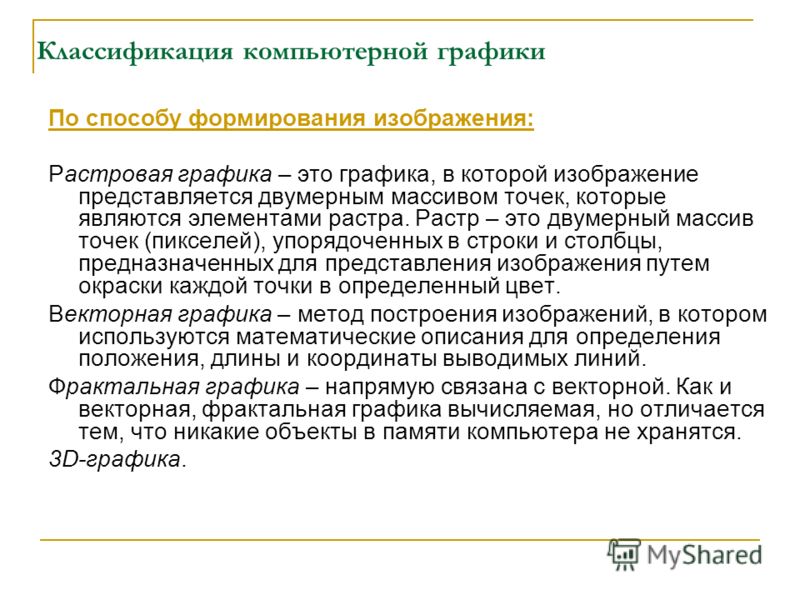
Что такое растровая графика
Растровая графика (растр) — это изображение/я построенные из пикселей разного цвета, или по-другому, точек, расположенных в определенной последовательности в виде сетки / сот. Примерно это выглядит так — есть сетка на которой расположено множество точек самых разных цветов, при удалении от нее будет складываться целая картинка.
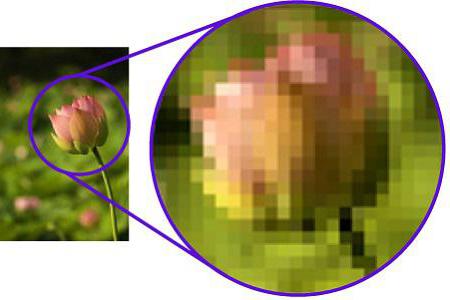
На скриншоте снизу можно четко увидеть, как растровое изображение формируется из пикселей и представлено в виде графической сетки.
К такой графике также относится и видео, так, как это просто множество растровых картинок, которые идут в определенной последовательности. Все, что отображается не вашем мониторе — представляется в виде растра, даже векторная графика трансформируется в него. Так, как на мониторах устанавливается графическая матрица, которая выводит картинку по пикселям.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (265 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье
Достоинства растровой графики — плюсы
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки — минусы
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость
Поэтому разрешение так важно
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества. О том, как уменьшить размер фото написано в соответствующей статье.
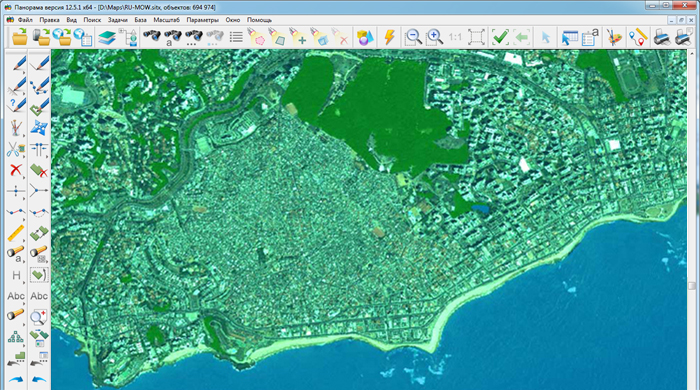
Векторные карты
В отличие от растровых, это карты, состоящие не из пикселей, а из набора объектов, будь то дома, точки, дороги и прочее, а также информацию об их местоположении. Тут можно привести такие примеры, как “Яндекс. Карты”, “Навител” или “Garmin”. Обычно, на копе они используются лишь для того, чтобы по трассе добраться до какого-нибудь опорного пункта за городом, где переключаются уже на растровые карты.
Такие карты создать самостоятельно очень сложно и проблематично, однако существует огромное количество сервисов. Как платных, так и бесплатных. Ими удобно пользоваться в городах или на трассе, но никак не в полях и лесах, где не отмечено множество нужных нам объектов: грунтовые дороги, заброшенные населённые пункты. То есть, “вектор” отображает лишь современное состояние местности, к тому же упуская многие детали.
Векторные карты имеют намного меньший вес и не требуют высоких вычислительных мощностей навигационного оборудования. Программа лишь “раскидывает” географические объекты на экране компьютера или навигатора в нужных местах, не прогружая миллионы пикселей.
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Важные интуиции, вытекающие из выше изложенного
Если Вы читаете русскоязычную литературу и встречаете термин «полутоновый», то это, скорее всего, означает тоновое изображение. Если вы читаете переводную литературу, то термин «полутоновый», вероятней всего, означает растрированное изображение.
Рис. 4. Bitmap с разным разрешением.
Если тоновое изображение является штриховым рисунком или bitmap изображением, то при растрировании оно не меняется. Фактически при растрировании bitmap изображения его разрешениебудет преобразовано к разрешению фотовывода. Следовательно, для получения максимального качества bitmap изображения необходимо делать его с разрешением близким к разрешениюфотовывода. На практике достаточно разрешенияbitmap изображения в 1200 ppi, т.к. дальнейшее увеличение разрешения не заметно глазу. На рис. 4 приведены фрагменты bitmap изображений сделанные при различных разрешениях.
Аналогичного качества можно достигнуть и при использовании векторных изображений (но только при условии их окрашивания в плашечный цвет), т.к. векторы масштабируются без потери качества.
Рис. 5. Эффект «пилы».
Что произойдёт, если мы окрасим векторное изображение не в плашечный цвет, а, например, в 60% Black? В этом случае от разрешения фотовывода в 3200 ppi мы перейдём к линиатуре 200 lpi. Иными словами, разрешение выводящегося изображения уменьшится в 16 раз (рис. 5). При этом возникает эффект «пилы». Поэтому не рекомендую задавать шрифтам не плашечные цвета при линиатуре печати ниже 175 lpi. При линиатуре 150 lpi и ниже сильно заметной становится «пила».
АВТОМАТИЗИРОВАННАЯ ВЁРСТКА
Готовится к запуску онлайн сервис по автоматизированной вёрстке товарных каталогов. Сервис позволяет существенно сократить труд верстальщика и приобщить к работе компетентных людей в области товароведения, т.е. продакт-менеджеров. О том: подходит ли данный сервис вашему производству? Как это работает? Каков экономический эффект от внедрения данного продукта? и о многом другом Вы сможете прочитать в разделе, посвящённом сервису автоматизированной вёрстки товарных каталогов…
С какой целью данные хранятся в растровом виде?
Иногда у вас не будет другого варианта, кроме как хранить ваши данные в растровом виде: например снимки доступны лишь в растровом представлении. Однако есть масса других объектов (например, точечных) и измерений (например, количества выпавших осадков), которые можно хранить не только в растровом, но и в векторном виде.
Преимущества хранения данных в растровой форме:
- Простая структура данных – матрица ячеек со значениями координат и иногда связанных с атрибутивной таблицей
- Предназначенность для расширенного пространственного и статистического анализа данных
- Возможность отображения непрерывных поверхностей и осуществления их анализа
- Возможность хранения точек, линий, полигонов и поверхностей
- Возможность осуществления простых оверлеев с использованием сложных наборов данных
Есть, однако и иные соображения относительно хранения данных в растровом виде, которые, возможно, убедят вас хранить их в векторном виде. Например:
- Могут иметь место пространственные погрешности в связи с ограничениями, вызванными размерами ячейки набора растровых данных.
- Наборы растровых данных могут быть потенциально очень большими. Разрешение растра растет при уменьшении размера ячейки; однако при этом значительно увеличивается объем данных и уменьшается скорость их обработки. Уменьшение размера ячейки в два раза может в четыре раза увеличить объем данных в зависимости от типа данных и способа их хранения.
- Недостаток точности, сопровождающий реструктуризацию данных на границах, составленных из регулярных ячеек.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве. Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).
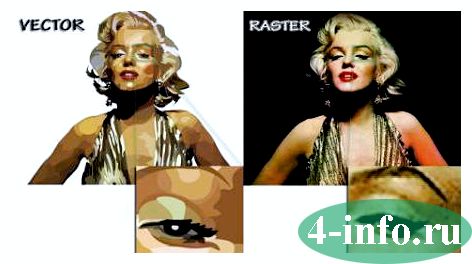
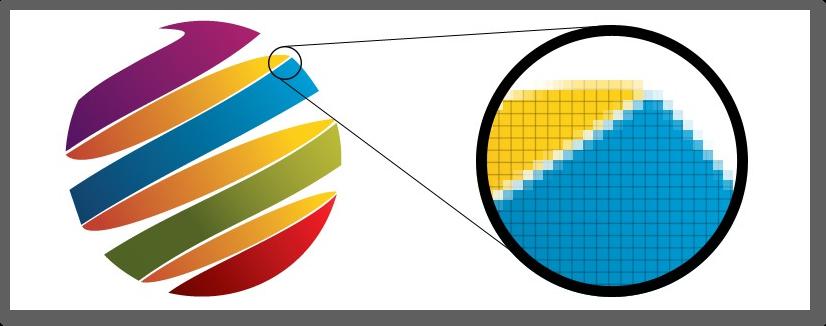
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
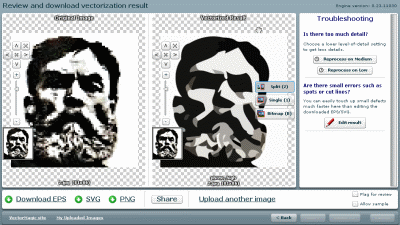
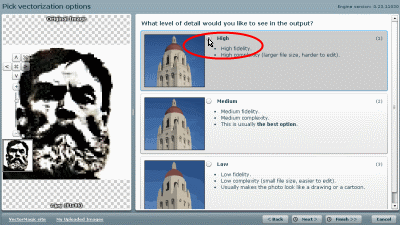
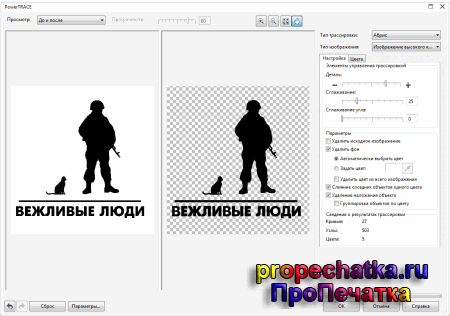
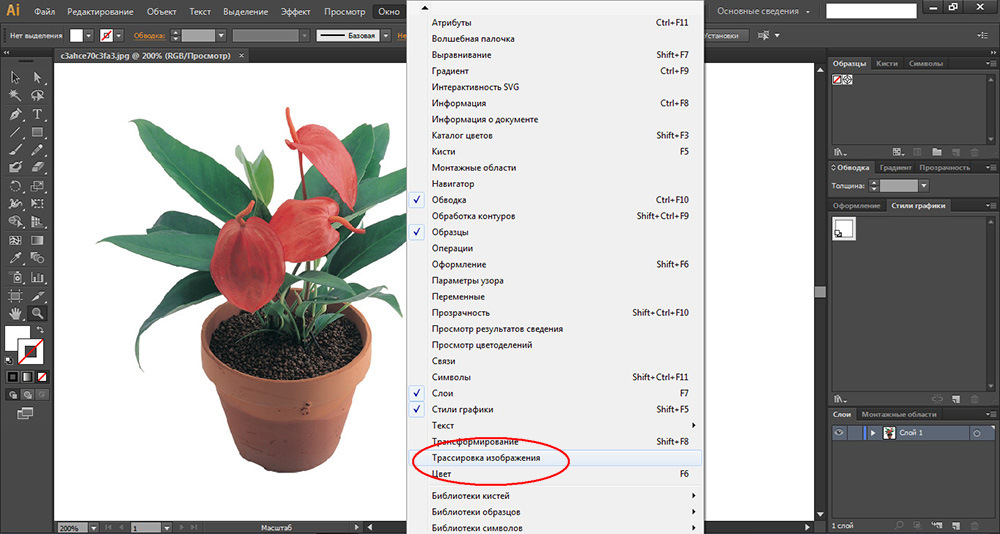
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторамиAdobe Illustrator, CorelDRAW и Inkscape.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Растровые карты
Это такие карты, которые представляют собой цифровые изображения с привязкой к координатам. Обычно, они отсканированы и загружены в наши устройства, по которым мы смотрим дорогу к точкам копа или ищем места для поиска. Обычно, это топографическая карта генштаба, план генерального межевания (хотя практического смысла в их привязке я не вижу) или спутниковые снимки. Такую карту можно привязать даже своими руками, скачав изображение в сети или оцифровав бумажную карту из любого атласа.

Компьютер, навигатор или смартфон со специальной картографической программой не смогут распознать на таких картах отдельные объекты. К примеру, дороги, реки, населённые пункты. Всё это распознаётся софтом как набор пикселей, как у обычной картинки. В силу этого ни одна программа не сможет осуществить по таким картам динамическую навигацию: прокладка маршрутов, расчёт расстояний, и прочее. Это всё делать можно только вручную.
Изображения карт имеют довольно большой размер, которые серьёзно нагружают процессор устройства, ведь работа с изображениями требует довольно мощного технического оснащения. У меня при работе с картами Озик вылетал даже на планшете Samsung Galaxy Note 10,1, хотя он имеет четырёхъядерный процессор и 2 гб оперативной памяти.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве достоинств что такое растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные графические редакторы — Corel Draw, Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Линиатура растра[править]
Линиатура растра является одной из основных характеристик печати, характеризует период сетки и обозначает количество линий растра на единицу длины изображения (физически — частоту пространственной структуры растра). Чаще всего линиатура измеряется в линиях на дюйм — lpi; измеряется также в линиях на сантиметр. Характеристики совпадают с характеристикми одномерной дифракционной решётки; L = 1/p, где р — период структуры растра. Чем выше линиатура, тем более мелкие детали можно воспроизвести, однако существуют физические ограничения на линиатуру.
Ограничением на возможность использования растров с высокими линиатурами является тот факт, что из-за различных явлений краска способна растекаться (растискивание) и невозможность воспроизвести очень маленькую точку. Для недорогой бумаги физическое ограничение 100 лин/см, хотя на практике при печати применяются меньшие линеатуры из-за того, что при использовании растров высокой линеатуры результат становится сильно чувствительным к параметрам печати.
Для газетной печати, как правило, используется линиатура в 100—133 lpi. Для цветных журналов примерно 150—175 lpi. Для икон примерно 200 lpi.
Для растров с нерегулярной структурой понятие линиатуры вводится условно.
Следует заметить, что слово «линиатура» — профессиональный термин полиграфистов. Именно это слово можно найти в любом справочнике по полиграфии. В соответствии с нормами русского языка, данное слово пишется «линеатура» и в таком виде встречается в обычных словарях и неспециализированных текстах.
Основные характеристики растровых данных
В наборах растровых данных каждая ячейка, называемая пикселом, содержит значение. Значения ячеек могут отображать: категории классификации, значения показателей, высоту или спектральную яркость. Категориями классификации могут быть, например, типы землепользования (газоны, леса, дороги и др.) Значение какого-либо показателя несет информацию о земной гравитации, шумовом загрязнении или количестве выпавших осадков. Высота (расстояние) отображает высоту земной поверхности над уровнем моря, которая может использоваться для вычисления крутизны и направления склонов, свойств речных бассейнов и др. Спектральные значения мы видим в спутниковых и аэрофотоснимках – они соответствуют отражательной способности и цвету подстилающей поверхности.
Значения ячеек растра могут быть положительные или отрицательные, целочисленные или с плавающей точкой. Целые значения обычно используются для показа категорий (дискретных данных), а значения с плавающей точкой – для отображения непрерывных полей. Для получения дополнительной информации о дискретных и непрерывных данных см. раздел Дискретные и непрерывные данные. Ячейки также могут иметь значение NoData, означающее отсутствие данных. Для получения информации о NoData обратитесь к разделу NoData в наборах растровых данных.

Растры хранятся в виде упорядоченного списка значений ячеек, например: 80, 74, 62, 45, 45, 34 и т.д.
Территория (или поверхность), отображаемая ячейкой, имеет такую же ширину и высоту, поскольку представляет собой тот же самый участок поверхности, который показан на растре. К примеру, растр высот земной поверхности (т. е. ЦМР) может покрывать территорию в 100 кв. км. Если такой растр состоит из 100 ячеек, каждая ячейка будет отображать 1 кв. км (т.е. участок поверхности размером 1 км х 1 км).
Размеры ячеек могут быть большими или маленькими – в зависимости от того, насколько точно нужно передать поверхность и объекты на ней: это может быть кв. км, кв. футы и даже кв. см. Размер ячейки определяет, насколько качественно или, наоборот, грубо будут отображены объекты на растровом изображении. Чем меньше размер, тем более сглаженным и детализированным будет ваш растр. Однако с увеличением числа ячеек будет увеличиваться и длительность процесса, а также занимаемый растром объем дискового пространства. Если размер ячейки будет слишком большим, может потеряться часть информации и мелкие объекты могут пропасть с изображения. Например, если размер ячейки будет больше, чем ширина дороги, дорога на таком растре может не читаться. На расположенном ниже рисунке вы увидите, как простой полигональный объект будет отображаться в наборах растровых данных с различными размерами пикселов.
Местоположение каждой ячейки определяется строкой и столбцом матрицы, в которых расположена данная ячейка. По существу матрица представляет собой Декартову систему координат, в которой строки матрицы параллельны оси x, а столбцы – оси y. Номера строк и столбцов начинаются с 0. На показанном ниже примере, если растр находится в системе координат проекции Universal Transverse Mercator (UTM) и имеет размер ячейки, равный 100, то ячейка, находящаяся в пятой строке и первом столбце, будет иметь координаты x=300500, y=5900600.

Часто вам необходимо будет задавать экстент растра. Экстент определяется верхней, нижней, левой и правой координатами прямоугольника, покрытого растром, как показано ниже.
Угол поворота растра
Угол поворота растра — это набор углов, под которыми располагаются друг к другу линии из точек растра.
Для получения многокрасочных иллюстраций оригинал сначала разлагают на цветоделенные изображения для четырёх основных красок (CMYK) печатного синтеза: голубой, пурпурной, жёлтой и чёрной, а затем на отдельные печатающие элементы. Каждое цветоделенное изображение растрируют со своим углом поворота.
Муар
Для чёрно-белой печати как правило используется угол в 45°.
В традиционной технологии репродуцирования цветоделенные изображения для трех хроматических красок (RGB) развернуты друг к другу на 30 градусов. Для цветной печати в системе CMYK характерны следующие углы поворота растра: для краски cyan используется поворот в 15° или 105°, для краски magenta — 75° или 15°, для краски yellow — 0° или 90°, для краски black — 45° или 135°.
Такие углы выбраны не случайно. При ненадлежащей ориентации растровых структур при печати почти гарантированно возникнет искажение — муар. Причиной возникновение видимой муаровой сетки является периодическая структура цветоделенных изображений. Однако муар, возникающий из-за взаимодействия растровой структуры с периодической структурой самого изображения, невозможно полностью исключить как помеху для зрительного восприятия репродукции.
Несмотря на оптимальные углы поворота, уменьшающие муар, на цветных участках равномерного тона все же возникают розетки. Образование розеточной структуры зависит также и от позиционирования цветоделенных изображений относительно друг друга. Колебания приводки краски в печатном процессе могут приводить к изменению формы розеток.
Также верно и то, что чем выше линиатура растра, тем структура муара становится менее заметной (например, линеатура 60 лин/см).
Для оригиналов с четко выраженной собственной структурой (ткань, узор) возможно появление объектного муара, который практически невозможно устранить. Высоколиниатурные растры (до 150 лин/см) хотя и позволяют уменьшить эффект муара, но не всегда могут его предотвратить.
Что лучше?
Как я уже и писал выше, у растровых и векторных карт свои функции. Вторые использует огромное количество людей для быстрой и удобной навигации по населённым пунктам. Те же самые таксисты. Приложения со встроенными картами можно установить практически на каждый телефон и легко смотреть дорогу к интересуемым адресам. Но Большинство программных продуктов требует подключение к интернету.
Некогда бумажными картами, переведенными в «цифру» уже пользуются туристы, кладоискатели, рыбаки и охотники. Их серьёзнейшее достоинство – они работают офф-лайн, даже при полном отсутствии связи. Нужно лишь соединение со спутниками. Я и сам являюсь активным пользователем как одного, так и другого типа карт. Растровые карты для копа я смотрю на телефоне под управлением Android в приложении OziExplorer, а вот для векторных хватает и айфона.