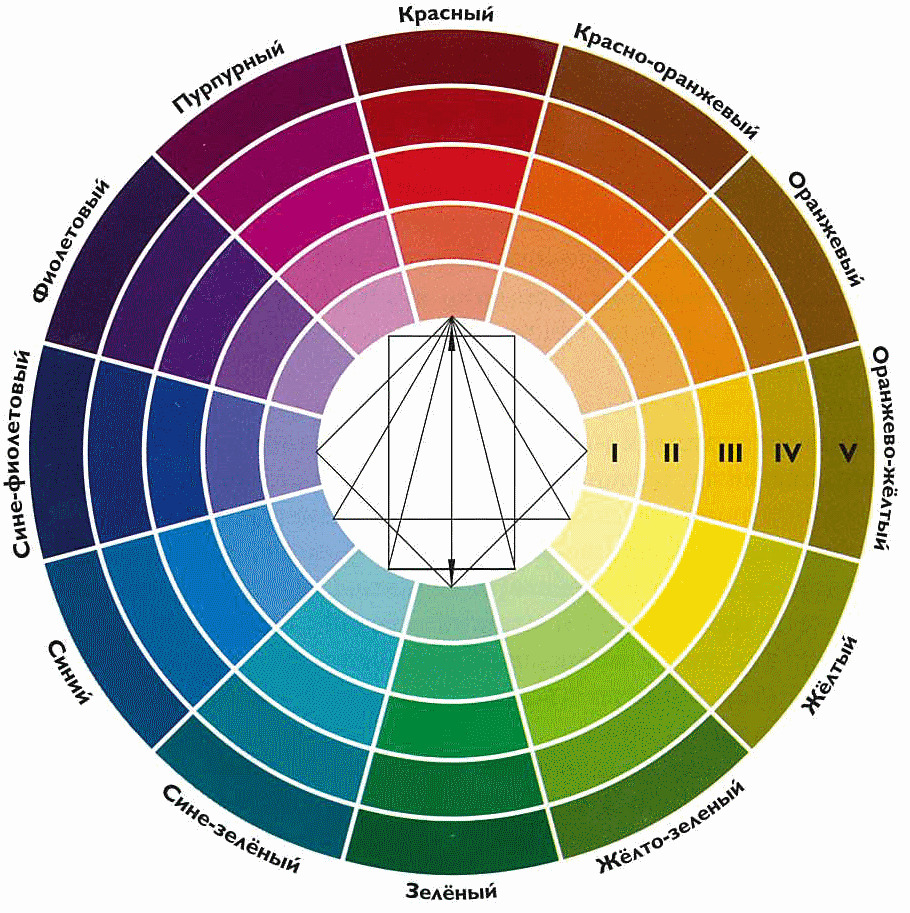
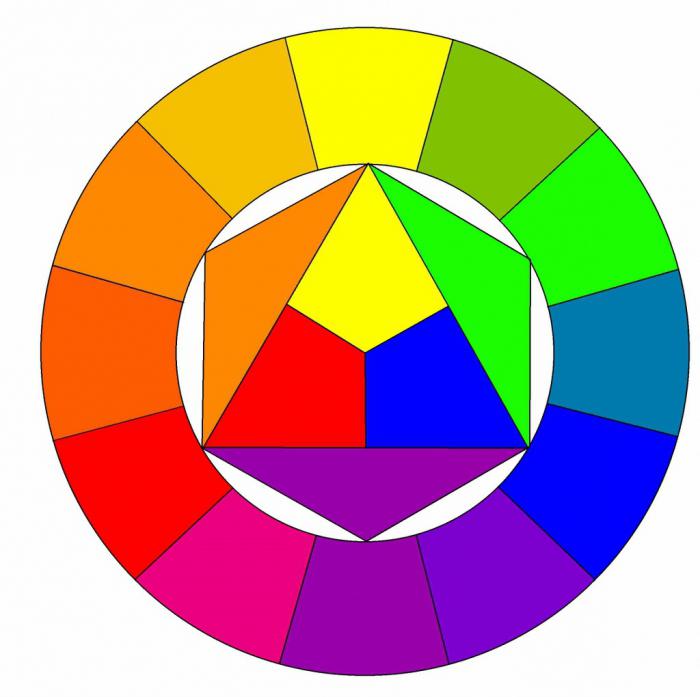
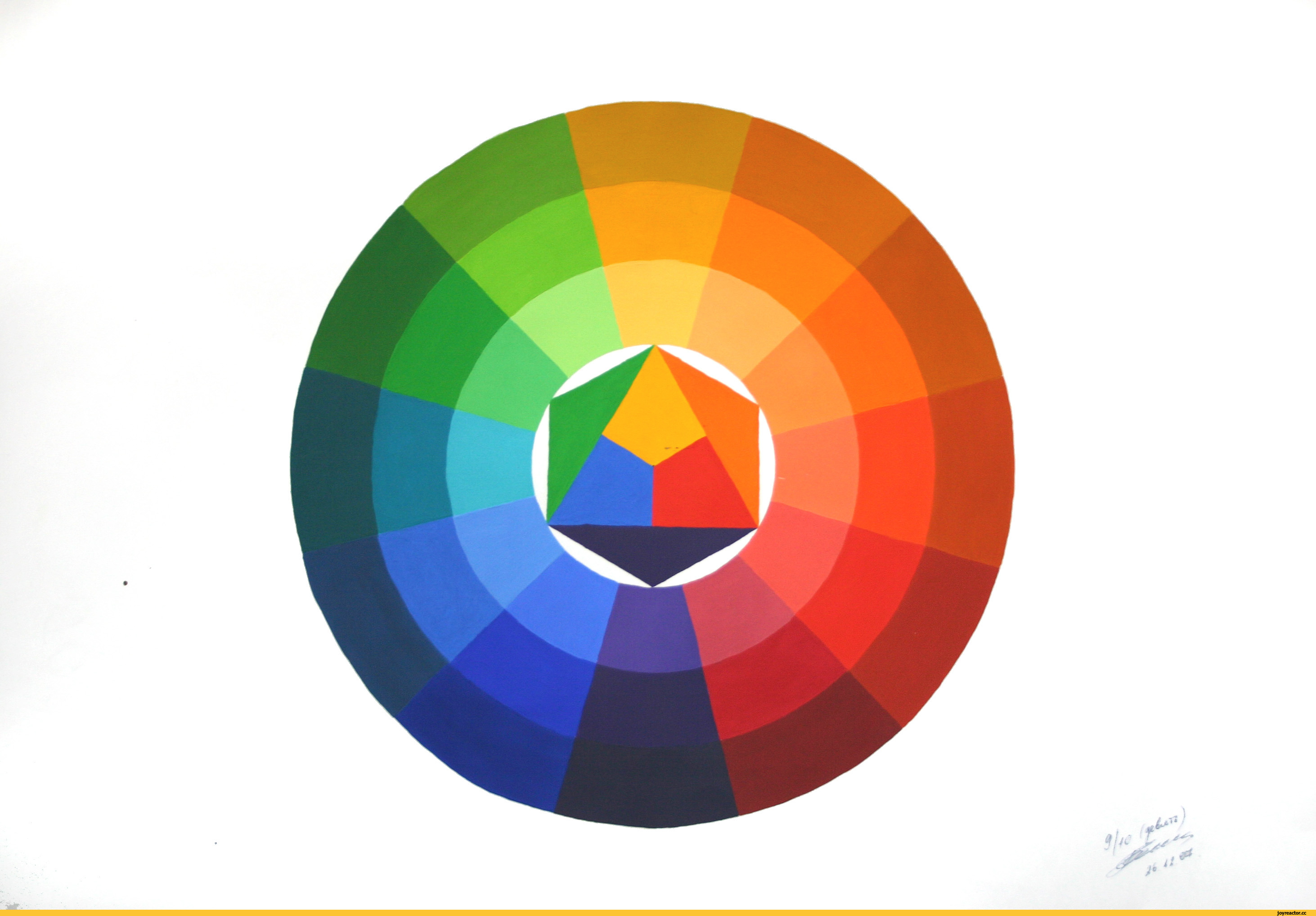
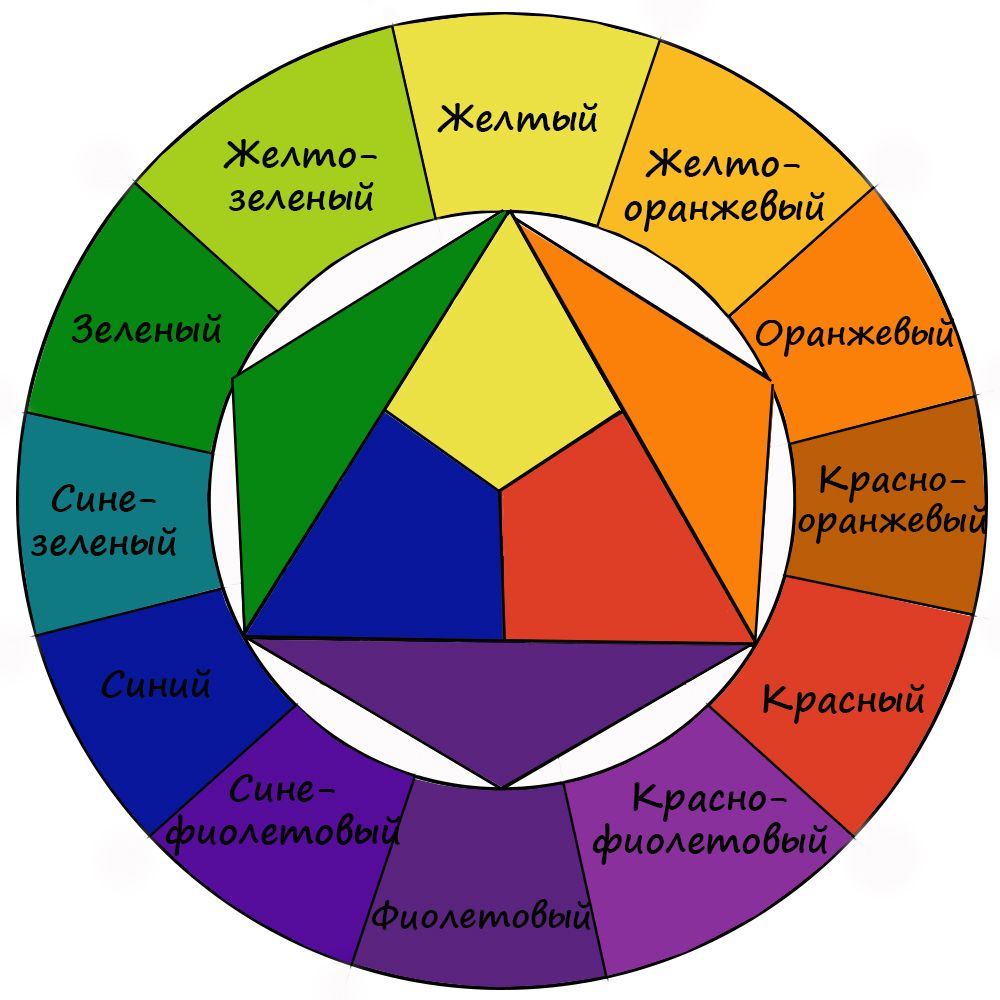
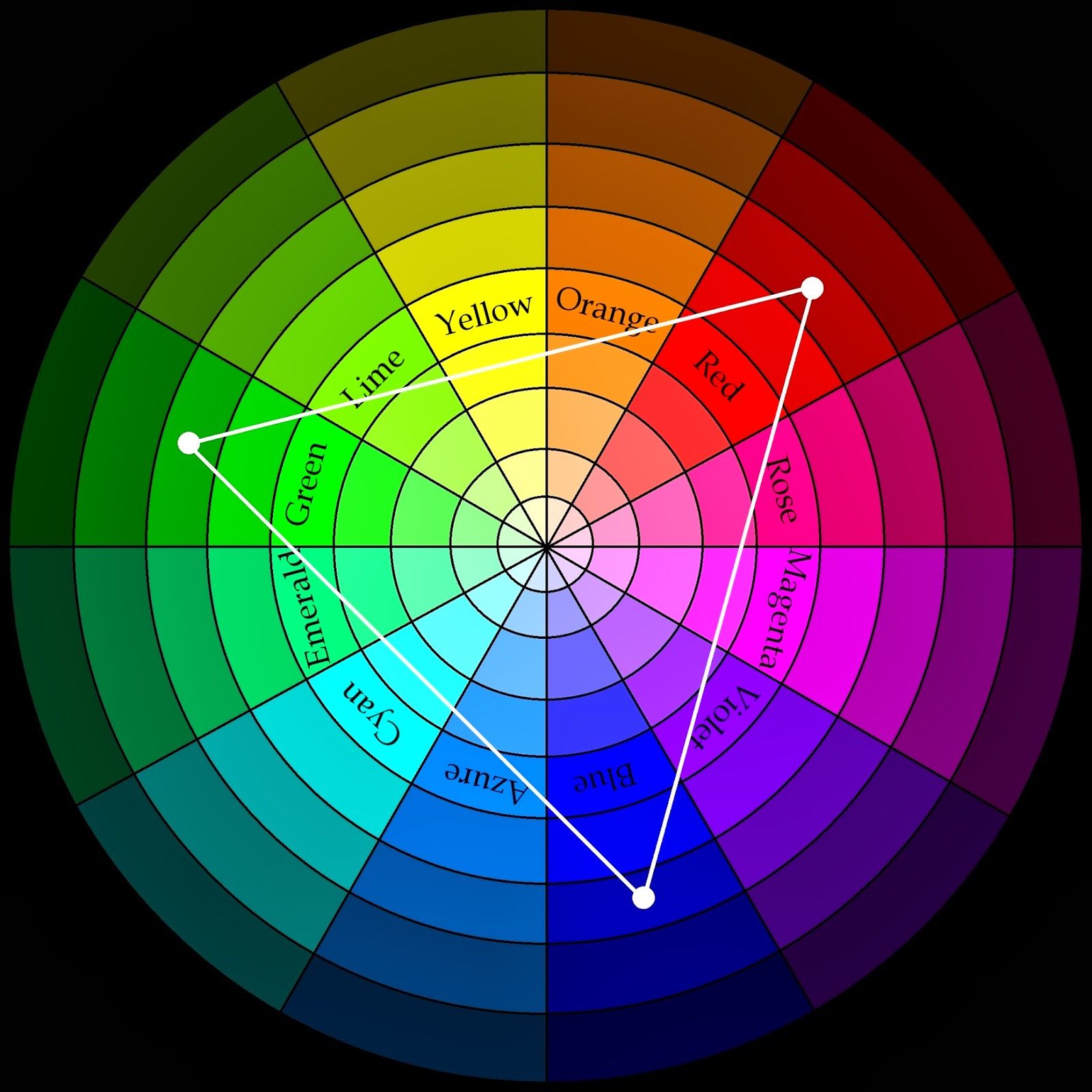
Лучшим помощником в подборе сочетающихся цветов является цветовой круг Иттена. Он основан на трех первичных цветах (желтом, синим и красном), из которых шаг за шагом могут быть получены все остальные. Если в равном соотношении смешать желтый и синий, то выйдет зеленый цвет. Чтобы получить оранжевый, нужно объединить красный с желтым, а для создания фиолетового – красный с синим. Три получившихся цвета – зеленый, оранжевый и фиолетовый – называются вторичными. От них тоже есть производные, которые, в свою очередь, считаются третичными цветами или цветами третьего порядка. В общей сложности круг поделен на 12 цветовых секторов.
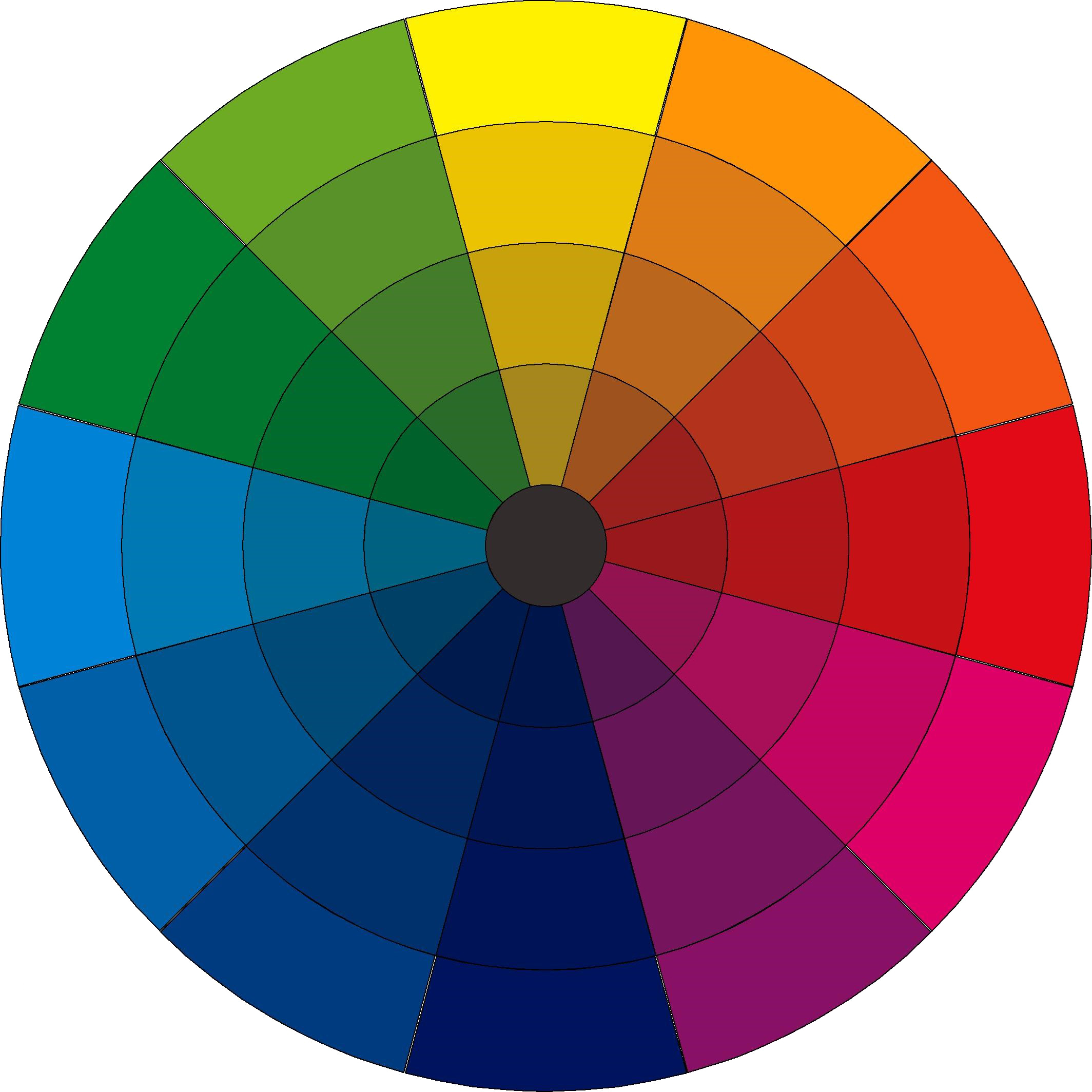
Но в цветовом круге Иттена нет оттенков основных цветов. Поэтому, при помощи ахроматических цветов — черного и белого, круг, без изменения числа секторов, был дополнен множеством оттенков.
Подбор гармонично сочетающихся цветов может стать утомляющим занятием, но только не для тех, кто умеет работать с цветовым кругом. А также понимает, что такое цветовой тон, яркость и насыщенность. С помощью этих трех параметров можно задать все воспринимаемые человеческим глазом цвета.
Цветовой тон
Это свойство зрительного ощущения человека, определяет название цвета: оранжевый, фиолетовый, синий. В данном контексте словосочетание «цветовой тон» можно считать синонимом слову «цвет».
Насыщенность
Насыщенность описывает интенсивность цвета. Цветовой тон высокой насыщенности дает яркий, интенсивный цвет. Менее насыщенный цветовой тон выглядит бледнее. Для легкости понимания слово «насыщенность» можно мысленно заменить на «красочность».
Яркость
Данный параметр определяет насколько цвет темный или светлый. Обычно измеряется в процентах. Яркость можно представить, как количество света, падающего на объект — от белого до черного, то есть от стопроцентной яркости до нулевой. Если на что-то направить яркий свет, например на аппетитную и зрелую клубнику, то она будет казаться практически белой. И, наоборот, черной, если на неё не будет попадать свет.