Практическая работа №12 «Создаем комбинированные документы»
Задание 1
1. Запустите программу Paint. В меню Рисунок откройте диалоговое окно командой Атрибуты. В группе Единицы установите переключатель на сантиметры и задайте ширину и высоту рабочей области — 10.
2. Создайте рисунок к приглашению на праздничный ужин. Он может быть, например, таким:
3. Выполните надпись «Добро пожаловать». Для этого:1) активизируйте инструмент Надпись и выберите прозрачный фон Инструмент Прозрачный фон ;
2) щелчком отметьте место размещения текста — откроется поле ввода с мигающим курсором;
3) при необходимости измените шрифт, его размер и начертание с помощью панели атрибутов текста (если панель атрибутов текста не отображена, то включите ее в меню Вид);
4) при необходимости измените размер поля ввода перетаскиванием его границ;
5) завершите работу о надписью, щёлкнув вне рамки.
4. Сохраните рисунок в личной папке под именем РисунокЗ.
Задание 2
1. Не закрывая программу Paint, запустите программу WordPad
Обратите внимание на новую кнопку, появившуюся на панели задач.
2. Откройте ранее созданный вами (Работа 9. Форматируем текст) текстовый документ Приглашение.rtf. Установите курсор в конец последней строки текста.
3. Щёлкните на кнопке графического редактора Paint на панели задач
Обратите внимание на новую кнопку, появившуюся на панели задач. В меню Правки выполните команды Выделить все, Копировать
Ваш рисунок будет помещён в буфер обмена.
4. Перейдите в окно программы WordPad. Выполните команду Вставить меню Правка. Подумайте, нельзя ли для этой операции использовать другой приём.
5. Попробуйте изменить расположение рисунка с помощью кнопок выравнивания (По левому краю, По центру, По правому краю) на панели форматирования.
6. Щёлкните на рисунке один раз. Вокруг него появилась рамка с восемью белыми квадратиками маркерами. Последовательно наводите указатель мыши на маркеры и наблюдайте, как меняется его форма. Перетаскивая соответствующий маркер, вы можете изменить размеры рисунка.
7. Попытайтесь перетащить рисунок в другое место. Рисунок остаётся неподвижным, а перемещается курсор и указатель мыши, рядом с которым появляется изображение прямоугольника. После того как вы подведёте указатель к предполагаемому новому месту рисунка, отпустите кнопку мыши. Рисунок переместится на нужное место.
8. Рисунок, вставленный в документ, можно править, то есть в него можно вносить изменения. Щёлкните дважды на своем рисунке — откроется окно программы Paint. Внесите нужные изменения в рисунок (например, перекрасьте фон) и закройте окно программы Paint щелчком вне рисунка. Все изменения отражены в документе в окне программы WordPad.
9. Выполните операцию предварительного просмотра документа.
10. Сохраните изменения в документе Приглашение.rtf. Завершите работу программ Paint и WordPad.
В чем состоит суть метода пространственной дискретизации?
Если говорить о сути самого метода преобразования графики при помощи таких технологий, можно привести еще один пример, который поможет понять, как это все работает.
Оцифрованные изображения, что при сканировании, что при выводе на экран компьютерного монитора, что при печати, можно сравнить еще и неким подобием мозаики. Только здесь в качестве одного кусочка мозаики выступает пиксель. Это есть одна из основных характеристик всех современных устройств. Как уже можно было догадаться, чем больше таких точек, и чем меньше размер каждой из них, тем более плавными будут переходы. В конечном счете именно их количество для каждого конкретного устройства определяет его разрешающую способность. В информатике для такой характеристики принято рассчитывать количество пикселей (точек) на дюйм (dpi – dot per inch), причем и вертикальном, и в горизонтальном направлении.
Таким образом, создается двумерная пространственная сетка, чем-то напоминающая обычную систему координат. Для каждой точки в такой системе можно задавать собственные параметры, которые будут отличаться от соседних точек.
Что это такое?

Графическая информация сегодня используется в большинстве областей визуальной коммуникации, начиная от различных произведений изобразительного искусства, которые должны у человека пробуждать эмоции и вызывать чувство восхищения прекрасным, и заканчивая всевозможными символами, предназначенными исключительно для того, чтобы донести до человека определенную информацию. В частности, к таким символам можно отнести дорожные знаки, которые у опытных водителей иногда даже не достигают области осознаваемого восприятия.
На сегодняшний день графическая информация и образы представляют собой основу мышления большинства специалистов, и отдельное место здесь выделяется графическим дизайнерам, которые представляют собой людей, имеющих наглядно-образный склад. Владение компьютерной техникой при визуализации каких-либо идей весьма полезно, но предусматривает основательную подготовку, а также понимание своеобразной графической информации с точки зрения перевода ее в компьютерный формат.
Вместо послесловия
Вот кратко и все, что касается понимания вопросов, связанных преобразованием аналоговой формы графики и видео в дискретную (по аналогии такие методики используются и для звука). Описанные технологии достаточно сложны для понимания рядовым пользователем, однако некоторые важные составляющие основных методик понять все-таки можно. Здесь не рассматривались вопросы настройки мониторов для получения максимально качественной картинки. Однако по интересующему нас вопросу можно отметить, что устанавливать максимально возможное разрешение стоит не всегда, поскольку завышенные параметры могут привести к неработоспособности устройства. То же самое касается и частоты обновления экрана. Лучше использовать рекомендованные производителем значения или те, которые операционная система после установки соответствующих драйверов и управляющего программного обеспечения предлагает использовать по умолчанию.
Что же касается самостоятельного сканирования или перекодирования информации из одного формата в другой, следует использовать специальные программы и конвертеры, однако для того, чтобы избежать понижения качества, максимально возможным сжатием с целью уменьшения размеров конечных файлов, лучше не увлекаться. Такие методы применимы только для тех случаев, когда информацию нужно сохранить на носителях с ограниченным объемом (например, CD/DVD-диски). Но в случае наличия достаточного места на винчестере, или когда требуется создать презентацию для трансляции на большом экране, или распечатать фотографии на современном оборудовании (фотопринтеры не в счет), качеством лучше не пренебрегать.
Способы сжатия видеоинформации
Технология пространственной дискретизации, как уже понятно, применима не только к графике, но и к видеоизображениям, которые в некотором смысле тоже можно отнести к графической (визуальной) информации. Правда, оцифровка такого материала до некоторых пор производилась с ограниченными возможностями, поскольку конечные файлы оказывались такими огромными, что держать их на компьютерном жестком диске было нецелесообразно (вспомните хотя бы исходный формат AVI, в свое время разработанный специалистами компании Microsoft).
С появлением алгоритмов M-JPEG, MPEG-4 и H.64 стало возможно уменьшать конечные файлы с коэффициентом уменьшения размера в 10-400 раз. Многие могут возразить по поводу того, что сжатое видеоизображение будет иметь более низкое качество по сравнению с оригиналом. В некотором смысле так оно и есть. Однако в таких технологиях уменьшение размера можно производить и с потерей качества, и без потерь.
Различают два основных метода, по которым производится сжатие: внутрикадровое и межкадровое. Оба таких варианта основаны на исключении из изображения повторяющихся элементов, однако не затрагивают, например, изменения яркости, цвета и т.д. Что в первом, что во втором случае, разница между сценами в одном кадре или между двумя соседними является незначительной, поэтому разница на глаз особо не заметна. Зато при удалении из файла вышеуказанных элементов, разница в размере между исходным и конечным изображением весьма существенная.
Одним из самых интересных, хотя и довольно сложных методов, которые использует пространственная дискретизация для сжатия изображений, является технология, получившая название дискретного косинусного преобразования, предложенная В. Ченом в 1981 году. Основана она на матрице, в которой, в отличие от исходной, описывающей только величины отсчетов, представлены значения скорости их изменения.
Таким образом, ее можно рассматривать, как некую сетку изменения скоростей в вертикальном и горизонтальном направлениях. Размер каждого блока определяется технологией JPEG и имеет размер 8 х 8 пикселей. А вот сжатие применяется к каждому отдельно взятому блоку, а не к целому изображению. Таким образом, разница между исходным и конечным материалом становится еще менее заметной. Иногда в компьютерной терминологии такую методику называют еще субдискретизацией.
Далее для яркости и цветности может применяться описанное выше квантование, при котором каждая величина косинусного преобразования делится на коэффициент квантования, который можно найти в специальных таблицах, полученных на основе так называемых психофизических тестов.
Сами же таблицы соответствуют строго определенным классам блоков, сгруппированных по активности (равномерное изображение, неструктурированное изображение, горизонтальный или вертикальный перепад и т.д.). Иными словами, для каждого блока устанавливаются свои собственные значения, которые неприменимы к соседним или тем, что отличаются классом.

Наконец, после квантования на основе кода Хаффмана производится удаление избыточных коэффициентов (сокращение избыточности), что позволяет получить для последующего кодирования кодовое слово с длиной менее одного бита для каждого коэффициента (VLC). Далее формируется линейная последовательность, для которой применяется метод зигзагообразного считывания, что группирует значения в конечной матрице в виде значащих величин и последовательностей нулей. А вот как раз их и можно убрать. Остальные комбинации сжимаются стандартным способом.
А вообще, специалисты особо не рекомендуют производить кодирование графической информации с использованием технологий JPEG, поскольку они имеют ряд недостатков. Во-первых, многократное пересохранение файлов неизменно приводит к ухудшению качества. Во-вторых, из-за того, что объекты, закодированные при помощи JPEG, не могут содержать прозрачных областей, применять такие методы к графическим изображениям или сканируемым образцам художественной графики можно только в том случае, если они по вертикали и горизонтали не превышают размер в 200 пикселей. В противном случае ухудшение качества конечного изображения будет выражено очень ярко.
Правда, алгоритмы JPEG стали основой для технологий сжатия MPEG, а также для множества стандартов конференц-связи вроде H.26X и H32X.
Тест по графической информации в информатике

Заключающий этап, которым в школах заканчивают изучение того, что представляет собой графическая информация – тест, который изменяется в зависимости от учебного учреждения и его направленности. Однако в большинстве случаев все вопросы являются стандартными и достаточно простыми. Среди наиболее распространенных стоит отметить следующие:
- Что происходит с размером файла в процессе увеличения размера векторного изображения?
- Для чего нужны инструменты графического редактора Paint?
- Что представляет собой самый маленький элемент изображения на графическом экране?
- Что такое графический редактор?
- Для чего нужен графический редактор?
И многие другие.
Другими словами, в процессе составления данного теста главная цель – это определить, насколько ученик освоил основные понятия курса графической информации и насколько он овладел работой с традиционными графическими редакторами.
Цифровое кодирование
При преобразовании графической информации следует учесть, что, в отличие от аналогового сигнала, квантовый сигнал может принимать только совершенно определенное фиксированное количество значений. Это позволяет преобразовать их в набор символов и знаков, последовательность которых называют кодом. Финальная последовательность называется кодовым словом.

Каждое кодовое слово соответствует одному интервалу квантования, а для кодирования используется двоичный код. При этом иногда следует еще учитывать и скорость передачи данных, которая представляет собой произведение частоты дискретизации на длину кодового слова и выражается в битах в секунду (bps). Грубо говоря, это не что иное, как максимально возможное количество передаваемых двоичных символов в единицу времени.
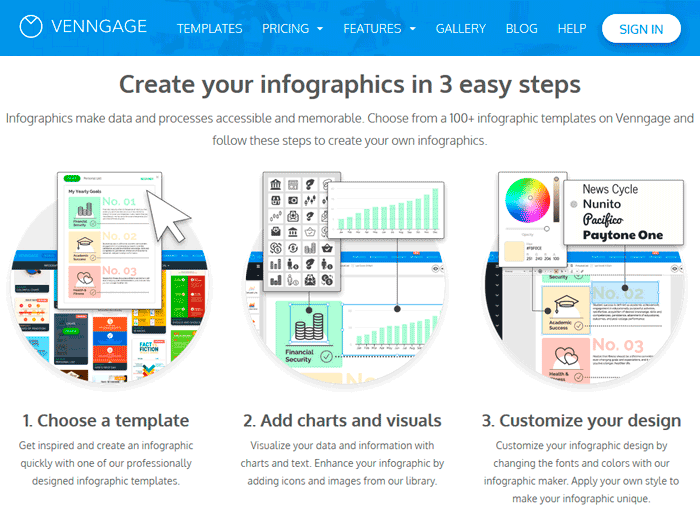
Как сделать хорошую инфографику
Сделать инфографику несложно. Гораздо сложнее сделать хорошую инфографику.
Вот несколько советов:
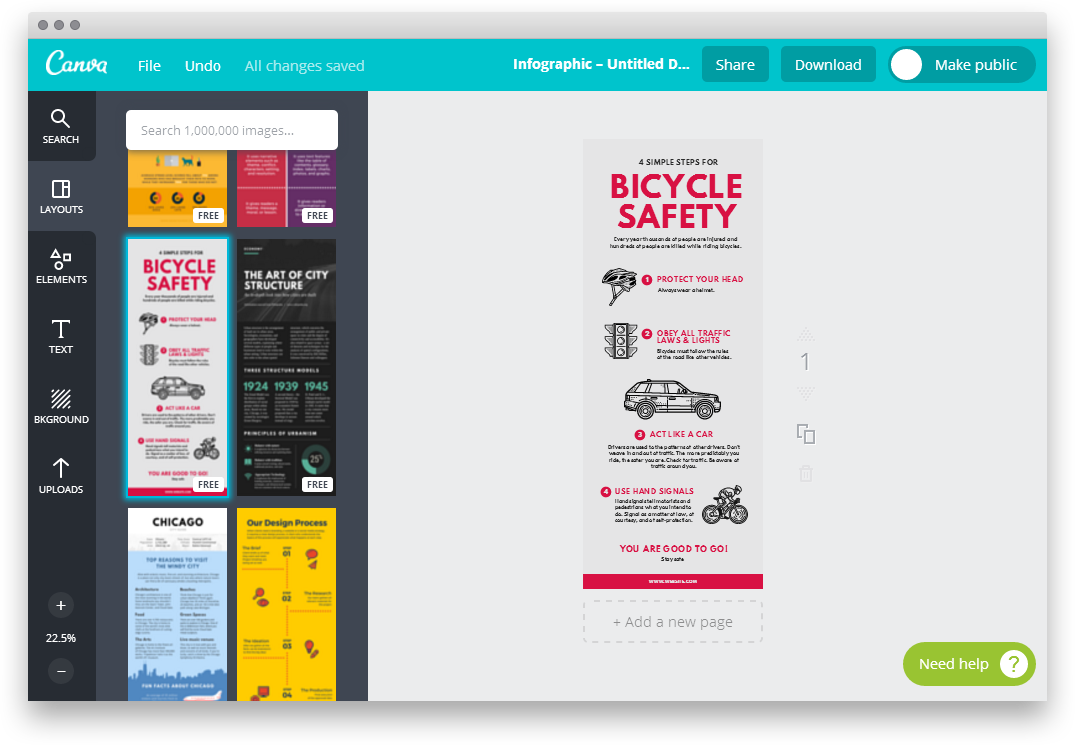
Не перегружайте инфографику текстом. Помните, что основную информацию несёт изображение. Лайфхак: чтобы проверить, выполняет ли инфографика свою роль, можно убрать из неё весь текст. Даже без текста должно быть примерно понятно, о чём там идёт речь. И ни в коем случае не давайте много текста сплошной «простынёй» — это очень сильно затрудняет восприятие.
По сути, на этой инфографике изображение не несёт никакой смысловой нагрузки. С тем же успехом информацию о сферах деятельности банка можно было бы подать простым списком.
- Тем не менее не стесняйтесь добавлять отдельные текстовые фразы, чтобы объяснить детали.
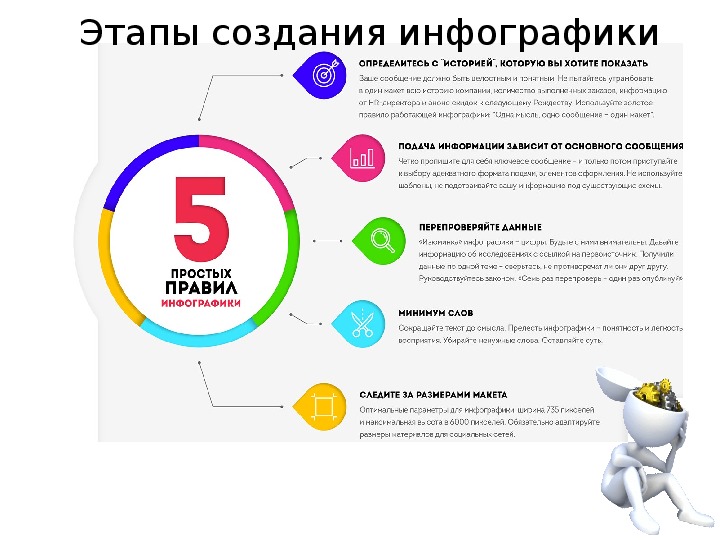
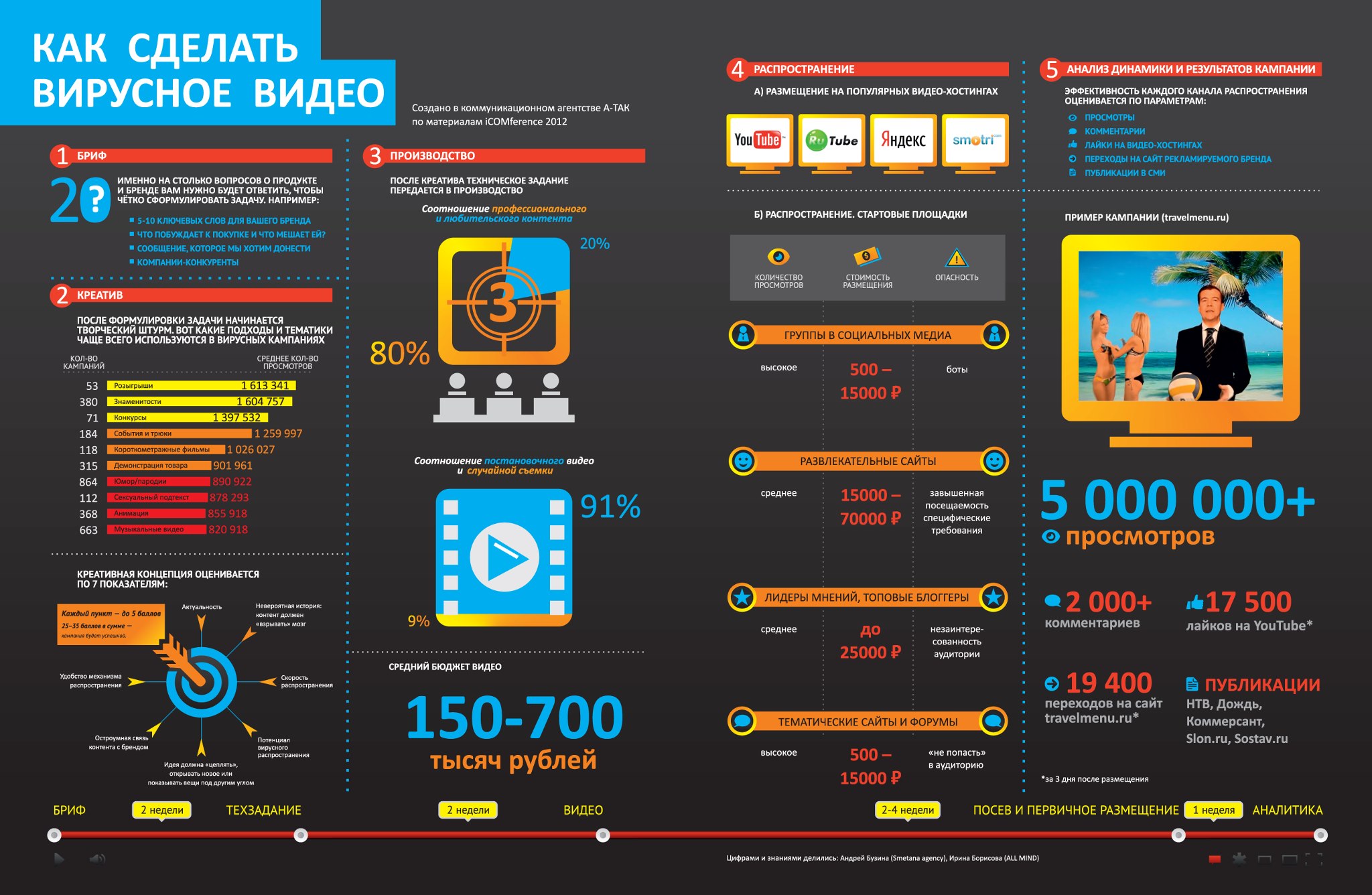
- Уберите украшающие элементы, не несущие смысловой нагрузки. Это затрудняет восприятие. Инфографика сильна именно концентрированностью подаваемой информации. Каждая линия, стрелка или значок должны нести смысл.
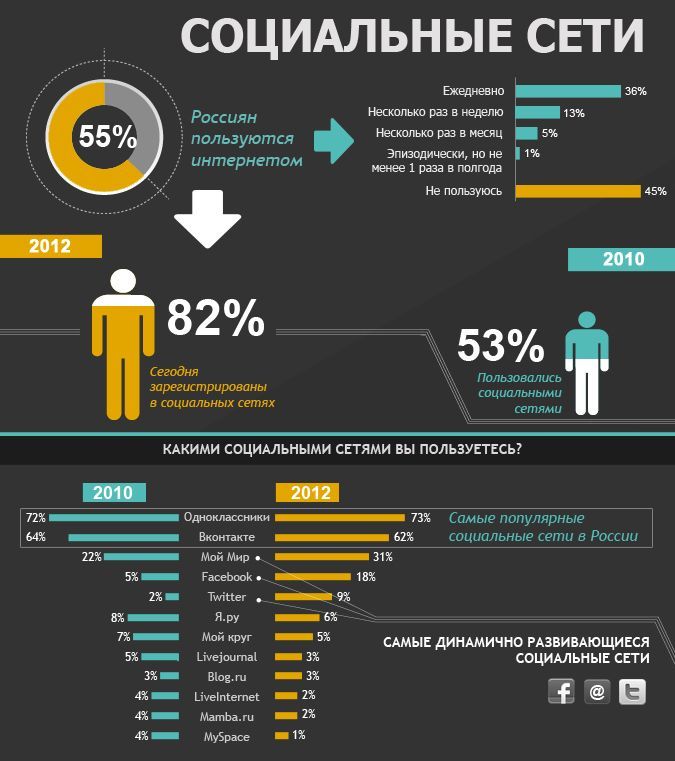
Из-за большого количества элементов, не несущих смысловой нагрузки, эту инфографику довольно тяжело воспринимать.
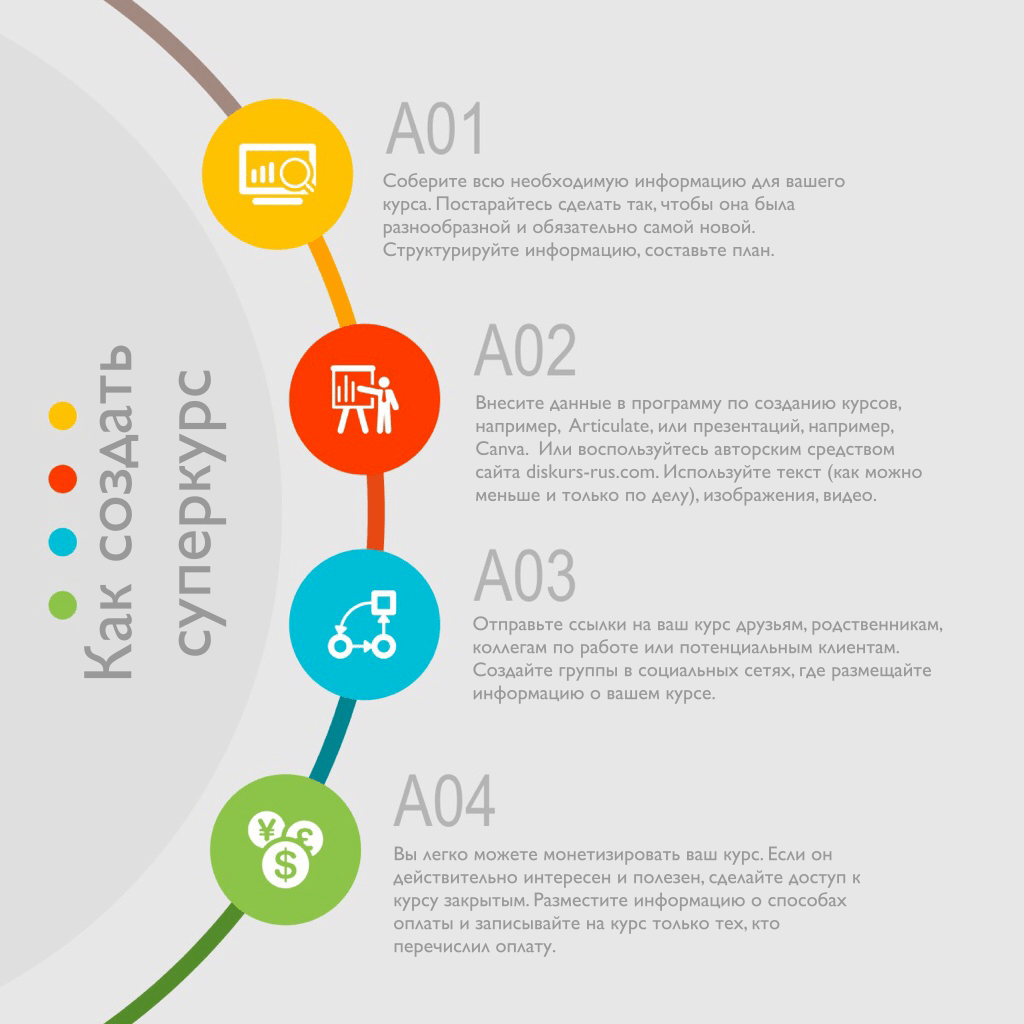
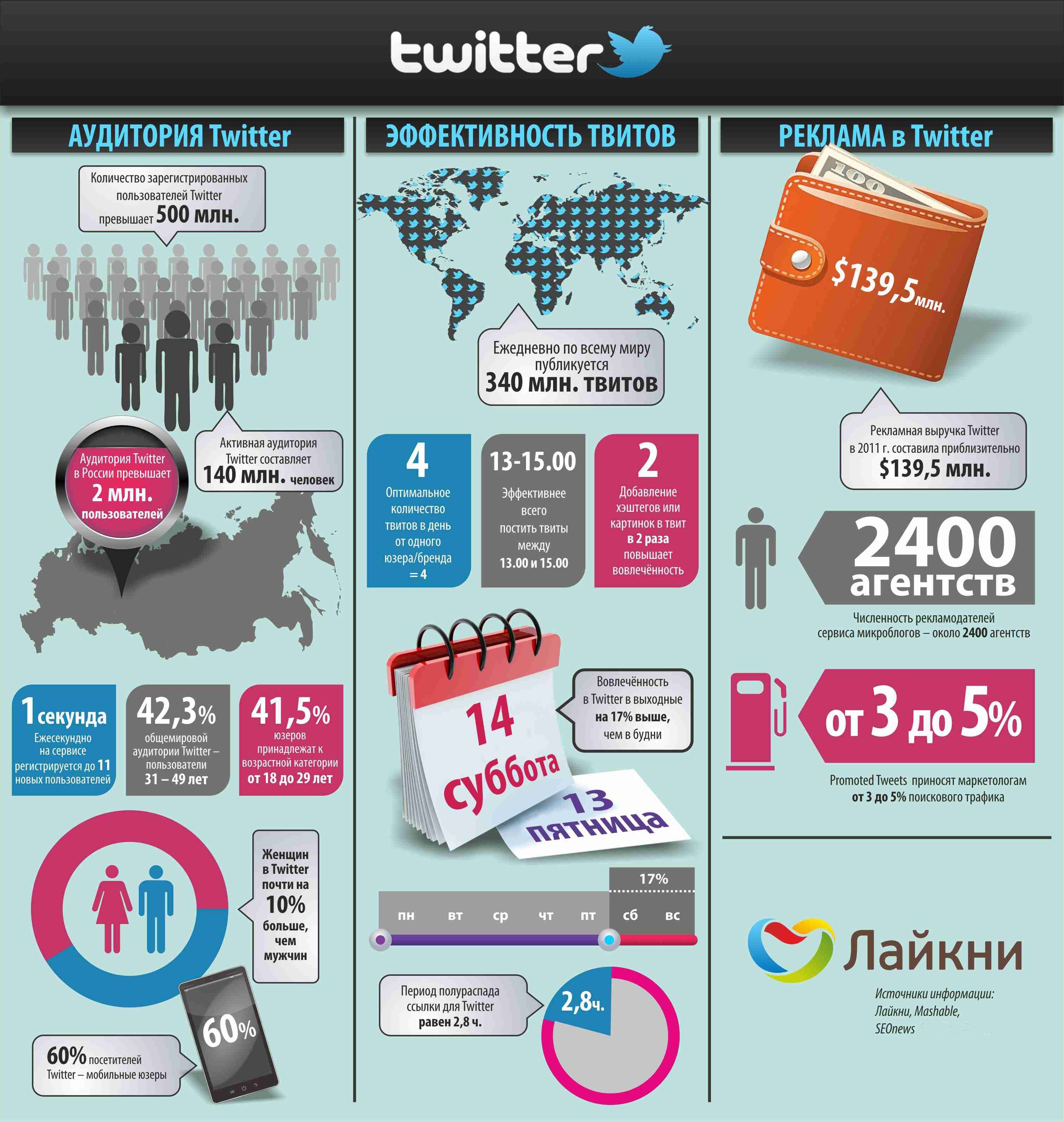
Не перегружайте
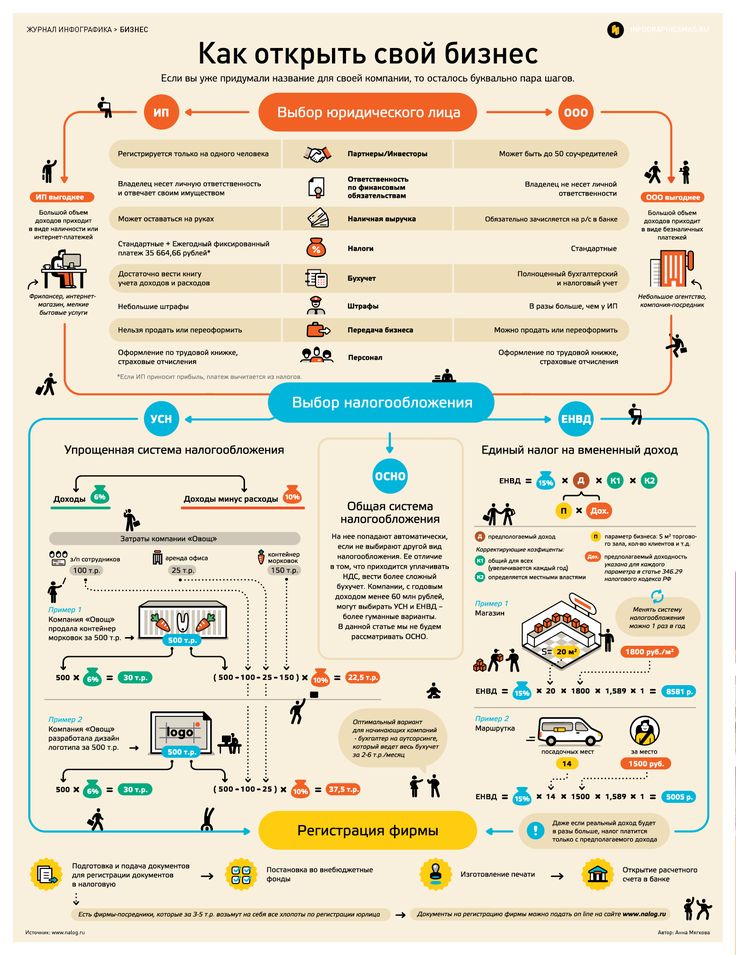
Важно, чтобы человек легко воспринимал приведённую информацию и не запутался в чрезмерном количестве блоков, картинок и стрелочек
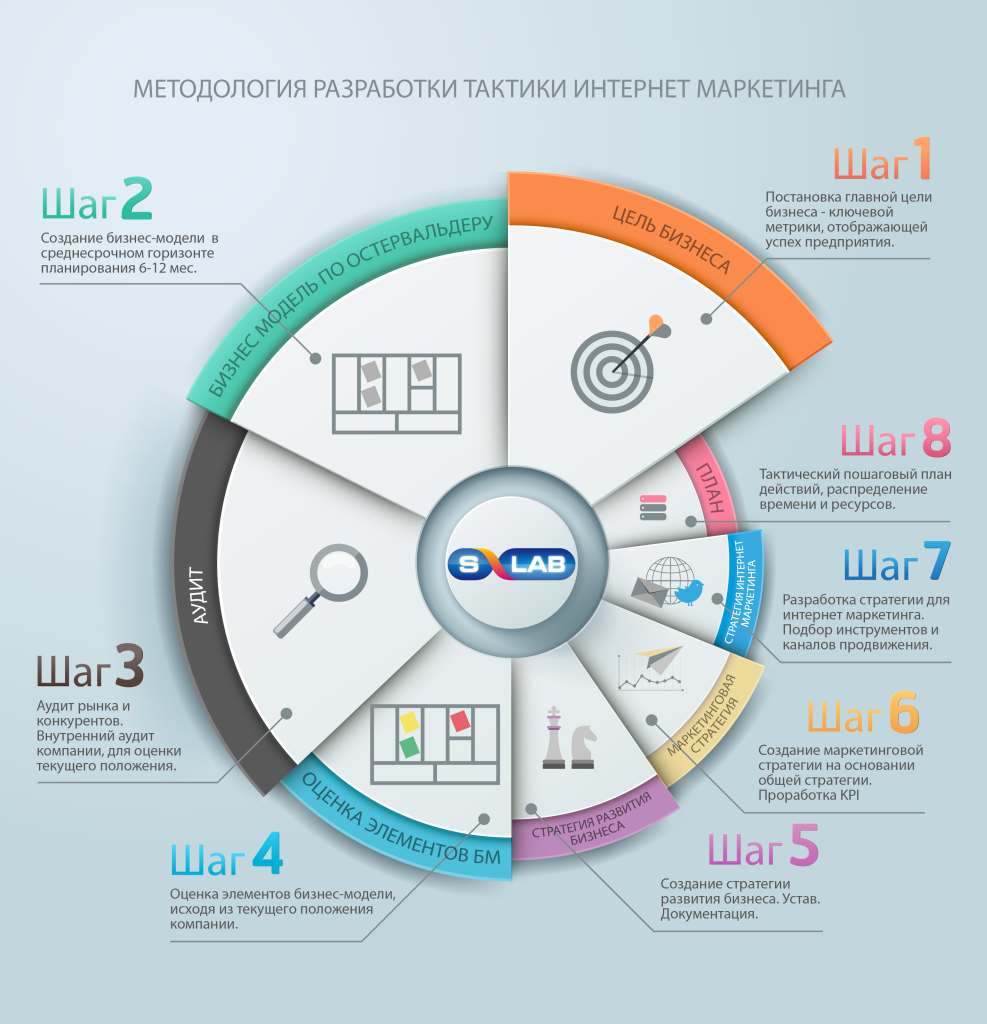
- Выстраивайте чёткую и логичную структуру там, где это возможно. Наиболее важные компоненты или крупные группы поместите по центру, сделайте их крупнее.
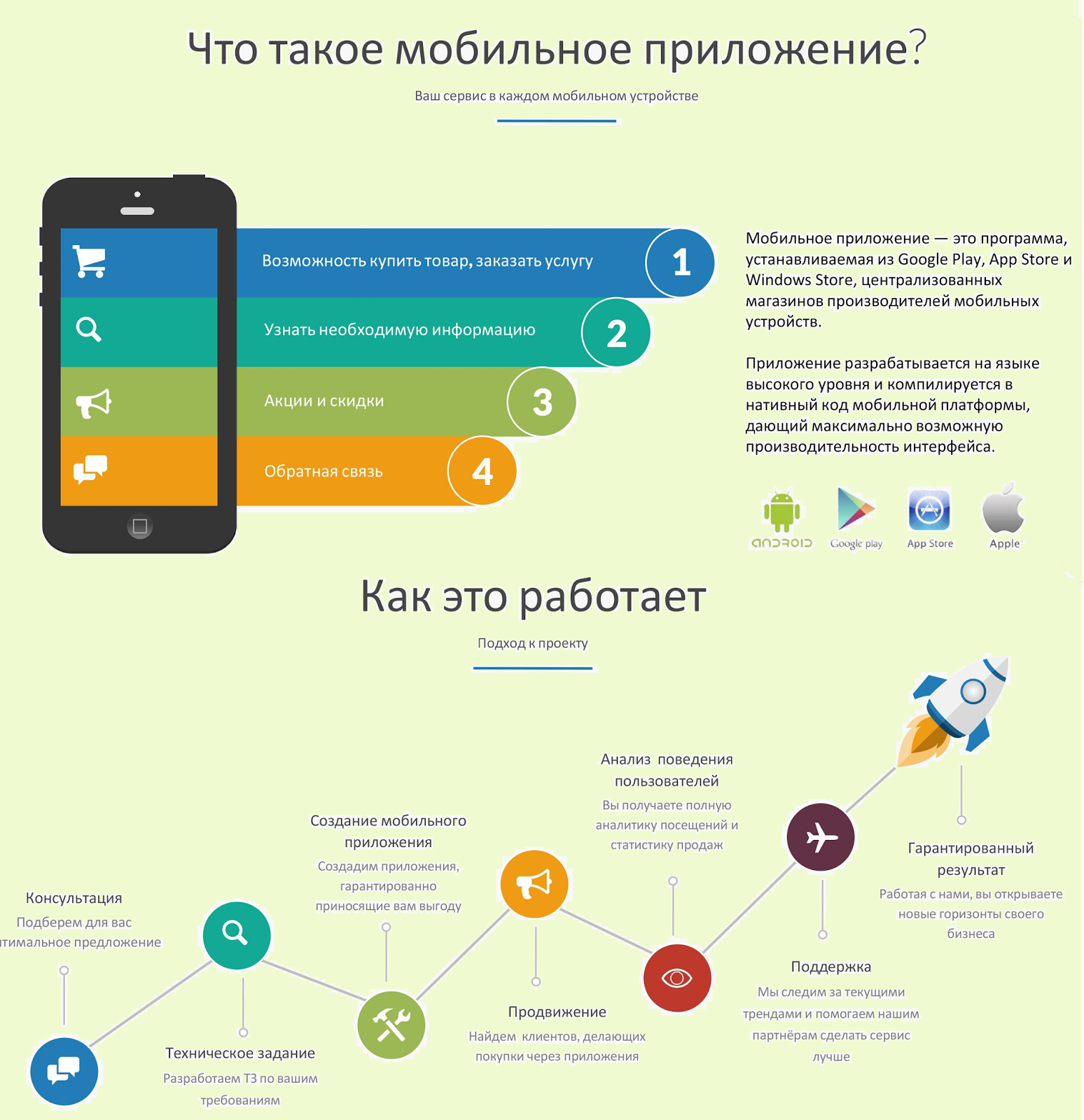
- Используйте яркие, выделяющиеся цвета. Но следите, чтобы текст не терялся на фоне картинок. Если вы делаете корпоративный проект — используйте цвета своей компании.
В этом примере текст явно теряется на общем фоне. Вероятно, стоит сделать его темнее.
Что такое пространственная дискретизация в информатике?
Для начала рассмотрим общее понятие, объяснив его самым простым языком. Из одной формы в другую графическое изображение преобразуется путем пространственной дискретизации. Чтобы понять, что это такое, рассмотрим простой пример.

Если взять какую-нибудь картину, написанную акварельными красками, нетрудно заметить, что все переходы являются плавными (непрерывными). А вот на отсканированном изображении, которое было напечатано на струйном принтере, таких переходов нет, поскольку оно состоит из множества мелких точек, называемых пикселями. Получается, что пиксель – это своего рода строительный кирпичик, который обладает определенными свойствами (например, имеет свой цвет или оттенок). Из таких кирпичиков и складывается полное изображение.
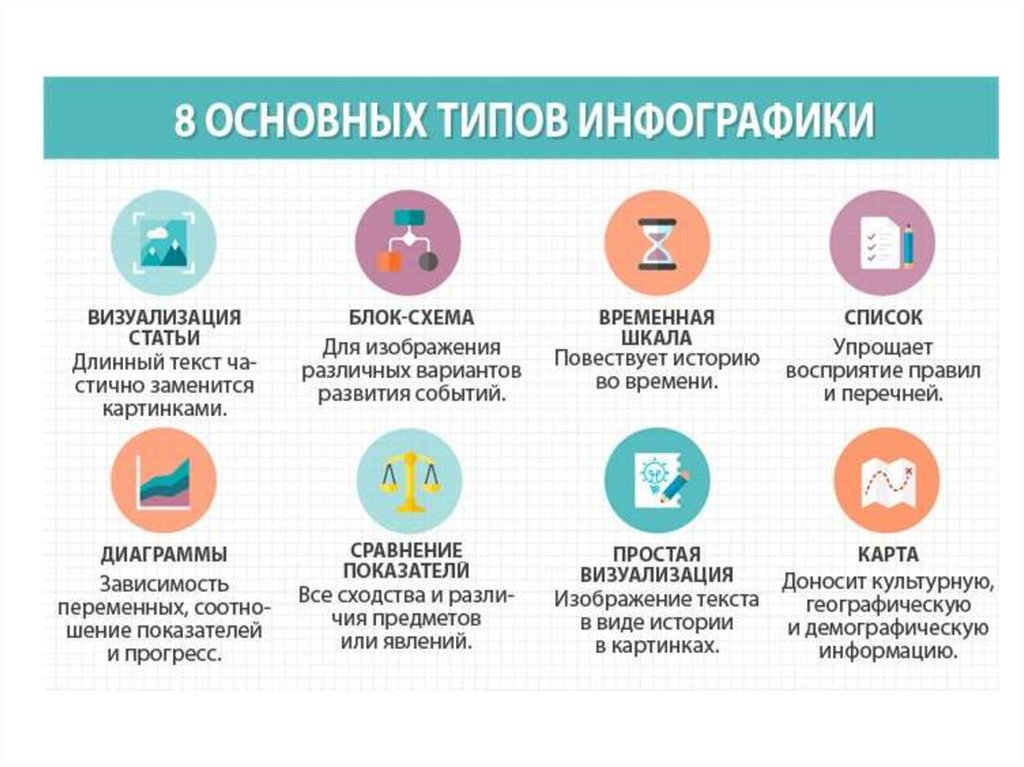
Что такое инфографика
Инфографика — это графический способ подачи информации. Если ещё проще — это информация, поданная в виде картинок. При этом помимо изображений в инфографику могут входить и другие элементы: текст, а также стрелки, диаграммы, блоки и схемы. Но ключевую роль играют именно изображения.
Созданием инфографики обычно занимаются графические дизайнеры. Иногда для этого они привлекают иллюстраторов.
Чем инфографика отличается от простого изображения или текста с изображением?
Инфографика — это не иллюстрация к тексту и не украшение, она — самодостаточный источник информации. Это значит, что все идеи и факты, которые вы хотели сообщить, есть в самой инфографике. Чтобы их понять, человеку не нужно никаких дополнительных материалов. Инфографика в целом и каждая её часть — самостоятельное средство передачи информации. Этим она отличается от, например, иллюстрации, которая хотя и передаёт информацию, но только дополнительную, и не может существовать без текста. Исключение — комиксы или рисованные истории, но это уже совсем другая тема.
Минусы инфографики
Как и у любого метода, у неё есть свои минусы.
Первый минус инфографики — это не очень дёшево. Написать текст или список обычно гораздо легче, дешевле и быстрее, чем подобрать подходящие изображения и грамотно их комбинировать. Кроме того, чтобы создать хорошую инфографику, нужны творческие способности, развитое дизайнерское мышление. Нужно понимать, как ваша аудитория воспримет эту графическую информацию, а ещё — оценить результат: насколько удачно то, что у вас получилось.
Второй минус в том, что иногда такая красочная форма подачи материала заставляет людей воспринимать эту информацию как не очень серьёзную
Решить эту проблему можно: заострите внимание вашей аудитории на важности того, о чём вы рассказываете
Третий минус в том, что инфографика — это практически всегда некоторая схематичность, обобщение и упрощение действительности.
Кодирование графической информации
Графическая информация, хранящаяся на бумажных или иных физически существующих носителях, носит аналоговый характер. Для представления графики в ЭВМ используют дискретный формат.
Как известно, изображения создаются в двух форматах:
- растровом;
- векторном.
Растровое изображение состоит из большого количества точек, которые расположены строго по строкам и столбцам, причем каждой точке свойственно иметь свои координаты расположения на экране, цветовой оттенок и степень яркости. Чем больше таких точек, тем точнее и качественнее изображение. Сколько точек помещается на экране монитора, показывает его характеристика – пространственное разрешение. Параметр разрешения состоит из двух величин: число строк и число пикселей в каждой строке.
Векторное изображение строится из совокупности геометрических фигур, характеристики которых представлены в числовом формате. Так, кодируются размеры геометрических объектов, координаты их вершин, толщина контуров объектов, цвет заливки.
Как называется устройство обработки информации?
Исполнителем может быть не только человек, но и специальное устройство. Компьютер-отличное средство обработки информации, позволяющее решать универсальные задачи. Использование компьютерной техники говорит об автоматизированной обработке информации. Благодаря мощности процессора и объему оперативной памяти можно обрабатывать большие объемы данных в короткие сроки.
Сверхбыстродействующий инструмент, суперкомпьютер, обладает производительностью свыше 100 МФЛОПС (МФЛОПС – сто миллионов операций в секунду).
 ()
()
Технология обработки информации включает знания об инструментах и средствах, которые способны изменять объекты (данные, изображение, видео и др.).
Технологический процесс обработки информации включает:
- сбор и форматирование данных;
- фильтрацию и сортировку;
- архивацию данных;
- защиту данных;
- транспортировку данных.
Методы обработки информации:
- Логические: метод сравнения, разработка системы показателей, построение таблиц и графиков, метод экспертных оценок, эвристические методы.
- Математические: метод группировки, метод вычислений, линейное и нелинейное программирование, метод построения дерева решений, метод анализа.
Полезные примеры

Далеко не все понимают, что в современных европейских языках также используется своеобразный принцип иероглифа, которые представлены у нас цифрами. Несмотря на то что в разных языках цифры могут писаться абсолютно одинаково, в действительности они называются и произносятся абсолютно иначе в каждом отдельном языке, что и является типичным принципом иероглифа.
В связи с этим все элементы, которые требуются для реализации процедуры кодирования, давным-давно выделены в течение длительного исторического периода. Элементы, которые являются отдельными и независимыми друг от друга, могут быть представлены в виде определенного списка, в котором присутствует конечное и четко зафиксированное количество строк.
Время, когда человеком наиболее подробно изучается графическая информация – 9 класс, но многие даже могут не помнить этого. При этом еще тогда нас учили, что если мы обращаемся к графическим данным, включая картины, фотографии, рисунки или же какие-либо другие изобразительные объекты, то в таком случае в них уже не получится найти таких естественных и универсальных элементов, которыми можно было бы оперировать точно так же, как и буквами.
Что такое систематизация информации?
Систематизация информации – это обработка информации, которая приводит к определенному виду: план, список, таблица, диаграмма или схема. Систематизировать можно товары в магазине игрушек, список учеников в классе, адреса друзей в адресной книге и др.
Microsoft Excel–одна из программ для систематизации информации. Она позволяет структурировать информацию, осуществлять сортировку и фильтрацию, проводить вычисления по формулам, строить графики.
Сортировка может осуществляться по алфавиту, в хронологической последовательности, по номерам (в порядке возрастания или убывания), по дате и времени.
 ()
()
Глубина цвета
Перед нами еще один важный параметр, без учета которого понять в полной мере, что такое пространственная дискретизация. Глубина цвета (или глубина кодирования) обычно выражается в битах (то же самое, кстати, можно отнести и к глубине звука) и определяет количество цветов, которые были задействованы при построении изображения, но в конечном итоге относится к палитрам (наборам цветов).

Например, если рассмотреть черно-белую палитру, в которой содержится всего два цвета (без учета градаций оттенков серого), количество информации при кодировании каждой точки можно вычислить по приведенной формуле, учитывая, что N – общее количество цветов (в нашем случае N=2), а I – количество состояний, которые может принимать каждая точка (в нашем случае I=1, поскольку вариантов может только два: или черный, или белый цвет). Таким образом, NI=21=1 бит.
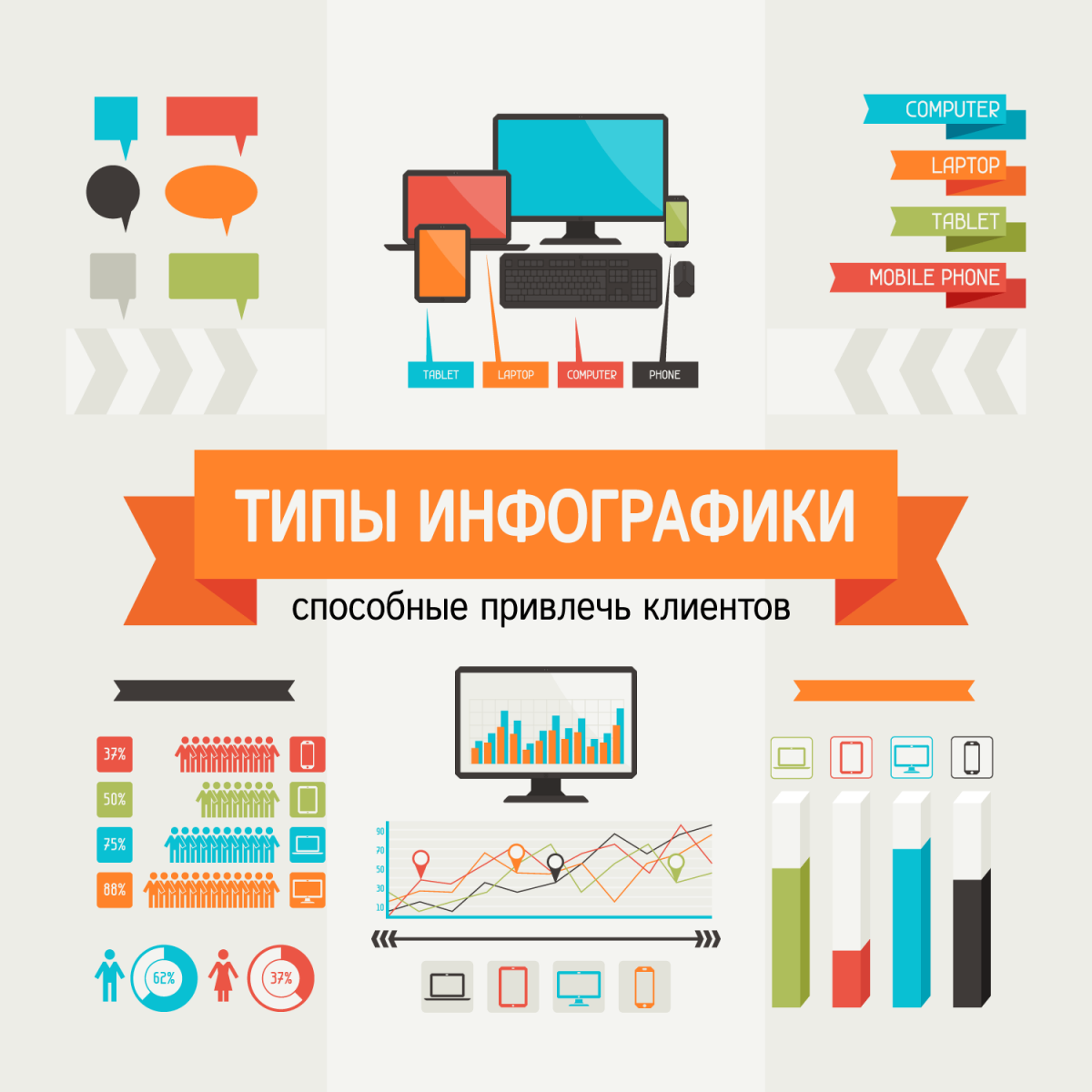
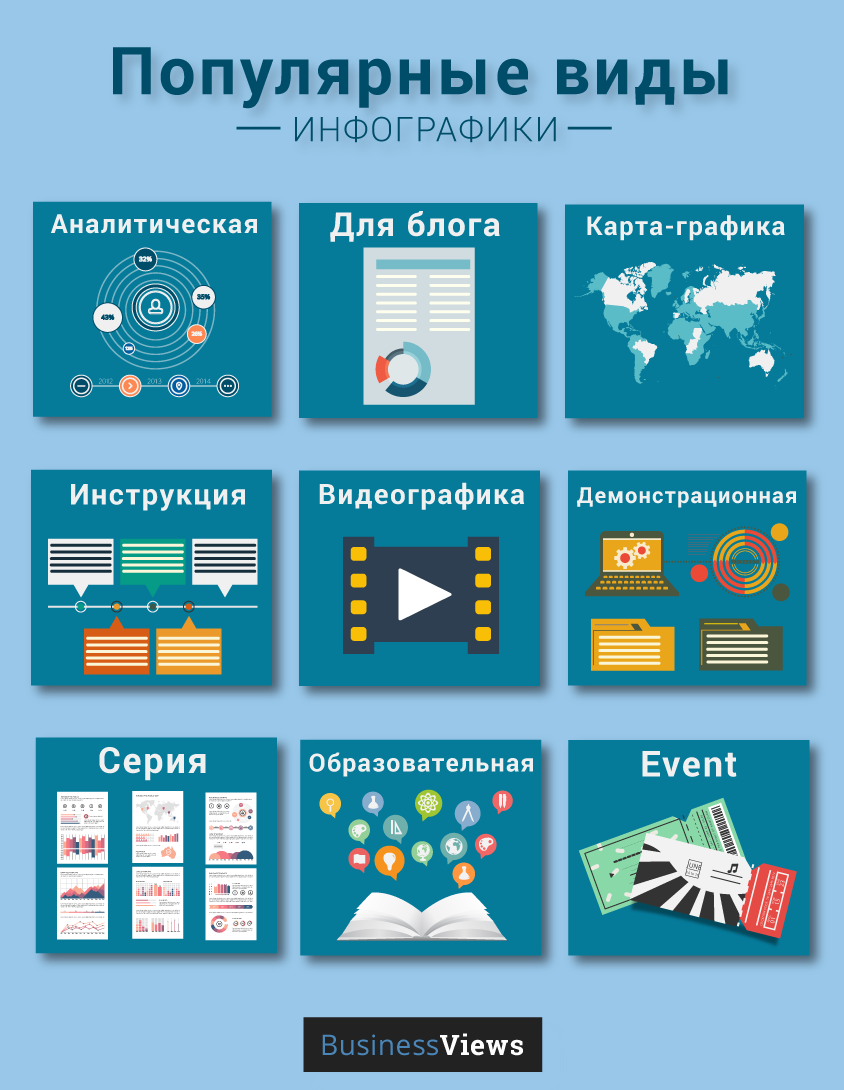
Где применяется инфографика
Инфографика применяется практически везде. Но и тут есть свои первопроходцы: например, в СМИ инфографику впервые начали использовать для подачи статистических данных.
Вот некоторые сферы применения:
- С помощью инфографики можно подать информацию для клиентов или сотрудников.
- Показать важные новости.
- Красочно прорекламировать свою продукцию/услуги.
- Сделать удобную техническую инструкцию, которая к тому же будет понятна всем, на каком бы языке люди ни разговаривали: язык картинок универсален (мы видели это выше на примере от IKEA).
- Создать хорошо запоминающуюся и лёгкую для восприятия инструкцию по технике безопасности.
- Наглядно оформить кулинарный рецепт.
- Оформить статистические данные, годовой отчёт, результаты исследования.
- Инфографику широко используют развлекательные и научно-популярные сайты — чаще всего для того, чтобы объяснить устройство или механизм какого-то явления.
- Для той же цели она активно применяется в учебных материалах.
- Дорожные знаки — тоже своего рода инфографика.
В чем отличия между восприятием компьютера и человека?
Очевидно, что есть масса различий между тем как компьютером и человеком воспринимается графическая и звуковая информация. Для человека каждое изображение, которое может быть далеким от реалистической фотографии, представляет собой содержательную структуру, ведь каждый человек может отличить, к примеру, пейзаж от портрета.
Это становится возможным по той причине, что зрительное восприятие представляет собой не результат работы одних только органов зрения, но еще и является результатом обработки информации при помощи мощного интеллекта, имеющего поразительные способности распознавания. К примеру, благодаря этому человек запросто может узнать другого человека, даже если не видел его в течение нескольких десятков лет, а ведь последний успел уже немного состариться и внешность его стала другой.
Технические системы, в процессе работы которых применяются даже самые современные вычислительные мощности, пока не могут реализовать такие задачи.
Определение
Графическая информация – это полная совокупность данных, нанесенных на самые разнообразные носители, включая кальку, бумагу, холсты, стекло, стены и многое другое. В определенной степени можно сказать о том, что даже наша с вами объективная реальность, на которую направлен объектив камеры или же фотоаппарата, также представляет собой графическую информацию.

Широчайшее разнообразие графических носителей, а также доступных современному человеку видов изображения в принципе тяжело поддается учету, и происходит так далеко не по той причине, что они представлены в бесконечном количестве, а потому, что есть масса различных промежуточных вариантов. Ведь мы не можем просто сложить их между собой и сконструировать своеобразный алфавит, и именно это отличает такие понятия, как графическая информация и текстовая информация. Однако и здесь есть определенные исключения.
Рассматривая, что представляет собой графическая информация и текстовая информация, стоит отметить, что совокупность текстовых знаков уже давным-давно была приведена в определенную систему, которая называется алфавит. При этом в европейских странах алфавит является фонетическим, в то время как у дальневосточных народов алфавит фиксирует не фонемы или звуки, а представляет собой целое понятие и состоит из иероглифов, что переводит его уже в разряд не текстовой, а именно графической информации.
Цветовые модели
Из школьного курса физики известно об электромагнитной природе света, который представляет собой спектр излучения с длиной волны от 400 до 700 нанометров. Тема, в которой раскрывается зависимость цвета от длины волны видимого спектра, изучается в 9 классе.

Рис. 1. Спектр видимого излучения.
Изучением вопросов физической природы цвета ученые занимаются уже давно. Исаак Ньютон первым обнаружил, что белый свет при преломлении через призму раскладывается на семь цветов. М. В
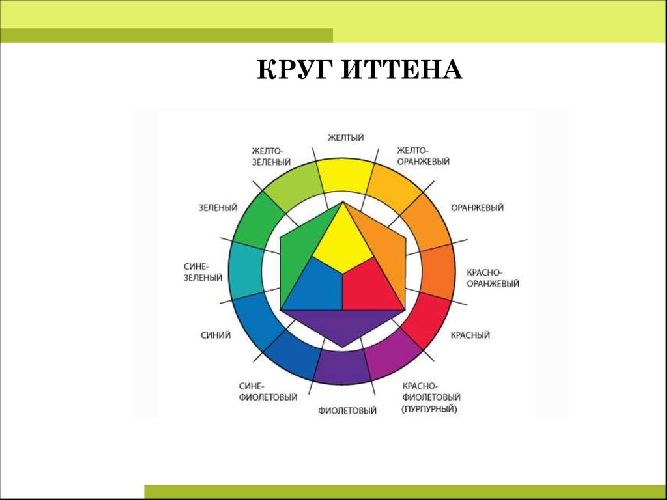
Ломоносов обратил внимание, что добиться любого цветового оттенка можно посредством комбинирования в разных соотношениях только трех цветов: синего, желтого и красного. Теория цвета как отдельная дисциплина изучается будущими дизайнерами

Рис. 2. Цветовой круг Иттена.
В технике реализуются три цветовые модели, используемые при кодировании графической информации:
- RGB;
- HSB;
- CMYK.
Цветовая модель RGB
Модель RGB получила называние от английского названия цветов:
- RED – красный;
- GREEN – зеленый;
- BLUE – синий.
В основе выбора базовых цветов лежит свойство глаза человека, которое заключается в наличии в глазной сетчатке колбочек, наиболее чувствительных к красному, синему и зеленому цветам. Не следует выбор базовых цветов модели RGB путать с основными цветами в изобразительном искусстве: желтый – синий – красный.
В данной модели цвет пикселя формируется из трех элементов в порядке: R, G, B. Для черной точки компоненты цвета равны нулю, то есть (0, 0, 0). Белый цвет кодируется единицами (1, 1, 1). Для красного, зеленого и синего цветов в отдельности работают только по одной компоненте, соответственно: (1, 0, 0), (0, 1, 0) и (0, 0, 1).
Сочетание двух элементов позволяет получить другие оттенки. Например, красный и зеленый дают желтый цвет . (1, 1, 0) Красный и синий (1, 0, 1) – это пурпурный. Зеленый и синий (0, 1, 1) позволяют получить голубой оттенок.
Хранение информации в модели RGB возможно в режимах:
- True Color – цвет кодируется 3 байтами;
- High Color – цвет кодируется 2 байтами.
Палитры цветов в этих режимах очень большие и включают до нескольких десятков тысяч оттенков.
Количество битов для кодирования цветового решения изображения, называется глубиной цвета. Если цвет кодируется тремя битами как в режиме True Color, то глубина цвета будет составлять 3 * 8 = 24 бита. А количество цветовых оттенков будет составлять 224 = 16777216.
Для двухбайтового режима High Color глубина цвета составляет 16 бит, а палитра включает 216 = 65536 оттенков.
Цветовая модель HSB
- HUE – цветовой оттенок – задается величиной угла на цветовом круге.
- SATURATION – насыщенность – регулируется путем добавления белого цвета к основному оттенку. При увеличении количества белого цвета степень насыщенности снижается.
- BRIGHTNES – яркость – меняется в зависимости от количества черного цвета, разбавляющего основной оттенок. Чем больше черного, тем меньше яркость.

Рис. 3. Цветовая модель HSB.
Цветовая модель CMYK
В отличие от модели RGB, которая реализуется в устройствах отображения информации где свет излученный, модель CMYK ориентирована на отраженный свет, который человеческий глаз видит при просмотре бумажных изображений.
Название модели исходит от английских названий цветов:
- C – Cyan – голубой;
- M – Magenta – пурпурный;
- Y – Yellow – желтый;
- K – black – черный.
Что мы узнали?
Существуют растровые и векторные форматы изображений. Для кодирования цвета также используются разные механизмы. Модель RGB используется в мониторах, модель CMYK реализуется в устройствах печати.
Почему не получается создать алфавит?

На самом деле изобрести графический алфавит просто невозможно, и именно в этом заключается то различие, которое разделяет стандартную письменность и современную изобразительную деятельность. Также об этом упоминает предмет, которым изучается графическая информация – информатика. Эти области являются достаточно близкими по существу, но алфавит представляет собой универсальное средство, которое, имея ограниченное число элементов, позволяет формировать неограниченное количество текстов, в то время как в сфере изобразительной деятельности такого строгого перечня элементов просто не может существовать.
Именно по этой причине возможность кодирования основывается на другом подходе по сравнению со стандартными элементами наподобие цифр и букв, и в первую очередь это изучается в процессе того, как выполняются различные задачи. Графическая информация – это более сложное понятие, чем текстовая, поэтому и к ее освоению следует подходить более основательно.
Понятие информации ее виды, свойства, способы получения
Информация — это сведения об объектах, событиях, явлениях природы, процессах. Люди получают информацию о температуре воздуха, цвете глаз, размере предмета, запахе духов, вкусе.
Способов получения информации человеком великое множество. Человек воспринимает информацию с помощью органов чувств: глаза (зрение), уши (слух), язык (вкус), кожа (осязание), нос (обоняние).
Выделяют следующие виды информации по способу ее восприятия:
- визуальная информация;
- звуковая информация;
- обонятельная информация;
- вкусовая информация;
- тактильная информация.
(Источник , , )
Визуальной называют информацию, которая воспринимается человеком посредством глаз. Зрительной информации отведено 90%. Источником зрительной информации может быть книга, светофор, телевизор, рекламный щит и т.п.
()
Еще один вид информации по способу ее восприятия – звуковая или аудиальная информация. Звуковую информацию человек получает с помощью ушей. Звуковая информация передается посредством радио, телевизора, планшета, телефона и т.д. Животные также используют способ передачи информации в виде звуков: собака лает, когда хочет сообщить человеку об опасности; кошка мяукает, если просит поесть.
()
Нос помогает получать обонятельную информацию. Поднесите к носу ароматный кофе, пройдитесь в лесу после дождя или зайдите в пекарню. Нос уловит все ароматы. Благодаря обонятельной информации, человек делает выводы о том, нравится ему тот или иной запах.
()
Вкусовая информация воспринимается органами рта. Вкусовые рецепторы в ротовой полости помогают определить температуру и вкус объекта, который попадает в рот. Как правило, источником вкусовой информации служат продукты питания или медикаменты. Достаточно вспомнить кислый вкус аскорбиновой кислоты или горький привкус микстуры от кашля, которую дает мама.
()
Тактильная или осязательная информация – это вид информации, которую человек воспринимает кожей.
Источники тактильной информации:
- Растение. Потрогав растение, узнаете, что у фикуса гладкие листья, а у кактуса острые колючки.
- Жидкость. Прикоснувшись к тарелке с супом, ощутите, горячий он или холодный. Искупавшись в термальных источниках,узнаете,что в бассейне вода теплая. В лесной болоте трясина вязкая.
- Материал. Потрогав мех или шелк, ощутите, что они мягкие и гладкие. Скульптор работает с вязкой глиной. А повар использует острый нож.
- Солнце. Выйдя на улицу в солнечный день, почувствуешь, как солнечные лучи греют кожу.
- Ветер. В морозный день ветер со снегом покалывает кожу лица.
()
Человек получает тактильную информацию посредством кожи о рельефе, фактуре, остроте, мягкости, упругости, жесткости, вибрации или температуре объекта.
Есть люди – инвалиды по зрению, которые не могут получать зрительную информацию. Для них был изобретен шрифт Брайля, рельефно-линейное письмо. В этом случае тактильная информация имеет ведущее значение.
()
Роль органов чувств в процессе восприятия информации очень важна. Органы чувств человека как источники информации являются не самыми достоверными, когда такие приборы как линейки, весы, транспортир, циркуль, бинокль, барометр помогают получить точные данные. Приборы дают визуальный вид информации: транспортир позволяет измерить угол, весы — массу, барометр – атмосферное давление, циркуль – расстояние на карте, бинокль — наблюдать удаленные предметы.
()
К свойствам информации относятся:
- актуальность;
- объективность;
- достоверность;
- полнота;
- полезность;
- понятность.
Значение невербальных средств общения в передаче информации
В отличие от других форм жизни, человек умеет общаться и даже получает от этого удовольствие. К основным видам информации также относятся вербальная и невербальная. Использование вербальных и невербальных каналов передачи информации зависит от человека, его эмоциональности, ораторского искусства. Вербальное общение — это общение словами. Невербальная информация дополняет речь жестами, позой, мимикой, интонацией.
Взаимодействие вербальных и невербальных средств передачи информации обеспечивает высокий процент передачи информации собеседнику.
()