PPI resolution —
What PPI means
PPI, or pixels per inch, refers both to the fixed number of pixels that a screen can display and the density of pixels within a digital image. Pixel count on the other hand refers to the number of pixels across the length and width of a digital image—that is, the image dimensions in pixels. Pixels, or “picture elements”, are the smallest building blocks of a digital image. Zoom in to any image on your and you will see it break up into colored squares—these are pixels.
 Each pixel is made up of RGB subpixels
Each pixel is made up of RGB subpixels
 Pixel count describe an image’s dimensions based on the number of pixels
Pixel count describe an image’s dimensions based on the number of pixels
 PPI, or pixel density, describes the amount of detail in an image based on the concentration of pixels
PPI, or pixel density, describes the amount of detail in an image based on the concentration of pixels
Within pixels are sub-pixels, red, green and blue light elements that the human eye cannot see because additive color processing blends them into a single hue which appears on the pixel level. This is why PPI utilizes the RGB (red, green and blue) color model, also known as the additive color model. This does not exist in print—only in the electronic display of images, like television screens, computer monitors and digital photography.
When do you use PPI?
Use PPI whenever you are working with digital images. PPI is most useful in preparing files for printing (though DPI will be used by the physical printer—see more in the DPI section below). An image with a higher PPI tends to be higher quality because it has a greater pixel density, but exporting at 300 PPI is generally considered industry standard quality.
 A lower PPI resolution results in less detail and a pixelated image
A lower PPI resolution results in less detail and a pixelated image
 A higher PPI resolution results in more detail and a sharper image
A higher PPI resolution results in more detail and a sharper image
Because increasing the PPI increases the size of your file, you will want to use a high PPI only when necessary. For example, when printing involves many fine details on a glossy surface, it’s best to consider using a higher resolution. Printing an image on canvas does not require as high a resolution because details get lost in the texture of the material. PPI does not really matter for distribution on the web because the pixel density of your monitor is fixed. A 72 PPI image and a 3,000 PPI image will appear the same on your screen. It is the pixel dimensions (the amount of pixels from left to right, top to bottom) that will determine the size and detail of your image.
How to set up or change PPI resolution
 The New Document window in Photoshop has you set your Pixels Per Inch resolution in the beginning
The New Document window in Photoshop has you set your Pixels Per Inch resolution in the beginning
Raster programs (software that work with pixel-based media) like Photoshop have you set up the PPI resolution right at the beginning when you create a document. You will find Resolution listed with other parameters in the New Document window.
If you need to increase the resolution on an image that has already been created, you can resample it. Resampling is the process of changing the amount of pixels in an image, in which the software will create or delete pixels to preserve image quality.
In Photoshop, you can do this by navigating to Image > Image Size. In the Image Size window, you will have options for changing the width, height and PPI resolution of your image. Select the “Resample” checkbox and set it to “Preserve Details” to choose how Photoshop fills in the new pixels.
 The Image Size window gives you options for adjusting your resolution in Photoshop
The Image Size window gives you options for adjusting your resolution in Photoshop
You can decrease the resolution if you set the PPI to a lower value. As the pixel count decreases, the image size and dimensions decrease as well. You increase the resolution when you set PPI to a higher value. This allows the image to be printed at a larger print size.
That said, it is best to avoid changing the PPI on an existing image whenever possible. The resampling process requires Photoshop to generate new pixels from scratch. While Photoshop is able to read the surrounding pixels and make a somewhat accurate guess as to what color each new pixel should be, computers are notoriously bad at “seeing” images the way humans can. Thus, computer generated pixels can create unintentional results on your image.
Расчёт плотности пикселей (PPI) монитора
Теоретически, PPI может быть рассчитан из размера диагонали экрана в дюймах и разрешения в пикселях (ширина и высота). Это может быть сделано в два этапа:
1. Рассчитать диагональное разрешение в пикселях с использованием теоремы Пифагора:
- dp=wp2+hp2{\displaystyle d_{p}={\sqrt {w_{p}^{2}+h_{p}^{2}}}}
2. Вычислить PPI:
- PPI=dpdi{\displaystyle PPI={\frac {d_{p}}{d_{i}}}}
где
- dp{\displaystyle d_{p}} — диагональное разрешение в пикселях,
- wp{\displaystyle w_{p}} — ширина разрешения в пикселях,
- hp{\displaystyle h_{p}} — высота разрешения в пикселях и
- di{\displaystyle d_{i}} — размер диагонали в дюймах (это число объявляется как размер дисплея.)
Например, для 21,5-дюймового (54,61 см) экрана с разрешением 1920×1080 (в котором wp{\displaystyle w_{p}} = 1920, hp{\displaystyle h_{p}} = 1080 и di{\displaystyle d_{i}} = 21.5), получим 102,46 PPI; для типичного 10,1-дюймового экрана нетбука с разрешением 1024×600 (в котором wp{\displaystyle w_{p}} = 1024, hp{\displaystyle h_{p}} = 600 и di{\displaystyle d_{i}} = 10,1), получим 117,5 PPI.
Заметим, что эти расчёты могут быть не очень точными. Часто экраны рекламируемые как «X-дюймовый экран» могут иметь различные реальные физические размеры видимой области, например:
- Apple iMac середины 2011 рекламируется как «глянцевый широкоформатный TFT-экран с диагональю 21,5 дюйма», но его реальная видимая область составляет 21,465 дюймов или 545,21 мм вместо должных 546,1 мм. Более точные цифры увеличивают расчётное PPI со 102,46 (при 21,5) до 102,63.
- 20-дюймовый (50,8 см) монитор HP LP2065 имеет реальную видимую область 20,1 дюймов (51 см).
DPI printing —
What DPI means
DPI, or dots per inch, refers to the resolution value of a physical printer. Printers reproduce an image by spitting out tiny dots, and the number of dots per inch affects the amount of detail and overall quality of the print.
 Printer dots mix CMYK inks
Printer dots mix CMYK inks
 DPI describes the amount of detail in an image based on the concentration of printer dots
DPI describes the amount of detail in an image based on the concentration of printer dots
DPI uses the CMYK (cyan, magenta, yellow and key/black) color model to control the amount of red, green, and blue light that is reflected from white paper. This is also known as the subtractive color model. Dots of each color are printed in patterns, enabling the human eye to perceive a specific color made from this combination. DPI is a measurement of this density. These dots are a fixed size and resolution is only affected by how many dots appear per inch.
When do you use DPI?
When your design is going to be physically printed, the printer will use DPI. Each model and style of printer produces its own unique DPI based on its settings. Inkjet printers produce a resolution around 300 to 720 DPI, while laser printers produce images anywhere from 600 to 2,400 DPI.
 Higher DPI can mean higher resolution, but dot sizes vary by printer
Higher DPI can mean higher resolution, but dot sizes vary by printer
There is no standard dot size or shape, so higher DPI does not always equate to a higher quality print. One manufacturer’s dots might look as good at 1200 DPI as another manufacturer’s dots do at 700 DPI. Books and magazines often use 150 DPI for photographic reproduction, and newspapers often use 85 DPI. Ask the printshop or consult the printer specifications to find the appropriate DPI for your project.
Понятие «HiDPI»
Поддержка высокой плотности пикселей (маркетинговый термин — HiDPI) для прикладной программы — сложная задача. В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
- Сообщить ОС, что обходные методы (например, механическое масштабирование, введённое в Windows Vista) нужно отключить.
- Уточнить компоновку окон.
- Растровые изображения впрямую не масштабируются. В зависимости от PPI, назначения картинок и дизайна программы нужно подменить их на более качественные, механически увеличить или ничего не делать и смириться, что картинки будут выглядеть уменьшенно.
- Если программа пользуется визуальными компонентами собственного изготовления — нужно нарисовать и их в увеличенном виде.
- Бывает, что в многомониторной системе один монитор новый с высоким PPI, второй — старый. В Windows 10 попытались решить этот вопрос, задавая разные PPI для разных мониторов, но это требует и поддержки со стороны прикладного ПО.
Поскольку выяснилось, что часто разработчик программы заявляет, что программа поддерживает HiDPI, но не может это слово сдержать (или наоборот, как в µTorrent — поддерживает HiDPI, но не заявляет системе), в Windows 10 в настройках ярлыка появляется ручное задание метода масштабирования.
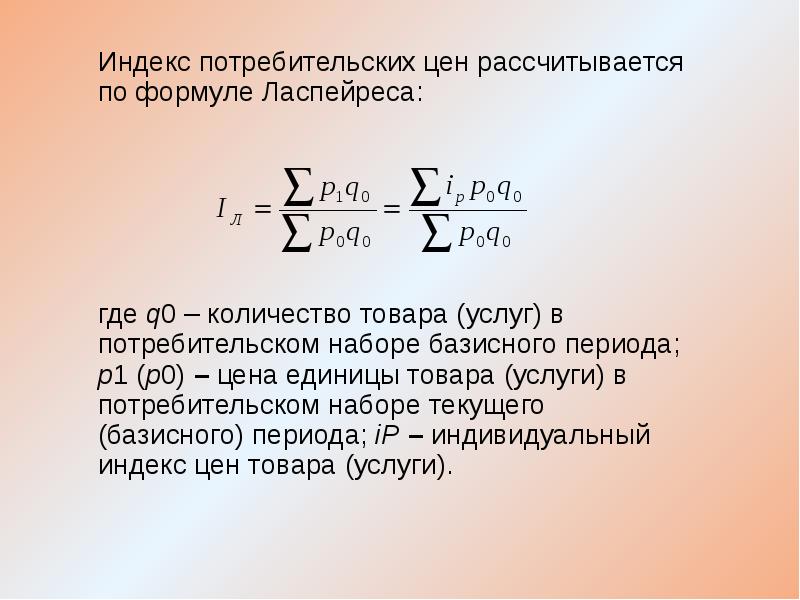
Индекс цен производителей в США (PPI)
В США данный
индекс именуется PPI
(Producer Price Index), его расчётом
занимается Бюро статистики труда (BLS).
Оно ежемесячно публикует информацию,
которая включает в себя измерение цен
на почти 10 000 отдельных продуктов
производства (и их групп). Эти данные
охватывают почти все отрасли промышленности,
производящие товары в Соединенных
Штатах. Охваченные сектора включают
сельское хозяйство, строительство,
обрабатывающую и горнодобывающую
промышленность и т.п.
Реальный пример
использования PPI
Предприятия часто заключают долгосрочные контракты с поставщиками. Поскольку цены колеблются с течением времени, заключение таких долгосрочных сделок было бы затруднительным только с одной фиксированной ценой на товары или поставки. Вместо этого предприятие и поставщик обычно включают в контракт пункт, который корректирует стоимость по внешним показателям, таким как PPI.Например, компания А может получить ключевой компонент для своих смартфонов от отрасли Z. В начале сделки стоимость этого компонента составляет $1, но они включают в контракт положение о том, что цена будет корректироваться ежеквартально с учётом изменения PPI. Таким образом, через три месяца после подписания контракта стоимость компонента может составлять $1.02 или $0.99, в зависимости от того, пошел ли PPI вверх или вниз и насколько он изменился.
Виды PPI
В зависимости
от того какие исходные данные закладываются
в расчёт, индекс PPI делится
на два вида:
- PPI
input; - PPI
output.
PPI
input является
показателем изменения цен «на входе».
Он рассчитывается для тех составляющих,
которые необходимы для начала цикла
производства. А именно:
- Для сырья;
- Для материалов;
- Для
полуфабрикатов; - Для комплектующих.
Он не всегда отражает
показатели будущей инфляции поскольку
его повышение может быть компенсировано
снижением прочих издержек производства
(например усовершенствованием
технологического процесса или уменьшением
других расходов).
PPI output («на
выходе») рассчитывается
на основе изменения цен на готовую
продукцию. Его изменение напрямую
связано с показателями будущей инфляции.
Классификация PPI
Существует три области
классификации PPI, которые
используют один и тот же пул данных из
Бюро статистики труда. Этими тремя
областями являются:
- Отраслевая
классификация. В данном случае измеряется
себестоимость продукции на отраслевом
уровне. Отслеживаются изменения цен,
полученных для продукции отрасли вне
самого сектора, путем расчета чистой
продукции отрасли. Индекс цен на
продукцию BLS включает более 535 отраслевых
списков. Публикации включают более
4000 товарных индексов. Кроме этого,
агентство предлагает около 600 индексов
для сгруппированной отраслевой
информации; - Товарная классификация.
Здесь игнорируется индустрия производства,
а товары и услуги группируются по
сходству и составу. Более 3.700 индексов
охватывают производимые товары и около
800 охватывают услуги; - Классификация на
основе промежуточного и конечного
спроса на товары (FD-ID). Система
FD-ID объединяет товарные индексы для
товаров, услуг и конструкций в
подпродуктовые классы, в которых
учитывается конкретный покупатель
продуктов. Конечный пользователь или
покупатель называется либо конечным
потребителем (FD), либо пользователем
промежуточного спроса (ID). Эта классификация
учитывает физическую сборку и обработку,
необходимые для этих товаров. Эта
категория включает в себя более 600
целевых индексов FD-ID. Некоторые показатели
скорректированы с учетом сезонности.
Коэффициенты фундаментального анализа , Словарь трейдера
Использование PPI на Android
Необходимые графические ресурсы, пример Chrome
Именование с добавлением DPI, предложенное здесь, не обязательно и не представлено в официальных руководствах Android. В связи с ограничением текущих средств проектирования так мы называем наши графические ресурсы из-за ограничений текущих инструментов дизайна, которые осложняют определение конкретных путей для экспорта графических ресурсов.
Учитывая, что источник графических ресурсов может иногда содержать сотни графических ресурсов, поскольку менее болезненно делать процесс экспорта и избегать ошибок дублирования имен со стороны дизайнера. В исходном хранилище графические ресурсы структурированы следующим образом: — drawable-mdpi/asset.png
— drawable-hdpi/asset.png
— и т.д. …
Android имеет 7 различных DPI, вам нужно беспокоиться о 4: mdpi, hdpi, xhdpi, xxhdpi плюс XXXHDPI, если вы хотите сделать заготовку на будущее своего приложения.
MDPI является базовым DPI или вашим множителем 1x
Android использует dp вместо pt для спецификации, но они одинаковы
Округляйте в подходящую для вас сторону для множителей с цифрами после запятой.
Отдавайте работу в .png изображениях.
Обговорите конвенцию именования и процесс экспорта с человеком, ответственным за реализацию.
Понятие «HiDPI» [ править | править код ]
Поддержка высокой плотности пикселей (маркетинговый термин — HiDPI) для прикладной программы — сложная задача. В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
- Сообщить ОС, что обходные методы (например, механическое масштабирование, введённое в Windows Vista) нужно отключить.
- Уточнить компоновку окон.
- Растровые изображения впрямую не масштабируются. В зависимости от PPI, назначения картинок и дизайна программы нужно подменить их на более качественные, механически увеличить или ничего не делать и смириться, что картинки будут выглядеть уменьшенно.
- Если программа пользуется визуальными компонентами собственного изготовления — нужно нарисовать и их в увеличенном виде.
- Бывает, что в многомониторной системе один монитор новый с высоким PPI, второй — старый. В Windows 10 попытались решить этот вопрос, задавая разные PPI для разных мониторов, но это требует и поддержки со стороны прикладного ПО.
Поскольку выяснилось, что часто разработчик программы заявляет, что программа поддерживает HiDPI, но не может это слово сдержать (или наоборот, как в µTorrent — поддерживает HiDPI, но не заявляет системе), в Windows 10 в настроках ярлыка появляется ручное задание метода масштабирования.
Сейчас разрешение и плотность пикселей дисплея в мобильном устройстве являются одним из главных маркетинговых пунктов. Узнайте, на что влияет значение PPI.
На днях компания Samsung представила флагманы Galaxy S8 и Galaxy S8+, особенностью которых стал «безграничный» экран. Дисплей практически лишился рамок, получил высокое разрешение 2960×1440 точек и плотность пикселей 570/529 PPI соответственно. В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон LG G6 с аналогичным разрешением и плотностью 564 PPI , а Sony — аппарат Xperia XZ Premium с 4K-экраном (3840×2160 пикселей, 806 PPI ). Очевидно, что будущее за дисплеями с высоким разрешением.

При выборе смартфона многие обращают внимание на разрешение экрана, а вот плотность пикселей зачастую остается в стороне. Учитывая развитие экранных технологий и разработок в области виртуальной реальности, значение ppi также играет большую роль в качестве дисплея
Дизайн в векторе
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.
Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте. Масштабирование 2x-графики на 150% для создания версии в 3х провоцирует появление размытых контуров, поэтому это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить четкость.
Разрешение макетов приложений для iPhone должно быть не 750×1334, а 375×667 — это как раз то разрешение, в котором приложение будет отображаться. Большинство инструментов дизайнера не отличают пункты от пикселей, так что можно считать, что пункты и есть пиксели, а затем просто экспортировать исходники в двукратном и трехкратном размерах.
Стойте! А какой размер одного пикселя?

Если взять тот же Фотошоп, и открыть картинку, то можно легко изменить её размеры, но разрешение сохранить прежним – нужно просто убрать галочку с пункта Интерполяция. Как не странно, но размеры изображения и его вес ничуть не изменится. Это и понятно, компьютер работает с пикселями, а не с сантиметрами.
И тут снова возникает логический вопрос:
Любопытная математика может выйти и с размером пикселя. Так, если задаться вопросом – какой размер одного пикселя, то утвердительно ответа не будет. Как было сказано выше, меняя разрешение экрана, мы меняем и количество отображаемых пикселей
Если брать во внимание. Что значки на рабочем столе уменьшаются в размерах, то логично предположить, что и пиксели уменьшились в размерах
Но тут снова злую шутку играет наше восприятие.
Возьмем конкретный пример:
Есть небольшой календарь размером 10 см на 7 см. Попробуем его отсканировать.

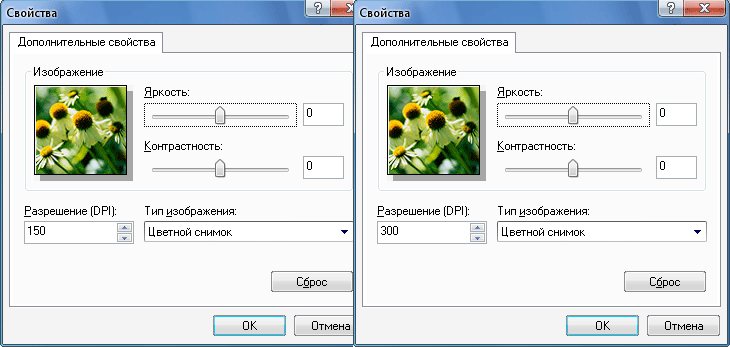
Масштаб 50%, сканированная картинка размером 10 на 7 см при 300 DPI
Указываем при сканировании 300 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 300, а разрешение 1181 на 827 пиксели.

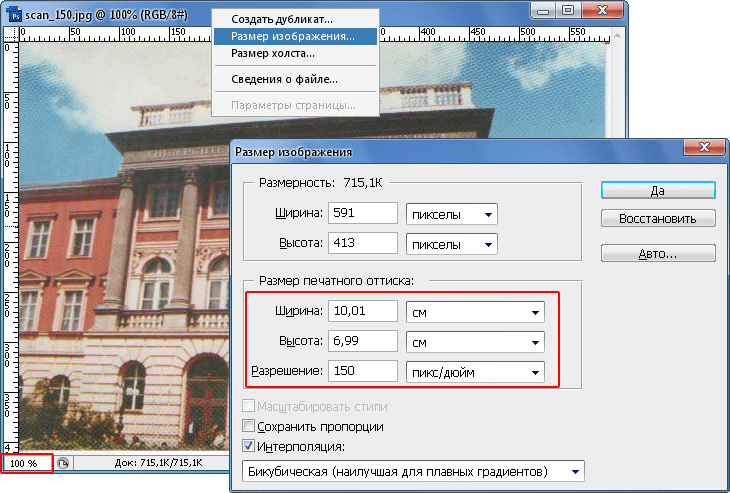
Масштаб 100%, сканированная картинка размером 10 на 7 см при 150 DPI
Указываем при сканировании 150 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 150, а разрешение 591 на 413 пиксели. Видим, что разрешение почти в два раза меньше, поскольку и DPI уменьшилось в 2 раза. Конечно, Фотошоп немного округляет значения под себя, но это не влияет на суть дела.
То, что разрешение картинок разное видно сразу, поскольку они отличаются по качеству. Попробуем, не подглядывая посчитать, сколько теоретически должен быть размер пикселя в первом и во втором случае. Понятно, что если пиксель квадратный, то и размеры должны быть соответствующими.
Прежде чем подглядывать в свойства рисунка, попробуем сами всё посчитать логическим путём:

300 DPI – если у нас 1181 пикселей равно10 (100 мм) см, то размер 1 пикселя равен 100/1181=0,08467 мм. Для 827 пикселей мы имеем 7 см (70мм), тогда 70/827=0,08464 мм. Как видим, значения практически равны. Логично предположить, что один пиксель будет иметь размер 0,085 на 0,085 мм. В свойствах мы видим, 0,09мм на 0,09 мм. Мелкие погрешности на суть не влияют. Как видим, как говорится, дебет с кредитом сошелся.

150 DPI – тут можно сразу посмотреть в свойства, и увидеть, что один пиксель равен 0,17 на 0,17 мм.
Что из этого следует:
Размер пикселя зависит от разрешения картинки и её реальных размеров. Размер пикселя не является постоянным.
Закрываем танцы с бубнами
Немного определений
- dpi = dots per inch (точек на дюйм, разрешение печатающего устройства).
- lpi = lines per inch (линий на дюйм, так называемая полутоновая печать).
- ppi = pixels per inch (пикселей на дюйм, разрешение растровых изображений).
- spi = samples per inch (образцы на дюйм, разрешение дискретизация сканирующих устройств).
Иногда встречается метрические вариации, где вместо дюймов используются сантиметры – dpc, lpc, ppc и spc.
Краткая схема определения:
Spi – данный параметр всё реже используется для определения разрешения сканированных изображений. Еще несколько лет назад были распространены услуги сканирования многотоновых материалов (слайд-шоу, диапозитив, фотопечати) на профессиональных сканерах, имеющих очень точную оптику. Это позволяло получать очень высокого качества растровые изображения. Количество spi, определяет, сколько выборок на дюйм сканер должен выполнить.
Ppi – это просто разрешение файла изображения, которое выражается в количестве пикселей на дюйм. Что такое пиксели, каждый знает – достаточно соответственно увеличить на мониторе любое изображение, и вы увидите квадратики, из которых состоит изображение.
Dpi — это величина, которая определяет, насколько маленькую точку устройство (принтер, плоттер) может «нарисовать». То есть – упрощенно говоря – как точно происходит печатать. Поэтому первая мысль – чем больше, тем лучше. Да, но до определенного уровня. Мы обсудим это далее.
Lpi – определяет, по сути, плотность расположения растровых точек в одном дюйме в длину.
Скажу сразу, это всего лишь термины, и не надо создавать панику в стиле: «Идиот! Надо указывать 300 PPI а не 300 DPI». Вся суть в том, что данные термины остаются лишь терминами, и результат зависит от устройства. Мы привыкли указывать размеры изображения в сантиметрах (как пример), в других странах говорят про дюймы, всегда можно перевести одну систему измерения в другую.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени).
Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно – линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах. Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана.
Кнопка на вашем экране телевизора будет размером с ваш телефон – потому что она должна быть такой для такого расстояния.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone – 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76.
Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Типы приложений, как они масштабируются (или не масштабируются)
| DPI-Aware флаг не установлен | DPI-Aware флаг установлен | |
| Не DPI-Aware | Нужно использовать DPI виртуализацию | Нужны исправления от разработчиков |
| DPI-Aware | Нужно использовать масштабирование в стиле Windows XP | Всегда масштабируется правильно |
Приложения вообще не заботящиеся о DPIскриншотов не корректныхПриложения умеющие подстраивать свой GUI под различные значения DPI, но не имеющие DPI-Aware флагаПриложения умеющие подстраивать свой GUI под различные значения DPI, имеющие DPI-Aware флагПриложения не приспособленные к изменению DPI, но имеющие DPI-Aware флагJavaFX
Выбор метода масштабирования для ваших приложений
- Если вам так невероятно повезло использовать только те приложения, которые являются одновременно DPI-Aware и устанавливают нужный флаг, тогда не имеет значения какой метод масштабирования вы выберете. Все приложения будут использовать масштабирование в стиле Windows XP, а DPI виртуализация никогда не будет использоваться.
- Если вы используете только хорошо написанные DPI-Aware приложения, но некоторые из них не устанавливают необходимый флаг, вы можете отключить «DPI виртуализацию». Таким образом, все приложения будут отображаться правильно без какого-либо замыливания вследствие масштабирования. Если ваш монитор имеет очень высокую плотность пикселей, такую, что масштабированные растровые изображения больше не выглядят размытыми, вы, возможно, захотите включить DPI виртуализацию в любом случае.
- Если у вас есть одно или несколько приложений не приспособленных к изменению DPI и не имеющие DPI-Aware флага, необходимо включить DPI виртуализацию, если вы не готовы мириться с перекошенным GUI приложений. К сожалению, тут возникает еще одна проблема, потому что, Microsoft реализовала эту опцию неудобно. Вы можете включить DPI виртуализацию только для всей системы, а не для отдельного приложения, а затем выборочно отключать для отдельных приложений.
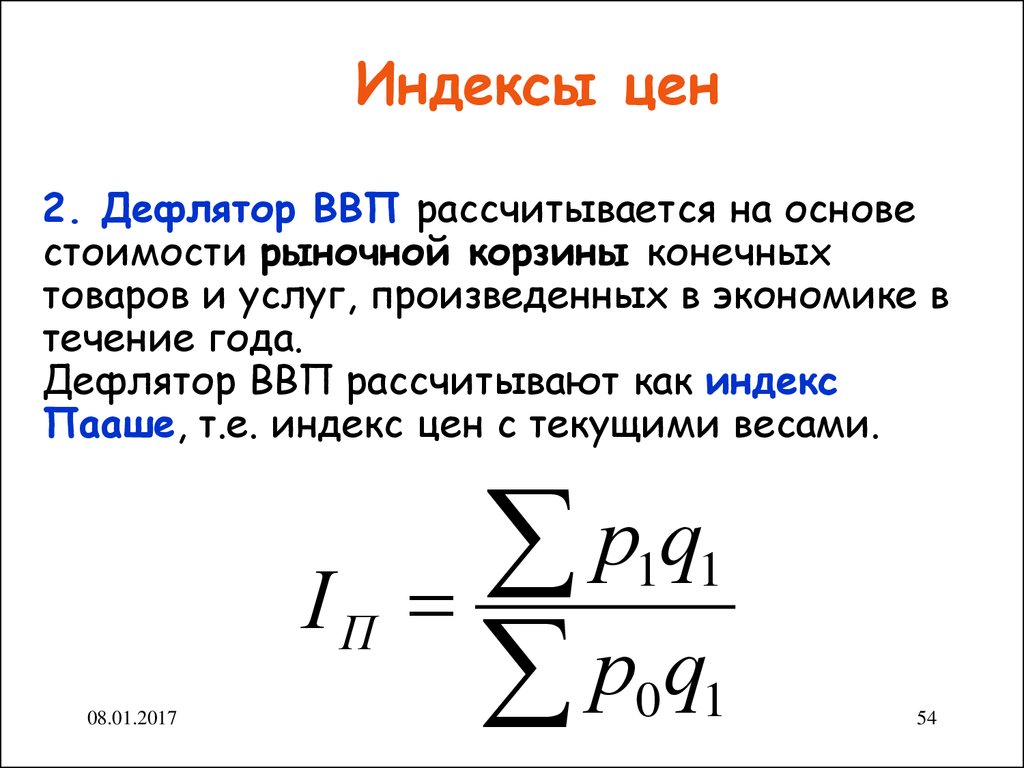
Что показывает ИЦП
Он не является прямым показателем инфляции (в отличии от ИПЦ), однако его рост может являться её предтечей. Ведь возросшие отпускные цены приведут к росту себестоимости производимой продукции и производители попытаются переложить эти издержки на плечи её конечных потребителей (то есть нас с вами).
Таким образом индекс цен производителей можно назвать ранним индикатором инфляции.
Но, с другой
стороны, рост ИЦП не всегда говорит о
том, что возрастёт индекс потребительских
цен и повысится уровень инфляции. На то
есть три основных причины:
- Рост цен
на сырьё, материалы или комплектующие
может быть компенсирован производителем
за счёт сокращения каких-либо других
статей расходов; - В том
случае, если производитель всё же
повысит отпускные цены на свою продукцию,
это не обязательно приведёт к росту
розничных цен на неё. Розничные сети
также могут компенсировать это
подорожание за счёт уменьшения других
своих расходов; - Рост
индекса цен производителей не обязательно
приводит к росту индекса потребительских
цен по той простой причине, что они
рассчитываются исходя из разных наборов
товаров. ИЦП включает в себя динамику
цен по промышленным товарам, а ИПЦ по
определённой корзине потребительских
товаров, а кроме этого включает в себя
ещё и услуги.