Чем профили полезны в работе
Существует множество цветовых профилей, а производители оборудования постоянно создают новые — как для конкретных, так и для абстрактных устройств. Эта технология решает три практических задачи дизайнеров:
Помогает посмотреть на экране с широким цветовым охватом, как будет выглядеть картинка на более слабых устройствах
Это особенно важно для полиграфии. Выбирая разные профили, дизайнер видит на мониторе, как будет меняться картинка в зависимости от возможностей печатной машины и бумаги.
Если внедрить профиль в изображение, он будет сохранять настройки цветопередачи
Можно присвоить картинке профиль с широким диапазоном и перенести её на разные устройства с более узким охватом. Когда изображение будут там просматривать и редактировать, цвета окажутся визуально бледнее. Но если потом вернуть всё на современный экран, цвета снова станут яркими.
Абстрактные профили с широким цветовым охватом в модели RGB бывают полезны для редактирования изображений. Более яркие цвета позволяют лучше рассмотреть детали фотографии и полутона: их используют для цветокоррекции и ретуши.
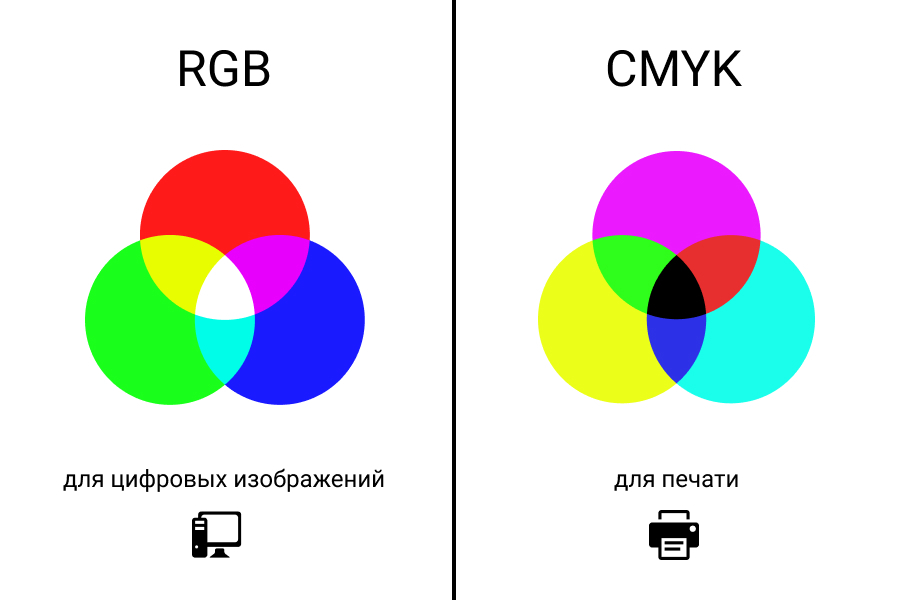
Способы использования RGB
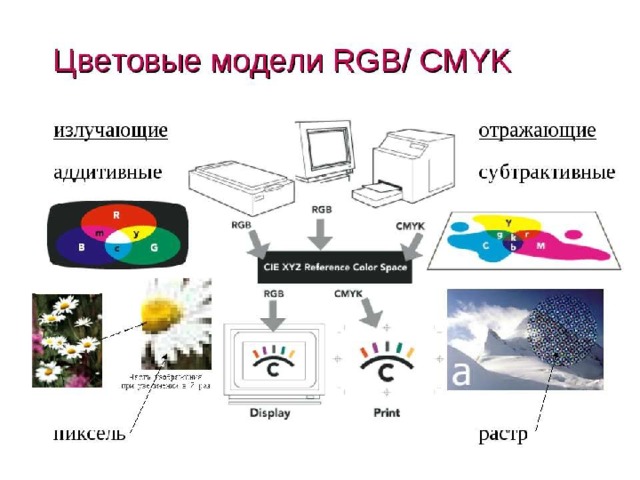
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет . Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что ее цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсветкой, таких как фото- и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели. Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов. Однако диапазоны трех чисел могут различаться в зависимости от того, какую ссылку вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самым чистым красным будет RGB (255, 0, 0), самым чистым зеленым будет RGB (0, 255, 0), а самым чистым синим будет RGB (0, 0, 255).
Мы не выбрали этот пример случайно: RGB часто представлен в программном обеспечении 8-битной нотацией на канал . Если вам интересно, почему 255 является максимальным значением в 8-битной нотации, это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Увеличьте 2 (количество значений в бите) до степени 8 (число битов, назначенных для каждого цвета), и вы получите 256, которое является точным числом чисел из От 0 до 255. Гики, верно?
Однако обычно используются и другие нотации, такие как 16-битные на канал или 24-битные на канал . Например, в 16-битном диапазоне значений для каждого из цветов RGB от 0 до 65535, а в 24-битной нотации — от 0 до 16777215. 24-битная нотация охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который достигает около 10 миллионов .
Что такое драйвер и зачем он нужен
Если заглянуть в англо-русский словарь, то можно узнать, что драйвер – это буквально «водитель» (driver – водитель, англ.). Откуда такое странное название и что он водит? Для того чтобы в этом разобраться, немного отвлечемся и поговорим о светодиодах.
Светодиод (led) – полупроводниковый прибор, способный излучать свет под воздействием приложенного к нему напряжения. Причем для правильной работы полупроводника напряжение, обеспечивающее оптимальный ток через кристалл, должно быть постоянным и строго стабилизированным. Особенно это касается мощных светодиодов, которые крайне критически относятся к всевозможным перепадам и скачкам питающего тока. Стоит питанию диода чуть снизиться, как упадет ток и, как следствие, уменьшится светоотдача. При малейшем превышении нормальной величины тока полупроводник мгновенно перегревается и сгорает.
Основное назначение драйвера – обеспечить светоизлучающий диод необходимым для его нормальной работы током. Таким образом, led драйвер – это, по сути, блок питания для светодиодов, их «водитель», обеспечивающий длительную и качественную работу полупроводникового осветителя.
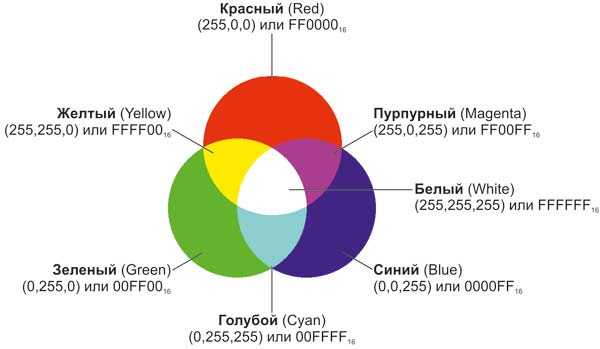
RGB (Красный Зеленый Синий)

Ну вот мы и перешли к основной цветовой модели. Именно ей мы и будем в основном пользоваться в фотошопе. Эта модель используется для отображения цветов именно на экране. Все цвета и оттенки получаются при смешивании трех основных цветов, т.е. красного (Red), зеленого (Green) и синего (Blue). Вы спросите: «А где же желтый цвет? Ведь его невозможно получить, смешивая эти цвета». Как раз таки получается, но не на бумаге, а на экране монитора. Желтый цвет мы можем получить смешивая красный и зеленый цвета. Вот такая вот хитрость.

Цветов в этой модели целая уйма! В 8-битном представлении их аж 16 миллионов! Вы представьте сколько их будет в 16 и 32-х битах? Поэтому сразу заклинаю вас — выбирайте только 8-битное представление RGB, так как в остальных смысла нет, по крайней мере в обычной жизни. Будем считать, что договорились.
Производные от CIE XYZ цветовые пространства
Цветовые модели можно классифицировать по их целевой направленности:
- L*a*b* — равноконтрастное цветовое пространство, в котором расстояние между цветами соответствует мере ощущения их различия.
- Аддитивные модели — где цвет получается путём добавления к черному (Класс RGB).
- Субтрактивные модели — получение цвета «вычитанием» краски из белого листа (CMY, CMYK).
- Модели для кодирования цветовой информации при сжатии изображений и видео.
- Математические модели, полезные для обработки изображения, например HSV.
- Модели, где соответствие цветов задаётся таблично (Цветовая модель Пантон (Pantone))
Все модели сводятся к XYZ путём соответствующих математических преобразований. В качестве примеров можно рассмотреть:
- Цветовая модель sRGB (IEC 61966-2.1), разновидность модели RGB, широко используется в компьютерной индустрии, часто представляет собой цветовую модель «по умолчанию».
- В телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ. (Следует помнить, что Y в этих моделях вычисляется совершенно по-другому, чем Y в модели XYZ).
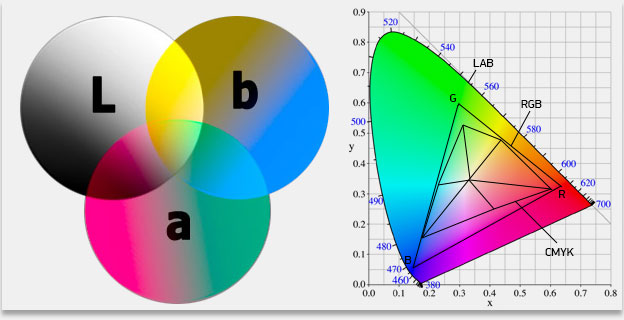
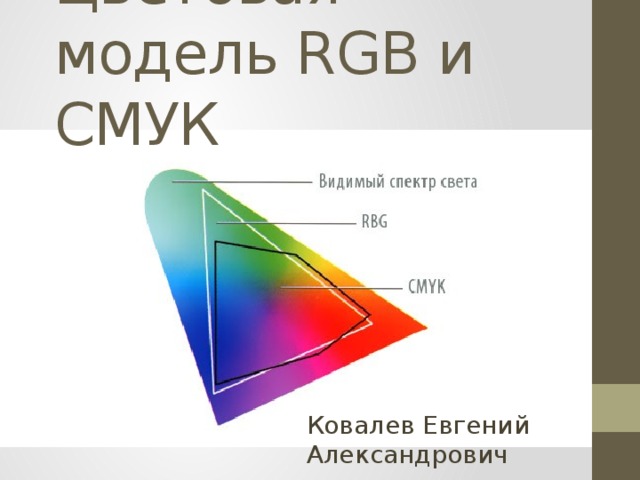
Цветовой охват моделей устройств вывода

Охват различных устройств цветовоспроизведения
Диаграмма Yxy используется для иллюстрации характеристик цветового охвата (англ. color gamut) различных устройств воспроизведения цвета — дисплеев и принтеров через соответствующие им цветовые модели.
Как уже было сказано, любой тройке чисел XYZ можно сопоставить конкретные координаты пространства RGB или CMYK. Так, цвет будет соответствовать яркости цветовых каналов или плотности красок. Физическая реализуемость цвета на устройстве накладывает условие неотрицательности координат. Таким образом, только некое подмножество Yxy может быть физически реализовано на устройстве. Эта область называется цветовым охватом устройства.
Конкретная область цветового охвата обычно имеет вид многоугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область описывает все цвета, которые способно воспроизвести данное устройство.
На рисунке справа показаны области цветового охвата различных средств цветовоспроизведения:
- белый контур отражает диапазон фотографической эмульсии различного назначения;
- красный пунктирный контур — пространство sRGB, приблизительно соответствующее гамме большинства распространённых мониторов, являющиеся, по сути, стандартом представления графики в сети Интернет;
- чёрный сплошной контур — пространство Adobe RGB, включающее цвета, воспроизводимые на печатных машинах, но с использованием первичных цветов;
- синий сплошной контур соответствует высококачественной офсетной печати;
- синий пунктирный контур отражает охват обычного бытового принтера.
Аддитивные цвета
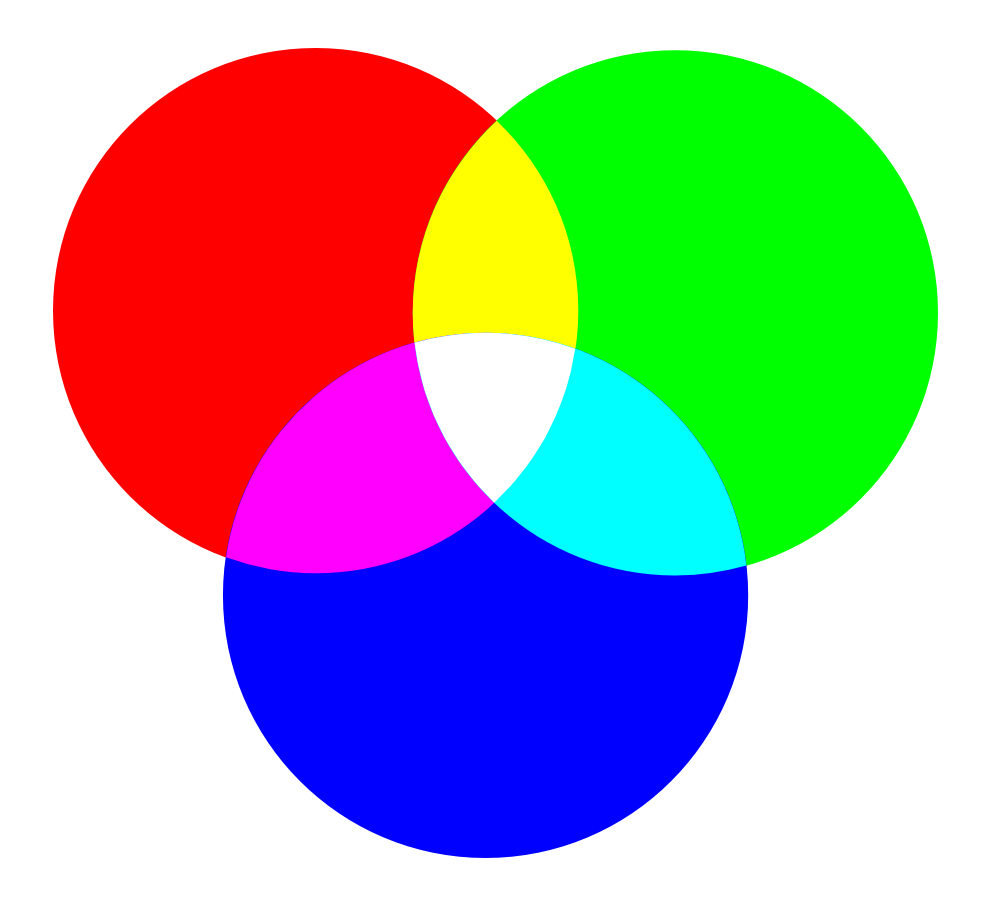
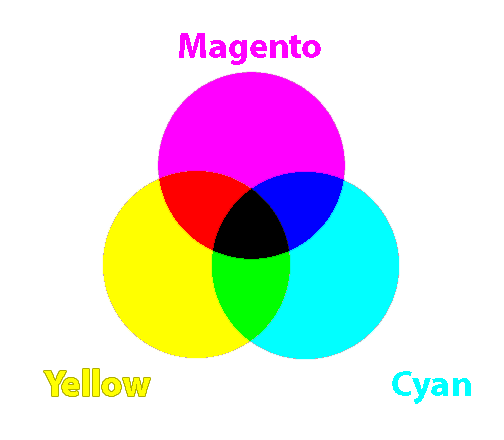
Аддитивное смешивание цветов: добавление красного к зеленому дает желтый; добавление зеленого к синему дает голубой; добавление синего к красному дает пурпурный цвет; сложение всех трех основных цветов вместе дает белый цвет.
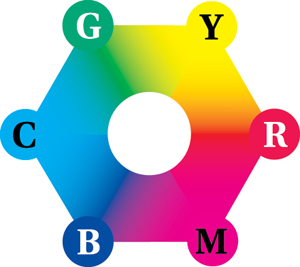
По часовой стрелке от верхней: красный , оранжевый , желтый , зеленовато , зеленый , весенний , голубой , лазурный , синий , фиолетовый , пурпурный , и розы
Чтобы сформировать цвет с помощью RGB, три световых луча (один красный, один зеленый и один синий) должны быть наложены друг на друга (например, за счет излучения черного экрана или отражения от белого экрана). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность в смеси от полностью выключенного до полностью включенного.
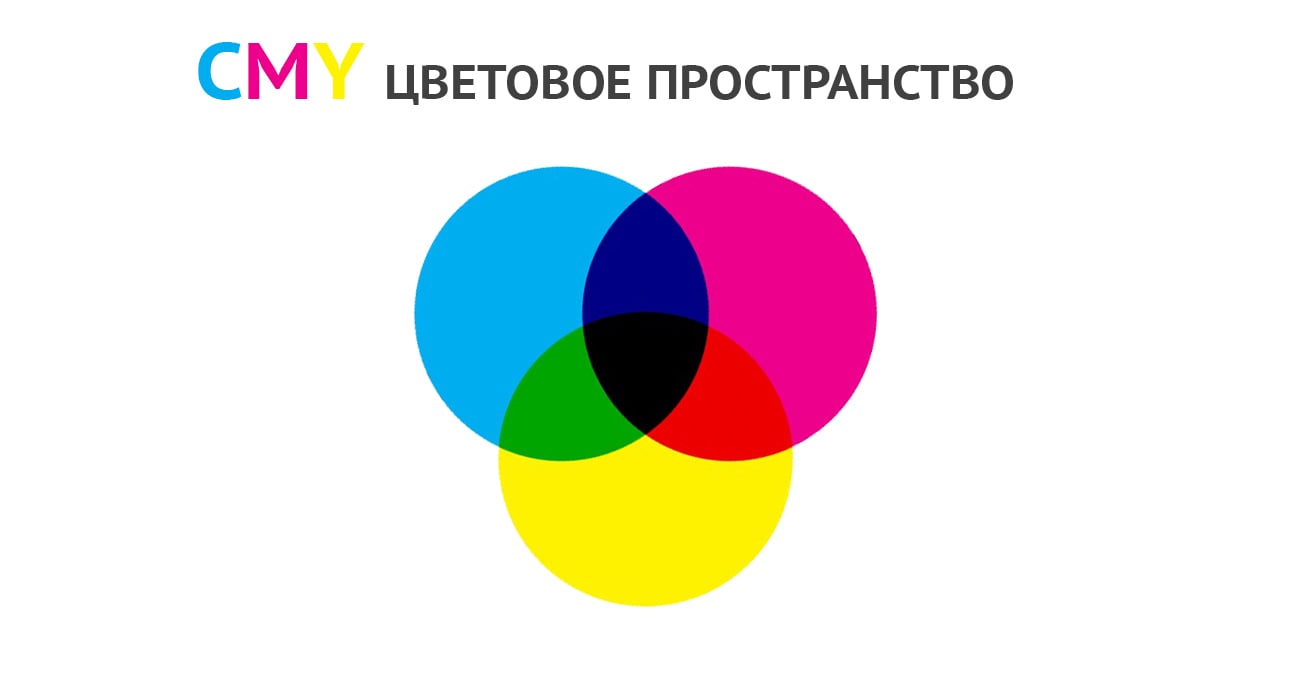
Цветовая модель RGB является аддитивной в том смысле, что три световых луча складываются вместе, а их световые спектры добавляют длину волны к длине волны, чтобы получить окончательный цветовой спектр.Это по существу противоположно субтрактивной цветовой модели, особенно цветовой модели CMY , которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения света, под которым мы их видим. Благодаря своим свойствам эти три цвета создают белый цвет, что резко контрастирует с физическими цветами, такими как красители, которые при смешивании создают черный цвет.
Нулевая интенсивность для каждого компонента дает самый темный цвет (отсутствие света, считается черным ), а полная интенсивность каждого компонента дает белый цвет ; качество этого белого зависит от характера первичных источников света, но если они надлежащий образом сбалансированы, то результат будет нейтральное белым соответствием системы белой точки . Когда интенсивности для всех компонентов одинаковы, в результате получается оттенок серого, более темный или светлый в зависимости от интенсивности. Когда интенсивности различаются, результатом является окрашенный оттенок , более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой интенсивностями используемых основных цветов.
Когда один из компонентов имеет самую высокую интенсивность, цвет является оттенком, близким к этому основному цвету (красный, зеленый или синий), а когда два компонента имеют одинаковую максимальную интенсивность, тогда цвет является оттенком из вторичного цвета (оттенок голубого , пурпурного или желтого цвета ). Вторичный цвет образуется суммой двух основных цветов равной интенсивности: голубой — зеленый + синий, пурпурный — синий + красный и желтый — красный + зеленый. Смешивание вторичных цветов приведет к получению светлых версий их общего основного цвета: пурпурный + желтый — светло-красный, желтый + голубой — светло-зеленый, а голубой + пурпурный — светло-голубой. Каждый вторичный цвет является дополнением одного основного цвета: голубой дополняет красный, пурпурный — зеленый, а желтый — синий. Когда основной и дополнительный вторичный цвета складываются вместе, полученный цвет будет очень светлой версией смешанного основного цвета: красный + голубой дает очень светло-красный, зеленый + пурпурный дает очень светло-зеленый, а синий + желтый — результат в очень голубой. Когда все основные цвета смешиваются с одинаковой интенсивностью, получается белый цвет.
Сама цветовая модель RGB не определяет колориметрически, что подразумевается под красным , зеленым и синим , и поэтому результаты их смешивания указываются не как абсолютные, а относительно основных цветов. Когда точные цветности красного, зеленого и синего основных цветов определены, цветовая модель становится абсолютным цветовым пространством , например sRGB или Adobe RGB ; подробнее см. в разделе « Цветовые пространства RGB» .
Разрешение монитора
Для типичных разрешений мониторов существуют устоявшиеся буквенные обозначения:
QVGA — 320×240 VGA — 640×480 SVGA — 800×600 XGA — 1024×768 XGA+ — 1152×864 WXGA — 1280×768 SXGA — 1280×1024 WXGA+ — 1440×900 QSXGA — 2560×2048 SXGA+ — 1400×1050 — 1.5 МПикс. WSXGA — 1600×1024 — 1.6 МПикс. WSXGA+ — 1680×1050 — 1.8 МПикс. UXGA — 1600×1200 — 1.9 МПикс. WUXGA — 1920×1200 — 2.3 МПикс. QXGA — 2048×1536 — 3.1 МПикс. WQXGA — 2560×1600 — 4.1 МПикс. QSXGA — 2560×2048 — 5.2 МПикс. WQSXGA — 3200×2048 — 6.6 МПикс. QUXGA — 3200×2400 — 7.7 МПикс. WQUXGA — 3840×2400 — 9.2 МПикс. HSXGA — 5120×4096 — 21 МПикс. WHSXGA — 6400×4096 — 26 МПикс. HUXGA — 6400×4800 — 31 МПикс. WHUXGA — 7680×4800 — 37 МПикс.
Цветовые модели и их виды
Наука
о цвете – это довольно сложная и
широкомасштабная наука, поэтому в ней
время от времени создаются различные
цветовые модели, применяемые в той либо
иной области. Одной из таких моделей и
является цветовой
круг.
Cуществует
3 первичные цвета, которые невозможно
получить и которые образуют все остальные.
Основные
цвета
– это желтый, красный и синий. При
смешивании желтого с красным получается
оранжевый, синего с желтым – зеленый,
а красного с синим – фиолетовый. Таким
образом, можно составить круг, который
будет содержать все цвета. Он представлен
на рис. и называется большим
кругом Освальда.
Наряду
с кругом Освальда есть еще и круг
Гете,
в котором основные цвета расположены
в углах равностороннего треугольника,
а дополнительные – в углах перевернутого
треугольника.
Друг
напротив друга расположены контрастные
цвета.
Для
описания излучаемого и отраженного
цвета используются разные математические
модели – цветовые
модели (цветовое
пространство) – это способ описания
цвета с помощью количественных
характеристик. Цветовые модели могут
быть аппаратно–зависимыми
(их пока большинство, RGB и CMYK в их числе)
и аппаратно–независимыми
(модель Lab). В большинстве «современных»
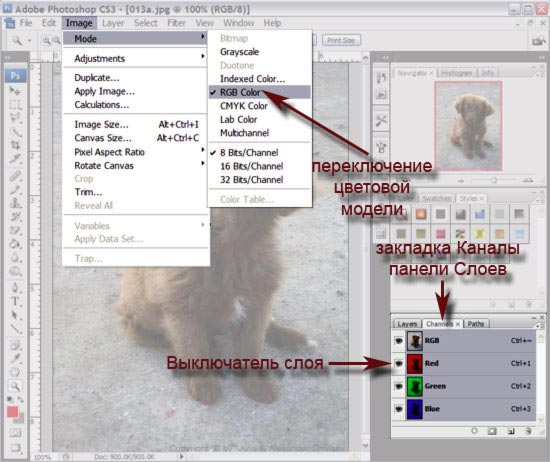
визуализационных пакетов (например, в
Photoshop) можно преобразовывать изображение
из одной цветовой модели в другую.
В
цветовой модели (пространстве) каждому
цвету можно поставить в соответствие
строго определенную точку. В этом случае
цветовая модель – это просто упрощенное
геометрическое представление, основанное
на системе координатных осей и принятого
масштаба.
Основные
цветовые модели:
-
RGB;
-
CMY
(Cyan Magenta Yellow); -
CMYK
(Cyan Magenta Yellow Key, причем Key означает черный
цвет); -
HSB;
-
Lab;
-
HSV
(Hue, Saturation, Value); -
HLS
(Hue, Lightness, Saturation); -
и
другие.
В
цифровых технологиях используются, как
минимум, четыре основных модели: RGB,
CMYK, HSB в различных вариантах и Lab. В
полиграфии используются также
многочисленные библиотеки плашечных
цветов.
Цвета
одной модели являются дополнительными
к цветам другой модели. Дополнительный
цвет
– цвет, дополняющий данный до белого.
Дополнительный для красного – голубой
(зеленый+синий), дополнительный для
зеленого – пурпурный (красный+синий),
дополнительный для синего – желтый
(красный+зеленый) и т.д.
По
принципу действия перечисленные цветовые
модели можно условно разбить на три
класса:
-
аддитивные
(RGB),
основанные на сложении цветов; -
субтрактивные
(CMY,
CMYK),
основу которых составляет операция
вычитания цветов (субтрактивный синтез); -
перцепционные
(HSB,
HLS,
LAB,
YCC),
базирующиеся на восприятии.
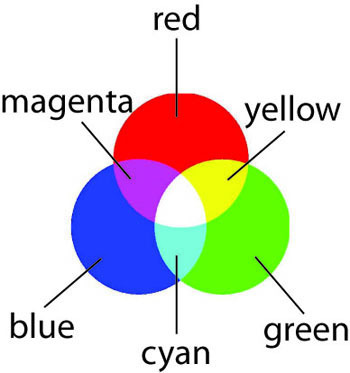
Аддитивный
цвет получается на основе законов
Грассмана путем соединения лучей света
разных цветов. В основе этого явления
лежит тот факт, что большинство цветов
видимого спектра могут быть получены
путем смешивания в различных пропорциях
трех основных цветовых компонент. Этими
компонентами, которые в теории цвета
иногда называются первичными
цветами, являются красный (Red),
зеленый (Green)
и синий (Вlue)
цвета. При попарном смешивании первичных
цветов образуются вторичные
цвета: голубой (Сyan),
пурпурный (Magenta)
и желтый (Yellow).
Следует отметить, что первичные и
вторичные цвета относятся к базовым
цветам.
Базовыми
цветами называют цвета, с помощью которых
можно получить практически весь спектр
видимых цветов.
Для
получения новых цветов с помощью
аддитивного синтеза можно использовать
и различные комбинации из двух основных
цветов, варьирование состава которых
приводит к изменению результирующего
цвета.
Таким
образом, цветовые модели (цветовое
пространство) представляют средства
для концептуального и количественного
описания цвета. Цветовой режим – это
способ реализации определенной цветовой
модели в рамках конкретной графической
программы.
Модель RGB
Цветовая модель RGB — самый популярный способ представления графики, который подходит для описания цветов, видимых на мониторе, телевизоре, видеопроекторе, а также создаваемых при сканировании изображений.
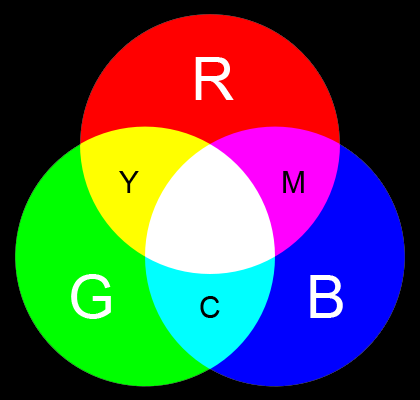
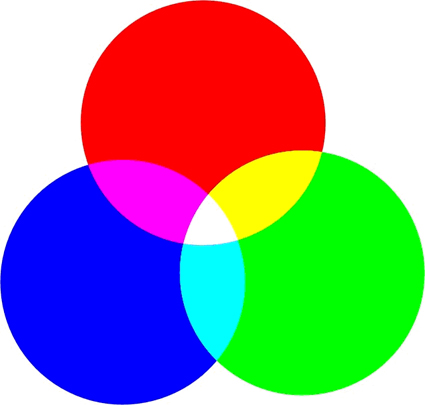
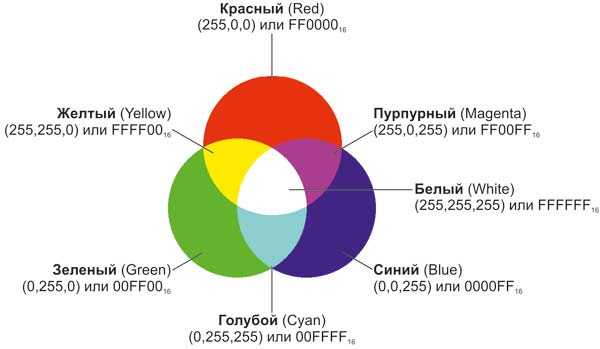
Модель RGB используется при описании цветов, получаемых смешиванием трех лучей: красного (Red), зеленого (Green) и синего (Blue). Из первых букв английских названий этих цветов составлено название модели. Остальные цвета получаются сочетанием базовых. Цвета такого типа называются аддитивными, поскольку при сложении (смешивании) двух лучей основных цветов результат становится светлее. На рис. 1 показано, какие цвета получаются при сложении основных.

Рис. 1. Комбинации базовых цветов модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью, которая может принимать 256 значений — от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, изменяя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, используя десятичное и шестнадцатеричное представление кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красной составляющей, второе — зеленой, а третье — синей. Шестнадцатеричное представление — это три двузначных шестнадцатеричных числа, каждое из которых соответствует яркости базового цвета. Первое число (первая пара цифр) соответствует яркости красного цвета, второе число (вторая пара цифр) — зеленого, а третье (третья пара) — синего.
Для проверки данного факта откройте палитру цветов в CorelDRAW или Photoshop. В поле R введите максимальное значение яркости красного цвета 255, а в поля G и B — нулевое значение. В результате поле образца будет содержать красный цвет, шестнадцатеричный код будет таким: FF0000 (рис. 2).

Рис. 2. Представление красного цвета в модели RGB: слева — в окне палитры Photoshop, справа — CorelDRAW
Если к красному цвету добавить зеленый с максимальной яркостью, введя в поле G значение 255, получится желтый цвет, шестнадцатеричное представление которого — FFFF00.
Максимальная яркость всех трех базовых составляющих соответствует белому цвету, минимальная — черному. Поэтому белый цвет имеет в десятичном представлении код (255, 255, 255), а в шестнадцатеричном — FFFFFF16. Черный цвет кодируется соответственно (0, 0, 0) или 00000016.
Все оттенки серого цвета образуются смешиванием трех составляющих одинаковой яркости. Например, при значениях R = 200, G = 200, B = 200 или C8C8C816 получается светлосерый цвет, а при значениях R = 100, G = 100, B = 100 или 64646416 — темносерый. Чем более темный оттенок серого цвета вы хотите получить, тем меньшее число нужно вводить в каждое текстовое поле.
Что же происходит при выводе изображения на печать, как передаются цвета? Ведь бумага не излучает, а поглощает или отражает цветовые волны! При переносе цветного изображения на бумагу используется совершенно другая цветовая модель.
Модель HSB
Модель HSB упрощает работу с цветами, так как в ее основе лежит принцип восприятия цвета человеческим глазом. Любой цвет определяется своим цветовым тоном (Hue) — собственно цветом, насыщенностью (Saturation) — процентом добавления к цвету белой краски и яркостью (Brightness) — процентом добавления черной краски. На рис. 6 показано графическое представление модели HSB.
Рис. 6. Графическое представление модели HSB
Спектральные цвета, или цветовые тона, располагаются по краю цветового круга и характеризуются положением на нем, которое определяется величиной угла в диапазоне от 0 до 360°. Эти цвета обладают максимальной (100%) насыщенностью (S) и яркостью (B). Насыщенность изменяется по радиусу круга от 0 (в центре) до 100% (на краях). При значении насыщенности 0% любой цвет становится белым.
Яркость — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) независимо от тона. Уменьшение яркости цвета означает его затемнение. Для отображения этого процесса на модели добавляется новая координата, направленная вниз, на которой откладываются значения яркости от 100 до 0%. В результате получается цилиндр, образованный из серии кругов с уменьшающейся яркостью, нижний слой — черный.
С целью проверки данного утверждения откройте диалоговое окно выбора цвета в программе Photoshop. В поля S и B введите максимальное значение 100%, а в поле H — минимальное значение 0°. В результате мы получим чистый красный цвет солнечного спектра. Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на взаимосвязь этих моделей (рис. 7).
Рис. 7. Пример взаимосвязи цветов в моделях HSB и RGB
В поле H изменяйте значение угла с шагом 20°. Вы будете получать цвета в том порядке, в каком они расположены в спектре: красный сменится оранжевым, оранжевый желтым, желтый зеленым и т. д. Угол 60° дает желтый цвет (255, 255, 0), 120°— зеленый (0, 255, 0), 180°— голубой (255, 0, 255), 240° — синий (0, 0, 255) и т.д.
Чтобы получить розовый цвет, на языке модели HSB — блеклый красный, необходимо в поле H ввести значение 0°, а насыщенность (S) понизить, например, до 50%, задав максимальное значение яркости (B).
Серый цвет для модели HSB — это сведенные к нулю цветовой тон (H) и насыщенность (S) с яркостью (B) меньше 100%. Вот примеры светлосерого: H = 0, S = 0, B = 80% и темносерого цветов: H = 0, S = 0, B = 40%.
Белый цвет задается так: H = 0, S = 0, B = 100%, а чтобы получить черный цвет, достаточно снизить до нуля значение яркости при любых значениях тона и насыщенности.
В модели HSB любой цвет получается из спектрального добавлением определенного процента белой и черной красок. Поэтому HSB — очень простая в понимании модель, которую используют маляры и профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним черной или белой. Однако при смешивании художниками красок, полученных на основе базовых, цвет выходит за рамки модели HSB.
Пропорции изображения
Еще одним показателем разрешения является отношение ширины пиксела к его высоте (aspect ratio). Не все пикселы имеют форму квадрата.
В режимах 640×480, 800×600 и 1024×768 указанное отношение равно 1:1 (или 1) и пикселы квадратные, а в случае 320×200 оно составляет 1,21:1 (или 0,82) и пикселы вытянуты по вертикали.
В результате при переносе изображения, созданного в режиме 320×200, на экран с разрешением 640×480 оно будет выглядеть слегка сплющенным, так как пикселы станут на 20 % короче.
Растр — точечная структура графического изображения при печати.
Из за такого свойства различных методов печати, что в каждой точки листа можно нанести краску или не наносить для печати каждое графическое изображение должно быть преобразовано в совокупность точек. Эти точки, сливаясь на расстоянии, создают ощущение цветовых переходов. Различают регулярный растр и стохастический. При использовании способа глубокой печати растр выполняет иную функцию — служит опорой для ракеля, удаляющего краску с пробельных элементов.
Подготовка макетов для полиграфии
Если вы готовите макет для печати в типографии и вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone. Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, будьте готовы к тому, что макет вам вернут и попросят переделать.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета. системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
Ссылка на источник
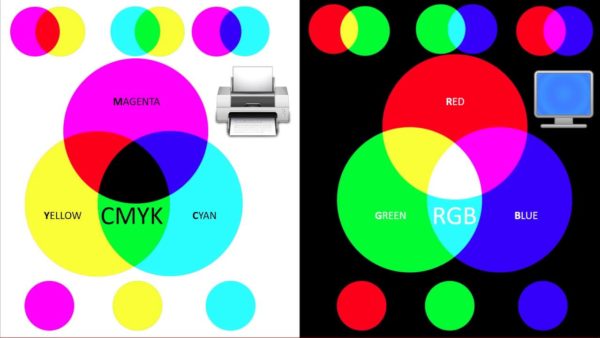
Цветовая схема CMYK

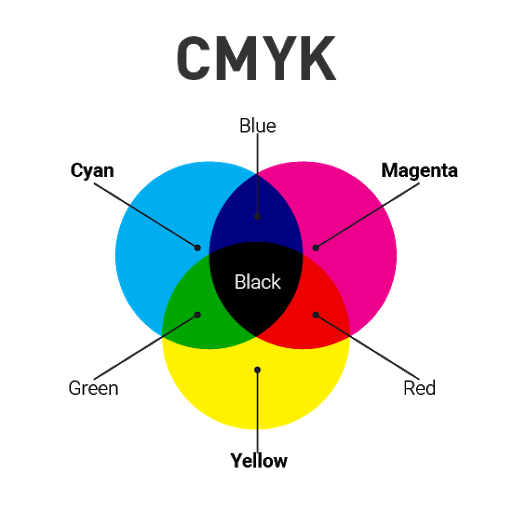
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
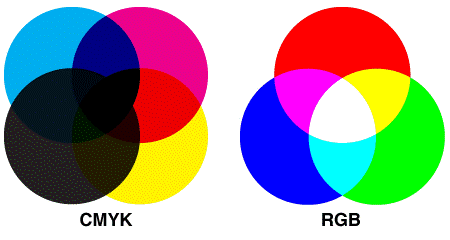
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Регулярный растр
Основной признак регулярных растров — это периодическая структура. Как правило применяются растры, точки которых находятся в узлах квадратной сетки- чем темнее изображение, тем больше размер точки.
В тёмных учасках практически весь участок становится залитым, и в центрах ячеек квадратной сетки появляются дырки. Полутона формируются изменением размеров растровой точки. Таким образом, регулярный растр можно называть амплитудно-модулированным. Три основных характеристики точек регулярного растра — угол поворота растра, форма точки и линиатура. Главным недостатком регулярных растров является возникновение муара.
Угол поворота растра — это набор углов, под которыми располагаются друг к другу линии из точек растра.
Для получения многокрасочных иллюстраций оригинал сначала разлагают на цветоделенные изображения для четырех основных красок (CMYK) печатного синтеза: голубой, пурпурной, желтой и черной, а затем на отдельные печатающие элементы. Каждое цветоделенное изображение растрируют со своим углом поворота.
Муар
Для чёрно-белой печати как правило используется угол в 45°.
В традиционной технологии репродуцирования цветоделенные изображения для трех хроматических (RGB) красок развернуты друг к другу на 30 градусов. Для цветной печати в системе CMYK характерны следующие углы поворота растра: для краски cyan используется поворот в 15° или 105°, для краски magenta — 75° или 15°, для краски yellow — 0° или 90°, для краски black — 45° или 135°.
Оптимальные углы наклона
Такие углы выбраны не случайно. При ненадлежащей ориентации растровых структур при печати почти гарантированно возникнет искажение — муар. Причиной возникновение видимой муаровой сетки, является периодическая структура цветоделенных изображений. Однако муар, возникающий из-за взаимодействия растровой структуры с периодической структурой самого изображения, невозможно полностью исключить как помеху для зрительного восприятия репродукции.
Несмотря на оптимальные углы поворота, уменьшающие муар, на цветных участках равномерного тона все же возникают розетки. Образование розеточной структуры зависит также и от позиционирования цветоделенных изображений относительно друг друга. Колебания приводки краски в печатном процессе могут приводить к изменению формы розеток.
Получить полный текст
Изображение:Bitmap deformation. PNG
Изменение формы розеток
Также верно и то, что чем выше линиатура растра, тем структура муара становится менее заметной (например, линиатура 60лин/см).
Для оригиналов с четко выраженной собственной структурой (ткань, узор) возможно появление объектного муар, который практически невозможно устранить. Высоколиниатурные растры (до 150 лин/см) хотя и позволяют уменьшить эффект муара, но не всегда могут его предотвратить
Характеристики светодиода 3 w
Светодиоды мощностью 3 ватта обладают увеличенной светоотдачей, но их КПД ниже, чем у 1-ваттных элементов. Это стало причиной снижения интереса пользователей, хотя возможности этих устройств намного выше. В частности, их стоимость из расчета на 1 лм освещения ниже, чем у светодиодов 1 Вт. Кроме того, они широко используются в системах освещения и декоративной подсветки, в комплектах автосвета, на велосипедных фарах. Часто встречаются в конструкции налобных фонарей.
Основные параметры светодиодов 3 вт:
- рассеиваемое напряжение на кристалле — 1.8-3,6 В (1.8-2 для инфракрасных, 2,1-2,4 для красных и желтых и 3,1-3,6 для зеленых, голубых и синих элементов);
- прямой ток — 600-700 мА;
- световой поток — 20-250 Лм на каждый кристалл;
- количество излучающих кристаллов — 1, 2 или 3;
- размер чипа минимальный — 4,2 × 4,2 мм, оптимальный — 5,4 × 5,4 или 6 × 6 мм;
- срок службы (заявленный) — до 50000 часов при соблюдении условий эксплуатации.
Существуют светодиоды с белым или цветным цветом излучения. Есть оттенки:
- белый;
- теплый белый;
- красный;
- инфракрасный;
- желтый;
- синий;
- зеленый.
Цвет светодиода зависит от того, какой тип полупроводника использован при его изготовлении. Кроме монохромных светильников есть многоцветные элементы (RGB). Они имеют три излучающих кристалла красного, зеленого и синего цвета. При изменении напряжения питания возможно изменение оттенка свечения, что широко используется в декоративной или дизайнерской подсветке помещений.
Основная особенность LED 3w состоит в высокой требовательности к отведению тепловой энергии. Наиболее проблемным участком является точка присоединения кристалла к корпусу. Если не обеспечить качественное охлаждение. Светодиод быстро деградирует, потеряет свою яркость и выйдет из строя.