Примечания
- Воройский Ф. С. Информатика. Энциклопедический систематизированный словарь-справочник. — М.: Физматлит, 2006. — С. 432. — 945 с.
- Бобкова О., Давыдов С. К вопросу о соотношении понятий «доменное имя» и «название сайта» // Хозяйство и право. — М., 2014, № 6. — С. 102—106.
- (недоступная ссылка). Дата обращения 4 июня 2019.
- Сервис защиты сайтов SiteSecure.ru. (19 мая 2015).
- . alexa.com. Alexa Internet. Дата обращения 29 октября 2017.
- . similarweb.com. SimilarWeb. Дата обращения 29 октября 2017.
- . alexa.com. Alexa Internet. Дата обращения 29 октября 2017.
- . similarweb.com. SimilarWeb. Дата обращения 29 октября 2017.
Группа ресурсов Google

Google как ресурс берет свое начало в 1990 – х. И хотя на тот момент на рынке уже имелись подобные ресурсы, программисты компании смогли максимально упростить работу с сайтом, благодаря чему сегодня Google является лидером среди поисковых машин. Кроме того за годы существования компания разрослась и сейчас включает в себя, помимо поискового ресурса Google.com, почтовый клиент Gmail, а также сервис просмотра и загрузки видео Youtube, который был куплен в 2006 году. Есть, конечно и другие продукты, которые выпускает Google, но вышеназванные являются самыми популярными. Говоря о цифрах, можно отметить, что число уникальных посетителей ресурса Google.com равняется 782 миллиона человек в месяц, а у Youtube этот показатель равен 721 миллиону.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта
Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые проявления взлома сайта:
- несанкционированное изменение злоумышленниками отображения сайта (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
- снижение числа пользователей сайта из-за воровства пользователей, перешедших на сайт с поисковой системы или мобильных устройств
- появление ссылок на внешние ресурсы (чёрное seo)
- появление порно-баннеров и другой назойливой рекламы
Вторичные последствия взлома сайта:
- блокировка сайта как «вредоносного» поисковыми системами Google и Яндекс
- блокировка сайта браузерами Google Chrome, Opera, Яндекс. Браузер и другими
- блокировка сайта антивирусами
- блокировка сайта хостинг-провайдером, на котором он расположен
- снижение позиций сайта в поисковой выдаче поисковых систем
- снижение количества ежедневных посетителей сайта
Наиболее популярными мотивами взлома сайта являются:
- подорвать продажи или имидж конкурирующего сайта
- получить выгоду: рассылать за деньги спам с сайта; перенаправлять за деньги пользователей сайта на другие сайты и страницы приложения Google Play и AppStore; использовать сайт для DDoS-атак; использовать сайт для размещения на нём ссылок на внешние сайты; размещение вредоносного кода, заражающего компьютеры посетителей сайта
- шантаж: воровство с целью возврата владельцу за деньги
- реклама: размещение на сайте дефейсинга с целью рекламы хакерских услуг
- политические мотивы: с целью показать позицию в отношении того или иного политического строя или организации
По данным, проведённого сервисом по защите сайтов SiteSecure, исследования безопасности коммерческих сайтов в России за 1 квартал 2015 года каждый 10-й сайт заражён или имеет высокий риск заражения и блокировки за вредоносность.
Создание сайтов
Основная статья: Веб-разработка
Разработка дизайна
Основная статья: Веб-дизайн
Веб-дизайнеры разрабатывают макеты веб-шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса.
В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники, иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Основная статья: Вёрстка веб-страниц
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
Основная статья: Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта
Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые проявления взлома сайта:
- несанкционированное изменение злоумышленниками отображения сайта (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
- снижение числа пользователей сайта из-за воровства пользователей, перешедших на сайт с поисковой системы или мобильных устройств
- появление ссылок на внешние ресурсы (чёрное seo)
- появление порно-баннеров и другой назойливой рекламы
Вторичные последствия взлома сайта:
- блокировка сайта как «вредоносного» поисковыми системами Google и Яндекс
- блокировка сайта браузерами Google Chrome, Opera, Яндекс. Браузер и другими
- блокировка сайта антивирусами
- блокировка сайта хостинг-провайдером, на котором он расположен
- снижение позиций сайта в поисковой выдаче поисковых систем
- снижение количества ежедневных посетителей сайта
Наиболее популярными мотивами взлома сайта являются:
- подорвать продажи или имидж конкурирующего сайта
- получить выгоду: рассылать за деньги спам с сайта; перенаправлять за деньги пользователей сайта на другие сайты и страницы приложения Google Play и AppStore; использовать сайт для DDoS-атак; использовать сайт для размещения на нём ссылок на внешние сайты; размещение вредоносного кода, заражающего компьютеры посетителей сайта
- шантаж: воровство с целью возврата владельцу за деньги
- реклама: размещение на сайте дефейсинга с целью рекламы хакерских услуг
- политические мотивы: с целью показать позицию в отношении того или иного политического строя или организации
По данным, проведённого сервисом по защите сайтов SiteSecure, исследования безопасности коммерческих сайтов в России за 1 квартал 2015 года каждый 10-й сайт заражён или имеет высокий риск заражения и блокировки за вредоносность.
Устройство
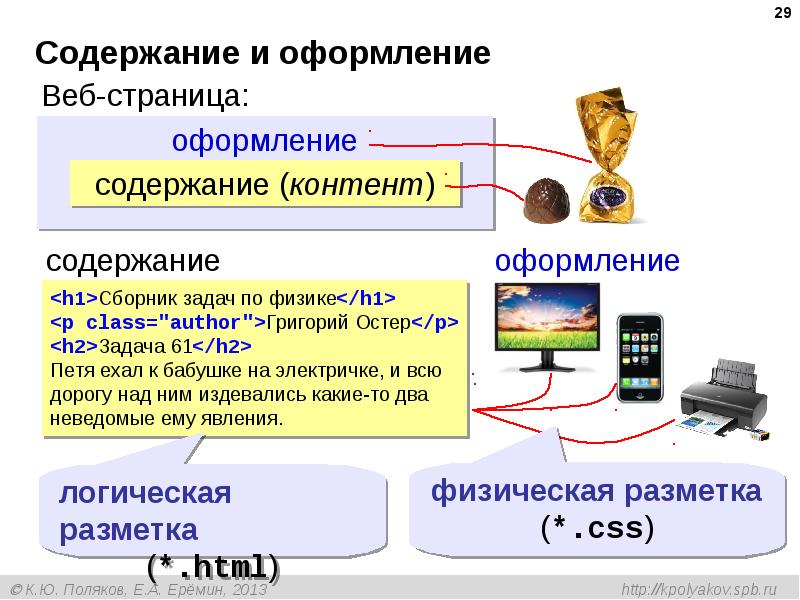
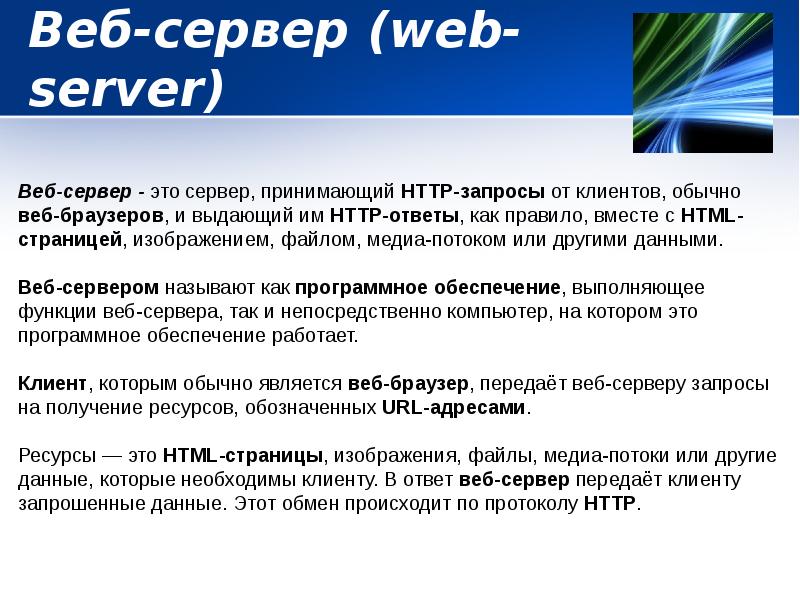
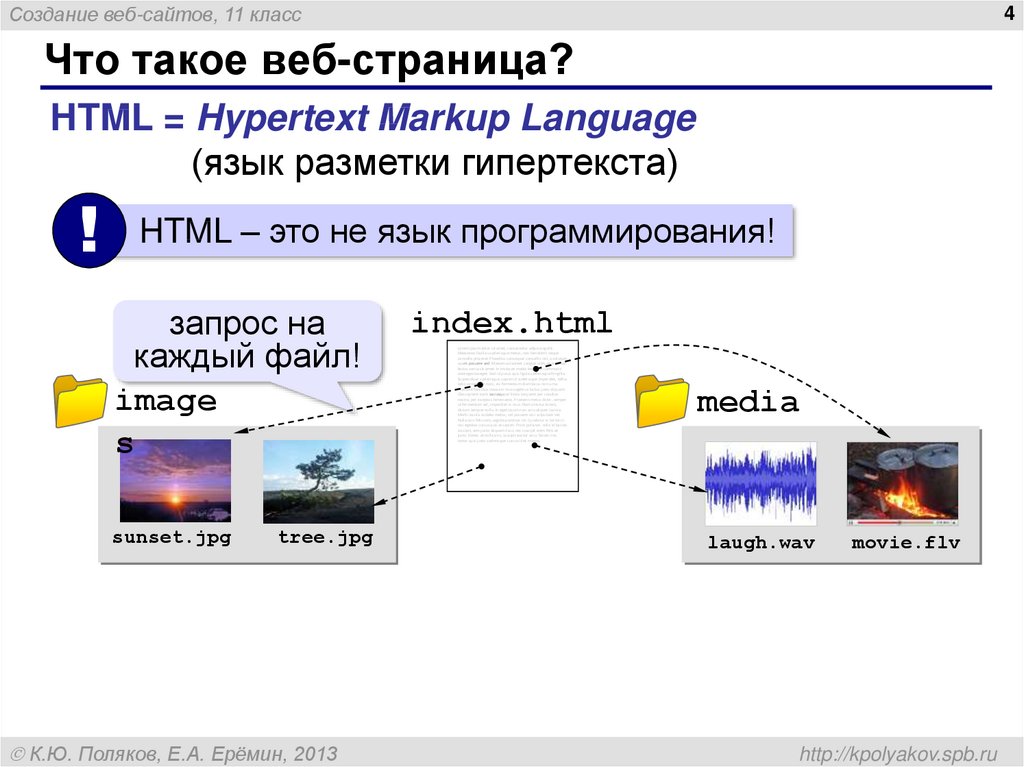
Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся на средство отображения пользователя (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением стилей на языке CSS, что позволяет централизовать в определённом файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется возможность просматривать страницы с событиями или действиями.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Они могут быть либо сделаны на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие управляющие программы называются системами управления содержимым (CMS).
Сайты могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы называют версиями сайта. Аудитория может различаться по виду используемого оборудования, по используемому языку аудитории. К примеру, известны так называемые мобильные версии сайта, предназначенные для работы с ними с использованием смартфона. Сайты могут иметь языковые версии (русскоязычная, англоязычная и другие).
История
Первый в мире сайт info.cern.ch появился 6 августа 1991 года. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Вэнивар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Amazon.сom

Данный ресурс берет свое начало в 1995 году и при создании основным видом деятельности была продажа различной литературы. В дальнейшем как это обычно бывает, после удачного начала последовал рост и расширение ассортимента продаваемой продукции. К слову, сейчас это примерно 35 видов товаров. Помимо всего прочего Amazon потихоньку расширяет количество своих филиалов, на сегодняшний день их 8, и некоторые из них, в частности европейские ежегодно увеличивают число своих клиентов, становясь на одну ступень по популярности с головным офисом в США.
Ресурс считается популярным в нашей стране и среди соседей – стран СНГ за счет большого выбора и низкой цены доставки на фоне конкурентов. Кроме того все продажи на Amazon ведутся по защищенной для покупателя схеме что безусловно радует. Кроме того низкая цена на товар достигается посредством того, что ресурс не имеет фактического магазина, а все отгрузки происходят сразу со склада, соответственно это позволяет сделать минимальную наценку и продавать товар по «вкусной» цене в отличие от местных ритейлеров. Также, не стоит забывать о собственных выпускаемых электронных гаджетах, которые часто «бьют» рекорды продаж. Ежедневно данный ресурс посещают примерно 38 миллионов человек, а ежемесячно сайт имеет 163 миллиона уникальных посетителей.
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компаний Alexa Internet и SimilarWeb, известных своими сайтами, где собирается статистика о посещаемости других сайтов. Alexa собирает информацию непосредственно от пользователей, установивших Alexa Toolbar, и на основе этой информации формируется статистика о посещаемости сайтов и списки взаимосвязанных ссылок.
| В мире | Место | В России | ||
|---|---|---|---|---|
| Alexa Internet | SimilarWeb | Alexa Internet | SimilarWeb | |
| google.com | google.com | 1 | vk.com | vk.com |
| baidu.com | baidu.com | 4 | yandex.ru | mail.ru |
| wikipedia.org | xvideos.com | 5 | mail.ru | ok.ru |
| yahoo.com | yahoo.com | 6 | ok.ru | youtube.com |
| google.co.in | vk.com | 7 | google.com | google.com |
| reddit.com | sogou.com | 8 | avito.ru | avito.ru |
| qq.com | google.co.in | 9 | aliexpress.com | aliexpress.com |
| taobao.com | google.com.br | 10 | wikipedia.org | news.yandex.ru |
| amazon.com | xnxx.com | 12 | sberbank.ru | instagram.com |
| vk.com | yidianzixun.com | 14 | gismeteo.ru | market.yandex.ru |
| google.co.jp | pornhub.com | 15 | kinopoisk.ru | sberbank.ru |
| live.com | live.com | 16 | userapi.com | drom.ru |
| jd.com | instagram.com | 17 | drom.ru | rambler.ru |
| instagram.com | yandex.ru | 18 | livejournal.com | gismeteo.ru |
| sohu.com | google.co.uk | 19 | gosuslugi.ru | |
| sina.com.cn | amazon.com | 20 | pikabu.ru | gosuslugi.ru |
| weibo.com | qq.com | 21 | drive2.ru | mts.ru |
| google.de | google.com.mx | 23 | yadi.sk | megaresheba.ru |
| google.co.uk | google.de | 24 | twitch.tv | znanija.com |
| google.com.br | sm.cn | 25 | ria.ru | 2gis.ru |
| list.tmall.com | google.fr | 26 | hh.ru | beeline.ru |
| google.fr | google.co.jp | 27 | rutube.ru | wildberries.ru |
| google.ru | google.ru | 28 | yaplakal.com | pikabu.ru |
| linkedin.com | ok.ru | 30 | wildberries.ru | kinopoisk.ru |
История
Первый в мире сайт info.cern.ch появился 6 августа 1991 года. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Вэнивар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Apple.com

«Яблочная» компания запустила собственный ресурс еще в далеком 1987 году. В настоящее время ресурс является довольно популярным ввиду того, что гаджеты компании продаются повсеместно и имеют армию поклонников и пользователей. На данном ресурсе можно получить консультации на самые различные темы, приобрести тот или иной девайс. Apple.com является стартовой страницей в браузере Safari. Для тех, кто не знает, Safari – это основной интернет – браузер в гаджетах компании. То есть по сути вы сами того не желая ежедневно посещаете этот ресурс. Количество посетителей в день равно примерно 6 миллионам человек, а число уникальных пользователей в месяц составляет около 172 миллионов.
Понятия веб-сайт и веб-ресурс
Веб-сайт — совокупность файлов, документов, отраженных при помощи языка программирования таким образом, чтобы их видели пользователи сети Интернет. Другими словами, сайты включают в себя любую текстовую, графическую, аудио- или видеовизуальную информацию, собранную на странице или нескольких страницах.
Определяет уникальность того или иного веб-сайта, как правило, доменное имя. А веб-ресурс — это некий узел или точка, в который включен специальный идентификатор, позволяющий при необходимости с легкостью отыскать нужную страницу на просторах сети Интернет. Чаще всего один домен соответствует одному веб-ресурсу, однако иногда бывает так, что на одном домене располагаются несколько веб-ресурсов, или же один веб-ресурс имеет для себя несколько доменов.
Чем крупнее веб-сайт, тем большая вероятность, что он будет расположен на нескольких доменах. Один же домен, как правило, включает в себя несколько веб-сайтов, как правило, это возможно для бесплатных веб-хостингов.
Примечания
- Воройский Ф. С. Информатика. Энциклопедический систематизированный словарь-справочник. — М.: Физматлит, 2006. — С. 432. — 945 с.
- Бобкова О., Давыдов С. К вопросу о соотношении понятий «доменное имя» и «название сайта» // Хозяйство и право. — М., 2014, № 6. — С. 102—106.
- (недоступная ссылка). Дата обращения 4 июня 2019.
- Сервис защиты сайтов SiteSecure.ru. (19 мая 2015).
- . alexa.com. Alexa Internet. Дата обращения 29 октября 2017.
- . similarweb.com. SimilarWeb. Дата обращения 29 октября 2017.
- . alexa.com. Alexa Internet. Дата обращения 29 октября 2017.
- . similarweb.com. SimilarWeb. Дата обращения 29 октября 2017.
Facebook.com

Удивительно, но самым популярным интернет – ресурсом в мире является социальная сеть созданная Марком Цукербергом в годы студенчества. Поначалу сеть была только для университета, потом в нее вошли студенты других Вузов, а потом сеть стала доступной любому. Основатель в итоге заработал большое состояние и сейчас часто занимается благотворительностью. По данным аналитиков, социальная сеть имеет порядка 836 миллионов уникальных посетителей в месяц.
В заключение можно сказать, что мировые интернет – ресурсы развиваются гораздо быстрей отечественных, но хочется надеяться, что в эпоху развития высоких технологий российский интернет продолжит развиваться и предлагать пользователям интересный и нужный контент или услуги.
Создание сайтов
Основная статья: Веб-разработка
Разработка дизайна
Основная статья: Веб-дизайн
Веб-дизайнеры разрабатывают макеты веб-шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса.
В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники, иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Основная статья: Вёрстка веб-страниц
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
Основная статья: Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Bing.com

Bing является основной поисковой машиной Microsoft. Ресурс берет свое начало в 1996 году, но по большому счету только сейчас Bing получает развитие и постепенно вытесняет другие поисковики. Также стоит отметить, что в случае размещения ссылки Bing на своем ресурсе компания – разработчик Microsoft, вероятней всего, заплатит вам за это. Bing имеет как поклонников, так и тех, кому она категорически не нравится. Одним словом, спорный продукт, который, тем не менее, продолжает развитие и привлечение пользователей. В день данный ресурс посещают около 15 миллионов человек, а в месяц число уникальных посетителей достигает цифры 184 миллиона.
Устройство
Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся на средство отображения пользователя (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением стилей на языке CSS, что позволяет централизовать в определённом файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется возможность просматривать страницы с событиями или действиями.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Они могут быть либо сделаны на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие управляющие программы называются системами управления содержимым (CMS).
Сайты могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы называют версиями сайта. Аудитория может различаться по виду используемого оборудования, по используемому языку аудитории. К примеру, известны так называемые мобильные версии сайта, предназначенные для работы с ними с использованием смартфона. Сайты могут иметь языковые версии (русскоязычная, англоязычная и другие).